為什麼要製作 CSS 網格工具?
CSS 格線是功能非常強大的 CSS 版面配置系統,可讓網頁開發人員建立複雜的 2D 版面配置,並制定相關規則,說明格線中每個子項目的大小、對齊和順序。CSS Grid 是在 Flexbox 大受歡迎後推出的版本,能協助開發人員打造更好的回應式設計,而無需進行複雜的對齊駭客攻擊或 JavaScript 輔助版面配置。
CSS 方格是相對較新的版面配置系統,因此很難正確顯示。語法的語法用途廣泛 (只是搜尋「網格一覽表」),而您可以透過許多方式達到相同的版面配置,且可靈活調整大小及隱含追蹤,更難理解版面配置「沒有」或「不」該版面配置的原因。因此,我們決定在開發人員工具中提供專用的 CSS 格線工具,方便開發人員進一步瞭解 CSS 程式碼的運作方式,以及如何找到正確的版面配置。
工具設計
Chrome 與 Edge 攜手合作
CSS 格線工具從 Chrome 開發人員工具和 Edge 開發人員工具擷取到注意力。我們打從一開始就決定合作。為此,我們分享了來自雙方團隊的產品、工程和設計資源,並每週進行協調。
功能摘要
CSS 格線工具有三個主要功能:
- 特定格狀的持續性疊加層,可以提供維度和排序資訊
- DOM 樹狀結構中的徽章,用於醒目顯示 CSS 格線容器,以及切換格線疊加層
- 側欄窗格可讓開發人員自訂 DOM 疊加層的顯示方式 (例如變更規則的顏色和寬度)
- 「Styles」窗格中的 CSS 格線編輯器
以下將進一步說明。
網格永久疊加層
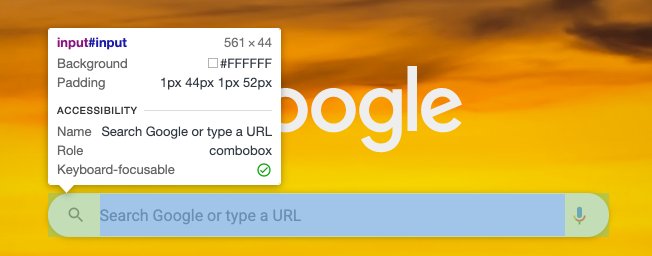
在開發人員工具中,重疊是一種強大的工具,可提供個別元素的版面配置和樣式資訊:

這些額外資訊會「重疊」在感興趣的元素上方。先前在開發人員工具開啟的情況下,將滑鼠遊標懸停在格線上時,重疊會顯示方塊模型資訊,但只將醒目顯示的內容限制在格線項目,但未說明原因。我們我們希望為 CSS 格線疊加層新增兩個主要部分:
- 我們想顯示更實用的格線資訊,例如作者維度和落差
- 我們想讓疊加層固定,這樣就可以同時查看多個格線,而且當元素樣式變更時,疊加層資訊也會隨著更新格線資訊更新而更新
接著來看看我們如何達成這兩種目標。
已撰寫大小與計算大小
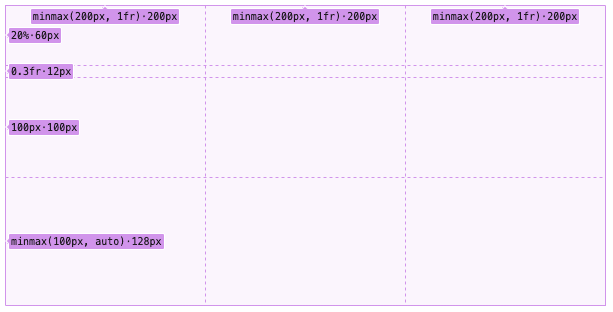
對 CSS 格線進行偵錯時,其中一個困難的地方之一,就是定義格線軌道大小的多種方式。舉例來說,您可以使用像素值、百分比值、分數、重複函式和 minmax 函式的組合,建立多樣化的曲目大小:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
不過,我們不建議將這些「授權」曲目大小對應至瀏覽器為系統計算出的「計算」曲目大小。為了填補資訊缺口,我們在疊加層上並排顯示以下兩項資訊:

點前的字串是編寫的值,圓點後的字串則代表實際的計算值。
