Pourquoi avons-nous créé des outils de grille CSS ?
La grille CSS est un système de mise en page CSS très puissant qui permet aux développeurs Web de créer une mise en page bidimensionnelle complexe et de définir des règles sur la taille, l'alignement et l'ordre de chaque élément enfant d'une grille. CSS Grid a été introduit après la popularisation de Flexbox. Ensemble, ils peuvent aider les développeurs à obtenir un meilleur design responsif sans avoir recours à des astuces d'alignement complexes ni à une mise en page assistée par JavaScript.
En tant que système de mise en page relativement récent, la grille CSS est également difficile à maîtriser. Sa syntaxe est très polyvalente (il suffit de rechercher cheatsheet grid, ou "aide-mémoire sur la grille"). Il existe de nombreuses façons d'obtenir la même mise en page, et la taille flexible et les canaux implicites rendent plus difficile la compréhension des raisons pour lesquelles la mise en page se comporte ou ne se comporte pas comme prévu. C'est pourquoi nous avons décidé de fournir des outils CSS Grid dédiés dans DevTools, afin que les développeurs puissent mieux comprendre ce que fait leur code CSS et comment obtenir la mise en page appropriée.
Conception des outils
Un effort commun entre Chrome et Edge
Les outils de grille CSS ont attiré l'attention des outils pour les développeurs Chrome et Edge. Nous avons décidé de collaborer dès le départ. Nous avons partagé les ressources de nos deux équipes en matière de produit, d'ingénierie et de conception, et nous nous sommes coordonnés chaque semaine pour y parvenir.
Résumé des fonctionnalités
Les outils de grille CSS comportent trois principales fonctionnalités:
- Superposition persistante spécifique à la grille qui fournit des informations sur les dimensions et l'ordre
- Badges dans l'arborescence DOM qui mettent en évidence les conteneurs CSS Grid et activent/désactivent les superpositions de grille
- Volet de barre latérale permettant aux développeurs de personnaliser l'affichage des superpositions DOM (par exemple, en modifiant la couleur et la largeur des règles)
- Éditeur de grille CSS dans le volet Styles
Voyons-les plus en détail.
Superpositions persistantes de grille
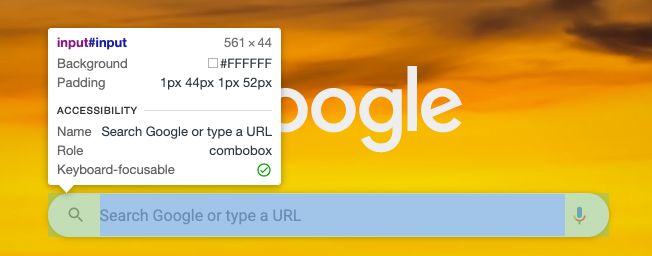
Dans DevTools, une superposition est un outil puissant qui fournit des informations sur la mise en page et le style d'un élément individuel:

Ces informations supplémentaires sont superposées à l'élément d'intérêt. Auparavant, lorsque vous pointiez sur une grille avec les outils pour les développeurs ouverts, la superposition affichait les informations sur le modèle de boîte, mais limitait la mise en surbrillance du contenu aux éléments de la grille sans expliquer pourquoi. Nous souhaitons ajouter deux éléments principaux pour les superpositions de grille CSS:
- Nous souhaitons afficher des informations plus utiles sur les grilles, par exemple les dimensions et les écarts créés par l'auteur.
- Nous voulons que les superpositions soient persistantes afin de pouvoir afficher plusieurs grilles en même temps et de voir les superpositions mettre à jour les informations de la grille à mesure que nous modifions les styles des éléments.
Voyons comment nous y sommes parvenus.
