हमने सीएसएस ग्रिड टूलिंग क्यों बनाई?
सीएसएस ग्रिड, सीएसएस का एक बहुत ही बेहतरीन लेआउट सिस्टम है. इसकी मदद से, वेब डेवलपर दो डाइमेंशन वाला जटिल लेआउट बना सकते हैं. साथ ही, यह भी तय कर सकते हैं कि ग्रिड में मौजूद हर चाइल्ड आइटम का साइज़, अलाइनमेंट, और क्रम कैसे होगा. Flexbox के लोकप्रिय होने के बाद, सीएसएस ग्रिड को पेश किया गया था. इन दोनों की मदद से, डेवलपर बेहतर रिस्पॉन्सिव डिज़ाइन बना सकते हैं. इसके लिए, उन्हें अलाइनमेंट से जुड़े मुश्किल तरीकों या JavaScript की मदद से बनाए गए लेआउट का इस्तेमाल करने की ज़रूरत नहीं पड़ती.
सीएसएस ग्रिड एक नया लेआउट सिस्टम है. इसलिए, इसे सही तरीके से इस्तेमाल करना मुश्किल है. इसका सिंटैक्स काफ़ी आसान है (सिर्फ़ ग्रिड की चैटशीट खोजें). एक ही लेआउट को कई तरीकों से बनाया जा सकता है. साथ ही, साइज़ में बदलाव करने और इम्प्लीसिट ट्रैक की सुविधा की वजह से, यह समझना मुश्किल हो जाता है कि लेआउट सही तरीके से काम कर रहा है या नहीं. इसलिए, हमने DevTools में सीएसएस ग्रिड टूल उपलब्ध कराने की कोशिश की है, ताकि डेवलपर यह बेहतर तरीके से समझ सकें कि उनका सीएसएस कोड क्या कर रहा है और सही लेआउट कैसे पाया जा सकता है.
टूल डिज़ाइन
Chrome और Edge के बीच मिलकर किया गया काम
सीएसएस ग्रिड टूल, Chrome DevTools और Edge DevTools, दोनों का ध्यान खींचने में कामयाब रहे. हमने शुरुआत से ही साथ मिलकर काम करने का फ़ैसला लिया था. हमने दोनों टीमों के प्रॉडक्ट, इंजीनियरिंग, और डिज़ाइन संसाधनों को शेयर किया. साथ ही, इसे पूरा करने के लिए हर हफ़्ते समन्वय किया.
सुविधाओं की खास जानकारी
CSS Grid टूल की तीन मुख्य सुविधाएं हैं:
- ग्रिड के हिसाब से, हमेशा दिखने वाला ओवरले, जो डाइमेंशन और ऑर्डर करने की जानकारी देने में मदद करता है
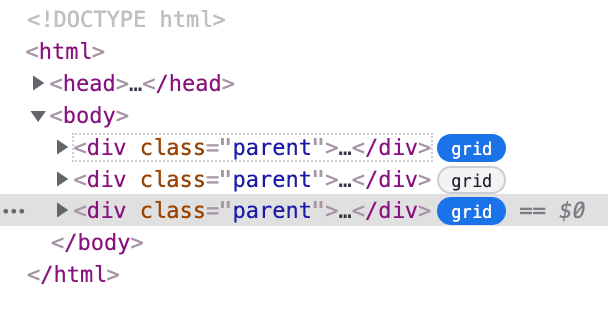
- डीओएम ट्री में बैज, जो सीएसएस ग्रिड कंटेनर को हाइलाइट करते हैं और ग्रिड ओवरले को टॉगल करते हैं
- एक साइडबार पैनल, जिसकी मदद से डेवलपर, डीओएम ओवरले के डिसप्ले को अपनी पसंद के मुताबिक बना सकते हैं. जैसे, नियमों का रंग और चौड़ाई बदलना
- स्टाइल पैनल में सीएसएस ग्रिड एडिटर
आइए, इनके बारे में ज़्यादा जानें.
