¿Por qué creamos CSS Grid Tooling?
Cuadrícula de CSS es un sistema de diseño de CSS muy potente que permite a los desarrolladores web crear un diseño complejo de dos dimensiones y establecer reglas sobre cómo se ajusta el tamaño, la alineación y el orden de cada elemento secundario de una cuadrícula. La cuadrícula de CSS se introdujo después de que Flexbox se hizo popular y, en conjunto, pueden ayudar a los desarrolladores a lograr un mejor diseño responsivo sin trucos de alineación complicados ni diseño asistido por JavaScript.
Como sistema de diseño relativamente nuevo, CSS Grid también es difícil de usar correctamente. Su sintaxis es bastante versátil (solo busca hoja de referencia de cuadrícula), hay muchas formas de lograr el mismo diseño, y el tamaño flexible y los segmentos implícitos dificultan el razonamiento sobre por qué el diseño se comporta o no como debería. Por eso, nos propusimos proporcionar herramientas dedicadas a la cuadrícula de CSS en DevTools, de modo que los desarrolladores puedan comprender mejor lo que hace su código CSS y cómo llegar al diseño correcto.
Diseño de herramientas
Un esfuerzo conjunto entre Chrome y Edge
Las herramientas de cuadrícula de CSS captaron la atención de las Herramientas para desarrolladores de Chrome y Edge. Decidimos colaborar desde el principio. Compartimos nuestros recursos de producto, ingeniería y diseño de ambos equipos, y nos coordinamos semanalmente para que esto sucediera.
Resumen de las funciones
Existen tres funciones principales para las herramientas de cuadrícula de CSS:
- Una superposición persistente específica de la cuadrícula que ayuda con la información dimensional y de ordenamiento
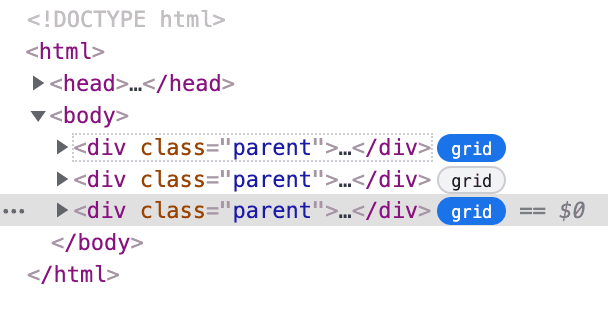
- Insignias en el árbol del DOM que destacan los contenedores de cuadrícula de CSS y activan las superposiciones de cuadrícula
- Es un panel lateral que permite a los desarrolladores personalizar la visualización de las superposiciones de DOM (p. ej., cambiar el color y el ancho de las reglas).
- Un editor de cuadrícula de CSS en el panel Styles
Analicemos esto con más detalle.
Superposiciones persistentes de la cuadrícula
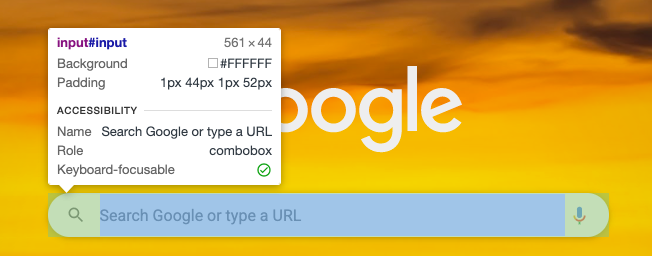
En DevTools, una superposición es un instrumento potente que proporciona información de diseño y estilo de un elemento individual:

Esta información adicional se superpone sobre el elemento de interés. Anteriormente, cuando colocabas el cursor sobre una cuadrícula con DevTools abierta, la superposición mostraba la información del modelo de cuadro, pero limitaba el contenido destacado a los elementos de la cuadrícula sin explicar por qué. Hay dos partes principales que nos gustaría agregar para las superposiciones de cuadrícula de CSS:
- Queremos mostrar información más útil sobre las cuadrículas, p. ej., dimensiones y brechas de autoría.
