CSS Anchor Positioning API की मदद से, एलिमेंट को दूसरे एलिमेंट के हिसाब से पोज़िशन किया जा सकता है. इन एलिमेंट को ऐंकर कहा जाता है. यह एपीआई, इंटरफ़ेस की कई सुविधाओं के लिए लेआउट की जटिल ज़रूरतों को आसान बनाता है. जैसे, मेन्यू और सबमेन्यू, टूलटिप, चुनने के लिए बटन, लेबल, कार्ड, सेटिंग डायलॉग वगैरह. ब्राउज़र में पहले से मौजूद ऐंकर पोज़िशनिंग की मदद से, तीसरे पक्ष की लाइब्रेरी के बिना लेयर वाले यूज़र इंटरफ़ेस बनाए जा सकते हैं. इससे क्रिएटिविटी की नई संभावनाएं खुलती हैं.
मुख्य कॉन्सेप्ट: ऐंकर और पोज़िशन किए गए एलिमेंट
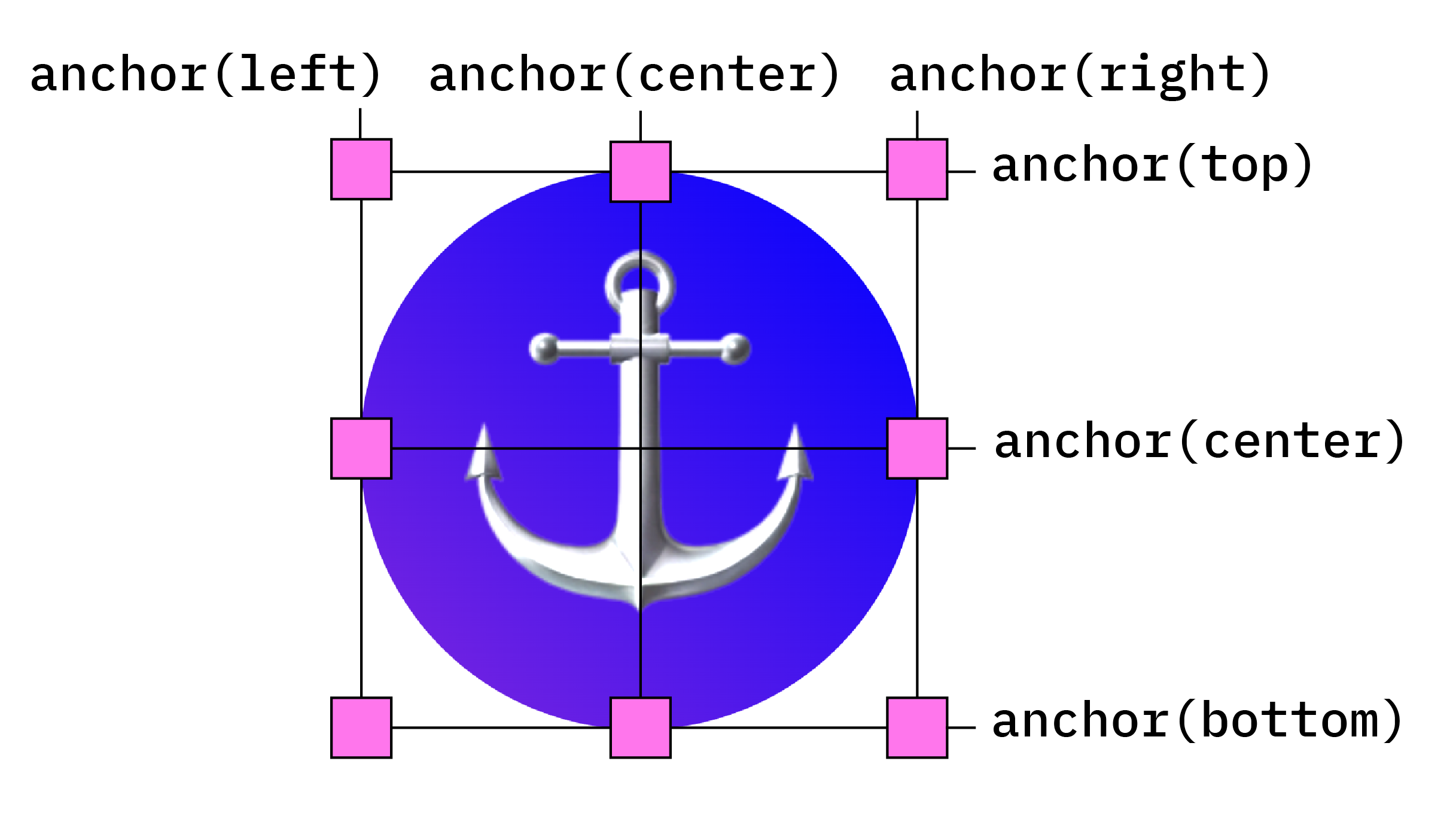
इस एपीआई के मुख्य हिस्से में, ऐंकर और पोज़िशन किए गए एलिमेंट के बीच का संबंध होता है. ऐंकर एक ऐसा एलिमेंट होता है जिसे anchor-name प्रॉपर्टी का इस्तेमाल करके, रेफ़रंस पॉइंट के तौर पर तय किया जाता है. पोज़िशन किया गया एलिमेंट, position-anchor प्रॉपर्टी का इस्तेमाल करके किसी ऐंकर के हिसाब से रखा गया एलिमेंट होता है. इसके अलावा, पोज़िशनिंग लॉजिक में साफ़ तौर पर anchor-name का इस्तेमाल करके भी एलिमेंट को पोज़िशन किया जा सकता है.

