Mit der CSS Anchor Positioning API können Sie Elemente relativ zu anderen Elementen positionieren, die als Anker bezeichnet werden. Diese API vereinfacht komplexe Layoutanforderungen für viele Benutzeroberflächenfunktionen wie Menüs und Untermenüs, Kurzinfos, Auswahlmöglichkeiten, Labels, Karten, Einstellungsdialoge und vieles mehr. Da die Ankerpositionierung im Browser integriert ist, können Sie mehrschichtige Benutzeroberflächen erstellen, ohne auf Bibliotheken von Drittanbietern angewiesen zu sein. Das eröffnet Ihnen eine Vielzahl kreativer Möglichkeiten.
Grundlegende Konzepte: Anker und positionierte Elemente
Im Mittelpunkt dieser API steht die Beziehung zwischen Ankern und positionierten Elementen. Ein Anker ist ein Element, das mithilfe der Property anchor-name als Referenzpunkt festgelegt wird. Ein positioniertes Element ist ein Element, das mithilfe der Property position-anchor oder explizit mit anchor-name in der Positionierungslogik relativ zu einem Anker platziert wird.

Anker einrichten
Das Erstellen eines Ankers ist ganz einfach. Wenden Sie die Eigenschaft „anchor-name“ auf das ausgewählte Element an und weisen Sie ihm eine eindeutige Kennung zu. Diese eindeutige Kennung muss wie eine CSS-Variable mit einem doppelten Bindestrich vorangestellt werden.
.anchor-button {
anchor-name: --anchor-el;
}
Nachdem .anchor-button einen Ankernamen zugewiesen wurde, dient es als Anker, an dem andere Elemente ausgerichtet werden können. Sie haben zwei Möglichkeiten, diesen Anker mit anderen Elementen zu verbinden:
Implizite Anker
Die erste Möglichkeit, einen Anker mit einem anderen Element zu verbinden, ist ein impliziter Anker, wie im folgenden Codebeispiel. Die Property position-anchor wird dem Element hinzugefügt, das Sie mit dem Anker verbinden möchten, und hat den Namen des Ankers (in diesem Fall --anchor-el) als Wert.
.positioned-notice {
position-anchor: --anchor-el;
}