- Queremos que las superposiciones sean fijas, de modo que podamos ver varias cuadrículas al mismo tiempo y ver las superposiciones que actualizan la información de la cuadrícula a medida que cambiamos los diseños de los elementos.
Veamos cómo logramos ambas cosas.
Tamaños creados en comparación con los calculados
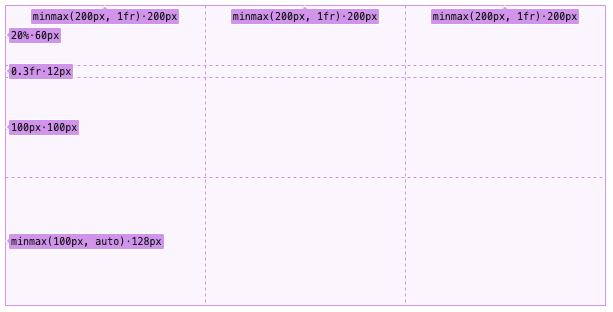
Una de las partes difíciles de depurar la cuadrícula de CSS es la gran cantidad de formas de definir los tamaños de los segmentos de la cuadrícula. Por ejemplo, puedes usar una combinación de valores de píxeles, valores de porcentaje, fracciones, función de repetición y función minmax para crear tamaños de segmentos versátiles:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
Sin embargo, sería difícil asignar estos tamaños de segmentos creados por el usuario a los tamaños de segmentos calculados que el navegador calculó por nosotros. Para cerrar esta brecha, colocamos estos dos datos uno al lado del otro en la superposición:

La cadena anterior al punto es el valor del autor, y la cadena posterior al punto representa el valor calculado real.
Anteriormente, DevTools no tenía la capacidad de obtener valores de autoría. En teoría, podríamos analizar los valores creados en DevTools y calcularlos según las especificaciones de CSS Grid. Esto habría implicado muchos casos complicados y, en esencia, solo sería una duplicación de los esfuerzos de Blink. Por lo tanto, con la ayuda del equipo de diseño de Blink, obtuvimos una nueva API del motor de diseño que expone "valores en cascada". Un valor en cascada es el valor efectivo final, después de la aplicación en cascada de CSS, para una propiedad CSS. Este es el valor que gana después de que el motor de diseño compila todos los diseños de página, pero antes de calcular cualquier valor, p.ej., porcentaje, fracciones, etcétera.
Ahora usamos esta API para mostrar los valores creados por el usuario en superposiciones de cuadrícula.
Superposiciones persistentes
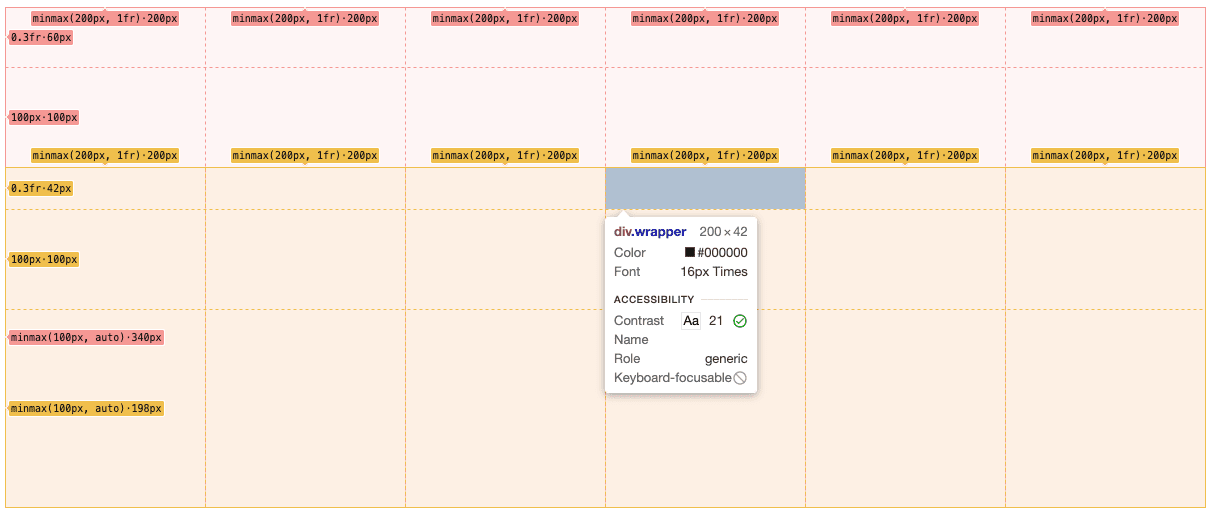
Antes de las herramientas de cuadrícula de CSS, la superposición en DevTools era sencilla: colocabas el cursor sobre un elemento, ya sea en el panel del árbol del DOM de DevTools o directamente en la página inspeccionada, y se mostraba una superposición que describía este elemento. Si te alejas, la superposición desaparecerá. Para las superposiciones de cuadrícula, queríamos algo diferente: se pueden destacar varias cuadrículas de forma simultánea, y las superposiciones de cuadrícula pueden permanecer activas mientras las superposiciones normales sobre el cursor siguen funcionando.
