CSS Anchor Positioning API memungkinkan Anda memosisikan elemen secara relatif terhadap elemen lain, yang dikenal sebagai anchor. API ini menyederhanakan persyaratan tata letak yang kompleks untuk banyak fitur antarmuka seperti menu dan submenu, tooltip, pilihan, label, kartu, dialog setelan, dan banyak lagi. Dengan pemosisian anchor yang terintegrasi di browser, Anda dapat membuat antarmuka pengguna berlapis tanpa mengandalkan library pihak ketiga, sehingga membuka berbagai kemungkinan kreatif.
Konsep Inti: Anchor dan elemen yang diposisikan
Inti dari API ini adalah hubungan antara anchor dan elemen yang diposisikan. Anchor adalah elemen yang ditetapkan sebagai titik referensi menggunakan properti anchor-name. Elemen yang diposisikan adalah elemen yang ditempatkan relatif terhadap anchor menggunakan properti position-anchor atau secara eksplisit menggunakan anchor-name dalam logika pemosisiannya.

Menyiapkan anchor
Membuat anchor sangatlah mudah. Terapkan properti anchor-name ke elemen yang dipilih, dan tetapkan ID unik. ID unik ini harus diawali dengan tanda hubung ganda, seperti variabel CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Setelah diberi nama anchor, .anchor-button berfungsi sebagai anchor, siap memandu penempatan elemen lain. Anda dapat menghubungkan anchor ini ke elemen lain dengan salah satu dari dua cara berikut:
Anchor implisit
Cara pertama untuk menghubungkan anchor ke elemen lain adalah dengan anchor implisit seperti dalam contoh kode berikut. Properti position-anchor ditambahkan ke elemen yang ingin Anda hubungkan ke anchor, dan memiliki nama anchor (dalam hal ini --anchor-el) sebagai nilai.
.positioned-notice {
position-anchor: --anchor-el;
}