Bei einer impliziten Ankerbeziehung können Sie Elemente mit der Funktion anchor() positionieren, ohne den Ankernamen im ersten Argument explizit anzugeben.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Explizite Anker
Alternativ können Sie den Ankernamen direkt in der Ankerfunktion verwenden (z. B. top: anchor(--anchor-el bottom). Dies wird als expliziter Anker bezeichnet und kann nützlich sein, wenn Sie an mehreren Elementen ankern möchten. Weitere Informationen finden Sie im Beispiel unten.
.positioned-notice {
top: anchor(--anchor-el bottom);
}
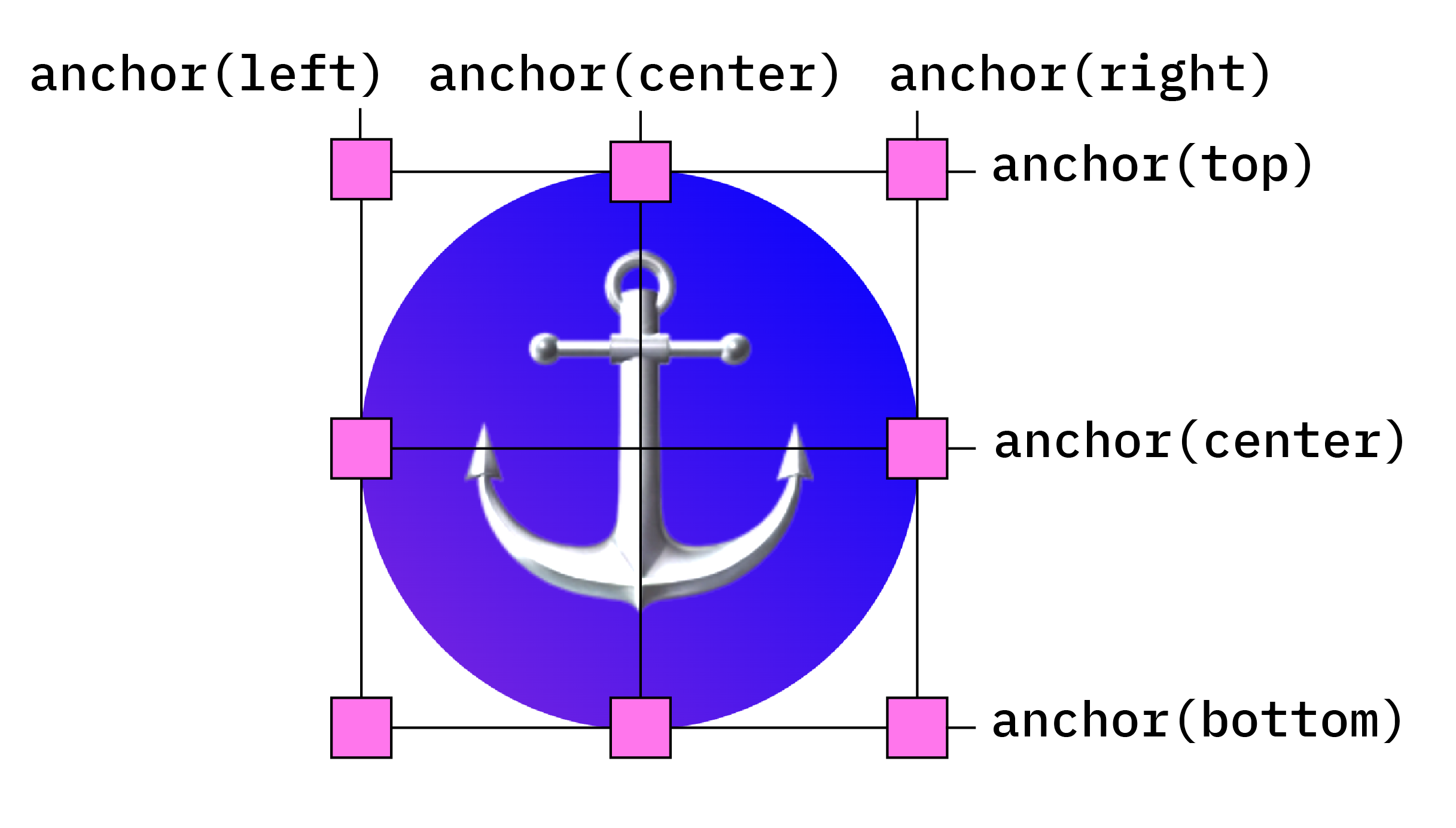
Elemente relativ zu Ankern positionieren

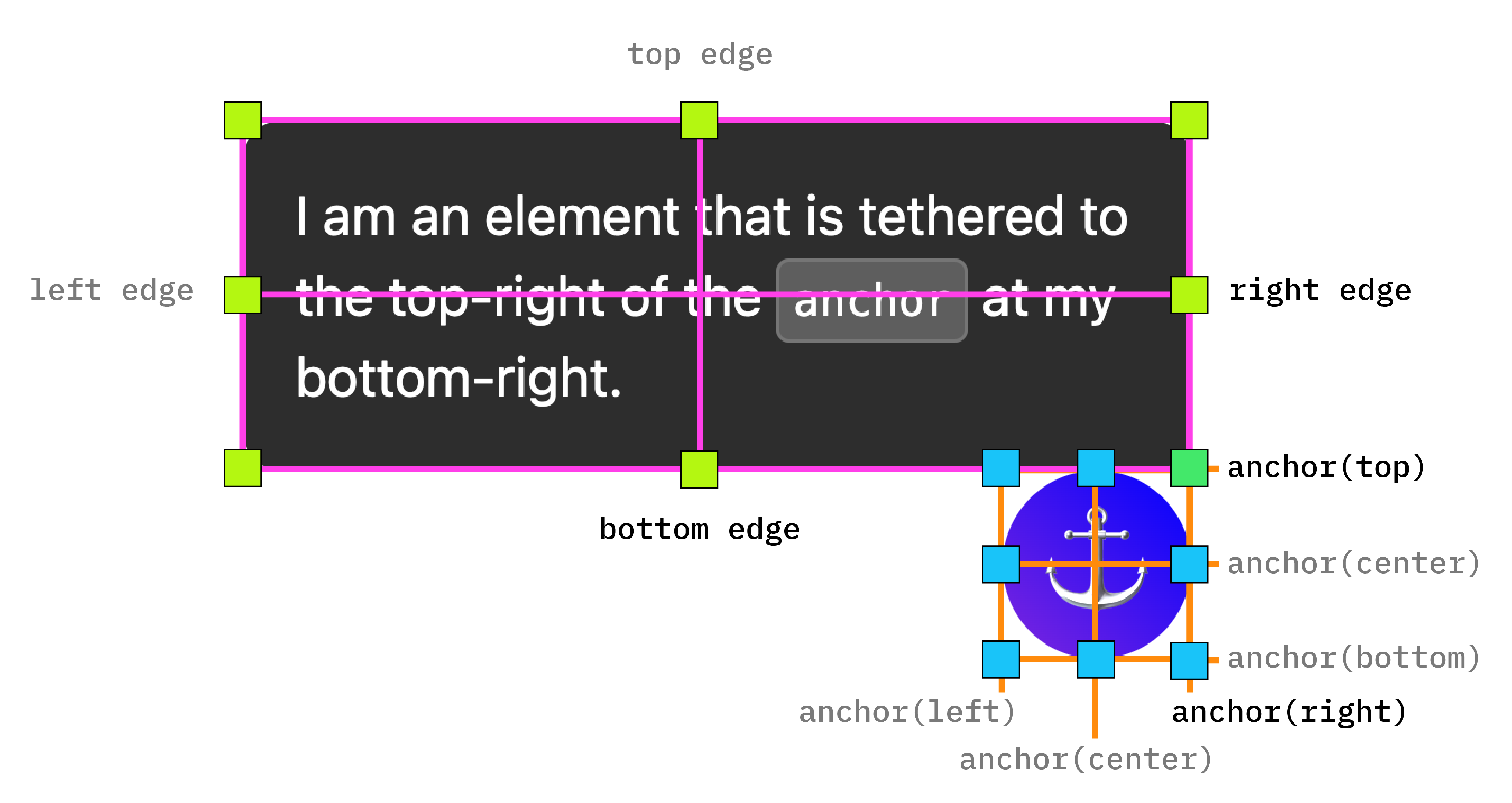
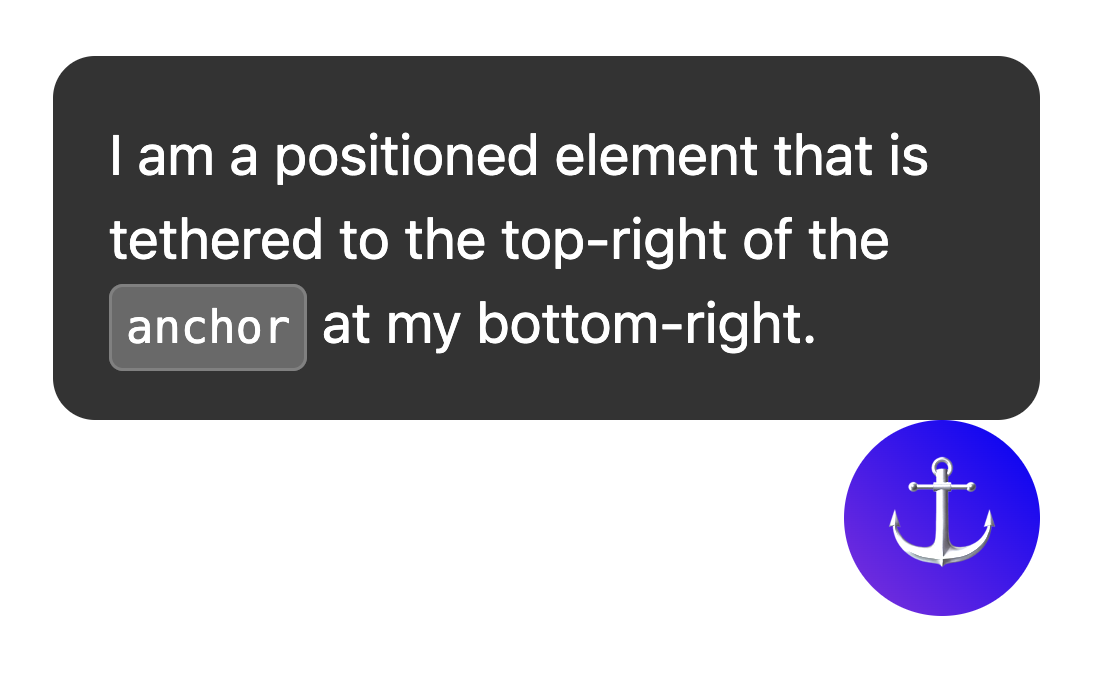
Die Ankerpositionierung basiert auf der absoluten CSS-Positionierung. Wenn Sie Positionierungswerte verwenden möchten, müssen Sie dem positionierten Element position: absolute hinzufügen. Verwenden Sie dann die Funktion anchor(), um die Positionierungswerte anzuwenden. Wenn Sie ein angedocktes