কেন আমরা সিএসএস গ্রিড টুলিং করেছি?
CSS গ্রিড হল একটি অত্যন্ত শক্তিশালী CSS লেআউট সিস্টেম যা ওয়েব ডেভেলপারদেরকে একটি জটিল দ্বি-মাত্রিক বিন্যাস তৈরি করতে এবং গ্রিডের প্রতিটি চাইল্ড আইটেমকে কীভাবে আকার, সারিবদ্ধ এবং অর্ডার করা হয় সে সম্পর্কে নিয়ম নির্ধারণ করতে দেয়। ফ্লেক্সবক্স জনপ্রিয় হওয়ার পর CSS গ্রিড চালু করা হয়েছিল, এবং একসাথে, তারা জটিল অ্যালাইনমেন্ট হ্যাক বা জাভাস্ক্রিপ্ট-সহায়ক লেআউট ছাড়াই ডেভেলপারদের আরও ভাল প্রতিক্রিয়াশীল ডিজাইন অর্জন করতে সাহায্য করতে পারে।
তুলনামূলকভাবে নতুন লেআউট সিস্টেম হিসাবে, CSS গ্রিড সঠিকভাবে পাওয়াও কঠিন। এর সিনট্যাক্সটি বেশ বহুমুখী (শুধু গ্রিড চিটশিট অনুসন্ধান করুন), একই লেআউটটি অর্জন করার অনেক উপায় রয়েছে এবং নমনীয় আকার এবং অন্তর্নিহিত ট্র্যাকগুলি কেন লেআউটটি করা উচিত বা যেমন আচরণ করা উচিত সে সম্পর্কে যুক্তি দেওয়া কঠিন করে তোলে। এই কারণেই আমরা DevTools-এ ডেডিকেটেড CSS গ্রিড টুলিং দেওয়ার জন্য সেট করেছি, যাতে ডেভেলপাররা তাদের CSS কোড কী করছে এবং কীভাবে সঠিক লেআউটে যেতে হয় সে সম্পর্কে আরও ভালভাবে বুঝতে পারে।
টুলিং ডিজাইন
ক্রোম এবং এজ এর মধ্যে একটি যৌথ প্রচেষ্টা
CSS গ্রিড টুলিং Chrome DevTools এবং Edge DevTools উভয় থেকেই মনোযোগ আকর্ষণ করেছে। আমরা শুরু থেকেই সহযোগিতা করার সিদ্ধান্ত নিয়েছি। আমরা উভয় দল থেকে আমাদের পণ্য, প্রকৌশল, এবং নকশা সংস্থান ভাগ করেছি এবং এটি ঘটতে সাপ্তাহিক সমন্বয় করেছি।
বৈশিষ্ট্যের সারাংশ
CSS গ্রিড টুলিংয়ের জন্য তিনটি প্রধান বৈশিষ্ট্য রয়েছে:
- গ্রিড-নির্দিষ্ট, অবিরাম ওভারলে যা মাত্রিক এবং ক্রম তথ্যের সাথে সাহায্য করে
- DOM ট্রিতে ব্যাজ যা CSS গ্রিড কন্টেনার হাইলাইট করে এবং গ্রিড ওভারলে টগল করে
- একটি সাইডবার ফলক যা বিকাশকারীদের DOM ওভারলেগুলির প্রদর্শনকে ব্যক্তিগতকৃত করতে দেয় (যেমন, নিয়মের রঙ এবং প্রস্থ পরিবর্তন করা)
- শৈলী ফলকে একটি CSS গ্রিড সম্পাদক
আসুন পরবর্তীতে তাদের আরও গভীরভাবে দেখে নেওয়া যাক।
গ্রিড ক্রমাগত ওভারলে
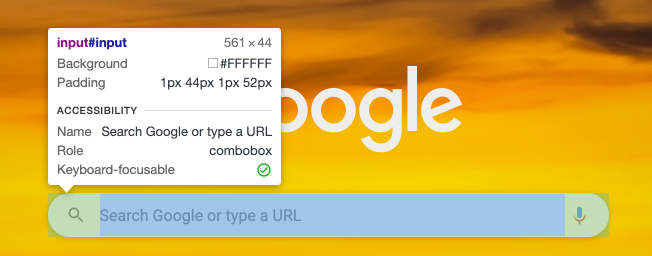
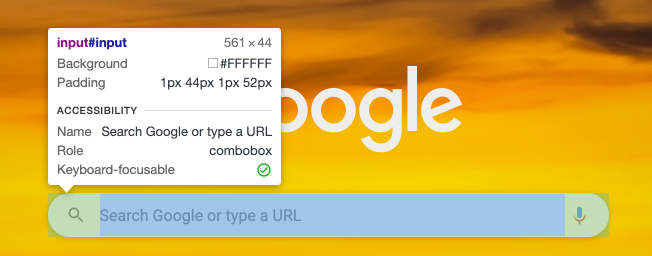
DevTools-এ, একটি ওভারলে একটি শক্তিশালী যন্ত্র যা একটি পৃথক উপাদানের বিন্যাস এবং শৈলীর তথ্য প্রদান করে:

এই অতিরিক্ত তথ্য আগ্রহের উপাদানের উপরে আচ্ছাদিত করা হয়। পূর্বে, আপনি যখন DevTools খোলার সাথে একটি গ্রিডের উপর হোভার করেন, তখন ওভারলে তার বক্স মডেলের তথ্য প্রদর্শন করে, কিন্তু কেন এমন হয় তা ব্যাখ্যা না করেই গ্রিড আইটেমগুলিতে হাইলাইট করা বিষয়বস্তু সীমাবদ্ধ করে। CSS গ্রিড ওভারলেগুলির জন্য আমরা দুটি প্রধান অংশ যোগ করতে চাই:
- আমরা গ্রিড সম্পর্কে আরও দরকারী তথ্য দেখাতে চাই, যেমন রচিত মাত্রা এবং ফাঁক