ऐंकर सेट अप करना
ऐंकर बनाना आसान है. चुने गए एलिमेंट पर anchor-name प्रॉपर्टी लागू करें और उसे एक यूनीक आइडेंटिफ़ायर असाइन करें. इस यूनीक आइडेंटिफ़ायर के आगे, सीएसएस वैरिएबल की तरह दो डैश होने चाहिए.
.anchor-button {
anchor-name: --anchor-el;
}
ऐंकर-नेम असाइन करने के बाद, .anchor-button ऐंकर के तौर पर काम करता है. यह अन्य एलिमेंट को प्लेस करने के लिए तैयार होता है. इस ऐंकर को दूसरे एलिमेंट से दो में से किसी एक तरीके से कनेक्ट किया जा सकता है:
इंप्लिसिट ऐंकर
किसी ऐंकर को किसी दूसरे एलिमेंट से जोड़ने का पहला तरीका, अनजान ऐंकर का इस्तेमाल करना है. इसका उदाहरण नीचे दिए गए कोड में दिया गया है. position-anchor प्रॉपर्टी को उस एलिमेंट में जोड़ा जाता है जिसे आपको अपने ऐंकर से कनेक्ट करना है. साथ ही, इसकी वैल्यू के तौर पर ऐंकर का नाम (इस मामले में --anchor-el) होता है.
.positioned-notice {
position-anchor: --anchor-el;
}
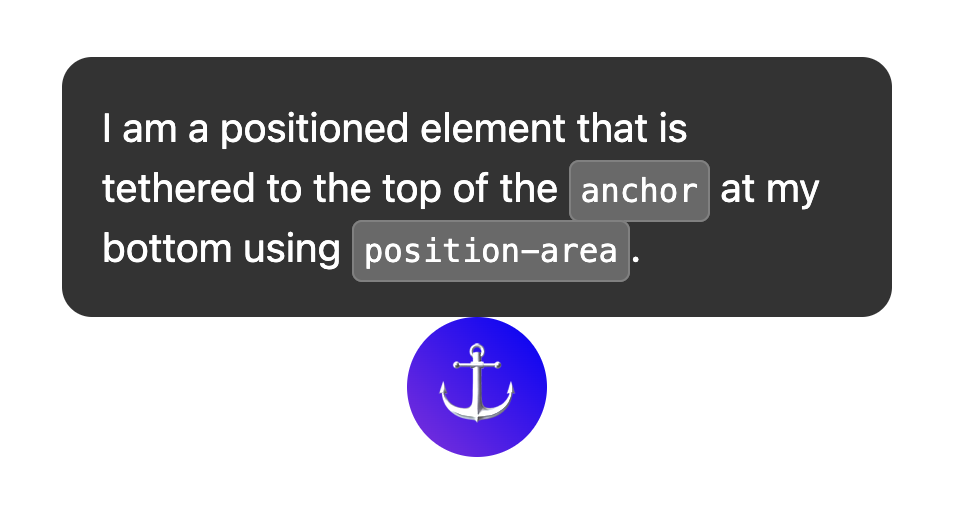
किसी एलिमेंट के लिए, एलिमेंट के नाम के बजाय एलिमेंट के एनोटेशन का इस्तेमाल करके, anchor() फ़ंक्शन की मदद से एलिमेंट को पोज़िशन किया जा सकता है.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
अश्लील ऐंकर
इसके अलावा, ऐंकर फ़ंक्शन (उदाहरण के लिए, top: anchor(--anchor-el bottom) में सीधे ऐंकर के नाम का इस्तेमाल किया जा सकता है. इसे साफ़ तौर पर ऐंकर कहा जाता है. अगर आपको एक से ज़्यादा एलिमेंट को ऐंकर करना है, तो यह तरीका आपके लिए मददगार हो सकता है. उदाहरण के लिए, आगे पढ़ें.