ग्रिड के लिए हमेशा दिखने वाले ओवरले
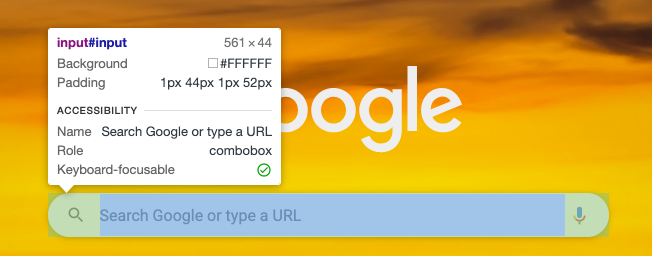
DevTools में, ओवरले एक बेहतरीन टूल है. इससे किसी एलिमेंट के लेआउट और स्टाइल की जानकारी मिलती है:

यह अतिरिक्त जानकारी, आपके काम के एलिमेंट के ऊपर ओवरले की जाती है. पहले, DevTools खुला होने पर किसी ग्रिड पर कर्सर घुमाने पर, ओवरले में उसके बॉक्स मॉडल की जानकारी दिखती थी. हालांकि, इसमें कॉन्टेंट को हाइलाइट करने की सुविधा सिर्फ़ ग्रिड आइटम तक ही सीमित थी. साथ ही, इसकी वजह भी नहीं बताई जाती थी. हम सीएसएस ग्रिड ओवरले के लिए दो मुख्य हिस्से जोड़ना चाहते हैं:
- हम ग्रिड के बारे में ज़्यादा काम की जानकारी दिखाना चाहते हैं. जैसे, लेखक के डाइमेंशन और गैप
- हम ओवरले को स्टिक करना चाहते हैं, ताकि हम एक ही समय पर कई ग्रिड देख सकें. साथ ही, एलिमेंट स्टाइल में बदलाव करने पर, ओवरले में ग्रिड की जानकारी अपडेट होती रहे
आइए देखें कि हमने दोनों को कैसे हासिल किया.
एडिट किए गए साइज़ बनाम कैलकुलेट किए गए साइज़
सीएसएस ग्रिड को डीबग करने में सबसे मुश्किल हिस्सा यह तय करना होता है कि ग्रिड ट्रैक के साइज़ को कैसे तय किया जाए. उदाहरण के लिए, अलग-अलग ट्रैक साइज़ बनाने के लिए, पिक्सल वैल्यू, प्रतिशत वैल्यू, फ़्रैक्शन, दोहराने वाले फ़ंक्शन, और कम से कम फ़ंक्शन के कॉम्बिनेशन का इस्तेमाल किया जा सकता है:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
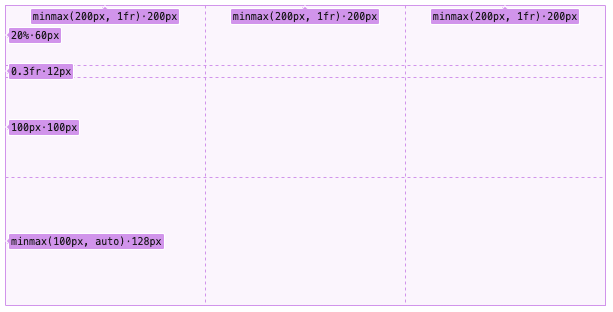
हालांकि, इन लिखे गए ट्रैक साइज़ को, ब्राउज़र के हिसाब से कैलकुलेट किए गए ट्रैक साइज़ से मैप करना मुश्किल होगा. इस अंतर को कम करने के लिए, हमने ओवरले पर इन दोनों जानकारी को एक साथ दिखाया है:

बिंदु से पहले की स्ट्रिंग, एडिट की गई वैल्यू होती है. वहीं, बिंदु के बाद की स्ट्रिंग, कैलकुलेट की गई असल वैल्यू दिखाती है.
पहले, DevTools में एडिट की गई वैल्यू पाने की सुविधा नहीं थी. सिद्धांत रूप से, हम DevTools में लिखी गई वैल्यू को खुद पार्स कर सकते हैं और उन्हें सीएसएस ग्रिड स्पेसिफ़िकेशन के हिसाब से कैलकुलेट कर सकते हैं. हालांकि, इसमें कई मुश्किल स्थितियां शामिल होंगी और यह Blink की कोशिशों का डुप्लीकेट होगा. इसलिए, Blink की स्टाइल टीम की मदद से, हमें स्टाइल इंजन से एक नया एपीआई मिला, जो “कैस्केड की गई वैल्यू” दिखाता है. कैस्केड की गई वैल्यू, सीएसएस प्रॉपर्टी के लिए सीएसएस कैस्केड करने के बाद, फ़ाइनल असरदार वैल्यू होती है. यह वैल्यू, स्टाइल इंजन के सभी स्टाइलशीट को कंपाइल करने के बाद विजेता होती है. हालांकि, यह वैल्यू, प्रतिशत, फ़्रैक्शन वगैरह जैसी किसी भी वैल्यू का हिसाब लगाने से पहले होती है.
