CSS Anchor Positioning API, öğeleri sabitler olarak bilinen diğer öğelere göre konumlandırmanıza olanak tanır. Bu API, menü ve alt menü, ipucu, seçim, etiket, kart, ayar iletişim kutusu ve daha birçok arayüz özelliği için karmaşık düzen şartlarını basitleştirir. Tarayıcıya yerleştirilmiş ankraj konumlandırma özelliğiyle, üçüncü taraf kitaplıklarına ihtiyaç duymadan katmanlı kullanıcı arayüzleri oluşturabilir ve yaratıcı olasılıklar dünyasını keşfedebilirsiniz.
Temel Kavramlar: Yer işaretleri ve konumlandırılmış öğeler
Bu API'nin merkezinde yer işaretleri ile konumlandırılmış öğeler arasındaki ilişki yer alır. Sabitleme noktası, anchor-name özelliği kullanılarak referans noktası olarak belirlenen bir öğedir. Konumlandırılmış öğe, position-anchor mülkü kullanılarak veya konumlandırma mantığında açıkça anchor-name kullanılarak bir sabit öğeye göre yerleştirilmiş bir öğedir.

Yer işaretleri oluşturma
Sabitleme oluşturmak kolaydır. anchor-name mülkünü seçili öğeye uygulayın ve öğeye benzersiz bir tanımlayıcı atayın. Bu benzersiz tanımlayıcı, CSS değişkenine benzer şekilde önüne çift tire eklenmelidir.
.anchor-button {
anchor-name: --anchor-el;
}
Bir ana sayfa adı atandıktan sonra .anchor-button, diğer öğelerin yerleşimine rehberlik etmeye hazır bir ana sayfa olarak hizmet eder. Bu ankörü diğer öğelere iki şekilde bağlayabilirsiniz:
Örtülü sabit reklamlar
Bir ankörü başka bir öğeye bağlamanın ilk yolu, aşağıdaki kod örneğinde gösterildiği gibi örtülü bir ankre sahip olmaktır. position-anchor mülkü, ankrajınıza bağlamak istediğiniz öğeye eklenir ve değer olarak ankrajın adını (bu durumda --anchor-el) içerir.
.positioned-notice {
position-anchor: --anchor-el;
}
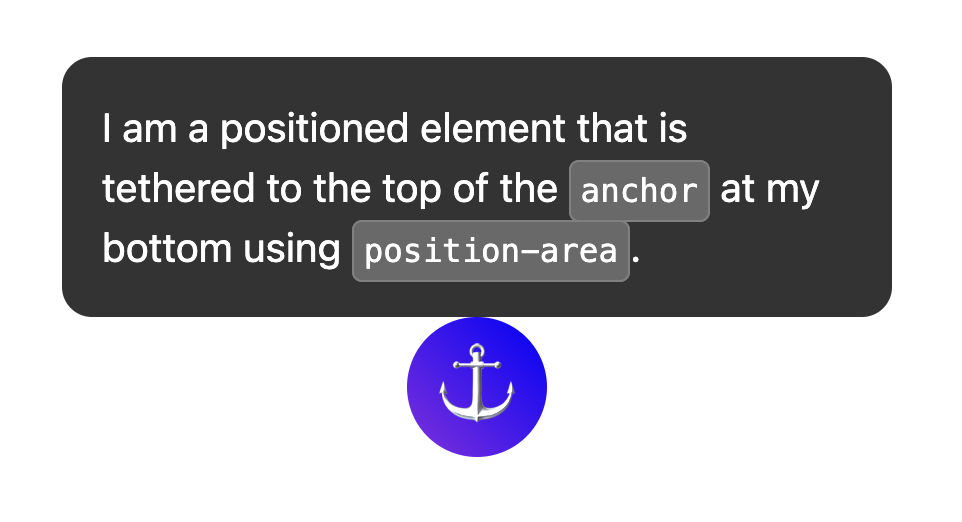
