Présentation de linear(), une fonction d'atténuation en CSS qui interpole de manière linéaire entre ses points, ce qui vous permet de recréer des effets de rebond et de ressort.
Améliorations dans CSS
Lorsque vous animez ou effectuez une transition d'éléments en CSS, vous contrôlez la vitesse à laquelle une valeur change à l'aide d'une fonction d'atténuation à l'aide des propriétés animation-timing-function et transition-timing-function.
Plusieurs mots clés sont disponibles en tant que préréglages dans CSS, à savoir linear, ease, ease-in, ease-out et ease-in-out. Pour créer vos propres courbes d'atténuation, utilisez la fonction cubic-bezier() ou adoptez une approche par étapes à l'aide de la fonction d'atténuation steps().
Lorsqu'elles sont utilisées de manière appropriée, les amortissements donnent à un élément animé une impression de poids, car il semble prendre de l'élan.
Il n'est pas possible de créer des courbes complexes telles que des effets de rebond ou de ressort en CSS, mais grâce à linear(), vous pouvez désormais les approcher de manière étonnante.
Présentation de linear()
linear() est une nouvelle façon de définir une atténuation en CSS. Cette fonction accepte un certain nombre d'arrêts, séparés par des virgules. Chaque arrêt est un nombre compris entre 0 et 1. Entre chaque arrêt, l'interpolation est effectuée de manière linéaire, ce qui explique le nom de la fonction.
animation-timing-function: linear(0, 0.25, 1);
Par défaut, ces arrêts sont répartis de manière équitable. Dans l'extrait de code précédent, cela signifie que la valeur de sortie de 0.25 sera utilisée à 50 %.
Sous forme de graphique, linear(0, 0.25, 1) se présente comme suit:
Si vous ne souhaitez pas que les arrêts soient répartis de manière équitable, vous pouvez transmettre une longueur d'arrêt. Lorsque vous transmettez une valeur en tant que longueur d'arrêt, vous définissez son point de départ:
animation-timing-function: linear(0, 0.25 75%, 1);
Ici, une valeur de sortie de 0.25 n'est pas utilisée à la marque 50%, mais à 75%.
Lorsque vous spécifiez deux valeurs comme longueur d'arrêt, vous définissez à la fois son point de départ et son point d'arrivée:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Une valeur de sortie de 0,25 sera utilisée entre 25 et 75 % du temps.
Créer des courbes complexes avec linear()
