Interfejs API do pozycjonowania za pomocą kotwic CSS umożliwia pozycjonowanie elementów względem innych elementów, zwanych kotwicami. Ten interfejs API upraszcza złożone wymagania dotyczące układu w przypadku wielu funkcji interfejsu, takich jak menu i podmenu, teksty narzędziowe, pola wyboru, etykiety, karty, okna ustawień i wiele innych. Dzięki pozycjonowaniu kotwicy wbudowanemu w przeglądarkę możesz tworzyć wielowarstwowe interfejsy użytkownika bez konieczności korzystania z bibliotek innych firm, co otwiera przed Tobą mnóstwo możliwości kreatywnego działania.
Podstawowe pojęcia: elementy kotwiczące i elementy umieszczone
Podstawą tego interfejsu API jest relacja między ankrami a elementami umieszczonymi w pozycji. Kotwica to element wyznaczony jako punkt odniesienia za pomocą właściwości anchor-name. Element z ustawionym położeniem to element umieszczony względem kotwicy za pomocą właściwości position-anchor lub za pomocą właściwości anchor-name w ramach logiki pozycjonowania.

Konfigurowanie kotwic
Utworzenie kotwicy jest proste. Zastosuj właściwość anchor-name do wybranego elementu i przypisz mu unikalny identyfikator. Ten unikalny identyfikator musi być poprzedzony podwójnym łącznikiem, podobnie jak zmienna w CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Po przypisaniu nazwy kotwicy .anchor-button działa jako kotwica, która służy do kierowania umieszczania innych elementów. Możesz połączyć tę kotwicę z innymi elementami na 2 sposoby:
Zakotwiczenia pośrednie
Pierwszym sposobem na połączenie kotwicy z innym elementem jest użycie implikowanej kotwicy, jak w tym przykładzie kodu. Właściwość position-anchor jest dodawana do elementu, który chcesz połączyć z ankrą, i ma jako wartość nazwę ankrą (w tym przypadku --anchor-el).