Dengan hubungan anchor implisit, Anda dapat memosisikan elemen menggunakan fungsi anchor() tanpa menentukan nama anchor secara eksplisit pada argumen pertamanya.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Anchor eksplisit
Atau, Anda dapat menggunakan nama anchor langsung di fungsi anchor (misalnya, top: anchor(--anchor-el bottom). Ini disebut anchor eksplisit, dan dapat berguna jika Anda ingin melakukan anchor ke beberapa elemen (baca terus untuk mengetahui contohnya).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
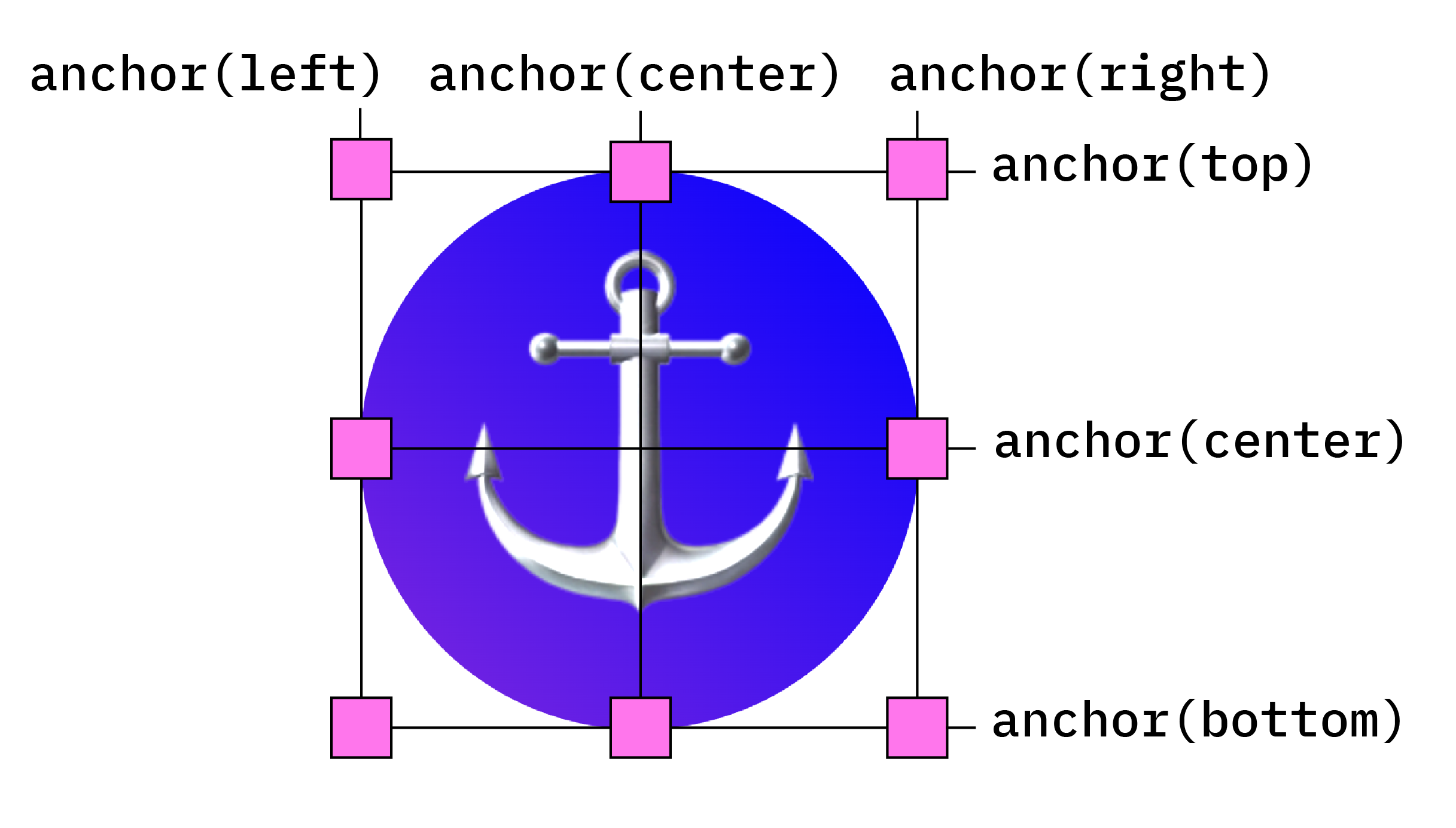
Memosisikan elemen relatif terhadap anchor

Penentuan posisi anchor dibuat berdasarkan penentuan posisi absolut CSS. Untuk menggunakan nilai penentuan posisi, Anda perlu menambahkan position: absolute ke elemen yang diposisikan. Kemudian, gunakan fungsi anchor() untuk menerapkan nilai pemosisian. Misalnya, untuk