Mengapa kami membuat Alat Petak CSS?
CSS Grid adalah sistem tata letak CSS yang sangat canggih yang memungkinkan developer web membuat tata letak dua dimensi yang kompleks dan menetapkan aturan tentang cara setiap item turunan dalam petak diukur, disejajarkan, dan diurutkan. CSS Grid diperkenalkan setelah Flexbox menjadi populer, dan keduanya dapat membantu developer mencapai desain responsif yang lebih baik tanpa hack perataan yang rumit atau tata letak yang dibantu JavaScript.
Sebagai sistem tata letak yang relatif baru, CSS Grid juga sulit untuk digunakan dengan benar. Sintaksisnya cukup fleksibel (cukup telusuri cheatsheet petak), ada banyak cara untuk mencapai tata letak yang sama, dan ukuran yang fleksibel serta jalur implisit mempersulit alasan mengapa tata letak berperilaku atau tidak berperilaku seperti yang seharusnya. Itulah sebabnya kami berupaya menyediakan alat Petak CSS khusus di DevTools, sehingga developer dapat memiliki pemahaman yang lebih baik tentang apa yang dilakukan kode CSS mereka, dan cara mendapatkan tata letak yang tepat.
Desain alat
Upaya bersama antara Chrome dan Edge
Alat Petak CSS menarik perhatian dari Chrome DevTools dan Edge DevTools. Kami memutuskan untuk berkolaborasi sejak awal. Kami membagikan referensi produk, engineering, dan desain dari kedua tim, serta berkoordinasi setiap minggu untuk mewujudkannya.
Ringkasan fitur
Ada tiga fitur utama untuk alat CSS Grid:
- Overlay persisten khusus petak yang membantu informasi dimensi dan pengurutan
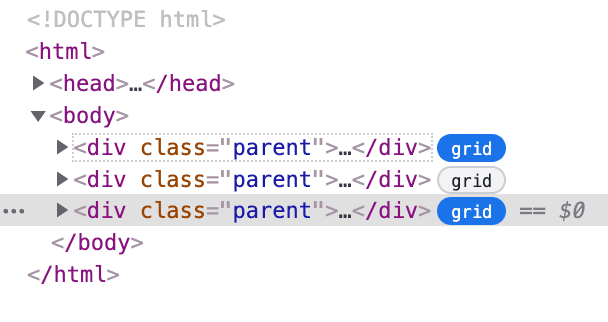
- Badge di Hierarki DOM yang menandai penampung Petak CSS dan mengalihkan overlay Petak
- Panel sidebar yang memungkinkan developer mempersonalisasi tampilan overlay DOM (misalnya, mengubah warna dan lebar aturan)
- Editor Petak CSS di panel Gaya
Mari kita pelajari lebih lanjut.
Overlay persisten petak
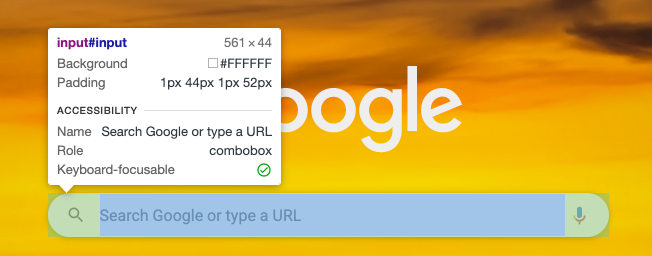
Di DevTools, overlay adalah instrumen canggih yang memberikan informasi tata letak dan gaya setiap elemen:

Informasi tambahan ini ditumpangkan di atas elemen yang diinginkan. Sebelumnya, saat Anda mengarahkan kursor ke Petak dengan DevTools terbuka, overlay akan menampilkan informasi model kotaknya, tetapi membatasi sorotan konten ke item petak tanpa menjelaskan alasannya. Ada dua bagian utama yang ingin kita tambahkan untuk overlay Petak CSS:
- kami ingin menampilkan informasi yang lebih berguna tentang Petak, misalnya dimensi dan kesenjangan yang ditulis
- kita ingin membuat overlay melekat, sehingga kita dapat melihat beberapa Petak secara bersamaan, dan kita dapat melihat overlay yang memperbarui informasi Petak saat kita mengubah gaya elemen
Mari kita lihat cara mencapai keduanya.
