CSS'de noktaları arasında doğrusal olarak ara değer hesaplayan ve sıçrama ve yay efektlerini yeniden oluşturmanıza olanak tanıyan bir yumuşatma işlevi olan linear()'ü kullanıma sunuyoruz.
CSS'de Easings
CSS'de öğeleri animasyona dönüştürürken veya geçiş yaparken animation-timing-function ve transition-timing-function özelliklerini kullanarak bir değerin değiştiği hızı bir yumuşatma işleviyle kontrol edersiniz.
CSS'de hazır ayar olarak kullanılabilen linear, ease, ease-in, ease-out ve ease-in-out gibi çeşitli anahtar kelimeler vardır. Kendi yumuşak geçiş eğrilerinizi oluşturmak için cubic-bezier() işlevini kullanın veya steps() yumuşak geçiş işlevini kullanarak adıma dayalı bir yaklaşım izleyin.
Düzgün kullanıldığında, animasyonlu öğelere momentum kazanıyormuş hissi veren yumuşatma efektleri uygulanabilir.
CSS'de sıçrama veya yay efektleri gibi karmaşık eğriler oluşturmak mümkün değildir ancak linear() sayesinde artık bunları şaşırtıcı derecede iyi bir şekilde taklit edebilirsiniz.
linear() ile ilgili giriş
CSS'de yumuşatma özelliğini tanımlamanın yeni bir yolu linear() kullanmaktır. Bu işlev, virgülle ayrılmış bir dizi durak kabul eder. Her durak, 0 ile 1 arasında değişen tek bir sayıdır. Her durak arasında, işlevin adını açıklayan doğrusal bir şekilde ara değer hesaplaması yapılır.
animation-timing-function: linear(0, 0.25, 1);
Bu duraklar varsayılan olarak eşit mesafede dağıtılır. Önceki snippet'te bu, %50'lik işarette 0.25 değerinin çıkış değerinin kullanılacağı anlamına gelir.
Görselleştirilmiş linear(0, 0.25, 1) grafiği şu şekilde görünür:
Durakların eşit aralıklarla yayılmasını istemiyorsanız isteğe bağlı olarak bir durak uzunluğu iletebilirsiniz. Bir değeri bitiş uzunluğu olarak gönderirken başlangıç noktasını siz tanımlarsınız:
animation-timing-function: linear(0, 0.25 75%, 1);
Burada, 0.25 çıkış değeri 50% işaretinde değil 75% işaretinde kullanılır.
Durak uzunluğu olarak iki değer belirttiğinizde hem başlangıç hem de bitiş noktasını tanımlarsınız:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Zaman içinde% 25 ile% 75 arasında 0,25 çıkış değeri kullanılır.
linear() işleviyle karmaşık eğriler oluşturma
Yukarıdaki örnekler çok basit yumuşatma işlemleri olsa da karmaşık yumuşatma işlevlerini, biraz hassasiyet kaybıyla birlikte çok basit bir şekilde yeniden oluşturmak için linear() kullanabilirsiniz.
Doğrudan CSS'de ifade edilemeyen ve JavaScript kullanılarak tanımlanan bir sönümleme türü olan bu sıçrama sönümleme eğrisini ele alalım:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Kod size çok fazla bilgi vermese de görselleştirmeler verebilir. Mavi bir eğri olarak görselleştirilen çıkış şu şekildedir:
Eğri, üzerine birkaç durak ekleyerek basitleştirilebilir. Burada her yeşil nokta bir durağı gösterir:
linear() işlevine aktarıldığında, orijinaline benzeyen ancak kenarları biraz daha pürüzlü bir eğri elde edilir.
Animasyonlu yeşil kutuyu mavi kutuyla karşılaştırdığınızda, yeşil kutunun o kadar akıcı olmadığını görebilirsiniz.
Ancak yeterince durak eklerseniz orijinal eğriyi oldukça iyi bir şekilde tahmin edebilirsiniz. Güncellenen sürümü aşağıda bulabilirsiniz:
Durak sayısını ikiye katlamanız bile sorunsuz bir sonuç elde etmenizi sağlar.
