이 문서는 고해상도 CSS 색상 가이드의 일부입니다.
CSS Color 4에서는 CSS 및 색상에 관한 다양한 새로운 기능과 도구를 설명합니다. 다음 Codepen은 새 색상 문법과 이전 색상 문법을 모두 보여줍니다.
기존 색상 공간 요약을 읽어보세요.
4단계 사양에서는 이전에 공유된 7개의 새로운 색상 공간에서 한 단계 업그레이드하여 색상을 조회할 수 있는 12개의 새로운 색상 공간을 도입했습니다.
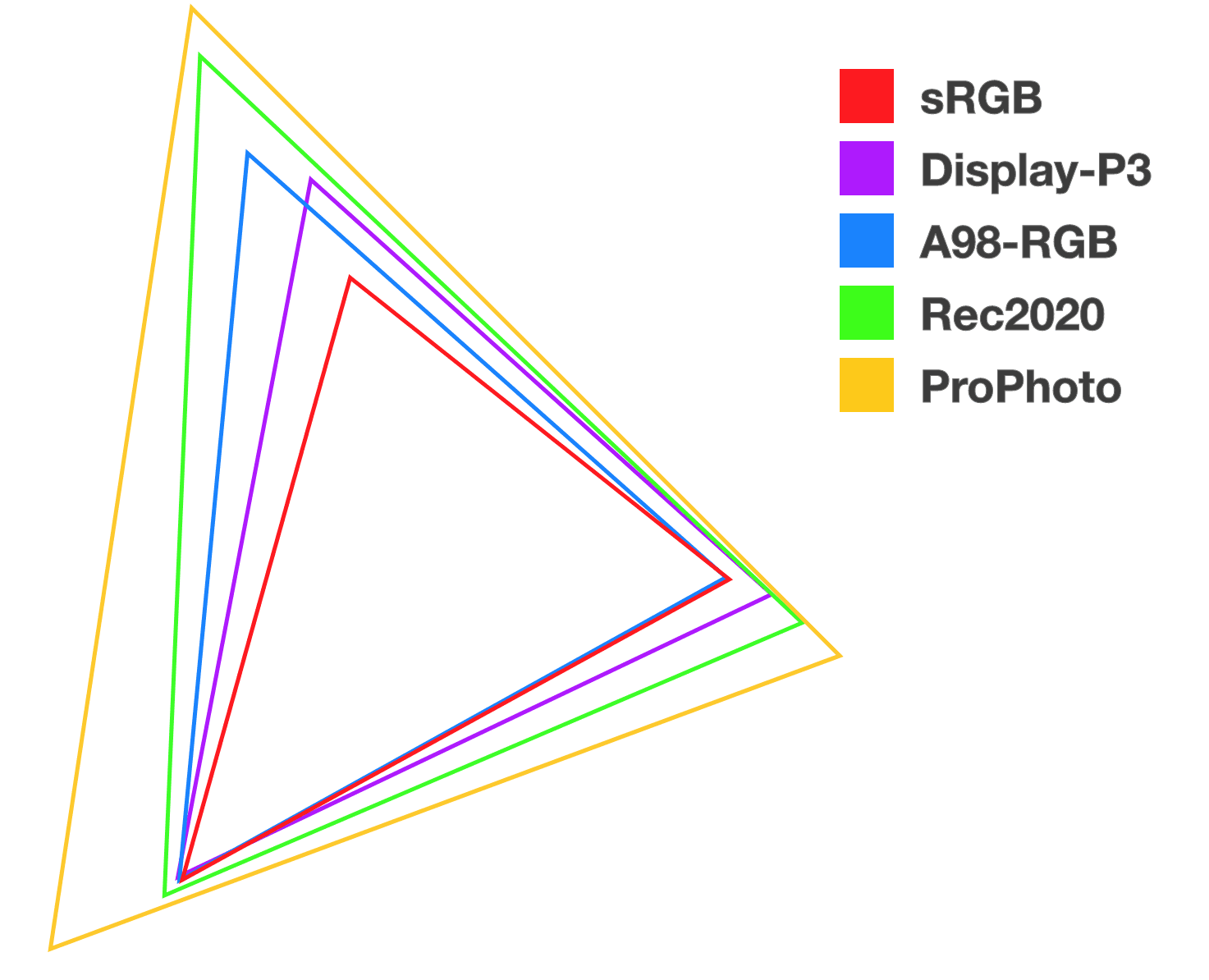
새로운 웹 색상 공간 살펴보기