.positioned-notice {
top: anchor(--anchor-el bottom);
}
ऐंकर के हिसाब से एलिमेंट की पोज़िशन तय करना

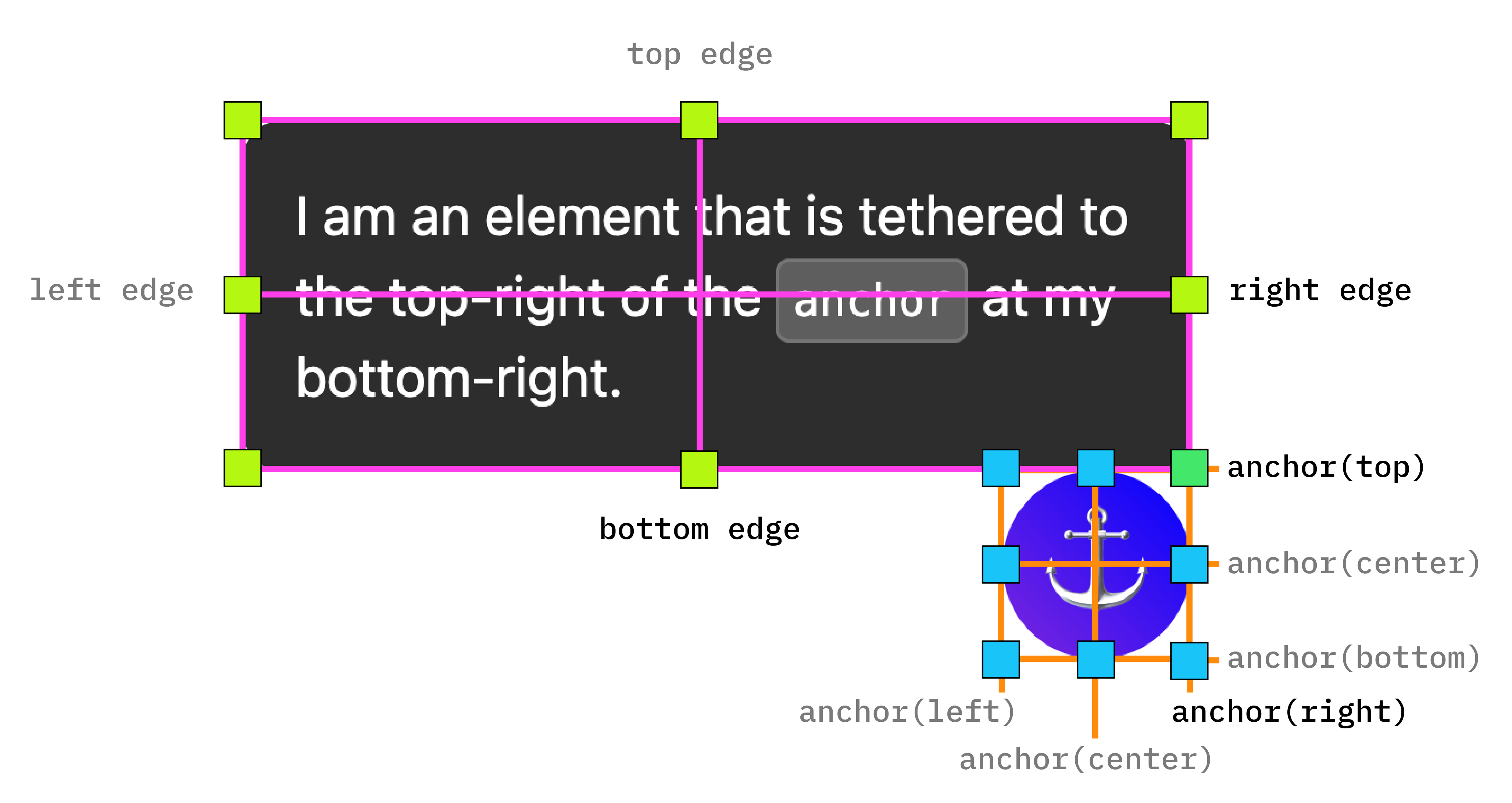
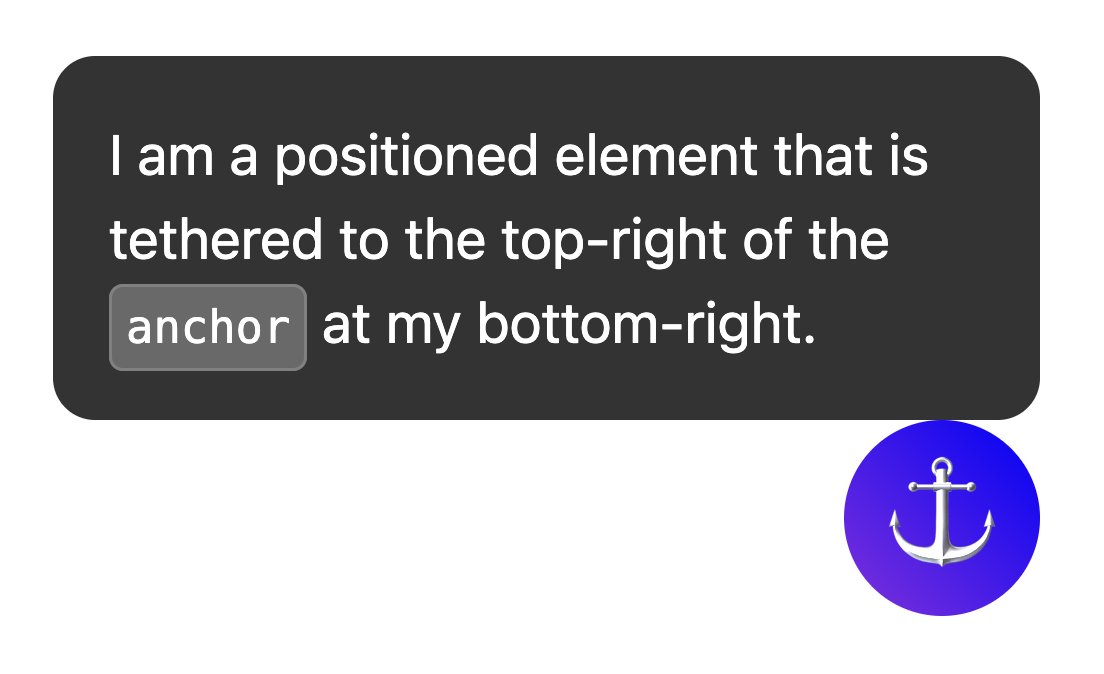
ऐंकर पोज़िशनिंग, सीएसएस की एब्सोल्यूट पोज़िशनिंग पर आधारित होती है. पोज़िशनिंग वैल्यू का इस्तेमाल करने के लिए, आपको पोज़िशन किए गए एलिमेंट में position: absolute जोड़ना होगा. इसके बाद, पोज़िशनिंग वैल्यू लागू करने के लिए, anchor() फ़ंक्शन का इस्तेमाल करें. उदाहरण के लिए, ऐंकर किए गए एलिमेंट के सबसे ऊपर बाईं ओर, ऐंकर किए गए एलिमेंट को पोज़िशन करने के लिए, इस पोज़िशनिंग का इस्तेमाल करें:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

अब आपके पास एक एलिमेंट को दूसरे से ऐंकर करने का विकल्प है. जैसे:

इन वैल्यू के लिए लॉजिकल पोज़िशनिंग का इस्तेमाल करने के लिए, इन वैल्यू का इस्तेमाल करें:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
anchor-center की मदद से, पोज़िशन किए गए एलिमेंट को सेंटर में रखना
ऐंकर पोज़िशन वाले एलिमेंट को उसके ऐंकर के हिसाब से आसानी से बीच में रखने के लिए, anchor-center नाम की एक नई वैल्यू जोड़ी गई है. इसका इस्तेमाल justify-self, align-self, justify-items, और align-items प्रॉपर्टी के साथ किया जा सकता है.
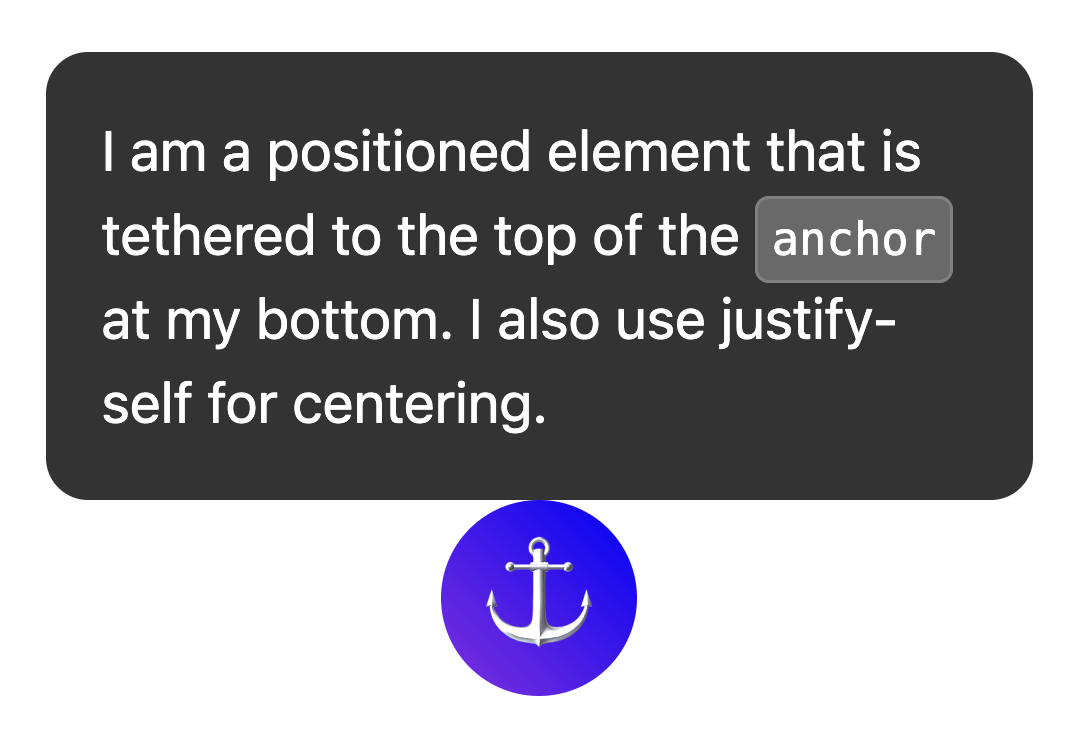
इस उदाहरण में, justify-self: anchor-center का इस्तेमाल करके, पोज़िशन किए गए एलिमेंट को उसके ऐंकर के ऊपर सेंटर किया गया है. इससे पिछले उदाहरण में हुए बदलाव को बदला गया है.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center का इस्तेमाल करके, बीच में मौजूद ऐंकर का डेमो.