.positioned-notice {
position-anchor: --anchor-el;
}
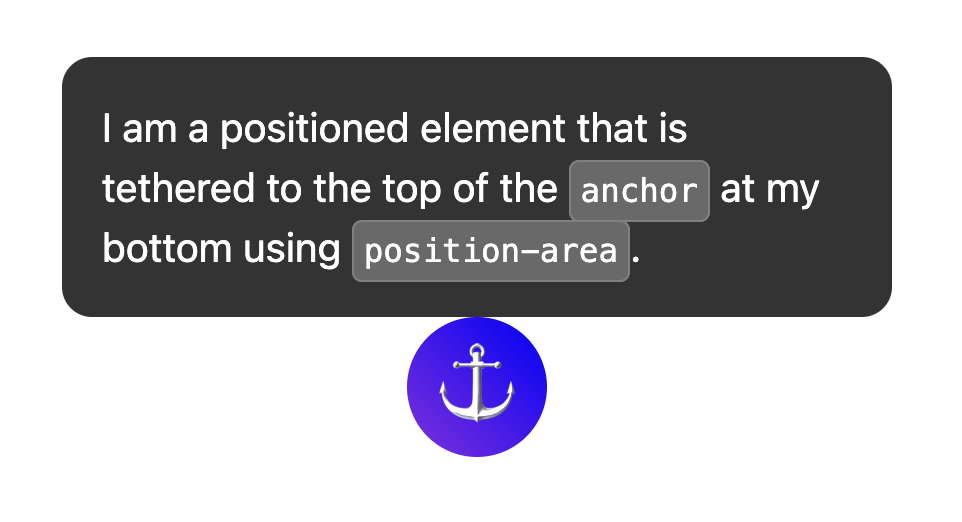
Dzięki niejawnemu stosunkowi do kotwicy możesz umieszczać elementy za pomocą funkcji anchor() bez jawnego podawania nazwy kotwicy w pierwszym argumencie.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Kotwicy jawne
Możesz też użyć nazwy kotwicy bezpośrednio w funkcji kotwicy (np. top: anchor(--anchor-el bottom). Nazywa się to wyraźną kotwicą i może być przydatne, jeśli chcesz zastosować kotwicę do wielu elementów (poniżej znajdziesz przykład).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
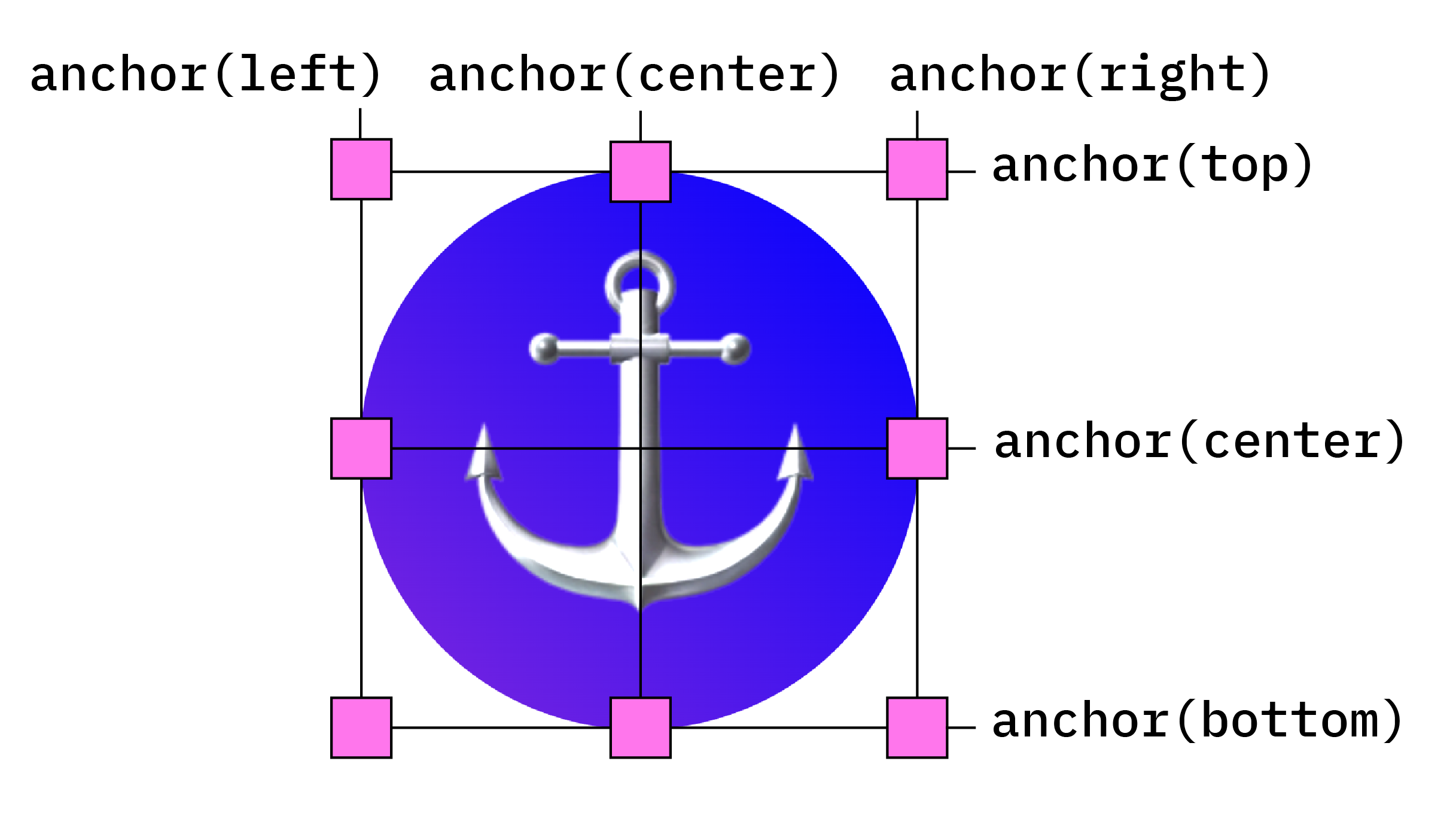
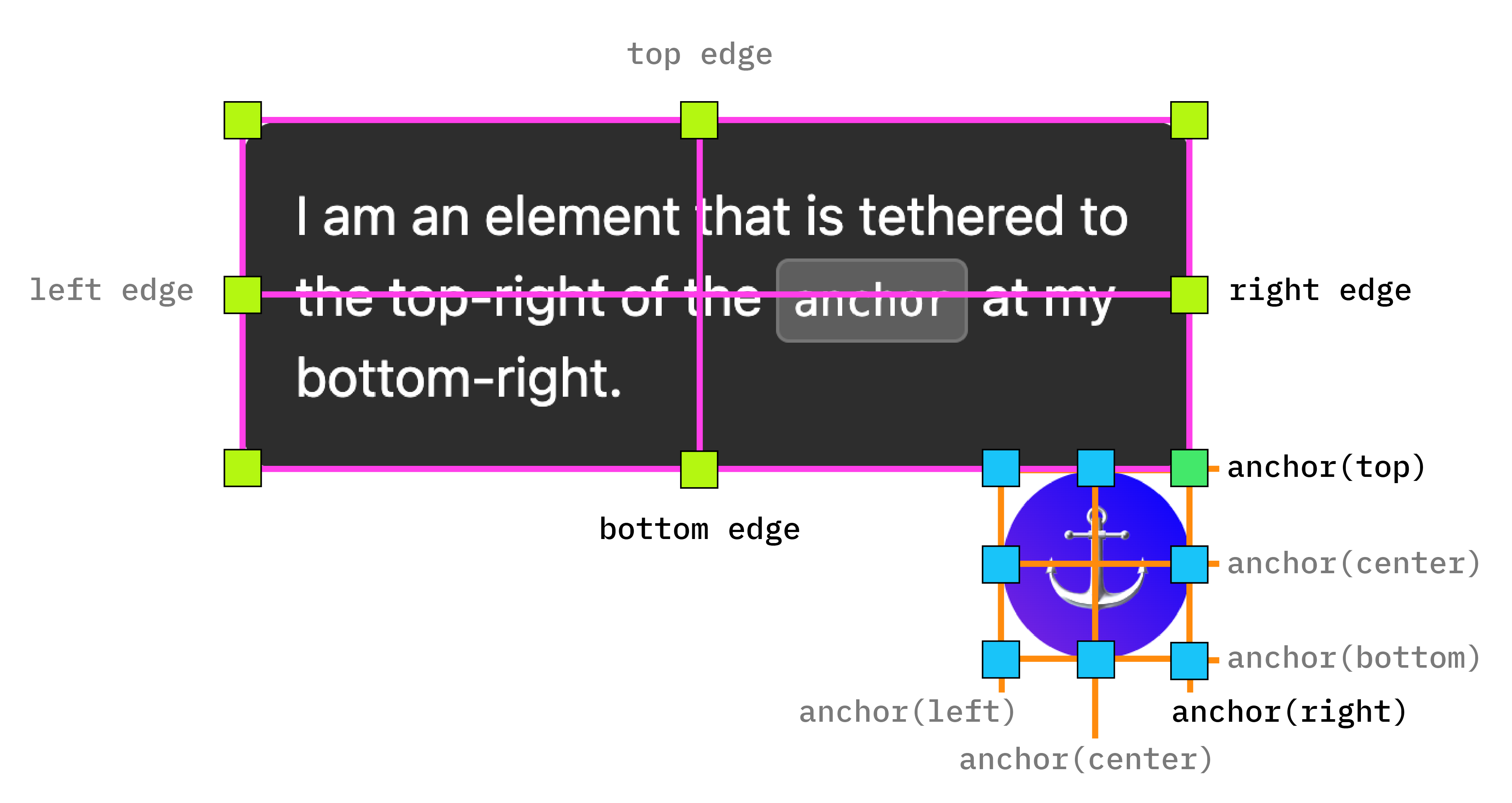
Umieszczanie elementów względem zakotwiczeń

