CSS グリッドツールを開発した理由
CSS グリッドは、非常に強力な CSS レイアウト システムで、ウェブ デベロッパーは複雑な 2 次元レイアウトを作成し、グリッド内の各子アイテムのサイズ、配置、順序に関するルールを設定できます。CSS グリッドは、Flexbox の人気が高まった後に導入されました。これらを組み合わせることで、デベロッパーは複雑な配置のコツや JavaScript を利用したレイアウトを行うことなく、より優れたレスポンシブ デザインを実現できます。
比較的新しいレイアウト システムであるため、CSS グリッドも適切に調整するのは困難です。その構文は汎用性が高く(グリッド クイック リファレンスを検索するだけで)、同じレイアウトを実現する方法は多数あります。また、柔軟なサイズ設定と暗黙的なトラックにより、レイアウトが想定どおりに動作する理由を推測するのが難しくなります。そのため Google は、DevTools に専用の CSS グリッドツールを提供することにしました。これにより、デベロッパーは、CSS コードの動作や、適切なレイアウトを実現する方法について、より深く理解できるようになります。
ツールの設計
Chrome と Edge の共同プロジェクト
CSS グリッドツールは、Chrome DevTools と Edge DevTools の両方で注目を集めました。最初から協力することにしました。両チームからプロダクト、エンジニアリング、デザインに関するリソースを共有し、毎週それを実現するための調整を行いました。
機能の概要
CSS グリッドツールには、主に次の 3 つの機能があります。
- ディメンションや順序に関する情報を提供するグリッド固有の永続的なオーバーレイ
- CSS グリッド コンテナをハイライト表示し、グリッド オーバーレイを切り替える DOM ツリーのバッジ
- デベロッパーが DOM オーバーレイの表示をカスタマイズできるサイドバー ペイン(ルールの色や幅の変更など)
- [スタイル] ペインの CSS グリッド エディタ
次は、それぞれを詳しく見ていきましょう。
グリッドの永続的オーバーレイ
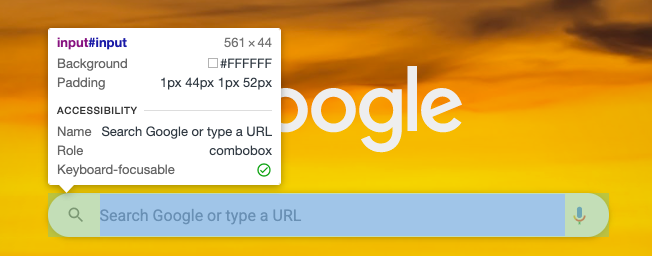
DevTools のオーバーレイは、個々の要素のレイアウトとスタイル情報を提供する強力なツールです。

この追加情報は、対象の要素の上にオーバーレイされます。以前は、DevTools を開いた状態でグリッドにカーソルを合わせると、オーバーレイにボックスのモデル情報が表示されますが、その理由の説明が付かないうちにコンテンツのハイライト表示がグリッド アイテムに限定されていました。CSS グリッド オーバーレイでは、主に次の 2 つの要素を追加します。
