Eine klassische Typografietechnik, bei der Zeilenumbrüche für ausgewogene Textblöcke manuell erstellt werden, wird in CSS übernommen.
Der balance-Wert für text-wrap ist Teil von CSS Text Level 4. In den Beispielen in diesem Beitrag sehen Sie, wie Sie mit nur einer Zeile CSS Ihre Textlayouts erheblich verbessern können.
Ohne text-wrap: balance haben Designer, Content-Bearbeiter und Publisher nur wenige Tools, um die Balance von Linien zu ändern. Die besten Optionen sind <wbr> oder ­, um fundiertere Entscheidungen darüber zu treffen, wo Zeilen und Wörter getrennt werden sollen.
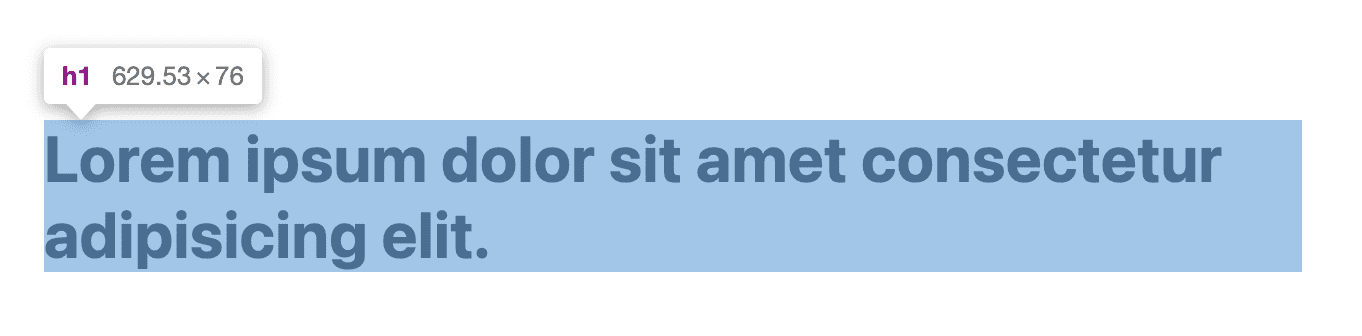
Als Entwickler kennen Sie die endgültige Größe, Schriftgröße oder sogar die Sprache einer Überschrift oder eines Absatzes nicht. Alle Variablen, die für eine effektive und ästhetische Textumbruch-Behandlung erforderlich sind, befinden sich im Browser. Daher sehen wir in der folgenden Abbildung einen Umbruch der Überschrift:

.unbalanced {
max-inline-size: 50ch;
}
Mit text-wrap: balance aus CSS Text 4 können Sie den Browser bitten, die am besten ausgewogene Lösung für den Zeilenumbruch für den Text zu finden. Der Browser kennt alle Faktoren wie Schriftgröße, Sprache und zugewiesener Bereich.
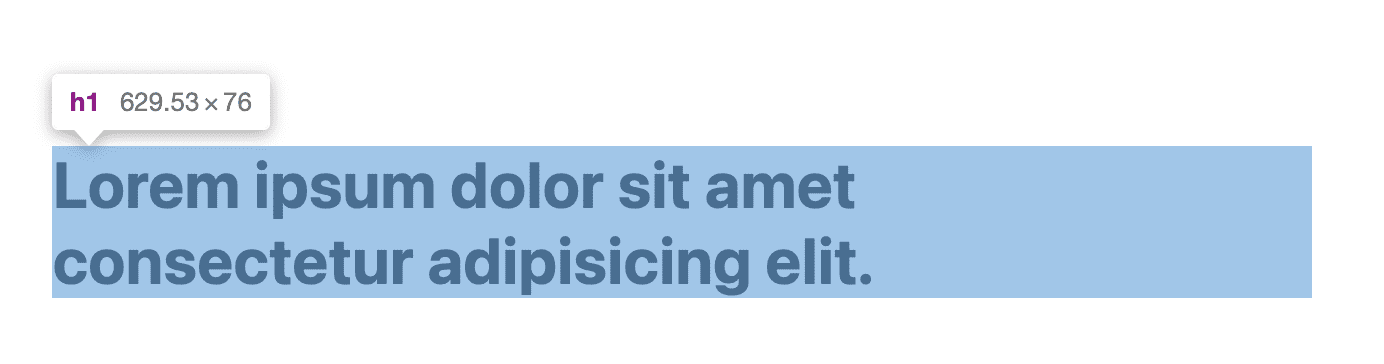
Das Ergebnis des browserbasierten Textumbruchs sieht heute so aus:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
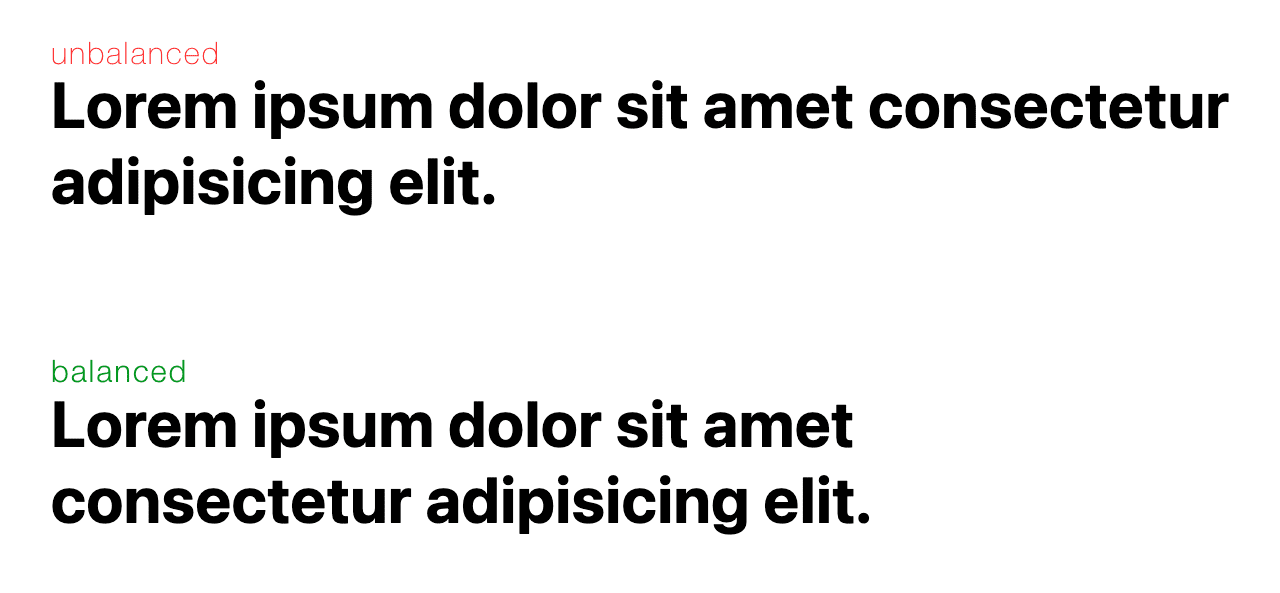
Es ist hilfreich, sie nebeneinander und ohne eingeblendete Debug-Informationen zu sehen.

Der ausgeglichene Textblock sollte jetzt viel ansprechender sein. Sie zieht die Aufmerksamkeit besser auf sich und ist insgesamt leichter zu lesen.
Auf der Suche nach dem perfekten Gleichgewicht
