CSS グリッド ツールを作成する理由
CSS グリッドは非常に強力な CSS レイアウト システムで、ウェブ デベロッパーは複雑な 2 次元レイアウトを構築し、グリッド内のすべての子アイテムのサイズ、配置、順序付けに関するルールを設定できます。CSS Grid は Flexbox の普及後に導入されました。これらを併用することで、デベロッパーは複雑な配置ハックや JavaScript によるレイアウトなしで、より優れたレスポンシブ デザインを実現できます。
比較的新しいレイアウト システムである CSS グリッドも、正しく設定するのは難しいものです。構文は非常に汎用性があり(グリッド クイック リファレンスを検索してください)、同じレイアウトを実現する方法は多数あります。また、サイズの柔軟性と暗黙的なトラックにより、レイアウトが想定どおりに動作する、または動作しない理由を把握することが難しくなります。そのため、デベロッパーが CSS コードの動作と適切なレイアウトを把握できるように、DevTools に専用の CSS グリッド ツールを提供することにしました。
ツールの設計
Chrome と Edge の共同開発
CSS グリッド ツールは、Chrome DevTools と Edge DevTools の両方で注目を集めました。最初からコラボレーションすることにしました。両チームのプロダクト、エンジニアリング、デザインのリソースを共有し、実現に向けて毎週調整を行いました。
機能の概要
CSS グリッド ツールには、主に次の 3 つの機能があります。
- グリッド固有の永続オーバーレイ。寸法と注文情報を確認できます
- CSS グリッド コンテナをハイライト表示し、グリッド オーバーレイを切り替える DOM ツリーのバッジ
- サイドバー ペイン。デベロッパーが DOM オーバーレイの表示をカスタマイズできます(ルールの色や幅を変更するなど)。
- [スタイル] ペイン内の CSS グリッド エディタ
次に、これらの機能について詳しく見ていきましょう。
グリッド永続オーバーレイ
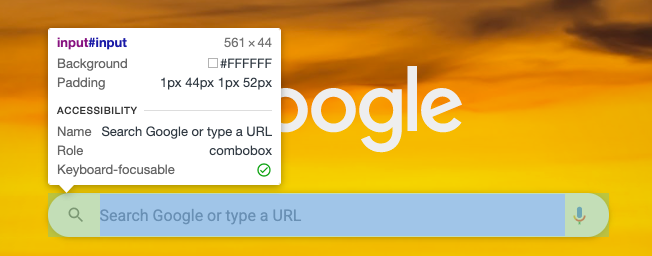
DevTools では、オーバーレイは個々の要素のレイアウトとスタイル情報を提供する強力なツールです。

この追加情報は、対象の要素の上に重ねて表示されます。以前は、DevTools を開いてグリッドにカーソルを合わせると、オーバーレイにボックスモデル情報が表示されていましたが、コンテンツのハイライト表示はグリッドアイテムに限定され、その理由は説明されていませんでした。CSS グリッド オーバーレイには、主に次の 2 つの部分を追加します。
- グリッドに関するより有用な情報(作成者のディメンションやギャップなど)を表示する
- オーバーレイを固定して、複数のグリッドを同時に確認できるようにし、要素のスタイルを変更するときにオーバーレイでグリッド情報が更新されるようにしたい
両方を実現する方法を見てみましょう。
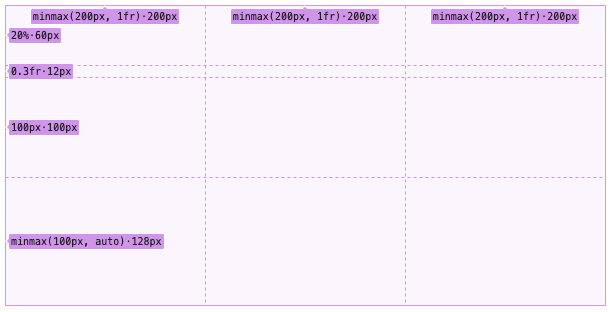
作成されたサイズと計算されたサイズ
CSS グリッドのデバッグで難しいのは、グリッド トラックのサイズを定義する方法が複数あることです。たとえば、ピクセル値、パーセンテージ値、小数値、繰り返し関数、minmax 関数を組み合わせて、さまざまなトラックサイズを作成できます。
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
ただし、これらの作成されたトラックサイズを、ブラウザが計算した計算されたトラックサイズにマッピングするのは困難です。このギャップを埋めるため、オーバーレイに次の 2 つの情報を並べて表示します。

ドットの前の文字列は作成された値で、ドットの後の文字列は実際に計算された値を表します。
以前は、DevTools には作成された値を取得する機能がありませんでした。理論的には、DevTools で作成された値を何らかの方法で解析し、CSS Grid 仕様に従って計算することもできます。しかし、これは多くの複雑なシナリオを伴い、基本的には Blink の作業を重複させるだけです。そのため、Blink のスタイルチームの協力を得て、「カスケード値」を公開するスタイルエンジンの新しい API を取得しました。カスケード値とは、CSS カスケード後に CSS プロパティに適用される最終的な有効値です。これは、スタイルエンジンがすべてのスタイルシートをコンパイルした後、パーセンテージや小数など、値を実際に計算する前に優先される値です。
