सीएसएस में, टेक्स्ट ब्लॉक को बराबर रखने के लिए, लाइन ब्रेक को मैन्युअल तरीके से जोड़ने की क्लासिक टाइपोग्राफ़ी तकनीक का इस्तेमाल किया जा सकता है.
text-wrap के लिए balance वैल्यू, सीएसएस टेक्स्ट लेवल 4 का हिस्सा है. इस पोस्ट में दिए गए उदाहरणों को देखकर जानें कि सीएसएस की एक लाइन, आपके टेक्स्ट लेआउट को बेहतर कैसे बना सकती है.
text-wrap: balance के बिना, डिज़ाइनर, कॉन्टेंट एडिटर, और पब्लिशर के पास लाइनों को अलाइन करने के तरीके में बदलाव करने के लिए, कुछ टूल होते हैं. <wbr> या
­ का इस्तेमाल करना सबसे बेहतर विकल्प है. इससे टेक्स्ट लेआउट को बेहतर तरीके से तय करने में मदद मिलती है. जैसे, लाइन और शब्दों को कहां बांटना है.
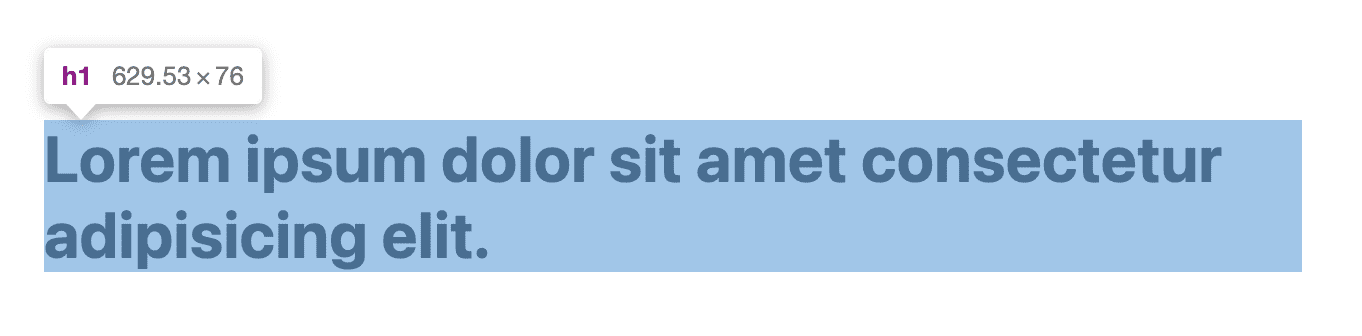
डेवलपर के तौर पर, आपको हेडलाइन या पैराग्राफ़ का फ़ाइनल साइज़, फ़ॉन्ट साइज़ या भाषा के बारे में नहीं पता होता. टेक्स्ट रैपिंग को असरदार और आकर्षक बनाने के लिए ज़रूरी सभी वैरिएबल, ब्राउज़र में मौजूद होते हैं. इस वजह से, हमें हेडलाइन के लिए नीचे दी गई इमेज में दिखने वाली रैपिंग दिखती है:

.unbalanced {
max-inline-size: 50ch;
}
CSS Text 4 के text-wrap: balance की मदद से, ब्राउज़र से अनुरोध किया जा सकता है कि वह टेक्स्ट के लिए, लाइन रैपिंग का सबसे सही समाधान ढूंढे. ब्राउज़र को फ़ॉन्ट साइज़, भाषा, और तय किए गए एरिया जैसे सभी फ़ैक्टर पता होते हैं.