Umieszczenie kotwicy opiera się na bezwzględnym pozycjonowaniu w CSS. Aby używać wartości pozycjonowania, musisz dodać position: absolute do elementu z pozycjonowaniem. Następnie użyj funkcji anchor(), aby zastosować wartości pozycji. Aby na przykład umieścić zakotwiczony element w lewym górnym rogu elementu zakotwiczenia, użyj tego ustawienia:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

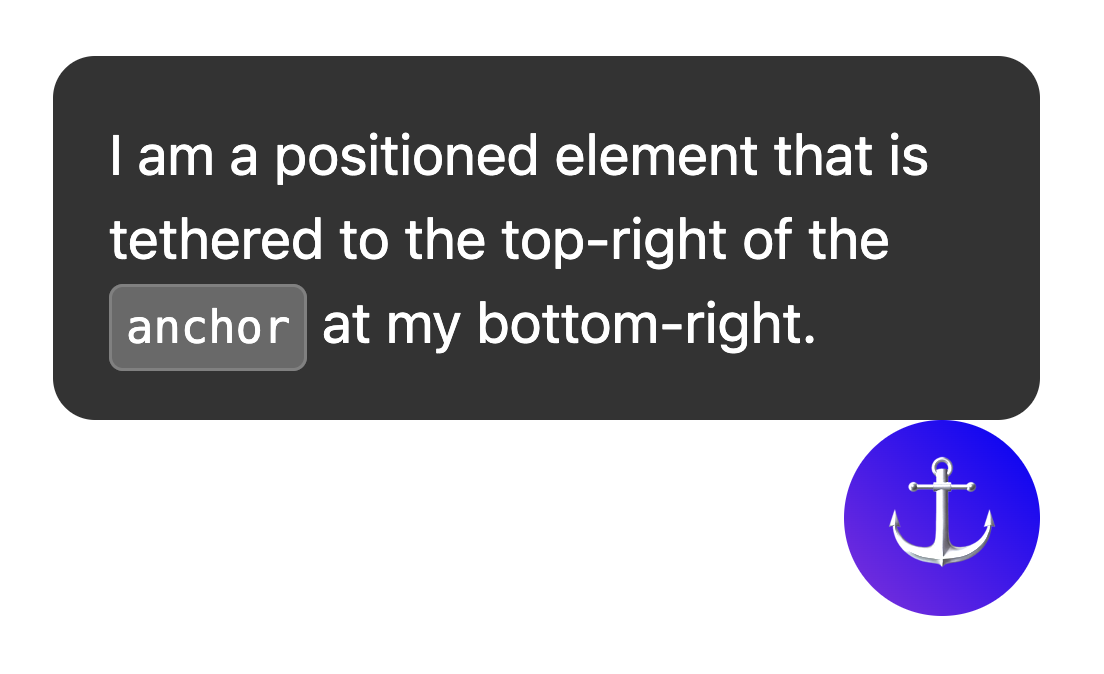
Teraz masz jeden element zakotwiczony do drugiego:

Aby użyć w przypadku tych wartości pozycjonowania logicznego, użyj odpowiedników:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Umieszczenie elementu w centrum za pomocą atrybutu anchor-center
Aby ułatwić wyśrodkowanie elementu pozycjonowanego za pomocą kotwicy względem jego kotwicy, dostępna jest nowa wartość o nazwie anchor-center, którą można stosować z właściwościami justify-self, align-self, justify-items i align-items.
