لماذا أنشأنا أدوات شبكة CSS؟
شبكة CSS هي نظام تنسيق CSS قوي جدًا يسمح لمطوّري الويب بإنشاء تنسيق ثنائي الأبعاد معقّد ووضع قواعد حول كيفية تحديد حجم كل عنصر فرعي في الشبكة ومحاذاته وترتيبه. تمّ تقديم CSS Grid بعد أن أصبح Flexbox رائجًا، ويمكن أن يساعدا المطوّرين معًا في تحقيق تصميم متجاوب أفضل بدون استخدام أساليب معقدة لمحاذاة العناصر أو تنسيق بمساعدة JavaScript.
وبما أنّ CSS Grid هو نظام تنسيق جديد نسبيًا، من الصعب أيضًا استخدامه بشكل صحيح. إنّ بنية هذا التنسيق متعددة الاستخدامات (ما عليك سوى البحث عن ملخّص شبكة)، وهناك العديد من الطرق لتحقيق التنسيق نفسه، كما أنّ الحجم المرن والمسارات الضمنية تجعل من الصعب تحديد سبب عمل التنسيق على النحو المطلوب أو عدم عمله على النحو المطلوب. لهذا السبب، سعينا إلى توفير أدوات مخصّصة لشبكة CSS في "أدوات المطوّرين"، حتى يتمكّن المطوّرون من فهم دور رمز CSS بشكل أفضل وكيفية الوصول إلى التنسيق الصحيح.
تصميم الأدوات
جهد مشترك بين Chrome وEdge
جذبت أدوات CSS Grid اهتمام كلّ من "أدوات مطوّري البرامج في Chrome" و"أدوات مطوّري البرامج في Edge". قرّرنا التعاون منذ البداية. شاركنا مع الفريقَين موارد المنتجات والهندسة والتصميم، وعقدنا اجتماعات أسبوعية لتحقيق ذلك.
ملخّص الميزات
هناك ثلاث ميزات رئيسية لأدوات CSS Grid:
- تراكب دائم خاص بالشبكة يساعد في توفير معلومات الأبعاد والترتيب
- شارات في شجرة نموذج DOM تُبرز حاويات CSS Grid وتبدِّل تراكبات Grid
- لوحة جانبية تتيح للمطوّرين تخصيص عرض تراكب DOM (مثل تغيير لون القواعد وعرضها)
- محرِّر شبكة CSS في لوحة الأنماط
لنلقِ نظرة أكثر تفصيلاً على هذه العناصر.
العناصر المركّبة الدائمة على الشبكة
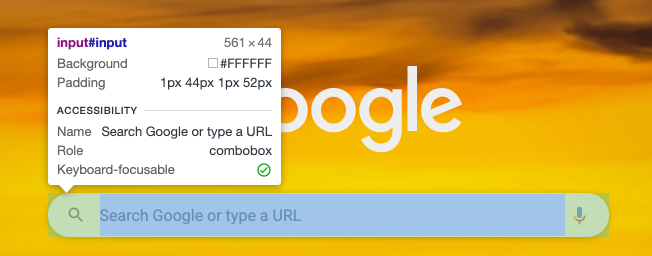
في "أدوات مطوّري البرامج"، يُعدّ التراكب أداة فعّالة تقدّم معلومات عن التنسيق والأسلوب لعنصر فردي:

يتم تداخل هذه المعلومات الإضافية فوق العنصر المعنيّ. في السابق، عند تمرير مؤشر الماوس فوق شبكة مع فتح "أدوات المطوّر"، كان التراكب يعرض معلومات نموذج المربّع، ولكنه كان يحدّ من تمييز المحتوى بعناصر الشبكة بدون توضيح سبب ذلك. هناك جزءان رئيسيان نريد إضافتهما إلى تراكبات CSS Grid:
- نريد عرض المزيد من المعلومات المفيدة عن الشبكات، مثل السمات والفجوات التي تم إنشاؤها
- نريد أن نجعل التراكبات ثابتة، حتى نتمكّن من الاطّلاع على عدة شبكات في الوقت نفسه، ونرى التراكبات وهي تعدّل معلومات الشبكة أثناء تغيير أنماط العناصر.