この API を使用して、作成された値をグリッド オーバーレイに表示できるようになりました。
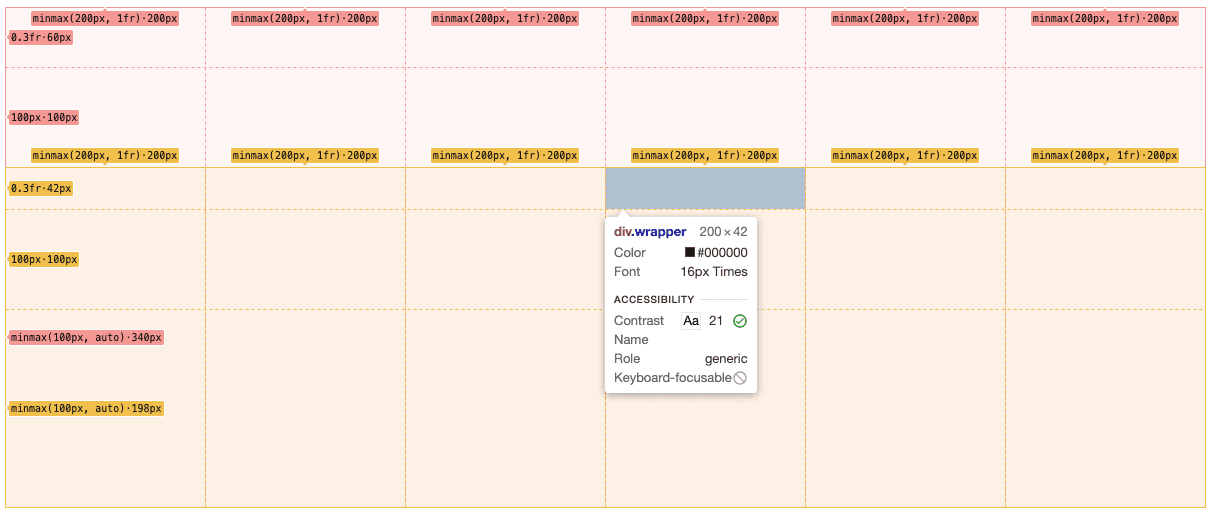
永続オーバーレイ
CSS グリッド ツールが登場する前は、DevTools のオーバーレイは単純でした。DevTools の DOM ツリーペインで、または検査中のページで直接、要素にカーソルを合わせると、その要素を説明するオーバーレイが表示されます。ホバーを離すと、オーバーレイは消えます。グリッド オーバーレイについては、複数のグリッドを同時にハイライト表示できるようにし、グリッド オーバーレイをオンにしたまま、通常のオーバーレイも機能するようにしました。
次に例を示します。

ただし、DevTools のオーバーレイは、このマルチ要素の永続メカニズムを念頭に置いて設計されていません(何年も前に作成されました)。そのため、この機能を実現するためにオーバーレイのデザインをリファクタリングする必要がありました。既存のハイライト表示ツール スイートに新しい GridHighlightTool を追加しました。これは後に、すべての永続オーバーレイを同時にハイライト表示するグローバルな PersistentTool に進化しました。永続オーバーレイの種類(グリッド、フレックスなど)ごとに、永続ツール内にそれぞれの設定フィールドが保持されます。オーバーレイ ハイライト表示が描画内容を確認するたびに、これらの構成も含まれます。
ハイライト表示する内容を DevTools で制御できるように、グリッドの永続オーバーレイ用の新しい CDP コマンドを作成しました。
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
各 GridNodeHighlightConfig には、描画するノードとその描画方法に関する情報が含まれます。これにより、現在のホバー時の動作を損なうことなく、複数アイテムの永続メカニズムを追加できます。
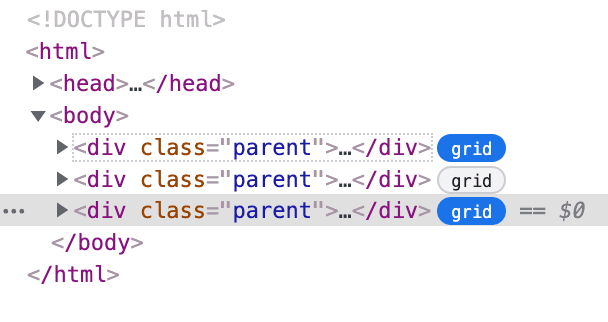
リアルタイム グリッドのバッジ
デベロッパーがグリッド オーバーレイを簡単にオン / オフに切り替えられるように、DOM ツリーのグリッド コンテナの横に小さなバッジを追加しました。これらのバッジは、デベロッパーが DOM 構造内のグリッド コンテナを特定する際にも役立ちます。

DOM ツリーの変更
Grid バッジ以外にも DOM ツリーに表示するバッジがあるため、バッジの追加をできるだけ簡単にしたいと考えています。DevTools で個々の DOM ツリー要素の作成と管理を行うクラスである ElementsTreeElement が更新され、バッジを構成するための新しい公開メソッドがいくつか追加されました。1 つの要素に複数のバッチがある場合は、バッチのカテゴリで並べ替えられ、同じカテゴリに属する場合は名前でアルファベット順に並べ替えられます。使用できるカテゴリには Security、Layout などがあり、Grid は Layout カテゴリに属します。
また、アクセシビリティのサポートは最初から組み込まれています。すべてのインタラクティブ バッジには、デフォルトとアクティブな aria-label を指定する必要があります。一方、読み取り専用バッジでは、バッジ名が aria-label として使用されます。
リアルタイムのスタイル更新を実現した方法
多くの DOM 変更は、DevTools の DOM ツリーにリアルタイムで反映されます。たとえば、新しく追加されたノードは DOM ツリーに即座に表示され、削除されたクラス名も即座に消えます。グリッド バッジのステータスにも、最新の情報を反映したいと考えています。ただし、DOM ツリーに表示される要素の計算されたスタイルが更新されたときに DevTools が通知を受け取る方法がないため、実装は困難でした。要素がグリッド コンテナになったときやグリッド コンテナでなくなったときを把握する唯一の方法は、ブラウザに各要素の最新のスタイル情報を絶えずクエリすることです。これは非常に高額になります。
