Tại sao chúng tôi tạo ra Công cụ CSS Grid?
Lưới CSS là một hệ thống bố cục CSS rất mạnh mẽ, cho phép các nhà phát triển web tạo một bố cục hai chiều phức tạp và đặt ra các quy tắc về cách định cỡ, căn chỉnh và sắp xếp từng mục con trong lưới. CSS Grid được giới thiệu sau khi Flexbox trở nên phổ biến. Cả hai công cụ này có thể giúp nhà phát triển đạt được thiết kế thích ứng tốt hơn mà không cần các thủ thuật căn chỉnh phức tạp hoặc bố cục được hỗ trợ JavaScript.
Là một hệ thống bố cục tương đối mới, CSS Grid cũng khó sử dụng đúng cách. Cú pháp của nó khá linh hoạt (chỉ cần tìm kiếm bảng tra cứu nhanh về lưới), có nhiều cách để đạt được cùng một bố cục, đồng thời kích thước linh hoạt và các kênh ngầm ẩn khiến việc lý giải lý do bố cục đang hoặc không hoạt động như mong đợi trở nên khó khăn hơn. Đó là lý do chúng tôi quyết định cung cấp công cụ CSS Grid chuyên dụng trong DevTools để nhà phát triển có thể hiểu rõ hơn về những gì mã CSS của họ đang làm và cách tạo bố cục phù hợp.
Thiết kế công cụ
Nỗ lực chung giữa Chrome và Edge
Công cụ CSS Grid đã thu hút sự chú ý của cả Công cụ của Chrome cho nhà phát triển và Công cụ của Edge cho nhà phát triển. Chúng tôi quyết định cộng tác ngay từ đầu. Chúng tôi đã chia sẻ tài nguyên sản phẩm, kỹ thuật và thiết kế của cả hai nhóm, đồng thời phối hợp hằng tuần để thực hiện việc này.
Tóm tắt các tính năng
Có 3 tính năng chính cho công cụ CSS Grid:
- Lớp phủ cố định, dành riêng cho lưới giúp cung cấp thông tin về kích thước và thứ tự
- Huy hiệu trong Cây DOM làm nổi bật vùng chứa Lưới CSS và bật/tắt lớp phủ Lưới
- Ngăn thanh bên cho phép nhà phát triển cá nhân hoá chế độ hiển thị lớp phủ DOM (ví dụ: thay đổi màu sắc và chiều rộng của các quy tắc)
- Trình chỉnh sửa Lưới CSS trong ngăn Kiểu
Tiếp theo, hãy cùng tìm hiểu kỹ hơn về các tính năng này.
Lớp phủ cố định dạng lưới
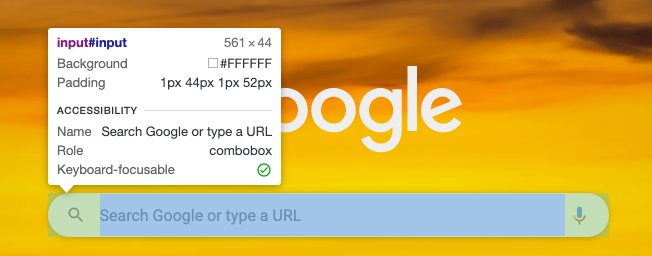
Trong DevTools, lớp phủ là một công cụ mạnh mẽ cung cấp thông tin về bố cục và kiểu của một phần tử riêng lẻ:

Thông tin bổ sung này được lồng ghép lên trên phần tử mà bạn quan tâm. Trước đây, khi bạn di chuột qua một Lưới có DevTools đang mở, lớp phủ sẽ hiển thị thông tin mô hình hộp của lưới đó, nhưng giới hạn việc làm nổi bật nội dung ở các mục lưới mà không giải thích lý do. Có hai phần chính mà chúng ta muốn thêm vào lớp phủ Lưới CSS:
- chúng tôi muốn hiển thị thêm thông tin hữu ích về Lưới, ví dụ: các phương diện và khoảng trống do tác giả tạo
- chúng ta muốn làm cho lớp phủ cố định để có thể xem nhiều Lưới cùng một lúc và chúng ta có thể thấy lớp phủ cập nhật thông tin Lưới khi thay đổi kiểu phần tử
Hãy cùng xem cách chúng tôi đạt được cả hai mục tiêu này.