Örtük bir ana sayfa ilişkisi kullanırken, ilk bağımsız değişkeninde ana sayfa adını açıkça belirtmeden anchor() işlevini kullanarak öğeleri konumlandırabilirsiniz.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Açık sabit reklamlar
Alternatif olarak, ankraj adını doğrudan ankraj işlevinde kullanabilirsiniz (örneğin, top: anchor(--anchor-el bottom). Buna açık ankraj denir ve birden fazla öğeye ankraj oluşturmak istiyorsanız yararlı olabilir (örnek için okumaya devam edin).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
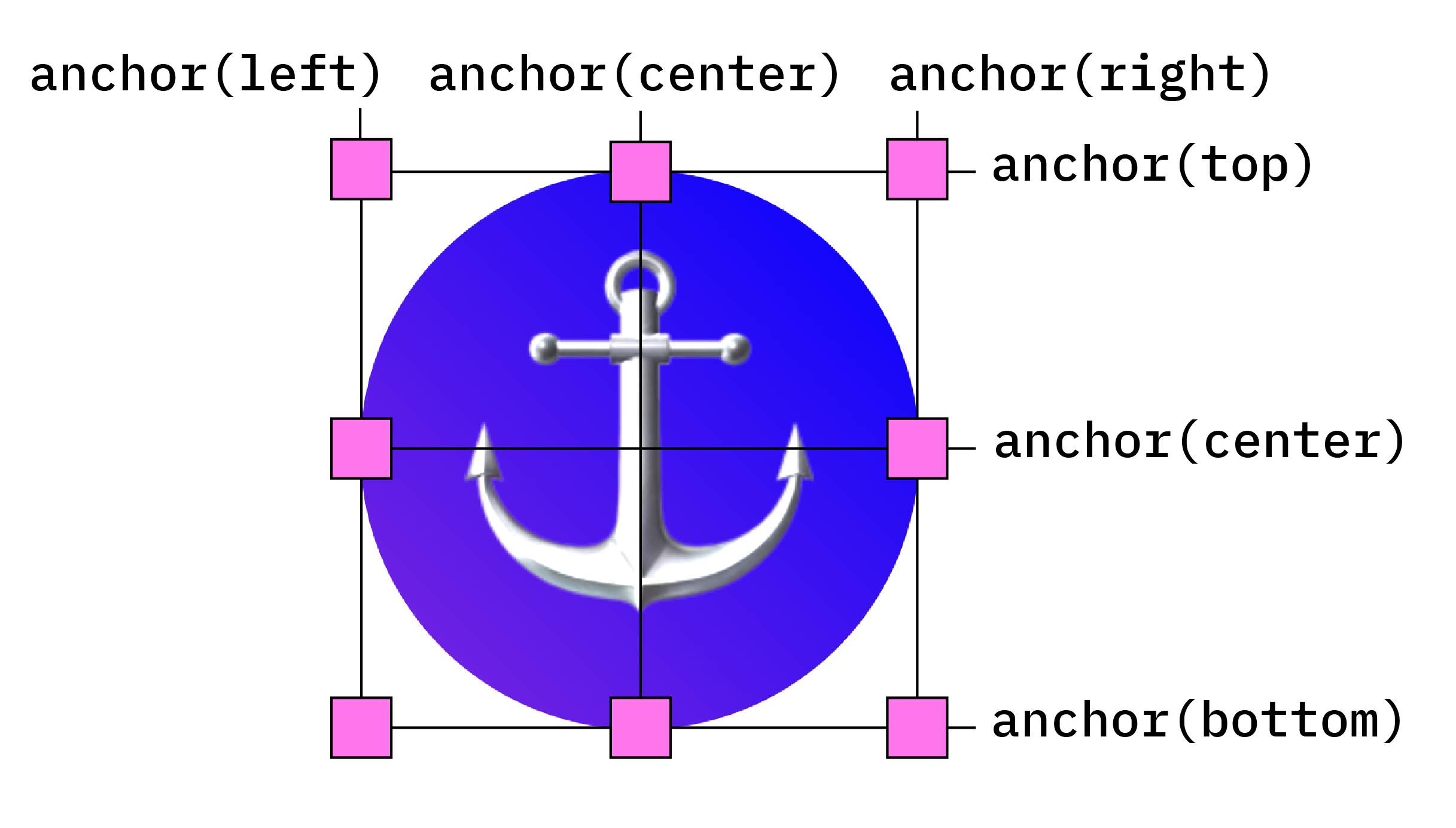
Öğeleri ankrajlara göre konumlandırma

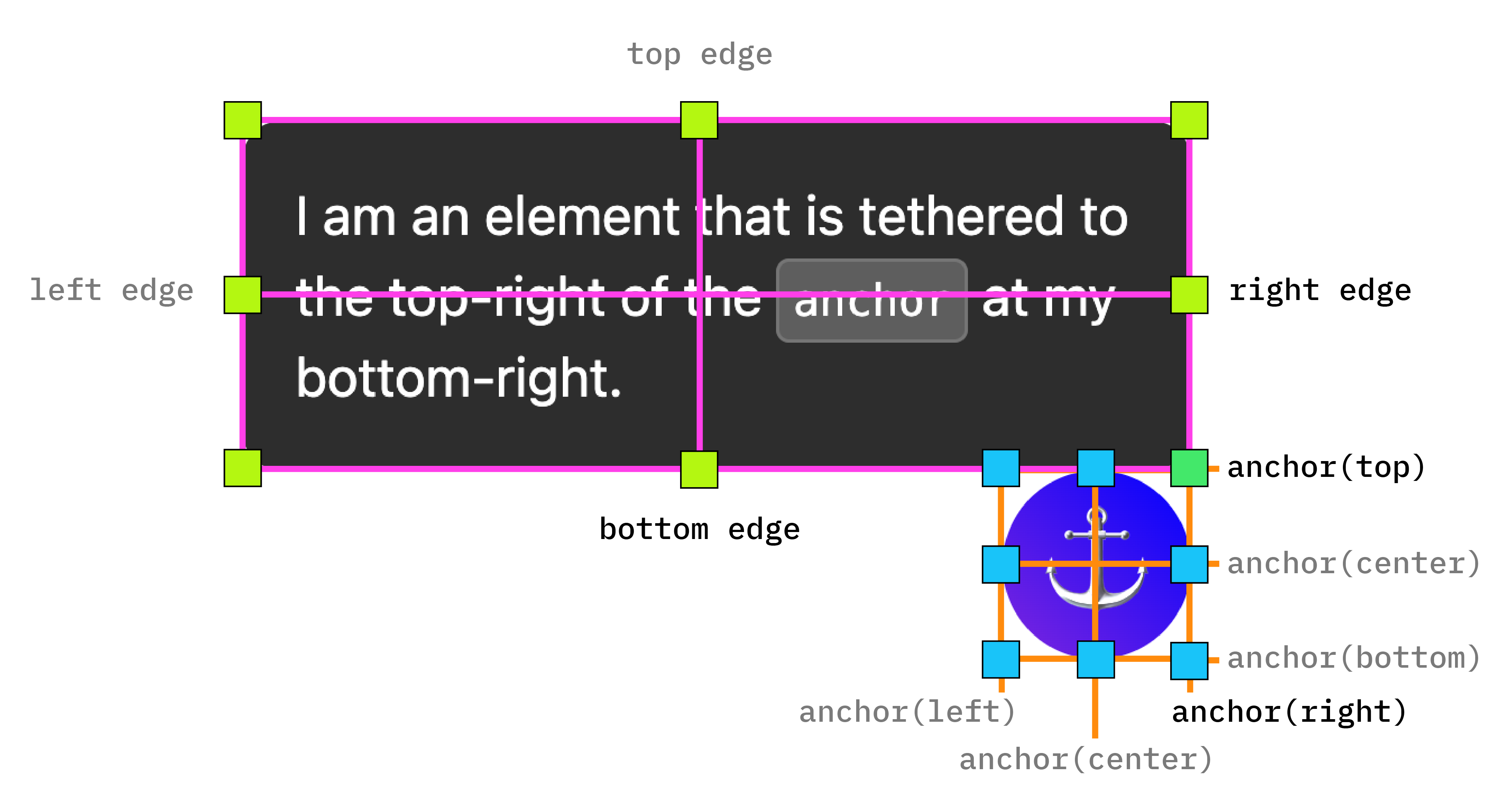
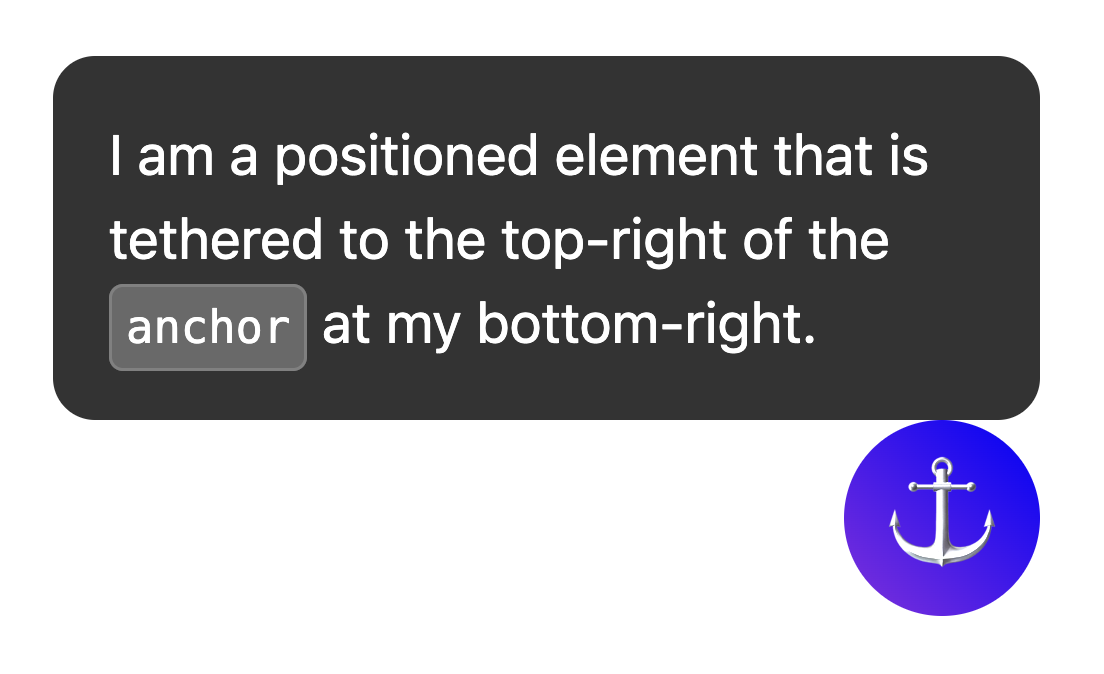
Sabitleme konumlandırması, CSS mutlak konumlandırmasına dayanır. Konumlandırma değerlerini kullanmak için konumlandırılmış öğenize position: absolute eklemeniz gerekir. Ardından, konumlandırma değerlerini uygulamak için anchor() işlevini