開發人員工具先前沒有取得已編寫值的功能。理論上,我們能以某種方法自行剖析開發人員工具中的編寫值,並根據 CSS 網格規格進行計算。這可能涉及許多複雜情況,基本上只是 Blink 工作所致。因此,在 Blink 樣式團隊的協助下,我們從樣式引擎取得了全新 API,可顯示「階層式值」。串聯值是 CSS 屬性在 CSS 階層式之後的最終有效值。這是樣式引擎編譯所有樣式表後,但在實際計算任何值 (例如) 之前,勝出 的值。百分比、分數等
我們現在使用這個 API 在格狀疊加層中顯示編寫的值。
永久疊加層
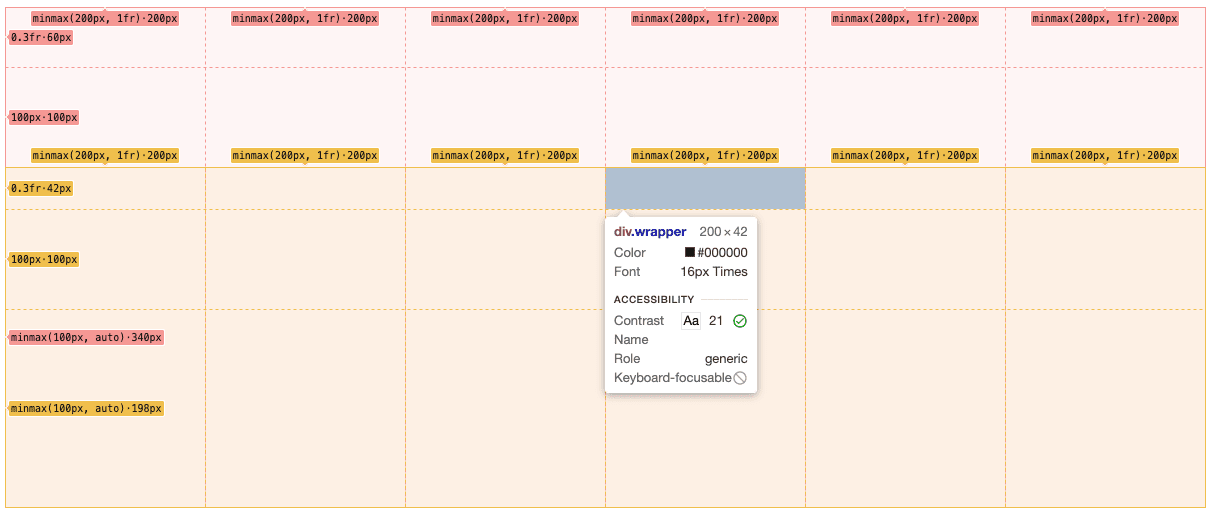
在 CSS 格線工具之前,開發人員工具中的重疊功能相當直觀:只要在開發人員工具的 DOM 樹狀結構窗格中或直接在已檢查的頁面中,將遊標懸停在元素上,就會看到說明該元素的重疊畫面。只要將遊標懸停在上方,疊加層就會消失。對於格線疊加層,我們需要不同的設定:可以同時醒目顯示多個格線,而格線疊加層可以保持不動,而一般懸停疊加層仍可運作。
例如:

不過,開發人員工具中的疊加層設計時,不應考慮這種多元素持續存在的機制 (這是多年前建立的)。因此,我們必須重構重疊設計才能正常運作。我們在現有的醒目顯示工具中新增 GridHighlightTool,後者後來演化為全域 PersistentTool,可同時醒目顯示所有持續性疊加層。針對每種持續性疊加層 (Grid、Flex 等),我們會在永久工具中保留各自的設定欄位。每次疊加醒目顯示工具檢查要繪製的內容時,系統都會包含這些設定。
為了讓開發人員工具控制需要醒目顯示的內容,我們為格線永久疊加層建立新的 CDP 指令:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
其中,每個 GridNodeHighlightConfig 都包含要繪製的節點和繪製方式的相關資訊。這可讓我們新增多項目持續性機制,而不會破壞目前滑鼠遊標懸停行為。
即時格線徽章
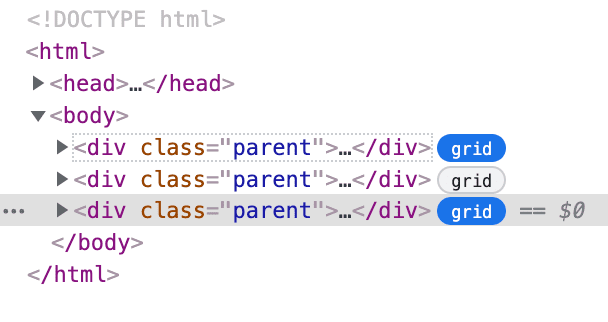
為協助開發人員輕鬆開啟或關閉格線疊加層,我們決定在 DOM 樹狀結構的格線容器旁新增小徽章。這些徽章也有助於開發人員在 DOM 結構中找出格狀容器。

DOM 樹狀結構變更
由於 Grid 不是我們想要在 DOM 樹狀結構中顯示的徽章,因此我們要盡可能簡化標記的加入方式。ElementsTreeElement 是負責在開發人員工具中建立及管理個別 DOM 樹狀結構元素的類別,已更新設定徽章的幾種新的公開方法。如果一個元素有多個徽章,這些徽章會按照徽章類別排序,如果徽章屬於相同類別,則會依字母順序排序。可用類別包括「Security」、「Layout」等,而「Grid」屬於「Layout」類別。
此外,我們從一開始就內建了無障礙支援服務。每個互動式徽章都必須提供預設且有效的 aria-label,而唯讀徽章則會使用 aria-label 名稱。
我們如何取得即時風格更新?