Tailles créées par l'auteur et tailles calculées
L'une des difficultés du débogage de la grille CSS est qu'il existe de nombreuses façons de définir les tailles de lignes de grille. Par exemple, vous pouvez utiliser une combinaison de valeurs en pixels, de valeurs en pourcentage, de fractions, de la fonction de répétition et de la fonction minmax pour créer des tailles de piste polyvalentes:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
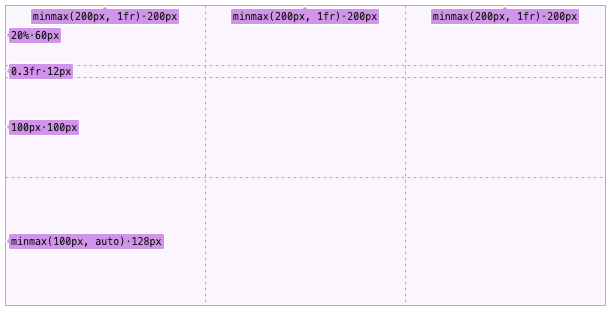
Cependant, il serait difficile de faire correspondre ces tailles de piste créées aux tailles de piste calculées que le navigateur a calculées pour nous. Pour combler cette lacune, nous avons placé ces deux informations côte à côte dans la superposition:

La chaîne avant le point correspond à la valeur créée, et la chaîne après le point représente la valeur calculée réelle.
Auparavant, DevTools ne pouvait pas obtenir les valeurs créées. En théorie, nous pourrions analyser nous-mêmes les valeurs créées dans DevTools et les calculer conformément aux spécifications de CSS Grid. Cela aurait impliqué de nombreux scénarios compliqués et n'aurait été qu'une duplication des efforts de Blink. Avec l'aide de l'équipe de style de Blink, nous avons obtenu une nouvelle API du moteur de style qui expose des "valeurs en cascade". Une valeur en cascade est la valeur effective finale, après la cascade CSS, d'une propriété CSS. Il s'agit de la valeur gagnante une fois que le moteur de style a compilé toutes les feuilles de style, mais avant de calculer des valeurs (par exemple, un pourcentage, une fraction, etc.).
Nous utilisons désormais cette API pour afficher les valeurs créées dans les superpositions de grilles.
Superpositions persistantes
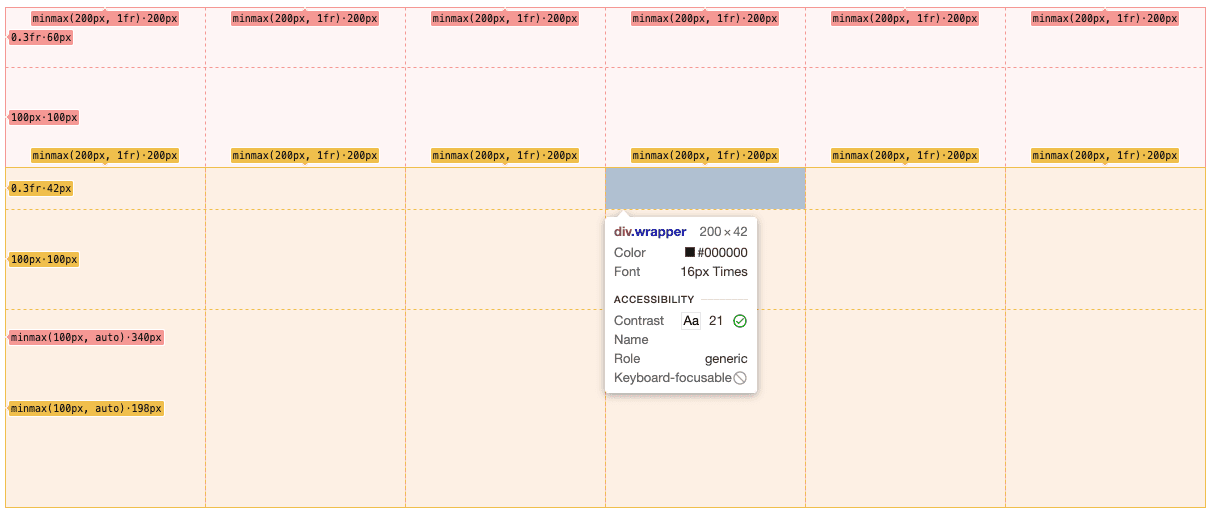
Avant les outils CSS Grid, la superposition dans les outils de développement était simple: pointez sur un élément, soit dans le volet "Arbre DOM" des outils de développement, soit directement sur la page inspectée, et une superposition décrivant cet élément s'affiche. Vous déplacez le pointeur, et la superposition disparaît. Pour les superpositions de grilles, nous voulions quelque chose de différent: plusieurs grilles peuvent être mises en surbrillance simultanément, et les superpositions de grilles peuvent rester activées tandis que les superpositions standards au survol restent fonctionnelles.