kullanın. Örneğin, sabitlenmiş bir öğeyi sabitleme öğesinin sol üst kısmına yerleştirmek için aşağıdaki konumlandırmayı kullanın:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

Artık bir öğeyi diğerine sabitlemişsinizdir. Örneğin:

Bu değerler için mantıksal yerleşim kullanmak üzere eşdeğer değerler aşağıdaki gibidir:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
anchor-center ile konumlandırılmış bir öğeyi merkeze alma
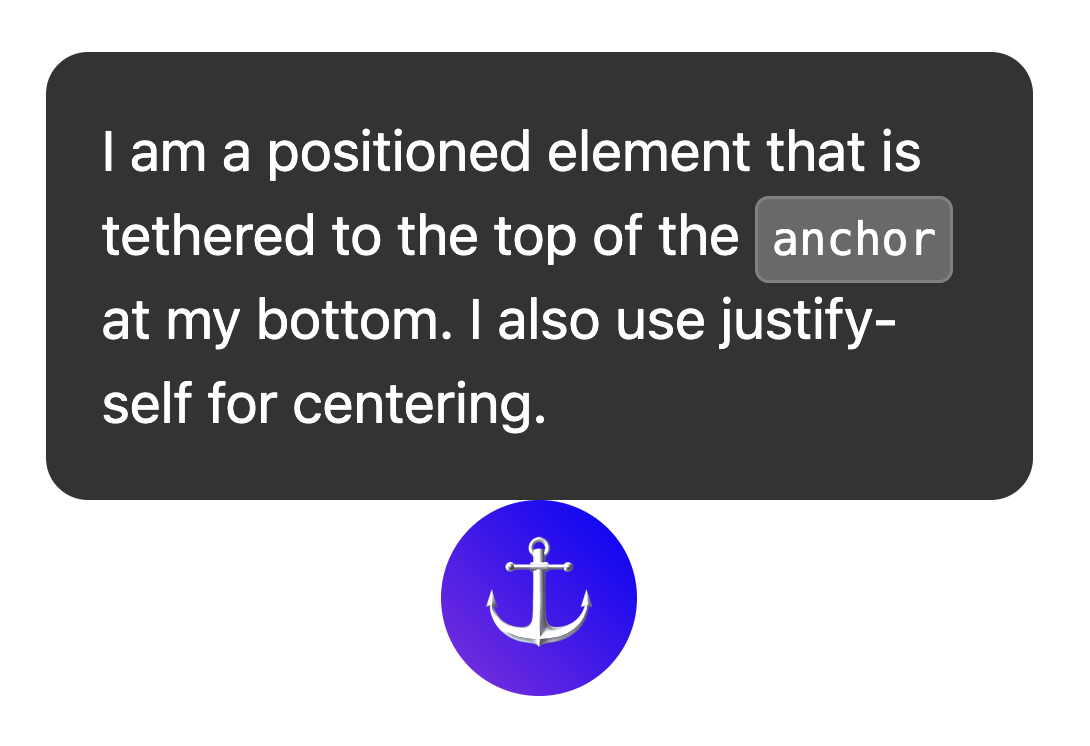
Yer işareti konumlu öğenizi yer işaretine göre ortalamayı kolaylaştırmak için justify-self, align-self, justify-items ve align-items özellikleriyle kullanılabilen anchor-center adlı yeni bir değer vardır.
Bu örnekte, konumlandırılmış öğeyi ankrajının üzerine hizalamak için justify-self: anchor-center kullanılarak önceki örnek değiştirilmiştir.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center kullanılarak ortalanmış bir ankrajın tanıtımı.
