CSS Anchor Positioning API を使用すると、他の要素(アンカー)を基準として要素を配置できます。この API を使用すると、メニューやサブメニュー、ツールチップ、セレクト、ラベル、カード、設定ダイアログなど、多くのインターフェース機能の複雑なレイアウト要件を簡素化できます。ブラウザにアンカー ポジショニングが組み込まれているため、サードパーティ ライブラリに依存することなくレイヤ状のユーザー インターフェースを構築でき、クリエイティブな可能性を広げることができます。
基本コンセプト: アンカーと配置された要素
この API の中心となるのは、アンカーと配置された要素の関係です。アンカーは、anchor-name プロパティを使用して参照ポイントとして指定された要素です。配置された要素とは、position-anchor プロパティを使用してアンカーに対して配置された要素、または配置ロジックで anchor-name を明示的に使用して配置された要素です。

アンカーを設定する
アンカーの作成は簡単です。選択した要素に anchor-name プロパティを適用し、一意の ID を割り当てます。この一意の識別子には、CSS 変数と同様に二重ダッシュを先頭に追加する必要があります。
.anchor-button {
anchor-name: --anchor-el;
}
アンカー名を割り当てると、.anchor-button がアンカーとして機能し、他の要素の配置をガイドします。このアンカーを他の要素に接続するには、次のいずれかの方法を使用します。
暗黙的なアンカー
