Wir stellen vor: linear(), eine CSS-Glättungsfunktion, die linear zwischen ihren Punkten interpoliert und es Ihnen ermöglicht, Sprung- und Federeffekte nachzubilden.
Glättungen in CSS
Wenn Sie Elemente in CSS animieren oder übergehen, können Sie mithilfe der Eigenschaften animation-timing-function und transition-timing-function die Geschwindigkeit steuern, mit der sich ein Wert mit einer Ease-Funktion ändert.
In CSS sind mehrere Keywords als Voreinstellungen verfügbar: linear, ease, ease-in, ease-out und ease-in-out. Wenn Sie eigene Glättungskurven erstellen möchten, verwenden Sie die Funktion cubic-bezier(). Mit der Glättungsfunktion steps() können Sie auch einen schrittweisen Ansatz wählen.
Bei richtiger Verwendung verleihen Ease-Werte einem animierten Element ein gewisses Gewicht, da es den Anschein hat, dass es an Fahrt aufnimmt.
Komplexe Kurven wie Sprung- oder Federeffekte lassen sich in CSS nicht erstellen. Dank linear() können Sie sie jetzt jedoch erstaunlich gut approximieren.
Einführung in linear()
Mit linear() können Sie eine neue Art von Übergängen in CSS definieren. Diese Funktion akzeptiert eine Reihe von Haltestellen, die durch Kommas getrennt sind. Jede Haltestelle ist eine einzelne Zahl zwischen 0 und 1. Zwischen den einzelnen Haltestellen erfolgt die Interpolation linear, was den Namen der Funktion erklärt.
animation-timing-function: linear(0, 0.25, 1);
Diese Haltestellen sind standardmäßig gleichmäßig verteilt. Im vorherigen Snippet bedeutet das, dass der Ausgabewert von 0.25 bei 50% verwendet wird.
Die Grafik für linear(0, 0.25, 1) sieht so aus:
Wenn die Haltestellen nicht gleichmäßig verteilt sein sollen, können Sie optional eine Haltestellenlänge angeben. Wenn Sie einen Wert als Haltestellenlänge übergeben, definieren Sie damit den Startpunkt:
animation-timing-function: linear(0, 0.25 75%, 1);
Hier wird ein Ausgabewert von 0.25 nicht bei der Markierung 50%, sondern bei 75% verwendet.
Wenn Sie zwei Werte als Haltestellenlänge angeben, definieren Sie sowohl den Start- als auch den Endpunkt:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Ein Ausgabewert von 0,25 wird zwischen 25% und 75% der Zeit verwendet.
Komplexe Kurven mit linear() erstellen
Die obigen Beispiele sind sehr einfache Übergänge. Mit linear() können Sie jedoch komplexe Übergänge auf sehr einfache Weise nachbilden, wobei jedoch etwas Präzision verloren geht.
Hier sehen Sie eine Sprung-Easing-Kurve, eine Art von Easing, die nicht direkt in CSS ausgedrückt werden kann, sondern mit JavaScript definiert wird:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Der Code sagt Ihnen vielleicht nicht viel, eine Visualisierung aber schon. Hier sehen Sie die Ausgabe als blaue Kurve:
Die Kurve kann vereinfacht werden, indem Sie ihr mehrere Haltestellen hinzufügen. Hier steht jeder grüne Punkt für eine Haltestelle:
Wenn sie an linear() übergeben wird, ergibt sich eine Kurve, die der ursprünglichen ähnelt, aber an den Rändern etwas rauer ist.
Wenn Sie das grüne animierte Feld mit dem blauen vergleichen, sehen Sie, dass es nicht so flüssig ist.
Wenn Sie jedoch genügend Punkte hinzufügen, können Sie die ursprüngliche Kurve ziemlich gut approximieren. Hier ist eine aktualisierte Version:
Wenn Sie die Anzahl der Haltestellen verdoppeln, erhalten Sie bereits ein flüssiges Ergebnis.