Birden fazla sabit
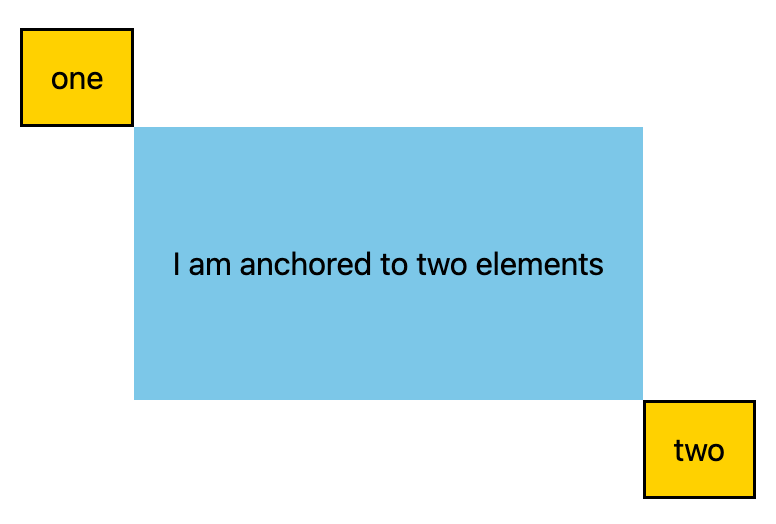
Öğeler birden fazla ankraja bağlanabilir. Bu nedenle, birden fazla ankraja göre konumlandırılmış konum değerleri ayarlamanız gerekebilir. Bunu yapmak için anchor() işlevini kullanın ve ilk bağımsız değişkende hangi ankora referans verdiğinizi açıkça belirtin. Aşağıdaki örnekte, konumlandırılmış bir öğenin sol üst kısmı bir ankrajın sağ alt kısmına, konumlandırılmış öğenin sağ alt kısmı ise ikinci ankrajın sol üst kısmına sabitlenmiştir:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

position-area ile konum
Anchoring API, position-area mülkünü kullanan yeni bir düzen mekanizması içerir.
Bu özellik, sabit konumlu öğeleri ilgili sabitleme noktalarına göre yerleştirmenize olanak tanır ve sabitleme öğesinin ortada olduğu 9 hücreli bir ızgara üzerinde çalışır.