Ukuran yang ditulis vs. ukuran yang dihitung
Salah satu bagian yang sulit dalam proses debug Petak CSS adalah banyaknya cara untuk menentukan ukuran jalur petak. Misalnya, Anda dapat menggunakan kombinasi nilai piksel, nilai persentase, pecahan, fungsi ulang, dan fungsi minmax untuk membuat ukuran jalur yang serbaguna:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
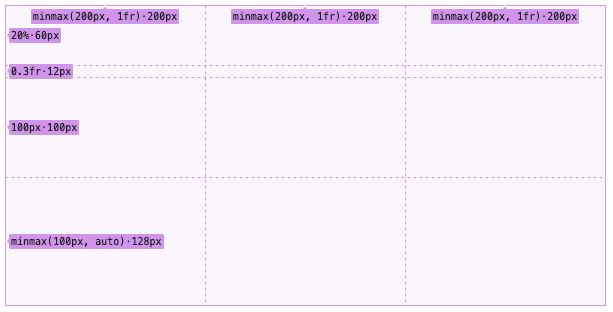
Namun, akan sulit untuk memetakan ukuran trek yang dibuat ini ke ukuran trek yang dihitung yang telah dihitung oleh browser untuk kita. Untuk menjembatani kesenjangan ini, kita menempatkan dua informasi ini berdampingan di overlay:

String sebelum titik adalah nilai yang ditulis, dan string setelah titik mewakili nilai yang dihitung sebenarnya.
Sebelumnya, DevTools tidak memiliki kemampuan untuk mendapatkan nilai yang ditulis. Secara teori, kita dapat mengurai nilai yang ditulis di DevTools sendiri dan menghitungnya sesuai dengan spesifikasi CSS Grid. Hal ini akan melibatkan banyak skenario yang rumit, dan pada dasarnya hanya akan menjadi duplikasi upaya Blink. Oleh karena itu, dengan bantuan dari tim Gaya Blink, kami mendapatkan API baru dari mesin gaya yang mengekspos “nilai berurutan”. Nilai berurutan adalah nilai efektif akhir, setelah CSS cascading, untuk properti CSS. Ini adalah nilai yang menang setelah mesin gaya mengompilasi semua stylesheet, tetapi sebelum benar-benar menghitung nilai apa pun, misalnya persentase, pecahan, dll.
Sekarang kita menggunakan API ini untuk menampilkan nilai yang dibuat dalam overlay petak.
Overlay persisten
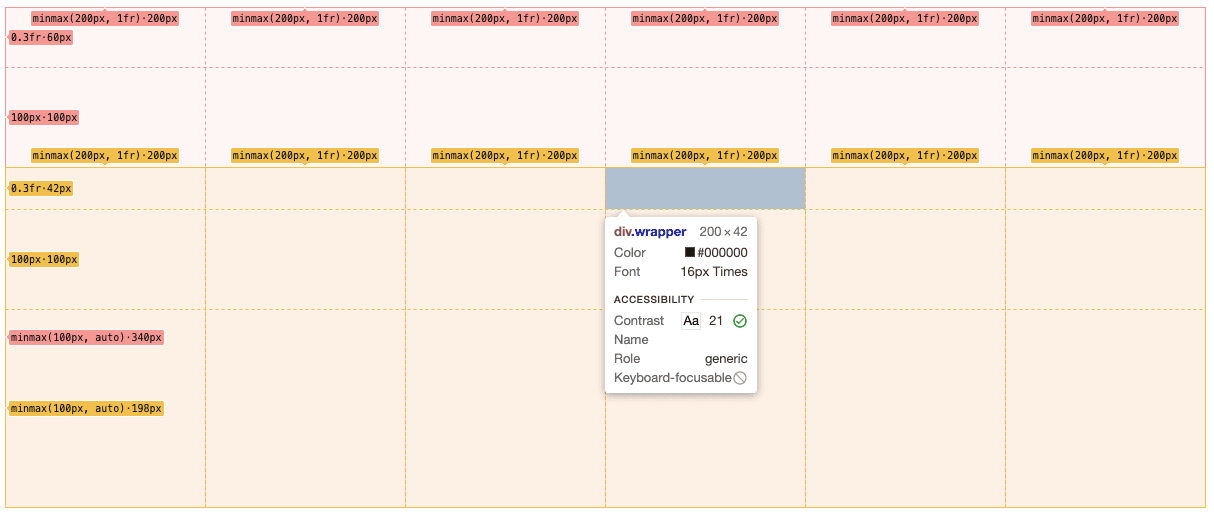
Sebelum alat CSS Grid, overlay di DevTools sangat mudah: Anda mengarahkan kursor ke elemen, baik di panel Hierarki DOM DevTools, atau langsung di halaman yang diperiksa, dan Anda akan melihat overlay yang menjelaskan elemen ini. Anda mengarahkan kursor, dan overlay akan hilang. Untuk overlay Petak, kami menginginkan sesuatu yang berbeda: beberapa Petak dapat ditandai secara bersamaan, dan overlay Petak dapat tetap aktif saat overlay saat mengarahkan kursor biasa masih berfungsi.
