CSS 그리드 도구를 만든 이유는 무엇인가요?
CSS 그리드는 웹 개발자가 복잡한 2차원 레이아웃을 빌드하고 그리드의 모든 하위 항목의 크기, 정렬, 순서에 관한 규칙을 설정할 수 있는 매우 강력한 CSS 레이아웃 시스템입니다. CSS 그리드는 Flexbox가 인기를 얻은 후에 도입되었으며, 두 기술을 함께 사용하면 개발자가 복잡한 정렬 해킹이나 JavaScript 지원 레이아웃 없이 더 나은 반응형 디자인을 구현할 수 있습니다.
또한 CSS 그리드는 비교적 새로운 레이아웃 시스템이므로 올바르게 적용하기가 어렵습니다. 문법은 매우 다재다능하며 (그리드 요약본을 검색하세요) 동일한 레이아웃을 구현하는 방법도 여러 가지가 있습니다. 또한 유연한 크기 조정과 암시적 트랙으로 인해 레이아웃이 제대로 작동하는지 또는 작동하지 않는지 이유를 파악하기가 더 어려워집니다. 이러한 이유로 Google은 개발자가 CSS 코드가 실행하는 작업과 올바른 레이아웃을 얻는 방법을 더 잘 이해할 수 있도록 DevTools에 전용 CSS 그리드 도구를 제공하기 시작했습니다.
도구 설계
Chrome과 Edge의 공동 작업
CSS 그리드 도구는 Chrome DevTools와 Edge DevTools 모두의 관심을 끌었습니다. 처음부터 협업하기로 결정했습니다. 두 팀의 제품, 엔지니어링, 디자인 리소스를 공유하고 이를 실현하기 위해 매주 조율했습니다.
기능 요약
CSS 그리드 도구에는 세 가지 주요 기능이 있습니다.
- 크기 및 순서 정보에 도움이 되는 그리드별 영구 오버레이
- CSS 그리드 컨테이너를 강조 표시하고 그리드 오버레이를 전환하는 DOM 트리의 배지
- 개발자가 DOM 오버레이의 표시를 맞춤설정할 수 있는 사이드바 창 (예: 규칙의 색상 및 너비 변경)
- 스타일 창의 CSS 그리드 편집기
다음으로 이를 자세히 살펴보겠습니다.
그리드 영구 오버레이
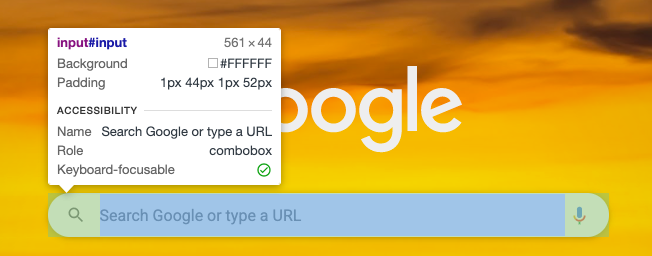
DevTools에서 오버레이는 개별 요소의 레이아웃 및 스타일 정보를 제공하는 강력한 도구입니다.

이 추가 정보는 관심 있는 요소 위에 오버레이됩니다. 이전에는 DevTools가 열려 있는 상태에서 그리드 위로 마우스를 가져가면 오버레이에 상자 모델 정보가 표시되었지만, 콘텐츠 강조 표시는 그리드 항목으로 제한되었으며 그 이유가 설명되지 않았습니다. CSS 그리드 오버레이에는 두 가지 주요 부분을 추가하고자 합니다.
- 그리드에 관한 더 유용한 정보(예: 작성자 측정기준 및 간격)를 표시하려는 의도
- 여러 그리드를 동시에 볼 수 있고 요소 스타일을 변경할 때 그리드 정보를 업데이트하는 오버레이를 볼 수 있도록 오버레이를 고정하려 합니다.
두 가지를 모두 달성한 방법을 살펴보겠습니다.
작성된 크기와 계산된 크기 비교
CSS 그리드를 디버깅할 때 어려운 점 중 하나는 그리드 트랙 크기를 정의하는 여러 가지 방법이 있다는 것입니다. 예를 들어 픽셀 값, 비율 값, 분수, 반복 함수, minmax 함수를 조합하여 다양한 트랙 크기를 만들 수 있습니다.
