טכניקה קלאסית של טיפוגרפיה, שבה הכותבים מגדירים ידנית את הפסקות השורות כדי ליצור בלוקים מאוזנים של טקסט, מגיעה ל-CSS.
הערך balance של text-wrap הוא חלק מטקסט CSS ברמה 4. כדאי לעיין בדוגמאות שמפורטות בפוסט הזה כדי להבין איך שורה אחת של CSS יכולה לשפר באופן משמעותי את הפריסות של הטקסט.
ללא text-wrap: balance, למעצבים, לעורכי תוכן ולבעלי תוכן דיגיטלי יש מעט כלים לשינוי האיזון בין השורות. האפשרויות הטובות ביותר הן להשתמש ב-<wbr> או ב-­ כדי לעזור לכם לקבל החלטות מושכלות יותר לגבי מיקומי הפסקאות והמילים בתבניות הטקסט.
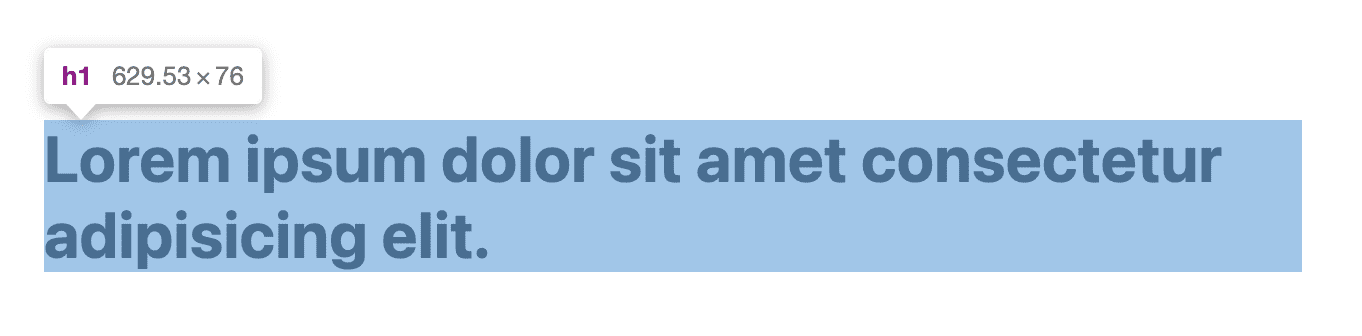
כמפתחים, אתם לא יודעים מה הגודל הסופי, גודל הגופן או אפילו השפה של כותרת או של פסקה. כל המשתנים הנדרשים לטיפול יעיל ואסתטי בגלישת הטקסט נמצאים בדפדפן. לכן אנחנו רואים גלישת כותרות כמו בתמונה הבאה:

.unbalanced {
max-inline-size: 50ch;
}
בעזרת text-wrap: balance מ-CSS Text 4, אפשר לבקש מהדפדפן למצוא את הפתרון הטוב ביותר לאיזון של הפסקה של שורות בטקסט. הדפדפן כן יודע את כל הגורמים, כמו גודל הגופן, השפה והאזור שהוקצה.
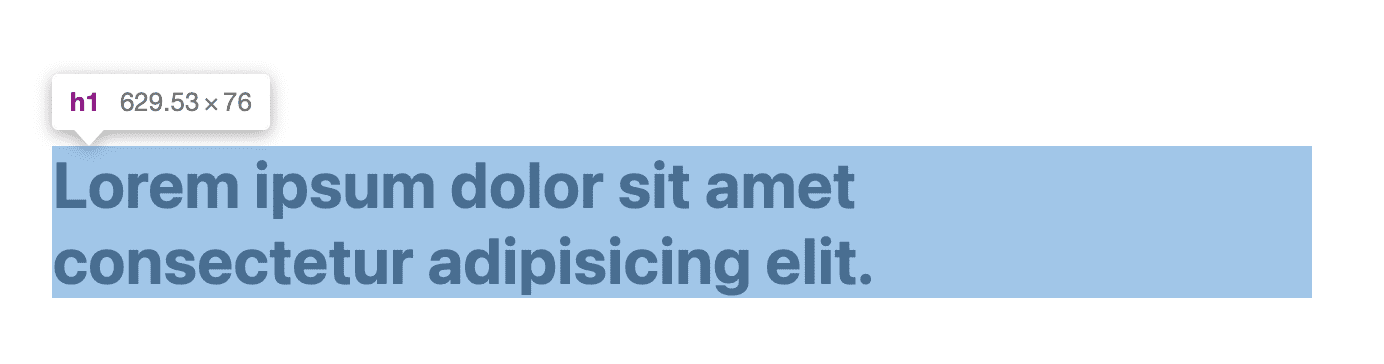
התוצאות של גלישת הטקסט המאוזנת בדפדפן נראות כך היום:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
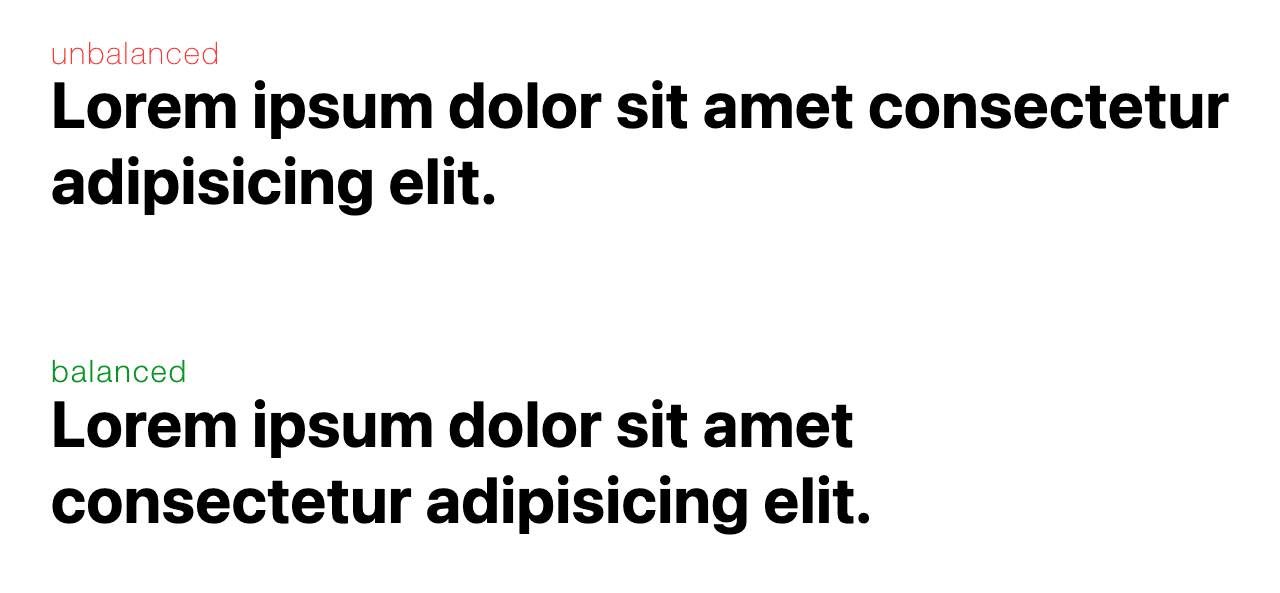
מומלץ לראות אותם זה לצד זה, ללא תנועה וללא שכבת-על של פרטי ניפוי באגים.

עכשיו, עין הצופה אמורה ליהנות הרבה יותר מבלוק הטקסט המאוזן. הוא מושך יותר את תשומת הלב וקל יותר לקרוא אותו.
איך מוצאים את האיזון
