為什麼我們要製作 CSS 格線工具?
CSS 格線是功能強大的 CSS 版面配置系統,可讓網站開發人員建立複雜的二維版面配置,並設定格線中每個子項的大小、對齊方式和順序。CSS 格線是在 Flexbox 開始流行後推出,兩者可協助開發人員打造更優質的回應式設計,無須使用複雜的對齊技巧或 JavaScript 輔助版面配置。
由於 CSS 格線是相對較新的版面配置系統,因此也難以正確設定。其語法相當多元 (只要搜尋「格線速查表」),而且有許多方法可以達成相同的版面配置,加上彈性大小和隱含軌跡,因此很難推論版面配置為何「會」或「不會」正常運作。因此,我們決定在 DevTools 中提供專屬的 CSS 格線工具,讓開發人員能更深入瞭解 CSS 程式碼的運作方式,以及如何取得正確的版面配置。
工具設計
Chrome 和 Edge 的共同努力
CSS 格線工具引起了 Chrome 開發人員工具和 Edge 開發人員工具的注意。我們決定從一開始就合作。我們分享了兩個團隊的產品、工程和設計資源,並每週協調合作,以便實現這項目標。
功能摘要
CSS 格線工具有三項主要功能:
- 特定格式的持續疊加層,可協助處理維度和排序資訊
- DOM 樹狀結構中的徽章,用於強調 CSS 格線容器和切換格線疊加層
- 可讓開發人員自訂 DOM 重疊層顯示效果的側邊欄窗格 (例如變更規則的顏色和寬度)
- 「Styles」窗格中的 CSS 格線編輯器
接下來,我們就來深入瞭解這些功能。
格線持續重疊
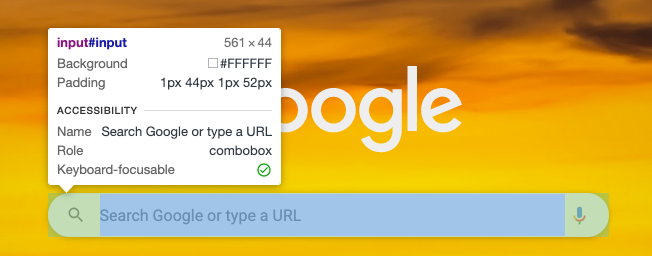
在開發人員工具中,疊加層是強大的工具,可提供個別元素的版面配置和樣式資訊:

這些額外資訊會疊加在目標元素上方。先前,當您在開啟 DevTools 的情況下將滑鼠游標懸停在格狀元件上時,疊加層會顯示格狀元件的盒模型資訊,但只會將內容醒目顯示限制在格狀元件項目,而不會說明為何如此。我們想為 CSS 格線疊加層新增兩個主要部分:
- 我們希望顯示更多格線的實用資訊,例如作者維度和間距
- 我們希望讓疊加層保持不變,這樣我們就能同時查看多個格線,並在變更元素樣式時看到疊加層更新格線資訊。
讓我們來看看我們如何做到這一點。
作者設定的尺寸與計算的尺寸
在 CSS 格線偵錯時,定義格線軌道大小的方式眾多,這也是其中一個難題。舉例來說,您可以結合像素值、百分比值、分數、重複函式和 minmax 函式,建立多種音軌大小:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
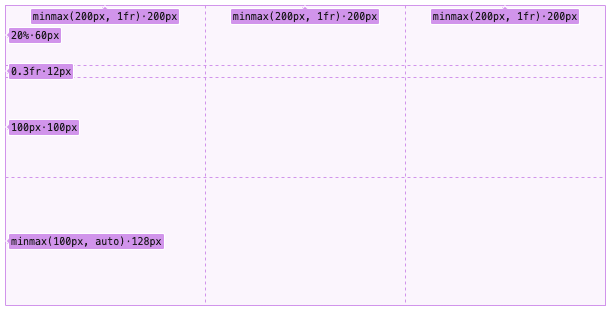
不過,要將這些已編製的軌道大小對應至瀏覽器計算的已計算的軌道大小,相當困難。為了彌補這項缺陷,我們在疊加層中並排放置這兩項資訊:

點號前方的字串是作者設定的值,點號後方的字串則代表實際計算的值。