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
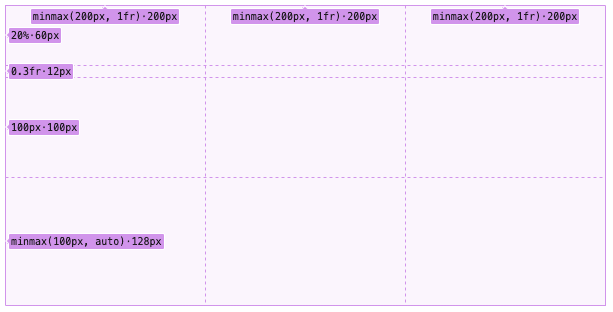
하지만 이러한 작성된 트랙 크기를 브라우저에서 계산한 계산된 트랙 크기에 매핑하기는 어렵습니다. 이 격차를 해소하기 위해 다음 두 가지 정보를 오버레이에 나란히 배치했습니다.

점 앞에 있는 문자열은 작성된 값이고 점 뒤의 문자열은 실제로 계산된 값을 나타냅니다.
이전에는 DevTools에 작성된 값을 가져오는 기능이 없었습니다. 이론적으로는 DevTools에서 작성된 값을 어떻게든 직접 파싱하고 CSS 그리드 사양에 따라 계산할 수 있습니다. 하지만 이 경우 여러 복잡한 시나리오가 포함되며 기본적으로 Blink의 작업을 중복하는 것에 불과합니다. 따라서 Blink의 스타일팀의 도움을 받아 스타일 엔진에서 '계단식 값'을 노출하는 새로운 API를 얻었습니다. 계단식 값은 CSS 계단식 적용 후 CSS 속성의 최종 유효 값입니다. 스타일 엔진이 모든 스타일시트를 컴파일한 후, 그러나 실제로 값(예: 비율, 분수 등)을 계산하기 전에 선택된 값입니다.
이제 이 API를 사용하여 그리드 오버레이에 작성된 값을 표시합니다.
영구 오버레이
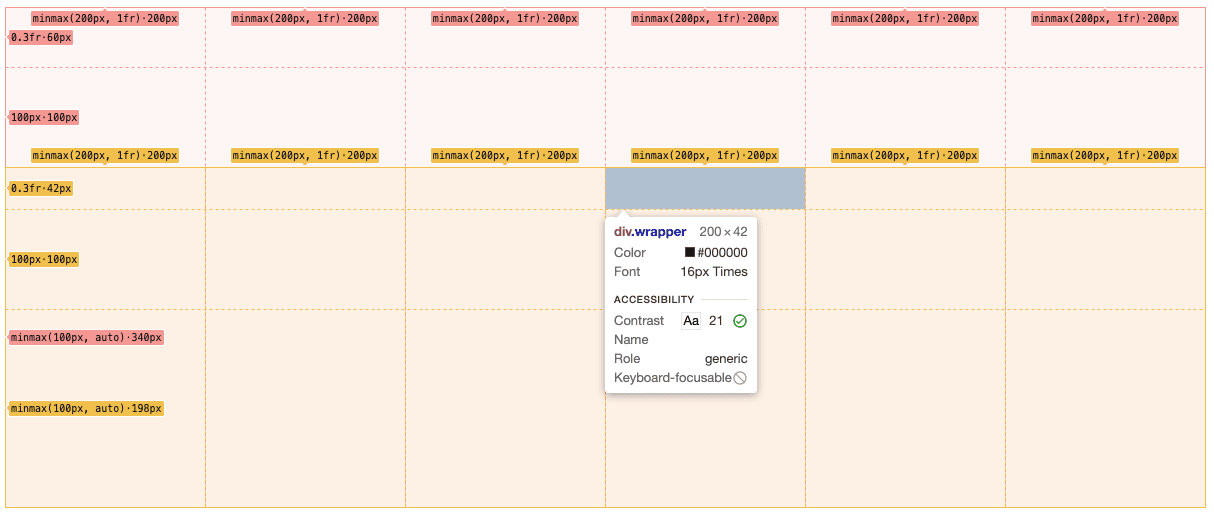
CSS 그리드 도구가 도입되기 전에는 DevTools의 오버레이가 간단했습니다. DevTools의 DOM 트리 창이나 검사된 페이지에서 요소 위로 마우스를 가져가면 이 요소를 설명하는 오버레이가 표시되었습니다. 마우스를 가져가면 오버레이가 사라집니다. 그리드 오버레이의 경우 다른 방식을 원했습니다. 여러 그리드를 동시에 강조 표시할 수 있고 그리드 오버레이는 일반 마우스 오버 오버레이가 계속 작동하는 동안 유지될 수 있습니다.