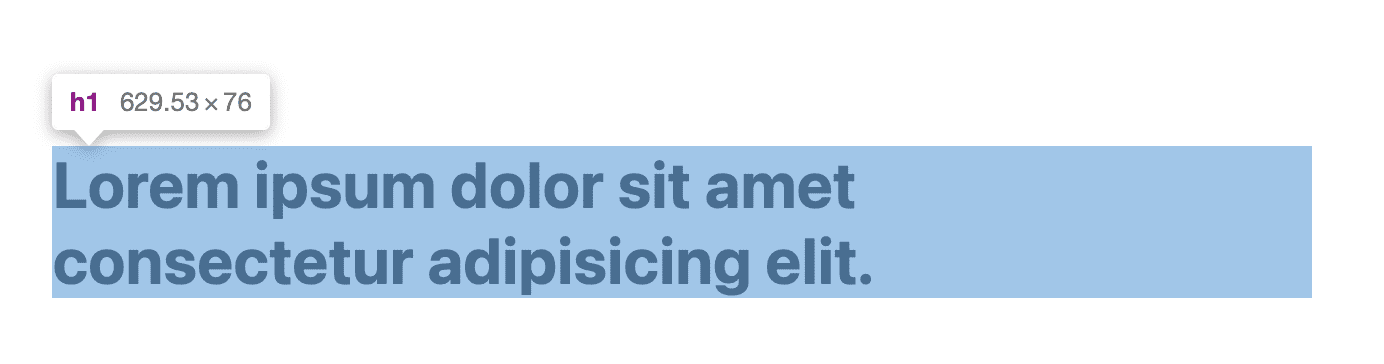
ब्राउज़र में टेक्स्ट को बराबर-बराबर बांटने की सुविधा के नतीजे आज कुछ इस तरह दिखते हैं:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
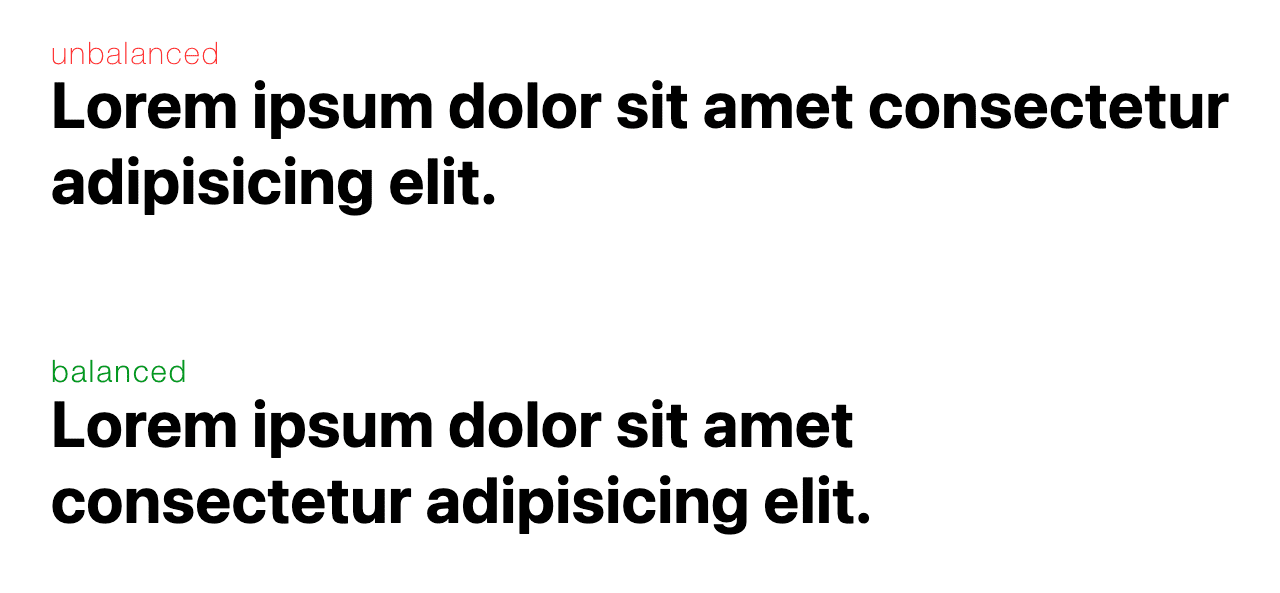
इन्हें एक साथ देखने से, आपको मदद मिलती है. साथ ही, इन्हें बिना डीबग की जानकारी के भी देखा जा सकता है.

बैलेंस किए गए टेक्स्ट ब्लॉक से आपकी आंखों को बहुत ज़्यादा खुशी मिलनी चाहिए. इससे लोगों का ध्यान ज़्यादा खींचा जा सकता है और इसे पढ़ना आसान होता है.