Mutlak konumlandırma yerine position-area kullanmak için fiziksel veya mantıksal değerlerle position-area özelliğini kullanın. Örneğin:
- Üst orta:
position-area: topveyaposition-area: block-start - Sol orta:
position-area: leftveyaposition-area: inline-start - Alt orta:
position-area: bottomveyaposition-area: block-end - Sağ orta:
position-area: rightveyaposition-area: inline-end

Bu konumları daha ayrıntılı olarak incelemek için aşağıdaki araca göz atın:
anchor-size() ile öğeleri boyutlandırma
Sabit konumlandırma API'sinin bir parçası olan anchor-size() işlevi, sabit konumlandırılmış bir öğeyi sabit konumunun boyutuna (genişlik, yükseklik veya satır içi ve blok boyutları) göre boyutlandırmak veya konumlandırmak için kullanılabilir.
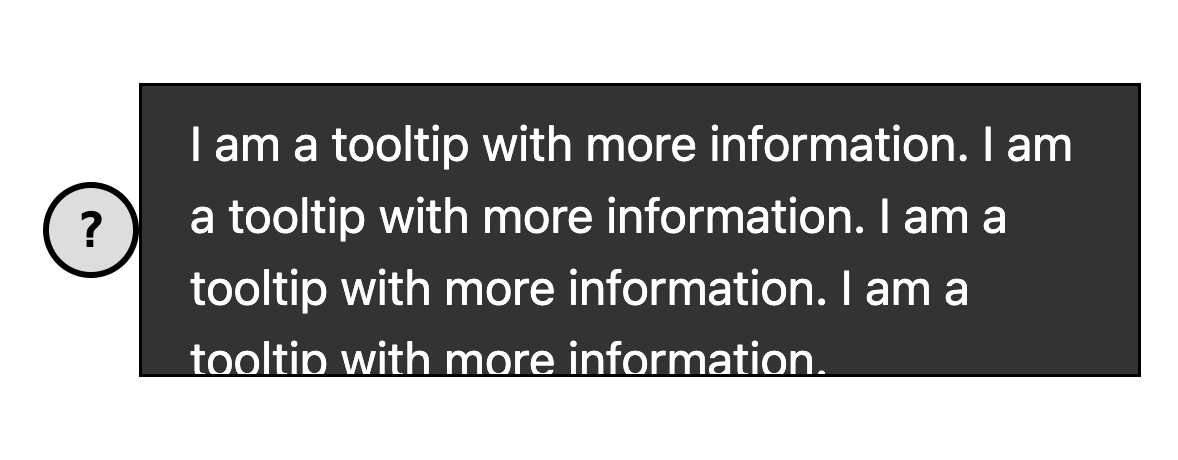
Aşağıdaki CSS'de,ipucu maksimum yüksekliğini ankrajın yüksekliğinin iki katı olacak şekilde ayarlamak için calc() işlevi içinde anchor-size(height) kullanılarak yükseklik için bu işlevin nasıl kullanıldığına dair bir örnek gösterilmektedir.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size için demo
Yer işaretini pop-up ve iletişim kutusu gibi üst katman öğeleriyle kullanma
Sabitleme konumlandırması, popover gibi üst katman öğeleriyle inanılmaz derecede iyi çalışır. ve <dialog>. Bu öğeler, DOM alt ağacının geri kalanından ayrı bir katmana yerleştirilir. Ancak ankraj konumlandırması, bunları üst katmanda olmayan öğelere geri bağlamanıza ve bunlarla birlikte kaydırma yapmanıza olanak tanır. Bu, katmanlı arayüzler için büyük bir avantajdır.