- আমরা ওভারলেগুলিকে স্টিকি করতে চাই, যাতে আমরা একই সময়ে একাধিক গ্রিড দেখতে পারি এবং আমরা উপাদান শৈলী পরিবর্তন করার সাথে সাথে গ্রিডের তথ্য আপডেট করা ওভারলে দেখতে পারি।
আসুন আমরা উভয়ই কীভাবে অর্জন করেছি তা একবার দেখে নেওয়া যাক।
রচিত মাপ বনাম গণনাকৃত মাপ
CSS গ্রিড ডিবাগ করার কঠিন অংশগুলির মধ্যে একটি হল গ্রিড ট্র্যাকের আকার নির্ধারণ করার অনেক উপায়। উদাহরণস্বরূপ, আপনি বহুমুখী ট্র্যাক আকার তৈরি করতে পিক্সেল মান, শতাংশ মান, ভগ্নাংশ, পুনরাবৃত্তি ফাংশন এবং মিনম্যাক্স ফাংশনের সংমিশ্রণ ব্যবহার করতে পারেন:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
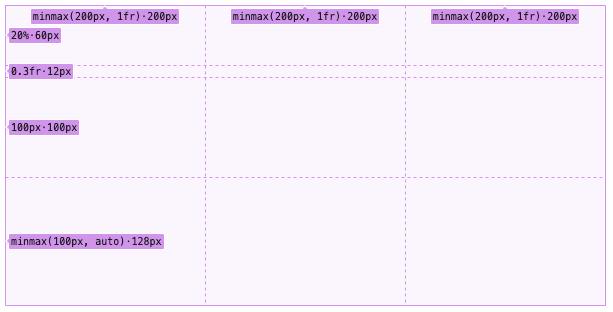
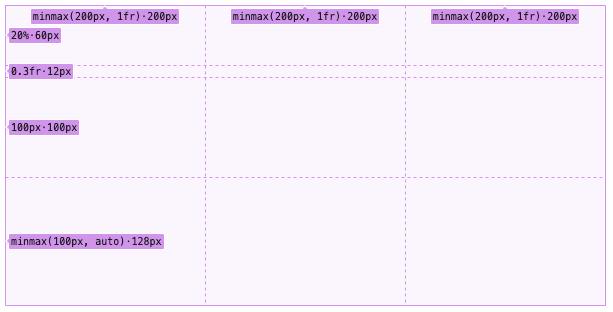
যাইহোক, ব্রাউজার আমাদের জন্য গণনা করা গণনা করা ট্র্যাক আকারে এই রচিত ট্র্যাক আকারগুলিকে ম্যাপ করা কঠিন হবে৷ এই ব্যবধান পূরণ করতে, আমরা ওভারলেতে এই দুটি তথ্য পাশাপাশি রাখি:

বিন্দুর আগের স্ট্রিং হল অথরেড মান, এবং ডটের পরের স্ট্রিং প্রকৃত গণনা করা মানকে উপস্থাপন করে।
পূর্বে, DevTools-এর রচিত মান পাওয়ার ক্ষমতা ছিল না। তাত্ত্বিকভাবে, আমরা নিজেরাই DevTools-এ রচিত মানগুলিকে পার্স করতে পারি এবং CSS গ্রিড স্পেস অনুযায়ী সেগুলি গণনা করতে পারি। এটি অনেক জটিল পরিস্থিতিতে জড়িত থাকবে, এবং মূলত ব্লিঙ্কের প্রচেষ্টার একটি নকল হবে। তাই ব্লিঙ্কের স্টাইল টিমের সাহায্যে, আমরা স্টাইল ইঞ্জিন থেকে একটি নতুন API পেয়েছি যা "ক্যাসকেডেড মান" প্রকাশ করে । একটি ক্যাসকেডেড মান হল একটি CSS প্রপার্টির জন্য CSS ক্যাসকেডিংয়ের পরে চূড়ান্ত কার্যকরী মান। এটি সেই মান যা স্টাইল ইঞ্জিন সমস্ত স্টাইলশীট সংকলন করার পরে জিতেছে , কিন্তু প্রকৃতপক্ষে কোনও মান গণনা করার আগে, যেমন শতাংশ, ভগ্নাংশ ইত্যাদি।
আমরা এখন গ্রিড ওভারলেতে রচিত মান প্রদর্শন করতে এই API ব্যবহার করছি।
ক্রমাগত ওভারলে
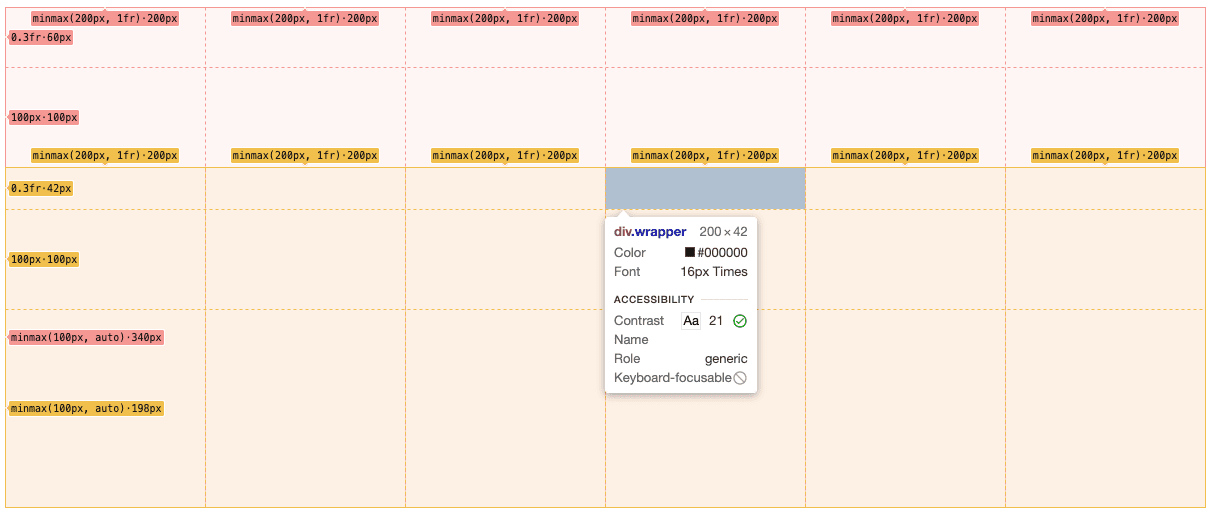
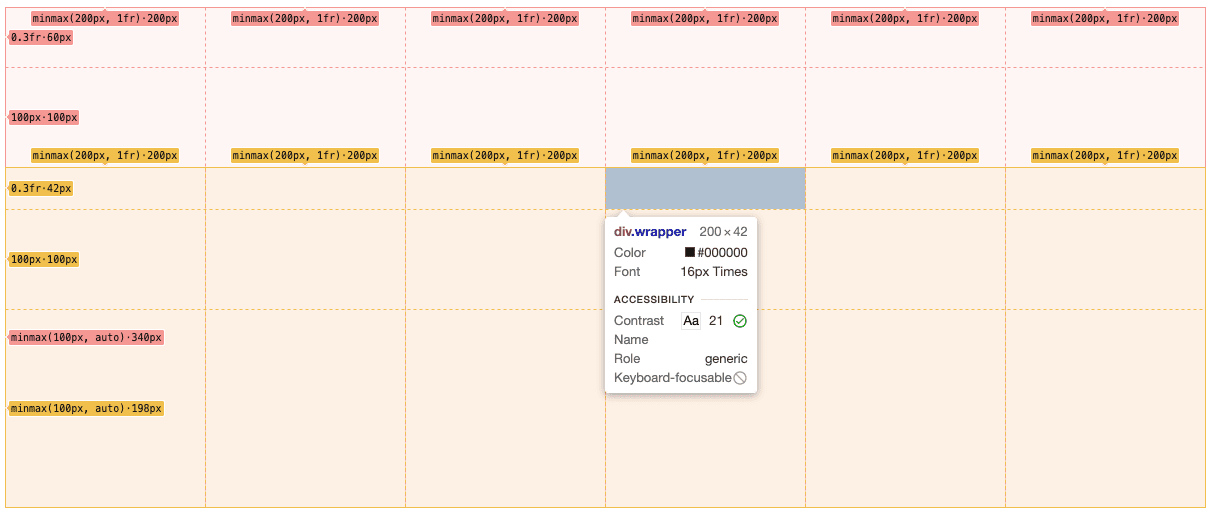
CSS গ্রিড টুলিংয়ের আগে, DevTools-এ ওভারলে সহজ ছিল: আপনি একটি উপাদানের উপর হোভার করুন, হয় DevTools-এর DOM Tree ফলকে বা সরাসরি পরিদর্শন করা পৃষ্ঠায়, এবং আপনি এই উপাদানটির বর্ণনাকারী একটি ওভারলে দেখতে পাবেন। আপনি দূরে হোভার, এবং ওভারলে অদৃশ্য হয়ে যাবে. গ্রিড ওভারলেগুলির জন্য, আমরা ভিন্ন কিছু চেয়েছিলাম: একাধিক গ্রিড একই সাথে হাইলাইট করা যেতে পারে, এবং নিয়মিত অন-হোভার ওভারলেগুলি কার্যকর থাকা অবস্থায় গ্রিড ওভারলে চলতে পারে।
যেমন:

যাইহোক, DevTools-এর ওভারলে এই মাল্টি-এলিমেন্ট, অবিরাম মেকানিজমকে মাথায় রেখে ডিজাইন করা হয়নি (এটি অনেক বছর আগে তৈরি করা হয়েছিল)। তাই এটি কাজ করার জন্য আমাদের ওভারলে ডিজাইনটি রিফ্যাক্টর করতে হয়েছিল। আমরা হাইলাইটিং সরঞ্জামগুলির একটি বিদ্যমান স্যুটে একটি নতুন GridHighlightTool যোগ করেছি , যা পরবর্তীতে একই সময়ে সমস্ত স্থায়ী ওভারলে হাইলাইট করার জন্য একটি বিশ্বব্যাপী PersistentTool এ পরিণত হয়েছে৷ প্রতিটি ধরণের ক্রমাগত ওভারলে (গ্রিড, ফ্লেক্স, ইত্যাদি) এর জন্য, আমরা স্থায়ী টুলের ভিতরে একটি স্বতন্ত্র কনফিগারেশন ক্ষেত্র রাখি। প্রতিবার যখন ওভারলে হাইলাইটার চেক করে কী আঁকতে হবে, এতে এই কনফিগারেশনগুলিও অন্তর্ভুক্ত থাকবে।
DevTools কে কী হাইলাইট করা দরকার তা নিয়ন্ত্রণ করার অনুমতি দেওয়ার জন্য, আমরা গ্রিড ক্রমাগত ওভারলের জন্য একটি নতুন CDP কমান্ড তৈরি করেছি:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
যেখানে প্রতিটি GridNodeHighlightConfig কোন নোড আঁকতে হবে এবং কীভাবে আঁকতে হবে সে সম্পর্কে তথ্য রয়েছে। এটি আমাদের বর্তমান অন-হোভার আচরণকে ভঙ্গ না করে একটি মাল্টি-আইটেম ক্রমাগত মেকানিজম যোগ করতে দেয়।
রিয়েল-টাইম গ্রিড ব্যাজ
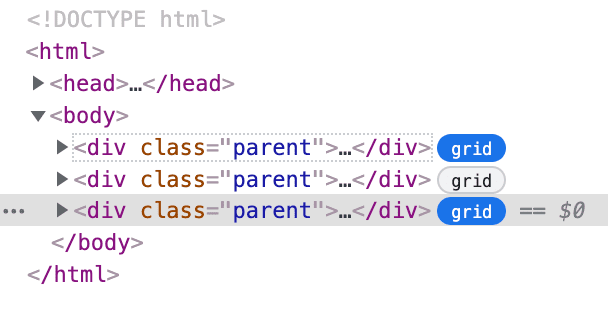
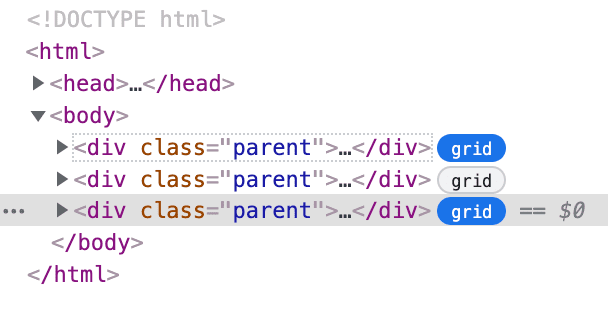
ডেভেলপারদের সহজে গ্রিড ওভারলে চালু এবং বন্ধ করতে সাহায্য করার জন্য, আমরা DOM ট্রিতে গ্রিড কন্টেইনারের পাশে ছোট ব্যাজ যুক্ত করার সিদ্ধান্ত নিয়েছি। এই ব্যাজগুলি ডেভেলপারদের তাদের DOM স্ট্রাকচারে গ্রিড কন্টেইনার শনাক্ত করতেও সাহায্য করতে পারে।

DOM ট্রিতে পরিবর্তন
যেহেতু Grid ব্যাজগুলিই একমাত্র ব্যাজ নয় যা আমরা DOM ট্রিতে দেখাতে চাই, তাই আমরা ব্যাজ-সংযোজন যতটা সম্ভব সহজ করতে চাই৷ ElementsTreeElement , DevTools-এ পৃথক DOM ট্রি উপাদান তৈরি এবং পরিচালনার জন্য দায়ী ক্লাস, ব্যাজ কনফিগার করার জন্য বেশ কয়েকটি নতুন সর্বজনীন পদ্ধতির সাথে আপডেট করা হয়েছে। যদি একটি উপাদানের জন্য একাধিক ব্যাজ থাকে, তবে সেগুলি ব্যাজের বিভাগ দ্বারা বাছাই করা হয়, এবং তারপরে তাদের নামগুলি বর্ণানুক্রমিকভাবে যদি তারা একই বিভাগে থাকে। উপলব্ধ বিভাগগুলির মধ্যে Security , Layout , ইত্যাদি অন্তর্ভুক্ত রয়েছে এবং Grid Layout বিভাগের অন্তর্গত।
এছাড়াও, আমাদের কাছে শুরু থেকেই বিল্ট-ইন অ্যাক্সেসিবিলিটি সমর্থন রয়েছে। প্রতিটি ইন্টারেক্টিভ ব্যাজ একটি ডিফল্ট এবং একটি সক্রিয় aria-label প্রদান করতে হবে , যখন শুধুমাত্র পঠনযোগ্য ব্যাজগুলি তাদের ব্যাজের নামগুলি aria-label হিসাবে ব্যবহার করে৷
আমরা কিভাবে রিয়েল-টাইম স্টাইল আপডেট পেয়েছি?
অনেক DOM পরিবর্তন রিয়েল টাইমে DevTools DOM Tree-এ প্রতিফলিত হয়। উদাহরণস্বরূপ, নতুন যোগ করা নোডগুলি তাত্ক্ষণিকভাবে DOM ট্রিতে উপস্থিত হয় এবং অপসারিত শ্রেণির নামগুলিও তাত্ক্ষণিকভাবে অদৃশ্য হয়ে যায়। আমরা চাই যে গ্রিড ব্যাজের অবস্থাও একই আপ-টু-ডেট তথ্য প্রতিফলিত করুক। যাইহোক, এটি বাস্তবায়ন করা কঠিন বলে প্রমাণিত হয়েছে, কারণ ডিওএম ট্রি-তে দেখানো উপাদানগুলি গণনা করা শৈলী আপডেট পেলে DevTools-এর জন্য বিজ্ঞপ্তি পাওয়ার কোনও উপায় ছিল না। একটি উপাদান কখন গ্রিড কন্টেইনার হয়ে ওঠে বা বন্ধ করে তা জানার একমাত্র বিদ্যমান উপায় হল প্রতিটি উপাদানের আপ-টু-ডেট শৈলী তথ্যের জন্য ব্রাউজারকে ক্রমাগত অনুসন্ধান করা। এটি নিষেধমূলকভাবে ব্যয়বহুল হবে।