アンカーを別の要素に接続する最初の方法は、次のコード例のように暗黙的なアンカーを使用する方法です。position-anchor プロパティは、アンカーに接続する要素に追加され、アンカーの名前(この場合は --anchor-el)が値として設定されます。
.positioned-notice {
position-anchor: --anchor-el;
}
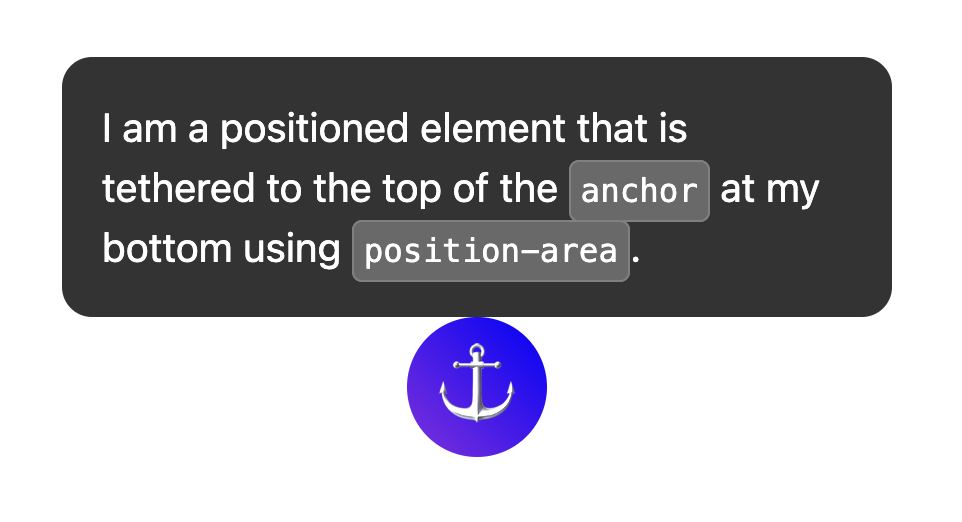
暗黙的なアンカー関係では、最初の引数でアンカー名を明示的に指定しなくても、anchor() 関数を使用して要素を配置できます。
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
明示的なアンカー
または、アンカー関数でアンカー名を直接使用することもできます(例: top: anchor(--anchor-el bottom)。これは明示的なアンカーと呼ばれ、複数の要素にアンカーする場合に便利です(例については、後述をご覧ください)。
.positioned-notice {
top: anchor(--anchor-el bottom);
}
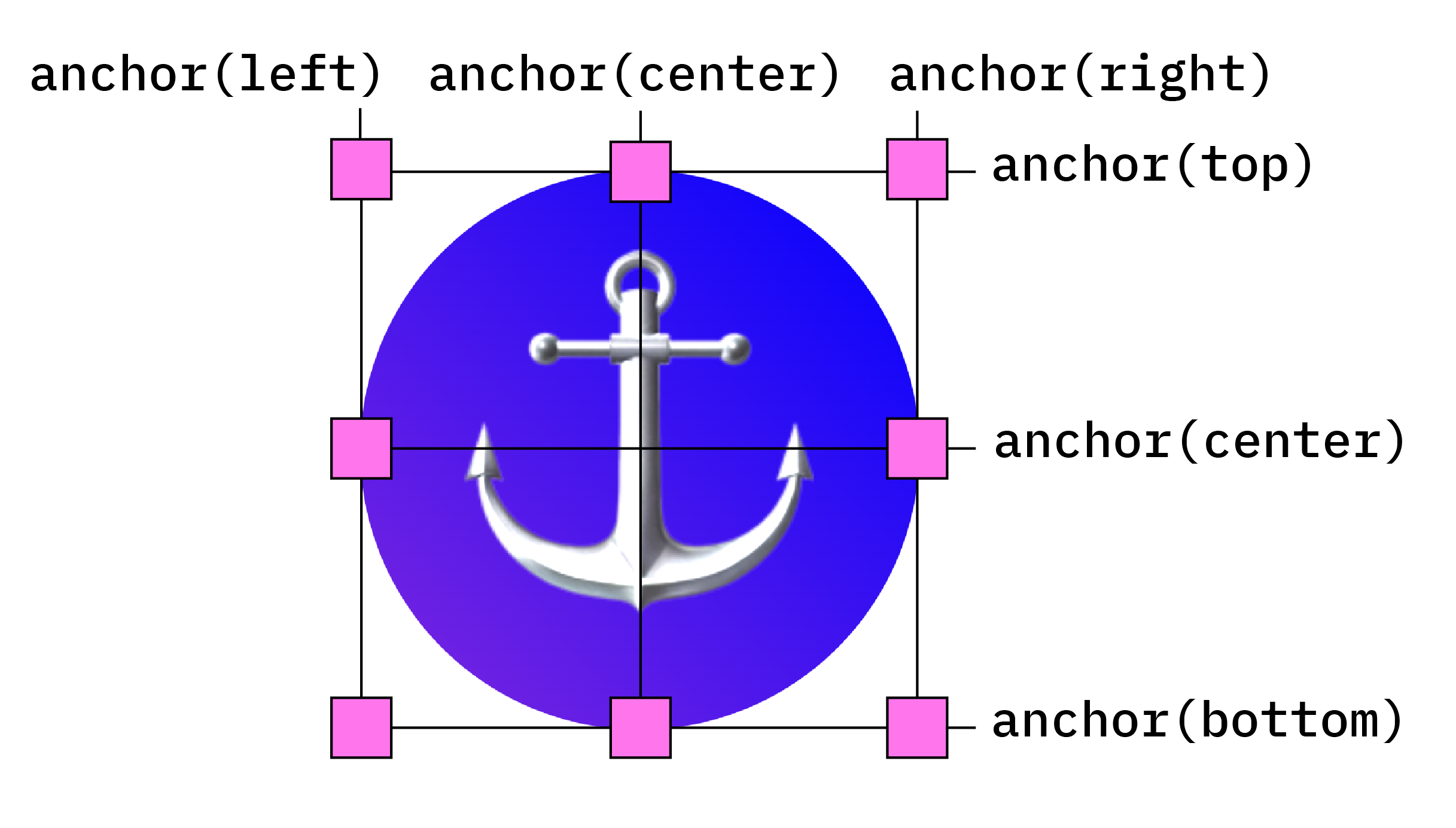
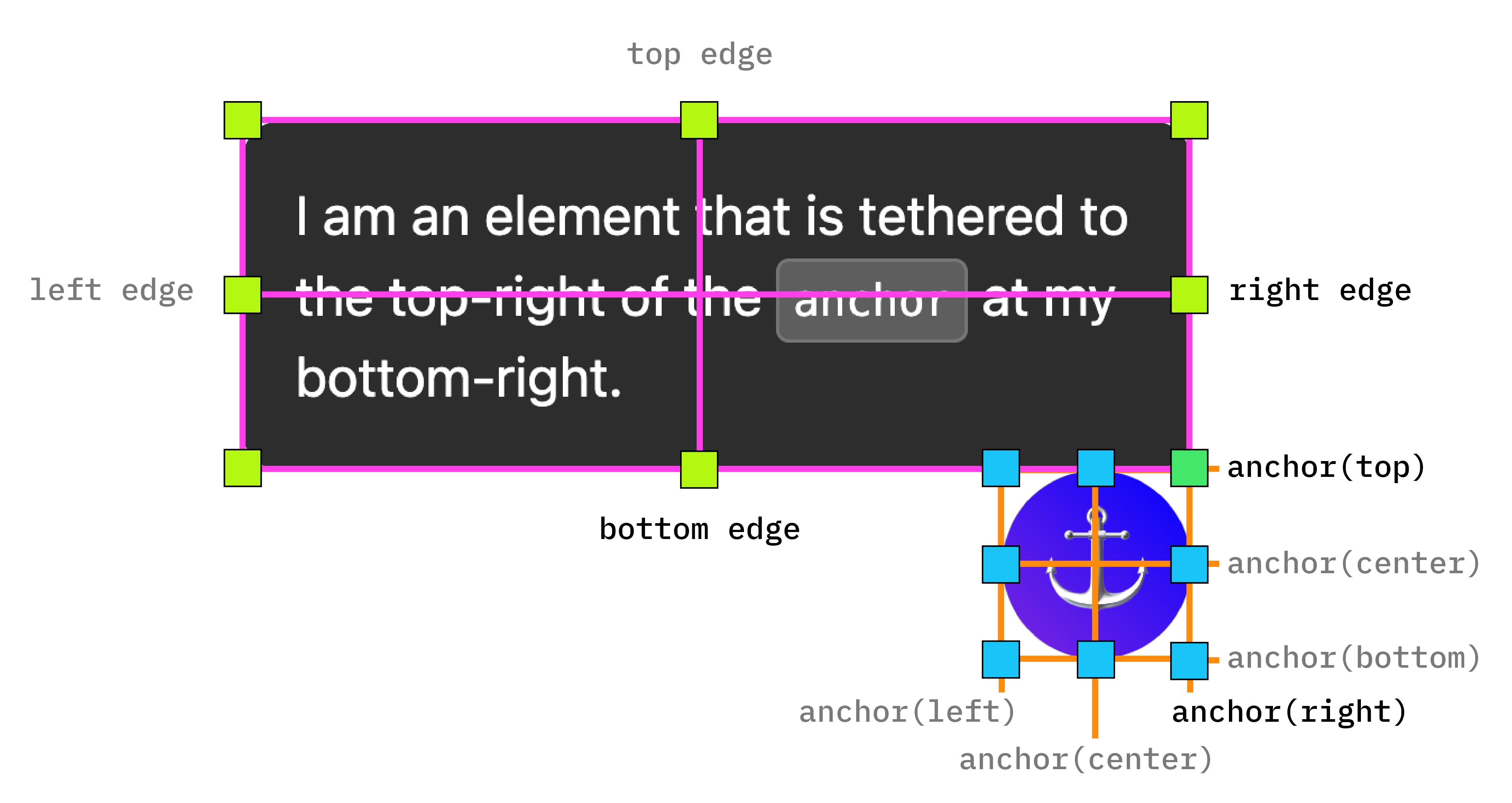
アンカーを基準とした要素の配置
 物理的なプロパティを含むアンカーの配置図。
物理的なプロパティを含むアンカーの配置図。アンカー ポジショニングは CSS の絶対位置に基づいています。ポジショニング値を使用するには、配置された要素に position: absolute を追加する必要があります。次に、anchor() 関数を使用して、配置値を適用します。たとえば、アンカー要素をアンカー要素の左上に配置するには、次の配置を使用します。