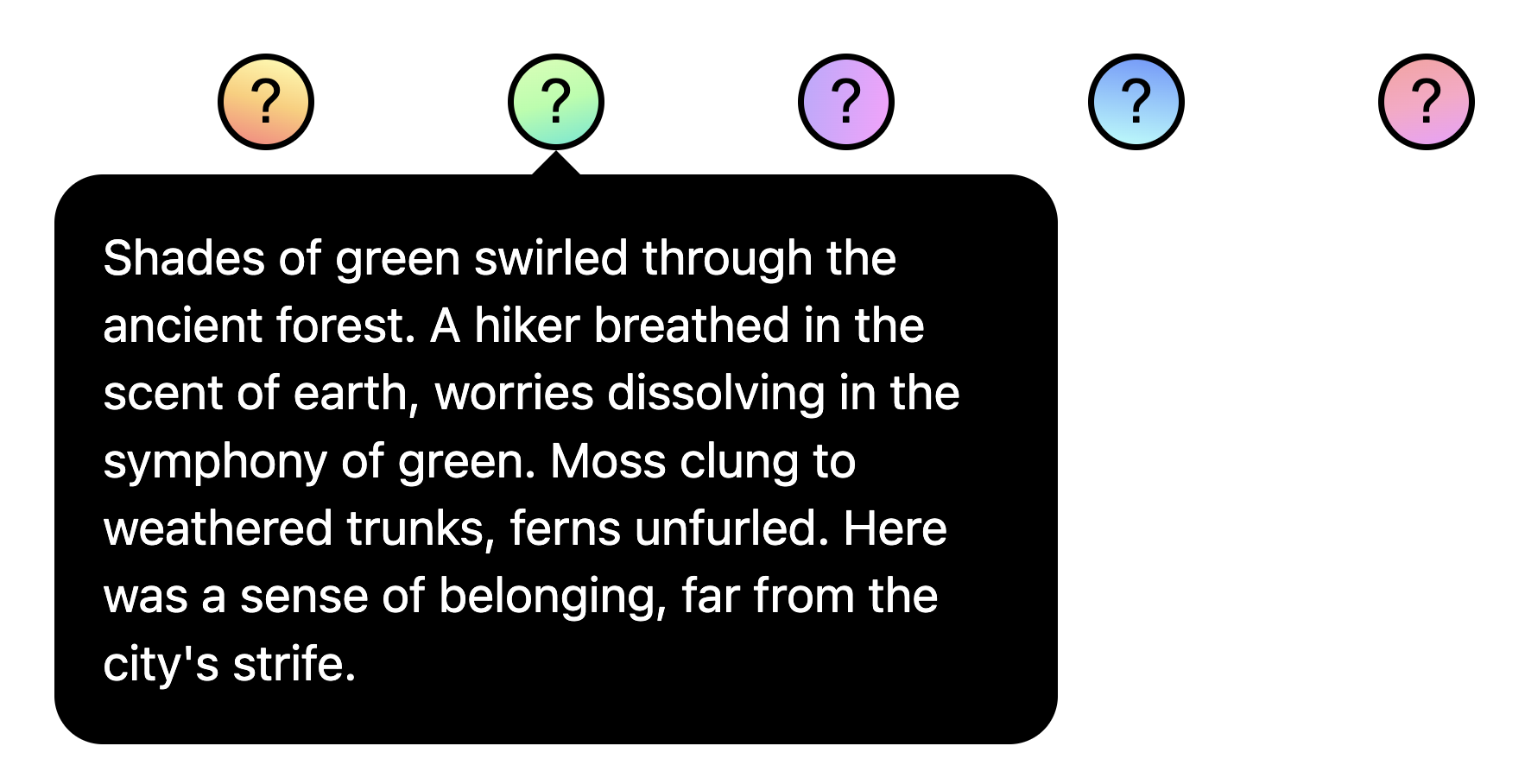
Aşağıdaki örnekte, bir düğme kullanılarak bir dizi ipucu pop-up'ı açılmaya tetiklenmektedir. Düğme ankraj, ipucu ise konumlandırılmış öğedir. Konumlandırılmış öğeyi, diğer tüm sabitlenmiş öğeler gibi biçimlendirebilirsiniz. Bu örnekte anchor-name ve position-anchor, düğme ve ipucu metnindeki satır içi stillerdir. Her ana sayfa bağlantısı için benzersiz bir ana sayfa bağlantısı adı gerekir. Bu nedenle, dinamik içerik oluştururken ana sayfa bağlantılarını satır içi eklemek en kolay yöntemdir.
popover ile ankraj kullanan demo
@position-try ile ankraj konumlarını ayarlama
İlk sabitleme konumunuzu belirledikten sonra, sabitleme içeren bloğunun kenarlarına ulaşırsa konumu ayarlamak isteyebilirsiniz. Alternatif ana konumlar oluşturmak için position-try-fallbacks mülküyle birlikte @position-try yönergesini kullanabilirsiniz.
Aşağıdaki örnekte, bir menünün sağ tarafında bir alt menü gösterilmektedir. Menüler ve alt menüler, bir tetikleyici düğmesine sabitlenme eğiliminde olduklarından, popover özelliği ile birlikte ankraj konumlandırma API'sinin mükemmel bir şekilde kullanıldığı yerlerdir.