先前,開發人員工具無法取得編寫的值。理論上,我們可以自行在 DevTools 中剖析作者設定的值,並根據 CSS 格線規格進行計算。這會涉及許多複雜的情況,而且基本上只是重複 Blink 的努力。因此,在 Blink 的樣式團隊協助下,我們從樣式引擎中取得了可公開「連鎖值」的新 API。連鎖值是 CSS 屬性在 CSS 連鎖後的最終有效值。這是在樣式引擎編譯所有樣式表之後,但尚未實際計算任何值 (例如百分比、分數等) 之前,勝出的值。
我們現在使用這個 API 在格線疊加層顯示作者設定的值。
常駐疊加層
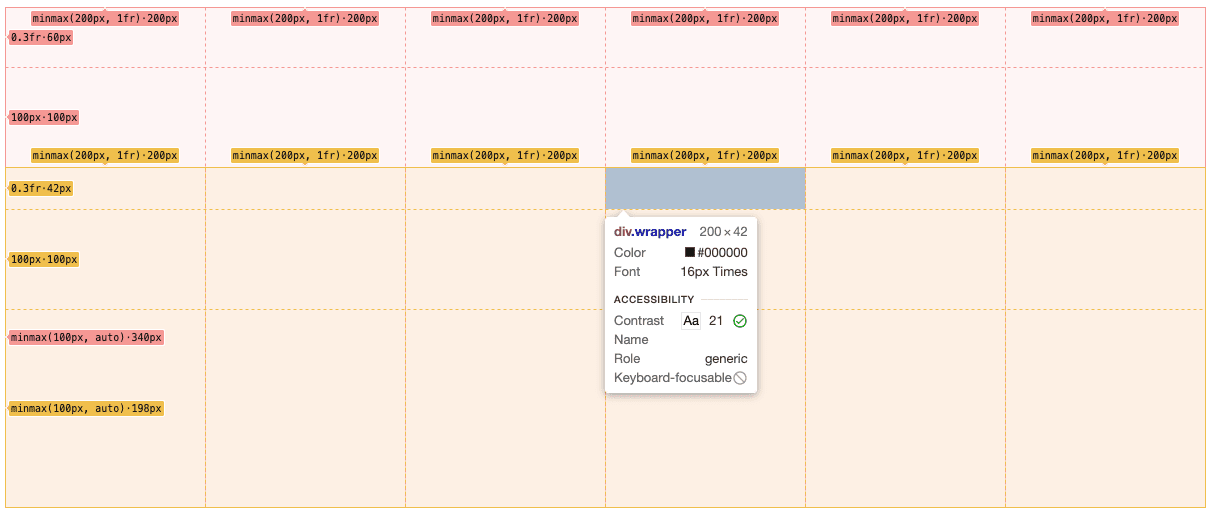
在 CSS GridLayout 工具推出之前,開發人員工具中的疊加層相當簡單:只要將滑鼠游標懸停在元素上 (無論是在開發人員工具的 DOM 樹狀圖窗格,或是直接在檢查的網頁上),就會看到描述該元素的疊加層。當您將滑鼠游標移開時,重疊圖層就會消失。我們希望在格線疊加層中採用不同的做法:可同時醒目顯示多個格線,且在一般懸停疊加層仍可正常運作時,格線疊加層可保持顯示。
例如:

不過,DevTools 中的疊加層並未考量這項多元素持續機制而設計 (疊加層是在多年前建立的)。因此,我們必須重構疊加層設計,才能讓這項功能正常運作。我們在現有的一系列醒目顯示工具中新增了 GridHighlightTool,後來又將其改為全域 PersistentTool,以便同時醒目顯示所有持續性覆疊。對於每種持續性覆蓋層 (格線、Flex 等),我們會在持續性工具中保留相應的設定欄位。每當疊加螢光筆檢查要繪製的內容時,也會納入這些設定。
為了讓 DevTools 控制需要醒目顯示的內容,我們為格線持續疊加層建立了新的 CDP 指令:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
其中每個 GridNodeHighlightConfig 都包含要繪製哪個節點,以及如何繪製的資訊。這樣一來,我們就能新增多項持續性機制,而不會破壞目前的懸停行為。
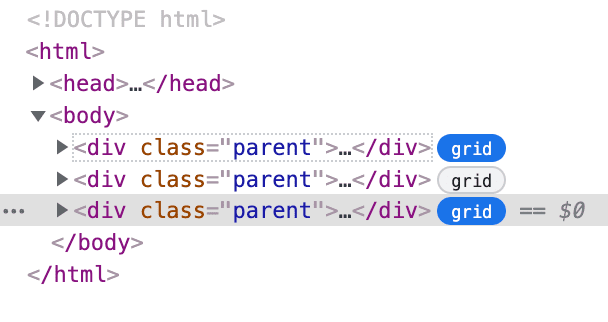
即時格狀徽章
為了協助開發人員輕鬆切換啟用/停用格線疊加層,我們決定在 DOM 樹狀結構中,在格線容器旁邊新增小徽章。這些徽章也可以協助開發人員在 DOM 結構中找出 GridLayout 容器。

DOM 樹狀結構的變更
Grid 徽章並非我們想在 DOM 樹狀結構中顯示的唯一徽章,因此我們希望盡可能簡化徽章新增程序。ElementsTreeElement 是負責在 DevTools 中建立及管理個別 DOM 樹狀圖元素的類別,已更新為包含幾個新的公開方法,用於設定徽章。如果某個元素有多個徽章,系統會依據徽章類別進行排序,如果徽章屬於同一類別,則會依據名稱的字母順序排列。可用的類別包括 Security、Layout 等,Grid 屬於 Layout 類別。
此外,我們從一開始就內建無障礙支援功能。每個互動式徽章都必須提供預設和有效的 aria-label,而唯讀徽章則會使用徽章名稱做為 aria-label。
我們如何取得即時樣式更新?
