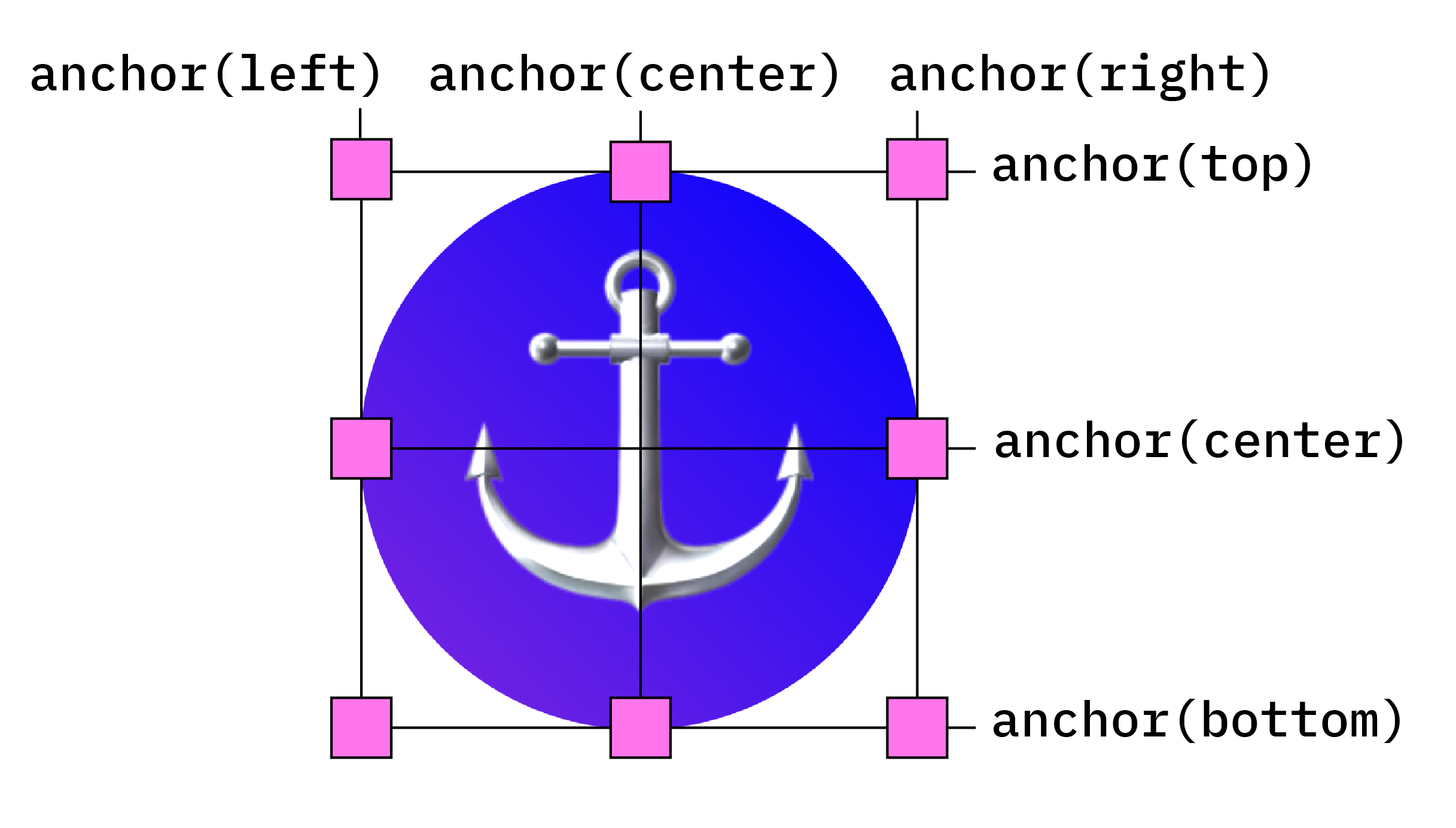
CSS Anchor Positioning API به شما امکان می دهد عناصر را نسبت به سایر عناصر، که به عنوان لنگر شناخته می شوند، قرار دهید. این API الزامات طرحبندی پیچیده را برای بسیاری از ویژگیهای رابط مانند منوها و زیر منوها، راهنماییهای ابزار، انتخابها، برچسبها، کارتها، دیالوگهای تنظیمات و بسیاری موارد دیگر ساده میکند. با موقعیت لنگر تعبیه شده در مرورگر، می توانید بدون تکیه بر کتابخانه های شخص ثالث، رابط های کاربری لایه ای ایجاد کنید و دنیایی از امکانات خلاقانه را باز کنید.