הכותרות הן הדבר הראשון שהקוראים רואים, ולכן הן צריכות להיות מושכות מבחינה ויזואלית וקלות לקריאה. כך תוכלו למשוך את תשומת הלב של המשתמשים ולספק להם תחושה של איכות וביטחון. טיפוגרפיה טובה מעניקה לקוראים ביטחון ומעודדת אותם להמשיך לקרוא.
בעבר, המשימה הזו בוצעה באופן ידני או אופטי, כי המעצב שמאזן את הטקסט רוצה לרצות את העין ולא את המתמטיקה. הנושא הזה נקרא בדרך כלל התאמה מטרית לעומת התאמה אופטית. במגזינים גדולים כמו New York Times, איזון הכותרות הוא פרט חשוב מאוד בחוויית המשתמש.
איזון הטקסט בטיפוגרפיה מגיע מימי הדפוס הראשונים, שבהם המדפיסים היו מניחים את האותיות ביד. ככל שהכלים והשיטות התפתחו, כך גם התוצאות. כיום, למעצבים יש אפשרויות רבות לשימוש בצבע, בעובי, בגודל ועוד, כדי לאזן את הטקסט בעיצובים שלהם.
עם זאת, באינטרנט יש פחות שליטה כי המסמך משתנה בגדלים ובצבעים בהתאם למשתמשים. text-wrap: balance מאפשרת לכם ליישם את האמנות של איזון הטקסט באינטרנט באופן אוטומטי, על סמך העבודה והמסורות של מעצבים מתעשיית ההדפסה.
איזון בין הכותרות
זהו מקרה השימוש העיקרי של text-wrap: balance, וזה צריך להיות. מציירים את העין בגודל המתאים, ומקפידים שהיא תהיה סימטרית וקלה לקריאה. מגדירים את כל הכותרות כך שהטקסט יתגובה באופן מאוזן באמצעות הקוד הבא ב-CSS:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
יכול להיות שהשימוש בסגנון הזה לא יניב את התוצאות הצפויות, כי הטקסט צריך להתאים לרוחב המסך, ולכן צריך להגדיר אורך שורה מקסימלי. בדוגמאות שבפוסט הזה מופיע הסגנון max-inline-size. הסגנון הזה דומה ל-max-width, אבל אפשר להגדיר אותו פעם אחת לכל שפה.
