पेश है linear(), सीएसएस में एक ऐसा ईज़िंग फ़ंक्शन जो अपने पॉइंट के बीच लीनियर तरीके से इंटरपोल करता है. इसकी मदद से, बाउंस और स्प्रिंग इफ़ेक्ट को फिर से बनाया जा सकता है.
सीएसएस में आसानी से बदलाव करना
CSS में एलिमेंट को ऐनिमेट या ट्रांज़िशन करते समय, animation-timing-function और transition-timing-function प्रॉपर्टी का इस्तेमाल करके, किसी वैल्यू में बदलाव की दर को कंट्रोल किया जा सकता है.
सीएसएस में प्रीसेट के तौर पर कई कीवर्ड उपलब्ध हैं. जैसे, linear, ease, ease-in, ease-out, और ease-in-out. अपने हिसाब से ईज़िंग कर्व बनाने के लिए, cubic-bezier() फ़ंक्शन का इस्तेमाल करें या steps() ईज़िंग फ़ंक्शन का इस्तेमाल करके, चरणों के हिसाब से ईज़िंग कर्व बनाएं.
सही तरीके से इस्तेमाल करने पर, ईज़िंग से ऐनिमेशन वाले एलिमेंट को गति मिलती है.
सीएसएस में, बाउंस या स्प्रिंग इफ़ेक्ट जैसे जटिल कर्व नहीं बनाए जा सकते. हालांकि, linear() की मदद से अब उन्हें काफ़ी अच्छी तरह से बनाया जा सकता है.
linear() के बारे में जानकारी
linear() की मदद से, सीएसएस में आसानी से बदलाव किया जा सकता है. यह फ़ंक्शन, कॉमा लगाकर अलग किए गए कई स्टॉप स्वीकार करता है. हर स्टॉप एक नंबर होता है, जो 0 से 1 के बीच होता है. हर स्टॉप के बीच, फ़ंक्शन के नाम के साथ लीनियर तरीके से इंटरपोलेशन किया जाता है.
animation-timing-function: linear(0, 0.25, 1);
ये स्टॉप डिफ़ॉल्ट रूप से एक जैसे अंतर पर होते हैं. पिछले स्निपेट में, इसका मतलब है कि 0.25 की आउटपुट वैल्यू का इस्तेमाल 50% मार्क पर किया जाएगा.
विज़ुअलाइज़ किए गए linear(0, 0.25, 1) का ग्राफ़ इस तरह दिखता है:
अगर आपको स्टॉप को बराबर दूरी पर नहीं रखना है, तो स्टॉप की लंबाई की वैल्यू डाली जा सकती है. हालांकि, ऐसा करना ज़रूरी नहीं है. स्टॉप की लंबाई के तौर पर एक वैल्यू डालते समय, उसका शुरुआती पॉइंट तय किया जाता है:
animation-timing-function: linear(0, 0.25 75%, 1);
यहां, 0.25 की आउटपुट वैल्यू का इस्तेमाल 50% मार्क पर नहीं, बल्कि 75% पर किया जाएगा.
स्टॉप की अवधि के तौर पर दो वैल्यू तय करते समय, आपको स्टॉप के शुरू और खत्म होने का समय, दोनों तय करना होता है:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
0.25 की आउटपुट वैल्यू का इस्तेमाल, समय के साथ 25% से 75% तक किया जाएगा.
linear() फ़ंक्शन का इस्तेमाल करके जटिल कर्व बनाना
ऊपर दिए गए उदाहरण, आसान ईज़िंग हैं. हालांकि, linear() का इस्तेमाल करके, जटिल ईज़िंग फ़ंक्शन को आसानी से फिर से बनाया जा सकता है. हालांकि, ऐसा करने पर, सटीक नतीजे नहीं मिलते.
इस बाउंस ईज़िंग कर्व को देखें. यह एक तरह की ईज़िंग है, जिसे सीधे सीएसएस में नहीं दिखाया जा सकता. इसे JavaScript का इस्तेमाल करके दिखाया जाता है:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
हो सकता है कि कोड से आपको ज़्यादा जानकारी न मिले, लेकिन विज़ुअलाइज़ेशन से आपको ज़्यादा जानकारी मिल सकती है. यहां आउटपुट को नीले रंग के कर्व के तौर पर दिखाया गया है:
कर्व को आसान बनाने के लिए, उसमें कई स्टॉप जोड़े जा सकते हैं. यहां हर हरे बिंदु से किसी स्टॉप का पता चलता है:
linear() में पास करने पर, नतीजा एक ऐसा कर्व होता है जो मूल कर्व से मिलता-जुलता होता है, लेकिन किनारों पर थोड़ा रफ़ होता है.