Animasyon oluşturmak için kullanılan kod aşağıdaki gibi görünür:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
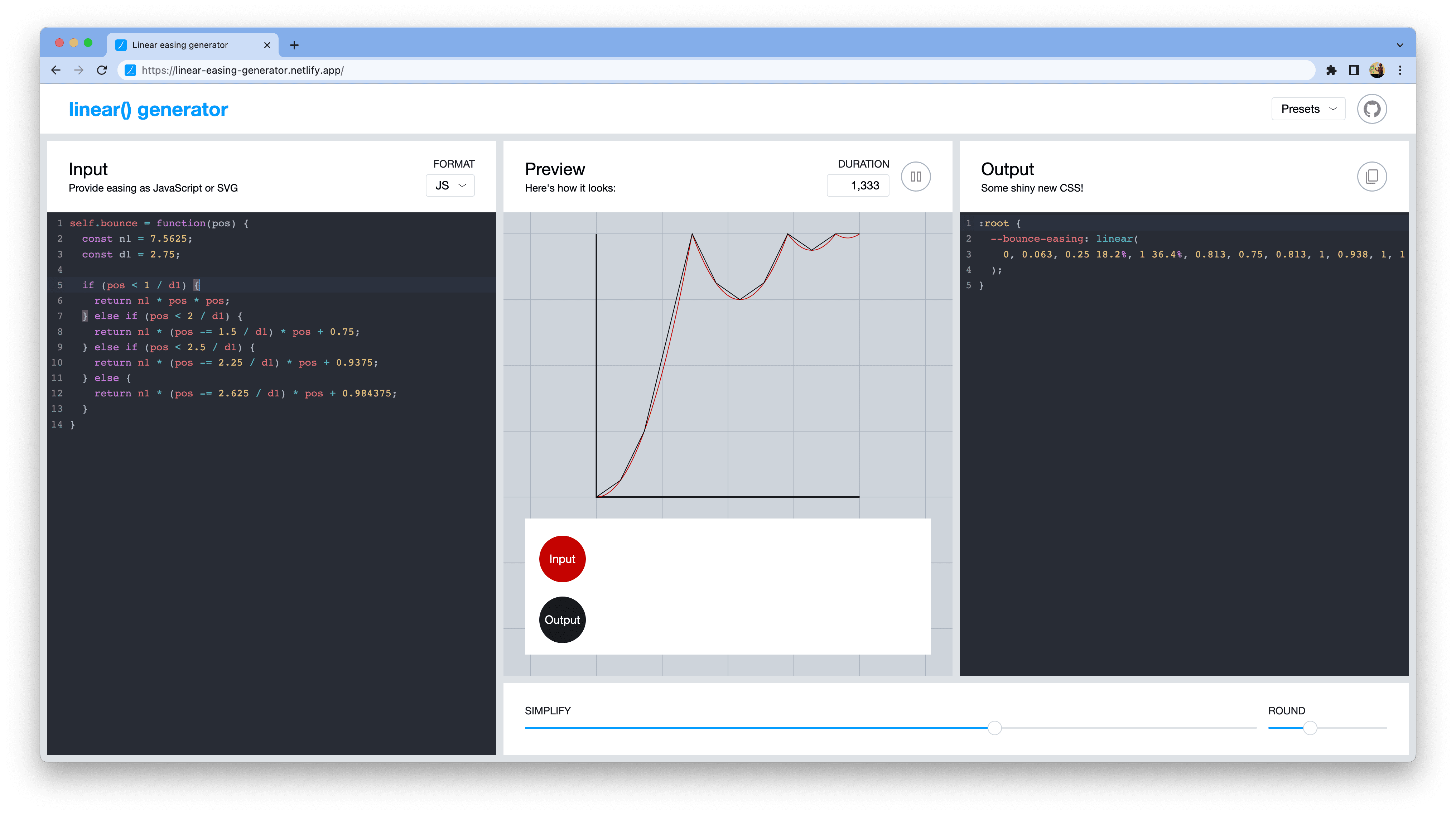
Yardımcı olacak bir araç
Bu durak listesini manuel olarak oluşturmak çok zahmetli olur. Neyse ki Jake ve Adam, geçiş eğrisini linear() eşdeğerine dönüştürmenize yardımcı olacak bir araç oluşturdu.