एक से ज़्यादा ऐंकर
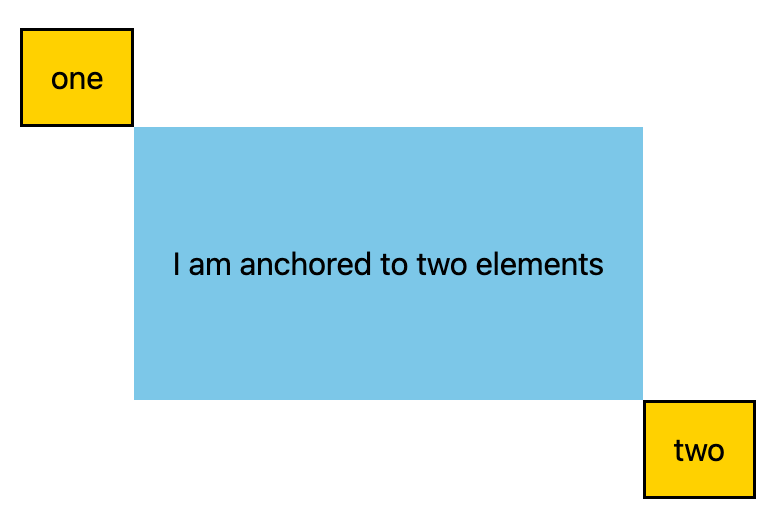
एलिमेंट को एक से ज़्यादा ऐंकर से जोड़ा जा सकता है. इसका मतलब है कि आपको एक से ज़्यादा ऐंकर के हिसाब से पोज़िशन वैल्यू सेट करनी पड़ सकती हैं. इसके लिए, anchor() फ़ंक्शन का इस्तेमाल करें और पहले आर्ग्युमेंट में साफ़ तौर पर बताएं कि आपको किस ऐंकर का रेफ़रंस देना है. नीचे दिए गए उदाहरण में, पोज़िशन किए गए एलिमेंट के सबसे ऊपर बाईं ओर, एक ऐंकर के सबसे नीचे दाईं ओर ऐंकर किया गया है. साथ ही, पोज़िशन किए गए एलिमेंट के सबसे नीचे दाईं ओर, दूसरे ऐंकर के सबसे ऊपर बाईं ओर ऐंकर किया गया है:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

position-area के साथ पोज़िशन
ऐंकरिंग एपीआई में, position-area प्रॉपर्टी का इस्तेमाल करके, लेआउट का नया तरीका शामिल है.
इस प्रॉपर्टी की मदद से, ऐंकर पोज़िशन वाले एलिमेंट को उनके ऐंकर के हिसाब से रखा जा सकता है. यह नौ सेल वाले ग्रिड पर काम करती है, जिसमें ऐंकरिंग एलिमेंट बीच में होता है.