مفاهیم اصلی: لنگرها و عناصر قرار گرفته
در قلب این API، رابطه بین لنگرها و عناصر قرار گرفته است. Anchor عنصری است که با استفاده از ویژگی anchor-name به عنوان نقطه مرجع تعیین می شود. یک عنصر موقعیت، عنصری است که نسبت به یک لنگر با استفاده از ویژگی position-anchor یا به صراحت از anchor-name در منطق موقعیت یابی خود استفاده می کند.

لنگرها را تنظیم کنید
ایجاد یک لنگر ساده است. ویژگی anchor-name را به عنصر انتخاب شده اعمال کنید و یک شناسه منحصر به فرد به آن اختصاص دهید. این شناسه منحصربهفرد باید با یک خط تیره دوتایی اضافه شود، دقیقاً مانند یک متغیر CSS.
.anchor-button {
anchor-name: --anchor-el;
}
پس از اختصاص دادن یک نام لنگر، .anchor-button به عنوان یک لنگر عمل می کند و آماده هدایت قرار دادن عناصر دیگر است. می توانید این لنگر را به یکی از دو روش به عناصر دیگر متصل کنید:
لنگرهای ضمنی
اولین راه برای اتصال یک لنگر به یک عنصر دیگر با یک لنگر ضمنی مانند کد زیر است. ویژگی position-anchor به عنصری که میخواهید به انکر خود متصل کنید اضافه میشود و نام انکر (در این مورد --anchor-el ) را به عنوان مقدار دارد.
.positioned-notice {
position-anchor: --anchor-el;
}
با یک رابطه لنگر ضمنی، میتوانید عناصر را با استفاده از تابع anchor() بدون تعیین صریح نام anchor در اولین آرگومان آن قرار دهید.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
لنگرهای صریح
همچنین، میتوانید از نام لنگر مستقیماً در تابع لنگر استفاده کنید (به عنوان مثال، بالا: anchor top: anchor(--anchor-el bottom ).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
عناصر را نسبت به لنگرها قرار دهید

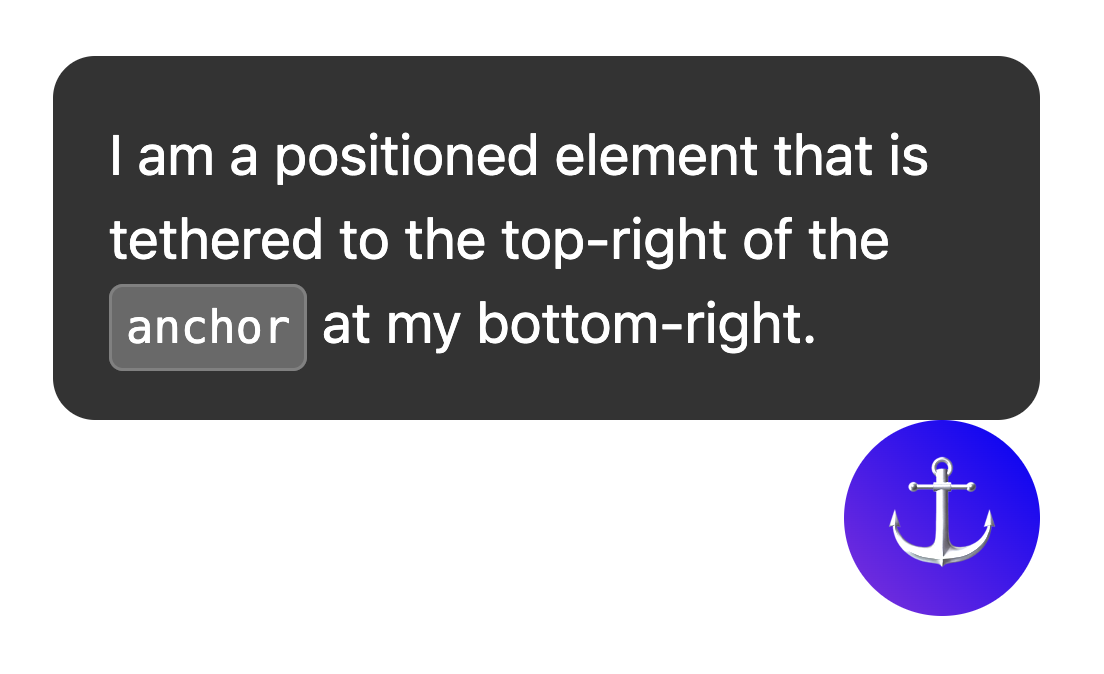
موقعیت یابی لنگر مبتنی بر موقعیت یابی مطلق CSS است برای استفاده از مقادیر موقعیت یابی، باید position: absolute به عنصر موقعیت خود اضافه کنید. سپس از تابع anchor() برای اعمال مقادیر موقعیت یابی استفاده کنید. به عنوان مثال، برای قرار دادن یک عنصر لنگر در سمت چپ بالای عنصر لنگر، از موقعیتیابی زیر استفاده کنید:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

اکنون یک عنصر را به عنصر دیگر متصل کرده اید، مانند:

برای استفاده از موقعیتیابی منطقی برای این مقادیر، معادلها به شرح زیر است:
-
top=inset-block-start -
left=inset-inline-start -
bottom=inset-block-end -
right=inset-inline-end
یک عنصر قرار گرفته را با anchor-center مرکز قرار دهید
برای سهولت در مرکز دادن عنصر موقعیت لنگر نسبت به لنگر آن، مقدار جدیدی به نام anchor-center وجود دارد که می تواند با ویژگی های justify-self ، align-self ، justify-items و align-items استفاده شود.