Überschriften sind das Erste, was Leser sehen. Sie sollten visuell ansprechend und gut lesbar sein. Das erregt die Aufmerksamkeit der Nutzer und vermittelt ein Gefühl von Qualität und Sicherheit. Eine gute Typografie vermittelt den Lesern Vertrauen und ermutigt sie, weiterzulesen.
Traditionell wurde diese Aufgabe von Hand oder optisch ausgeführt, da der Designer, der den Text ausbalanciert, das Auge und nicht die Mathematik ansprechen möchte. Dieses Thema wird oft als metrische und optische Ausrichtung bezeichnet. Bei großen Publikationen wie der New York Times ist das Gleichgewicht der Überschriften ein sehr wichtiges Detail für die Nutzerfreundlichkeit.
Das Ausbalancieren von Text in der Typografie geht auf die Anfänge des Druckens zurück, als Drucker Buchstaben von Hand platzierten. Mit der Weiterentwicklung der Tools und Techniken verbesserten sich auch die Ergebnisse. Heutzutage haben Designer die Möglichkeit, mithilfe von Farbe, Gewicht, Größe und mehr den Text in ihren Designs auszubalancieren.
Im Web sind jedoch weniger Einstellungen verfügbar, da die Größe und Farben des Dokuments je nach Nutzer variieren. text-wrap: balance bringt die Kunst des Textausgleichs auf automatisierte Weise ins Web und baut auf der Arbeit und den Traditionen von Designern aus der Druckbranche auf.
Schlagzeilen ausbalancieren
Dies ist und sollte der primäre Anwendungsfall für text-wrap: balance sein. Zeichnen Sie das Auge in der richtigen Größe und machen Sie es symmetrisch und lesbar. Legen Sie mit dem folgenden CSS für alle Überschriften einen ausgewogenen Textumbruch fest:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Wenn Sie nur diesen Stil anwenden, erzielen Sie möglicherweise nicht die gewünschten Ergebnisse, da der Text umgebrochen werden muss und daher eine maximale Zeilenlänge festgelegt werden muss. In den Beispielen in diesem Beitrag ist ein max-inline-size festgelegt. Dieser Stil ähnelt max-width, kann aber einmal für jede Sprache festgelegt werden.