ऐब्सलूट पोज़िशनिंग के बजाय position-area का इस्तेमाल करने के लिए, position-area प्रॉपर्टी का इस्तेमाल करें. साथ ही, इसमें फ़िज़िकल या लॉजिकल वैल्यू डालें. उदाहरण के लिए:
- सबसे ऊपर बीच में:
position-area: topयाposition-area: block-start - बाईं ओर बीच में:
position-area: leftयाposition-area: inline-start - नीचे की ओर, बीच में:
position-area: bottomयाposition-area: block-end - दाईं ओर बीच में:
position-area: rightयाposition-area: inline-end

इन पोज़िशन के बारे में ज़्यादा जानने के लिए, यह टूल देखें:
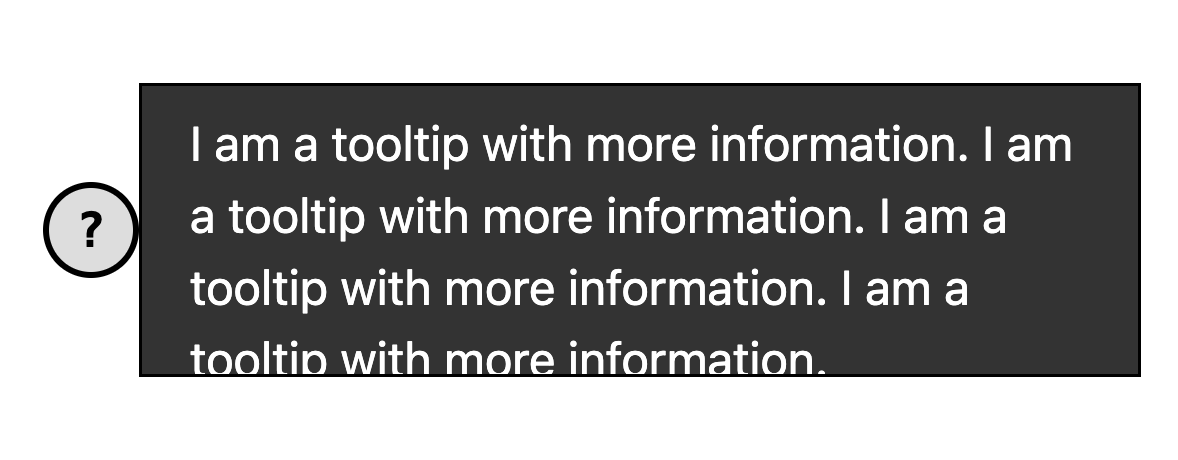
anchor-size() की मदद से एलिमेंट का साइज़ तय करना
anchor-size() फ़ंक्शन, ऐंकर पोज़िशनिंग एपीआई का भी हिस्सा है. इसका इस्तेमाल, ऐंकर पोज़िशन वाले एलिमेंट का साइज़ तय करने या उसकी पोज़िशन तय करने के लिए किया जा सकता है. यह साइज़, ऐंकर के साइज़ (चौड़ाई, ऊंचाई या इनलाइन और ब्लॉक साइज़) पर निर्भर करता है.
नीचे दी गई सीएसएस में, ऊंचाई के लिए इसका इस्तेमाल करने का उदाहरण दिया गया है. इसमें calc() फ़ंक्शन में anchor-size(height) का इस्तेमाल करके, टूलटिप की सबसे ज़्यादा ऊंचाई को ऐंकर की ऊंचाई से दो गुना सेट किया गया है.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size के लिए डेमो
पॉपओवर और डायलॉग जैसे टॉप लेयर एलिमेंट के साथ ऐंकर का इस्तेमाल करना