لنلقِ نظرة على كيفية تحقيقنا لكلا الهدفَين.
الأحجام التي تم إنشاؤها مقارنةً بالأحجام المحسوبة
من بين الجوانب الصعبة في تصحيح أخطاء شبكة CSS هي الطرق العديدة لتحديد أحجام مسارات الشبكة. على سبيل المثال، يمكنك استخدام مجموعة من قيم البكسل والقيم المئوية والكسور ودالة repeat ودالة minmax لإنشاء أحجام مسارات متنوعة:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
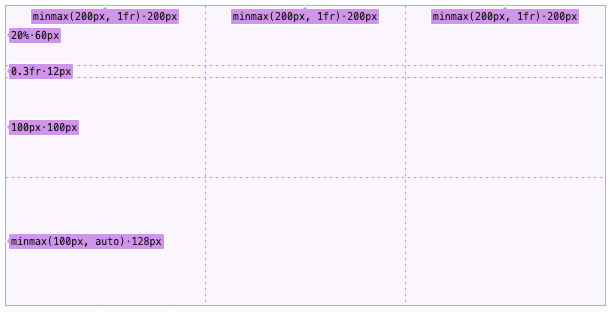
ومع ذلك، سيكون من الصعب ربط أحجام المقاطع الصوتية التي أنشأها المحرّر بأحجام المقاطع الصوتية المحسوبة التي احتسبها المتصفّح نيابةً عنا. لسدّ هذه الفجوة، نعرض هاتين المعلومتَين جنبًا إلى جنب في التراكب:

السلسلة قبل النقطة هي القيمة التي تم إنشاؤها، والسلسلة بعد النقطة تمثّل القيمة المحسوبة الفعلية.
في السابق، لم تكن "أدوات مطوّري البرامج" تتيح الحصول على القيم التي تم إنشاؤها. من الناحية النظرية، يمكننا تحليل القيم التي تم إنشاؤها في DevTools بأنفسنا واحتساب قيمها وفقًا لمواصفات CSS Grid. كان هذا سيتضمّن العديد من السيناريوهات المعقّدة، وسيكون في الأساس مجرد تكرار لجهود Blink. لذلك، وبمساعدة فريق الأنماط في Blink، حصلنا على واجهة برمجة تطبيقات جديدة من محرّك الأنماط تعرض "القيم المتسلسلة". والقيمة المتسلسلة هي القيمة النهائية الفعالة لخاصيّة CSS بعد تسلسل CSS. هذه هي القيمة الرابحة بعد أن يُجمِّع محرّك الأنماط جميع أوراق الأنماط، ولكن قبل احتساب أي قيم فعليًا، مثل النسبة المئوية والكسور وما إلى ذلك.
نستخدم الآن واجهة برمجة التطبيقات هذه لعرض القيم التي أنشأها المؤلف في تراكبات الشبكة.
