ה-CSS Anchor Positioning API מאפשר למקם אלמנטים ביחס לאלמנטים אחרים, שנקראים עוגנים. ה-API הזה מפשט את הדרישות המורכבות של הפריסה של תכונות רבות בממשק, כמו תפריטים ותפריטי משנה, טיפים, תיבות בחירה, תוויות, כרטיסים, תיבת דו-שיח של הגדרות ועוד. בעזרת מיקום עוגן שמובנה בדפדפן, אפשר ליצור ממשקי משתמש בשכבות בלי להסתמך על ספריות של צד שלישי, וכך לפתוח עולם של אפשרויות יצירתיות.
מושגי ליבה: יסודות מוצבים ואלמנטים במיקום
הלב של ה-API הזה הוא הקשר בין עוגנים לבין רכיבים במיקום. עוגן הוא אלמנט שמוגדר כנקודת עזר באמצעות המאפיין anchor-name. אלמנט ממוקם הוא אלמנט שממוקם ביחס לעוגן באמצעות המאפיין position-anchor או באמצעות anchor-name באופן מפורש בלוגיקה של המיקום שלו.

הגדרת עוגנים
יצירת צ'אט מצורף היא פשוטה. מחילים את המאפיין anchor-name על הרכיב שנבחר ומקצים לו מזהה ייחודי. לפני המזהה הייחודי הזה צריך להוסיף מקף כפול, בדומה למשתנה CSS.
.anchor-button {
anchor-name: --anchor-el;
}
אחרי שמקצים שם למפרק, .anchor-button משמש כמפרק, מוכן להנחות את המיקום של רכיבים אחרים. אפשר לקשר את העוגן הזה לרכיבים אחרים באחת משתי דרכים:
עוגנים מרומזים
הדרך הראשונה לחבר עוגן לרכיב אחר היא באמצעות עוגן משתמע, כמו בדוגמת הקוד הבאה. המאפיין position-anchor מתווסף לאלמנט שרוצים לקשר לעוגן, והערך שלו הוא שם העוגן (במקרה הזה --anchor-el).
.positioned-notice {
position-anchor: --anchor-el;
}