要素のスタイルが更新されたタイミングをフロントエンドで簡単に把握できるように、スタイル更新のポーリング用の新しい CDP メソッドを追加しました。DOM ノードのスタイルの更新を取得するには、まず、追跡する CSS 宣言をブラウザに伝えます。グリッドバッジの場合、ブラウザに以下の情報を記録するよう求めます。
{
"display": "grid",
"display": "inline-grid",
}
次に、ポーリング リクエストを送信します。[要素] パネルで DOM ノードのスタイルが追跡されている更新がある場合、ブラウザは更新されたノードのリストを DevTools に送信し、既存のポーリング リクエストを解決します。DevTools がスタイルの更新について再度通知を受け取る必要がある場合は、各ノードからバックエンドを絶えずポーリングするのではなく、このポーリング リクエストを送信できます。DevTools では、新しいリストをブラウザに送信して、追跡対象の CSS 宣言を変更することもできます。
レイアウト ペイン
DOM ツリー バッジは CSS グリッドの検出に役立ちますが、特定のページ内のすべての CSS グリッドのリストを表示し、永続的なオーバーレイを簡単にオン / オフにしてレイアウトをデバッグしたい場合があります。そのため、レイアウト ツール専用のサイドバー ペインを作成することにしました。これにより、すべてのグリッド コンテナを収集し、グリッド オーバーレイのすべてのオプションを構成するための専用のスペースが確保されます。この [レイアウト] ペインには、今後レイアウトに重点を置いたツール(Flexbox、コンテナクエリなど)も追加できます。
計算済みスタイルで要素を検索する
[レイアウト] ペインに CSS グリッド コンテナのリストを表示するには、計算済みスタイルで DOM ノードを検索する必要があります。しかし、これも簡単ではありませんでした。DevTools が開いているときに、すべての DOM ノードが DevTools に認識されるわけではないためです。代わりに、DevTools は、Devtools DOM ツリーを開始するためだけに、通常は DOM 階層の最上位レベルにあるノードのサブセットのみを認識します。パフォーマンス上の理由から、他のノードはリクエストがあった場合にのみ取得されます。そのため、ページ内のすべてのノードを収集し、計算されたスタイルでフィルタする新しい CDP コマンドが必要です。
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
これにより、DevTools フロントエンドは、iframe やシャドウルートを貫通してページ内の CSS Grid コンテナのリストを取得し、[レイアウト] ペインにレンダリングできるようになります。
まとめ
CSS グリッド ツールは、ウェブ プラットフォーム機能をサポートする最初の DevTools 設計ツール プロジェクトの一つでした。このリリースでは、DevTools の基本的なツール(永続オーバーレイ、DOM ツリーバッジ、[レイアウト] ペインなど)が多数導入され、Flexbox やコンテナ クエリなど、Chrome DevTools の今後のレイアウト ツールの基礎が築かれました。また、グリッド エディタと Flexbox エディタの基盤も築かれました。これにより、デベロッパーはグリッドと Flexbox の配置をインタラクティブに変更できるようになりました。これらについては、今後説明します。
プレビュー チャネルをダウンロードする
デフォルトの開発用ブラウザとして Chrome の Canary、Dev、Beta のいずれかを使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーよりも早くサイトの問題を見つけることもできます。
Chrome DevTools チームに問い合わせる
次のオプションを使用して、DevTools の新機能、アップデート、その他のトピックについて話し合います。
- フィードバックや機能リクエストは crbug.com から送信してください。
- DevTools で [その他] > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。