अब हम इस एपीआई का इस्तेमाल, ग्रिड ओवरले में, एडिट की गई वैल्यू दिखाने के लिए कर रहे हैं.
हमेशा दिखने वाले ओवरले
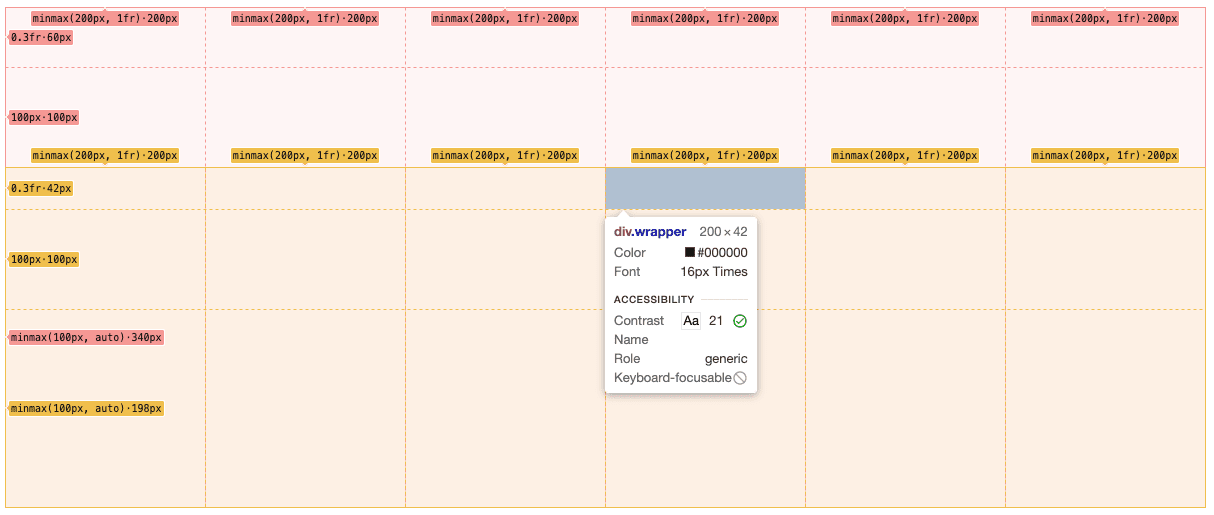
सीएसएस ग्रिड टूल के आने से पहले, DevTools में ओवरले का इस्तेमाल करना आसान था: DevTools के DOM ट्री पैनल में या सीधे तौर पर जांचे गए पेज में, किसी एलिमेंट पर कर्सर घुमाने पर, आपको उस एलिमेंट के बारे में बताने वाला ओवरले दिखता था. कर्सर को हटाने पर, ओवरले हट जाता है. हम ग्रिड ओवरले के लिए कुछ अलग करना चाहते थे: एक साथ कई ग्रिड हाइलाइट की जा सकती हैं. साथ ही, ग्रिड ओवरले तब भी चालू रह सकते हैं, जब हॉवर करने पर दिखने वाले सामान्य ओवरले चालू हों.
उदाहरण के लिए:

हालांकि, DevTools में ओवरले को इस मल्टी-एलिमेंट, पर्सिस्टेंट मैकेनिज्म को ध्यान में रखकर डिज़ाइन नहीं किया गया था (इसे कई साल पहले बनाया गया था). इसलिए, इसे काम करने के लिए, हमें ओवरले के डिज़ाइन को फिर से बनाना पड़ा. हमने हाइलाइट करने वाले टूल के मौजूदा सुइट में एक नया GridHighlightTool जोड़ा है. बाद में, यह एक ग्लोबल PersistentTool में बदल गया, ताकि एक ही समय पर सभी पर्सिस्टेंट ओवरले हाइलाइट किए जा सकें. हर तरह के पर्सिस्टेंट ओवरले (ग्रिड, फ़्लेक्स वगैरह) के लिए, हम पर्सिस्टेंट टूल में एक अलग कॉन्फ़िगरेशन फ़ील्ड रखते हैं. जब भी ओवरले हाइलाइटर यह जांच करेगा कि क्या ड्रॉ करना है, तो इसमें ये कॉन्फ़िगरेशन भी शामिल होंगे.