memosisikan elemen yang ditautkan di kiri atas elemen penautan, gunakan pengaturan posisi berikut:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
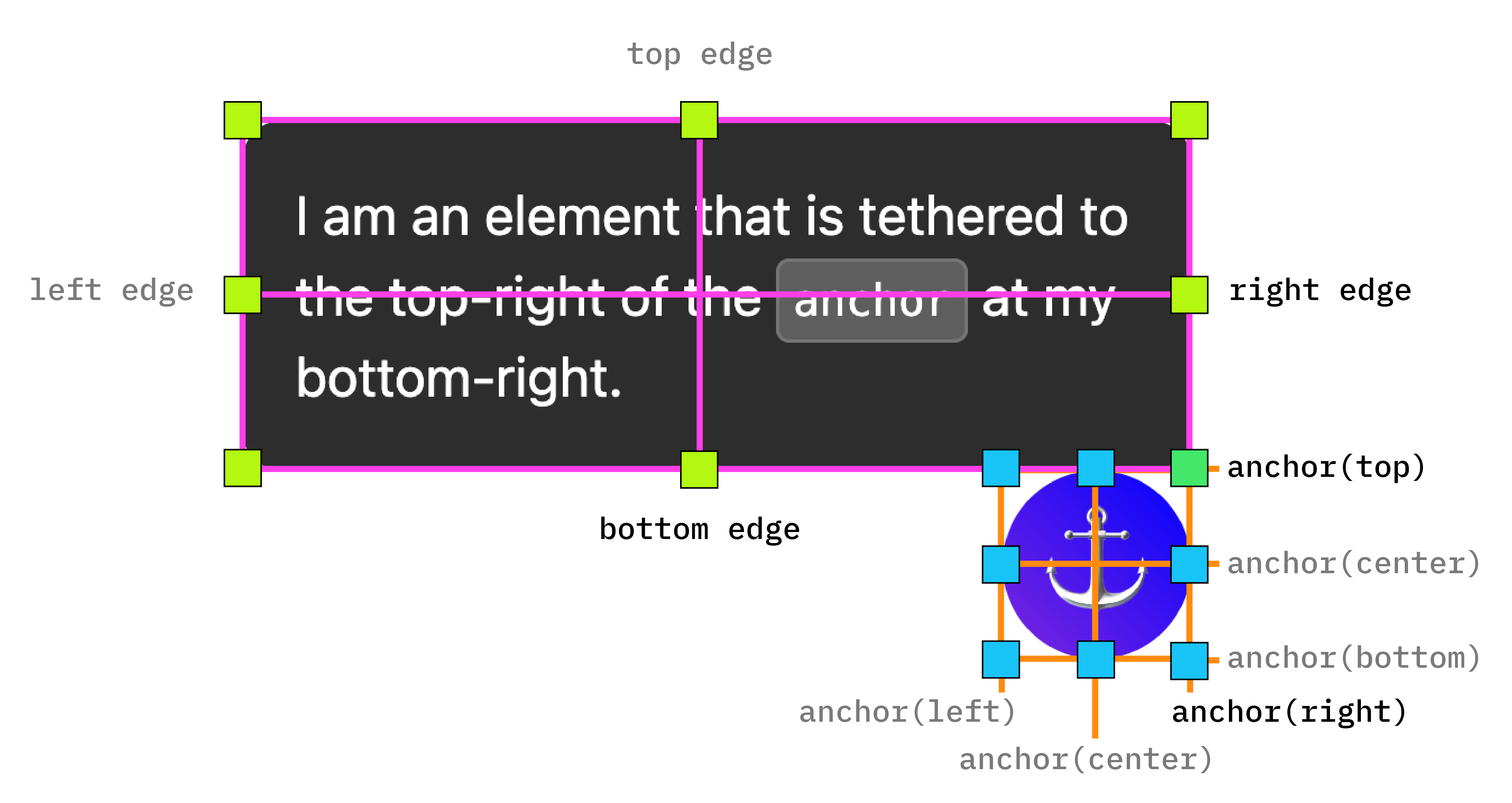
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

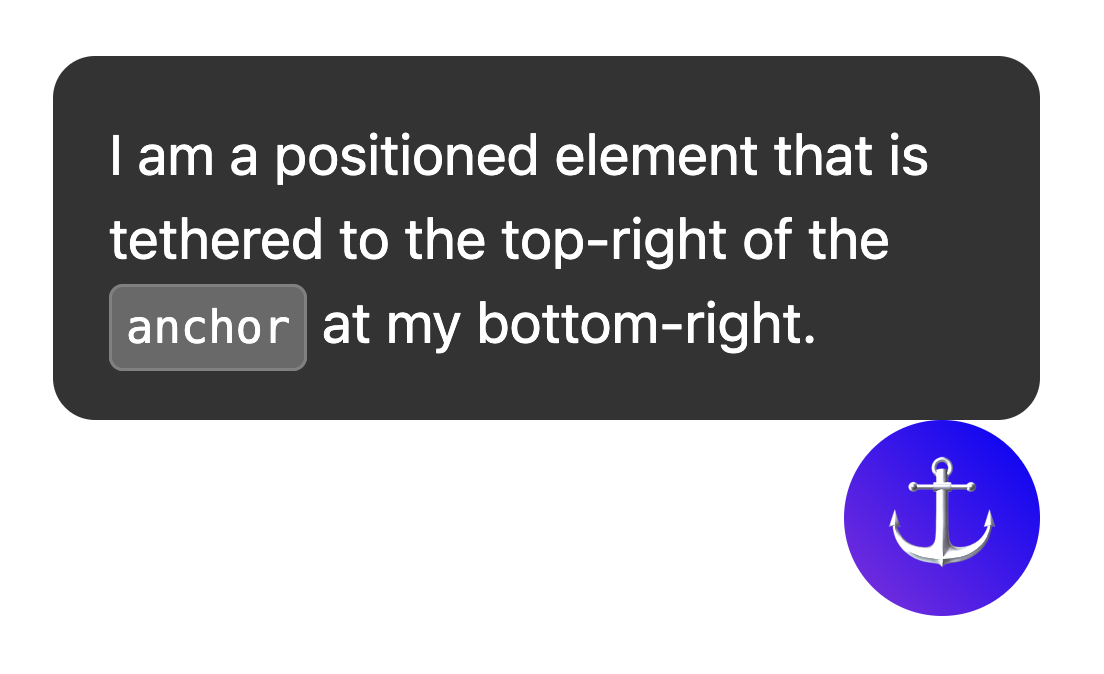
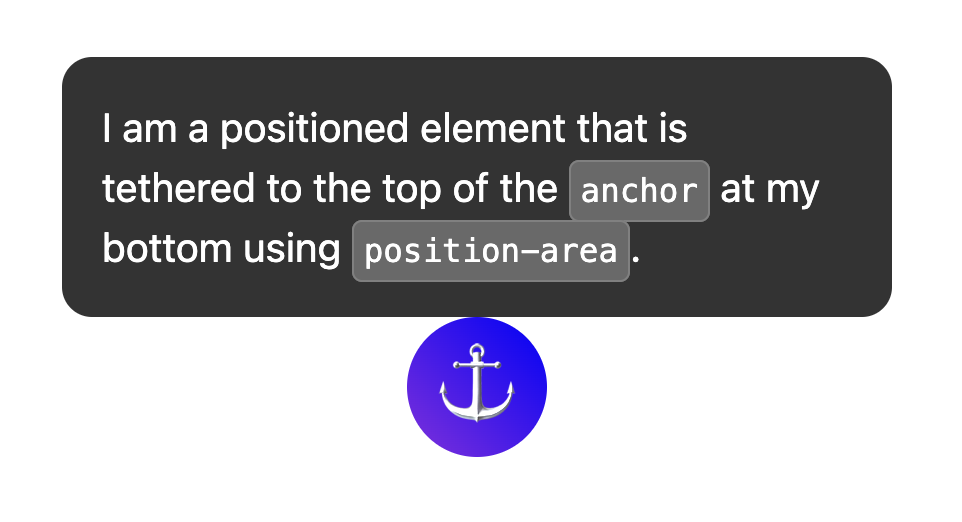
Sekarang Anda memiliki satu elemen yang ditautkan ke elemen lain, seperti ini:

Untuk menggunakan pemosisian logis untuk nilai ini, nilai yang setara adalah sebagai berikut:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Menempatkan elemen yang diposisikan di tengah dengan anchor-center
Untuk mempermudah memusatkan elemen yang diposisikan anchor relatif terhadap anchor-nya, ada nilai baru yang disebut anchor-center yang dapat digunakan dengan properti justify-self, align-self, justify-items, dan align-items.
