linear() উপস্থাপন করা হচ্ছে, CSS-এ একটি সহজ ফাংশন যা এর পয়েন্টগুলির মধ্যে রৈখিকভাবে ইন্টারপোলেট করে, আপনাকে বাউন্স এবং স্প্রিং প্রভাবগুলি পুনরায় তৈরি করতে দেয়।
সিএসএসে ইজিংস
CSS-এ উপাদানগুলিকে অ্যানিমেটিং বা ট্রানজিশন করার সময়, আপনি animation-timing-function এবং transition-timing-function বৈশিষ্ট্যগুলি ব্যবহার করে একটি সহজ ফাংশনের সাথে একটি মান পরিবর্তনের হার নিয়ন্ত্রণ করেন।
CSS-এ প্রিসেট হিসেবে বেশ কিছু কীওয়ার্ড পাওয়া যায়, যথা linear , ease , ease-in , ease-out এবং ease-in-out । আপনার নিজের ইজিং কার্ভ তৈরি করতে cubic-bezier() ফাংশন ব্যবহার করুন, অথবা steps() ইজিং ফাংশন ব্যবহার করে একটি পদক্ষেপ ভিত্তিক পদ্ধতি নিন।
যথাযথভাবে ব্যবহার করা হলে, ইজিংগুলি একটি অ্যানিমেটেড উপাদানকে ওজনের একটি ধারনা দেয় কারণ এটি ভরবেগ সংগ্রহ করে বলে মনে হয়।
CSS-এ বাউন্স বা স্প্রিং ইফেক্টের মতো জটিল বক্ররেখা তৈরি করা সম্ভব নয়, কিন্তু linear() এর জন্য ধন্যবাদ আপনি এখন আশ্চর্যজনকভাবে তাদের আনুমানিকভাবে অনুমান করতে পারেন।
linear() এর একটি ভূমিকা
CSS-এ সহজবোধ্য সংজ্ঞায়িত করার একটি নতুন উপায় হল linear() । এই ফাংশনটি কমা দ্বারা পৃথক করা বেশ কয়েকটি স্টপ গ্রহণ করে। প্রতিটি স্টপ একটি একক সংখ্যা যা 0 থেকে 1 পর্যন্ত। প্রতিটি স্টপের মধ্যে ইন্টারপোলেশন একটি রৈখিক উপায়ে করা হয়, ফাংশনের নাম ব্যাখ্যা করে।
animation-timing-function: linear(0, 0.25, 1);
এই স্টপগুলি ডিফল্টভাবে সমানভাবে ছড়িয়ে পড়ে। পূর্ববর্তী স্নিপেটে, এর মানে 0.25 এর আউটপুট মান 50% চিহ্নে ব্যবহার করা হবে।
ভিজ্যুয়ালাইজড, linear(0, 0.25, 1) এর জন্য গ্রাফটি এইরকম দেখাচ্ছে:
আপনি যদি স্টপগুলি সমান দূরত্বে ছড়িয়ে না দিতে চান তবে আপনি ঐচ্ছিকভাবে একটি স্টপ দৈর্ঘ্য অতিক্রম করতে পারেন। একটি স্টপ দৈর্ঘ্য হিসাবে একটি মান পাস করার সময়, আপনি এটির শুরু বিন্দু সংজ্ঞায়িত করুন:
animation-timing-function: linear(0, 0.25 75%, 1);
এখানে, 0.25 এর একটি আউটপুট মান 50% চিহ্নে ব্যবহার করা হবে না কিন্তু 75% এ ব্যবহার করা হবে।