العناصر المركّبة الثابتة
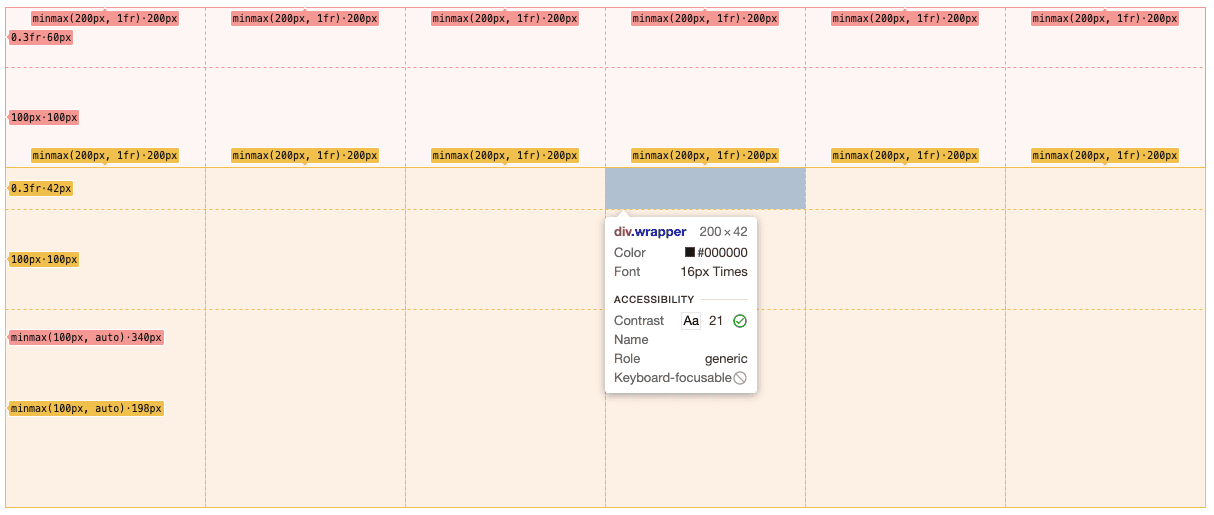
قبل توفّر أدوات CSS Grid، كان التراكب في DevTools مباشرًا: مرِّر مؤشر الماوس فوق عنصر، إما في لوحة "شجرة DOM" في DevTools أو مباشرةً في الصفحة التي تم فحصها، وستظهر لك طبقة مثبّتة تصف هذا العنصر. يمكنك التمرير بعيدًا، وسيختفي التراكب. بالنسبة إلى تراكبات الشبكة، أردنا تقديم تجربة مختلفة: يمكن تمييز شبكات متعددة في الوقت نفسه، ويمكن إبقاء تراكبات الشبكة مفعّلة مع استمرار عمل التراكبات العادية عند التمرير فوقها.
على سبيل المثال:

ومع ذلك، لم يتم تصميم التراكب في DevTools مع مراعاة هذه الآلية المتعددة العناصر والدائمة (تم إنشاؤه منذ عدة سنوات). لذلك، كان علينا إعادة صياغة تصميم التراكب لكي يعمل هذا الإجراء. أضفنا GridHighlightTool جديدًا إلى مجموعة حالية من أدوات التمييز، والتي تم تطويرها لاحقًا لتصبح PersistentTool شاملًا لتمييز جميع العناصر التي تظهر على سطح الخريطة في الوقت نفسه. بالنسبة إلى كل نوع من أنواع التراكبات الثابتة (Grid وFlex وما إلى ذلك)، نحتفظ بحقل إعدادات ملائم داخل الأداة الثابتة. في كل مرة يتحقّق فيها مُبرز الصور المتراكبة من العناصر التي يجب رسمها، سيتضمّن أيضًا هذه الإعدادات.
للسماح لأداة DevTools بالتحكّم في ما يجب إبرازه، أنشأنا أمرًا جديدًا في CDP للتراكب الدائم للشبكة:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
حيث يحتوي كل GridNodeHighlightConfig على معلومات عن العقدة التي سيتم رسمها وكيفية رسمها. يتيح لنا ذلك إضافة آلية دائمة متعددة العناصر بدون إيقاف السلوك الحالي عند التمرير بمؤشر الماوس.
شارات الشبكة في الوقت الفعلي
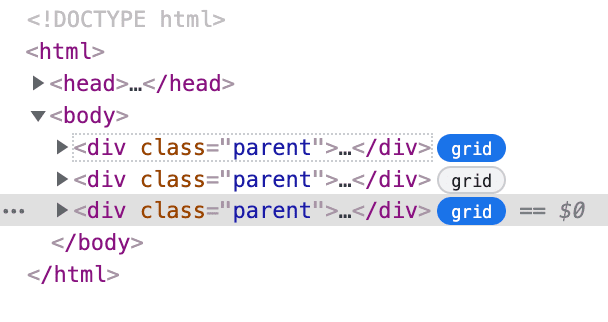
لمساعدة المطوّرين على تفعيل تراكبات الشبكة وإيقافها بسهولة، قرّرنا إضافة شارات صغيرة بجانب حاويات الشبكة في شجرة DOM. يمكن أن تساعد هذه الشارات المطوّرين أيضًا في تحديد حاويات Grid في هياكل DOM.