DevTools को यह कंट्रोल करने की अनुमति देने के लिए कि किन चीज़ों को हाइलाइट करना है, हमने ग्रिड पर हमेशा दिखने वाले ओवरले के लिए एक नया सीडीपी कमांड बनाया है:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
जहां हर GridNodeHighlightConfig में यह जानकारी होती है कि कौनसा नोड ड्रॉ करना है और उसे कैसे ड्रॉ करना है. इससे, हम एक से ज़्यादा आइटम वाला ऐसा तरीका जोड़ सकते हैं जो कर्सर घुमाने पर दिखने वाले मौजूदा व्यवहार को खराब किए बिना काम करता है.
रीयल-टाइम ग्रिड बैज
डेवलपर को ग्रिड ओवरले को आसानी से टॉगल करने में मदद करने के लिए, हमने DOM ट्री में ग्रिड कंटेनर के बगल में छोटे बैज जोड़ने का फ़ैसला लिया है. इन बैज की मदद से, डेवलपर अपने DOM स्ट्रक्चर में ग्रिड कंटेनर की पहचान भी कर सकते हैं.

डीओएम ट्री में बदलाव
हम DOM ट्री में सिर्फ़ Grid बैज नहीं दिखाना चाहते. इसलिए, हम बैज जोड़ने की प्रोसेस को ज़्यादा से ज़्यादा आसान बनाना चाहते हैं. DevTools में अलग-अलग डीओएम ट्री एलिमेंट बनाने और उन्हें मैनेज करने वाली क्लास ElementsTreeElement को, बैज कॉन्फ़िगर करने के लिए कई नए सार्वजनिक तरीकों के साथ अपडेट किया गया है. अगर किसी एलिमेंट के लिए एक से ज़्यादा बैज हैं, तो उन्हें बैज की कैटगरी के हिसाब से क्रम में लगाया जाता है. अगर वे एक ही कैटगरी में हैं, तो उनके नाम को वर्णमाला के क्रम में लगाया जाता है. उपलब्ध कैटगरी में Security, Layout वगैरह शामिल हैं. साथ ही, Grid, Layout कैटगरी से जुड़ा है.
साथ ही, हमने शुरू से ही सुलभता से जुड़ी सुविधाएं भी उपलब्ध कराई हैं. हर इंटरैक्टिव बैज के लिए, डिफ़ॉल्ट और चालू aria-label देना ज़रूरी है. वहीं, रीड-ओनली बैज अपने बैज के नाम को aria-label के तौर पर इस्तेमाल करते हैं.
हमें स्टाइल के रीयल-टाइम अपडेट कैसे मिले?
डीओएम में किए गए कई बदलाव, DevTools के डीओएम ट्री में रीयल टाइम में दिखते हैं. उदाहरण के लिए, नए जोड़े गए नोड, डीओएम ट्री में तुरंत दिखते हैं. साथ ही, हटाए गए क्लास के नाम भी तुरंत गायब हो जाते हैं. हम चाहते हैं कि ग्रिड बैज का स्टेटस भी अप-टू-डेट जानकारी दिखाए. हालांकि, इसे लागू करना मुश्किल साबित हुआ, क्योंकि जब डीओएम ट्री में दिखाए गए एलिमेंट की स्टाइल में बदलाव होते हैं, तो DevTools को इसकी सूचनाएं नहीं मिलती थीं. यह जानने का एक ही तरीका है कि कोई एलिमेंट कब ग्रिड कंटेनर बनता है या कब नहीं बनता. इसके लिए, हर एलिमेंट की अप-टू-डेट स्टाइल की जानकारी के लिए, ब्राउज़र से लगातार क्वेरी की जानी चाहिए. यह काफ़ी महंगा होगा.
