我們推出 linear(),這是 CSS 中的緩和函式,可在點之間以線性方式進行插補,讓您重現彈跳和彈簧效果。
CSS 中的緩和效果
在 CSS 中為元素設定動畫或轉場效果時,您可以使用 animation-timing-function 和 transition-timing-function 屬性,透過減速函式控制值變更的速度。
CSS 中有幾個關鍵字可做為預設值,分別是 linear、ease、ease-in、ease-out 和 ease-in-out。如要自行建立漸變曲線,請使用 cubic-bezier() 函式,或使用 steps() 漸變函式採用步驟式方法。
適當使用轉場效果,可讓動畫元素產生重量感,讓畫面看起來有加速的效果。
您無法在 CSS 中建立彈跳或彈簧效果等複雜曲線,但多虧了 linear(),您現在可以非常精準地模擬這些效果。
linear() 簡介
在 CSS 中定義轉場效果的新方法是使用 linear()。這個函式可接受多個停靠站,以半形逗號分隔。每個停靠站都是單一數字,範圍為 0 到 1。在每個停靠點之間,會以線性方式執行插補,並說明函式的名稱。
animation-timing-function: linear(0, 0.25, 1);
這些停靠站預設會平均分布。在上述程式碼片段中,這表示 0.25 的輸出值會在 50% 處使用。
以視覺化方式呈現,linear(0, 0.25, 1) 的圖表如下所示:
如果不希望停靠站分散開來,您可以選擇傳入停靠站長度。將一個值做為停止長度傳入時,您可以定義其起點:
animation-timing-function: linear(0, 0.25 75%, 1);
在這個例子中,輸出值 0.25 不會在 50% 標記處使用,而是在 75% 處使用。
指定兩個值做為停靠長度時,您必須定義停靠的起點和終點:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
在時間 25% 到 75% 之間,系統會使用 0.25 的輸出值。
使用 linear() 建立複雜的曲線