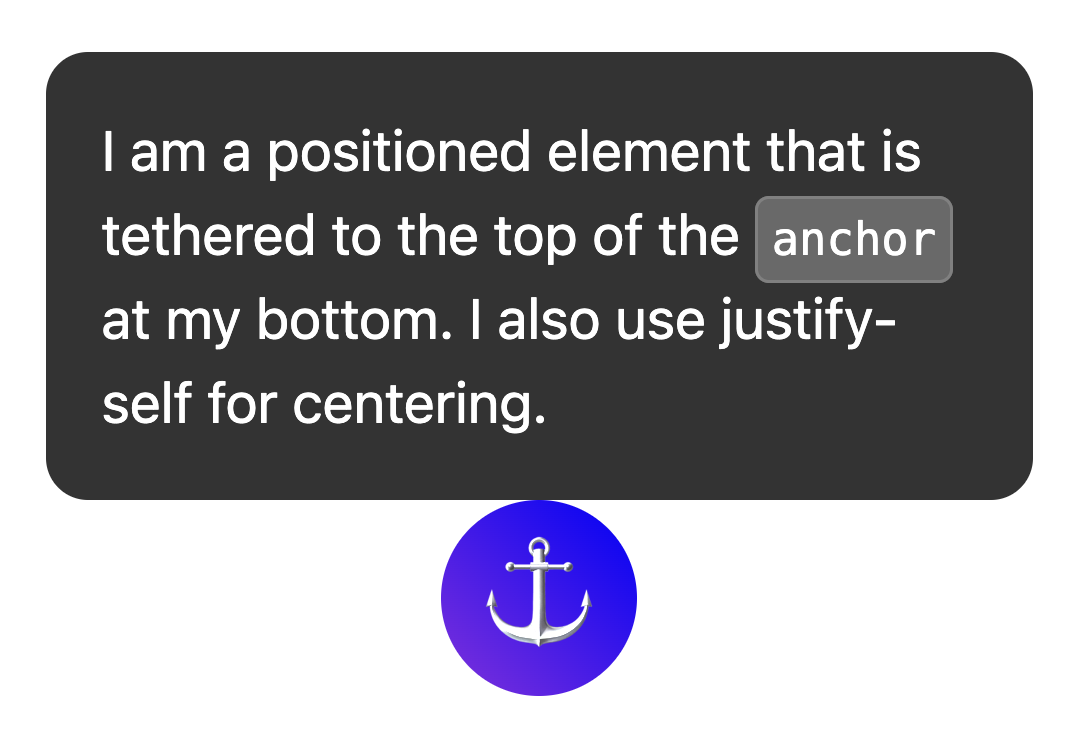
W tym przykładzie modyfikujemy poprzedni przykład, używając atrybutu justify-self: anchor-center, aby wyśrodkować element nad jego kotwicą.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center.
Wiele kotwic
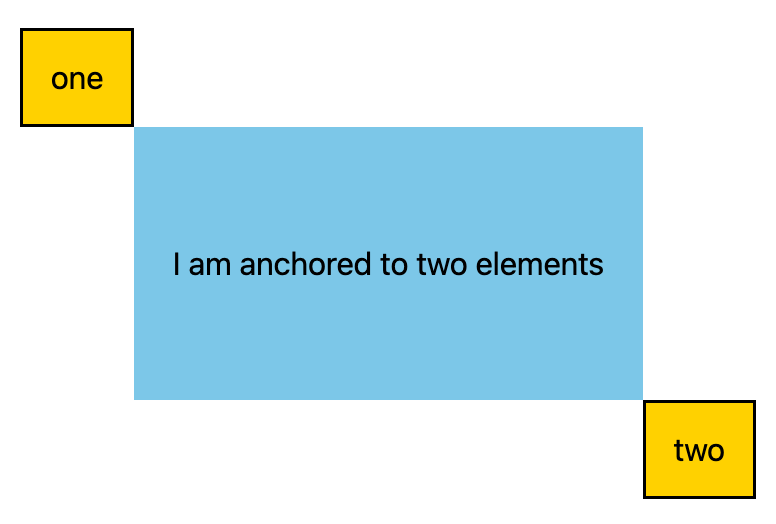
Elementy mogą być przywiązane do więcej niż jednego punktu kotwiczenia. Oznacza to, że może być konieczne ustawienie wartości pozycji względem więcej niż jednego punktu zaczepienia. Aby to zrobić, użyj funkcji anchor() i w pierwszym argumencie wyraźnie określ, do której kotwicy się odwołujesz. W tym przykładzie lewy górny róg elementu jest zakotwiczony w prawym dolnym rogu jednego punktu zakotwiczenia, a prawy dolny róg elementu jest zakotwiczony w lewym górnym rogu drugiego punktu zakotwiczenia:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Pozycja w position-area
Interfejs API do tworzenia punktów zakotwiczenia zawiera nowy mechanizm układu, który korzysta z właściwości position-area.