Exemple :

Toutefois, la superposition dans DevTools n'a pas été conçue avec ce mécanisme persistant multi-élément à l'esprit (elle a été créée il y a de nombreuses années). Nous avons donc dû refactoriser la conception de la superposition pour que cela fonctionne. Nous avons ajouté un nouveau GridHighlightTool à une suite d'outils de mise en surbrillance existante, qui a ensuite évolué vers un PersistentTool global permettant de mettre en surbrillance toutes les superpositions persistantes en même temps. Pour chaque type de superposition persistante (grille, Flex, etc.), nous conservons un champ de configuration correspondant dans l'outil persistant. Chaque fois que le surligneur de superposition vérifie ce qu'il doit dessiner, il inclut également ces configurations.
Pour permettre à DevTools de contrôler ce qui doit être mis en surbrillance, nous avons créé une nouvelle commande CDP pour la superposition persistante de la grille:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
où chaque GridNodeHighlightConfig contient des informations sur le nœud à dessiner et sur la façon de le dessiner. Cela nous permet d'ajouter un mécanisme persistant multi-élément sans interrompre le comportement actuel du survol.
Badges de la grille en temps réel
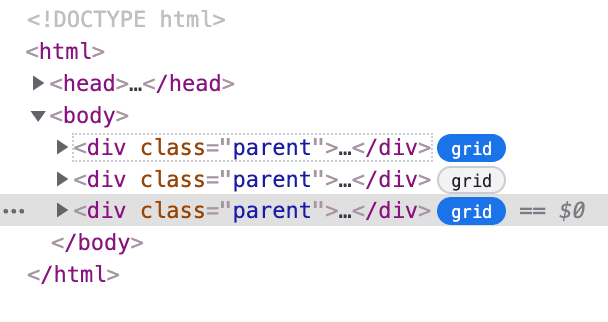
Pour aider les développeurs à activer et désactiver facilement les superpositions de grille, nous avons décidé d'ajouter de petits badges à côté des conteneurs de grille dans l'arborescence DOM. Ces badges peuvent également aider les développeurs à identifier les conteneurs Grid dans leurs structures DOM.

Modifications apportées à l'arborescence DOM
Étant donné que les badges Grid ne sont pas les seuls que nous souhaitons afficher dans l'arborescence DOM, nous souhaitons faciliter l'ajout de badges. ElementsTreeElement, la classe chargée de créer et de gérer des éléments d'arborescence DOM individuels dans DevTools, a été mise à jour avec plusieurs nouvelles méthodes publiques permettant de configurer des badges. Si plusieurs badges sont associés à un élément, ils sont triés par catégorie, puis par nom alphabétique s'ils appartiennent à la même catégorie. Les catégories disponibles incluent Security, Layout, etc., et Grid appartient à la catégorie Layout.
De plus, l'accessibilité est intégrée dès le départ. Chaque badge interactif doit fournir un aria-label par défaut et un aria-label actif, tandis que les badges en lecture seule utilisent leur nom de badge comme aria-label.
Comment avons-nous obtenu des mises à jour de style en temps réel ?
De nombreuses modifications DOM sont reflétées en temps réel dans l'arborescence DOM de DevTools. Par exemple, les nœuds nouvellement ajoutés apparaissent instantanément dans l'arborescence DOM, et les noms de classe supprimés disparaissent également instantanément. Nous souhaitons que l'état du badge de la grille reflète également les mêmes informations à jour. Cependant, cette approche s'est avérée difficile à implémenter, car DevTools n'avait aucun moyen de recevoir des notifications lorsque les éléments affichés dans l'arborescence DOM recevaient des mises à jour de style calculées. Le seul moyen existant de savoir quand un élément devient ou cesse d'être un conteneur Grid consiste à interroger constamment le navigateur pour obtenir les informations de style à jour de chaque élément. Cela serait trop cher.
