균형 잡힌 텍스트 블록을 위해 줄바꿈을 직접 작성하는 기존의 타이포그래피 기법이 CSS에 도입되었습니다.
text-wrap의 balance 값은 CSS Text Level 4의 일부입니다. 이 게시물의 예를 살펴보고 CSS 한 줄이 텍스트 레이아웃을 크게 개선하는 방법을 알아보세요.
text-wrap: balance가 없으면 디자이너, 콘텐츠 편집자, 게시자는 선의 균형을 맞추는 방법을 변경할 수 있는 도구가 거의 없습니다. 가장 좋은 방법은 <wbr> 또는 ­를 사용하여 텍스트 레이아웃을 안내하여 줄과 단어를 나눌 위치를 더 현명하게 결정하는 것입니다.
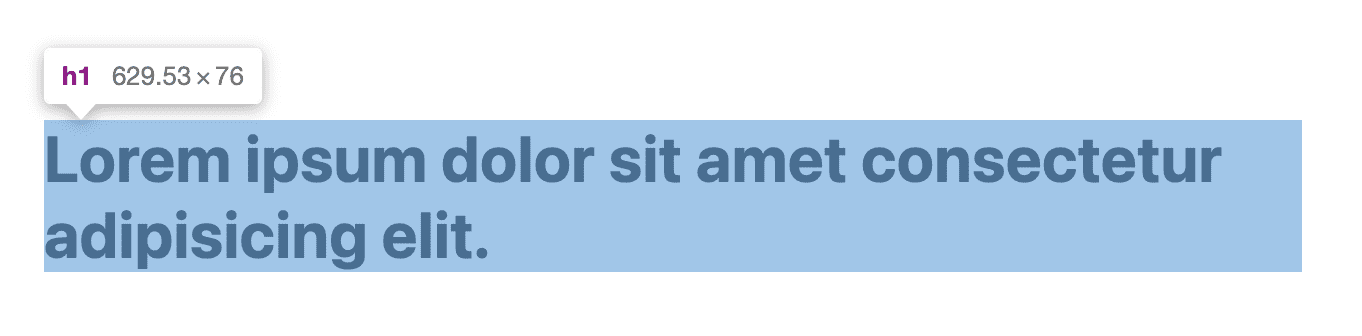
개발자는 제목이나 단락의 최종 크기, 글꼴 크기, 언어를 알 수 없습니다. 텍스트 줄바꿈을 효과적이고 미적으로 처리하는 데 필요한 모든 변수가 브라우저에 있습니다. 따라서 다음 이미지와 같이 제목이 줄바꿈됩니다.

.unbalanced {
max-inline-size: 50ch;
}
CSS Text 4의 text-wrap: balance를 사용하면 브라우저에 텍스트에 가장 적합한 균형 잡힌 줄바꿈 솔루션을 찾도록 요청할 수 있습니다. 브라우저는 글꼴 크기, 언어, 할당된 영역과 같은 모든 요소를 알고 있습니다.
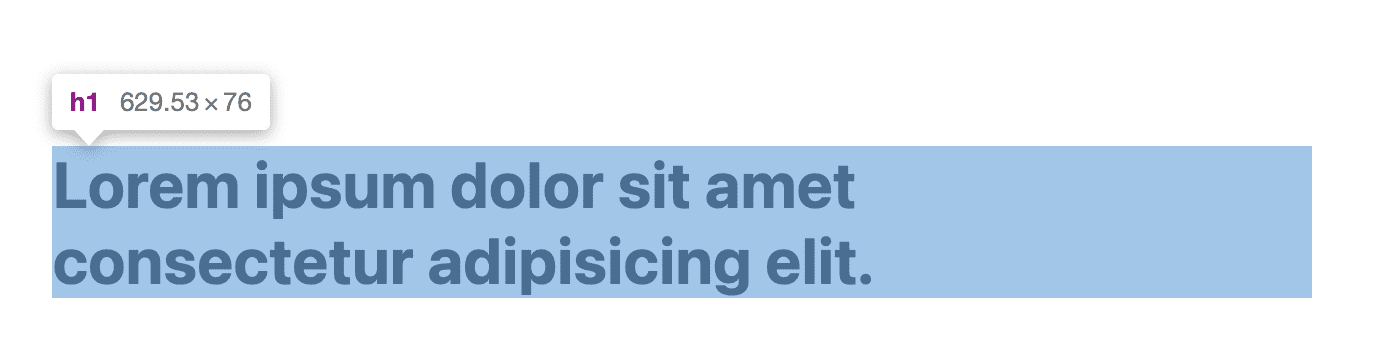
현재 브라우저 균형 텍스트 줄바꿈의 결과는 다음과 같습니다.