কোন উপাদানের স্টাইল আপডেট হলে সামনের প্রান্তের জন্য এটি সহজ করে জানার জন্য, আমরা শৈলী আপডেট পোলিং এর জন্য একটি নতুন CDP পদ্ধতি যোগ করেছি । DOM নোডের স্টাইল আপডেট পেতে, আমরা ব্রাউজারকে বলে শুরু করি যে আমরা কোন CSS ঘোষণা ট্র্যাক করতে চাই। গ্রিড ব্যাজের ক্ষেত্রে, আমরা ব্রাউজারকে ট্র্যাক রাখতে বলব:
{
"display": "grid",
"display": "inline-grid",
}
তারপরে আমরা একটি পোলিং অনুরোধ পাঠাই, এবং যখন এলিমেন্টস প্যানেলে DOM নোডগুলির জন্য ট্র্যাক করা স্টাইল আপডেট থাকে, ব্রাউজারটি DevTools-কে আপডেট করা নোডগুলির একটি তালিকা পাঠাবে এবং বিদ্যমান পোলিং অনুরোধের সমাধান করবে৷ যখনই DevTools আবার স্টাইল আপডেটের জন্য বিজ্ঞপ্তি পেতে চায়, এটি প্রতিটি নোড থেকে ক্রমাগত ব্যাকএন্ড পোলিং করার পরিবর্তে এই পোলিং অনুরোধ পাঠাতে পারে। DevTools ব্রাউজারে একটি নতুন তালিকা পাঠিয়ে ট্র্যাক করা CSS ঘোষণাগুলিও পরিবর্তন করতে পারে।
লেআউট ফলক
যদিও DOM ট্রি ব্যাজগুলি CSS গ্রিডগুলির আবিষ্কারযোগ্যতাকে সাহায্য করে, কখনও কখনও আমরা একটি নির্দিষ্ট পৃষ্ঠায় সমস্ত CSS গ্রিডের একটি তালিকা দেখতে চাই এবং তাদের লেআউটগুলি ডিবাগ করার জন্য তাদের স্থায়ী ওভারলেগুলিকে সহজেই টগল করতে এবং বন্ধ করতে চাই৷ অতএব, আমরা লেআউট টুলিংয়ের জন্য একটি ডেডিকেটেড সাইডবার ফলক তৈরি করার সিদ্ধান্ত নিয়েছি। এটি আমাদের সমস্ত গ্রিড কন্টেইনার সংগ্রহ করতে এবং গ্রিড ওভারলেগুলির জন্য সমস্ত বিকল্প কনফিগার করার জন্য একটি উত্সর্গীকৃত স্থান দেয়। এই লেআউট ফলকটি আমাদের এখানেও ভবিষ্যতের লেআউট-ভারী টুলিং (যেমন ফ্লেক্সবক্স , কন্টেইনার প্রশ্ন ) রাখতে সক্ষম করে।
গণনা শৈলী দ্বারা উপাদান খুঁজুন
লেআউট প্যানে CSS গ্রিড কন্টেনারগুলির তালিকা দেখানোর জন্য, আমাদের গণনা করা শৈলী দ্বারা DOM নোডগুলি খুঁজে বের করতে হবে। এটিও সহজবোধ্য নয় বলে প্রমাণিত হয়েছে, কারণ যখন DevTools খোলা থাকে তখন সমস্ত DOM নোড DevTools-এর কাছে পরিচিত হয় না। পরিবর্তে, DevTools শুধুমাত্র নোডের একটি ছোট উপসেট জানে, সাধারণত DOM অনুক্রমের শীর্ষ স্তরে, শুধুমাত্র Devtools DOM Tree শুরু করার জন্য। পারফরম্যান্সের কারণে, অন্যান্য নোডগুলি শুধুমাত্র আরও অনুরোধের ভিত্তিতে আনা হবে। এর মানে হল পৃষ্ঠার সমস্ত নোড সংগ্রহ করতে এবং তাদের গণনা করা শৈলী দ্বারা ফিল্টার করার জন্য আমাদের একটি নতুন CDP কমান্ড প্রয়োজন:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
এটি DevTools ফ্রন্টএন্ডকে একটি পৃষ্ঠায় CSS গ্রিড কন্টেইনারগুলির একটি তালিকা পেতে সক্ষম করে, সম্ভবত iframes এবং ছায়া গোড়ার মাধ্যমে ছিদ্র করে এবং লেআউট প্যানে রেন্ডার করে৷