हरे और नीले रंग के एनिमेटेड बॉक्स की तुलना करने पर, आपको पता चलेगा कि हरे रंग का बॉक्स उतना स्मूद नहीं है.
हालांकि, ज़रूरत के मुताबिक स्टॉप जोड़ने पर, मूल कर्व का अनुमान लगाया जा सकता है. यहां अपडेट किया गया वर्शन दिया गया है:
स्टॉप की संख्या को दोगुना करने पर, आपको बेहतर नतीजे मिलते हैं.
ऐनिमेशन के लिए इस्तेमाल किया गया कोड कुछ ऐसा दिखता है:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
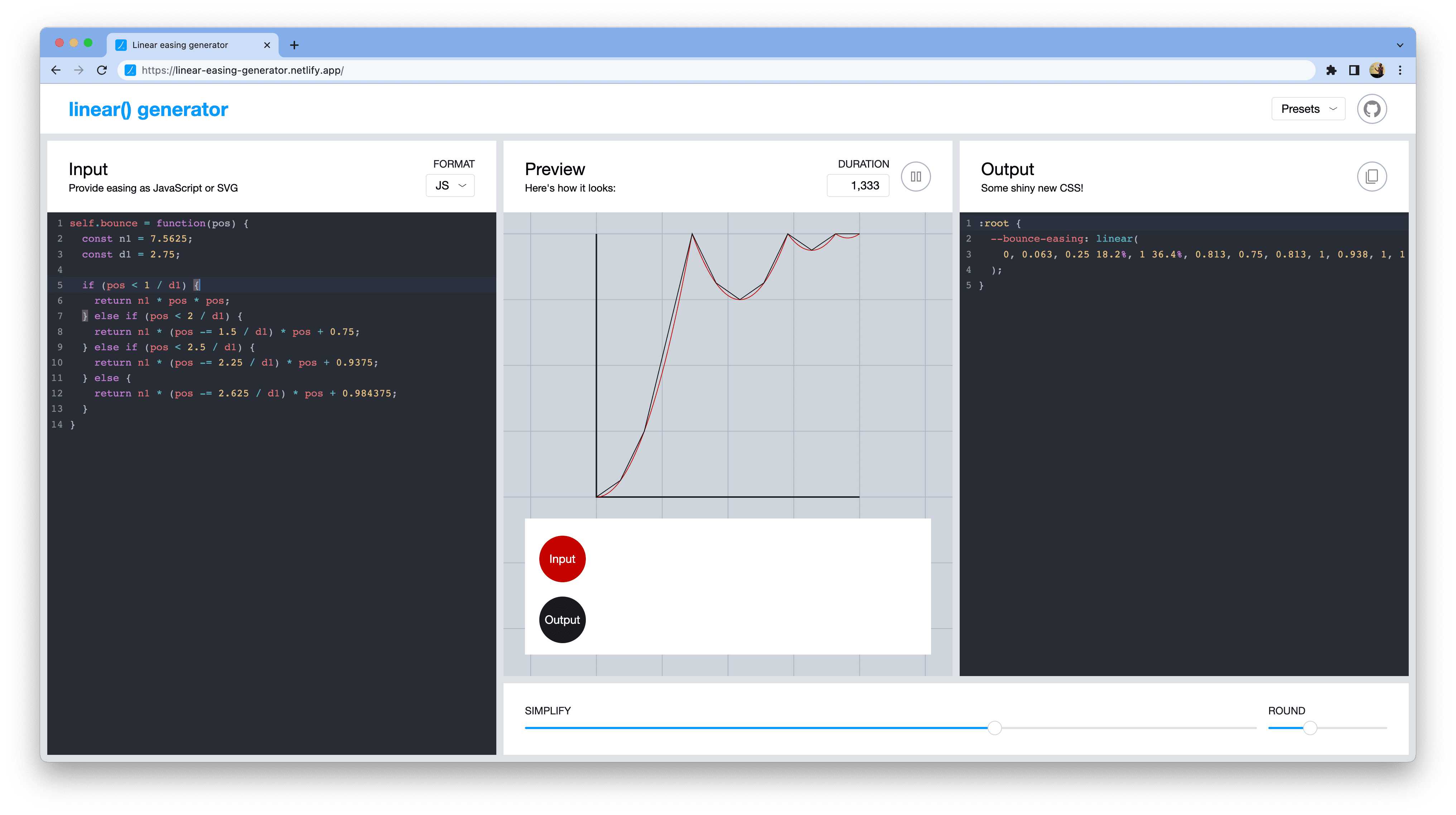
मदद करने वाला टूल
बस स्टॉप की यह सूची मैन्युअल तरीके से बनाना बहुत मुश्किल होगा. हालांकि, Jake और आदम ने एक टूल बनाया है, जिसकी मदद से किसी ईज़िंग कर्व को उसके linear() वर्शन में बदला जा सकता है.