- グリッドに関するより有用な情報(作成済みのディメンションやギャップなど)を表示
- オーバーレイをスティッキーにし、複数のグリッドを同時に確認できるようにし、要素スタイルを変更するとオーバーレイがグリッド情報を更新するのを確認します。
この両方をどのように達成したのかを見ていきましょう。
作成サイズと計算済みサイズ
CSS グリッドのデバッグで難しい点の一つは、グリッド トラックのサイズを定義する方法が数多くあることです。たとえば、ピクセル値、パーセンテージ値、割合、繰り返し関数、minmax 関数を組み合わせて、さまざまなトラックサイズを作成できます。
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
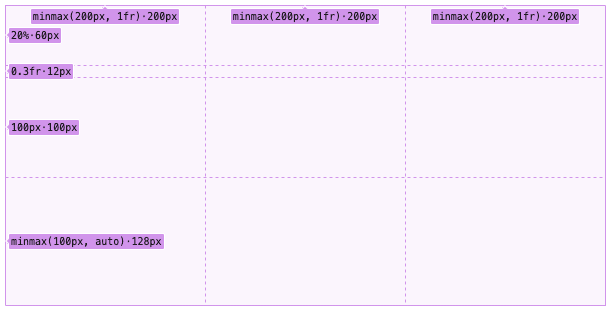
ただし、こうした作成済みトラックサイズと、ブラウザが計算したトラックサイズを対応付けることは困難です。このギャップを埋めるために、オーバーレイ上に次の 2 つの情報を並べて表示しています。

ドットの前の文字列は作成された値で、ドットの後の文字列は実際の計算値を表します。
以前の DevTools には、作成された値を取得する機能がありませんでした。理論上は、作成した値を DevTools でなんらかの方法で解析し、CSS グリッド仕様に従って計算するという方法もありますが、これは多くの複雑なシナリオを伴い、基本的に Blink の作業と重複したにすぎません。そこで、Blink のスタイルチームの助けを借りて、「カスケードされた値」を公開する新しい API をスタイル エンジンから取得しました。カスケードされた値は、CSS プロパティの最終的な有効な値です。これは、スタイル エンジンがすべてのスタイルシートをコンパイルした後、実際になんらかの値(パーセンテージ、比率など)を計算する前に優先される値です。
この API を使用して、作成された値をグリッド オーバーレイに表示します。
永続的なオーバーレイ
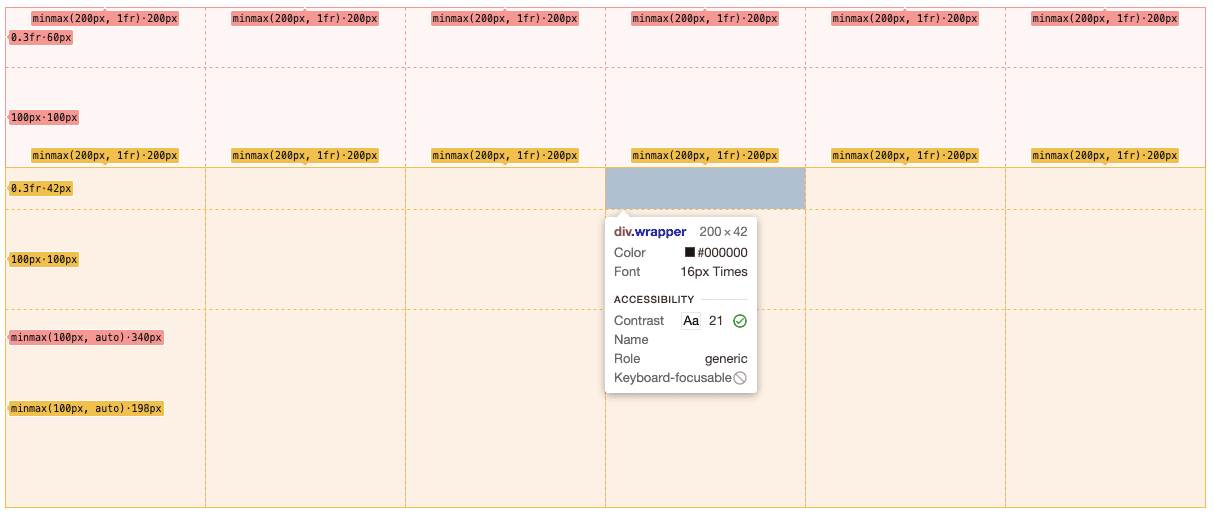
CSS グリッドツールを使用する前は、DevTools のオーバーレイは簡単でした。DevTools の [DOM Tree] ペインで要素にカーソルを置くか、検査対象のページで直接要素にカーソルを合わせると、この要素を説明するオーバーレイが表示されます。カーソルを合わせると、オーバーレイが消えます。グリッド オーバーレイに関しては、複数のグリッドを同時にハイライト表示できること、グリッド オーバーレイをオンのままにする、マウスオーバーで通常のオーバーレイが機能することなど、異なる機能が必要と考えました。
次に例を示します。