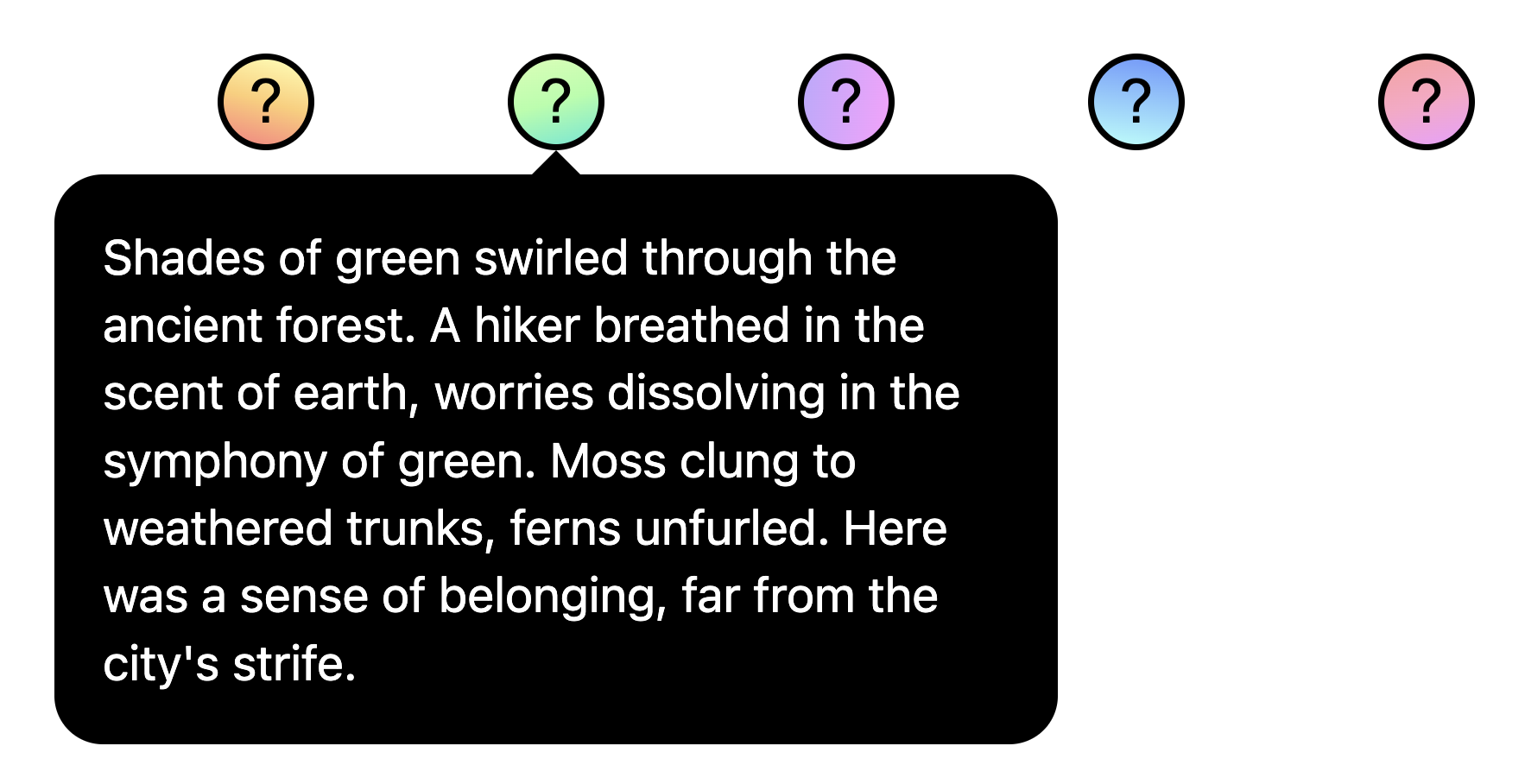
Ta właściwość umożliwia umieszczanie elementów z pozycjonowaniem za pomocą kotwic względem ich odpowiednich kotwic. Działa na siatce 9 komórek z elementem kotwicznym w środku.