Der Code für die Animation sieht so aus:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Ein Tool, das Ihnen dabei helfen kann,
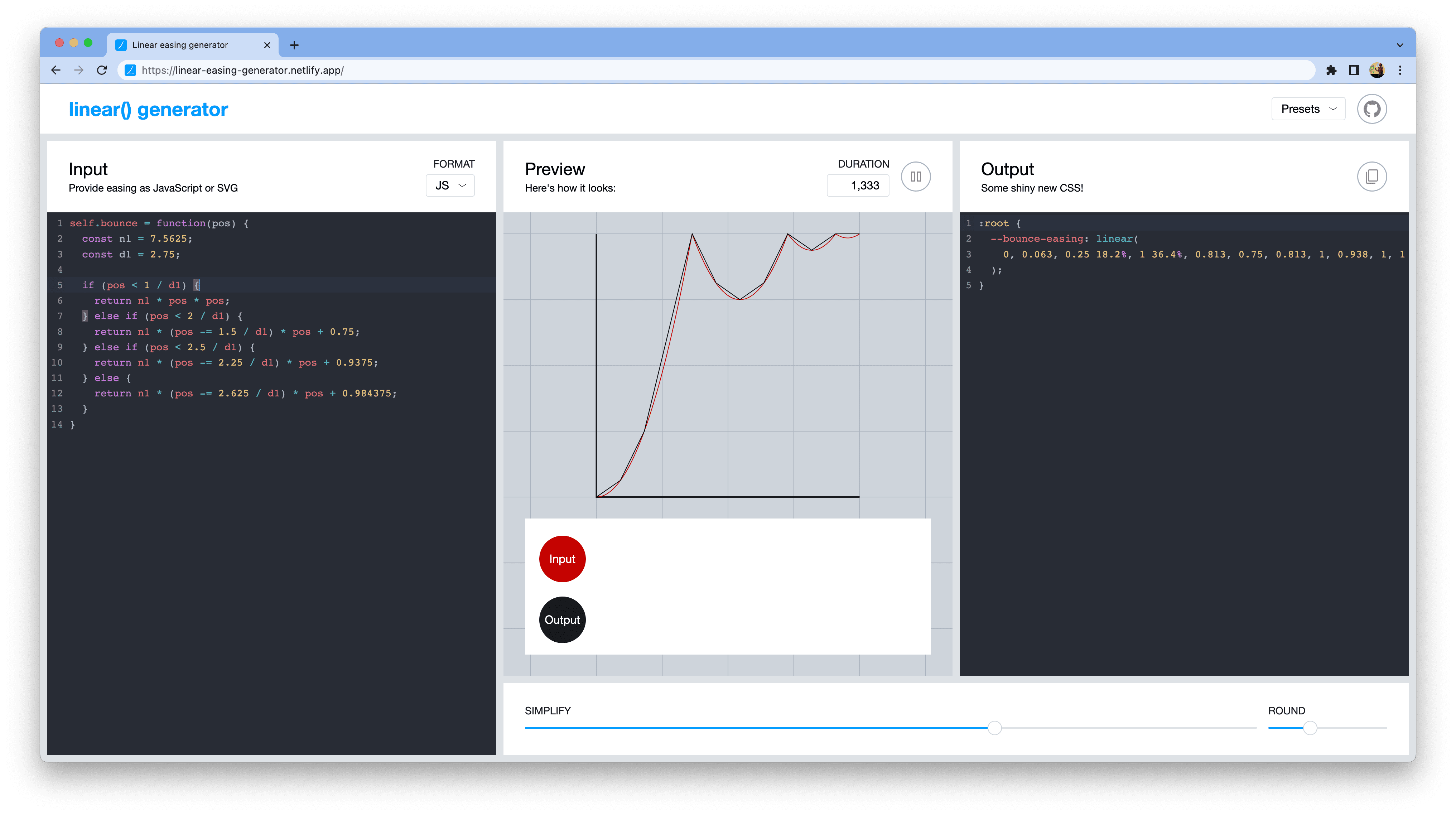
Die manuelle Erstellung dieser Liste von Haltestellen wäre sehr mühsam. Zum Glück haben Jake und Adam ein Tool entwickelt, mit dem Sie eine Ease-Kurve in ihre linear()-Entsprechung umwandeln können.

