نقدّم لك الدالة linear()، وهي دالة تسوية في CSS تُجري عمليات تداخل خطي بين نقاطها، ما يتيح لك إعادة إنشاء تأثيرات الارتداد والارتداد المرن.
تأثيرات تمويه الحركة في CSS
عند إضافة تأثيرات متحركة إلى العناصر أو نقلها في CSS، يمكنك التحكّم في معدّل تغيُّر القيمة باستخدام دالة تسهيل باستخدام السمتَين animation-timing-function وtransition-timing-function.
تتوفّر عدة كلمات رئيسية كإعدادات مسبقة في CSS، وهي linear وease وease-in وease-out وease-in-out. لإنشاء منحنيات تمويهية خاصة بك، استخدِم دالة cubic-bezier()، أو اتّبِع نهجًا مستندًا إلى الخطوات باستخدام دالة التمويه steps().
عند استخدامها بشكلٍ مناسب، تمنح تأثيرات التخفيف العنصر المتحرك إحساسًا بالثقل عندما يبدو أنّه يجمع الزخم.
لا يمكن إنشاء منحنيات معقّدة مثل تأثيرات الارتداد أو الشدّ في CSS، ولكن بفضل linear()، يمكنك الآن تقريبها بشكل جيد بشكل مثير للدهشة.
مقدمة عن linear()
يمكنك استخدام linear() لتحديد طريقة جديدة للتخفيف في CSS. تقبل هذه الدالة عددًا من محطات التوقف مفصولة بفواصل. كلّ نقطة توقف هي رقم واحد يتراوح بين 0 و1. بين كل نقطة توقف، يتم إجراء الاستقراء بطريقة خطية، ما يوضّح اسم الدالة.
animation-timing-function: linear(0, 0.25, 1);
ويتم توزيع هذه المحطات تلقائيًا على مسافات متساوية. في المقتطف السابق، يعني ذلك أنّه سيتم استخدام قيمة الإخراج 0.25 عند علامة% 50.
يظهر الرسم البياني لـ linear(0, 0.25, 1) على النحو التالي:
إذا كنت لا تريد توزيع المحطات على مسافات متساوية، يمكنك اختياريًا إدخال طول المحطة. عند إدخال قيمة واحدة كطول للتوقف، يمكنك تحديد نقطة البداية:
animation-timing-function: linear(0, 0.25 75%, 1);
في هذه الحالة، لن يتم استخدام قيمة الإخراج 0.25 عند علامة 50% ولكن عند 75%.
عند تحديد قيمتَين كطول للتوقف، يمكنك تحديد نقطتَي البداية والنهاية:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
سيتم استخدام قيمة الإخراج 0.25 من% 25 إلى% 75 في الوقت.
إنشاء منحنيات معقّدة باستخدام دالة linear()
على الرغم من أنّ الأمثلة أعلاه هي عمليات تسهيل بسيطة جدًا، يمكنك استخدام linear() لإعادة إنشاء دوال تسهيل معقدة بطريقة بسيطة جدًا، مع فقدان بعض الدقة.
خذ منحنى التخفيف من الارتداد هذا، وهو نوع من التخفيف الذي لا يمكن التعبير عنه مباشرةً في CSS، والذي تم تحديده باستخدام JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
على الرغم من أنّ الرمز البرمجي قد لا يقدّم لك الكثير من المعلومات، قد توفّر لك إحدى التصورات ذلك. في ما يلي النتيجة، معروضة كمنحنى أزرق:
يمكن تبسيط المنحنى من خلال إضافة عدد من نقاط التوقف إليه. في ما يلي، تشير كل نقطة خضراء إلى محطة:
عند تمريرها إلى linear()، تكون النتيجة منحنى يشبه إلى حدٍ ما المنحنى الأصلي، ولكنه أكثر خشونةً على الحواف.
قارِن بين المربّع المتحرك الأخضر والمربّع الأزرق، ولاحظ أنّه ليس سلسًا مثله.