Element beispielsweise links oben am andockenden Element positionieren möchten, verwenden Sie die folgende Positionierung:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

Jetzt ist ein Element an ein anderes angedockt:

Wenn Sie für diese Werte die logische Positionierung verwenden möchten, entsprechen sie den folgenden Werten:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Positioniertes Element mit anchor-center zentrieren
Damit Sie das an einem Anker positionierte Element leichter relativ zum Anker zentrieren können, gibt es den neuen Wert anchor-center, der mit den Eigenschaften justify-self, align-self, justify-items und align-items verwendet werden kann.
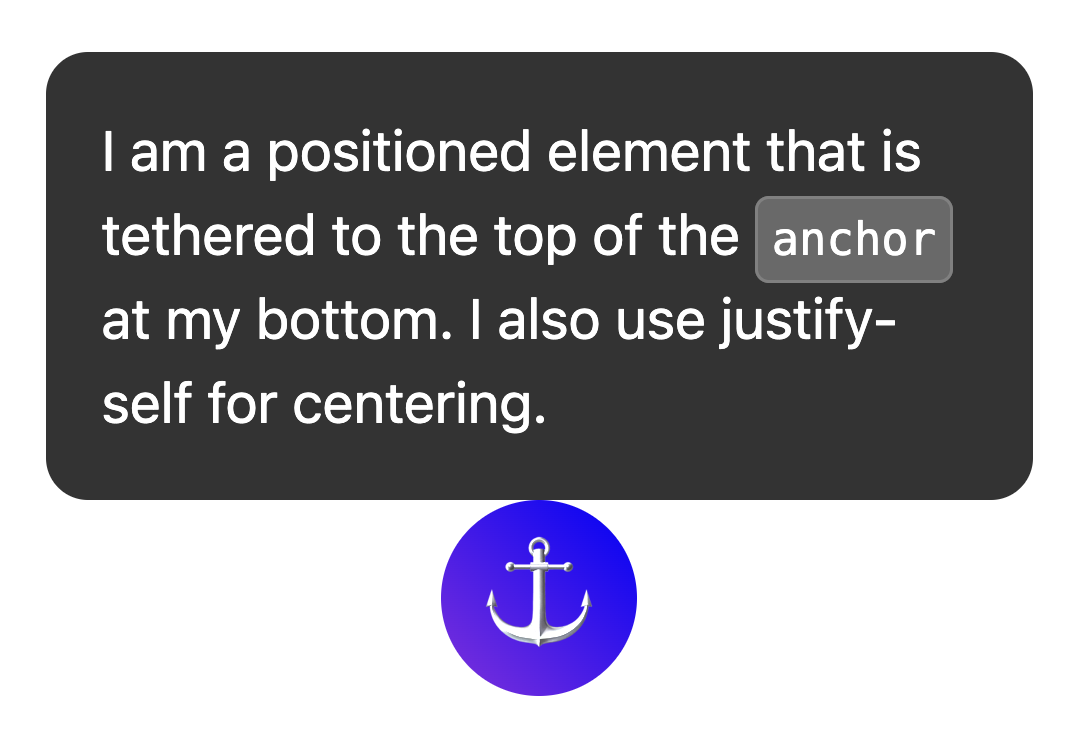
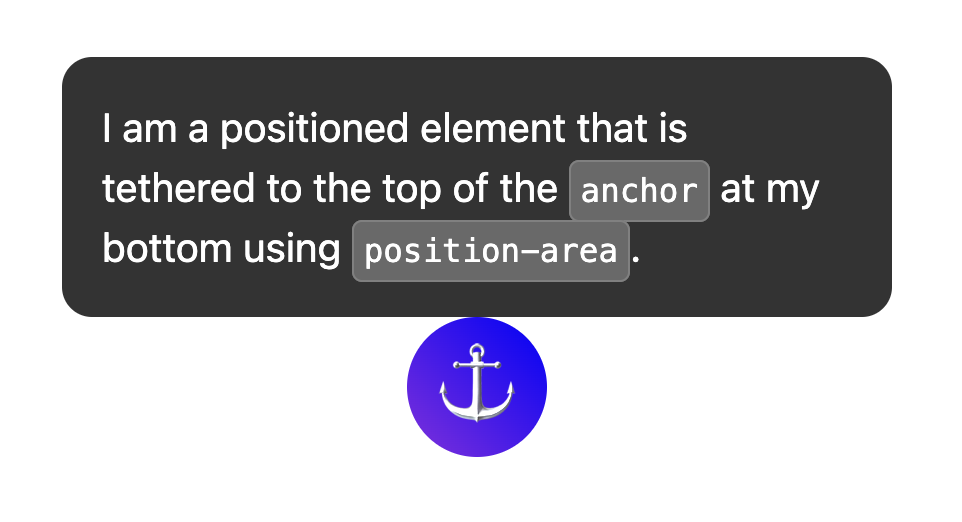
In diesem Beispiel wird das vorherige Beispiel geändert, indem das positionierte Element mit justify-self: anchor-center über dem Anker zentriert wird.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center zentrierten Ankers