Por ejemplo:

Sin embargo, la superposición en DevTools no se diseñó teniendo en cuenta este mecanismo persistente de varios elementos (se creó hace muchos años). Por lo tanto, tuvimos que refactorizar el diseño de la superposición para que esto funcionara. Agregamos un nuevo GridHighlightTool a un conjunto existente de herramientas de resaltado, que luego evolucionó a un PersistentTool global para resaltar todas las superposiciones persistentes al mismo tiempo. Para cada tipo de superposición persistente (Grid, Flex, etc.), mantenemos un campo de configuración correspondiente dentro de la herramienta persistente. Cada vez que el marcador de superposición verifique qué dibujar, también incluirá estas configuraciones.
Para permitir que DevTools controle lo que se debe destacar, creamos un nuevo comando CDP para la superposición persistente de la cuadrícula:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
donde cada GridNodeHighlightConfig contiene información sobre qué nodo dibujar y cómo hacerlo. Esto nos permite agregar un mecanismo persistente de varios elementos sin interrumpir el comportamiento actual del desplazamiento del mouse.
Insignias de la cuadrícula en tiempo real
Para ayudar a los desarrolladores a activar y desactivar fácilmente las superposiciones de cuadrícula, decidimos agregar insignias pequeñas junto a los contenedores de cuadrícula en el árbol DOM. Estas insignias también pueden ayudar a los desarrolladores a identificar contenedores de cuadrícula en sus estructuras de DOM.

Cambios en el árbol del DOM
Dado que las insignias de Grid no son las únicas que nos gustaría mostrar en el árbol del DOM, queremos que agregar insignias sea lo más fácil posible. ElementsTreeElement, la clase responsable de crear y administrar elementos individuales del árbol del DOM en DevTools, se actualizó con varios métodos públicos nuevos para configurar insignias. Si hay varias insignias para un elemento, se ordenan por categorías y, luego, por nombre en orden alfabético si pertenecen a la misma categoría. Entre las categorías disponibles, se incluyen Security, Layout, etcétera, y Grid pertenece a la categoría Layout.
Además, desde el principio, tenemos compatibilidad integrada con accesibilidad. Cada insignia interactiva debe proporcionar un aria-label predeterminado y uno activo, mientras que las insignias de solo lectura usan sus nombres de insignias como aria-label.
¿Cómo obtuvimos actualizaciones de estilo en tiempo real?