Contoh:

Namun, overlay di DevTools tidak dirancang dengan mempertimbangkan mekanisme persisten multi-elemen ini (overlay dibuat beberapa tahun yang lalu). Oleh karena itu, kita harus memfaktorkan ulang desain overlay agar berfungsi. Kami menambahkan GridHighlightTool baru ke rangkaian alat penanda yang ada, yang kemudian berkembang menjadi PersistentTool global untuk menandai semua overlay persisten secara bersamaan. Untuk setiap jenis overlay persisten (Petak, Flex, dll.), kami menyimpan kolom konfigurasi masing-masing di dalam alat persisten. Setiap kali pengoreksi overlay memeriksa apa yang akan digambar, pengoreksi overlay juga akan menyertakan konfigurasi ini.
Agar DevTools dapat mengontrol apa yang perlu ditandai, kami membuat perintah CDP baru untuk overlay persisten Petak:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
dengan setiap GridNodeHighlightConfig berisi informasi tentang node yang akan digambar, dan cara menggambarnya. Hal ini memungkinkan kita menambahkan mekanisme persisten multi-item tanpa merusak perilaku saat mengarahkan kursor saat ini.
Badge Petak real-time
Untuk membantu developer mengaktifkan dan menonaktifkan overlay Petak dengan mudah, kami memutuskan untuk menambahkan badge kecil di samping penampung Petak di Hierarki DOM. Badge ini juga dapat membantu developer mengidentifikasi penampung Petak dalam struktur DOM mereka.

Perubahan pada Hierarki DOM
Karena badge Grid bukan satu-satunya badge yang ingin kita tampilkan di Hierarki DOM, kita ingin mempermudah penambahan badge. ElementsTreeElement, class yang bertanggung jawab untuk membuat dan mengelola setiap elemen Hierarki DOM di DevTools, telah diperbarui dengan beberapa metode publik baru untuk mengonfigurasi badge. Jika ada beberapa badge untuk satu elemen, badge tersebut akan diurutkan berdasarkan kategori badge, lalu namanya secara alfabet jika berada dalam kategori yang sama. Kategori yang tersedia mencakup Security, Layout, dll., dan Grid termasuk dalam kategori Layout.
Selain itu, kami memiliki dukungan aksesibilitas bawaan sejak awal. Setiap badge interaktif diperlukan untuk menyediakan aria-label default dan aktif, sedangkan badge hanya baca menggunakan nama badge sebagai aria-label.
Bagaimana cara kami mendapatkan update gaya secara real-time?
Banyak perubahan DOM yang tercermin dalam Hierarki DOM DevTools secara real time. Misalnya, node yang baru ditambahkan akan muncul secara instan di Hierarki DOM, dan nama class yang dihapus juga akan hilang secara instan. Kita ingin status badge Petak juga mencerminkan informasi terbaru yang sama. Namun, hal ini terbukti sulit diterapkan, karena tidak ada cara bagi DevTools untuk mendapatkan notifikasi saat elemen yang ditampilkan di Hierarki DOM mendapatkan update gaya yang dihitung. Satu-satunya cara yang ada untuk mengetahui kapan elemen menjadi atau berhenti menjadi penampung Petak adalah dengan terus mengkueri browser untuk setiap informasi gaya terbaru elemen. Hal ini akan sangat mahal.
