CSS의 이징 함수인 linear()를 소개합니다. 이 함수는 점 간에 선형으로 보간하여 바운스 및 스프링 효과를 재현할 수 있습니다.
CSS의 이음 처리
CSS에서 요소에 애니메이션을 적용하거나 전환할 때는 animation-timing-function 및 transition-timing-function 속성을 사용하여 이중 함수로 값이 변경되는 속도를 제어합니다.
CSS에서 사전 설정으로 사용할 수 있는 키워드에는 linear, ease, ease-in, ease-out, ease-in-out가 있습니다. 자체 이중 곡선을 만들려면 cubic-bezier() 함수를 사용하거나 steps() 이중 함수를 사용하여 단계 기반 접근 방식을 사용하세요.
이중화를 적절하게 사용하면 애니메이션 요소에 운동량을 모으는 것처럼 무게감을 줄 수 있습니다.
CSS에서는 반동이나 스프링 효과와 같은 복잡한 곡선을 만들 수 없지만 linear() 덕분에 이제 놀라울 정도로 정확하게 근사할 수 있습니다.
linear() 소개
CSS에서 이중 선을 정의하는 새로운 방법은 linear()를 사용하는 것입니다. 이 함수는 쉼표로 구분된 여러 정류장을 허용합니다. 각 정류장은 0~1 사이의 단일 숫자입니다. 각 정지점 사이에는 선형 방식으로 보간이 이루어져 함수의 이름을 설명합니다.
animation-timing-function: linear(0, 0.25, 1);
이러한 정류장은 기본적으로 등간격으로 배치됩니다. 위 스니펫에서는 50% 지점에서 0.25의 출력 값이 사용된다는 의미입니다.
linear(0, 0.25, 1)의 그래프는 다음과 같이 표시됩니다.
정류장이 등간격으로 배치되지 않도록 하려면 원하는 경우 정류장 길이를 전달하면 됩니다. 하나의 값을 중지 길이로 전달할 때는 시작점을 정의합니다.
animation-timing-function: linear(0, 0.25 75%, 1);
여기서 출력 값 0.25는 50% 마크가 아닌 75%에서 사용됩니다.
두 값을 정지 길이로 지정하는 경우 시작점과 종료점을 모두 정의합니다.
animation-timing-function: linear(0, 0.25 25% 75%, 1);
시간의 25% 에서 75% 에 출력 값 0.25가 사용됩니다.
linear()를 사용하여 복잡한 곡선 만들기
위의 예는 매우 간단한 이음이지만 linear()를 사용하면 약간의 정밀도를 잃는 대신 매우 간단한 방식으로 복잡한 이음 함수를 다시 만들 수 있습니다.