באמצעות יחס עוגן משתמע, אפשר למקם רכיבים באמצעות הפונקציה anchor() בלי לציין במפורש את שם העוגן בארגומנט הראשון שלה.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
מודעות עוגן מפורשות
לחלופין, אפשר להשתמש בשם הצ'אנקור ישירות בפונקציית הצ'אנקור (לדוגמה, top: anchor(--anchor-el bottom). זה נקרא צ'אנקור מפורש, והוא יכול להיות שימושי אם רוצים לקשר לכמה רכיבים (בהמשך מופיעה דוגמה).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
מיקום רכיבים ביחס לעוגנים

מיקום עוגן מבוסס על מיקום מוחלט ב-CSS. כדי להשתמש בערכים של מיקום, צריך להוסיף את position: absolute לאלמנט הממוקם. לאחר מכן, משתמשים בפונקציה anchor() כדי להחיל את ערכי המיקום. לדוגמה, כדי למקם רכיב מעוגן בפינה השמאלית העליונה של רכיב העיגון, משתמשים במיקום הבא:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

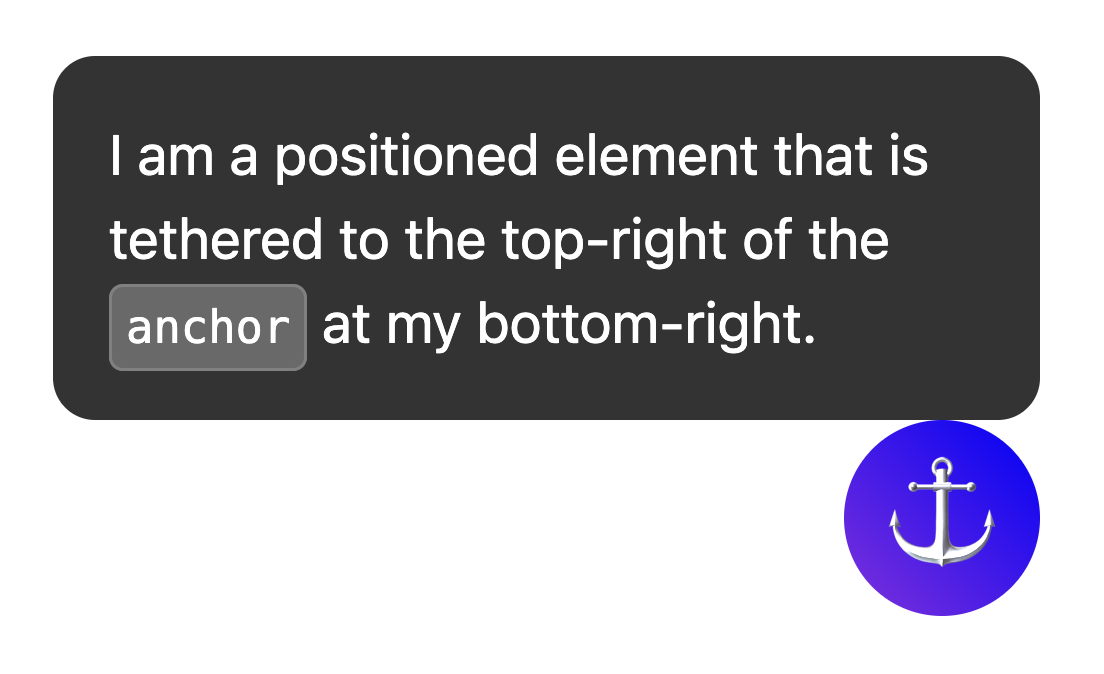
עכשיו יש לכם רכיב אחד שמקובע לרכיב אחר, כך:

כדי להשתמש במיקום לוגי לערכים האלה, הערכים המקבילים הם:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
מרכזים אלמנט במיקום נתון באמצעות anchor-center
כדי להקל על מרכוז הרכיב שמוגדר במיקום עוגן ביחס לעוגן שלו, יש ערך חדש שנקרא anchor-center שאפשר להשתמש בו עם המאפיינים justify-self, align-self, justify-items ו-align-items.
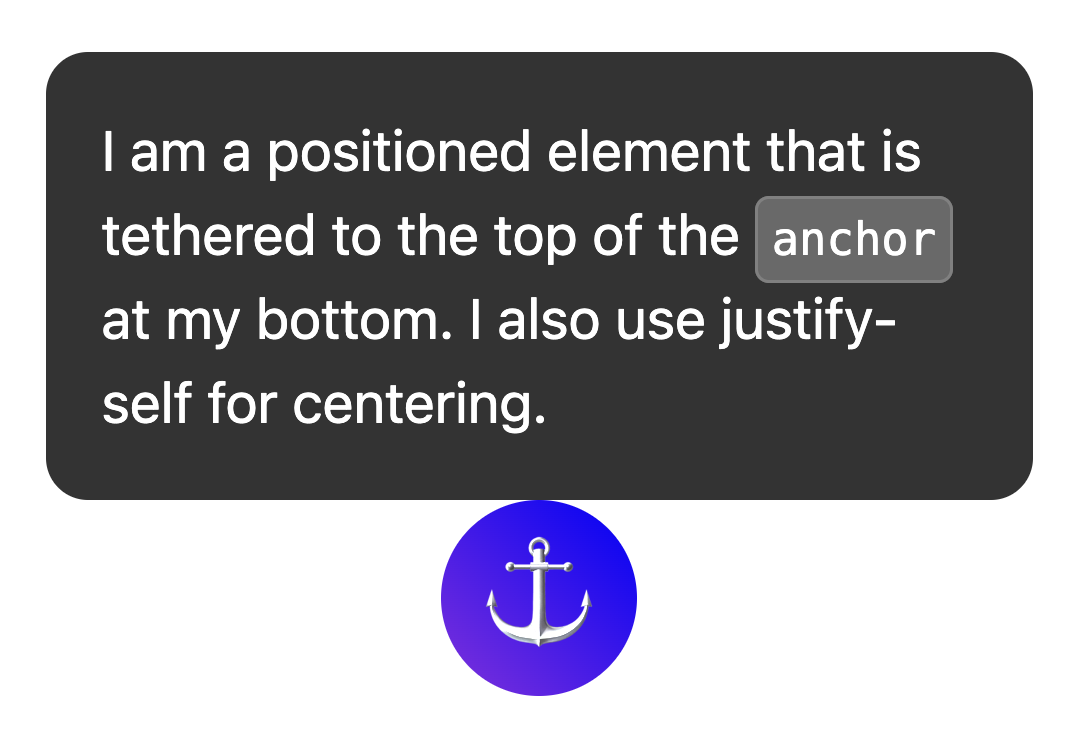
בדוגמה הזו אנחנו משנים את הדוגמה הקודמת באמצעות justify-self: anchor-center כדי למרכז את הרכיב הממוקם מעל לרכיב העוגן שלו.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center.