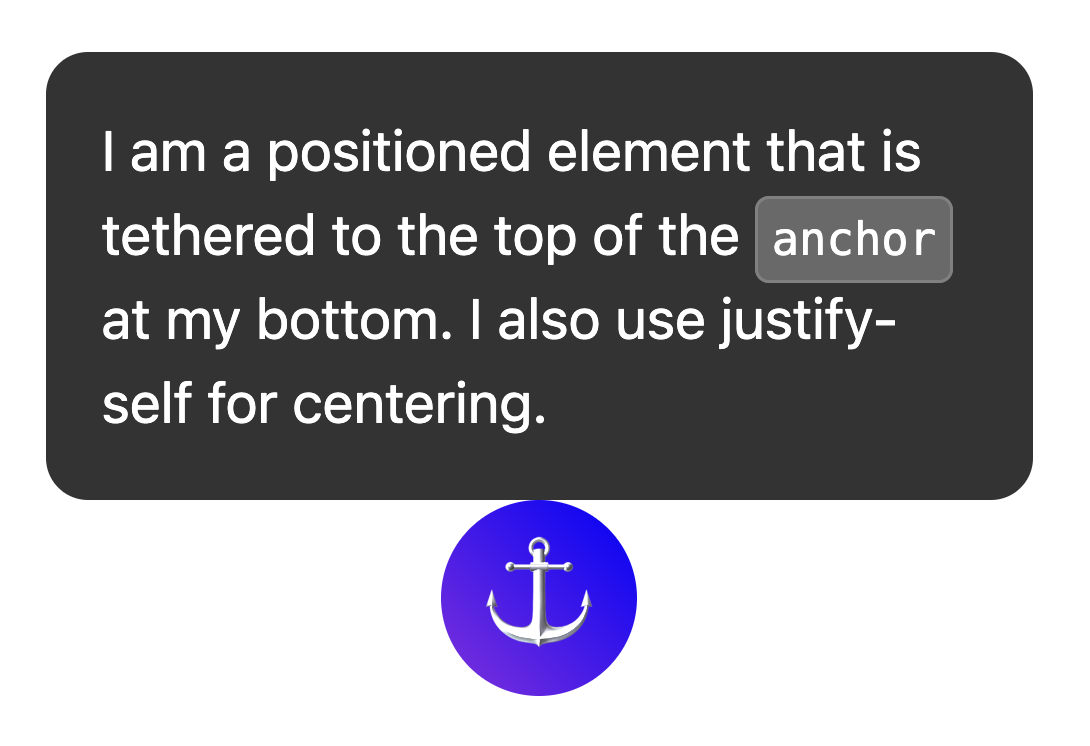
Contoh ini mengubah contoh sebelumnya dengan menggunakan justify-self: anchor-center untuk memusatkan elemen yang diposisikan di atas anchor-nya.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center.
Beberapa anchor
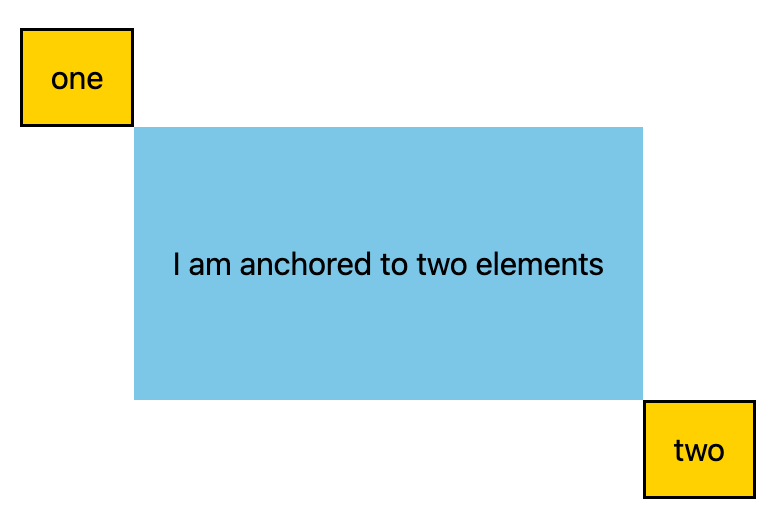
Elemen dapat ditautkan ke lebih dari satu anchor. Artinya, Anda mungkin perlu menetapkan nilai posisi yang diposisikan secara relatif terhadap lebih dari satu anchor. Lakukan ini dengan menggunakan fungsi anchor() dan secara eksplisit menyatakan anchor yang Anda referensikan dalam argumen pertama. Pada contoh berikut, kiri atas elemen yang diposisikan ditautkan ke kanan bawah satu anchor, dan kanan bawah elemen yang diposisikan ditautkan ke kiri atas anchor kedua:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Posisi dengan position-area
API anchor menyertakan mekanisme tata letak baru menggunakan properti position-area.