Mehrere Anker
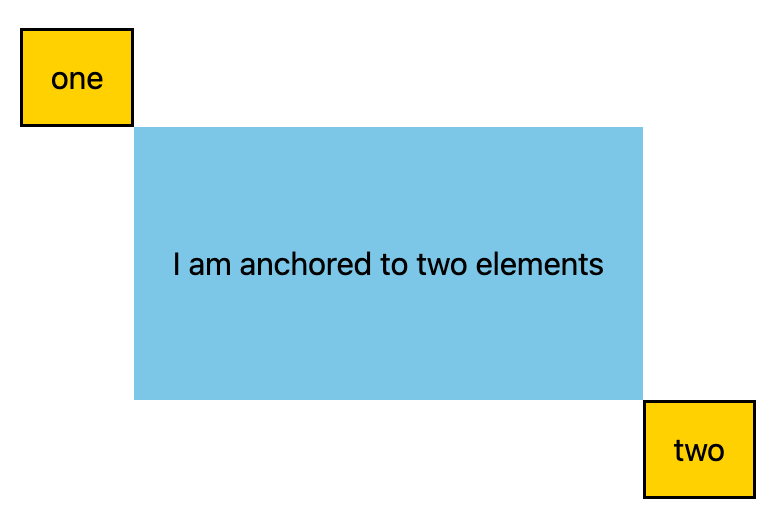
Elemente können an mehr als einem Anker verankert werden. Das bedeutet, dass Sie möglicherweise Positionswerte festlegen müssen, die relativ zu mehr als einem Anker positioniert sind. Verwenden Sie dazu die Funktion anchor() und geben Sie im ersten Argument explizit an, auf welchen Anker Sie verweisen. Im folgenden Beispiel ist der linke obere Punkt eines positionierten Elements am rechten unteren Punkt eines Ankers verankert und der rechte untere Punkt des positionierten Elements am linken oberen Punkt des zweiten Ankers:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Position mit position-area
Die API für das Anpinnen enthält einen neuen Layoutmechanismus mit dem Attribut position-area.
Mit dieser Eigenschaft können Sie ankernde Elemente relativ zu ihren jeweiligen Ankern platzieren. Sie funktioniert mit einem 9-Zellen-Raster, bei dem sich das ankernde Element in der Mitte befindet.
