Представляем linear() , функцию плавности в CSS, которая линейно интерполирует между своими точками, позволяя воссоздать эффекты отскока и пружины.
Ослабление в CSS
При анимации или переходе элементов в CSS вы контролируете скорость изменения значения с помощью функции плавности, используя свойства animation-timing-function и transition-timing-function .
В CSS есть несколько ключевых слов, доступных в качестве пресетов, а именно: linear , ease », ease-in , ease-out » и ease-in-out ». Чтобы создать собственные кривые замедления, используйте функцию cubic-bezier() или используйте подход, основанный на шагах, используя функцию замедления steps() .
При правильном использовании замедление придает анимированному элементу ощущение веса, поскольку кажется, что он набирает обороты.
Создание сложных кривых, таких как эффекты отскока или пружины, невозможно в CSS, но благодаря linear() теперь вы можете аппроксимировать их на удивление хорошо.
Введение в linear()
Новый способ определения замедления в CSS — с помощью linear() . Эта функция принимает несколько остановок, разделенных запятыми. Каждая остановка представляет собой одно число в диапазоне от 0 до 1. Между каждой остановкой интерполяция выполняется линейным образом, что объясняет название функции.
animation-timing-function: linear(0, 0.25, 1);
Эти стопы по умолчанию распределены на равном расстоянии. В предыдущем фрагменте это означает, что выходное значение 0.25 будет использоваться на отметке 50%.
Визуализированный график для linear(0, 0.25, 1) выглядит следующим образом:
Если вы не хотите, чтобы стопы были распределены на равном расстоянии, вы можете дополнительно указать длину стопа . Передавая одно значение в качестве длины остановки, вы определяете его начальную точку:
animation-timing-function: linear(0, 0.25 75%, 1);
Здесь выходное значение 0.25 будет использоваться не на отметке 50% а на 75% .
При указании двух значений в качестве длины остановки вы определяете как ее начальную, так и конечную точку:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Выходное значение 0,25 будет использоваться со временем от 25% до 75%.
Создание сложных кривых с помощью линейной()