Araç, giriş olarak bir JavaScript yumuşatma işlevi veya SVG eğrisi alır ve linear() kullanarak basitleştirilmiş eğriyi döndürür. İstediğiniz durak sayısını ve durakların hassasiyetini kontrol etmek için kaydırma çubuklarını kullanın.
Sağ üstte, hazır ayarlardan birini de seçebilirsiniz: Yay, Zıplama, Basit elastik veya Materyal Tasarım vurgulu yumuşatma seçenekleri mevcuttur.
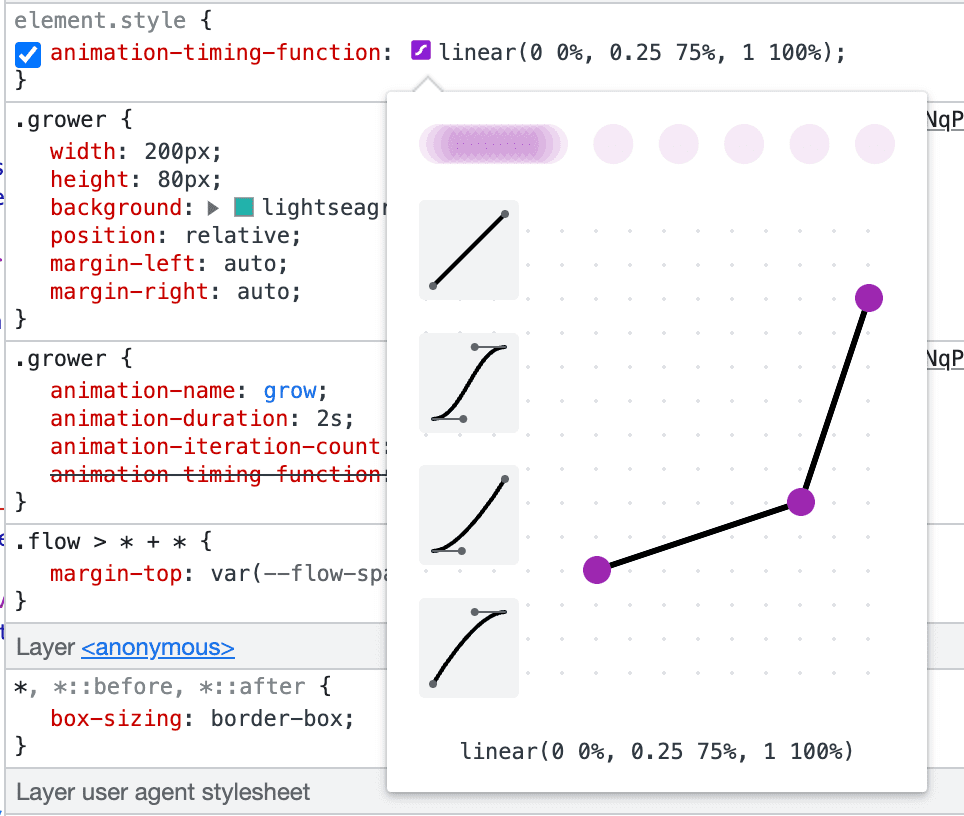
DevTools desteği
linear() sonucunu görselleştirme ve düzenleme desteği DevTools'ta mevcuttur. Durakları sürüklemenize olanak tanıyan etkileşimli bir ipucu göstermek için simgeyi tıklayın.

Bu DevTools özelliği, Chrome 114 ile birlikte sunulan DevTools'da kullanılabilir.
Fotoğraf: Unsplash'taki Howie Mapson