Aby użyć position-area zamiast pozycjonowania bezwzględnego, użyj właściwości position-area z wartościami fizycznymi lub logicznymi. Na przykład:
- Góra pośrodku:
position-area: toplubposition-area: block-start - Po lewej stronie pośrodku:
position-area: leftlubposition-area: inline-start - Na środku u dołu:
position-area: bottomlubposition-area: block-end - Prawo-srodek:
position-area: rightlubposition-area: inline-end

Aby dowiedzieć się więcej o tych pozycjach, skorzystaj z tego narzędzia:
Rozmiar elementów za pomocą atrybutu anchor-size()
Funkcja anchor-size(), która również należy do interfejsu API pozycjonowania kotwic, może służyć do określania rozmiaru lub położenia elementu z kotwicą na podstawie rozmiaru jego kotwicy (szerokość, wysokość lub rozmiary wbudowane i blokowe).
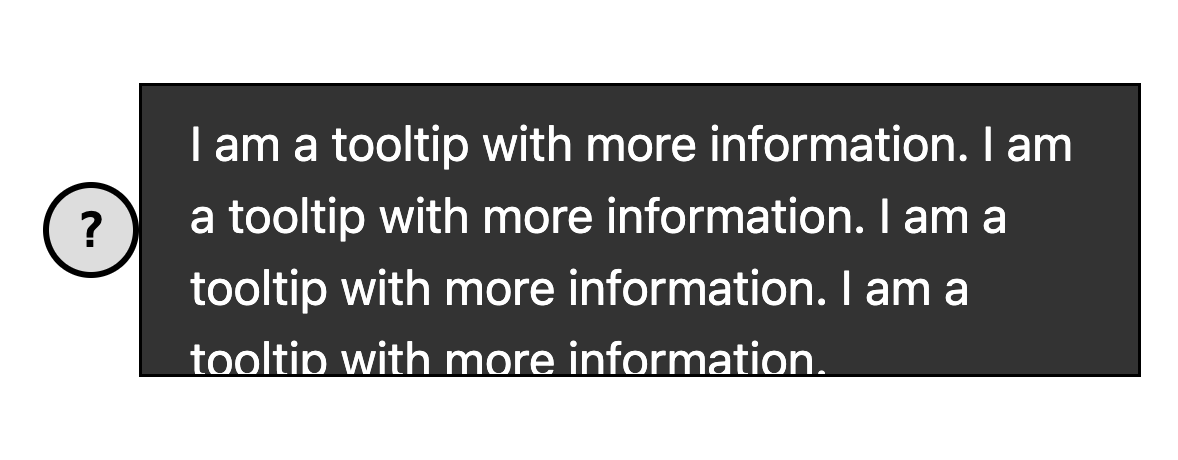
Ten kod CSS pokazuje przykład użycia tej funkcji do ustawiania wysokości. Funkcja anchor-size(height) w ramach funkcji calc() służy do ustawienia maksymalnej wysokości etykiety narzędzia na dwukrotną wysokość kotwicy.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size
Używanie kotwicy z elementami najwyższej warstwy, takimi jak wyskakujące okienko i okno dialogowe
Umieszczenie kotwicy sprawdza się w przypadku elementów najwyższego poziomu, takich jak popover. i <dialog>. Chociaż te elementy są umieszczane na osobnej warstwie niż reszta poddrzewa DOM, pozycjonowanie za pomocą kotwic pozwala je przypiąć z powrotem i przewijać razem z elementami, które nie znajdują się na najwyższej warstwie. To ogromna zaleta interfejsów warstwowych.
W tym przykładzie przycisk uruchamia zestaw wyskakujących etykiet. Przycisk jest kotwicą, a opis jest elementem z pozycjonowaniem. Możesz nadać styl elementowi tak samo jak każdemu innemu elementowi z ankrą. W tym przykładzie anchor-name i position-anchor to style wbudowane w przycisku i etykiecie. Ponieważ każda kotwica musi mieć unikalną nazwę, podczas generowania treści dynamicznych najłatwiej jest to zrobić za pomocą wstawiania.
popover
Dostosowywanie pozycji kotwicy za pomocą @position-try
Po ustaleniu początkowej pozycji punktu zakotwiczenia możesz ją dostosować, jeśli punkt dotrze do krawędzi bloku, w którym się znajduje. Aby utworzyć alternatywne pozycje kotwicy, możesz użyć dyrektywy @position-try wraz z właściwością position-try-fallbacks.