כמה מודעות עוגן
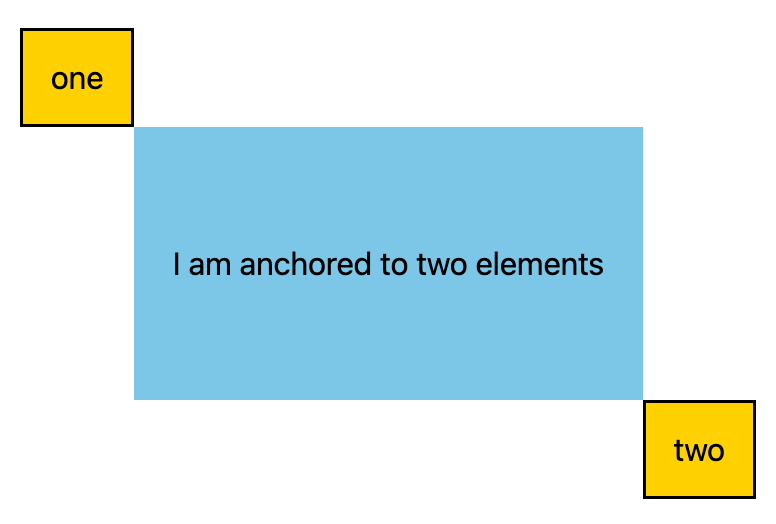
אפשר לקשר רכיבים ליותר מעוגן אחד. המשמעות היא שייתכן שתצטרכו להגדיר ערכי מיקום שממוקמים ביחס ליותר מעוגן אחד. כדי לעשות זאת, משתמשים בפונקציה anchor() ומציינים במפורש בארגומנט הראשון לאיזה עוגן רוצים להפנות. בדוגמה הבאה, הפינה השמאלית העליונה של רכיב במיקום מסוים מעוגנת בפינה השמאלית התחתונה של נקודת עיגון אחת, והפינה השמאלית התחתונה של הרכיב במיקום מסוים מעוגנת בפינה השמאלית העליונה של נקודת העיגון השנייה:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

מיקום עם position-area
ה-API לקביעת עיגון כולל מנגנון פריסה חדש באמצעות המאפיין position-area.
המאפיין הזה מאפשר למקם רכיבים שממוקמים בנקודות עיגון ביחס לנקודות העיגון שלהם, והוא פועל על רשת של 9 תאים עם רכיב העיגון במרכז.
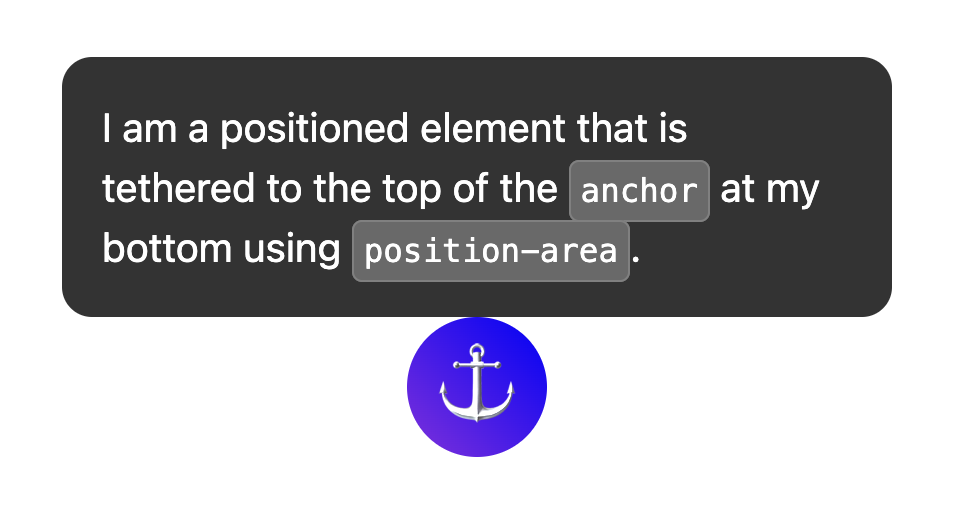
כדי להשתמש ב-position-area במקום במיקום מוחלט, צריך להשתמש במאפיין position-area עם ערכים פיזיים או לוגיים. לדוגמה:
- מרכז למעלה:
position-area: topאוposition-area: block-start - מרכז-שמאל:
position-area: leftאוposition-area: inline-start - מרכז למטה:
position-area: bottomאוposition-area: block-end - מרכז-ימין:
position-area: rightאוposition-area: inline-end

כדי לקבל מידע נוסף על המיקומים האלה, כדאי להיעזר בכלי הבא:
שינוי הגודל של רכיבים באמצעות anchor-size()
אפשר להשתמש בפונקציה anchor-size(), שגם היא חלק מ-Anchor Positioning API, כדי לקבוע את הגודל או המיקום של רכיב שממוקם באמצעות עוגן על סמך גודל העוגן שלו (רוחב, גובה או גדלים של שורה ושל בלוק).