開發人員工具 DOM 樹狀結構會即時反映許多 DOM 變更。例如,新增的節點會立即顯示在 DOM 樹狀結構中,遭移除的類別名稱也會立即消失。我們希望格線徽章狀態也能反映同樣的最新資訊。但實作起來要很難實作,因為當 DOM 樹狀結構中顯示的元素獲得計算樣式更新時,開發人員工具就無法收到通知。如要得知元素何時會成為格狀容器,唯一的方法就是持續查詢瀏覽器,以取得每個元素的最新樣式資訊。但這麼做「可能」耗用過多資源。
為了讓前端更容易得知元素的樣式何時更新,我們新增了用於樣式更新輪詢的新 CDP 方法。為了取得 DOM 節點的樣式更新,首先要告訴瀏覽器我們要追蹤哪些 CSS 宣告。如果是格線徽章,我們會要求瀏覽器記錄以下項目:
{
"display": "grid",
"display": "inline-grid",
}
然後,我們會傳送輪詢要求,當「元素」面板中有 DOM 節點「追蹤」的樣式更新時,瀏覽器會向 DevTools 傳送更新過的節點清單,並解決現有的輪詢要求。當開發人員工具想再次收到樣式更新的通知時,可以傳送這項輪詢要求,而不是持續輪詢每個節點和每個節點的後端。此外,開發人員工具也可以傳送新的清單給瀏覽器,變更所追蹤的 CSS 宣告。
版面配置窗格
雖然 DOM 樹狀結構徽章有助於讓使用者更容易找到 CSS 格線,但有時我們會希望在特定頁面中查看所有 CSS 格線清單,並輕鬆切換持續性疊加層的開關狀態,以便偵錯版面配置。因此,我們決定建立專門用於版面配置工具的側欄窗格。這給我們一個專用空間來收集所有格線容器,以及設定格線疊加層的所有選項。這個「Layout」窗格也讓我們可以加入日後會大量使用版面配置的工具 (例如 Flexbox、容器查詢)。
按照計算的樣式尋找元素
為了在「Layout」窗格中顯示 CSS 格線容器清單,我們必須依照計算樣式尋找 DOM 節點。由於開發人員工具開啟時,並非所有 DOM 節點都會知道,導致這個節點並非易用。相反地,開發人員工具只會知道「小」的節點子集 (通常位於 DOM 階層的頂層),只需要啟動開發人員工具 DOM 樹狀結構。基於效能考量,只有在進一步要求時才會擷取其他節點。因此必須使用新的 CDP 指令來收集頁面中的所有節點,並根據計算樣式進行篩選:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
這會讓開發人員工具前端取得頁面中的 CSS 格線容器清單 (可能透過 iframe 和陰影根進行穿戴),並算繪到「Layout」窗格中。
結論
CSS 格線工具是最早支援 Web Platform 功能的開發人員工具設計工具專案之一。它在開發人員工具中首次推出許多基本工具,例如持續疊加、DOM 樹狀結構徽章和「版面配置」窗格,也為 Chrome 開發人員工具 (例如 Flexbox 和容器查詢) 日後的版面配置工具鋪陳。這個架構也為 Grid 與 Flexbox 編輯器奠定了基礎,讓開發人員能以互動方式變更 Grid 與 Flexbox 的對齊方式。我們日後會再詳細說明。
下載預覽頻道
建議您使用 Chrome Canary、Dev 或 Beta 版做為預設的開發瀏覽器。透過這些預覽版本,您可以存取開發人員工具中的最新功能、測試最先進的網路平台 API,以及找出網站的問題,以免使用者發現問題。
與 Chrome 開發人員工具團隊聯絡
請使用下列選項,討論貼文中的新功能和異動,或與開發人員工具相關的其他事項。
- 歡迎透過 crbug.com 提出建議或意見。
- 使用「更多選項」
 > 回報開發人員工具問題說明 >在開發人員工具中回報開發人員工具問題。
> 回報開發人員工具問題說明 >在開發人員工具中回報開發人員工具問題。 - 前往 @ChromeDevTools 張貼 Tweet。
- 歡迎在「開發人員工具」推出「最新消息」YouTube 影片或「開發人員工具秘訣」YouTube 影片留言。