التغييرات في شجرة نموذج العناصر في المستند
بما أنّ شارات Grid ليست الشارات الوحيدة التي نريد عرضها في شجرة نموذج عناصر المستند، نريد أن نسهّل إضافة الشارات قدر الإمكان. تم تعديل ElementsTreeElement، وهي الفئة المسؤولة عن إنشاء عناصر شجرة DOM الفردية وإدارتها في DevTools، باستخدام عدة طرق عامة جديدة لضبط الشارات. إذا كانت هناك شارات متعددة لعنصر واحد، يتم ترتيبها حسب فئات الشارات، ثم حسب أسمائها أبجديًا إذا كانت في الفئة نفسها. تشمل الفئات المتاحة Security وLayout وما إلى ذلك، وينتمي Grid إلى فئة Layout.
ولقد وفّرنا أيضًا ميزات مدمجة لتوفير إمكانية الوصول منذ البداية. يجب أن توفّر كل شارة تفاعلية aria-label تلقائيًا وaria-label نشطًا، في حين تستخدم الشارات المقروءة فقط أسماء شاراتها كaria-label.
كيف حصلنا على تعديلات على الأنماط في الوقت الفعلي؟
تظهر العديد من تغييرات نموذج DOM في شجرة نموذج DOM في DevTools في الوقت الفعلي. على سبيل المثال، تظهر العقد التي تمت إضافتها حديثًا على الفور في شجرة DOM، كما تختفي أسماء الفئات التي تمت إزالتها على الفور أيضًا. نريد أن تعرض حالة شارة "الشبكة" أيضًا المعلومات المحدّثة نفسها. ومع ذلك، تبيّن أنّ تنفيذ ذلك أمر صعب، لأنّه لم تكن هناك طريقة ليتمكّن "أدوات مطوّري البرامج" من تلقّي إشعارات عند تلقّي العناصر المعروضة في شجرة DOM تعديلات على الأنماط المحسوبة. إنّ الطريقة الوحيدة الحالية لمعرفة متى يصبح عنصر حاوية شبكة أو يتوقف عن أن يكون كذلك هي الاستعلام باستمرار عن المتصفّح للحصول على معلومات الطراز المحدّثة لكل عنصر. سيكون هذا باهظًا للغاية.
لتسهيل معرفة الواجهة الأمامية عند تعديل أسلوب عنصر معيّن، أضفنا طريقة جديدة في CDP للاستعلام عن تعديلات الأنماط. للحصول على تعديلات الأنماط لعناصر DOM، نبدأ بإخبار المتصفّح ببيانات CSS التي نريد تتبُّعها. في ما يتعلّق بشارات الشبكة، نطلب من المتصفّح تتبُّع ما يلي:
{
"display": "grid",
"display": "inline-grid",
}
نرسل بعد ذلك طلب فحص، وعندما تكون هناك تعديلات على الأنماط التي يتم تتبُّعها لعقد DOM في لوحة "العناصر"، سيرسل المتصفّح إلى DevTools قائمة بالعقد المعدَّلة ويحلّ طلب الفحص الحالي. عندما تريد أدوات المطوّر تلقّي إشعارات بشأن تعديلات الأنماط مرة أخرى، يمكنها إرسال طلب الاستطلاع هذا بدلاً من الاستطلاع المستمر للخلفية من كل عقدة. يمكن أيضًا لأداة DevTools تغيير بيانات CSS التي يتم تتبُّعها من خلال إرسال قائمة جديدة إلى المتصفّح.