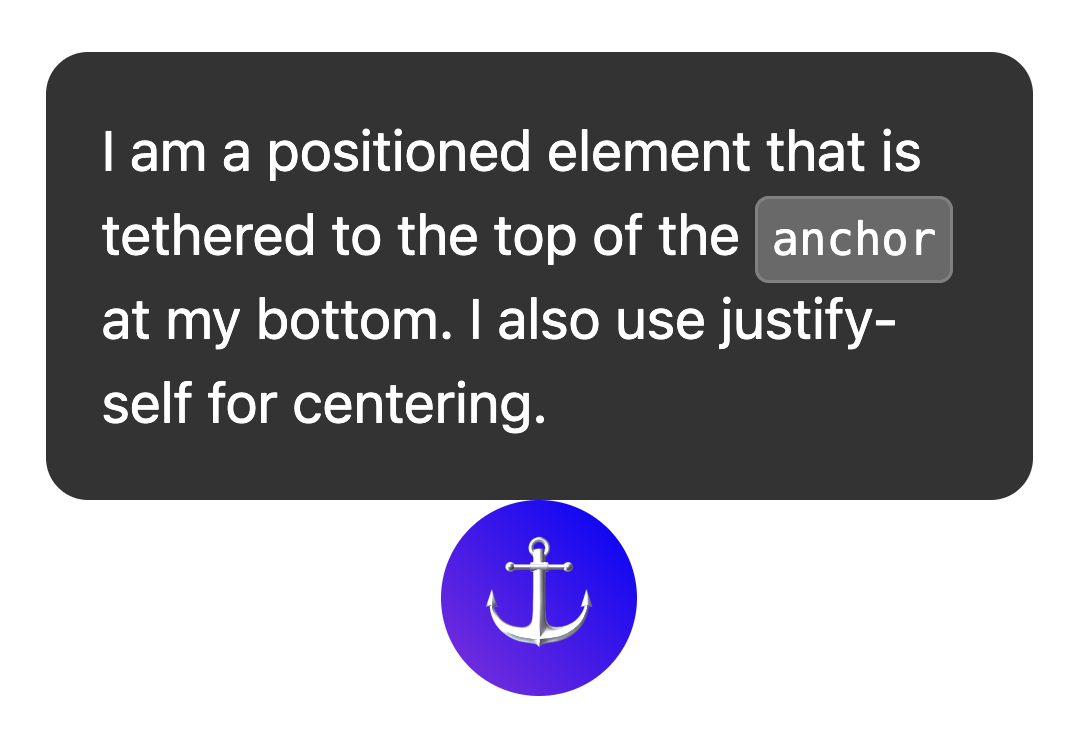
این مثال مثال قبلی را با استفاده از justify-self: anchor-center تغییر میدهد تا عنصر قرار گرفته را در بالای لنگر خود قرار دهد.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center . 
لنگرهای متعدد
عناصر را می توان به بیش از یک لنگر متصل کرد. این بدان معنی است که شما ممکن است نیاز داشته باشید مقادیر موقعیتی را تنظیم کنید که نسبت به بیش از یک لنگر قرار می گیرند. این کار را با استفاده از تابع anchor() انجام دهید و به صراحت بیان کنید که به کدام anchor در آرگومان اول ارجاع داده اید. در مثال زیر، سمت چپ بالای یک عنصر موقعیتیافته به سمت راست پایین یک لنگر، و پایین سمت راست عنصر موقعیتیافته به سمت چپ بالای لنگر دوم متصل میشود:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

موقعیت با position-area
API لنگر شامل یک مکانیسم طرح بندی جدید با استفاده از ویژگی position-area است.
