Przedstawiamy linear(), funkcję łagodnego przejścia w CSS, która liniowo interpoluje punkty, umożliwiając odtworzenie efektów odbicia i sprężyny.
Przejścia w CSS
Podczas animacji lub przejścia elementów w CSS możesz kontrolować szybkość, z jaką zmienia się wartość, za pomocą funkcji wygładzającej, korzystając z właściwości animation-timing-function i transition-timing-function.
W CSS dostępnych jest kilka słów kluczowych dostępnych jako ustawienia wstępne, a mianowicie linear, ease, ease-in, ease-out i ease-in-out. Aby utworzyć własne krzywe wypełnienia, użyj funkcji cubic-bezier() lub zastosuj podejście oparte na krokach za pomocą funkcji steps().
Stosowane w odpowiednim miejscu łagodnienia nadają animowanemu elementowi wrażenie ciężaru, ponieważ wydaje się, że nabiera on rozpędu.
Tworzenie złożonych krzywych, takich jak efekty odbicia lub sprężystości, nie jest możliwe w CSS, ale dzięki linear() możesz teraz je zaskakująco dobrze przybliżać.
Wprowadzenie do linear()
Nowy sposób definiowania łagodnego przejścia w CSS to linear(). Ta funkcja przyjmuje liczbę przystanków, oddzielonych przecinkami. Każdy przystanek to pojedyncza liczba z zakresu od 0 do 1. Pomiędzy każdym przystankiem interpolacja jest wykonywana w sposób liniowy, co wyjaśnia nazwę funkcji.
animation-timing-function: linear(0, 0.25, 1);
Domyślnie są one rozmieszczone w równych odstępach. W poprzednim fragmencie kodu oznacza to, że przy wartości 50% zostanie użyta wartość wyjściowa 0.25.
Wykres linear(0, 0.25, 1) wygląda tak:
Jeśli nie chcesz, aby przystanki były rozmieszczone w równych odstępach, możesz opcjonalnie podać długość przystanku. Gdy podajesz jedną wartość jako długość przystanku, określasz jej punkt początkowy:
animation-timing-function: linear(0, 0.25 75%, 1);
W tym przypadku wartość wyjściowa 0.25 nie zostanie użyta w miejscu oznaczenia 50%, ale 75%.
Gdy podajesz 2 wartości jako długość przystanku, określasz zarówno punkt początkowy, jak i końcowy:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Wartość wyjściowa 0,25 będzie używana w okresie od 25% do 75%.
Tworzenie skomplikowanych krzywych za pomocą funkcji linear()
Powyższe przykłady są bardzo prostymi łagodnymi przejściami, ale za pomocą funkcji linear() możesz odtworzyć złożone funkcje łagodnego przejścia w bardzo prosty sposób, z pewnym kompromisem polegającym na utracie części precyzji.
Weźmy na przykład krzywą wygładzania odbicia, która nie może być wyrażona bezpośrednio w CSS, ale można ją zdefiniować za pomocą JavaScriptu:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Kod może nie powiedzieć Ci zbyt wiele, ale wizualizacja już tak. Oto dane wyjściowe przedstawione jako krzywa w kolorze niebieskim:
Krzywą można uprościć, dodając do niej kilka przystanków. Każda zielona kropka oznacza przystanek:
Gdy zostanie przekazana do funkcji linear(), wynikiem jest krzywa, która wygląda podobnie do oryginalnej, ale jest nieco bardziej ostra na krawędziach.
Porównaj zielone animowane pole z niebieskim. Widać, że to pierwsze nie jest tak płynne.
Jeśli jednak dodasz wystarczającą liczbę punktów, możesz dość dobrze zbliżyć się do pierwotnej krzywej. Oto zaktualizowana wersja:
Wystarczy podwoić liczbę przystanków, aby uzyskać płynny wynik.