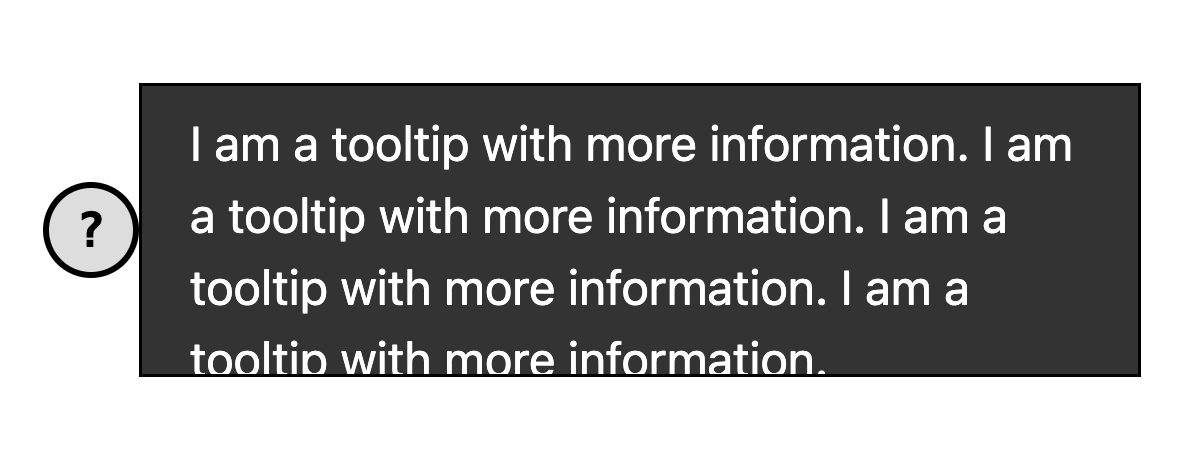
בקוד ה-CSS הבא מוצגת דוגמה לשימוש באפשרות הזו לגובה,באמצעות anchor-size(height) בתוך פונקציית calc() כדי להגדיר את הגובה המקסימלי של תיבת העזרה כפי שתיים מגובה העוגן.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size
שימוש בעוגן עם רכיבים בשכבה העליונה, כמו חלון קופץ ותיבת דו-שיח
מיקום עוגן עובד מצוין עם רכיבים בשכבה העליונה, כמו popover. וגם <dialog>. האלמנטים האלה ממוקמים בשכבה נפרדת משאר עץ המשנה של DOM, אבל מיקום העוגן מאפשר לחבר אותם בחזרה לאלמנטים שלא נמצאים בשכבה העליונה ולגלול יחד איתם. זוהי בשורה משמחת לממשקים שכבתיים.