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
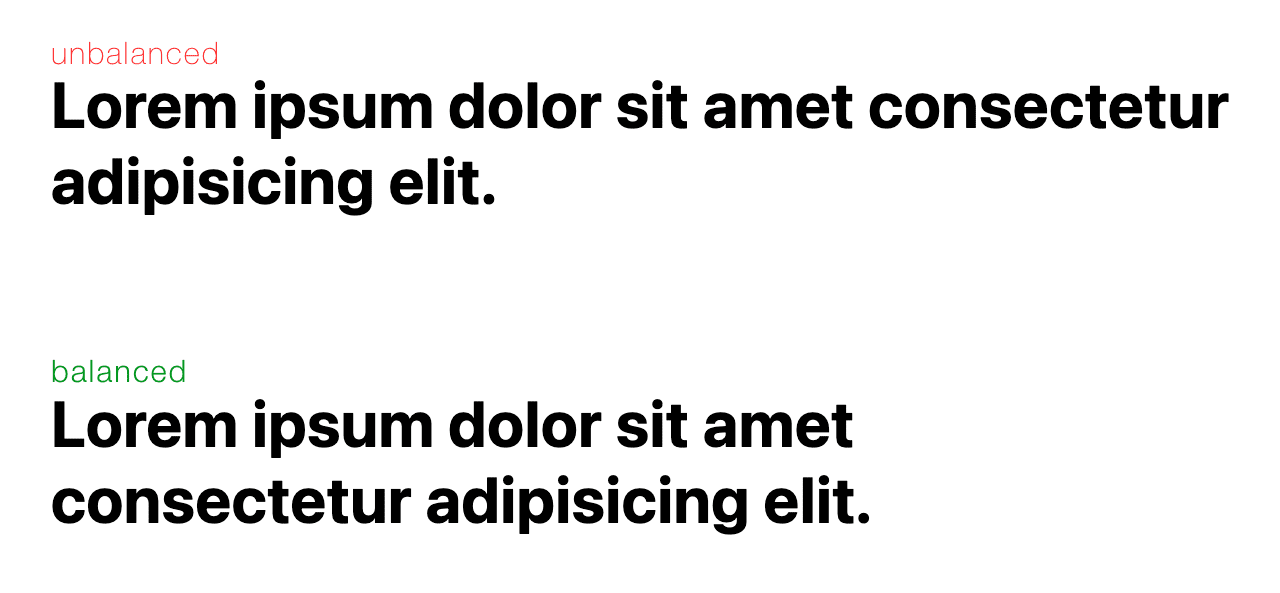
디버그 정보가 겹쳐지지 않도록 정지 상태에서 나란히 확인하는 것이 좋습니다.

균형 잡힌 텍스트 블록이 눈에 훨씬 더 잘 띄게 됩니다. 눈길을 더 잘 사로잡고 전반적으로 더 쉽게 읽을 수 있습니다.
균형 찾기
광고 제목은 독자가 가장 먼저 보는 부분이므로 시각적으로 매력적이고 읽기 쉬워야 합니다. 이렇게 하면 사용자의 관심을 끌고 품질과 신뢰감을 제공할 수 있습니다. 좋은 서체는 독자에게 자신감을 주고 계속 읽도록 유도합니다.
전통적으로 이 작업은 수동으로 또는 광학적으로 이루어졌습니다. 텍스트의 균형을 맞추는 디자이너는 수학이 아닌 눈을 즐겁게 하기를 원하기 때문입니다. 이 주제를 측정항목과 광학 정렬 비교라고도 합니다. 뉴욕 타임스와 같은 대규모 게시물의 경우 헤드라인 균형은 매우 중요한 사용자 환경 세부정보입니다.
서체에서 텍스트의 균형을 맞추는 것은 인쇄 초기에 인쇄기가 직접 글자를 배치하던 시절로 거슬러 올라갑니다. 도구와 기법이 발전함에 따라 결과도 개선되었습니다. 요즘 디자이너는 디자인에서 텍스트의 균형을 맞추기 위해 색상, 두께, 크기 등을 사용합니다.
그러나 웹에서는 문서가 사용자에 따라 크기와 색상을 변경하므로 제어할 수 있는 사항이 적습니다. text-wrap: balance는 인쇄 업계 디자이너의 작업과 전통을 바탕으로 텍스트 균형 조정의 기술을 자동화된 방식으로 웹에 제공합니다.
균형 헤드라인
이는 text-wrap: balance의 기본 사용 사례이며, 그래야 합니다. 눈을 크기에 맞게 그리고 눈에 잘 보이도록 대칭적이고 읽기 쉽게 만듭니다. 다음 CSS를 사용하여 모든 광고 제목을 균형 잡힌 텍스트 줄바꿈으로 설정합니다.