예를 들면 다음과 같습니다.

하지만 DevTools의 오버레이는 이러한 다중 요소의 영구 메커니즘을 염두에 두고 설계되지 않았습니다 (오래 전에 만들어졌음). 따라서 이를 실행하려면 오버레이 디자인을 리팩터링해야 했습니다. 기존 강조 표시 도구 모음에 새로운 GridHighlightTool를 추가했으며, 나중에 이 기능은 모든 영구 오버레이를 동시에 강조 표시하는 글로벌 PersistentTool로 발전했습니다. 각 종류의 영구 오버레이 (그리드, 플렉스 등)에 대해 영구 도구 내에 각각의 구성 필드를 유지합니다. 오버레이 형광펜이 그릴 내용을 확인할 때마다 이러한 구성도 포함됩니다.
DevTools에서 강조 표시해야 하는 항목을 제어할 수 있도록 그리드 영구 오버레이용 새 CDP 명령어를 만들었습니다.
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
여기서 각 GridNodeHighlightConfig에는 그릴 노드와 그리는 방법에 관한 정보가 포함됩니다. 이렇게 하면 현재 마우스 오버 동작을 중단하지 않고도 여러 항목의 영구 메커니즘을 추가할 수 있습니다.
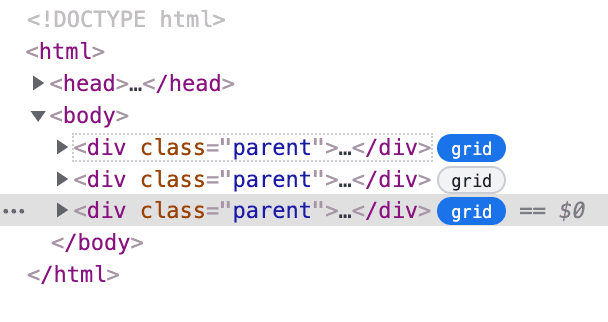
실시간 그리드 배지
개발자가 그리드 오버레이를 쉽게 켜거나 끌 수 있도록 DOM 트리의 그리드 컨테이너 옆에 작은 배지를 추가하기로 했습니다. 또한 개발자가 DOM 구조에서 그리드 컨테이너를 식별하는 데 도움이 됩니다.

DOM 트리 변경사항
DOM 트리에 표시할 배지는 Grid 배지뿐만이 아니므로 배지 추가를 최대한 쉽게 만들고자 합니다. DevTools에서 개별 DOM 트리 요소를 만들고 관리하는 클래스인 ElementsTreeElement가 배지를 구성하는 몇 가지 새로운 공개 메서드로 업데이트되었습니다. 하나의 요소에 배지가 여러 개 있는 경우 배지 카테고리별로 정렬되고, 동일한 카테고리에 있는 경우 이름순으로 정렬됩니다. 사용 가능한 카테고리에는 Security, Layout 등이 있으며 Grid는 Layout 카테고리에 속합니다.
또한 처음부터 접근성 지원이 내장되어 있습니다. 모든 양방향 배지는 기본 및 활성 aria-label를 제공해야 합니다. 읽기 전용 배지는 배지 이름을 aria-label로 사용합니다.
실시간 스타일 업데이트는 어떻게 이루어졌나요?
많은 DOM 변경사항이 DevTools DOM 트리에 실시간으로 반영됩니다. 예를 들어 새로 추가된 노드는 DOM 트리에 즉시 표시되고 삭제된 클래스 이름도 즉시 사라집니다. 그리드 배지 상태에도 동일한 최신 정보가 반영되도록 합니다. 그러나 DOM 트리에 표시된 요소의 계산된 스타일 업데이트가 있을 때 DevTools에서 알림을 받을 방법이 없으므로 이를 구현하기가 어려웠습니다. 요소가 그리드 컨테이너가 되거나 중지되는 시점을 알 수 있는 기존의 유일한 방법은 브라우저에 각 요소의 최신 스타일 정보를 지속적으로 쿼리하는 것입니다. 비용이 과도하게 듭니다.