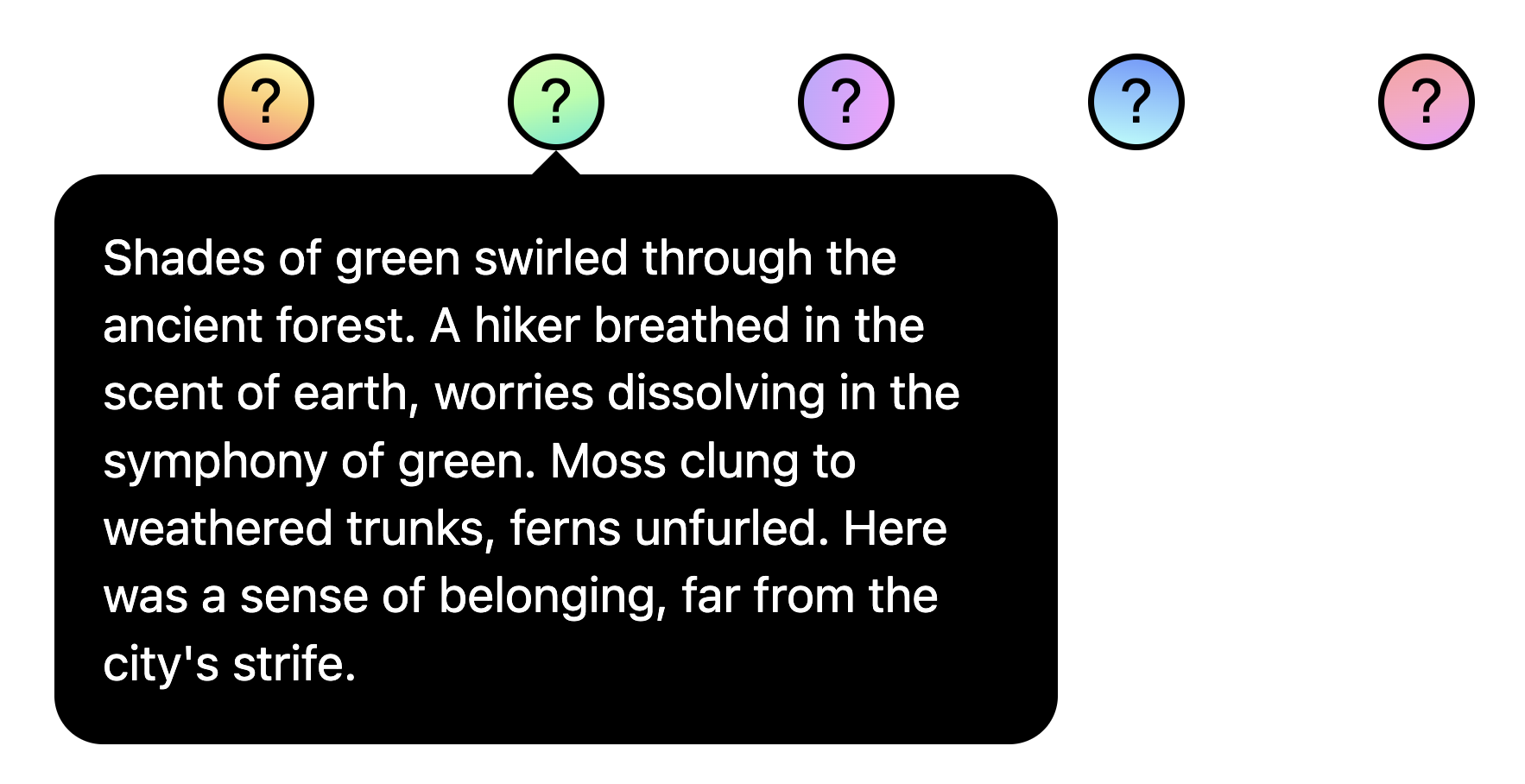
בדוגמה הבאה, קבוצה של חלונות קופצים עם הסבר קצר נפתחים באמצעות לחצן. הלחצן הוא הצ'אנק והתצוגה המפורטת היא הרכיב שמיקומו נקבע. אפשר לעצב את הרכיב הממוקם בדיוק כמו כל רכיב אחר שמקובע. בדוגמה הספציפית הזו, הערכים anchor-name ו-position-anchor הם סגנונות בתוך שורה בלחצן ובתווית העזרה. מכיוון שכל אנקור צריך שם אנקור ייחודי, כשיוצרים תוכן דינמי, הוספה לקוד היא הדרך הקלה ביותר לעשות זאת.
popover
שינוי מיקומי העוגנים באמצעות @position-try
אחרי שמגדירים את מיקום העוגן הראשוני, כדאי לשנות את המיקום אם העוגן מגיע לקצוות של הבלוק שמכיל אותו. כדי ליצור מיקומי עוגן חלופיים, אפשר להשתמש בהוראה @position-try יחד עם הנכס position-try-fallbacks.