किसी एलिमेंट की स्टाइल अपडेट होने पर, फ़्रंट एंड को आसानी से इसकी जानकारी देने के लिए, हमने स्टाइल अपडेट की पोलिंग के लिए CDP का नया तरीका जोड़ा है. डीओएम नोड की स्टाइल के अपडेट पाने के लिए, हम ब्राउज़र को बताते हैं कि हमें कौनसी सीएसएस घोषणाएं ट्रैक करनी हैं. ग्रिड बैज के मामले में, हम ब्राउज़र से इनका ट्रैक रखने के लिए कहेंगे:
{
"display": "grid",
"display": "inline-grid",
}
इसके बाद, हम पोलिंग का अनुरोध भेजते हैं. जब एलिमेंट पैनल में डीओएम नोड के लिए, ट्रैक की गई स्टाइल में अपडेट होते हैं, तो ब्राउज़र, DevTools को अपडेट किए गए नोड की सूची भेजेगा और पोलिंग के मौजूदा अनुरोध को हल करेगा. जब भी DevTools को स्टाइल अपडेट के लिए फिर से सूचना चाहिए, तो वह हर नोड से बैकएंड को लगातार पॉलिंग करने के बजाय, यह पोलिंग अनुरोध भेज सकता है. DevTools, ब्राउज़र को नई सूची भेजकर, ट्रैक की जा रही सीएसएस के एलान भी बदल सकता है.
लेआउट पैनल
डीओएम ट्री बैज, सीएसएस ग्रिड को खोजने में मदद करते हैं. हालांकि, कभी-कभी हम किसी पेज पर मौजूद सभी सीएसएस ग्रिड की सूची देखना चाहते हैं. साथ ही, उनके लेआउट को डीबग करने के लिए, उनके पर्सिस्टेंट ओवरले को आसानी से टॉगल करना चाहते हैं. इसलिए, हमने लेआउट टूल के लिए एक खास साइडबार पैनल बनाने का फ़ैसला लिया है. इससे हमें सभी ग्रिड कंटेनर इकट्ठा करने और ग्रिड ओवरले के सभी विकल्पों को कॉन्फ़िगर करने के लिए, एक खास जगह मिलती है. इस लेआउट पैनल की मदद से, आने वाले समय में लेआउट से जुड़े ज़्यादा टूल भी यहां जोड़े जा सकेंगे. जैसे, Flexbox, कंटेनर क्वेरी.
कंप्यूट की गई स्टाइल के हिसाब से एलिमेंट ढूंढना
लेआउट पैनल में सीएसएस ग्रिड कंटेनर की सूची दिखाने के लिए, हमें कैलकुलेट की गई स्टाइल के हिसाब से डीओएम नोड ढूंढने होंगे. यह भी आसान नहीं था, क्योंकि DevTools खुला होने पर, सभी डीओएम नोड DevTools को नहीं दिखते. इसके बजाय, DevTools में नोड का सिर्फ़ छोटा सबसेट होता है. आम तौर पर, यह डीओएम हैरारकी के सबसे ऊपरी लेवल पर होता है. ऐसा सिर्फ़ इसलिए किया जाता है, ताकि DevTools डीओएम ट्री को शुरू किया जा सके. परफ़ॉर्मेंस की वजहों से, अन्य नोड सिर्फ़ अनुरोध मिलने पर फ़ेच किए जाएंगे. इसका मतलब है कि पेज के सभी नोड इकट्ठा करने और उन्हें कैलकुलेट की गई स्टाइल के हिसाब से फ़िल्टर करने के लिए, हमें एक नए सीडीपी कमांड की ज़रूरत है:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
इससे DevTools के फ़्रंटएंड को किसी पेज में सीएसएस ग्रिड कंटेनर की सूची मिलती है. यह सूची, iframe और शैडो रूट के ज़रिए मिलती है. साथ ही, इसे लेआउट पैनल में रेंडर किया जाता है.
नतीजा
सीएसएस ग्रिड टूल, DevTools के उन शुरुआती डिज़ाइन टूल प्रोजेक्ट में से एक था जो वेब प्लैटफ़ॉर्म की सुविधा के साथ काम करता था. इसने DevTools में कई बुनियादी टूल लॉन्च किए, जैसे कि लगातार दिखने वाले ओवरले, डीओएम ट्री बैज, और लेआउट पैनल. साथ ही, Chrome DevTools में आने वाले समय में लेआउट टूल के इस्तेमाल का रास्ता भी प्रशस्त किया, जैसे कि Flexbox और कंटेनर क्वेरी. इसने ग्रिड और फ़्लेक्सबॉक्स एडिटर की नींव भी रखी. इनकी मदद से, डेवलपर इंटरैक्टिव तरीके से ग्रिड और फ़्लेक्सबॉक्स के अलाइनमेंट में बदलाव कर सकते हैं. हम आने वाले समय में इन पर विचार करेंगे.
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले ही अपनी साइट पर समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणियां करें.