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
이 스타일을 적용하는 것만으로는 예상한 결과를 얻지 못할 수 있습니다. 텍스트가 줄바꿈되어야 하므로 어딘가에서 최대 줄 길이가 적용되어야 하기 때문입니다. 이 게시물의 예시에는 max-inline-size가 설정되어 있습니다. 이 스타일은 max-width와 비슷하지만 모든 언어에 대해 한 번 설정할 수 있습니다.
제한사항
텍스트 균형을 맞추는 작업은 무료가 아닙니다. 브라우저는 반복을 반복하여 가장 균형 잡힌 래핑 솔루션을 찾아야 합니다. 이 성능 비용은 규칙에 의해 완화되며 줄바꿈이 6번 이하인 경우에만 작동합니다.
성능에 대한 고려사항
전체 디자인에 텍스트 줄바꿈 균형을 적용하는 것은 좋지 않습니다. 6줄 제한으로 인해 낭비되는 요청이며 페이지 렌더링 속도에 영향을 미칠 수 있습니다.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
이 기능의 큰 장점은 현재 JavaScript로 하고 있는 것처럼 글꼴 로드와 함께 텍스트 줄바꿈 균형을 맞추기 위해 기다리고 시간을 맞출 필요가 없다는 것입니다. 브라우저가 알아서 처리합니다.
white-space 속성과의 상호작용
텍스트 균형 맞추기는 white-space 속성과 경쟁합니다. 하나는 줄바꿈을 요청하고 다른 하나는 균형 잡힌 줄바꿈을 요청하기 때문입니다. 공백 속성을 설정 해제하여 이 문제를 해결하면 균형 잡힌 줄바꿈이 다시 적용될 수 있습니다.
.balanced {
white-space: unset;
text-wrap: balance;
}
균형 조정으로 인해 요소의 inline-size는 변경되지 않습니다.
균형 잡힌 텍스트 줄바꿈을 위한 일부 JavaScript 솔루션은 포함 요소 자체의 max-width를 변경하므로 이점이 있습니다. 이렇게 하면 균형 잡힌 블록에 '축소 래핑'되는 추가 이점이 있습니다. text-wrap:
balance는 이러한 효과가 없으며 다음 예에서 확인할 수 있습니다.

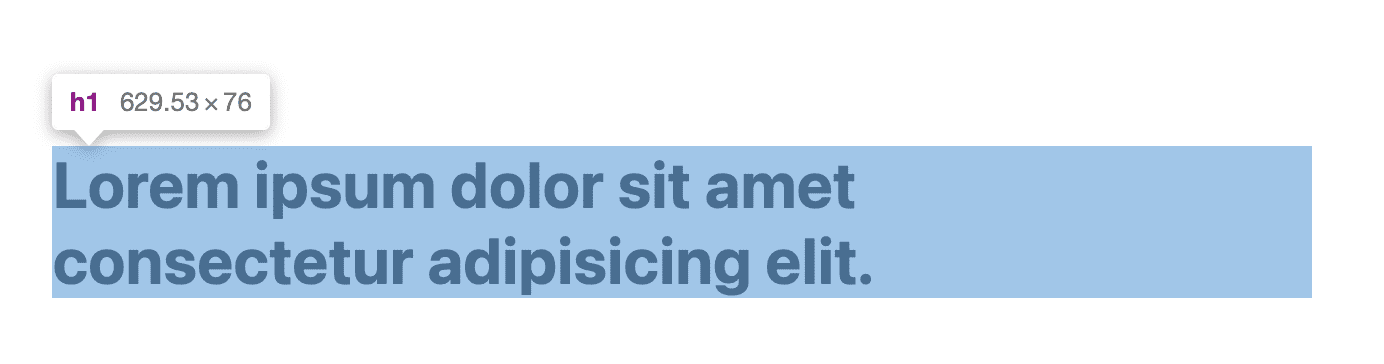
DevTools에 표시된 너비의 끝에 여백이 많이 있는 것을 볼 수 있습니다.
이는 크기 변경 스타일이 아니라 래핑 스타일이기 때문입니다. 이 때문에 text-wrap: balance가 그다지 좋지 않은 시나리오가 몇 가지 있습니다. 적어도 제 생각에는 그렇습니다. 예를 들어 카드 내부의 제목 (또는 테두리 또는 그림자가 있는 컨테이너)이 여기에 해당합니다.
균형 잡힌 텍스트 줄바꿈은 아이러니하게도 포함된 요소에 불균형을 야기합니다.
브라우저에서 사용하는 기법에 관한 간단한 설명
브라우저는 추가 줄이 발생하지 않는 가장 작은 너비를 찾기 위해 바이너리 검색을 실행하고 디스플레이 픽셀이 아닌 CSS 픽셀 1개에서 중지합니다. 이진 검색의 단계를 더 최소화하기 위해 브라우저는 평균 줄 너비의 80% 로 시작합니다.