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

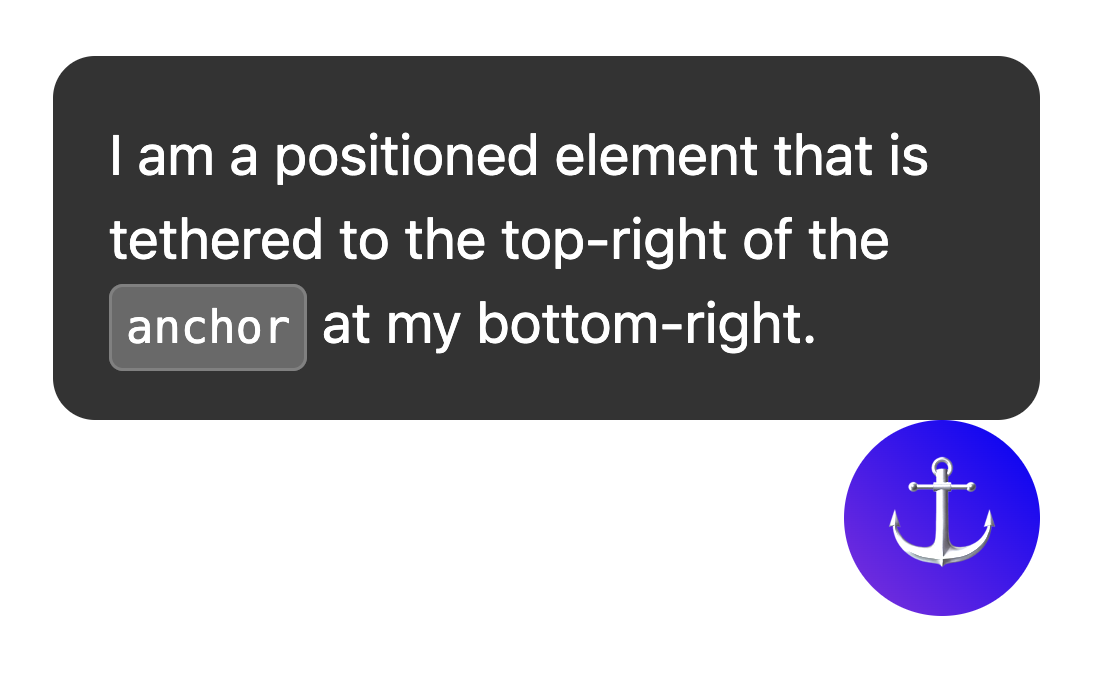
これで、次のように 1 つの要素が別の要素にアンカーされます。

これらの値に論理的な配置を使用する場合、同等の値は次のとおりです。
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
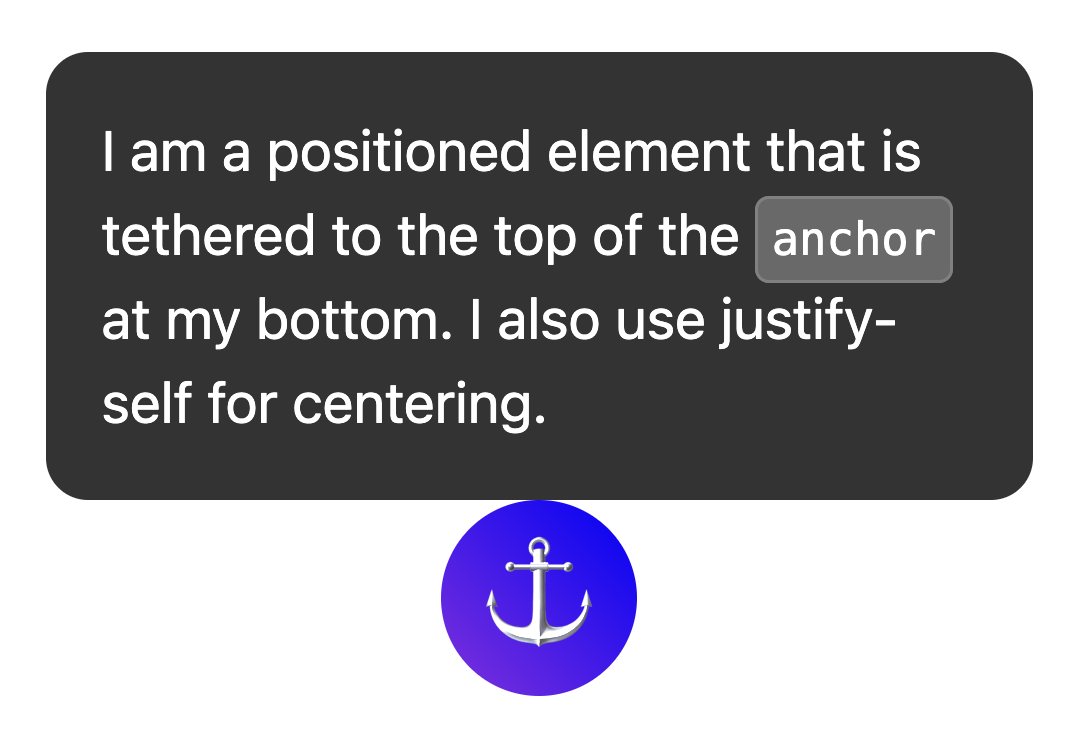
anchor-center を使用して配置された要素を中央揃えにする
アンカーに配置された要素をアンカーに対して簡単に中央に配置できるように、justify-self、align-self、justify-items、align-items プロパティで使用できる anchor-center という新しい値が追加されました。
この例では、justify-self: anchor-center を使用して、配置された要素をアンカーの上に中央に配置することで、前の例を変更しています。
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center を使用してアンカーを中央に配置するデモ。
複数のアンカー
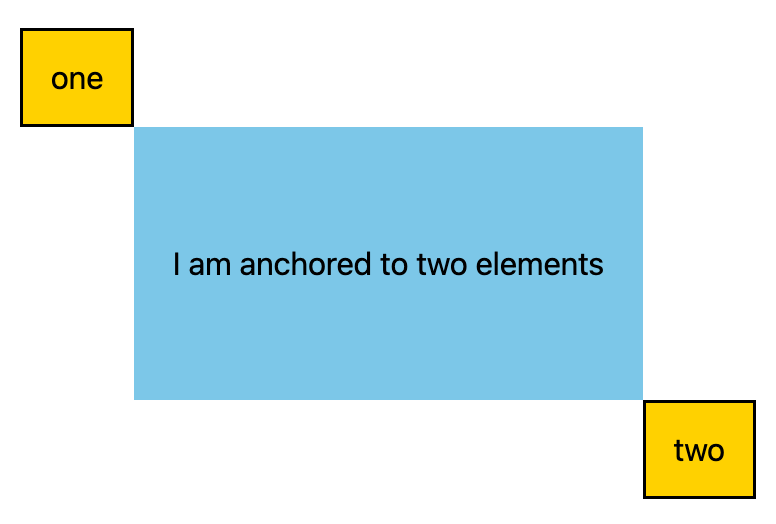
要素は複数のアンカーにテザリングできます。つまり、複数のアンカーを基準とした位置の値を設定しなければならない場合があります。これを行うには、anchor() 関数を使用して、参照するアンカーを最初の引数で明示的に指定します。次の例では、配置された要素の左上が 1 つのアンカーの右下に固定され、配置された要素の右下が 2 つ目のアンカーの左上に固定されています。