Das Tool nimmt eine JavaScript-Glättungsfunktion oder eine SVG-Kurve als Eingabe an und gibt die vereinfachte Kurve mit linear() aus. Mit den Schiebereglern können Sie die Anzahl der gewünschten Haltestellen und deren Genauigkeit festlegen.
Rechts oben können Sie auch eine der Voreinstellungen auswählen: „Federn“, „Springen“, „Einfaches elastisches Verhalten“ oder „Material Design-betonte Glättung“.
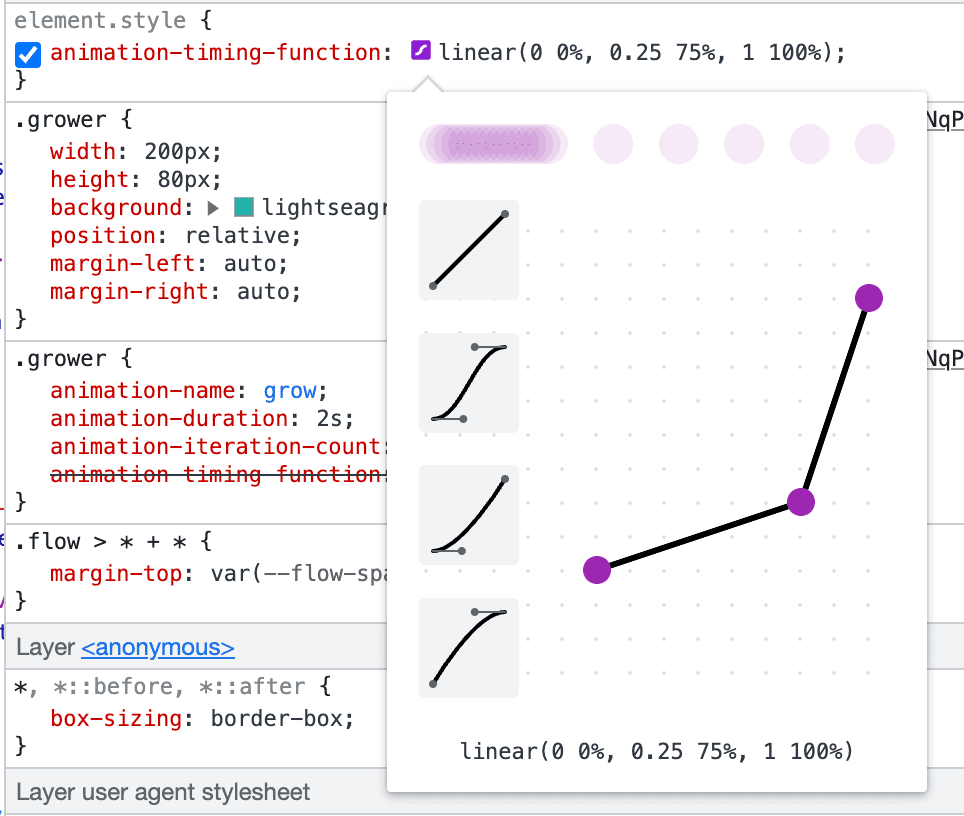
Unterstützung für Entwicklertools
In den Entwicklertools können Sie das Ergebnis von linear() visualisieren und bearbeiten. Klicken Sie auf das Symbol, um eine interaktive Kurzinfo aufzurufen, mit der Sie die Haltestellen verschieben können.

Diese DevTools-Funktion ist in den DevTools verfügbar, die mit Chrome 114 ausgeliefert werden.
Foto von Howie Mapson auf Unsplash