Kích thước do tác giả tạo so với kích thước được tính toán
Một trong những phần khó khăn khi gỡ lỗi CSS Grid là có nhiều cách để xác định kích thước của kênh lưới. Ví dụ: bạn có thể sử dụng tổ hợp các giá trị pixel, giá trị phần trăm, phân số, hàm lặp lại và hàm minmax để tạo các kích thước kênh linh hoạt:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
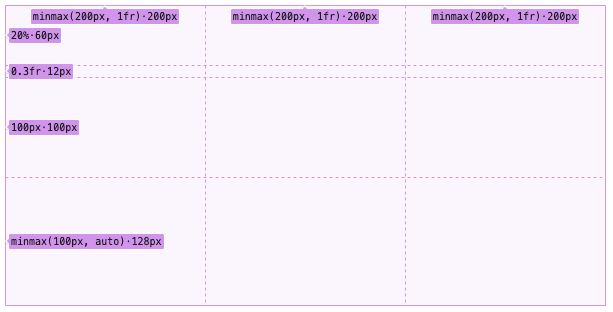
Tuy nhiên, sẽ khó để ánh xạ các kích thước kênh do tác giả tạo này với các kích thước kênh được tính toán mà trình duyệt đã tính toán cho chúng ta. Để khắc phục vấn đề này, chúng ta đặt hai thông tin này cạnh nhau trên lớp phủ:

Chuỗi trước dấu chấm là giá trị do tác giả tạo và chuỗi sau dấu chấm thể hiện giá trị được tính toán thực tế.
Trước đây, DevTools không có khả năng lấy các giá trị do tác giả tạo. Về lý thuyết, chúng ta có thể tự phân tích cú pháp các giá trị do tác giả tạo trong DevTools và tính toán các giá trị đó theo thông số kỹ thuật của CSS Grid. Việc này sẽ liên quan đến nhiều tình huống phức tạp và về cơ bản sẽ chỉ là sự trùng lặp với nỗ lực của Blink. Do đó, với sự trợ giúp của Nhóm kiểu của Blink, chúng tôi đã có một API mới từ công cụ kiểu hiển thị "giá trị lồng nhau". Giá trị lồng nhau là giá trị hiệu quả cuối cùng, sau khi CSS lồng nhau, cho một thuộc tính CSS. Đây là giá trị thắng sau khi công cụ kiểu đã biên dịch tất cả các tệp kiểu, nhưng trước khi thực sự tính toán bất kỳ giá trị nào, ví dụ: tỷ lệ phần trăm, phân số, v.v.
Chúng ta hiện đang sử dụng API này để hiển thị các giá trị do tác giả tạo trong lớp phủ lưới.
Lớp phủ ổn định
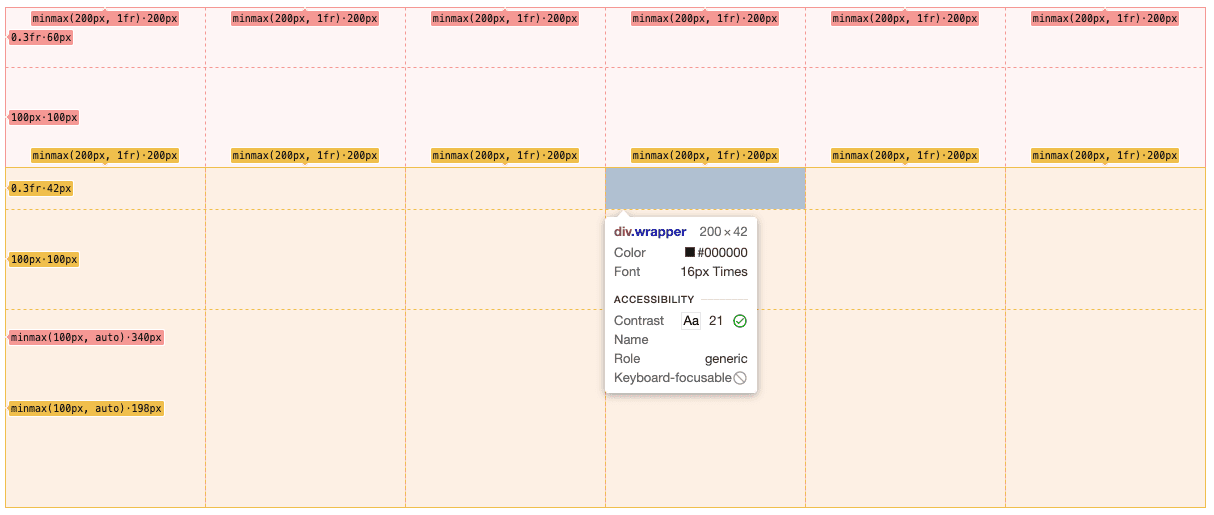
Trước khi có công cụ CSS Grid, lớp phủ trong DevTools rất đơn giản: bạn di chuột qua một phần tử, trong ngăn Cây DOM của DevTools hoặc trực tiếp trong trang được kiểm tra, và bạn sẽ thấy một lớp phủ mô tả phần tử này. Bạn di chuột ra xa và lớp phủ sẽ biến mất. Đối với lớp phủ Lưới, chúng tôi muốn có một chút khác biệt: nhiều Lưới có thể được làm nổi bật cùng lúc và lớp phủ Lưới có thể vẫn bật trong khi các lớp phủ khi di chuột thông thường vẫn hoạt động.