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

position-area で配置
アンカーリング API には、position-area プロパティを使用する新しいレイアウト メカニズムが含まれています。
このプロパティを使用すると、アンカー配置された要素をそれぞれのアンカーに対して配置できます。アンカー要素が中央にある 9 セルのグリッドで機能します。
絶対配置ではなく position-area を使用するには、物理値または論理値を指定して position-area プロパティを使用します。次に例を示します。
- 上中央:
position-area: topまたはposition-area: block-start - 左中央:
position-area: leftまたはposition-area: inline-start - 中央下:
position-area: bottomまたはposition-area: block-end - 右中央:
position-area: rightまたはposition-area: inline-end

これらのポジションについて詳しくは、次のツールをご覧ください。
anchor-size() で要素のサイズを指定
anchor-size() 関数は、アンカー ポジショニング API の一部でもあり、アンカーのサイズ(幅、高さ、インライン サイズ、ブロックサイズ)に基づいて、アンカー ポジショニングされた要素のサイズや位置を指定できます。
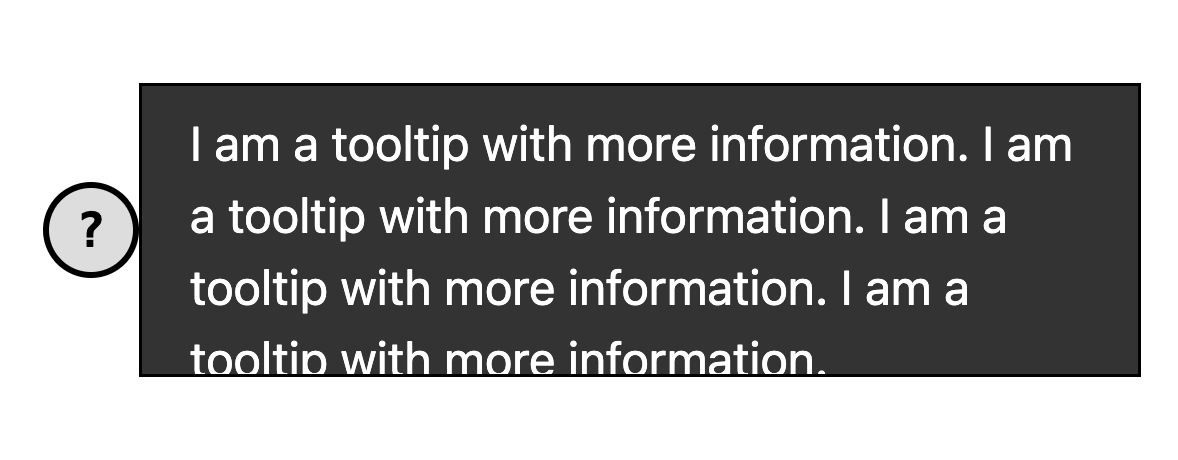
次の CSS は、高さにこの関数を使用する例を示しています。calc() 関数内で anchor-size(height) を使用して、ツールチップの最大高さをアンカーの高さの 2 倍に設定しています。
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size のデモ
ポップオーバーやダイアログなどの最上位レイヤ要素でアンカーを使用する
アンカーの配置は、popover などの最上位レイヤ要素で非常に効果的です。と <dialog>。これらの要素は他の DOM サブツリーとは別のレイヤに配置されますが、アンカー ポジショニングを使用すると、最上位レイヤにない要素にアンカーを結び付け、一緒にスクロールできます。これは、レイヤ化されたインターフェースにとって大きなメリットです。
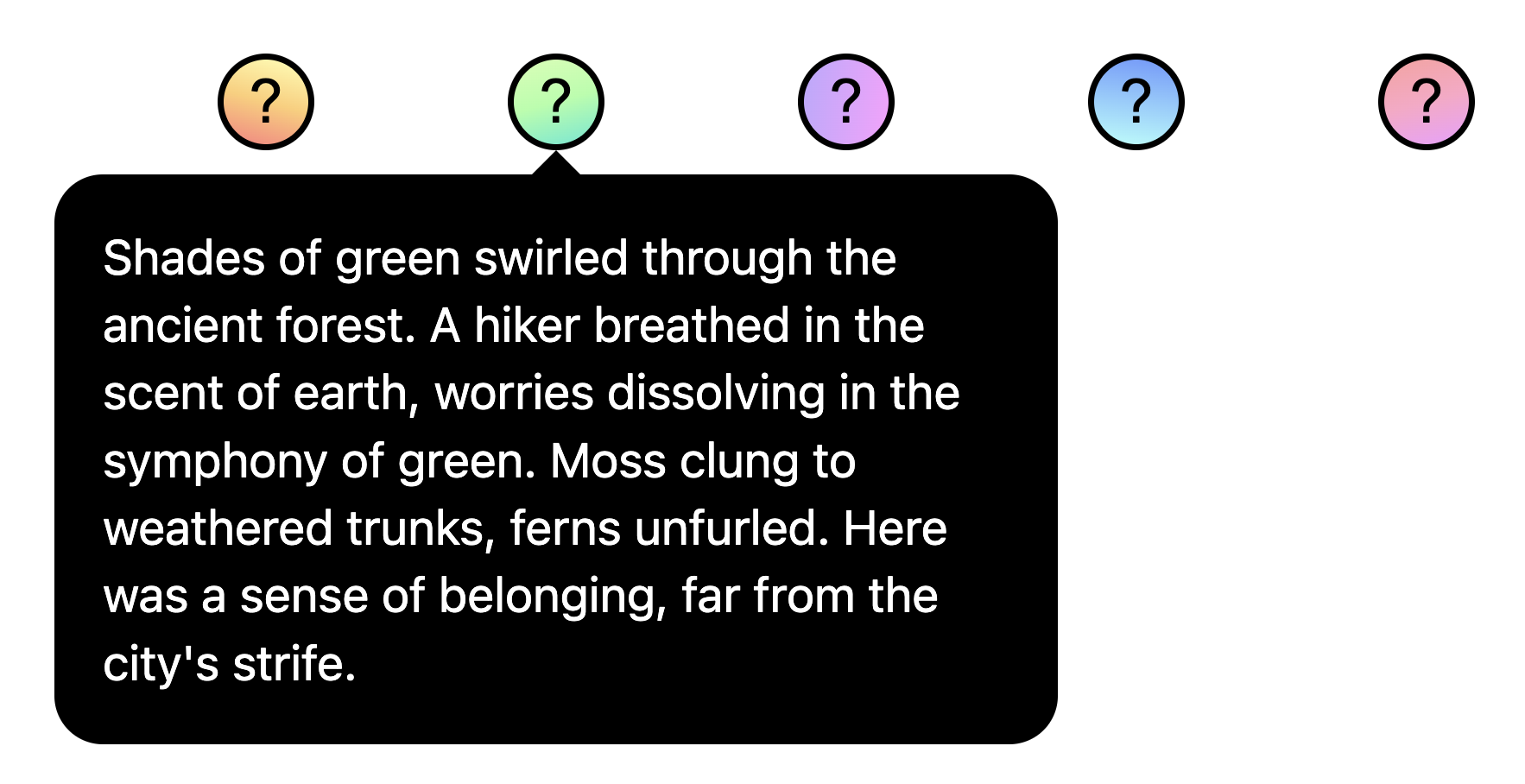
次の例では、ボタンを使用して一連のツールチップ ポップオーバーを開いています。ボタンがアンカーで、ツールチップが配置された要素です。配置された要素は、他のアンカー要素と同様にスタイル設定できます。この例では、anchor-name と position-anchor はボタンとツールチップのインライン スタイルです。各アンカーには一意のアンカ名が必要であるため、動的コンテンツを生成する場合は、インライン化が最も簡単な方法です。
popover でアンカーを使用したデモ

@position-try でアンカーの位置を調整する