מגבלות
איזון הטקסט הוא לא תהליך פשוט. הדפדפן צריך לבצע לולאה על פני חזרות כדי למצוא את פתרון האריזה המאוזן הטוב ביותר. כדי לצמצם את עלות הביצועים הזו, יש כלל שפועל רק עבור שש שורות מוצגות ומטה.
שיקולי ביצועים
לא מומלץ להחיל איזון של גלישת טקסט על כל העיצוב. זוהי בקשה מיותרת בגלל המגבלה של שש שורות, ויכול להיות שהיא תשפיע על מהירות העיבוד של הדף.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
היתרון הגדול של התכונה הזו הוא שאין צורך להמתין ולתזמן את הקיפול של הטקסט כך שיהיה מאוזן עם טעינת הגופן, כמו שאתם אולי עושים היום באמצעות JavaScript. הדפדפן יטפל בזה.
אינטראקציות עם המאפיין white-space
התכונה 'איזון הטקסט' מתחרה במאפיין white-space, כי באחד מבקשים לא להוסיף שוליים לטקסט ובשני מבקשים להוסיף שוליים מאוזנים לטקסט. כדי לפתור את הבעיה, צריך לבטל את ההגדרה של מאפיין הרווחים, ואז אפשר יהיה להשתמש שוב בקיפול מאוזן.
.balanced {
white-space: unset;
text-wrap: balance;
}
איזון לא ישנה את הגודל של הרכיב בתוך השורה
יש יתרון לחלק מהפתרונות של JavaScript לקיפול טקסט מאוזן, כי הם משנים את הערך של max-width ברכיב המכיל עצמו. יתרון נוסף של השיטה הזו הוא שהיא "עטופה" בבלוק המאוזן. ל-text-wrap:
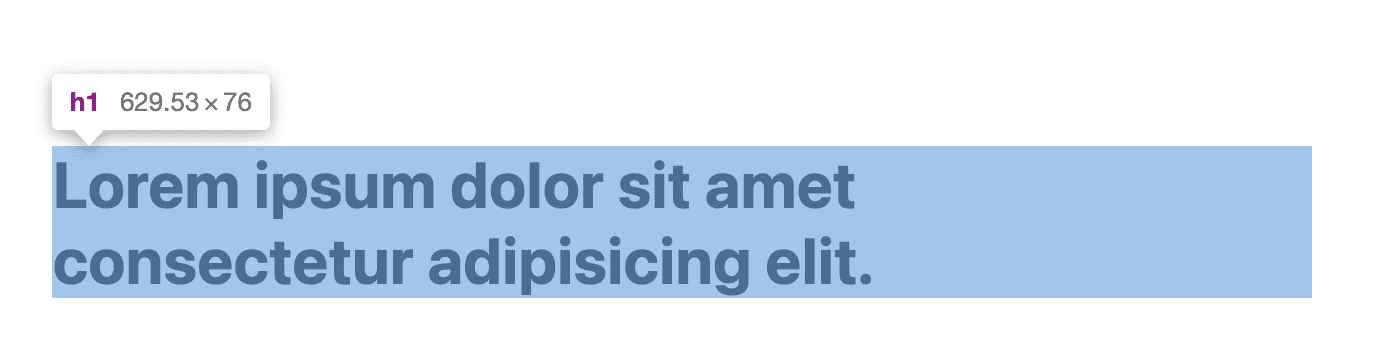
balance אין את ההשפעה הזו, וניתן לראות זאת בדוגמה הבאה:

רואים איך הרוחב שמוצג בכלי הפיתוח כולל הרבה מקום נוסף בסוף?
הסיבה לכך היא שמדובר בסגנון גלישת טקסט בלבד, ולא בסגנון שינוי גודל. לכן, יש כמה תרחישים שבהם text-wrap: balance לא כל כך טוב, לפחות לדעתי. לדוגמה, כותרות בתוך כרטיס (או בכל מאגר עם גבולות או צללים).
באופן אירוני, עיצוב טקסט מאוזן יוצר חוסר איזון ברכיב המכיל.
הסבר קצר על הטכניקה שבה הדפדפן משתמש
הדפדפן מבצע חיפוש בינארי בפועל כדי למצוא את הרוחב הקטן ביותר שלא גורם להוספת שורות, ומפסיק בפיקסל CSS אחד (לא פיקסל תצוגה). כדי לצמצם עוד יותר את השלבים בחיפוש הבינארי, הדפדפן מתחיל עם 80% מרוחב השורה הממוצע.