Ví dụ:

Tuy nhiên, lớp phủ trong DevTools không được thiết kế với cơ chế nhiều phần tử, ổn định này (lớp phủ này được tạo cách đây nhiều năm). Do đó, chúng tôi phải tái cấu trúc thiết kế lớp phủ để tính năng này hoạt động. Chúng tôi thêm một GridHighlightTool mới vào bộ công cụ làm nổi bật hiện có. Sau đó, bộ công cụ này đã phát triển thành một PersistentTool toàn cục để làm nổi bật tất cả các lớp phủ ổn định cùng một lúc. Đối với mỗi loại lớp phủ ổn định (Lưới, Flex, v.v.), chúng ta giữ một trường cấu hình tương ứng bên trong công cụ ổn định. Mỗi khi bút đánh dấu lớp phủ kiểm tra nội dung cần vẽ, bút đánh dấu này cũng sẽ bao gồm các cấu hình này.
Để cho phép DevTools kiểm soát nội dung cần được làm nổi bật, chúng tôi đã tạo một lệnh CDP mới cho lớp phủ liên tục của Lưới:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
trong đó mỗi GridNodeHighlightConfig chứa thông tin về nút cần vẽ và cách vẽ nút đó. Điều này cho phép chúng ta thêm một cơ chế liên tục nhiều mục mà không làm gián đoạn hành vi hiện tại khi di chuột.
Huy hiệu Lưới theo thời gian thực
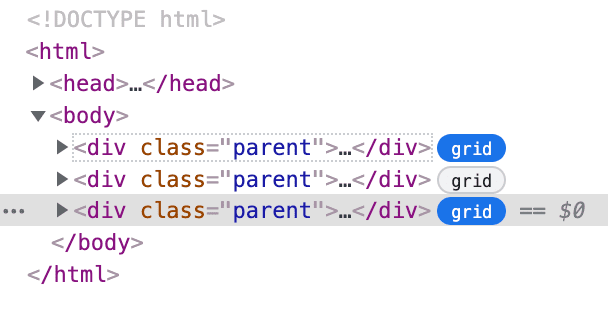
Để giúp nhà phát triển dễ dàng bật và tắt lớp phủ Lưới, chúng tôi quyết định thêm các huy hiệu nhỏ bên cạnh vùng chứa Lưới trong Cây DOM. Các huy hiệu này cũng có thể giúp nhà phát triển xác định vùng chứa Lưới trong cấu trúc DOM của họ.

Thay đổi đối với Cây DOM
Vì huy hiệu Grid không phải là huy hiệu duy nhất mà chúng ta muốn hiển thị trong Cây DOM, nên chúng ta muốn việc thêm huy hiệu trở nên dễ dàng nhất có thể. ElementsTreeElement, lớp chịu trách nhiệm tạo và quản lý từng phần tử Cây DOM trong DevTools, đã được cập nhật với một số phương thức công khai mới để định cấu hình huy hiệu. Nếu có nhiều huy hiệu cho một phần tử, các huy hiệu đó sẽ được sắp xếp theo danh mục huy hiệu, sau đó là tên theo thứ tự bảng chữ cái nếu các huy hiệu đó thuộc cùng một danh mục. Các danh mục hiện có bao gồm Security, Layout, v.v. và Grid thuộc danh mục Layout.
Ngoài ra, chúng tôi đã tích hợp tính năng hỗ trợ tiếp cận ngay từ đầu. Mọi huy hiệu tương tác đều bắt buộc phải cung cấp một aria-label mặc định và đang hoạt động, trong khi huy hiệu chỉ có thể đọc sẽ sử dụng tên huy hiệu làm aria-label.
Làm cách nào để nhận thông tin cập nhật về kiểu theo thời gian thực?
Nhiều thay đổi về DOM được phản ánh trong Cây DOM của DevTools theo thời gian thực. Ví dụ: các nút mới thêm sẽ xuất hiện ngay lập tức trong Cây DOM và tên lớp đã xoá cũng biến mất ngay lập tức. Chúng tôi muốn trạng thái huy hiệu Lưới cũng phản ánh cùng một thông tin mới nhất. Tuy nhiên, việc này rất khó triển khai vì DevTools không có cách nào để nhận thông báo khi các phần tử hiển thị trong Cây DOM được cập nhật kiểu được tính toán. Cách duy nhất hiện có để biết thời điểm một phần tử trở thành hoặc ngừng trở thành vùng chứa Lưới là liên tục truy vấn trình duyệt để biết thông tin kiểu mới nhất của từng phần tử. Điều này sẽ quá đắt đỏ.