यह टूल, इनपुट के तौर पर JavaScript इज़िंग फ़ंक्शन या SVG कर्व लेता है. साथ ही, linear() का इस्तेमाल करके आसान कर्व को आउटपुट करता है. स्लाइडर का इस्तेमाल करके, स्टॉप की संख्या और उनकी सटीक जानकारी को कंट्रोल करें.
सबसे ऊपर दाईं ओर, प्रीसेट में से कोई एक भी चुना जा सकता है: स्प्रिंग, बाउंस, सिंपल इलास्टिक या मटीरियल डिज़ाइन में ज़्यादा आसानी से होने वाला बदलाव.
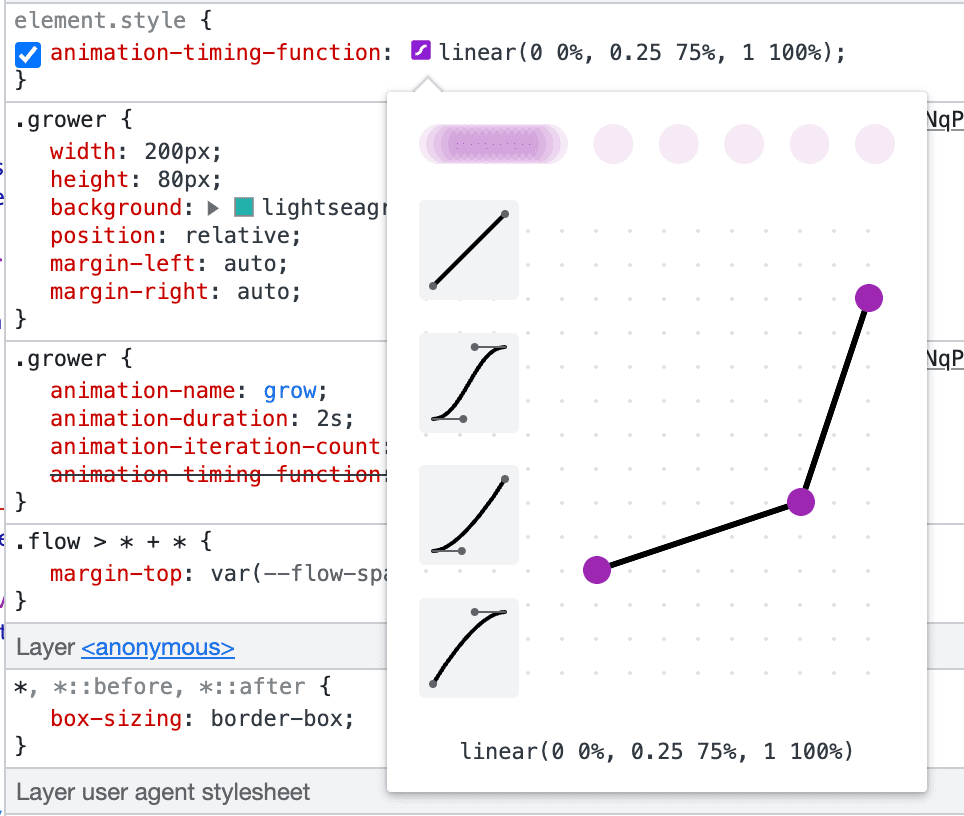
DevTools से जुड़ी सहायता
DevTools में, linear() के नतीजे को विज़ुअलाइज़ करने और उसमें बदलाव करने की सुविधा उपलब्ध है. इंटरैक्टिव टूलटिप दिखाने के लिए आइकॉन पर क्लिक करें. इससे आपको बस स्टॉप को खींचकर छोड़ने की सुविधा मिलती है.

DevTools की यह सुविधा, Chrome 114 के साथ शिप होने वाले DevTools में उपलब्ध है.
Unsplash पर Howie Mapson की फ़ोटो