Properti ini memungkinkan Anda menempatkan elemen yang diposisikan anchor relatif terhadap anchor masing-masing, dan berfungsi pada petak 9 sel dengan elemen anchor di tengah.
Untuk menggunakan position-area, bukan pemosisian absolut, gunakan properti position-area, dengan nilai fisik atau logika. Contoh:
- Tengah atas:
position-area: topatauposition-area: block-start - Kiri tengah:
position-area: leftatauposition-area: inline-start - Tengah bawah:
position-area: bottomatauposition-area: block-end - Tengah kanan:
position-area: rightatauposition-area: inline-end

Untuk mempelajari posisi ini lebih lanjut, lihat alat berikut:
Mengatur ukuran elemen dengan anchor-size()
Fungsi anchor-size(), yang juga merupakan bagian dari API pemosisian anchor, dapat digunakan untuk menentukan ukuran atau posisi elemen yang diposisikan anchor berdasarkan ukuran anchor-nya (lebar, tinggi, atau ukuran inline dan blok).
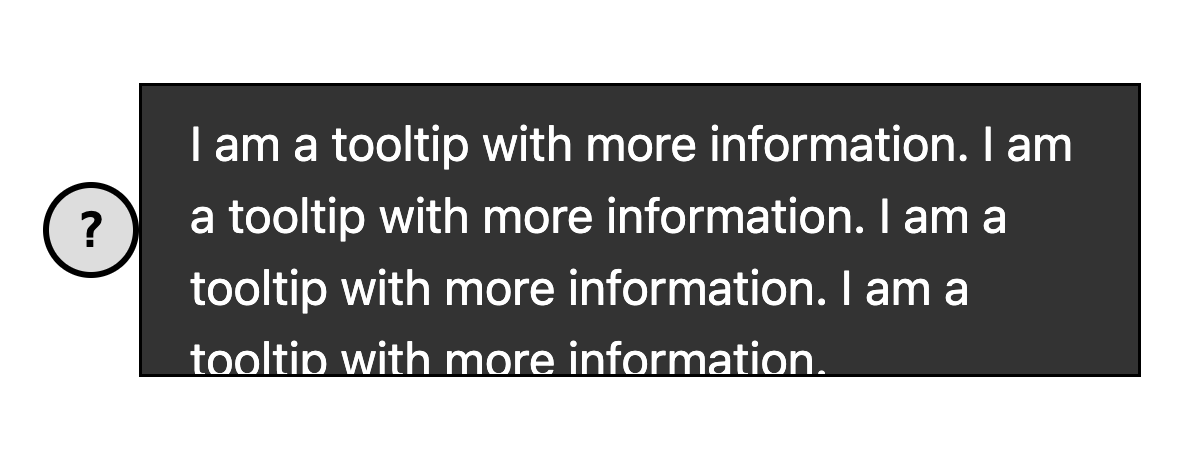
CSS berikut menunjukkan contoh penggunaan ini untuk tinggi,menggunakan anchor-size(height) dalam fungsi calc() untuk menetapkan tinggi maksimum tooltip menjadi dua kali tinggi anchor.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size
Menggunakan anchor dengan elemen lapisan atas seperti popover dan dialog
Pemosisi anchor berfungsi sangat baik dengan elemen lapisan atas seperti popover. dan <dialog>. Meskipun elemen ini ditempatkan di lapisan terpisah dari subtree DOM lainnya, pemosisian anchor memungkinkan Anda menambatkannya kembali ke, dan men-scroll bersama elemen yang tidak berada di lapisan atas. Ini adalah keuntungan besar untuk antarmuka berlapis.