ただし、DevTools のオーバーレイは、この複数の要素からなる永続的なメカニズムを念頭に置いて設計されていません(何年も前に作成されたものです)。そのため、オーバーレイ デザインをリファクタリングして機能させる必要がありました。既存のハイライト表示ツールスイートに新しい GridHighlightTool を追加しました。これは後に、すべての永続的なオーバーレイを同時にハイライト表示するグローバル PersistentTool に進化しました。永続オーバーレイの種類(グリッド、Flex など)ごとに、永続ツール内にそれぞれの設定フィールドがあります。オーバーレイ ハイライターが描画内容を確認するたびに、これらの設定も組み込まれます。
ハイライト表示する必要がある部分を DevTools で制御できるように、グリッドの永続オーバーレイ用の新しい CDP コマンドを作成しました。
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
各 GridNodeHighlightConfig には、描画するノードとその描画方法に関する情報が含まれています。これにより、マウスオーバー時の現在の動作を損なうことなく、複数アイテムの永続的なメカニズムを追加できます。
リアルタイム グリッドバッジ
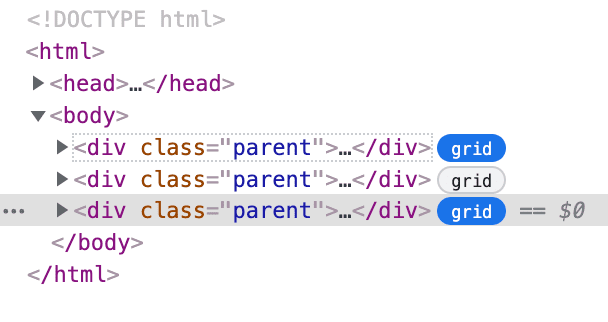
デベロッパーがグリッド オーバーレイのオン / オフを簡単に切り替えられるように、DOM ツリーのグリッド コンテナの横に小さなバッジを追加することにしました。これらのバッジは、デベロッパーが DOM 構造内の Grid コンテナを識別するのにも役立ちます。

DOM ツリーの変更
DOM ツリーで表示したいバッジは Grid バッジだけではないので、バッジの追加はできるだけ簡単にしたいと考えています。DevTools で個々の DOM Tree 要素を作成、管理するクラスである ElementsTreeElement が、バッジを設定するためのいくつかの新しいパブリック メソッドで更新されました。1 つの要素に複数のバッジがある場合は、バッジのカテゴリで並べ替えられます。同じカテゴリに属している場合は名前がアルファベット順に表示されます。使用可能なカテゴリには Security、Layout などがあります。Grid は Layout カテゴリに属します。
また、最初からユーザー補助機能が組み込まれています。すべてのインタラクティブ バッジにデフォルトの有効な aria-label を指定する必要がありますが、読み取り専用バッジの場合はバッジ名が aria-label として使用されます。
どのようにしてリアルタイムでスタイルの更新を取得しましたか?