संतुलन बनाए रखना
हेडलाइन, पाठकों को सबसे पहले दिखती हैं. इसलिए, वे आकर्षक और पढ़ने में आसान होनी चाहिए. इससे उपयोगकर्ताओं का ध्यान खींचा जाता है और उन्हें प्रॉडक्ट की क्वालिटी और भरोसेमंद होने का एहसास दिलाया जाता है. अच्छी टाइपोग्राफ़ी से पाठकों का आत्मविश्वास बढ़ता है और वे पढ़ना जारी रखते हैं.
आम तौर पर, यह काम हाथ से या ऑप्टिकल तरीके से किया जाता था, क्योंकि टेक्स्ट को संतुलित करने वाला डिज़ाइनर, आंखों को खुश करना चाहता है, न कि गणित को. इस विषय को अक्सर मेट्रिक बनाम ऑप्टिकल अलाइनमेंट कहा जाता है. New York Times जैसे बड़े पब्लिकेशन के लिए, हेडलाइन को संतुलित रखना, उपयोगकर्ता अनुभव के लिहाज़ से बहुत ज़रूरी है.
टाइपोग्राफ़ी में टेक्स्ट को अलाइन करने की शुरुआत, प्रिंटिंग के शुरुआती दिनों में हुई थी. तब प्रिंटर, अक्षरों को हाथ से डालते थे. जैसे-जैसे टूल और तकनीकें बेहतर हुईं, वैसे-वैसे नतीजे भी बेहतर हुए. इन दिनों, डिज़ाइनर अपने डिज़ाइन में टेक्स्ट को संतुलित करने के लिए, रंग, वज़न, साइज़ वगैरह का इस्तेमाल करते हैं.
हालांकि, वेब पर दस्तावेज़ के साइज़ और रंगों को कंट्रोल करने की सुविधा कम होती है. ऐसा इसलिए होता है, क्योंकि दस्तावेज़ का साइज़ और रंग, उपयोगकर्ताओं के डिवाइस के हिसाब से बदलता रहता है. text-wrap: balance, प्रिंट इंडस्ट्री के डिज़ाइनर के काम और परंपराओं के आधार पर, टेक्स्ट को अपने-आप संतुलित करने की सुविधा को वेब पर उपलब्ध कराता है.
बैलेंस हेडलाइन
text-wrap: balance के इस्तेमाल का मुख्य उदाहरण यही होना चाहिए. आंख को सही साइज़ में बनाएं और उसे सममित और साफ़ तौर पर पढ़ने लायक बनाएं. नीचे दी गई सीएसएस का इस्तेमाल करके, सभी हेडलाइन को बैलेंस किए गए टेक्स्ट रैपिंग पर सेट करें:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
इस स्टाइल को सिर्फ़ लागू करने से, आपको उम्मीद के मुताबिक नतीजे नहीं मिल सकते. ऐसा इसलिए, क्योंकि टेक्स्ट को रैप करना पड़ता है. इसलिए, किसी जगह से लाइन की ज़्यादा से ज़्यादा लंबाई लागू की जाती है. आपको इस पोस्ट में दिए गए उदाहरणों पर, max-inline-size सेट दिखेगा. यह स्टाइल max-width जैसा ही है, लेकिन इसे किसी भी भाषा के लिए एक बार सेट किया जा सकता है.
सीमाएं
टेक्स्ट को बैलेंस करना आसान नहीं है. ब्राउज़र को सबसे बेहतर तरीके से रैप करने का समाधान ढूंढने के लिए, कई बार दोहराव करना पड़ता है. परफ़ॉर्मेंस पर पड़ने वाले इस असर को कम करने के लिए, एक नियम बनाया गया है. यह नियम सिर्फ़ छह लाइन और उससे कम लाइनों के लिए काम करता है.
प्रदर्शन संबंधी विचार
अपने पूरे डिज़ाइन में टेक्स्ट-रैप बैलेंसिंग लागू करना अच्छा नहीं है. छह लाइन की सीमा की वजह से, यह अनुरोध बेकार है. इससे पेज की रेंडरिंग स्पीड पर असर पड़ सकता है.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
इस सुविधा की सबसे बड़ी खास बात यह है कि आपको फ़ॉन्ट लोड होने के साथ-साथ टेक्स्ट रैप करने के लिए इंतज़ार नहीं करना पड़ता. फ़िलहाल, JavaScript का इस्तेमाल करके ऐसा करना पड़ता है. ब्राउज़र इसका ध्यान रखता है!
white-space प्रॉपर्टी के साथ इंटरैक्शन
टेक्स्ट को अलाइन करने की सुविधा, white-space प्रॉपर्टी के साथ काम करती है. ऐसा इसलिए है, क्योंकि एक प्रॉपर्टी में टेक्स्ट को अलाइन नहीं करने के लिए कहा जाता है और दूसरी प्रॉपर्टी में टेक्स्ट को अलाइन करने के लिए कहा जाता है. व्हाइट स्पेस प्रॉपर्टी को अनसेट करके, इस समस्या को ठीक करें. इसके बाद, बैलेंस्ड रैपिंग फिर से लागू की जा सकती है.