উপসংহার
CSS গ্রিড টুলিং একটি ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য সমর্থন করার জন্য প্রথম DevTools ডিজাইন টুলিং প্রকল্পগুলির মধ্যে একটি। এটি DevTools-এ অনেক মৌলিক টুলিং ডেবিউট করেছে, যেমন ক্রমাগত ওভারলে, DOM ট্রি ব্যাজ এবং লেআউট প্যানে, এবং ফ্লেক্সবক্স এবং কন্টেইনার কোয়েরির মতো Chrome DevTools-এ ভবিষ্যত লেআউট টুলিংয়ের জন্য পথ প্রশস্ত করেছে। এটি গ্রিড এবং ফ্লেক্সবক্স সম্পাদকদের ভিত্তিও স্থাপন করে, যা বিকাশকারীদের একটি ইন্টারেক্টিভ উপায়ে গ্রিড এবং ফ্লেক্সবক্স প্রান্তিককরণ পরিবর্তন করতে দেয়। আমরা ভবিষ্যতে তাদের মাধ্যমে যেতে হবে.
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন।
- @ ChromeDevTools-এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷
কেন আমরা সিএসএস গ্রিড টুলিং করেছি?
CSS গ্রিড হল একটি অত্যন্ত শক্তিশালী CSS লেআউট সিস্টেম যা ওয়েব ডেভেলপারদেরকে একটি জটিল দ্বি-মাত্রিক বিন্যাস তৈরি করতে এবং গ্রিডের প্রতিটি চাইল্ড আইটেমকে কীভাবে আকার, সারিবদ্ধ এবং অর্ডার করা হয় সে সম্পর্কে নিয়ম নির্ধারণ করতে দেয়। ফ্লেক্সবক্স জনপ্রিয় হওয়ার পর CSS গ্রিড চালু করা হয়েছিল, এবং একসাথে, তারা জটিল অ্যালাইনমেন্ট হ্যাক বা জাভাস্ক্রিপ্ট-সহায়ক লেআউট ছাড়াই ডেভেলপারদের আরও ভাল প্রতিক্রিয়াশীল ডিজাইন অর্জন করতে সাহায্য করতে পারে।
তুলনামূলকভাবে নতুন লেআউট সিস্টেম হিসাবে, CSS গ্রিড সঠিকভাবে পাওয়াও কঠিন। এর সিনট্যাক্সটি বেশ বহুমুখী (শুধু গ্রিড চিটশিট অনুসন্ধান করুন), একই লেআউটটি অর্জন করার অনেক উপায় রয়েছে এবং নমনীয় আকার এবং অন্তর্নিহিত ট্র্যাকগুলি কেন লেআউটটি করা উচিত বা যেমন আচরণ করা উচিত সে সম্পর্কে যুক্তি দেওয়া কঠিন করে তোলে। এই কারণেই আমরা DevTools-এ ডেডিকেটেড CSS গ্রিড টুলিং দেওয়ার জন্য সেট করেছি, যাতে ডেভেলপাররা তাদের CSS কোড কী করছে এবং কীভাবে সঠিক লেআউটে যেতে হয় সে সম্পর্কে আরও ভালভাবে বুঝতে পারে।
টুলিং ডিজাইন
ক্রোম এবং এজ এর মধ্যে একটি যৌথ প্রচেষ্টা
CSS গ্রিড টুলিং Chrome DevTools এবং Edge DevTools উভয় থেকেই মনোযোগ আকর্ষণ করেছে। আমরা শুরু থেকেই সহযোগিতা করার সিদ্ধান্ত নিয়েছি। আমরা উভয় দল থেকে আমাদের পণ্য, প্রকৌশল, এবং নকশা সংস্থান ভাগ করেছি এবং এটি ঘটতে সাপ্তাহিক সমন্বয় করেছি।
বৈশিষ্ট্যের সারাংশ
CSS গ্রিড টুলিংয়ের জন্য তিনটি প্রধান বৈশিষ্ট্য রয়েছে:
- গ্রিড-নির্দিষ্ট, অবিরাম ওভারলে যা মাত্রিক এবং ক্রম তথ্যের সাথে সাহায্য করে
- DOM ট্রিতে ব্যাজ যা CSS গ্রিড কন্টেনার হাইলাইট করে এবং গ্রিড ওভারলে টগল করে
- একটি সাইডবার ফলক যা বিকাশকারীদের DOM ওভারলেগুলির প্রদর্শনকে ব্যক্তিগতকৃত করতে দেয় (যেমন, নিয়মের রঙ এবং প্রস্থ পরিবর্তন করা)