프런트엔드에서 요소의 스타일이 업데이트되었는지 쉽게 알 수 있도록 스타일 업데이트 폴링을 위한 새로운 CDP 메서드가 추가되었습니다. DOM 노드의 스타일 업데이트를 가져오려면 먼저 추적할 CSS 선언을 브라우저에 알려야 합니다. 그리드 배지의 경우 브라우저에 다음을 추적하도록 요청합니다.
{
"display": "grid",
"display": "inline-grid",
}
그런 다음 폴링 요청을 전송하고 Elements 패널에 DOM 노드의 스타일 업데이트가 추적되면 브라우저가 DevTools에 업데이트된 노드 목록을 전송하고 기존 폴링 요청을 해결합니다. DevTools가 스타일 업데이트에 관해 다시 알림을 받으려는 경우 모든 노드에서 백엔드를 지속적으로 폴링하는 대신 이 폴링 요청을 전송할 수 있습니다. DevTools는 브라우저에 새 목록을 전송하여 추적 중인 CSS 선언을 변경할 수도 있습니다.
레이아웃 창
DOM 트리 배지는 CSS 그리드의 검색 가능성을 높이는 데 도움이 되지만, 특정 페이지의 모든 CSS 그리드 목록을 확인하고 영구 오버레이를 쉽게 켜거나 끌어 레이아웃을 디버그해야 하는 경우가 있습니다. 따라서 레이아웃 도구 전용 사이드바 창을 만들기로 결정했습니다. 이렇게 하면 모든 그리드 컨테이너를 수집하고 그리드 오버레이의 모든 옵션을 구성할 수 있는 전용 공간이 생깁니다. 이 레이아웃 창을 사용하면 향후 레이아웃이 많은 도구 (예: Flexbox, 컨테이너 쿼리)도 여기에 배치할 수 있습니다.
계산된 스타일로 요소 찾기
레이아웃 창에 CSS 그리드 컨테이너 목록을 표시하려면 계산된 스타일로 DOM 노드를 찾아야 합니다. 하지만 이 방법도 간단하지 않았습니다. DevTools가 열려 있을 때 DevTools에 알려진 DOM 노드가 모두 있는 것은 아니기 때문입니다. 대신 DevTools는 Devtools DOM 트리를 시작하기 위해 일반적으로 DOM 계층 구조의 최상위 수준에 있는 작은 노드 하위 집합만 알고 있습니다. 성능상의 이유로 다른 노드는 추가 요청이 있을 때만 가져옵니다. 즉, 페이지의 모든 노드를 수집하고 계산된 스타일별로 필터링하려면 새 CDP 명령어가 필요합니다.
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
이렇게 하면 DevTools 프런트엔드가 페이지에서 CSS 그리드 컨테이너 목록을 가져와 iframe 및 그림자 루트를 관통할 수 있으며 레이아웃 창에 렌더링할 수 있습니다.
결론
CSS 그리드 도구는 웹 플랫폼 기능을 지원하는 최초의 DevTools 디자인 도구 프로젝트 중 하나였습니다. DevTools에서 영구 오버레이, DOM 트리 배지, 레이아웃 창과 같은 여러 기본 도구를 선보였으며, Flexbox 및 컨테이너 쿼리와 같은 Chrome DevTools의 향후 레이아웃 도구를 위한 길을 열었습니다. 또한 개발자가 Grid 및 Flexbox 정렬을 양방향으로 변경할 수 있는 Grid 및 Flexbox 편집기의 기반을 마련했습니다. 향후 검토할 예정입니다.
미리보기 채널 다운로드
Chrome Canary, 개발자 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 이러한 미리보기 채널을 사용하면 최신 DevTools 기능에 액세스하고, 최신 웹 플랫폼 API를 테스트하고, 사용자가 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 DevTools와 관련된 새로운 기능, 업데이트 또는 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출하세요.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고합니다.
- @ChromeDevTools에 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 도움말 YouTube 동영상에 댓글을 남겨주세요.