ऐंकर पोज़िशनिंग, popover जैसे टॉप लेयर एलिमेंट के साथ बेहतरीन तरीके से काम करती है. और <dialog>. इन एलिमेंट को बाकी DOM सबट्री से अलग लेयर में रखा जाता है. हालांकि, ऐंकर पोज़िशनिंग की मदद से, उन्हें टॉप लेयर में मौजूद एलिमेंट के साथ स्क्रोल किया जा सकता है और उन्हें वापस ले जाया जा सकता है. यह लेयर वाले इंटरफ़ेस के लिए एक बड़ी उपलब्धि है.
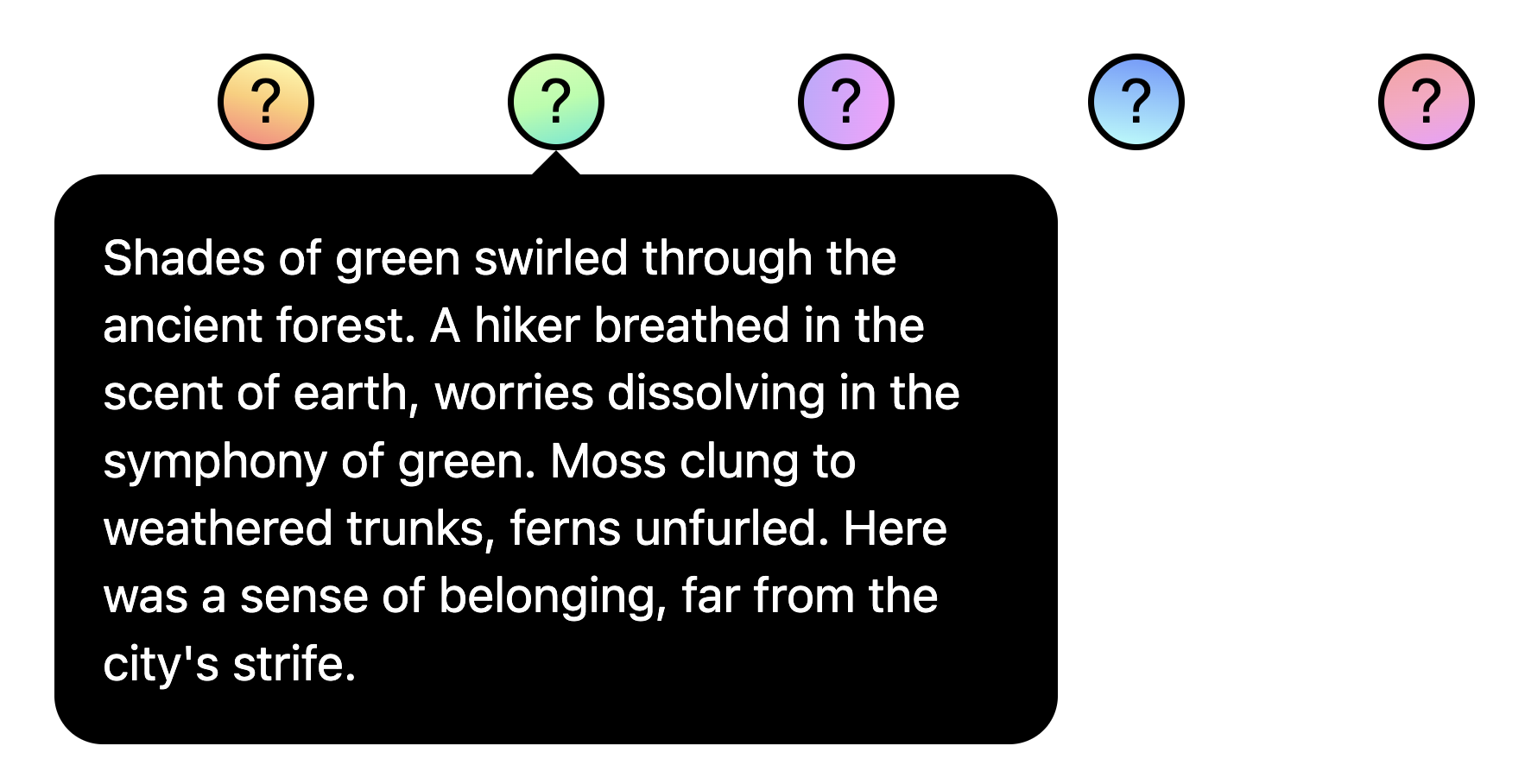
यहां दिए गए उदाहरण में, बटन का इस्तेमाल करके टूलटिप पॉपओवर का एक सेट ट्रिगर किया गया है. बटन, ऐंकर है और टूलटिप, पोज़िशन किया गया एलिमेंट है. किसी भी दूसरे ऐंकर किए गए एलिमेंट की तरह ही, पोज़िशन किए गए एलिमेंट को स्टाइल किया जा सकता है. इस उदाहरण में, anchor-name और position-anchor, बटन और टूलटिप पर इनलाइन स्टाइल हैं. डाइनैमिक कॉन्टेंट जनरेट करते समय, इनलाइन करना सबसे आसान तरीका है. ऐसा इसलिए, क्योंकि हर ऐंकर के लिए एक यूनीक ऐंकर नाम होना ज़रूरी है.
popover के साथ ऐंकर का इस्तेमाल करके डेमो
@position-try की मदद से ऐंकर की पोज़िशन में बदलाव करना
शुरुआती ऐंकर पोज़िशन तय करने के बाद, अगर ऐंकर अपने ब्लॉक के किनारों तक पहुंच जाता है, तो हो सकता है कि आप उसकी पोज़िशन में बदलाव करना चाहें. अन्य ऐंकर पोज़िशन बनाने के लिए, position-try-fallbacks प्रॉपर्टी के साथ @position-try डायरेक्टिव का इस्तेमाल किया जा सकता है.
नीचे दिए गए उदाहरण में, मेन्यू की दाईं ओर एक सबमेन्यू दिख रहा है. मेन्यू और सबमेन्यू, पॉपओवर एट्रिब्यूट के साथ-साथ ऐंकर पोज़िशनिंग एपीआई का बेहतरीन इस्तेमाल करते हैं. ऐसा इसलिए होता है, क्योंकि ये मेन्यू किसी ट्रिगर बटन से ऐंकर किए जाते हैं.