- শৈলী ফলকে একটি CSS গ্রিড সম্পাদক
আসুন পরবর্তীতে তাদের আরও গভীরভাবে দেখে নেওয়া যাক।
গ্রিড ক্রমাগত ওভারলে
DevTools-এ, একটি ওভারলে একটি শক্তিশালী যন্ত্র যা একটি পৃথক উপাদানের বিন্যাস এবং শৈলীর তথ্য প্রদান করে:

এই অতিরিক্ত তথ্য আগ্রহের উপাদানের উপরে আচ্ছাদিত করা হয়। পূর্বে, আপনি যখন DevTools খোলার সাথে একটি গ্রিডের উপর হোভার করেন, তখন ওভারলে তার বক্স মডেলের তথ্য প্রদর্শন করে, কিন্তু কেন এমন হয় তা ব্যাখ্যা না করেই গ্রিড আইটেমগুলিতে হাইলাইট করা বিষয়বস্তু সীমাবদ্ধ করে। CSS গ্রিড ওভারলেগুলির জন্য আমরা দুটি প্রধান অংশ যোগ করতে চাই:
- আমরা গ্রিড সম্পর্কে আরও দরকারী তথ্য দেখাতে চাই, যেমন রচিত মাত্রা এবং ফাঁক
- আমরা ওভারলেগুলিকে স্টিকি করতে চাই, যাতে আমরা একই সময়ে একাধিক গ্রিড দেখতে পারি এবং আমরা উপাদান শৈলী পরিবর্তন করার সাথে সাথে গ্রিডের তথ্য আপডেট করা ওভারলে দেখতে পারি।
আসুন আমরা উভয়ই কীভাবে অর্জন করেছি তা একবার দেখে নেওয়া যাক।
রচিত মাপ বনাম গণনাকৃত মাপ
CSS গ্রিড ডিবাগ করার কঠিন অংশগুলির মধ্যে একটি হল গ্রিড ট্র্যাকের আকার নির্ধারণ করার অনেক উপায়। উদাহরণস্বরূপ, আপনি বহুমুখী ট্র্যাক আকার তৈরি করতে পিক্সেল মান, শতাংশ মান, ভগ্নাংশ, পুনরাবৃত্তি ফাংশন এবং মিনম্যাক্স ফাংশনের সংমিশ্রণ ব্যবহার করতে পারেন:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
যাইহোক, ব্রাউজার আমাদের জন্য গণনা করা গণনা করা ট্র্যাক আকারে এই রচিত ট্র্যাক আকারগুলিকে ম্যাপ করা কঠিন হবে৷ এই ব্যবধান পূরণ করতে, আমরা ওভারলেতে এই দুটি তথ্য পাশাপাশি রাখি:

বিন্দুর আগের স্ট্রিং হল অথরেড মান, এবং ডটের পরের স্ট্রিং প্রকৃত গণনা করা মানকে উপস্থাপন করে।
পূর্বে, DevTools-এর রচিত মান পাওয়ার ক্ষমতা ছিল না। তাত্ত্বিকভাবে, আমরা নিজেরাই DevTools-এ রচিত মানগুলিকে পার্স করতে পারি এবং CSS গ্রিড স্পেস অনুযায়ী সেগুলি গণনা করতে পারি। এটি অনেক জটিল পরিস্থিতিতে জড়িত থাকবে, এবং মূলত ব্লিঙ্কের প্রচেষ্টার একটি নকল হবে। তাই ব্লিঙ্কের স্টাইল টিমের সাহায্যে, আমরা স্টাইল ইঞ্জিন থেকে একটি নতুন API পেয়েছি যা "ক্যাসকেডেড মান" প্রকাশ করে । একটি ক্যাসকেডেড মান হল একটি CSS প্রপার্টির জন্য CSS ক্যাসকেডিংয়ের পরে চূড়ান্ত কার্যকরী মান। এটি সেই মান যা স্টাইল ইঞ্জিন সমস্ত স্টাইলশীট সংকলন করার পরে জিতেছে , কিন্তু প্রকৃতপক্ষে কোনও মান গণনা করার আগে, যেমন শতাংশ, ভগ্নাংশ ইত্যাদি।
আমরা এখন গ্রিড ওভারলেতে রচিত মান প্রদর্শন করতে এই API ব্যবহার করছি।
ক্রমাগত ওভারলে
CSS গ্রিড টুলিংয়ের আগে, DevTools-এ ওভারলে সহজ ছিল: আপনি একটি উপাদানের উপর হোভার করুন, হয় DevTools-এর DOM Tree ফলকে বা সরাসরি পরিদর্শন করা পৃষ্ঠায়, এবং আপনি এই উপাদানটির বর্ণনাকারী একটি ওভারলে দেখতে পাবেন। আপনি দূরে হোভার, এবং ওভারলে অদৃশ্য হয়ে যাবে. গ্রিড ওভারলেগুলির জন্য, আমরা ভিন্ন কিছু চেয়েছিলাম: একাধিক গ্রিড একই সাথে হাইলাইট করা যেতে পারে, এবং নিয়মিত অন-হোভার ওভারলেগুলি কার্যকর থাকা অবস্থায় গ্রিড ওভারলে চলতে পারে।