Pour que le front-end puisse plus facilement savoir quand le style d'un élément est mis à jour, nous avons ajouté une nouvelle méthode CDP pour la récupération des mises à jour de style. Pour obtenir des mises à jour de style des nœuds DOM, nous commençons par indiquer au navigateur les déclarations CSS que nous souhaitons suivre. Pour les badges de grille, nous demandons au navigateur de suivre les éléments suivants:
{
"display": "grid",
"display": "inline-grid",
}
Nous envoyons ensuite une requête de sondage. En cas de mise à jour de style tracée pour les nœuds DOM dans le panneau "Éléments", le navigateur envoie à DevTools une liste des nœuds mis à jour et résout la requête de sondage existante. Chaque fois que DevTools souhaite être averti des mises à jour de style, il peut envoyer cette requête d'interrogation au lieu d'interroger constamment le backend à partir de chaque nœud. DevTools peut également modifier les déclarations CSS suivies en envoyant une nouvelle liste au navigateur.
Volet "Mise en page"
Bien que les badges de l'arborescence DOM facilitent la visibilité des grilles CSS, il est parfois utile d'afficher la liste de toutes les grilles CSS d'une page et d'activer ou de désactiver facilement leurs superpositions persistantes pour déboguer leurs mises en page. C'est pourquoi nous avons décidé de créer un volet de barre latérale dédié uniquement aux outils de mise en page. Nous disposons ainsi d'un espace dédié pour rassembler tous les conteneurs de grille et configurer toutes les options des superpositions de grille. Ce volet Mise en page nous permet également d'y placer les futurs outils de mise en page (par exemple, Flexbox et les requêtes de conteneur).
Rechercher des éléments par styles calculés
Pour afficher la liste des conteneurs CSS Grid dans le volet Mise en page, nous devons rechercher les nœuds DOM par styles calculés. Cela s'est avéré également complexe, car tous les nœuds DOM ne sont pas connus par DevTools lorsqu'il est ouvert. Au lieu de cela, DevTools ne connaît qu'un petit sous-ensemble de nœuds, généralement au niveau supérieur de la hiérarchie DOM, juste pour démarrer l'arborescence DOM DevTools. Pour des raisons de performances, les autres nœuds ne seront récupérés que sur demande. Cela signifie que nous avons besoin d'une nouvelle commande CDP pour collecter tous les nœuds de la page et les filtrer en fonction de leurs styles calculés:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Cela permet au frontend DevTools d'obtenir une liste de conteneurs CSS Grid sur une page, éventuellement en perçant les iFrames et les racines d'ombre, et de les afficher dans le volet "Mise en page".
Conclusion
Les outils de conception CSS Grid ont été l'un des premiers projets d'outils de conception DevTools à prendre en charge une fonctionnalité de la plate-forme Web. Elle a lancé de nombreux outils fondamentaux dans DevTools, comme les superpositions persistantes, les badges de l'arborescence DOM et le volet Mise en page, et a ouvert la voie aux futurs outils de mise en page dans Chrome DevTools, comme les requêtes Flexbox et Container. Il a également posé les bases des éditeurs Grid et Flexbox, qui permettent aux développeurs de modifier les alignements Grid et Flexbox de manière interactive. Nous y reviendrons plus tard.
Télécharger les canaux de prévisualisation
Envisagez d'utiliser Chrome Canary, Dev ou Bêta comme navigateur de développement par défaut. Ces canaux de prévisualisation vous donnent accès aux dernières fonctionnalités de DevTools, vous permettent de tester les API de plate-forme Web de pointe et vous aident à détecter les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe des outils pour les développeurs Chrome
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités, des mises à jour ou de tout autre élément lié aux outils pour les développeurs.
- Envoyez-nous vos commentaires et vos demandes de fonctionnalités sur crbug.com.
- Signalez un problème dans les outils de développement à l'aide de l'icône Plus d'options > Aide > Signaler un problème dans les outils de développement dans les outils de développement.
- Envoyez un tweet à @ChromeDevTools.
- Laissez des commentaires sur les vidéos YouTube sur les nouveautés des outils pour les développeurs ou sur les vidéos YouTube sur les conseils concernant les outils pour les développeurs.