अगर इस सबमेन्यू के लिए, हॉरिज़ॉन्टल तौर पर ज़रूरत के मुताबिक जगह नहीं है, तो इसे मेन्यू के नीचे ले जाया जा सकता है. ऐसा करने के लिए, पहले शुरुआती पोज़िशन सेट अप करें:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
इसके बाद, @position-try का इस्तेमाल करके फ़ॉलबैक ऐंकर की पोज़िशन सेट अप करें:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
आखिर में, दोनों को position-try-fallbacks से कनेक्ट करें. कुल मिलाकर, यह इस तरह दिखता है:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popover के साथ ऐंकर का इस्तेमाल करके डेमोऐंकर पोज़िशन के लिए, कीवर्ड अपने-आप फ़्लिप होने की सुविधा
अगर आपको कोई बुनियादी बदलाव करना है, जैसे कि ऊपर से नीचे या बाईं से दाईं ओर (या दोनों) फ़्लिप करना, तो कस्टम @position-try एलान बनाने का चरण छोड़ा जा सकता है. इसके बजाय, ब्राउज़र पर काम करने वाले पहले से मौजूद फ़्लिप कीवर्ड का इस्तेमाल किया जा सकता है. जैसे, flip-block और flip-inline. ये कस्टम @position-try एलान के लिए स्टैंड-इन के तौर पर काम करते हैं. साथ ही, इनका इस्तेमाल एक-दूसरे के साथ किया जा सकता है:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
फ़्लिप कीवर्ड की मदद से, आपके ऐंकर कोड को काफ़ी आसान बनाया जा सकता है. सिर्फ़ कुछ लाइनों की मदद से, पूरी तरह से काम करने वाला ऐंकर बनाया जा सकता है. इसमें, ऐंकर के लिए अलग-अलग जगहें भी चुनी जा सकती हैं:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-block की मदद से, फ़्लिप करने की सुविधा का इस्तेमाल करनाposition-visibility सबस्क्रोलर में एंकर के लिए
कुछ मामलों में, हो सकता है कि आपको पेज के सबस्क्रोलर में किसी एलिमेंट को ऐंकर करना हो. इन मामलों में, position-visibility का इस्तेमाल करके ऐंकर के दिखने की सेटिंग को कंट्रोल किया जा सकता है. ऐंकर कब दिखता है? यह कब हट जाता है? इस सुविधा की मदद से, इन विकल्पों को कंट्रोल किया जा सकता है. position-visibility: anchors-visible का इस्तेमाल तब किया जाता है, जब आपको पोज़िशन किए गए एलिमेंट को तब तक दिखना हो, जब तक कि ऐंकर दिखना बंद न हो जाए:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible डेमोइसके अलावा, position-visibility: no-overflow का इस्तेमाल करके भी ऐंकर को उसके कंटेनर से बाहर निकलने से रोका जा सकता है.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow डेमोसुविधा का पता लगाना और पॉलीफ़िल करना
फ़िलहाल, इस एपीआई के साथ कुछ ब्राउज़र काम करते हैं. इसलिए, आपको इस एपीआई का इस्तेमाल सावधानी से करना चाहिए. सबसे पहले, @supports सुविधा क्वेरी का इस्तेमाल करके, सीधे सीएसएस में सहायता देखी जा सकती है. ऐसा करने के लिए, अपने ऐंकर स्टाइल को इनमें रैप करें:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
इसके अलावा, Oddbird की ओर से उपलब्ध कराई गई CSS ऐंकर पोज़िशनिंग पॉलीफ़िल की मदद से, ऐंकर पोज़िशनिंग की सुविधा को पॉलीफ़िल किया जा सकता है. यह सुविधा Firefox 54, Chrome 51, Edge 79, और Safari 10 पर काम करती है. यह पॉलीफ़िल, ऐंकर पोज़िशन की ज़्यादातर बुनियादी सुविधाओं के साथ काम करता है. हालांकि, फ़िलहाल इसे पूरी तरह से लागू नहीं किया गया है और इसमें कुछ पुराने सिंटैक्स शामिल हैं. unpkg लिंक का इस्तेमाल किया जा सकता है या इसे सीधे पैकेज मैनेजर में इंपोर्ट किया जा सकता है.
सुलभता के बारे में जानकारी
ऐंकर पोज़िशनिंग एपीआई की मदद से, किसी एलिमेंट को दूसरे एलिमेंट के हिसाब से पोज़िशन किया जा सकता है. हालांकि, इससे उनके बीच कोई खास सेमेटिक रिलेशनशिप नहीं बनता. अगर ऐंकर एलिमेंट और पोज़िशन किए गए एलिमेंट के बीच सेमैंटिक संबंध है, तो aria-details का इस्तेमाल करके, ऐंकर एलिमेंट से पोज़िशन किए गए एलिमेंट पर ले जाया जा सकता है. उदाहरण के लिए, पोज़िशन किया गया एलिमेंट, ऐंकर टेक्स्ट के बारे में साइडबार टिप्पणी है. स्क्रीन रीडर सॉफ़्टवेयर, अब भी aria-details एट्रिब्यूट को समझने की कोशिश कर रहा है. हालांकि, इसकी सुविधा बेहतर हो रही है.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
अगर popover एट्रिब्यूट या <dialog> एलिमेंट के साथ ऐंकर पोज़िशनिंग का इस्तेमाल किया जा रहा है, तो ब्राउज़र सही ऐक्सेस के लिए फ़ोकस नेविगेशन सुधारों को मैनेज करेगा. इसलिए, आपको अपने पॉपओवर या डायलॉग को डीओएम क्रम में रखने की ज़रूरत नहीं है. स्पेसिफ़िकेशन में, सुलभता से जुड़े नोट के बारे में ज़्यादा पढ़ें.