যেমন:

যাইহোক, DevTools-এর ওভারলে এই মাল্টি-এলিমেন্ট, অবিরাম মেকানিজমকে মাথায় রেখে ডিজাইন করা হয়নি (এটি অনেক বছর আগে তৈরি করা হয়েছিল)। তাই এটি কাজ করার জন্য আমাদের ওভারলে ডিজাইনটি রিফ্যাক্টর করতে হয়েছিল। আমরা হাইলাইটিং সরঞ্জামগুলির একটি বিদ্যমান স্যুটে একটি নতুন GridHighlightTool যোগ করেছি , যা পরবর্তীতে একই সময়ে সমস্ত স্থায়ী ওভারলে হাইলাইট করার জন্য একটি বিশ্বব্যাপী PersistentTool এ পরিণত হয়েছে৷ প্রতিটি ধরণের ক্রমাগত ওভারলে (গ্রিড, ফ্লেক্স, ইত্যাদি) এর জন্য, আমরা স্থায়ী টুলের ভিতরে একটি স্বতন্ত্র কনফিগারেশন ক্ষেত্র রাখি। প্রতিবার যখন ওভারলে হাইলাইটার চেক করে কী আঁকতে হবে, এতে এই কনফিগারেশনগুলিও অন্তর্ভুক্ত থাকবে।
DevTools কে কী হাইলাইট করা দরকার তা নিয়ন্ত্রণ করার অনুমতি দেওয়ার জন্য, আমরা গ্রিড ক্রমাগত ওভারলের জন্য একটি নতুন CDP কমান্ড তৈরি করেছি:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
যেখানে প্রতিটি GridNodeHighlightConfig কোন নোড আঁকতে হবে এবং কীভাবে আঁকতে হবে সে সম্পর্কে তথ্য রয়েছে। এটি আমাদের বর্তমান অন-হোভার আচরণকে ভঙ্গ না করে একটি মাল্টি-আইটেম ক্রমাগত মেকানিজম যোগ করতে দেয়।
রিয়েল-টাইম গ্রিড ব্যাজ
ডেভেলপারদের সহজে গ্রিড ওভারলে চালু এবং বন্ধ করতে সাহায্য করার জন্য, আমরা DOM ট্রিতে গ্রিড কন্টেইনারের পাশে ছোট ব্যাজ যুক্ত করার সিদ্ধান্ত নিয়েছি। এই ব্যাজগুলি ডেভেলপারদের তাদের DOM স্ট্রাকচারে গ্রিড কন্টেইনার শনাক্ত করতেও সাহায্য করতে পারে।

DOM ট্রিতে পরিবর্তন
যেহেতু Grid ব্যাজগুলিই একমাত্র ব্যাজ নয় যা আমরা DOM ট্রিতে দেখাতে চাই, তাই আমরা ব্যাজ-সংযোজন যতটা সম্ভব সহজ করতে চাই৷ ElementsTreeElement , DevTools-এ পৃথক DOM ট্রি উপাদান তৈরি এবং পরিচালনার জন্য দায়ী ক্লাস, ব্যাজ কনফিগার করার জন্য বেশ কয়েকটি নতুন সর্বজনীন পদ্ধতির সাথে আপডেট করা হয়েছে। যদি একটি উপাদানের জন্য একাধিক ব্যাজ থাকে, তবে সেগুলি ব্যাজের বিভাগ দ্বারা বাছাই করা হয়, এবং তারপরে তাদের নামগুলি বর্ণানুক্রমিকভাবে যদি তারা একই বিভাগে থাকে। উপলব্ধ বিভাগগুলির মধ্যে Security , Layout ইত্যাদি অন্তর্ভুক্ত রয়েছে এবং Grid Layout বিভাগের অন্তর্গত।
এছাড়াও, আমাদের কাছে শুরু থেকেই বিল্ট-ইন অ্যাক্সেসিবিলিটি সমর্থন রয়েছে। প্রতিটি ইন্টারেক্টিভ ব্যাজ একটি ডিফল্ট এবং একটি সক্রিয় aria-label প্রদান করতে হবে , যখন শুধুমাত্র পঠনযোগ্য ব্যাজগুলি তাদের ব্যাজের নামগুলি aria-label হিসাবে ব্যবহার করে৷
আমরা কিভাবে রিয়েল-টাইম স্টাইল আপডেট পেয়েছি?