Bien que les exemples ci-dessus soient des amortissements très simples, vous pouvez utiliser linear() pour recréer des fonctions d'atténuation complexes de manière très simple, au prix d'une perte de précision.
Prenons cette courbe d'atténuation de rebond, un type d'atténuation qui ne peut pas être exprimé directement en CSS, défini à l'aide de JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Le code ne vous dira peut-être pas grand-chose, mais une visualisation peut vous aider. Voici le résultat, représenté sous forme de courbe bleue:
La courbe peut être simplifiée en ajoutant un certain nombre d'arrêts. Ici, chaque point vert indique un arrêt:
Lorsqu'il est transmis à linear(), le résultat est une courbe qui ressemble un peu à l'originale, mais qui est un peu plus rugueuse sur les bords.
En comparant la boîte animée verte à la boîte bleue, vous pouvez constater qu'elle n'est pas aussi fluide.
Toutefois, si vous ajoutez suffisamment d'arrêts, vous pouvez approcher assez bien la courbe d'origine. Voici une version mise à jour:
En doublant simplement le nombre d'arrêts, vous obtenez déjà un résultat fluide.
Le code utilisé pour l'animation se présente comme suit:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Un outil pour vous aider
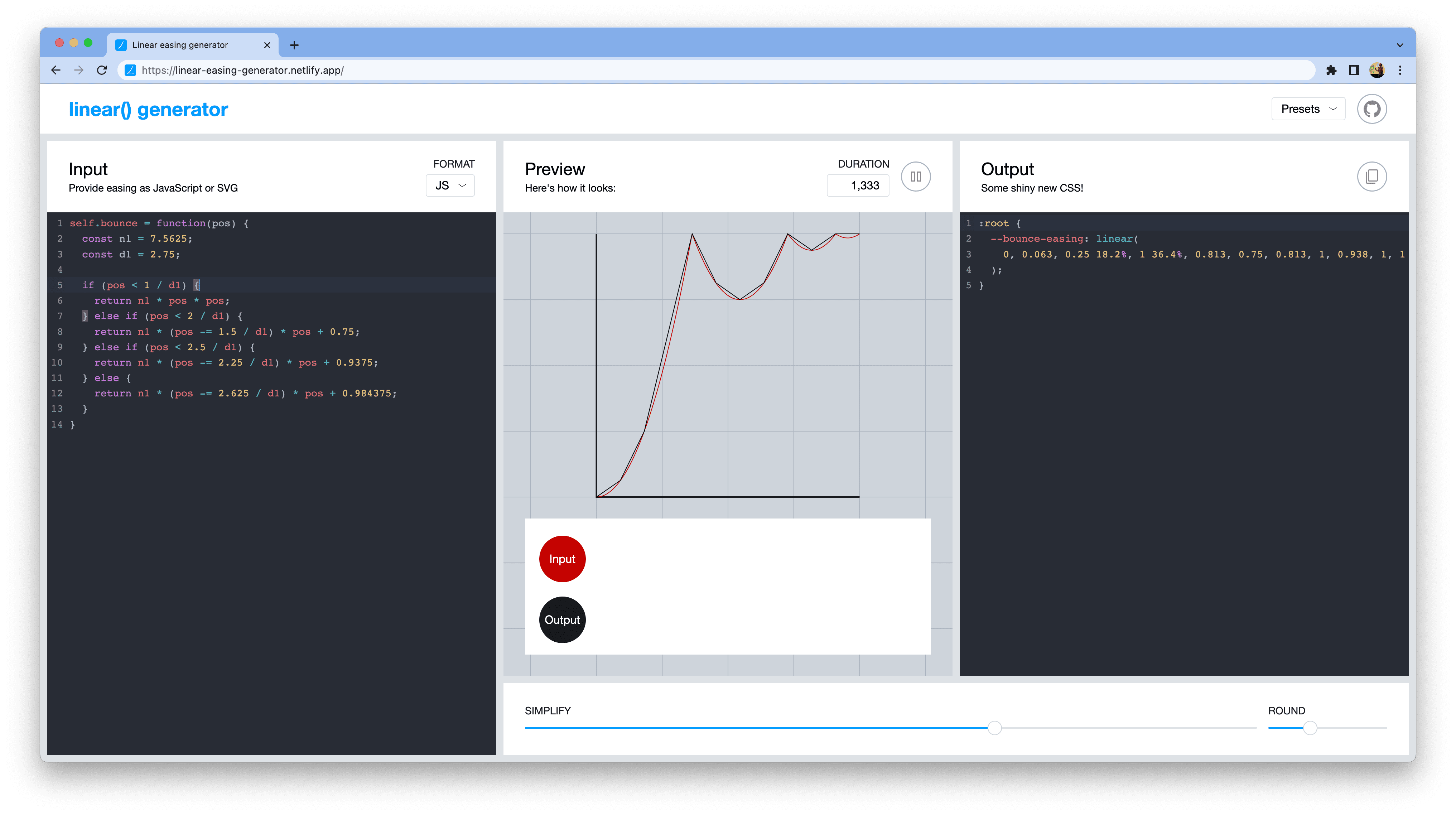
Créer manuellement cette liste d'arrêts serait très fastidieux. Heureusement, Jake et Adam ont créé un outil pour vous aider à convertir une courbe d'atténuation en son équivalent linear().

L'outil utilise une fonction d'atténuation JavaScript ou une courbe SVG en entrée, et produit la courbe simplifiée à l'aide de linear(). Utilisez les curseurs pour contrôler le nombre d'arrêts souhaités et leur précision.
En haut à droite, vous pouvez également choisir l'un des préréglages suivants : "Spring" (Ressort), "Bounce" (Rebond), "Simple elastic" (Élasticité simple) ou "Material Design emphasized easing" (Atténuation accentuée Material Design).
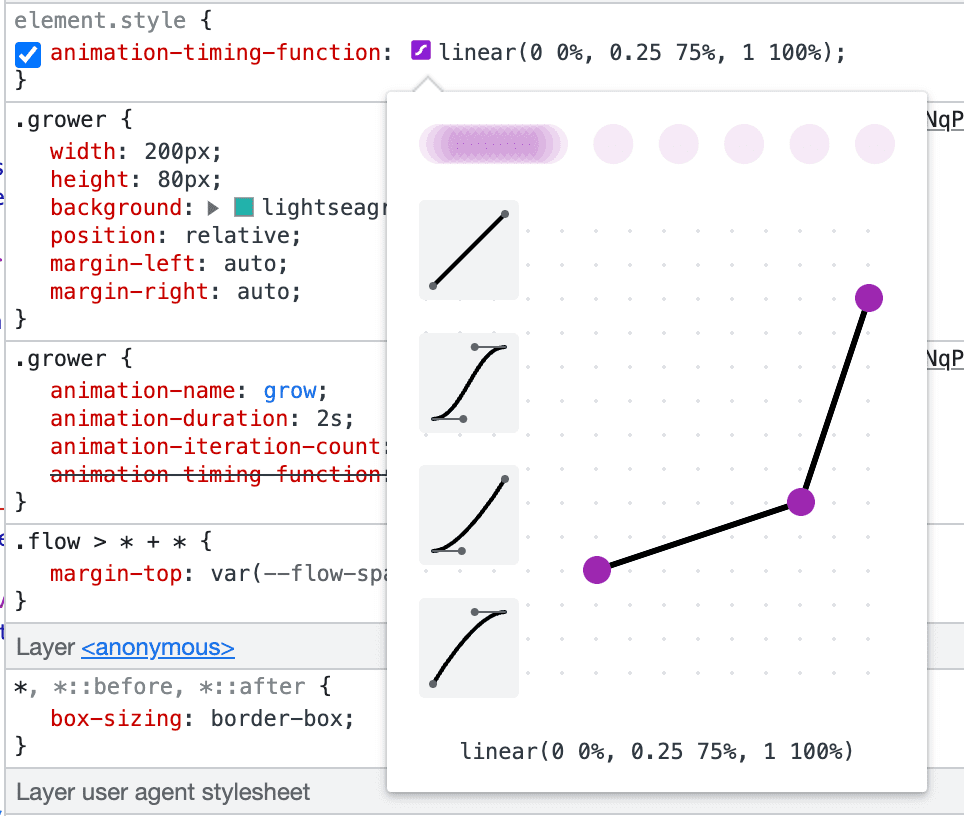
Prise en charge des outils de développement
DevTools permet de visualiser et de modifier le résultat de linear(). Cliquez sur l'icône pour afficher une info-bulle interactive qui vous permet de faire glisser les arrêts.

Cette fonctionnalité des outils pour les développeurs est disponible dans les outils pour les développeurs fournis avec Chrome 114.
Photo de Howie Mapson, publiée sur Unsplash