این ویژگی به شما امکان می دهد عناصر لنگر را نسبت به لنگرهای مربوطه خود قرار دهید و روی یک شبکه 9 سلولی با عنصر لنگر در مرکز کار می کند.
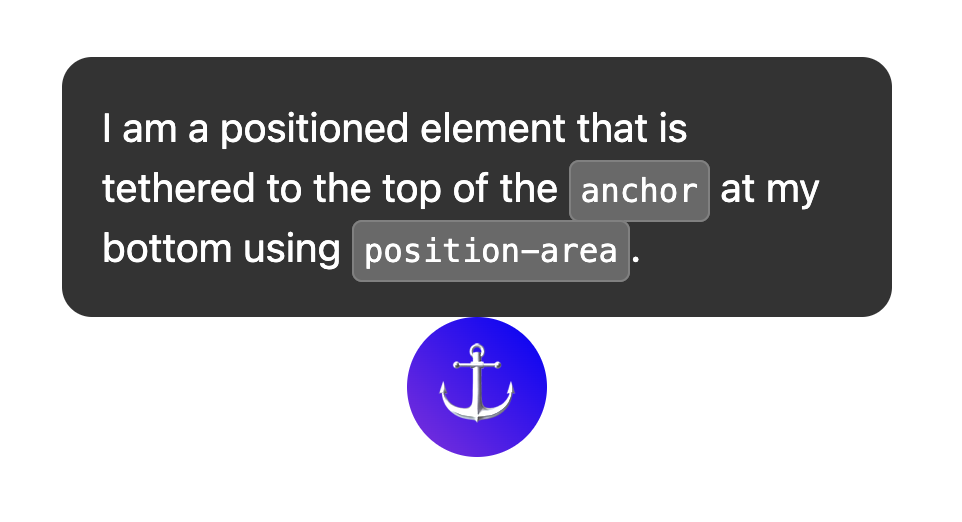
برای استفاده position-area به جای موقعیت یابی مطلق، از ویژگی position-area با مقادیر فیزیکی یا منطقی استفاده کنید. به عنوان مثال:
- بالا-مرکز:
position-area: topیاposition-area: block-start - Left-center:
position-area: leftیاposition-area: inline-start - پایین مرکز:
position-area: bottomیاposition-area: block-end - Right-center:
position-area: rightorposition-area: inline-end

برای بررسی بیشتر این موقعیت ها، ابزار زیر را بررسی کنید:
عناصر اندازه با anchor-size()
تابع anchor-size() که همچنین بخشی از API موقعیت یابی لنگر است، می تواند برای اندازه یا قرار دادن یک عنصر لنگر بر اساس اندازه لنگر آن (عرض، ارتفاع، یا اندازه های درون خطی و بلوک) استفاده شود.
CSS زیر مثالی از استفاده از آن را برای ارتفاع نشان می دهد، با استفاده از anchor-size(height) در تابع calc() تا حداکثر ارتفاع tooltip را دو برابر ارتفاع لنگر تنظیم کنید.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size 
از لنگر با عناصر لایه بالایی مانند popover و dialog استفاده کنید
مکان یابی لنگر با عناصر لایه بالا مانند popover فوق العاده خوب کار می کند. و <dialog> . در حالی که این عناصر در یک لایه مجزا از بقیه زیردرخت DOM قرار میگیرند، موقعیت لنگر به شما امکان میدهد آنها را دوباره به آن متصل کنید و همراه با عناصری که در لایه بالایی نیستند حرکت کنید. این یک پیروزی بزرگ برای رابط های لایه ای است.
در مثال زیر، مجموعهای از پاپاورهای راهنمای ابزار با استفاده از یک دکمه باز میشوند. دکمه لنگر است و راهنمای ابزار عنصر قرار گرفته است. میتوانید به عنصر موقعیتیافته مانند هر عنصر لنگر دیگری استایل دهید. برای این مثال خاص، anchor-name و position-anchor سبکهای درون خطی روی دکمه و راهنمای ابزار هستند. از آنجایی که هر انکر به یک نام انکر منحصربهفرد نیاز دارد، هنگام تولید محتوای پویا، سادهترین راه برای انجام این کار، Inlining است.
popover 
موقعیت های لنگر را با @position-try تنظیم کنید
هنگامی که موقعیت لنگر اولیه خود را پیدا کردید، اگر لنگر به لبه های بلوک حاوی خود رسید، ممکن است بخواهید موقعیت را تنظیم کنید. برای ایجاد موقعیتهای لنگر جایگزین، میتوانید از دستور @position-try به همراه ویژگی position-try-fallbacks استفاده کنید.