CSS로 직접 표현할 수 없는 이완 유형인 이 반동 이완 곡선을 예로 들 수 있습니다. 이 곡선은 JavaScript를 사용하여 정의됩니다.
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
코드로는 많은 정보를 얻을 수 없지만 시각화를 사용하면 유용한 정보를 얻을 수 있습니다. 다음은 파란색 곡선으로 시각화된 출력입니다.
여러 중지를 추가하여 곡선을 단순화할 수 있습니다. 여기서 각 녹색 점은 정류장을 나타냅니다.
linear()에 전달하면 원래 곡선과 비슷하지만 가장자리가 약간 더 거친 곡선이 됩니다.
녹색 애니메이션 상자를 파란색 상자와 비교해 보면 녹색 상자가 그렇게 부드럽지 않음을 알 수 있습니다.
하지만 중간점을 충분히 추가하면 원래 곡선을 상당히 잘 근사할 수 있습니다. 업데이트된 버전은 다음과 같습니다.
중지 수를 두 배로 늘리면 이미 부드러운 결과를 얻을 수 있습니다.
애니메이션에 사용되는 코드는 다음과 같습니다.
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
도움이 되는 도구
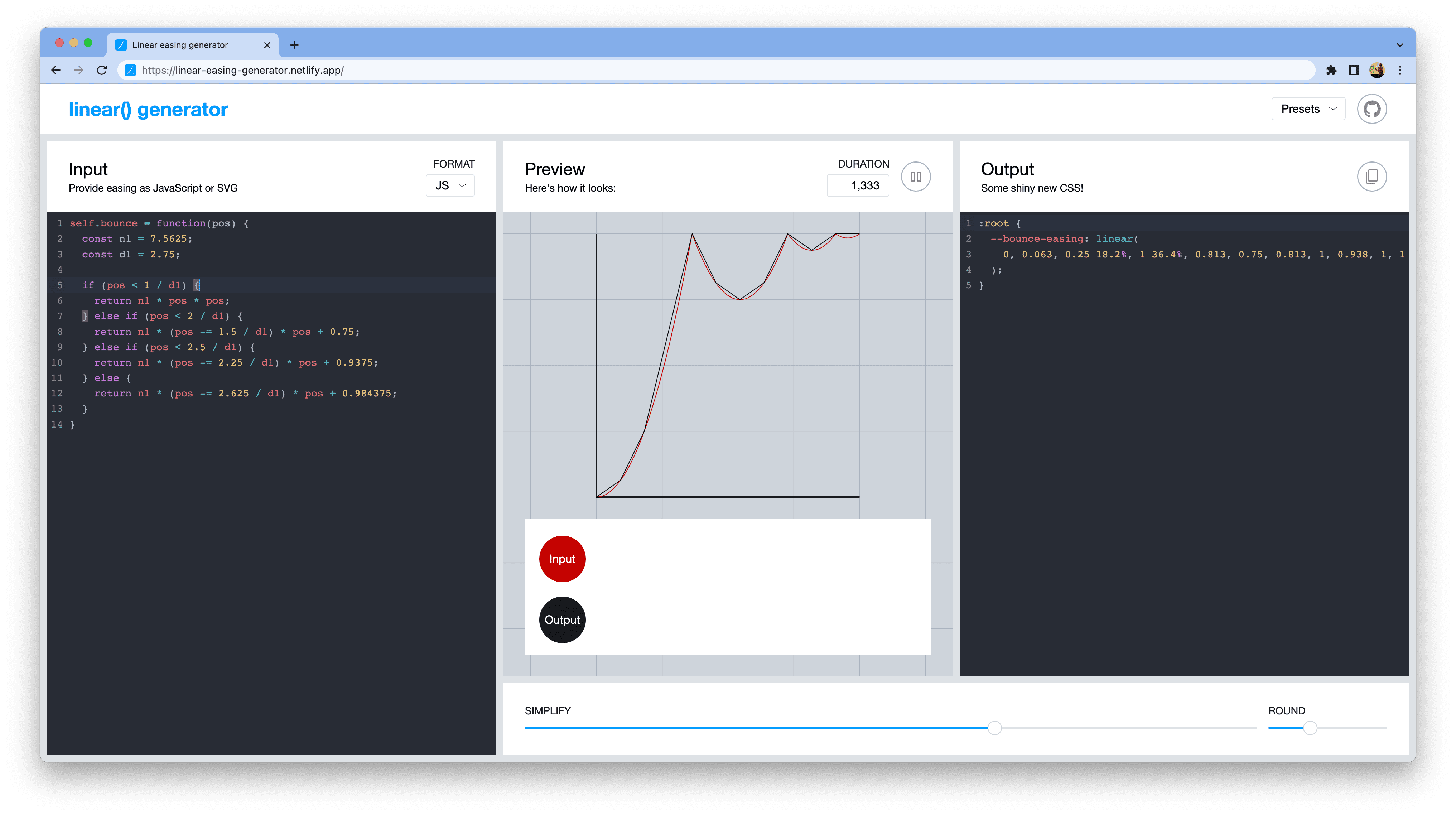
이 정류장 목록을 수동으로 만들면 매우 번거로울 수 있습니다. 다행히 Jake와 아담이 이완 곡선을 linear() 대응 항목으로 변환하는 데 도움이 되는 도구를 만들었습니다.

이 도구는 JavaScript 이중 함수 또는 SVG 곡선을 입력으로 사용하고 linear()를 사용하여 단순화된 곡선을 출력합니다. 슬라이더를 사용하여 원하는 중지점 수와 정밀도를 제어합니다.
오른쪽 상단에서 사전 설정 중 하나를 선택할 수도 있습니다. 여기에는 스프링, 바운스, 간단한 탄성, Material Design 강조된 이중 곡선이 포함되어 있습니다.
DevTools 지원
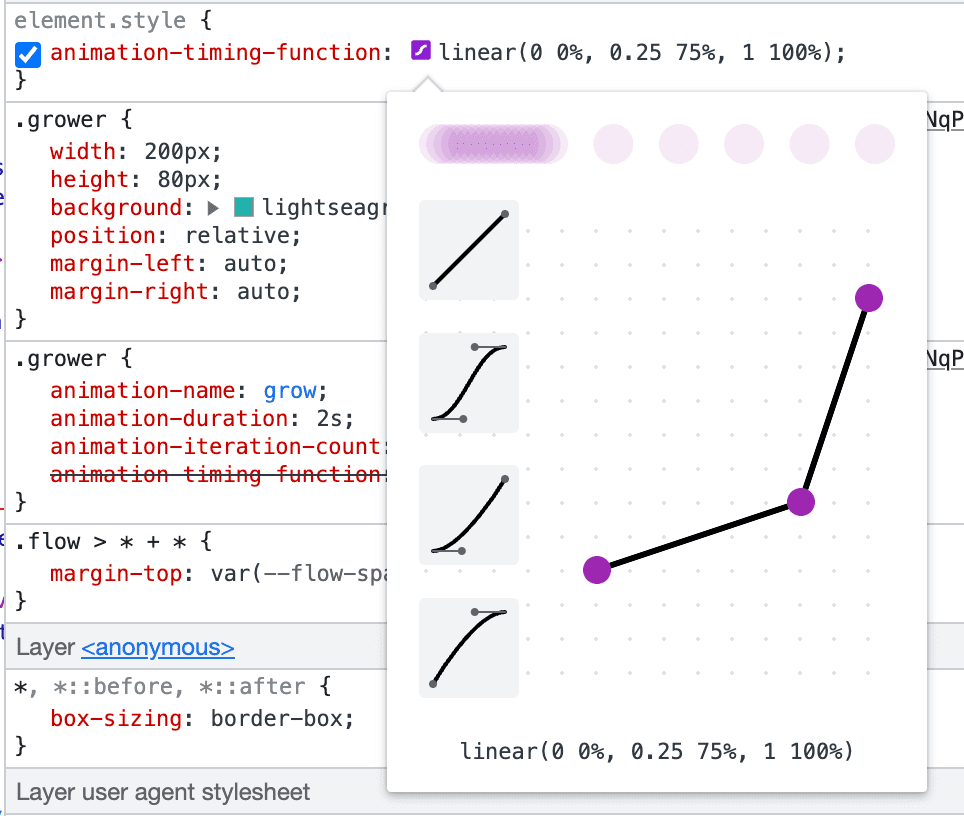
DevTools에서 linear()의 결과를 시각화하고 수정할 수 있는 지원이 제공됩니다. 아이콘을 클릭하면 정류장을 드래그할 수 있는 대화형 도움말이 표시됩니다.

이 DevTools 기능은 Chrome 114와 함께 제공되는 DevTools에서 사용할 수 있습니다.
사진: Howie Mapson(Unsplash 제공)