雖然上述範例的緩和效果很簡單,但您可以使用 linear() 以簡單的方式重建複雜的緩和效果函式,但代價是會失去一些精確度。
請參考這條彈跳緩和曲線,這是一種無法直接在 CSS 中表示的緩和效果,可使用 JavaScript 定義:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
雖然程式碼可能無法提供太多資訊,但視覺化資訊可能會有所幫助。以下是輸出內容,以藍色曲線表示:
您可以新增多個停靠站來簡化曲線。這裡的每個綠色圓點都代表一個停靠站:
傳遞至 linear() 時,結果會是類似原始曲線的曲線,但邊緣會稍微粗糙。
比較綠色動畫方塊和藍色方塊,您可以發現前者不夠流暢。
不過,如果新增足夠的停頓點,就能相當準確地模擬原始曲線。以下是更新後的版本:
只要將停靠站數量加倍,就能獲得流暢的結果。
用於製作動畫的程式碼如下所示:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
實用工具
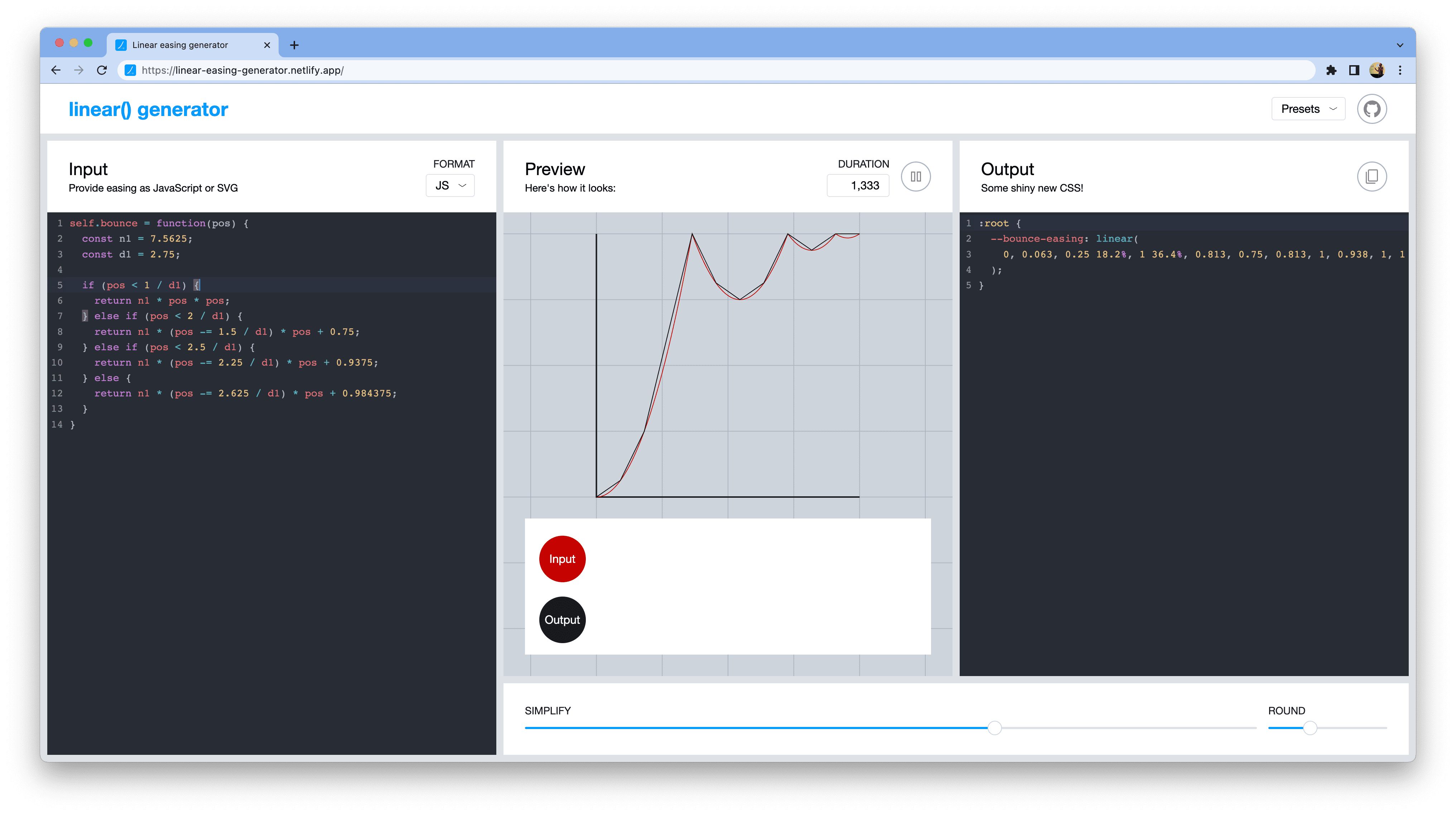
手動建立這個停靠站清單會非常麻煩。幸好,Jake 和 Adam 已建立一項工具,可協助您將漸變曲線轉換為 linear() 對應項目。

這個工具會將 JavaScript 漸變函式或 SVG 曲線做為輸入內容,並使用 linear() 輸出簡化曲線。使用滑桿控制所需的停靠站數量和精確度。
您也可以在右上方選擇預設值,包括「Spring」、「Bounce」、「Simple elastic」或「Material Design emphasized easing」。
開發人員工具支援
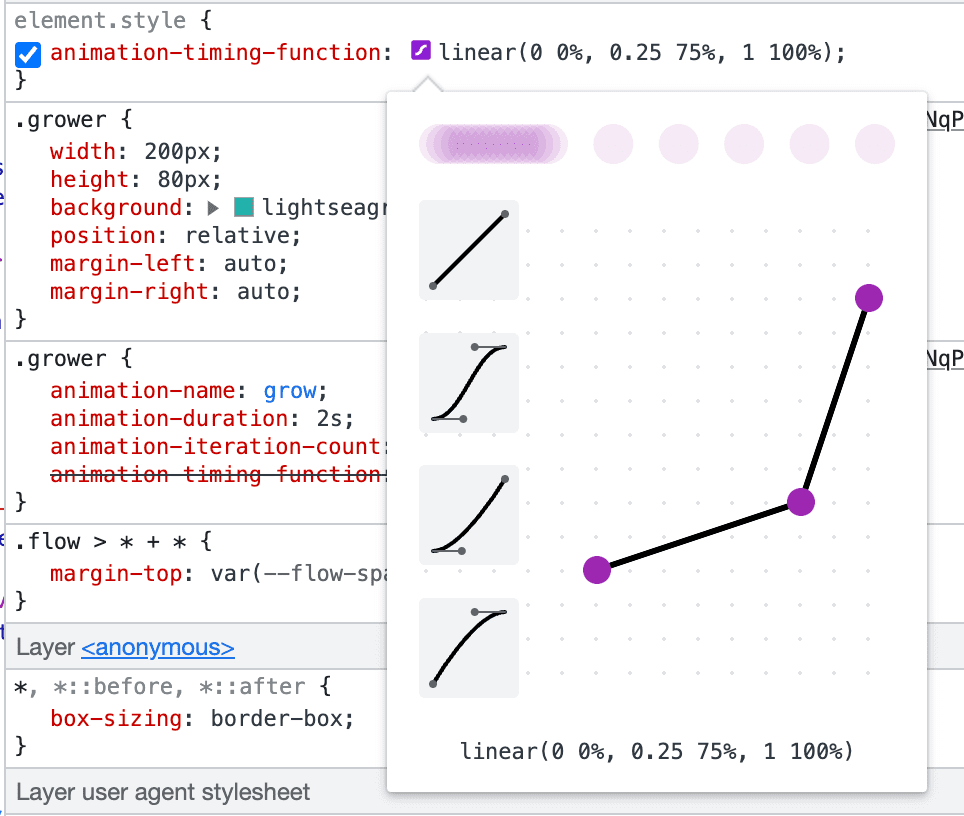
開發人員工具支援以視覺化方式呈現及編輯 linear() 的結果。按一下圖示,即可顯示互動式工具提示,讓您在停靠站周圍拖曳。

這項開發人員工具功能可在 Chrome 114 版的開發人員工具中使用。
相片來源:Howie Mapson 在 Unsplash 網站上提供