স্টপ দৈর্ঘ্য হিসাবে দুটি মান নির্দিষ্ট করার সময়, আপনি এর শুরু এবং শেষ বিন্দু উভয়ই সংজ্ঞায়িত করেন:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
0.25 এর একটি আউটপুট মান 25% থেকে 75% সময়ের মধ্যে ব্যবহার করা হবে।
রৈখিক() দিয়ে জটিল বক্ররেখা তৈরি করা
যদিও উপরের উদাহরণগুলো খুবই সহজ সহজ, আপনি linear() ব্যবহার করতে পারেন জটিল ইজিং ফাংশনগুলিকে খুব সহজ পদ্ধতিতে পুনরায় তৈরি করতে, কিছু নির্ভুলতা হারানোর আপস সহ।
এই বাউন্স ইজিং কার্ভটি নিন, এক ধরনের ইজিং যা সরাসরি CSS-এ প্রকাশ করা যায় না, জাভাস্ক্রিপ্ট ব্যবহার করে সংজ্ঞায়িত করা হয়:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
যদিও কোডটি আপনাকে অনেক কিছু নাও বলতে পারে, একটি ভিজ্যুয়ালাইজেশন হতে পারে। এখানে আউটপুট, একটি নীল বক্ররেখা হিসাবে কল্পনা করা হয়েছে:
বক্ররেখার উপর কয়েকটি স্টপ যোগ করে সরলীকৃত করা যেতে পারে। এখানে, প্রতিটি সবুজ বিন্দু একটি স্টপ নির্দেশ করে:
linear() এ পাস করা হলে, ফলাফলটি একটি বক্ররেখা হয় যা দেখতে আসলটির মতো, তবে প্রান্তে কিছুটা রুক্ষ।
সবুজ অ্যানিমেটেড বাক্সটিকে নীলের সাথে তুলনা করুন, আপনি বলতে পারেন এটি ততটা মসৃণ নয়।
কিন্তু, আপনি যদি পর্যাপ্ত স্টপ যোগ করেন তাহলে আপনি মূল বক্ররেখাটি বেশ ভালোভাবে আনুমানিক করতে পারবেন। এখানে একটি আপডেট সংস্করণ আছে:
শুধুমাত্র স্টপের সংখ্যা দ্বিগুণ করে, আপনি ইতিমধ্যেই একটি মসৃণ ফলাফল পাবেন।
অ্যানিমেট করার জন্য ব্যবহৃত কোডটি এইরকম দেখায়:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
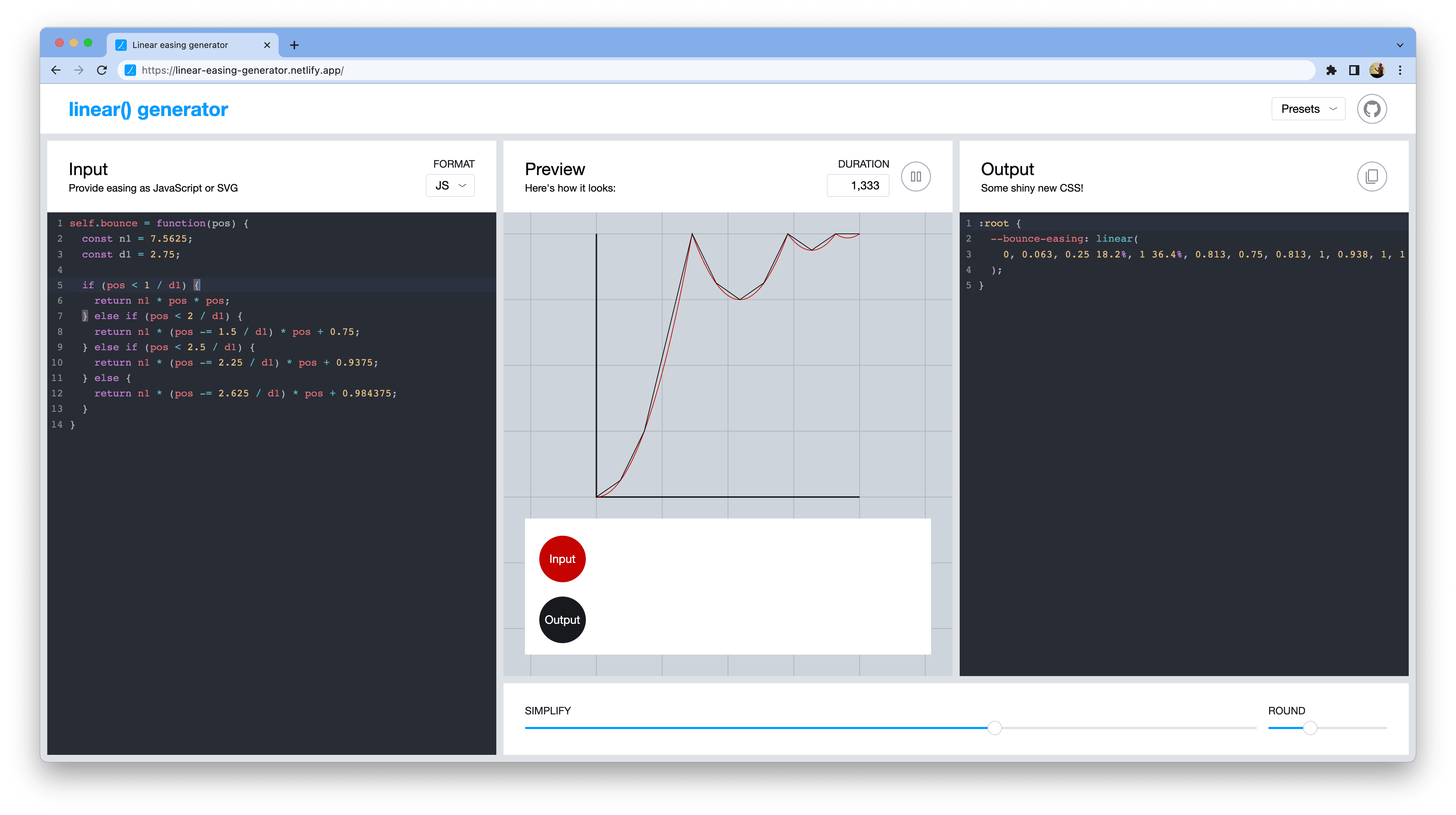
সাহায্য করার জন্য একটি টুল
স্টপের এই তালিকা ম্যানুয়ালি তৈরি করা খুবই কষ্টকর হবে। সৌভাগ্যক্রমে, জ্যাক এবং অ্যাডাম একটি সহজ বক্ররেখাকে এর linear() প্রতিরূপ রূপান্তর করতে সাহায্য করার জন্য একটি টুল তৈরি করেছেন।

টুলটি একটি জাভাস্ক্রিপ্ট ইজিং ফাংশন বা SVG বক্ররেখাকে এর ইনপুট হিসাবে নেয় এবং সরলীকৃত বক্ররেখাকে linear() ব্যবহার করে আউটপুট করে। আপনি চান স্টপ সংখ্যা নিয়ন্ত্রণ করতে স্লাইডার ব্যবহার করুন, এবং তাদের নির্ভুলতা.