Untuk memudahkan frontend mengetahui kapan gaya elemen diperbarui, kami menambahkan metode CDP baru untuk polling pembaruan gaya. Untuk mendapatkan pembaruan gaya node DOM, kita mulai dengan memberi tahu browser deklarasi CSS yang ingin dilacak. Untuk badge Petak, kita akan meminta browser untuk melacak:
{
"display": "grid",
"display": "inline-grid",
}
Kemudian, kita mengirim permintaan polling, dan jika ada pembaruan gaya yang dilacak untuk node DOM di panel Elements, browser akan mengirim daftar node yang diperbarui ke DevTools dan me-resolve permintaan polling yang ada. Setiap kali DevTools ingin diberi tahu untuk pembaruan gaya lagi, DevTools dapat mengirim permintaan polling ini, bukan terus-menerus melakukan polling backend dari setiap node. DevTools juga dapat mengubah deklarasi CSS yang dilacak dengan mengirimkan daftar baru ke browser.
Panel tata letak
Meskipun badge Hierarki DOM membantu visibilitas Petak CSS, terkadang kita ingin melihat daftar semua Petak CSS di halaman tertentu, dan dengan mudah mengaktifkan dan menonaktifkan overlay persistennya untuk men-debug tata letaknya. Oleh karena itu, kami memutuskan untuk membuat panel sidebar khusus hanya untuk alat tata letak. Hal ini memberi kita ruang khusus untuk mengumpulkan semua penampung Petak, dan mengonfigurasi semua opsi untuk overlay Petak. Panel Tata Letak ini juga memungkinkan kita menempatkan alat berat tata letak di masa mendatang (misalnya, Flexbox, Kueri penampung) di sini juga.
Menemukan elemen menurut gaya komputasi
Untuk menampilkan daftar penampung CSS Grid di panel Layout, kita perlu menemukan node DOM berdasarkan gaya yang dikomputasi. Hal ini ternyata juga tidak mudah, karena tidak semua node DOM diketahui oleh DevTools saat DevTools terbuka. Sebagai gantinya, DevTools hanya mengetahui subset node kecil, biasanya di tingkat teratas hierarki DOM, hanya untuk memulai Hierarki DOM DevTools. Untuk alasan performa, node lain hanya akan diambil berdasarkan permintaan lebih lanjut. Artinya, kita memerlukan perintah CDP baru untuk mengumpulkan semua node di halaman dan memfilternya berdasarkan gaya terkomputasinya:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Hal ini memungkinkan frontend DevTools mendapatkan daftar penampung CSS Grid di halaman, yang mungkin menembus iframe dan root bayangan, serta merendernya di panel Tata Letak.
Kesimpulan
Alat Petak CSS adalah salah satu project alat desain DevTools pertama yang mendukung fitur Platform Web. Versi ini menampilkan banyak alat dasar di DevTools, misalnya overlay persisten, badge Hierarki DOM, dan panel Tata Letak, serta membuka jalan bagi alat tata letak di masa mendatang di Chrome DevTools seperti kueri Flexbox dan Container. Hal ini juga meletakkan dasar untuk editor Petak dan Flexbox, yang memungkinkan developer mengubah perataan Petak dan Flexbox dengan cara interaktif. Kita akan membahasnya pada masa mendatang.
Mendownload saluran pratinjau
Sebaiknya gunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, memungkinkan Anda menguji API platform web canggih, dan membantu Anda menemukan masalah di situs sebelum pengguna melakukannya.
Hubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur baru, update, atau hal lain yang terkait dengan DevTools.
- Kirim masukan dan permintaan fitur kepada kami di crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya > Bantuan > Laporkan masalah DevTools di DevTools.
- Tweet ke @ChromeDevTools.
- Berikan komentar di video YouTube Yang baru di DevTools atau video YouTube Tips DevTools.