ولكن إذا أضفت عددًا كافيًا من نقاط التوقف، يمكنك تقريب المنحنى الأصلي بشكل جيد. في ما يلي نسخة معدَّلة:
من خلال مضاعفة عدد المحطات، يمكنك الحصول على نتيجة سلسة.
يظهر الرمز المستخدَم لإنشاء الصور المتحركة على النحو التالي:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
أداة للمساعدة
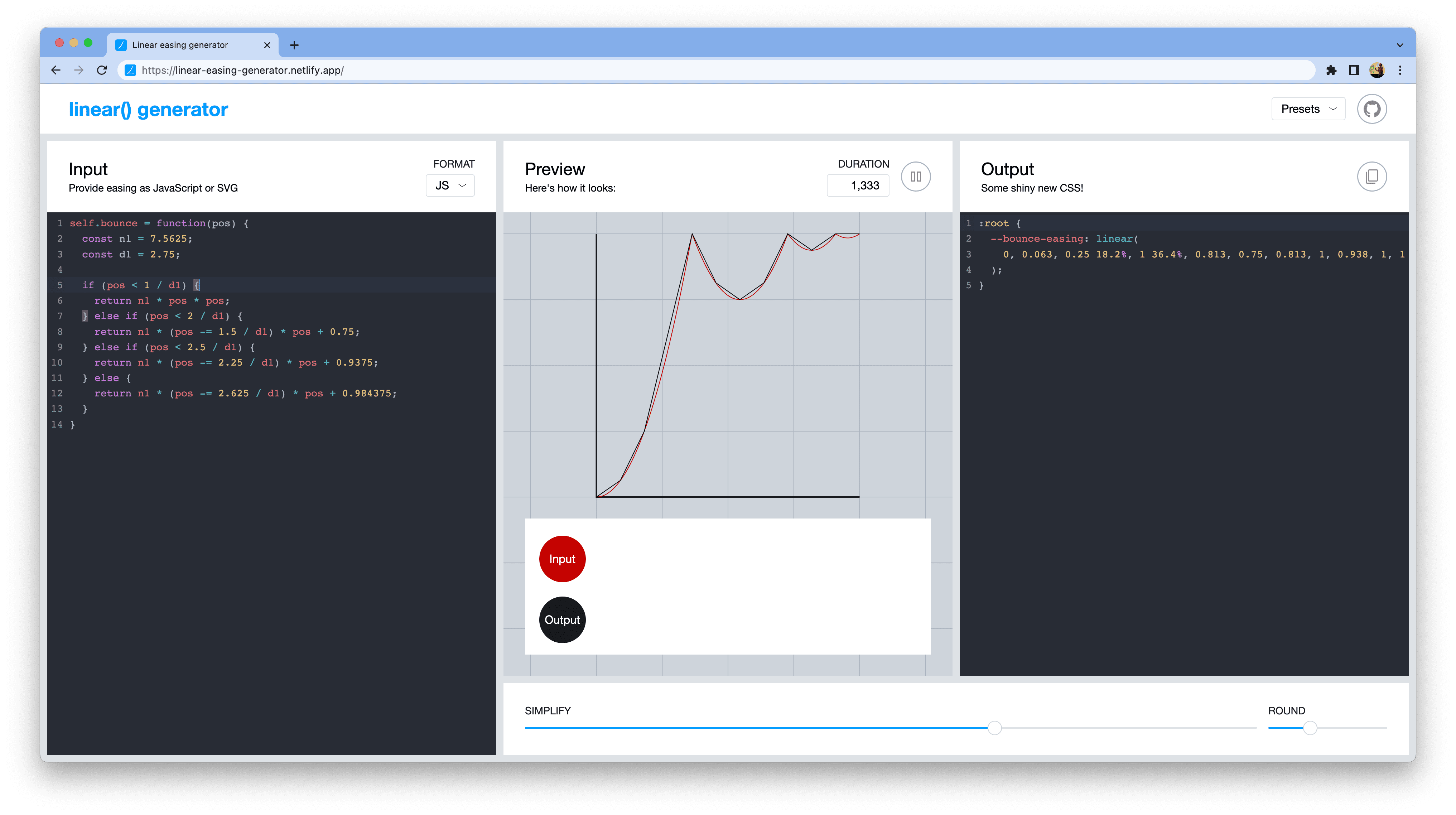
سيكون من الصعب جدًا إنشاء قائمة المحطات هذه يدويًا. لحسن الحظ، أنشأ Jake وآدم أداة لمساعدتك في تحويل منحنى التخفيف إلى نظيره linear().

