Apresentamos a linear(), uma função de easing no CSS que faz interpolação linear entre os pontos, permitindo recriar efeitos de salto e mola.
Ações de suavização no CSS
Ao animar ou fazer a transição de elementos no CSS, você controla a taxa em que um valor muda com uma função de transição usando as propriedades animation-timing-function e transition-timing-function.
Há várias palavras-chave disponíveis como predefinições no CSS, a saber, linear, ease, ease-in, ease-out e ease-in-out. Para criar suas próprias curvas de transição, use a função cubic-bezier() ou use a abordagem baseada em etapas usando a função de transição steps().
Quando usados de maneira adequada, os easings dão a um elemento animado uma sensação de peso, já que ele parece ganhar impulso.
Não é possível criar curvas complexas, como efeitos de salto ou mola, no CSS, mas, graças a linear(), agora é possível fazer aproximações surpreendentes.
Introdução ao linear()
Uma nova maneira de definir uma transição suave no CSS é com linear(). Essa função aceita várias paradas, separadas por vírgulas. Cada parada é um único número que varia de 0 a 1. Entre cada parada, a interpolação é feita de maneira linear, explicando o nome da função.
animation-timing-function: linear(0, 0.25, 1);
Por padrão, essas paradas são espalhadas de forma equidistante. No snippet anterior, isso significa que o valor de saída de 0.25 será usado na marca de 50%.
O gráfico de linear(0, 0.25, 1) fica assim:
Se você não quiser que as paradas sejam espalhadas de forma equidistante, transmita uma comprimento de parada. Ao transmitir um valor como uma duração de parada, você define o ponto de partida:
animation-timing-function: linear(0, 0.25 75%, 1);
Aqui, um valor de saída de 0.25 não será usado na marca 50%, mas em 75%.
Ao especificar dois valores como uma duração de parada, você define o ponto inicial e o final:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Um valor de saída de 0,25 será usado de 25% a 75% no tempo.
Como criar curvas complexas com linear()