Wenn Sie position-area anstelle der absoluten Positionierung verwenden möchten, verwenden Sie die Property position-area mit physischen oder logischen Werten. Beispiel:
- Oben mittig:
position-area: topoderposition-area: block-start - Links-Mitte:
position-area: leftoderposition-area: inline-start - Unten in der Mitte:
position-area: bottomoderposition-area: block-end - Rechtszentriert:
position-area: rightoderposition-area: inline-end

Weitere Informationen zu diesen Positionen finden Sie im folgenden Tool:
Größe von Elementen mit anchor-size() anpassen
Mit der Funktion anchor-size(), die ebenfalls zur API für die Ankerpositionierung gehört, können Sie die Größe oder Position eines an einem Anker positionierten Elements anhand der Größe des Ankers (Breite, Höhe oder Inline- und Blockgröße) festlegen.
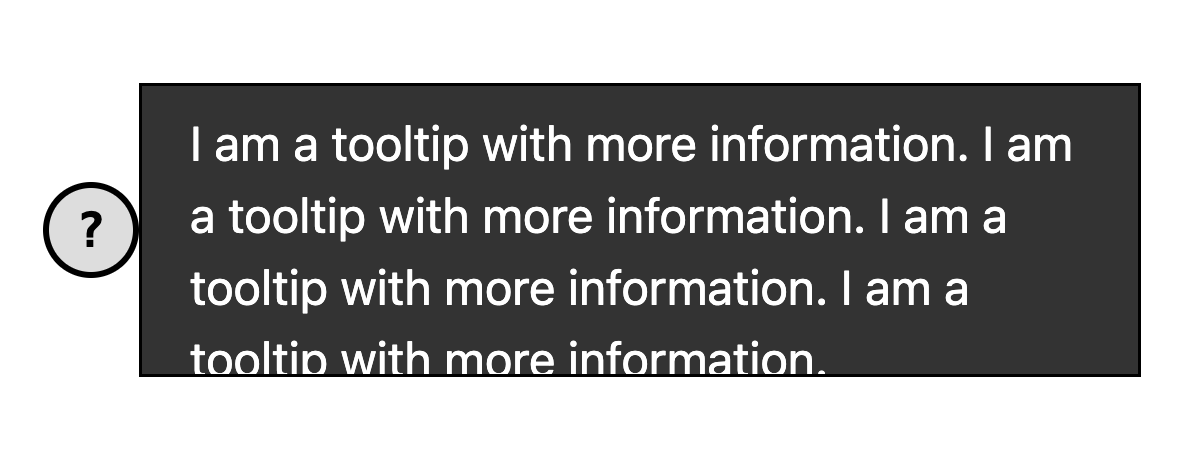
Im folgenden CSS-Code wird ein Beispiel für die Verwendung dieser Funktion für die Höhe gezeigt. Dabei wird anchor-size(height) in einer calc()-Funktion verwendet,um die maximale Höhe der Kurzinfo auf das Doppelte der Höhe des Ankers festzulegen.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size
Anker mit Elementen der obersten Ebene wie Pop-ups und Dialogfeldern verwenden
Die Anchor-Positionierung funktioniert hervorragend mit Elementen der obersten Ebene wie popover. und <dialog>. Diese Elemente werden zwar in einer separaten Ebene vom Rest des DOM-Unterbaums platziert, aber mithilfe der Ankerpositionierung können Sie sie wieder an Elemente binden, die sich nicht in der obersten Ebene befinden, und mit ihnen scrollen. Das ist ein großer Vorteil von mehrschichtigen Benutzeroberflächen.
Im folgenden Beispiel werden mehrere Pop-ups mit Kurzinfos über eine Schaltfläche geöffnet. Die Schaltfläche ist der Anker und die Kurzinfo ist das positionierte Element. Sie können das positionierte Element wie jedes andere verankerte Element gestalten. In diesem Beispiel sind anchor-name und position-anchor Inline-Styles für die Schaltfläche und die Kurzinfo. Da jeder Anker einen eindeutigen Ankernamen benötigt, ist das Einfügen beim Generieren dynamischer Inhalte die einfachste Methode.
popover
Ankerpositionen mit @position-try anpassen
Nachdem Sie die erste Position des Ankers festgelegt haben, können Sie sie anpassen, wenn der Anker die Ränder des enthaltenden Blocks erreicht. Wenn Sie alternative Ankerpositionen erstellen möchten, können Sie die Direktive @position-try zusammen mit der Property position-try-fallbacks verwenden.