উপরের-ডানদিকে, আপনি প্রিসেটগুলির মধ্যে একটি বেছে নিতে পারেন: স্প্রিং, বাউন্স, সিম্পল ইলাস্টিক, বা ম্যাটেরিয়াল ডিজাইন জোর দেওয়া ইজিং অন্তর্ভুক্ত করা হয়েছে।
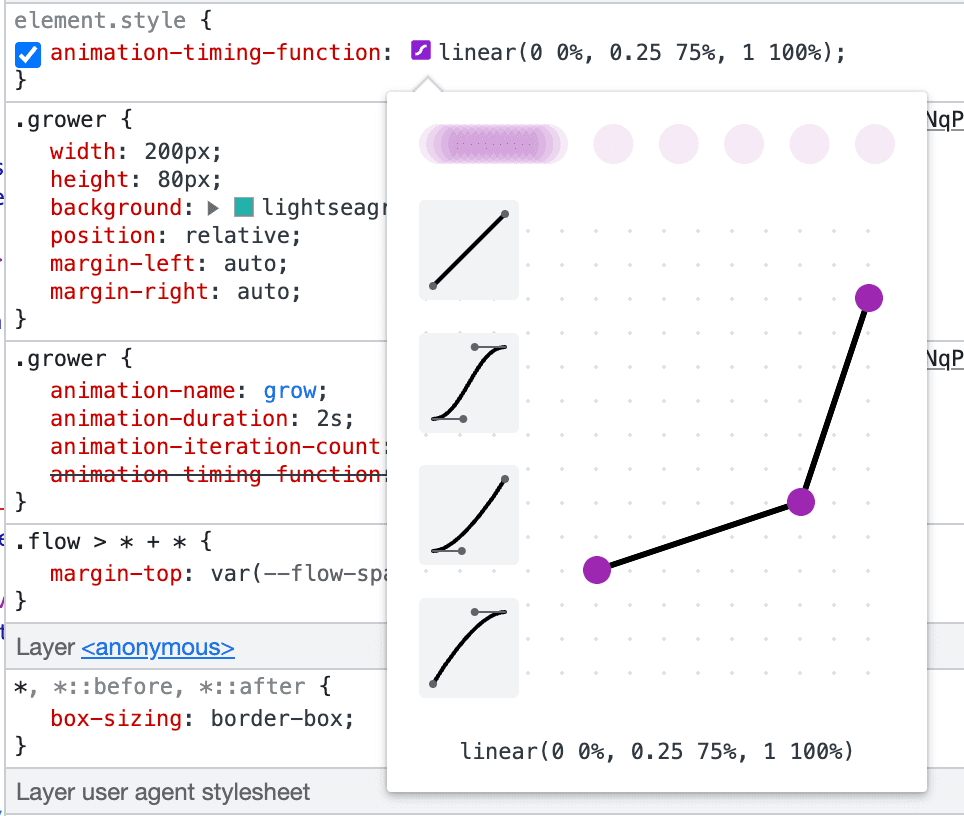
DevTools সমর্থন
DevTools-এ উপলব্ধ linear() এর ফলাফল কল্পনা এবং সম্পাদনা করার জন্য সমর্থন। একটি ইন্টারেক্টিভ টুলটিপ দেখাতে আইকনে ক্লিক করুন যা আপনাকে স্টপের চারপাশে টেনে আনতে দেয়।

এই DevTools বৈশিষ্ট্যটি Chrome 114-এর সাথে DevTools শিপিং-এ উপলব্ধ।
Unsplash- এ Howie Mapson এর ছবি