Embora os exemplos acima sejam transições muito simples, você pode usar linear() para recriar funções de transição complexas de maneira muito simples, com a perda de precisão.
Considere esta curva de suavização de salto, um tipo de suavização que não pode ser expressa diretamente no CSS, definida usando JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Embora o código não diga muito, uma visualização pode. Confira a saída, visualizada como uma curva azul:
A curva pode ser simplificada adicionando várias paradas a ela. Aqui, cada ponto verde indica uma parada:
Quando transmitido para linear(), o resultado é uma curva que se parece com a original, mas é um pouco mais áspera nas bordas.
Compare a caixa verde animada com a azul. Você vai perceber que ela não é tão suave.
No entanto, se você adicionar paradas suficientes, poderá aproximar a curva original. Confira uma versão atualizada:
Basta dobrar o número de paradas para ter um resultado tranquilo.
O código usado para animar é assim:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Uma ferramenta para ajudar
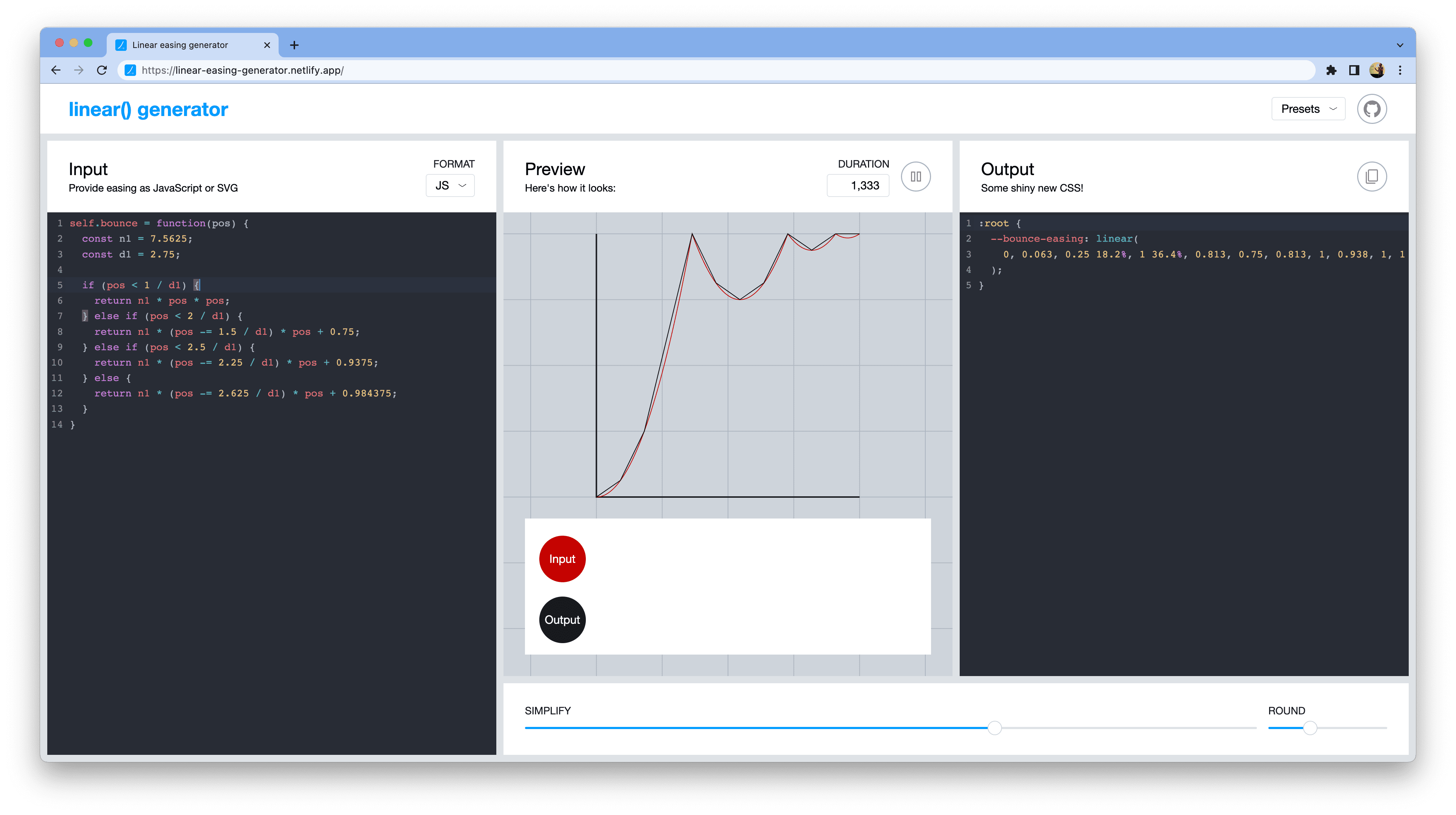
Criar essa lista de paradas manualmente seria muito trabalhoso. Felizmente, Jake e Adam criaram uma ferramenta para ajudar você a converter uma curva de transição para a versão linear().

A ferramenta usa uma função de suavização do JavaScript ou uma curva SVG como entrada e gera a curva simplificada usando linear(). Use os controles deslizantes para controlar o número de paradas e a precisão delas.
No canto superior direito, você também pode escolher uma das predefinições: "Spring", "Bounce", "Simple elastic" ou "Material Design", que inclui a suavização enfatizada.
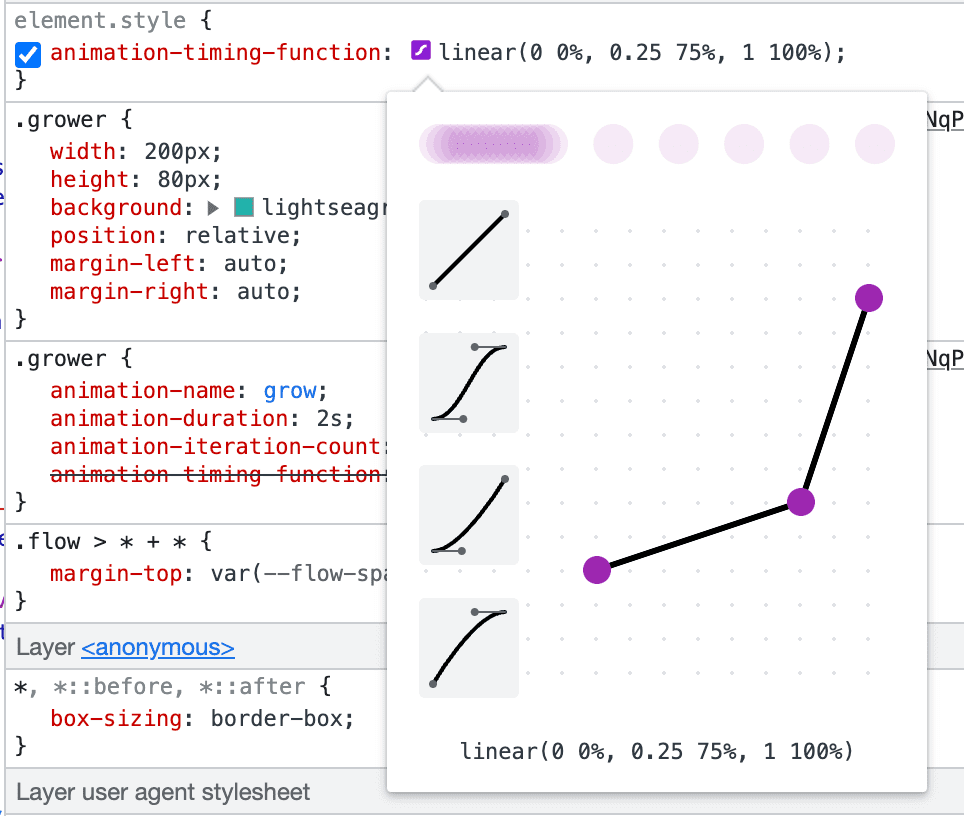
Suporte a DevTools
O DevTools oferece suporte para visualizar e editar o resultado de linear(). Clique no ícone para mostrar uma dica interativa que permite arrastar as paradas.

Esse recurso está disponível no Chrome DevTools 114.
Foto de Howie Mapson no Unsplash