W tym przykładzie po prawej stronie menu pojawia się menu podrzędne. Menu i podmenu to świetne zastosowanie interfejsu Anchor pozitoning API wraz z atrybutem popover, ponieważ te menu są zwykle zakotwiczone do przycisku aktywatora.
Jeśli w przypadku tego menu poziomo nie ma wystarczająco dużo miejsca, możesz je przenieść pod menu. Aby to zrobić, najpierw ustaw pozycję początkową:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
Następnie skonfiguruj stałe pozycje zastępcze za pomocą @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
Na koniec połącz te 2 urządzenia za pomocą position-try-fallbacks. W całości wygląda to tak:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popoverAutomatyczne przewracanie słów kluczowych w przypadku pozycji kotwicy
Jeśli chcesz wprowadzić podstawową zmianę, np. odwrócenie obrazu od góry do dołu lub od lewej do prawej (lub w obu kierunkach), możesz pominąć etap tworzenia niestandardowych deklaracji @position-try i użyć wbudowanych obsługiwanych przez przeglądarkę słów kluczowych do odwracania obrazu, np. flip-block i flip-inline. Te deklaracje zastępują deklaracje niestandardowe @position-try i można je łączyć:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
Odwrócone słowa kluczowe mogą znacznie uprościć kod kotwicy. Wystarczy kilka linii kodu, aby utworzyć w pełni funkcjonalny element kotwiczący z alternatywnymi pozycjami:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-blockposition-visibility dla kotwic w podscrollach
W niektórych przypadkach warto zakotwiczyć element w ramach podscrollera na stronie. W takich przypadkach możesz kontrolować widoczność kotwicy za pomocą funkcji position-visibility. Kiedy kotwica pozostaje widoczna? Kiedy zniknie? Dzięki tej funkcji możesz kontrolować te opcje. Używasz position-visibility: anchors-visible, gdy chcesz, aby element pozostawał widoczny, dopóki kotwica nie zniknie z widoku:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible Wersja demonstracyjnaMożesz też użyć position-visibility: no-overflow, aby zapobiec przepełnieniu kontenera.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow Wersja demonstracyjnaWykrywanie funkcji i polyfilling
Obecnie obsługa przeglądarek jest ograniczona, dlatego zalecamy zachowanie ostrożności podczas korzystania z tego interfejsu API. Najpierw możesz sprawdzić, czy w usłudze porównywania cen jest dostępna pomoc, używając zapytania o funkcję @supports. Aby to zrobić, użyj poniższych elementów:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Dodatkowo możesz polyfillować funkcję pozycjonowania kotwicy za pomocą polyfilla pozycji kotwicy CSS firmy Oddbird, który działa od wersji Firefox 54, Chrome 51, Edge 79 i Safari 10. Ta funkcja zastępcza obsługuje większość podstawowych funkcji pozycji kotwicy, ale obecna implementacja nie jest kompletna i zawiera przestarzałą składnię. Możesz użyć linku unpkg lub zaimportować plik bezpośrednio w menedżerze pakietów.
Uwaga dotycząca ułatwień dostępu
Interfejs API pozycjonowania kotwicy umożliwia umieszczenie elementu w relacji do innych elementów, ale nie tworzy między nimi żadnych znaczących relacji semantycznych. Jeśli między elementem kotwicy a elementem umieszczonym w ramce rzeczywiście istnieje relacja semantyczna (np. element umieszczony w ramce jest komentarzem na pasku bocznym dotyczącym tekstu kotwicy), możesz użyć atrybutu aria-details, aby wskazać element kotwicy jako element umieszczony w ramce. Oprogramowanie czytnika ekranu nadal uczy się, jak obsługiwać atrybuty aria-details, ale jego obsługa się poprawia.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Jeśli pozycjonowanie za pomocą kotwicy jest używane z atrybutem popover lub elementem <dialog>, przeglądarka będzie korygować poprawki nawigacji fokusu w celu zapewnienia odpowiedniej dostępności, więc nie musisz umieszczać wyskakujących okienek ani dialogów w kolejności DOM. Więcej informacji na temat ułatwień dostępu znajdziesz w specyfikacji.