অনেক DOM পরিবর্তন রিয়েল টাইমে DevTools DOM Tree-এ প্রতিফলিত হয়। উদাহরণস্বরূপ, নতুন যোগ করা নোডগুলি তাত্ক্ষণিকভাবে DOM ট্রিতে উপস্থিত হয় এবং অপসারিত শ্রেণির নামগুলিও তাত্ক্ষণিকভাবে অদৃশ্য হয়ে যায়। আমরা চাই যে গ্রিড ব্যাজের অবস্থাও একই আপ-টু-ডেট তথ্য প্রতিফলিত করুক। যাইহোক, এটি বাস্তবায়ন করা কঠিন বলে প্রমাণিত হয়েছে, কারণ ডিওএম ট্রি-তে দেখানো উপাদানগুলি গণনা করা শৈলী আপডেট পেলে DevTools-এর জন্য বিজ্ঞপ্তি পাওয়ার কোনও উপায় ছিল না। একটি উপাদান কখন গ্রিড কন্টেইনার হয়ে ওঠে বা বন্ধ করে তা জানার একমাত্র বিদ্যমান উপায় হল প্রতিটি উপাদানের আপ-টু-ডেট শৈলী তথ্যের জন্য ব্রাউজারকে ক্রমাগত অনুসন্ধান করা। এটি নিষেধমূলকভাবে ব্যয়বহুল হবে।
কোন উপাদানের স্টাইল আপডেট হলে সামনের প্রান্তের জন্য এটি সহজ করে জানার জন্য, আমরা শৈলী আপডেট পোলিং এর জন্য একটি নতুন CDP পদ্ধতি যোগ করেছি । DOM নোডের স্টাইল আপডেট পেতে, আমরা ব্রাউজারকে বলে শুরু করি যে আমরা কোন CSS ঘোষণা ট্র্যাক করতে চাই। গ্রিড ব্যাজের ক্ষেত্রে, আমরা ব্রাউজারকে ট্র্যাক রাখতে বলব:
{
"display": "grid",
"display": "inline-grid",
}
তারপরে আমরা একটি পোলিং অনুরোধ পাঠাই, এবং যখন এলিমেন্টস প্যানেলে DOM নোডগুলির জন্য ট্র্যাক করা স্টাইল আপডেট থাকে, ব্রাউজারটি DevTools-কে আপডেট করা নোডগুলির একটি তালিকা পাঠাবে এবং বিদ্যমান পোলিং অনুরোধের সমাধান করবে৷ যখনই DevTools আবার স্টাইল আপডেটের জন্য বিজ্ঞপ্তি পেতে চায়, এটি প্রতিটি নোড থেকে ক্রমাগত ব্যাকএন্ড পোলিং করার পরিবর্তে এই পোলিং অনুরোধ পাঠাতে পারে। DevTools ব্রাউজারে একটি নতুন তালিকা পাঠিয়ে ট্র্যাক করা CSS ঘোষণাগুলিও পরিবর্তন করতে পারে।
লেআউট ফলক
যদিও DOM ট্রি ব্যাজগুলি CSS গ্রিডগুলির আবিষ্কারযোগ্যতাকে সাহায্য করে, কখনও কখনও আমরা একটি নির্দিষ্ট পৃষ্ঠায় সমস্ত CSS গ্রিডের একটি তালিকা দেখতে চাই এবং তাদের লেআউটগুলি ডিবাগ করার জন্য তাদের স্থায়ী ওভারলেগুলিকে সহজেই টগল করতে এবং বন্ধ করতে চাই৷ অতএব, আমরা লেআউট টুলিংয়ের জন্য একটি ডেডিকেটেড সাইডবার ফলক তৈরি করার সিদ্ধান্ত নিয়েছি। এটি আমাদের সমস্ত গ্রিড কন্টেইনার সংগ্রহ করতে এবং গ্রিড ওভারলেগুলির জন্য সমস্ত বিকল্প কনফিগার করার জন্য একটি উত্সর্গীকৃত স্থান দেয়। এই লেআউট ফলকটি আমাদের এখানেও ভবিষ্যতের লেআউট-ভারী টুলিং (যেমন ফ্লেক্সবক্স , কন্টেইনার প্রশ্ন ) রাখতে সক্ষম করে।
গণনা শৈলী দ্বারা উপাদান খুঁজুন
লেআউট প্যানে CSS গ্রিড কন্টেনারগুলির তালিকা দেখানোর জন্য, আমাদের গণনা করা শৈলী দ্বারা DOM নোডগুলি খুঁজে বের করতে হবে। এটিও সহজবোধ্য নয় বলে প্রমাণিত হয়েছে, কারণ যখন DevTools খোলা থাকে তখন সমস্ত DOM নোড DevTools-এর কাছে পরিচিত হয় না। পরিবর্তে, DevTools শুধুমাত্র নোডের একটি ছোট উপসেট জানে, সাধারণত DOM অনুক্রমের শীর্ষ স্তরে, শুধুমাত্র Devtools DOM Tree শুরু করার জন্য। পারফরম্যান্সের কারণে, অন্যান্য নোডগুলি শুধুমাত্র আরও অনুরোধের ভিত্তিতে আনা হবে। এর মানে হল পৃষ্ঠার সমস্ত নোড সংগ্রহ করতে এবং তাদের গণনা করা শৈলী দ্বারা ফিল্টার করার জন্য আমাদের একটি নতুন CDP কমান্ড প্রয়োজন:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
এটি DevTools ফ্রন্টএন্ডকে একটি পৃষ্ঠায় CSS গ্রিড কন্টেইনারগুলির একটি তালিকা পেতে সক্ষম করে, সম্ভবত iframes এবং ছায়া গোড়ার মাধ্যমে ছিদ্র করে এবং লেআউট প্যানে রেন্ডার করে৷
উপসংহার
CSS গ্রিড টুলিং একটি ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য সমর্থন করার জন্য প্রথম DevTools ডিজাইন টুলিং প্রকল্পগুলির মধ্যে একটি। এটি DevTools-এ অনেক মৌলিক টুলিং ডেবিউট করেছে, যেমন ক্রমাগত ওভারলে, DOM ট্রি ব্যাজ এবং লেআউট প্যানে, এবং ফ্লেক্সবক্স এবং কন্টেইনার কোয়েরির মতো Chrome DevTools-এ ভবিষ্যত লেআউট টুলিংয়ের জন্য পথ প্রশস্ত করেছে। এটি গ্রিড এবং ফ্লেক্সবক্স সম্পাদকদের ভিত্তিও স্থাপন করে, যা বিকাশকারীদের একটি ইন্টারেক্টিভ উপায়ে গ্রিড এবং ফ্লেক্সবক্স প্রান্তিককরণ পরিবর্তন করতে দেয়। আমরা ভবিষ্যতে তাদের মাধ্যমে যেতে হবে.
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন।
- @ ChromeDevTools-এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