در مثال زیر، یک زیر منو در سمت راست یک منو ظاهر می شود. منوها و زیر منوها استفاده بسیار خوبی از API موقعیت یابی لنگر به همراه ویژگی popover هستند، زیرا این منوها تمایل دارند به یک دکمه ماشه متصل شوند.
برای این زیر منو، اگر فضای کافی به صورت افقی وجود ندارد، میتوانید به جای آن آن را به زیر منو منتقل کنید. برای انجام این کار، ابتدا موقعیت اولیه را تنظیم کنید:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
سپس، با استفاده از @position-try ، موقعیتهای لنگر برگشتی خود را تنظیم کنید:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
در نهایت، این دو را با position-try-fallbacks وصل کنید. در مجموع، به نظر می رسد این است:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popover کلیدواژههای تلنگر خودکار موقعیت لنگر
اگر یک تنظیم اولیه دارید، مانند چرخاندن از بالا به پایین یا چپ به راست (یا هر دو)، حتی میتوانید از مرحله ایجاد اعلانهای سفارشی @position-try صرفنظر کنید و از کلیدواژههای داخلی پشتیبانی شده توسط مرورگر مانند flip-block و flip-inline استفاده کنید. اینها به عنوان پایه برای اعلانهای سفارشی @position-try کار میکنند و میتوانند در ترکیب با یکدیگر استفاده شوند:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
کلمات کلیدی تلنگر می توانند به طور قابل توجهی کد لنگر شما را ساده کنند. تنها با چند خط، می توانید یک لنگر کاملاً کاربردی با موقعیت های جایگزین ایجاد کنید:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-block position-visibility برای لنگرها در subscrollers
مواردی وجود دارد که در آنها ممکن است بخواهید یک عنصر را در یک زیرمجموعه صفحه لنگر بیاندازید. در این موارد، میتوانید دید لنگر را با استفاده از position-visibility کنترل کنید. چه زمانی لنگر در دید باقی می ماند؟ چه زمانی ناپدید می شود؟ شما با این ویژگی روی این گزینه ها کنترل دارید. زمانی که میخواهید عنصر موقعیتیافته تا زمانی که لنگر خارج از دید نباشد، از position-visibility: anchors-visible :
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible از طرف دیگر، شما از position-visibility: no-overflow برای جلوگیری از سرریز شدن لنگر ظرف خود.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow تشخیص ویژگی و پلی پر کردن
از آنجا که پشتیبانی مرورگر در حال حاضر محدود است، احتمالاً میخواهید از این API با برخی اقدامات احتیاطی استفاده کنید. ابتدا، می توانید با استفاده از پرس و جو ویژگی @supports ، پشتیبانی را مستقیماً در CSS بررسی کنید. روش انجام این کار این است که سبک های لنگر خود را به شکل زیر بپیچید:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
علاوه بر این، میتوانید ویژگی موقعیتیابی لنگر را با پلیپر کردن موقعیت لنگر CSS توسط Oddbird ، که از Firefox 54، Chrome 51، Edge 79 و Safari 10 کار میکند، پر کنید. می توانید از پیوند unpkg استفاده کنید یا آن را مستقیماً در یک مدیریت بسته وارد کنید.
یادداشتی در مورد دسترسی
در حالی که API موقعیت یابی لنگر اجازه می دهد تا یک عنصر نسبت به سایرین قرار گیرد، ذاتا هیچ رابطه معنایی معناداری بین آنها ایجاد نمی کند. اگر واقعاً یک رابطه معنایی بین عنصر لنگر و عنصر موقعیتیافته وجود داشته باشد (مثلاً عنصر موقعیتیافته یک نظر نوار کناری درباره متن لنگر است)، یکی از راههای انجام آن استفاده aria-details برای اشاره از عنصر لنگر به عنصر(های) موقعیتیافته است. نرم افزار صفحه خوان هنوز در حال یادگیری نحوه برخورد با جزئیات آریا است، اما پشتیبانی در حال بهبود است.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
اگر از موقعیتیابی لنگر با ویژگی popover یا با عنصر <dialog> استفاده میکنید، مرورگر اصلاحات پیمایش فوکوس را برای دسترسی مناسب انجام میدهد، بنابراین نیازی نیست پاپاورها یا دیالوگهای خود را به ترتیب DOM داشته باشید. در مورد یادداشت دسترسی در مشخصات بیشتر بخوانید.