בדוגמה הבאה, תפריט משנה מופיע משמאל לתפריט. תפריטים ותפריטי משנה הם שימוש מצוין ב-API למיקום עוגנים יחד עם מאפיין החלונית הקופצת, כי התפריטים האלה נוטים להיות מוצמדים ללחצן הפעלה.
אם אין מספיק מקום אופקי בתפריט המשנה הזה, אפשר להעביר אותו מתחת לתפריט במקום זאת. כדי לעשות זאת, קודם צריך להגדיר את המיקום הראשוני:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
לאחר מכן מגדירים את המיקומים המוצמדים החלופיים באמצעות @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
לסיום, מחברים את השניים באמצעות position-try-fallbacks. בסך הכול, זה נראה כך:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popoverהפיכת מילות מפתח באופן אוטומטי בנקודת עיגון
אם אתם צריכים לבצע התאמה בסיסית, כמו היפוך מלמעלה למטה או משמאל לימין (או משני הכיוונים), אתם יכולים אפילו לדלג על השלב של יצירת הצהרות @position-try בהתאמה אישית ולהשתמש במילות המפתח המובנות להיפוך שנתמכות בדפדפנים, כמו flip-block ו-flip-inline. אלה פריטים שיכולים לשמש כתחליפים להצהרות מותאמות אישית של @position-try, ואפשר להשתמש בהם בשילוב:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
היפוך מילות מפתח יכול לפשט באופן משמעותי את קוד העוגן. אפשר ליצור עוגן פונקציונלי לחלוטין עם מיקומים חלופיים בכמה שורות קוד בלבד:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-blockposition-visibility לדיבלים בסרגלי גלילה משניים
יש מקרים שבהם כדאי לתקוע אלמנט בתוך סרגל גלילה משני בדף. במקרים כאלה, אפשר לשלוט בחשיפה של הווידאו באמצעות position-visibility. מתי המגיש נשאר במסך? מתי הוא נעלם? התכונה הזו מאפשרת לכם לשלוט באפשרויות האלה. משתמשים ב-position-visibility: anchors-visible כשרוצים שהרכיב הממוקם יישאר בתצוגה עד שהעוגן יוצא מהתצוגה:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible Demoלחלופין, אפשר להשתמש ב-position-visibility: no-overflow כדי למנוע מהעוגן לחרוג מעבר לקונטיינר שלו.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow Demoזיהוי תכונות ופוליפילימנטציה
מכיוון שתמיכת הדפדפנים מוגבלת בשלב זה, מומלץ להשתמש ב-API הזה בזהירות. קודם כול, אפשר לבדוק אם יש תמיכה ישירות ב-CSS באמצעות שאילתה על התכונה @supports. כדי לעשות זאת, צריך לעטוף את סגנונות העוגנים בקוד הבא:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
בנוסף, אפשר להשתמש ב-polyfill של תכונת מיקום העוגן באמצעות ה-CSS anchor positioning polyfill by Oddbird, שפועל מ-Firefox 54, Chrome 51, Edge 79 ו-Safari 10. ה-polyfill הזה תומך ברוב התכונות הבסיסיות של מיקום עוגן, אבל ההטמעה הנוכחית לא מלאה ומכילה תחביר מיושן. אפשר להשתמש בקישור ל-unpkg או לייבא אותו ישירות במנהל חבילות.
הערה לגבי נגישות
ממשק ה-API למיקום עוגנים מאפשר למקם רכיב ביחס לרכיבים אחרים, אבל הוא לא יוצר באופן מהותי קשר סמנטי משמעותי ביניהם. אם יש באמת קשר סמנטי בין רכיב העוגן לבין הרכיב הממוקם (לדוגמה, הרכיב הממוקם הוא הערה בסרגל הצד לגבי טקסט העוגן), אחת הדרכים לעשות זאת היא להשתמש ב-aria-details כדי להצביע מרכיב העוגן לרכיבים הממוקמים. תוכנות של קוראי מסך עדיין לומדות איך לטפל ב-aria-details, אבל התמיכה משתפרת.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
אם אתם משתמשים במיקום עוגן עם המאפיין popover או עם רכיב <dialog>, הדפדפן יטפל בתיקוני הניווט של המיקוד כדי לשמור על נגישות תקינה, כך שלא תצטרכו למקם את חלונות הקופץ או את תיבת הדו-שיח בסדר DOM. מידע נוסף זמין בהערה בנושא נגישות במפרט.