.balanced {
white-space: unset;
text-wrap: balance;
}
बैलेंस करने से, एलिमेंट का इनलाइन-साइज़ नहीं बदलेगा
टेक्स्ट को दोनों तरफ़ से रैप करने के लिए, JavaScript के कुछ समाधानों का फ़ायदा होता है. ऐसा इसलिए, क्योंकि ये समाधान, टेक्स्ट वाले एलिमेंट के max-width को बदल देते हैं. इसकी एक और खास बात यह है कि यह बैलेंस किए गए ब्लॉक में "छोटा करके लपेटा" जाता है. text-wrap:
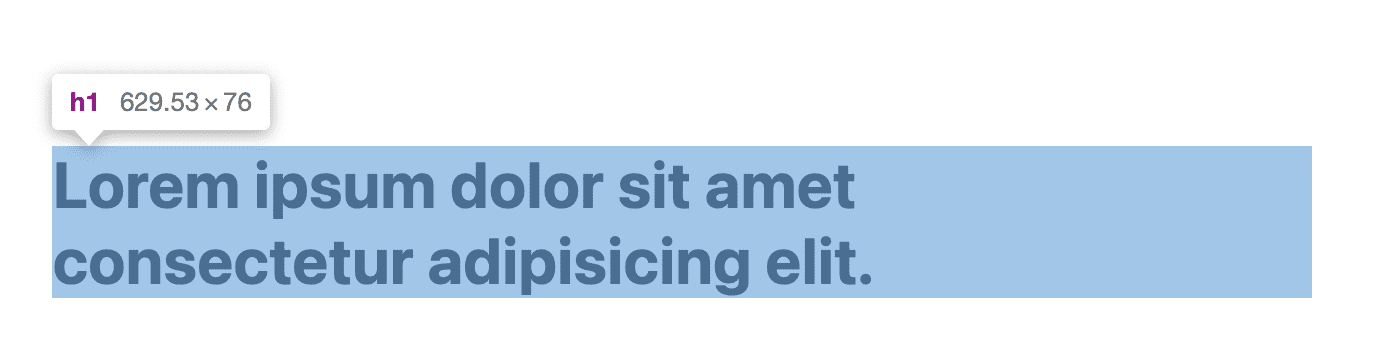
balance का ऐसा कोई असर नहीं होता. इस उदाहरण में इसे देखा जा सकता है:

देखें कि DevTools में दिखाई गई चौड़ाई के आखिर में ज़्यादा जगह कैसे है?
ऐसा इसलिए होता है, क्योंकि यह सिर्फ़ रैपिंग स्टाइल है, साइज़ बदलने वाला स्टाइल नहीं. इस वजह से, कुछ मामलों में text-wrap: balance काफ़ी अच्छा नहीं है. कम से कम, मेरी राय में ऐसा है. उदाहरण के लिए, कार्ड (या बॉर्डर या शैडो वाले किसी कंटेनर) में मौजूद हेडिंग.
टेक्स्ट को दोनों तरफ़ बराबर-बराबर रैप करने पर, एलिमेंट में असंतुलन पैदा होता है.
ब्राउज़र जिस तकनीक का इस्तेमाल कर रहा है उसके बारे में कम शब्दों में जानकारी
ब्राउज़र, सबसे छोटी चौड़ाई के लिए बाइनरी सर्च करता है, जिससे कोई अतिरिक्त लाइन नहीं बनती. यह एक सीएसएस पिक्सल (डिसप्ले पिक्सल नहीं) पर रुक जाता है. बाइनरी सर्च में चरणों को और कम करने के लिए, ब्राउज़र औसत लाइन की चौड़ाई के 80% से शुरू होता है.