最初のアンカー位置を設定したら、アンカーがその包含ブロックの端に達している場合は、位置を調整します。代替アンカー位置を作成するには、position-try-fallbacks プロパティとともに @position-try ディレクティブを使用します。
次の例では、メニューの右側にサブメニューが表示されています。メニューとサブメニューは、トリガーボタンに固定されることが多いため、アンカー ポジショニング API と ポップオーバー属性を組み合わせて使用するのが適しています。
このサブメニューで横方向に十分なスペースがない場合は、メニューの下に移動できます。そのためには、まず初期位置を設定します。
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
次に、@position-try を使用して、フォールバック アンカー位置を設定します。
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
最後に、2 つを position-try-fallbacks で接続します。すべてをまとめると、次のようになります。
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popover でアンカーを使用したデモアンカー位置の自動反転キーワード
上から下、左から右(またはその両方)へのフリップなどの基本的な調整を行う場合は、カスタム @position-try 宣言を作成する手順をスキップして、ブラウザでサポートされている組み込みのフリップ キーワード(flip-block や flip-inline など)を使用することもできます。これらはカスタム @position-try 宣言の代用として機能し、相互に組み合わせて使用できます。
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
フリップ キーワードを使用すると、アンカーコードを大幅に簡素化できます。数行のコードで、代替の位置を持つ完全な機能のアンカーを作成できます。
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-block での自動切り替えの使用position-visibility(サブスクロール内のアンカー)
ページのサブスクロール内に要素を固定する必要がある場合もあります。このような場合は、position-visibility を使用してアンカーの表示を制御できます。アンカーはいつ画面内に表示されますか?いつ消えますか?この機能では、これらのオプションを管理できます。アンカーが画面外に移動するまで、配置された要素を画面内に維持する場合は、position-visibility: anchors-visible を使用します。
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible デモまたは、position-visibility: no-overflow を使用して、アンカーがコンテナに収まるようにします。
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow デモ機能の検出とポリフィル
現時点ではブラウザのサポートが限定的であるため、この API を使用する場合は注意が必要です。まず、@supports 機能クエリを使用して、CSS で直接サポートを確認できます。そのためには、アンカー スタイルを次のようにラップします。