Kod użyty do animacji wygląda tak:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Narzędzie do pomocy
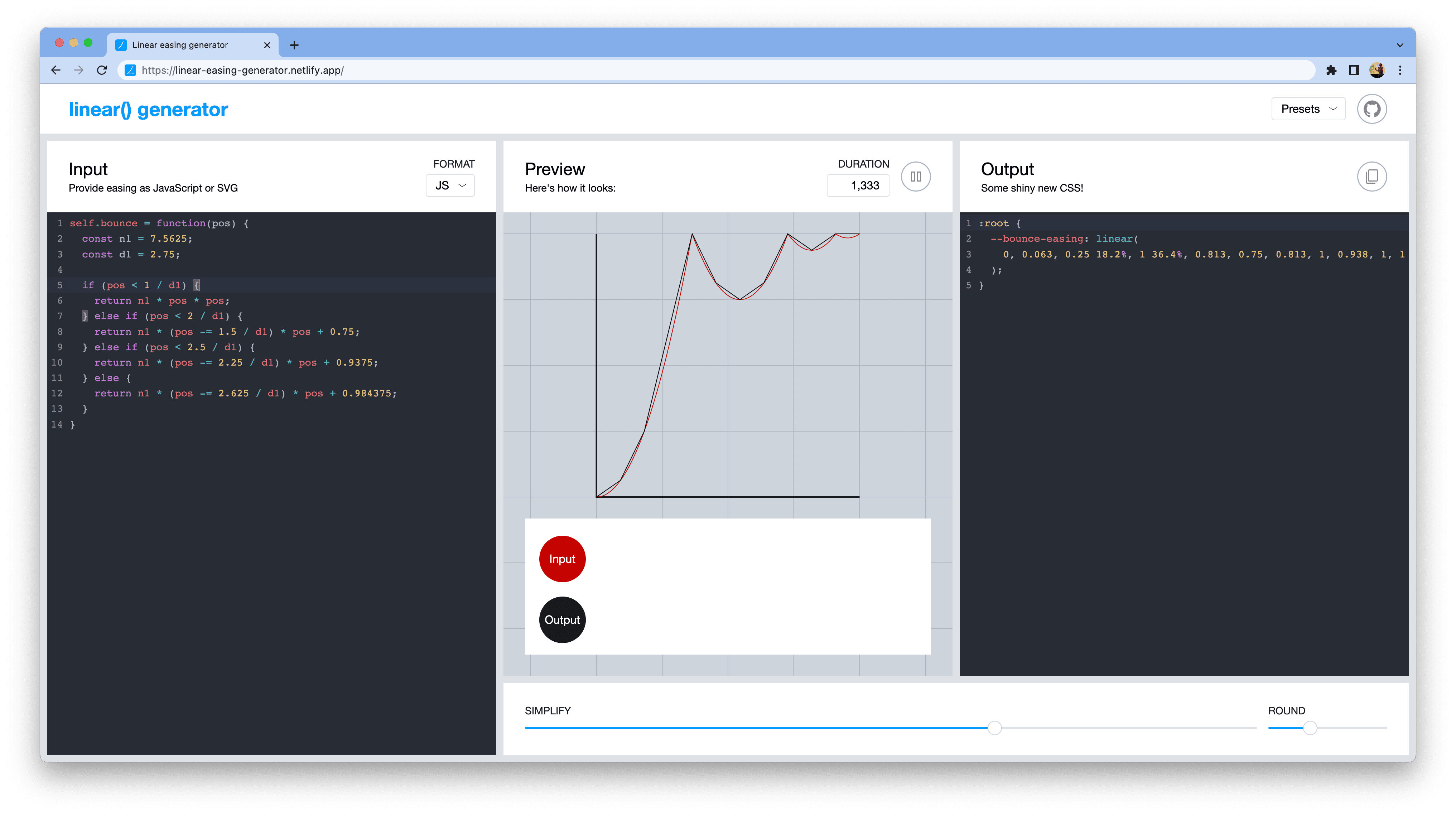
Ręczne tworzenie tej listy przystanków byłoby bardzo uciążliwe. Na szczęście Jake i Adam opracowali narzędzie, które pomoże Ci przekształcić krzywą wygaszania w jej odpowiednik linear().