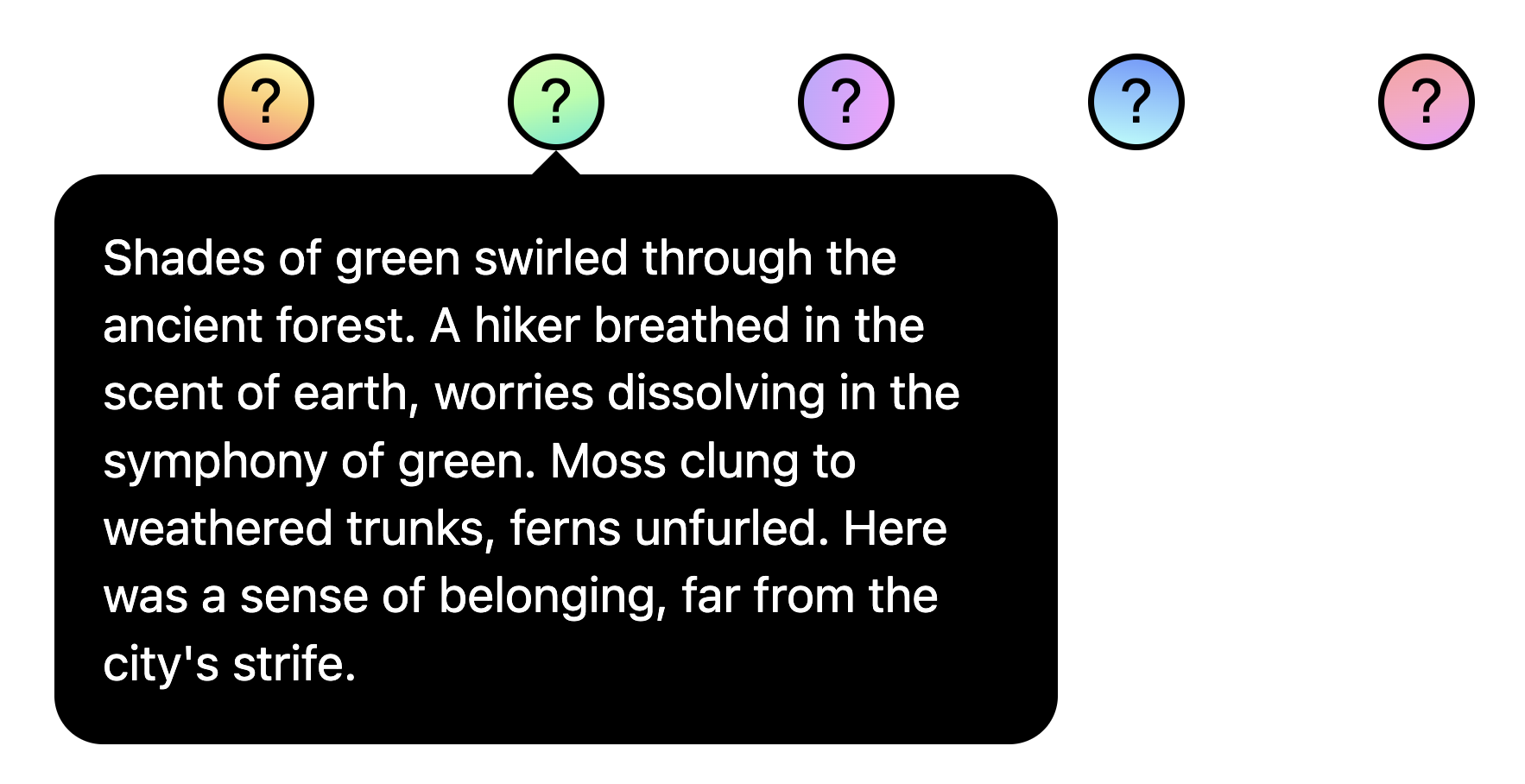
Dalam contoh berikut, serangkaian popover tooltip dipicu untuk terbuka menggunakan tombol. Tombol adalah anchor dan tooltip adalah elemen yang diposisikan. Anda dapat menata gaya elemen yang diposisikan seperti elemen tertaut lainnya. Untuk contoh khusus ini, anchor-name dan position-anchor adalah gaya inline pada tombol dan tooltip. Karena setiap anchor memerlukan nama anchor yang unik, saat membuat konten dinamis, penyematan adalah cara termudah untuk melakukannya.
popover
Menyesuaikan posisi anchor dengan @position-try
Setelah memiliki posisi anchor awal, Anda dapat menyesuaikan posisi jika anchor mencapai tepi blok penampung. Untuk membuat posisi anchor alternatif, Anda dapat menggunakan perintah @position-try bersama dengan properti position-try-fallbacks.