تستخدِم الأداة دالة تسهيل JavaScript أو منحنى SVG كمدخل، وتُخرج المنحنى المبسّط باستخدام linear(). استخدِم أشرطة التمرير للتحكّم في عدد المحطات التي تريدها ودقتها.
في أعلى يسار الشاشة، يمكنك أيضًا اختيار أحد الإعدادات المُسبَقة: "الانتعاش" أو "الارتداد" أو "الاستطالة البسيطة" أو "التصميم المميّز للمواد".
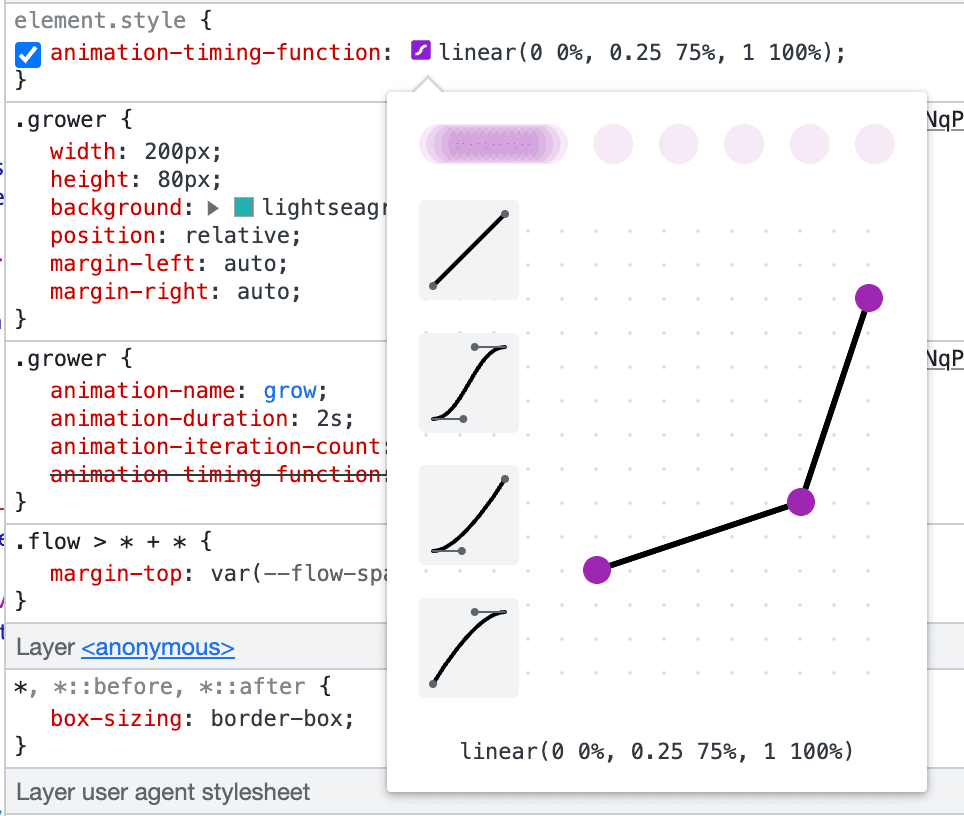
دعم أدوات مطوري البرامج
تتوفّر في "أدوات مطوّري البرامج" إمكانية عرض نتيجة linear() وتعديلها. انقر على الرمز لعرض نصائح تفاعلية تتيح لك السحب حول المحطات.

تتوفّر ميزة "أدوات المطوّرين" هذه في "أدوات المطوّرين" المضمّنة في الإصدار 114 من Chrome.
صورة من تصوير Howie Mapson على Unsplash