Хотя приведенные выше примеры представляют собой очень простое замедление, вы можете использовать linear() для очень простого воссоздания сложных функций замедления с компромиссом при некоторой потере точности.
Возьмем эту кривую замедления отскока — тип замедления, который нельзя выразить непосредственно в CSS, определенный с помощью JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Хотя код может мало что вам рассказать, визуализация может помочь. Вот результат, представленный в виде синей кривой:
Кривую можно упростить, добавив на нее несколько остановок. Здесь каждая зеленая точка обозначает остановку:
При передаче в linear() результатом является кривая, похожая на исходную, но с немного более грубыми краями.
Сравните зеленую анимированную рамку с синей и вы увидите, что она не такая гладкая.
Но если вы добавите достаточное количество остановок, вы сможете довольно хорошо аппроксимировать исходную кривую. Вот обновленная версия:
Просто удвоив количество остановок, вы уже получите плавный результат.
Код, используемый для анимации, выглядит следующим образом:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Инструмент, который поможет
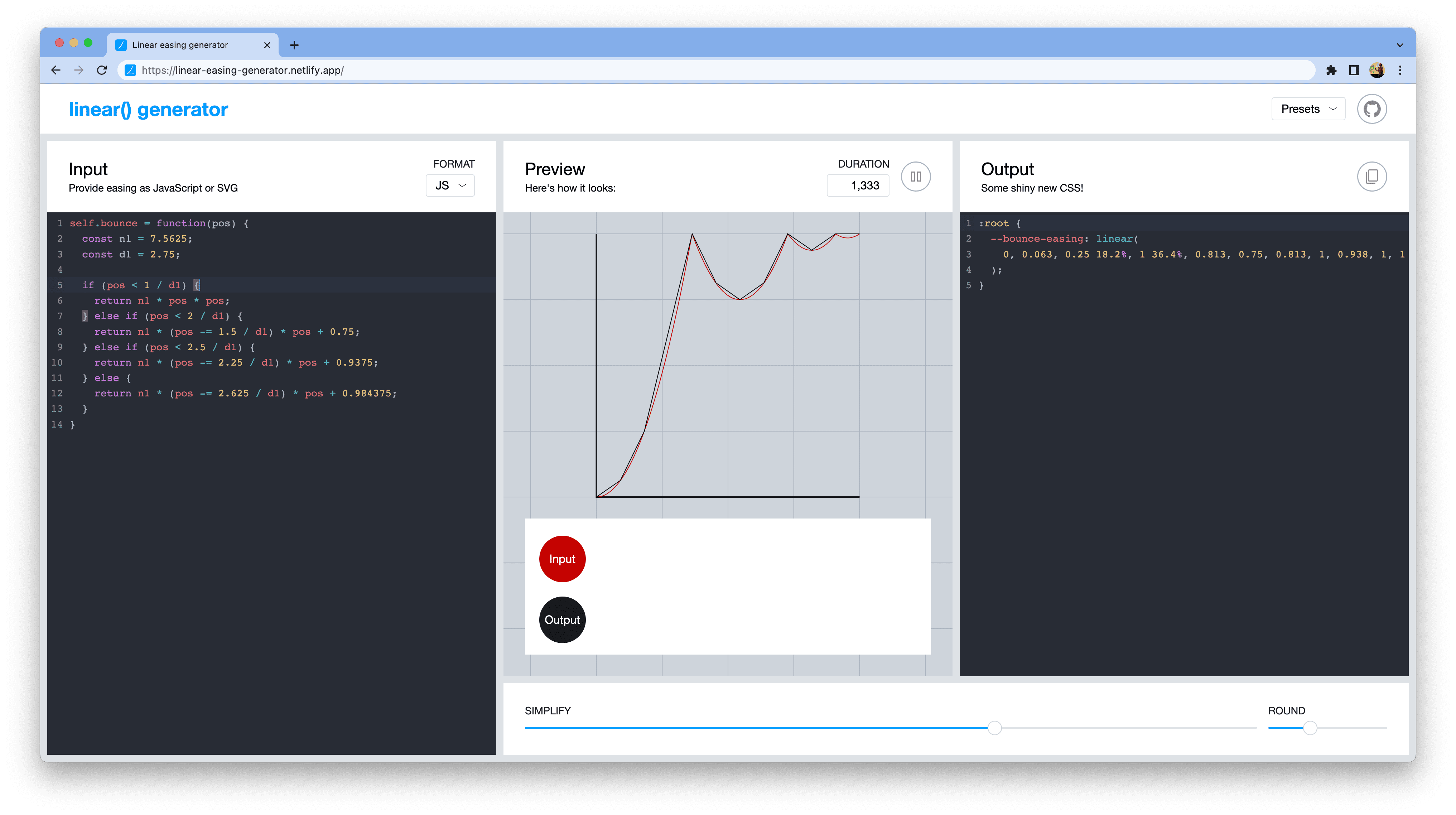
Вручную создавать этот список остановок было бы очень затруднительно. К счастью, Джейк и Адам создали инструмент, который поможет вам преобразовать кривую замедления в ее аналог linear() .

Инструмент принимает функцию замедления JavaScript или кривую SVG в качестве входных данных и выводит упрощенную кривую с помощью linear() . Используйте ползунки, чтобы контролировать количество нужных остановок и их точность.
В правом верхнем углу вы также можете выбрать один из предустановок: «Пружина», «Отскок», «Простая резинка» или «Подчеркнутое замедление Material Design».
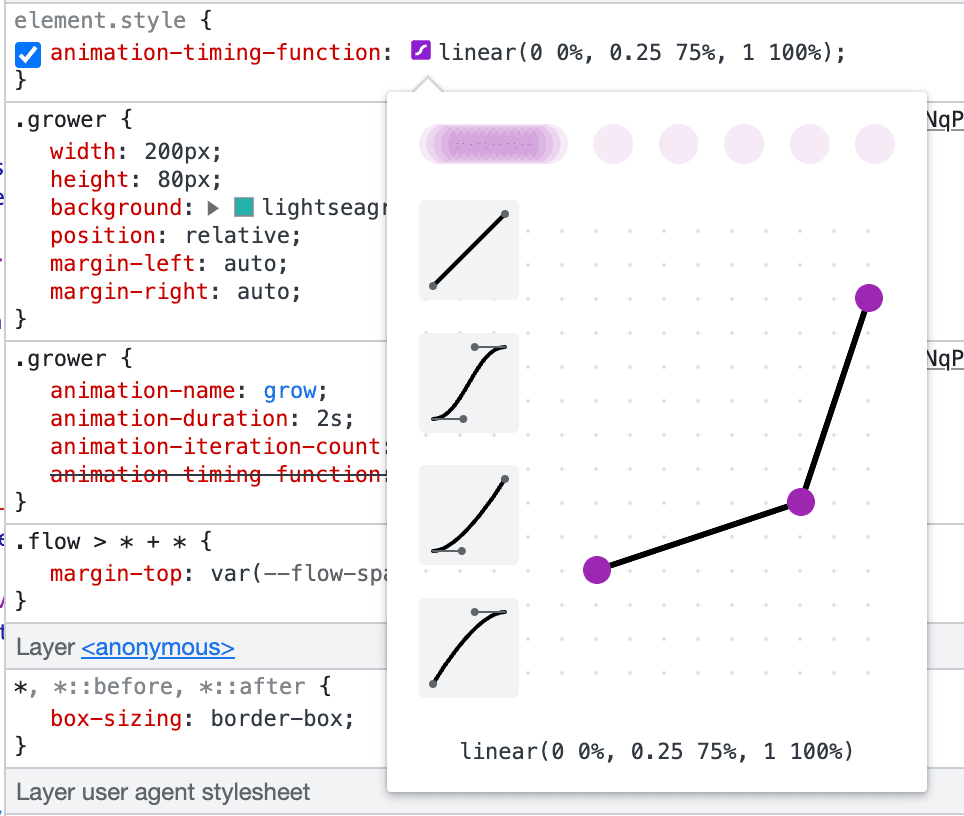
Поддержка инструментов разработчика
В DevTools доступна поддержка визуализации и редактирования результатов linear() . Нажмите на значок, чтобы отобразить интерактивную подсказку, позволяющую перетаскивать остановки.

Эта функция DevTools доступна в DevTools, поставляемом с Chrome 114.
Фото Хоуи Мэпсона на Unsplash