Beschränkungen
Das Ausbalancieren von Text ist nicht kostenlos. Der Browser muss mehrere Iterationen durchlaufen, um die am besten ausgewogene Lösung für das Umbrechen zu finden. Dieser Leistungsaufwand wird durch eine Regel abgemildert, die nur für maximal sechs umgebrochene Zeilen gilt.
Hinweise zur Leistung
Es ist nicht empfehlenswert, das Textumbruch-Balancing auf das gesamte Design anzuwenden. Aufgrund der Beschränkung auf sechs Zeilen ist dies eine verschwendete Anfrage, die sich auf die Renderinggeschwindigkeit der Seite auswirken kann.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
Ein großer Vorteil dieser Funktion ist, dass Sie nicht warten und den Textumbruch mit dem Laden der Schriftart abstimmen müssen, wie Sie es derzeit mit JavaScript tun. Der Browser kümmert sich darum.
Interaktionen mit dem Attribut white-space
Das Ausrichten von Text konkurriert mit dem Attribut white-space, da bei ersterem kein Umbruch und bei letzterem ein ausgewogener Umbruch gewünscht wird. Um dieses Problem zu beheben, können Sie die Property „Weißraum“ deaktivieren.
.balanced {
white-space: unset;
text-wrap: balance;
}
Durch das Ausrichten ändert sich die Inline-Größe des Elements nicht.
Einige der JavaScript-Lösungen für das ausgewogene Textumbrechen haben einen Vorteil, da sie das max-width des enthaltenden Elements selbst ändern. Ein weiterer Vorteil ist, dass die Elemente um den ausgewogenen Block herum „verpackt“ werden. text-wrap:
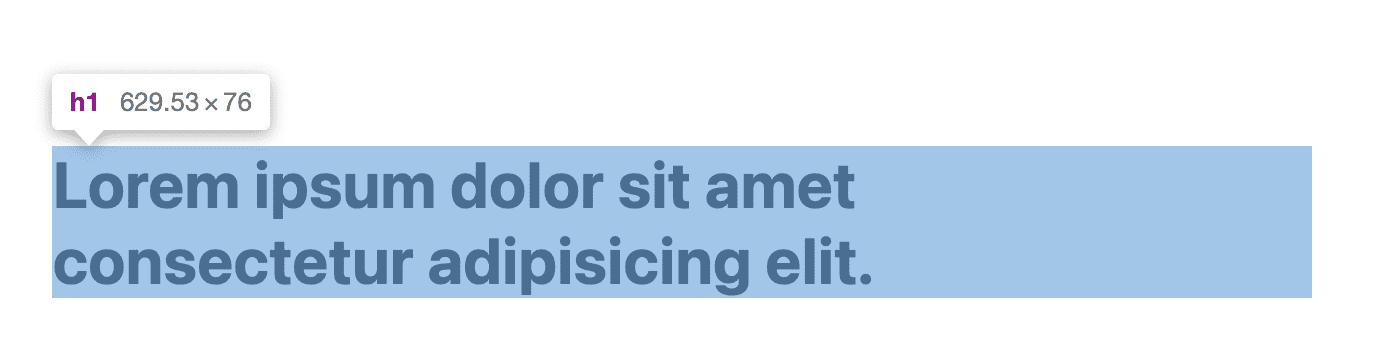
balance hat diesen Effekt nicht. Das ist in diesem Beispiel zu sehen:

Sehen Sie, dass die in den DevTools angezeigte Breite am Ende viel zusätzlichen Platz hat?
Das liegt daran, dass es sich nur um einen Umbruchstil handelt, nicht um einen Stil, der die Größe ändert. Aus diesem Grund gibt es einige Szenarien, in denen text-wrap: balance nicht so gut geeignet ist, zumindest meiner Meinung nach. Dazu gehören beispielsweise Überschriften auf einer Karte oder in einem Container mit Rahmen oder Schatten.
Ein ausgewogener Textumbruch schafft ironischerweise ein Ungleichgewicht im enthaltenen Element.
Eine kurze Erläuterung der vom Browser verwendeten Technik
Der Browser führt eine binäre Suche nach der kleinsten Breite durch, die keine zusätzlichen Zeilen verursacht, und stoppt bei einem CSS-Pixel (nicht Displaypixel). Um die Schritte bei der binären Suche weiter zu minimieren, beginnt der Browser mit 80% der durchschnittlichen Zeilenbreite.