Bu alt menü için yatay olarak yeterli alan yoksa menünün altına taşıyabilirsiniz. Bunu yapmak için önce ilk konumu ayarlayın:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
Ardından, @position-try kullanarak yedek sabitlenmiş konumlarınızı ayarlayın:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
Son olarak, iki cihazı position-try-fallbacks ile bağlayın. Tüm bunlar birlikte şu şekilde görünür:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popover ile ankraj kullanan demoAnahtar kelimeleri bağlantı konumunda otomatik olarak çevirme
Üstten alta veya soldan sağa (veya her ikisine birden) çevirme gibi temel bir ayarınız varsa özel @position-try beyanları oluşturma adımını atlayabilir ve flip-block ve flip-inline gibi tarayıcı tarafından desteklenen yerleşik çevirme anahtar kelimelerini kullanabilirsiniz. Bunlar, özel @position-try beyanları için yedek olarak kullanılır ve birbirleriyle birlikte kullanılabilir:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
Anahtar kelimeleri çevirmek, ana kodunuzu önemli ölçüde basitleştirebilir. Yalnızca birkaç satırla alternatif konumlara sahip, tamamen işlevsel bir ana sayfa bağlantısı oluşturabilirsiniz:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-block ile otomatik çevirmeyi kullanmaAlt kaydırma çubuklarındaki sabitleme noktaları için position-visibility
Bazı durumlarda, sayfanın alt kaydırma çubuğunda bir öğeyi sabitlemek isteyebilirsiniz. Bu durumlarda, position-visibility kullanarak ankrajın görünürlüğünü kontrol edebilirsiniz. Sabitlenen öğe ne zaman görünür? When does it disappear? Bu özellik sayesinde bu seçenekleri kontrol edebilirsiniz. Yerleştirilen öğenin, ankraj görünmez olana kadar görünümde kalmasını istediğinizde position-visibility: anchors-visible öğesini kullanırsınız:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible DemoAlternatif olarak, ankrajın kapsayıcısının dışına taşmasını önlemek için position-visibility: no-overflow kullanabilirsiniz.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow DemoÖzellik algılama ve polyfilling
Tarayıcı desteği şu anda sınırlı olduğundan bu API'yi bazı önlemlerle kullanmak isteyebilirsiniz. Öncelikle, @supports özellik sorgusunu kullanarak desteği doğrudan CSS'de kontrol edebilirsiniz. Bunu yapmak için ana sayfa stillerinizi aşağıdaki şekilde sarmalayın:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Ayrıca, Firefox 54, Chrome 51, Edge 79 ve Safari 10'da çalışan Oddbird tarafından geliştirilen CSS anchor positioning polyfill ile ankraj konumlandırma özelliğini polyfill olarak kullanabilirsiniz. Bu polyfill, temel ana konum özelliklerinin çoğunu destekler ancak mevcut uygulama tamamlanmış değildir ve bazı eski söz dizimi içerir. unpkg bağlantısını kullanabilir veya dosyayı doğrudan bir paket yöneticisine aktarabilirsiniz.
Erişilebilirlikle ilgili not
Sabitleme konumlandırma API'si, bir öğenin diğer öğelere göre konumlandırılmasına izin verse de bunlar arasında anlamlı bir anlamsal ilişki oluşturmaz. Bağlantı öğesi ile konumlandırılmış öğe arasında gerçekten anlamsal bir ilişki varsa (örneğin, konumlandırılmış öğe, bağlantı metniyle ilgili bir kenar çubuğu yorumuysa) bunu yapmanın bir yolu, bağlantı öğesinden konumlandırılmış öğelere işaret etmek için aria-details kullanmaktır. Ekran okuyucu yazılımı, aria-details ile nasıl başa çıkacağını öğrenmeye devam ediyor ancak destek giderek iyileşiyor.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
popover özelliğiyle veya <dialog> öğesiyle ankraj konumlandırması kullanıyorsanız tarayıcı, uygun erişilebilirlik için odak gezinme düzeltmelerini yönetir. Bu nedenle pop-up'larınızın veya iletişim kutularınızın DOM sırasına sahip olması gerekmez. Spesifikasyondaki erişilebilirlik notu hakkında daha fazla bilgi edinin.