Im folgenden Beispiel wird rechts neben einem Menü ein Untermenü angezeigt. Die API zur Positionierung von Ankern eignet sich hervorragend für Menüs und Untermenüs in Kombination mit dem Popover-Attribut, da diese Menüs in der Regel an einer Triggerschaltfläche verankert sind.
Wenn für dieses Untermenü nicht genügend horizontaler Platz vorhanden ist, können Sie es stattdessen unter das Menü verschieben. Legen Sie dazu zuerst die Startposition fest:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
Richten Sie dann mit @position-try Ihre Fallback-Positionen ein:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
Verbinden Sie die beiden schließlich mit position-try-fallbacks. Zusammen sieht das so aus:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popoverKeywords für die automatische Positionierung von Ankern
Wenn Sie eine grundlegende Anpassung vornehmen möchten, z. B. ein Umdrehen von oben nach unten oder von links nach rechts (oder beides), können Sie den Schritt zum Erstellen benutzerdefinierter @position-try-Deklarationen überspringen und die integrierten, browserunterstützten Schlüsselwörter für das Umdrehen wie flip-block und flip-inline verwenden. Sie können als Platzhalter für benutzerdefinierte @position-try-Deklarationen verwendet und miteinander kombiniert werden:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
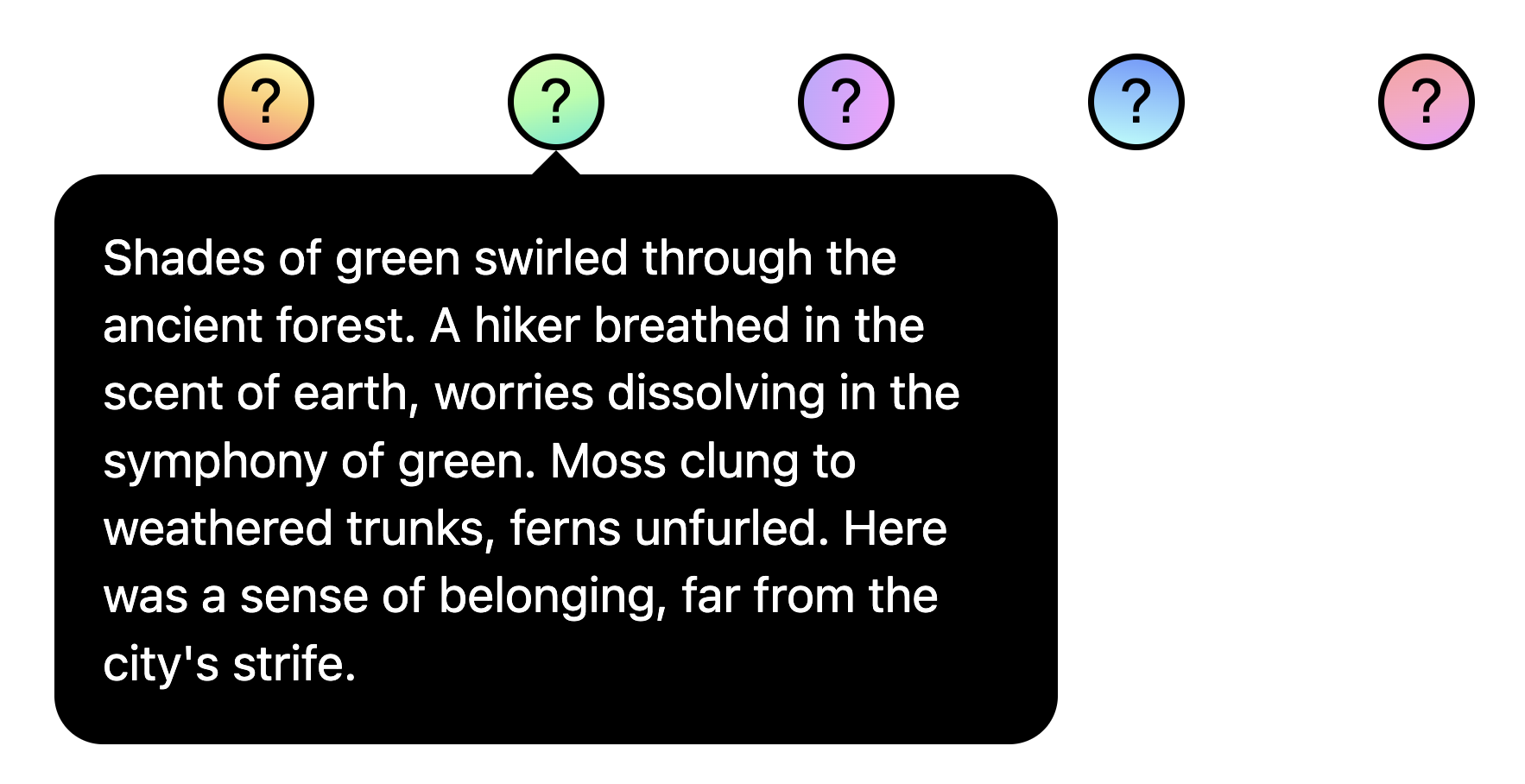
Mit Flip-Keywords lässt sich Ihr Ankercode erheblich vereinfachen. Mit nur wenigen Zeilen können Sie einen voll funktionsfähigen Anker mit alternativen Positionen erstellen:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-blockposition-visibility für Anker in untergeordneten Scrollern
In einigen Fällen kann es sinnvoll sein, ein Element in einem untergeordneten Scroller der Seite zu verankern. In diesen Fällen können Sie die Sichtbarkeit des Ankers mit position-visibility steuern. Wann bleibt der Anker im Bild? Wann verschwindet sie? Mit dieser Funktion haben Sie die Kontrolle über diese Optionen. Sie verwenden position-visibility: anchors-visible, wenn das positionierte Element sichtbar bleiben soll, bis der Anker nicht mehr sichtbar ist:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible DemoAlternativ können Sie mit position-visibility: no-overflow verhindern, dass der Anker den Container überläuft.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow DemoFeature-Erkennung und Polyfill