Narzędzie przyjmuje jako dane wejściowe funkcję wygładzania w JavaScript lub krzywą SVG, a następnie generuje uproszczoną krzywą za pomocą funkcji linear(). Za pomocą suwaków możesz określić liczbę przystanków i ich dokładność.
W prawym górnym rogu możesz też wybrać jedną z wstępnie ustawionych wartości: sprężystość sprężysta, odbicie, prosta sprężystość lub zaokrąglenie w stylu Material Design.
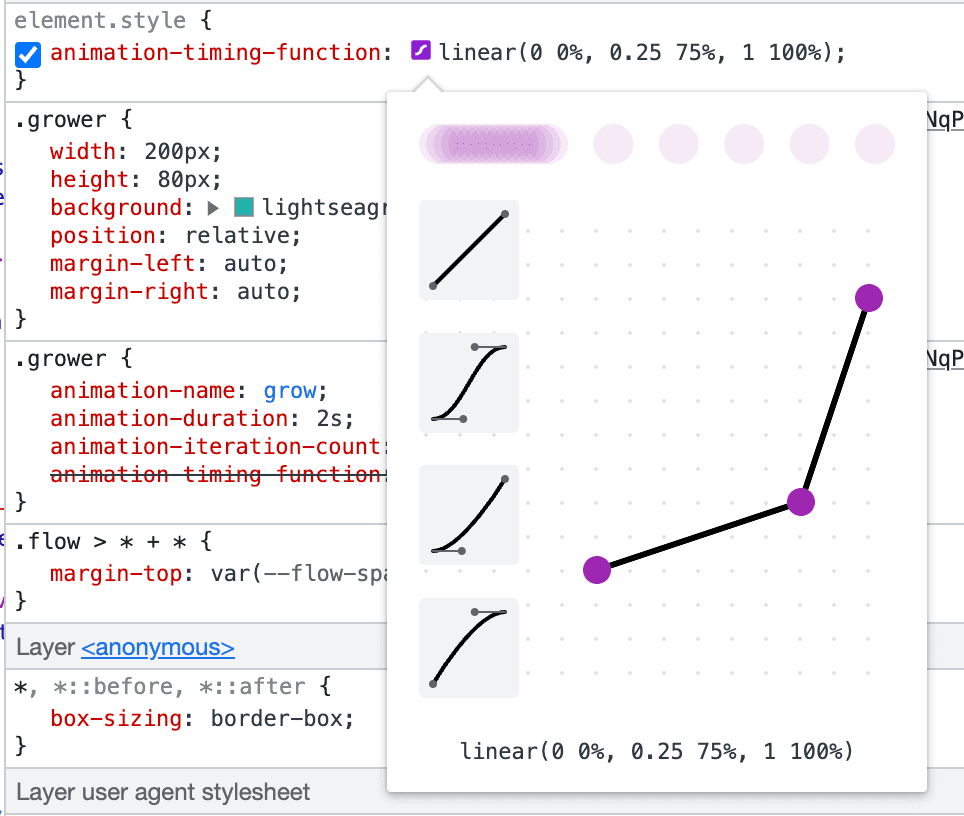
Wsparcie dotyczące Narzędzi deweloperskich
W Narzędziach deweloperskich dostępna jest funkcja wizualizacji i edytowania wyników funkcji linear(). Kliknij ikonę, aby wyświetlić interaktywną etykietę, która umożliwia przeciąganie przystanków.

Ta funkcja jest dostępna w Narzędziach dla programistów w Chrome 114.
Zdjęcie: Howie Mapson, Unsplash