Dalam contoh berikut, submenu muncul di sebelah kanan menu. Menu dan submenu adalah penggunaan API pemosisian anchor yang bagus bersama dengan atribut popover, karena menu ini cenderung ditautkan ke tombol pemicu.
Untuk submenu ini, jika tidak ada cukup ruang secara horizontal, Anda dapat memindahkannya ke bawah menu. Untuk melakukannya, siapkan posisi awal terlebih dahulu:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
Kemudian, siapkan posisi anchor penggantian menggunakan @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
Terakhir, hubungkan keduanya dengan position-try-fallbacks. Jika digabungkan, tampilannya akan terlihat seperti ini:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popoverKata kunci flip otomatis posisi anchor
Jika memiliki penyesuaian dasar, seperti membalik dari atas ke bawah atau kiri ke kanan (atau keduanya), Anda bahkan dapat melewati langkah membuat deklarasi @position-try kustom dan menggunakan kata kunci flip bawaan yang didukung browser seperti flip-block dan flip-inline. Ini berfungsi sebagai pengganti deklarasi @position-try kustom, dan dapat digunakan secara bersamaan:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
Kata kunci flip dapat menyederhanakan kode anchor Anda secara signifikan. Hanya dengan beberapa baris, Anda dapat membuat anchor yang berfungsi penuh dengan posisi alternatif:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-blockposition-visibility untuk anchor di sub-scroll
Ada beberapa kasus saat Anda mungkin ingin mengaitkan elemen dalam sub-scroll halaman. Dalam hal ini, Anda dapat mengontrol visibilitas anchor menggunakan position-visibility. Kapan anchor tetap terlihat? Kapan ikon ini menghilang? Anda memiliki kontrol atas opsi ini dengan fitur ini. Anda menggunakan position-visibility: anchors-visible jika ingin elemen yang diposisikan tetap terlihat hingga anchor tidak terlihat:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visibleAtau, Anda dapat menggunakan position-visibility: no-overflow untuk mencegah anchor melebihi penampung.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflowDeteksi fitur dan polyfill
Karena dukungan browser terbatas saat ini, sebaiknya gunakan API ini dengan beberapa tindakan pencegahan. Pertama, Anda dapat memeriksa dukungan langsung di CSS menggunakan kueri fitur @supports. Cara melakukannya adalah dengan menggabungkan gaya anchor Anda dalam hal berikut:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Selain itu, Anda dapat melakukan polyfill pada fitur pemosisian anchor dengan polyfill pemosisian anchor CSS oleh Oddbird, yang berfungsi dari Firefox 54, Chrome 51, Edge 79, dan Safari 10. Polyfill ini mendukung sebagian besar fitur posisi anchor dasar, meskipun implementasi saat ini tidak lengkap dan berisi beberapa sintaksis yang sudah tidak berlaku. Anda dapat menggunakan link unpkg atau mengimpornya langsung di pengelola paket.
Catatan tentang aksesibilitas
Meskipun API pemosisian anchor memungkinkan elemen diposisikan secara relatif terhadap elemen lain, API ini tidak secara inheren membuat hubungan semantik yang bermakna di antara keduanya. Jika benar-benar ada hubungan semantik antara elemen anchor dan elemen yang diposisikan (misalnya, elemen yang diposisikan adalah komentar sidebar tentang teks anchor), salah satu cara untuk melakukannya adalah menggunakan aria-details untuk mengarah dari elemen anchor ke elemen yang diposisikan. Software pembaca layar masih mempelajari cara menangani aria-details, tetapi dukungannya semakin baik.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Jika Anda menggunakan pemosisian anchor dengan atribut popover atau dengan elemen <dialog>, browser akan menangani koreksi navigasi fokus untuk aksesibilitas yang tepat, sehingga Anda tidak perlu memiliki popover atau dialog dalam urutan DOM. Baca selengkapnya catatan tentang aksesibilitas dalam spesifikasi.