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
また、Oddbird の CSS アンカー ポジショニング ポリフィルを使用して、アンカー ポジショニング機能をポリフィルすることもできます。これは、Firefox 54、Chrome 51、Edge 79、Safari 10 で動作します。このポリフィルは、基本的なアンカー位置機能のほとんどをサポートしていますが、現在の実装は完全ではなく、古い構文が含まれています。unpkg リンクを使用するか、パッケージ マネージャーで直接インポートできます。
ユーザー補助に関する注意事項
アンカー ポジショニング API を使用すると、要素を他の要素に対して配置できますが、それ自体では要素間に意味のあるセマンティックな関係を作成しません。アンカー要素と配置要素の間に実際に意味的な関係がある場合(配置要素がアンカー テキストに関するサイドバー コメントなど)、aria-details を使用してアンカー要素から配置要素を参照する方法があります。スクリーン リーダー ソフトウェアは、aria-details の処理方法を学習中ですが、サポートは改善されています。
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
popover 属性または <dialog> 要素でアンカー ポジショニングを使用している場合、ブラウザは適切なユーザー補助のためにフォーカス ナビゲーションの修正を処理するため、ポップオーバーやダイアログを DOM 順に並べ替える必要はありません。詳しくは、仕様のユーザー補助に関する注記をご覧ください。