لوحة التنسيق
على الرغم من أنّ شارات شجرة DOM تساعد في تسهيل العثور على شبكات CSS، نريد أحيانًا الاطّلاع على قائمة بجميع شبكات CSS في صفحة معيّنة، وتفعيل التراكبات الثابتة وإيقافها بسهولة لتصحيح أخطاء التنسيقات. لذلك، قرّرنا إنشاء لوحة جانبية مخصّصة لأدوات التنسيق فقط. يمنحنا ذلك مساحة مخصّصة لجمع جميع حاويات الشبكة وضبط جميع خيارات تراكب الشبكة. تتيح لنا أيضًا لوحة التنسيق هذه وضع أدوات التنسيق المستقبلية (مثل Flexbox وطلبات البحث عن الحاويات) هنا أيضًا.
العثور على العناصر حسب الأنماط المحسوبة
لعرض قائمة حاويات CSS Grid في لوحة التنسيق، علينا العثور على عقد DOM حسب الأنماط المحسوبة. تبيّن أنّ هذا الإجراء ليس مباشرًا أيضًا، لأنّ "أدوات مطوّري البرامج" لا تعرف كلّ عقد DOM عندما تكون مفتوحة. بدلاً من ذلك، لا تعرف أدوات المطوّرين سوى مجموعة فرعية صغيرة من العقد، عادةً في أعلى مستوى من التسلسل الهرمي لنموذج DOM، وذلك لبدء شجرة نموذج DOM في أدوات المطوّرين فقط. لأسباب تتعلّق بالأداء، لن يتم جلب العقد الأخرى إلا عند تقديم طلب إضافي. وهذا يعني أنّنا نحتاج إلى أمر CDP جديد لجمع كل العقد في الصفحة وفلترها حسب الأنماط المحسوبة:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
يتيح ذلك لواجهة DevTools الحصول على قائمة بحاويات CSS Grid في صفحة، ما قد يؤدي إلى اختراق أطر iframe وجذور الظل، وعرضها في لوحة "التنسيق".
الخاتمة
كانت أدوات CSS Grid هي إحدى أوائل مشاريع أدوات التصميم في DevTools التي تتيح استخدام ميزة Web Platform. وقد طرحت العديد من الأدوات الأساسية في DevTools، مثل التراكبات الثابتة وشارات شجرة DOM ولوحة التنسيق، ومهدت الطريق لأدوات التنسيق المستقبلية في أدوات مطوّري البرامج في Chrome، مثل طلبات بحث Flexbox وContainer. وقد وضعت هذه الميزة أيضًا الأساس لمحرِّري Grid وFlexbox، ما يتيح للمطوّرين تغيير محاذاة Grid وFlexbox بطريقة تفاعلية. سنراجعها في المستقبل.
تنزيل قنوات المعاينة
ننصحك باستخدام إصدار Canary أو Dev أو الإصدار التجريبي من Chrome كمتصفّح التطوير التلقائي. تتيح لك قنوات المعاينة هذه الوصول إلى أحدث ميزات DevTools، وتتيح لك اختبار واجهات برمجة تطبيقات منصات الويب المتطوّرة، وتساعدك في العثور على المشاكل في موقعك الإلكتروني قبل أن يعثر عليها المستخدمون.
التواصل مع فريق "أدوات مطوّري البرامج في Chrome"
استخدِم الخيارات التالية لمناقشة الميزات الجديدة أو التحديثات أو أي شيء آخر مرتبط بـ "أدوات مطوّري البرامج".
- يمكنك إرسال الملاحظات وطلبات الميزات إلينا على crbug.com.
- يمكنك الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" باستخدام رمز خيارات إضافية > مساعدة > الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" في "أدوات مطوّري البرامج".
- يمكنك نشر تغريدة على Twitter على @ChromeDevTools.
- يمكنك إضافة تعليقات على فيديوهات YouTube التي تعرض الميزات الجديدة في "أدوات مطوّري البرامج" أو فيديوهات YouTube التي تعرض نصائح حول "أدوات مطوّري البرامج".