Da die Browserunterstützung derzeit eingeschränkt ist, sollten Sie diese API mit Vorsicht verwenden. Sie können zuerst direkt in CSS mithilfe der Funktionsabfrage @supports nach Unterstützung suchen. Dazu müssen Sie Ihre Ankerstile in Folgendes einschließen:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Außerdem können Sie die Funktion zur Positionierung von Ankern mit der CSS-Anker-Positionierungs-Polyfill von Oddbird polyfillen. Diese funktioniert ab Firefox 54, Chrome 51, Edge 79 und Safari 10. Diese Polyfill-Version unterstützt die meisten grundlegenden Funktionen für die Positionierung von Ankern. Die aktuelle Implementierung ist jedoch nicht vollständig und enthält einige veraltete Syntax. Sie können den unpkg-Link verwenden oder das Paket direkt in einen Paketmanager importieren.
Hinweis zur Barrierefreiheit
Mit der API für die Ankerpositionierung kann ein Element zwar relativ zu anderen positioniert werden, es wird dadurch aber keine sinnvolle semantische Beziehung zwischen ihnen hergestellt. Wenn es tatsächlich eine semantische Beziehung zwischen dem Ankerelement und dem positionierten Element gibt (z. B. ist das positionierte Element ein Seitenleisteneintrag zum Ankertext), können Sie mit aria-details vom Ankerelement auf die positionierten Elemente verweisen. Screenreader-Software lernt noch, wie mit Aria-Details umgegangen werden soll, aber die Unterstützung wird immer besser.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Wenn Sie die Ankerpositionierung mit dem popover-Attribut oder mit einem <dialog>-Element verwenden, übernimmt der Browser die Korrekturen der Fokusnavigation für eine angemessene Barrierefreiheit. Ihre Pop-ups oder Dialogfelder müssen also nicht in der DOM-Reihenfolge angeordnet sein. Weitere Informationen finden Sie in der Spezifikation in der Anmerkung zur Barrierefreiheit.