許多 DOM 變更會即時反映在 DevTools DOM 樹狀結構中。舉例來說,新加入的節點會立即顯示在 DOM 樹狀結構中,而移除的類別名稱也會立即消失。我們希望格狀徽章的狀態也能反映最新資訊。不過,這項做法實在難以實作,因為當 DOM 樹狀圖中顯示的元素獲得計算樣式更新時,開發人員工具無法取得通知。目前唯一可得知元素何時成為或停止成為 GridLayout 容器的方法,就是持續向瀏覽器查詢每個元素的最新樣式資訊。這麼做價格昂貴。
為了讓前端更容易得知元素的樣式何時更新,我們新增了一個 CDP 方法,用於樣式更新輪詢。如要取得 DOM 節點的樣式更新,我們會先告知瀏覽器要追蹤的 CSS 宣告。在格線徽章的情況下,我們會要求瀏覽器追蹤下列項目:
{
"display": "grid",
"display": "inline-grid",
}
接著,我們會傳送輪詢要求,如果「元素」面板中 DOM 節點的樣式有追蹤更新,瀏覽器會將更新的節點清單傳送至 DevTools,並解析現有的輪詢要求。每當 DevTools 想要再次收到樣式更新通知時,即可傳送這項輪詢要求,而非不斷從每個節點輪詢後端。開發人員工具也可以透過傳送新清單至瀏覽器,變更要追蹤的 CSS 宣告。
「Layout」窗格
雖然 DOM 樹狀圖徽章有助於提高 CSS 格線的可發現性,但有時我們想查看特定網頁中的所有 CSS 格線清單,並輕鬆切換持續重疊圖層,以便對其版面配置進行偵錯。因此,我們決定建立專屬的側邊欄窗格,專門用於版面配置工具。這樣我們就能有專屬空間來收集所有格狀容器,並設定格狀疊加層的所有選項。這個「Layout」窗格也能讓我們在日後將大量使用版面配置的工具 (例如 Flexbox、容器查詢) 放入其中。
依據計算樣式尋找元素
為了在「Layout」窗格中顯示 CSS 格線容器清單,我們需要根據計算樣式尋找 DOM 節點。這項做法也並非一勞永逸,因為 DevTools 在開啟時並未知悉所有 DOM 節點。相反地,DevTools 只會知道少數節點,通常位於 DOM 階層的頂層,只為了讓 DevTools 的 DOM 樹開始運作。基於效能考量,系統只會在收到進一步要求時擷取其他節點。也就是說,我們需要新的 CDP 指令來收集網頁中的所有節點,並根據計算的樣式篩選這些節點:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
這可讓 DevTools 前端取得網頁中的 CSS 格線容器清單,並可能穿透 iframe 和陰影根,在「版面配置」窗格中顯示。
結論
CSS 格線工具是首批支援網路平台功能的 DevTools 設計工具專案之一。這項工具在開發人員工具中推出了許多基本工具,例如持續重疊、DOM 樹狀圖徽章和「Layout」窗格,為 Chrome 開發人員工具中未來的版面配置工具 (例如 Flexbox 和容器查詢) 鋪路。這也為格線和 Flexbox 編輯器奠定基礎,讓開發人員能夠以互動方式變更格線和 Flexbox 對齊方式。我們會在日後介紹這些功能。
下載預覽管道
建議您將 Chrome Canary、開發人員版或Beta 版設為預設開發人員版瀏覽器。這些預覽管道可讓您存取最新的 DevTools 功能,測試最新的網路平台 API,並在使用者發現問題前,協助您找出網站的問題!
與 Chrome 開發人員工具團隊聯絡
請使用下列選項討論新功能、更新或任何與開發人員工具相關的內容。
- 請前往 crbug.com 提交意見回饋和功能要求。
- 在開發人員工具中,依序按一下「more_vert」更多選項 >「Help」 >「Report a DevTools issue」,即可回報開發人員工具的問題。
- 在 Twitter 上傳送訊息給 @ChromeDevTools。
- 在 YouTube 影片「What's new in DevTools」或「DevTools 提示」YouTube 影片中留言。