Để giúp phần giao diện người dùng dễ dàng biết thời điểm một phần tử được cập nhật kiểu, chúng tôi đã thêm một phương thức CDP mới để thăm dò ý kiến về nội dung cập nhật kiểu. Để nhận thông tin cập nhật về kiểu của các nút DOM, chúng ta bắt đầu bằng cách cho trình duyệt biết những nội dung khai báo CSS mà chúng ta muốn theo dõi. Trong trường hợp huy hiệu Lưới, chúng ta sẽ yêu cầu trình duyệt theo dõi:
{
"display": "grid",
"display": "inline-grid",
}
Sau đó, chúng ta sẽ gửi một yêu cầu thăm dò ý kiến và khi có nội dung cập nhật kiểu được theo dõi cho các nút DOM trong bảng điều khiển Phần tử, trình duyệt sẽ gửi cho DevTools danh sách các nút đã cập nhật và phân giải yêu cầu thăm dò ý kiến hiện có. Bất cứ khi nào muốn được thông báo lại về nội dung cập nhật kiểu, DevTools có thể gửi yêu cầu thăm dò ý kiến này thay vì liên tục thăm dò ý kiến phần phụ trợ từ mỗi nút. Công cụ phát triển cũng có thể thay đổi các nội dung khai báo CSS đang được theo dõi bằng cách gửi một danh sách mới đến trình duyệt.
Ngăn bố cục
Mặc dù huy hiệu Cây DOM giúp bạn dễ dàng tìm thấy Lưới CSS, nhưng đôi khi chúng ta muốn xem danh sách tất cả Lưới CSS trong một trang nhất định và dễ dàng bật/tắt lớp phủ cố định để gỡ lỗi bố cục. Do đó, chúng tôi quyết định tạo một ngăn thanh bên chuyên dụng chỉ dành cho các công cụ bố cục. Điều này giúp chúng ta có một không gian chuyên dụng để thu thập tất cả các vùng chứa Lưới và định cấu hình tất cả các tuỳ chọn cho lớp phủ Lưới. Ngăn Bố cục này cũng cho phép chúng ta đặt các công cụ có nhiều bố cục trong tương lai (ví dụ: Flexbox, Truy vấn vùng chứa) tại đây.
Tìm phần tử theo kiểu đã tính toán
Để hiển thị danh sách vùng chứa Lưới CSS trong ngăn Bố cục, chúng ta cần tìm các nút DOM theo kiểu được tính toán. Điều này cũng không đơn giản vì không phải tất cả các nút DOM đều được DevTools biết khi DevTools đang mở. Thay vào đó, DevTools chỉ biết một tập hợp con nhỏ các nút, thường ở cấp cao nhất của hệ phân cấp DOM, chỉ để bắt đầu Cây DOM của Devtools. Vì lý do hiệu suất, các nút khác sẽ chỉ được tìm nạp theo yêu cầu khác. Điều này có nghĩa là chúng ta cần một lệnh CDP mới để thu thập tất cả các nút trong trang và lọc các nút đó theo kiểu được tính toán:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Thao tác này cho phép giao diện người dùng của DevTools nhận danh sách các vùng chứa Lưới CSS trong một trang, có thể xuyên qua các iframe và gốc bóng và hiển thị các vùng chứa đó trong ngăn Bố cục.
Kết luận
Công cụ CSS Grid là một trong những dự án công cụ thiết kế DevTools đầu tiên hỗ trợ tính năng Nền tảng web. Công cụ này đã ra mắt nhiều công cụ cơ bản trong DevTools, chẳng hạn như lớp phủ ổn định, huy hiệu Cây DOM và ngăn Bố cục, đồng thời mở đường cho các công cụ bố cục trong tương lai trong DevTools của Chrome như Flexbox và truy vấn Vùng chứa. Lớp này cũng đặt nền tảng cho trình chỉnh sửa Lưới và Flexbox, cho phép nhà phát triển thay đổi cách căn chỉnh Lưới và Flexbox theo cách tương tác. Chúng ta sẽ tìm hiểu các phương thức này trong tương lai.
Tải các kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cho phép bạn sử dụng các tính năng mới nhất của DevTools, kiểm thử các API nền tảng web tiên tiến và giúp bạn tìm thấy vấn đề trên trang web của mình trước khi người dùng phát hiện ra!
Liên hệ với nhóm Công cụ của Chrome cho nhà phát triển
Hãy sử dụng các lựa chọn sau để thảo luận về các tính năng, bản cập nhật mới hoặc bất kỳ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi ý kiến phản hồi và yêu cầu về tính năng cho chúng tôi tại crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng biểu tượng Tuỳ chọn khác > Trợ giúp > Báo cáo sự cố của Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
- Gửi tweet đến @ChromeDevTools.
- Để lại bình luận trên video YouTube về tính năng mới trong DevTools hoặc video YouTube về mẹo sử dụng DevTools.