Muchos cambios del DOM se reflejan en el árbol del DOM de DevTools en tiempo real. Por ejemplo, los nodos agregados recientemente aparecen de forma instantánea en el árbol del DOM, y los nombres de las clases quitadas también desaparecen de forma instantánea. Queremos que el estado de la insignia de la cuadrícula también refleje la misma información actualizada. Sin embargo, esto resultó difícil de implementar, ya que DevTools no tenía forma de recibir notificaciones cuando los elementos que se muestran en el árbol del DOM recibían actualizaciones de estilo calculadas. La única forma existente de saber cuándo un elemento se convierte en un contenedor de cuadrícula o deja de serlo es consultar constantemente al navegador para obtener la información de estilo actualizada de cada elemento. Esto sería prohibitivamente costoso.
Para que el frontend sepa con mayor facilidad cuándo se actualiza el estilo de un elemento, agregamos un nuevo método de CDP para el sondeo de actualizaciones de estilo. Para obtener actualizaciones de estilo de los nodos DOM, primero le indicamos al navegador de qué declaraciones de CSS queremos hacer un seguimiento. En el caso de las insignias de cuadrícula, le pediríamos al navegador que realice un seguimiento de lo siguiente:
{
"display": "grid",
"display": "inline-grid",
}
Luego, enviamos una solicitud de sondeo y, cuando haya actualizaciones de estilo seguidas para los nodos DOM en el panel Elementos, el navegador enviará a DevTools una lista de los nodos actualizados y resolverá la solicitud de sondeo existente. Cada vez que DevTools quiera recibir notificaciones sobre actualizaciones de estilo, puede enviar esta solicitud de sondeo en lugar de sondear constantemente el backend desde cada nodo. DevTools también puede cambiar las declaraciones de CSS de las que se realiza un seguimiento enviando una lista nueva al navegador.
Panel de diseño
Si bien las insignias del árbol del DOM ayudan a la visibilidad de las cuadrículas de CSS, a veces queremos ver una lista de todas las cuadrículas de CSS en una página determinada y activar o desactivar fácilmente sus superposiciones persistentes para depurar sus diseños. Por lo tanto, decidimos crear un panel lateral exclusivo para las herramientas de diseño. Esto nos brinda un espacio exclusivo para reunir todos los contenedores de cuadrícula y configurar todas las opciones de superposiciones de cuadrícula. Este panel Diseño también nos permite colocar aquí herramientas futuras con mucho diseño (p.ej., Flexbox, Consultas de contenedores).
Cómo buscar elementos por estilos calculados
Para mostrar la lista de contenedores de CSS Grid en el panel Diseño, debemos encontrar los nodos DOM por estilos computados. Esto tampoco resultó ser sencillo, ya que DevTools no conoce todos los nodos del DOM cuando está abierto. En cambio, DevTools solo conoce un subconjunto pequeño de nodos, por lo general, en el nivel superior de la jerarquía del DOM, solo para iniciar el árbol del DOM de DevTools. Por motivos de rendimiento, los demás nodos solo se recuperarán cuando se solicite más información. Esto significa que necesitamos un nuevo comando de CDP para recopilar todos los nodos de la página y filtrarlos por sus estilos computados:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Esto permite que el frontend de DevTools obtenga una lista de contenedores de CSS Grid en una página, posiblemente a través de iframes y raíces de sombras, y los renderice en el panel de diseño.
Conclusión
Las herramientas de cuadrícula de CSS fueron uno de los primeros proyectos de herramientas de diseño de DevTools en admitir una función de la plataforma web. Se estrenaron muchas herramientas fundamentales en DevTools, p.ej., superposiciones persistentes, insignias de árbol del DOM y el panel Diseño, y allanaron el camino para futuras herramientas de diseño en Chrome DevTools, como Flexbox y consultas de contenedor. También sentó las bases para los editores de Grid y Flexbox, que permiten a los desarrolladores cambiar las alineaciones de Grid y Flexbox de forma interactiva. Las analizaremos en el futuro.
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de versión preliminar te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes que tus usuarios.
Comunícate con el equipo de Chrome DevTools
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.