多くの DOM 変更は、DevTools の DOM Tree にリアルタイムで反映されます。たとえば、新しく追加されたノードは DOM ツリーに即座に表示され、削除されたクラス名も即座に消えます。グリッドバッジのステータスにも、同じ最新情報を反映させる必要があります。ただし、DOM ツリーに表示された要素が計算済みのスタイルの更新を取得したときに DevTools に通知が送られる方法がないため、実装は困難でした。要素がいつグリッド コンテナになったか、またはグリッド コンテナでなくなったかを把握する既存の唯一の方法は、ブラウザで各要素の最新のスタイル情報を絶えず照会することです。これには、法外な費用がかかります。
要素のスタイルが更新されたことをフロントエンドで簡単に把握できるように、スタイルの更新ポーリング用の新しい CDP メソッドを追加しました。DOM ノードのスタイルの更新を取得するには、まず、トラッキングする CSS 宣言をブラウザに伝えます。グリッドバッジについては、ブラウザに以下の情報を追跡する必要があります。
{
"display": "grid",
"display": "inline-grid",
}
次に、ポーリング リクエストを送信します。[Elements] パネルで DOM ノードの追跡されたスタイルの更新があると、ブラウザから更新済みノードのリストが DevTools に送信され、既存のポーリング リクエストが解決されます。DevTools でスタイルの更新について再び通知が必要になった場合、各ノードからバックエンドを絶えずポーリングするのではなく、このポーリング リクエストを送信できます。DevTools では、新しいリストをブラウザに送信して、トラッキングされている CSS 宣言を変更することもできます。
レイアウト ペイン
DOM ツリーバッジは CSS グリッドを見つけやすくするために役立ちますが、特定のページにあるすべての CSS グリッドのリストを表示し、永続的なオーバーレイのオン / オフを簡単に切り替えてレイアウトをデバッグしたい場合もあります。そのため、レイアウト ツール専用のサイドバー ペインを作成することにしました。これにより、すべての Grid コンテナを集めて、グリッド オーバーレイのすべてのオプションを設定するための専用のスペースが確保されます。この [Layout] ペインでは、レイアウトを多用するツール(Flexbox、コンテナクエリなど)もここに配置できます。
計算されたスタイルで要素を検索する
CSS グリッド コンテナのリストを [レイアウト] ペインに表示するには、計算済みのスタイルで DOM ノードを見つける必要があります。これも簡単ではないことがわかりました。DevTools を開いたときに、すべての DOM ノードが DevTools で認識されるわけではないためです。代わりに、DevTools は DOM 階層のトップレベルにあるノードの小さなサブセットのみを認識します。これは DevTools の DOM ツリーを開始するためのものです。パフォーマンス上の理由から、他のノードはその後のリクエストでのみ取得されます。つまり、ページ内のすべてのノードを収集し、計算されたスタイルでフィルタするために、新しい CDP コマンドが必要になります。
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
これにより、DevTools のフロントエンドは、ページ内の CSS グリッド コンテナのリストを取得し、iframe と Shadow ルートを通過して [Layout] ペインにレンダリングできるようになります。
おわりに
CSS グリッドツールは、ウェブ プラットフォーム機能をサポートする最初の DevTools デザインツール プロジェクトの 1 つです。DevTools の多くの基本的なツール(永続的なオーバーレイ、DOM ツリーバッジ、[Layout] ペインなど)が登場し、Flexbox やコンテナ クエリなど、Chrome DevTools の将来のレイアウト ツールへの道が開かれました。また、グリッド エディタと Flexbox エディタの基盤も築かれ、デベロッパーはグリッドと Flexbox の配置をインタラクティブに変更できます。後で見ていきます。
プレビュー チャンネルをダウンロードする
デフォルトの開発ブラウザとして Chrome の Canary、Dev、または Beta を使用することを検討してください。これらのプレビュー チャンネルを使用すると、DevTools の最新機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたり、ユーザーに先駆けてサイトの問題を検出したりできます。
Chrome DevTools チームへのお問い合わせ
以下のオプションを使用して、投稿の新機能や変更点、または DevTools に関連するその他のことについて話し合います。
- ご提案やフィードバックは、crbug.com からお送りください。
- DevTools の [More options]
 > [Help] > [Report a DevTools issues] を使用して、DevTools の問題を報告します。
> [Help] > [Report a DevTools issues] を使用して、DevTools の問題を報告します。 - @ChromeDevTools でツイートしてください。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントの YouTube 動画にコメントを残してください。