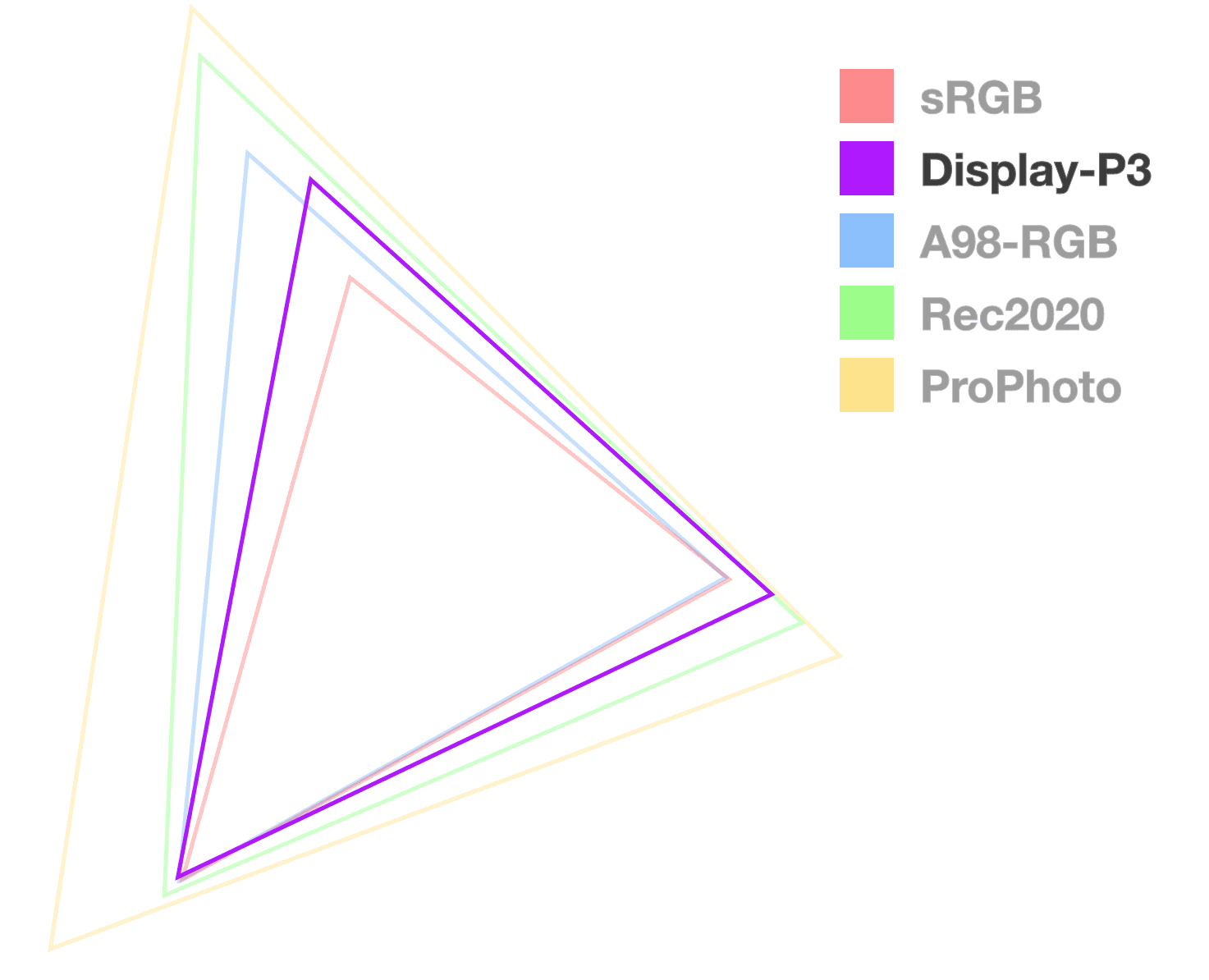
다음 색상 공간은 sRGB보다 더 큰 색상 영역에 액세스할 수 있습니다. display-p3 색상 공간은 RGB보다 거의 두 배 많은 색상을 제공하는 반면 Rec2020은 display-p3보다 거의 두 배 많은 색상을 제공합니다. 색상이 너무 많습니다.

color() 함수
새 color() 함수는 R, G, B 채널로 색상을 지정하는 모든 색상 공간에 사용할 수 있습니다. color()는 먼저 색상 공간 매개변수를 사용하고 RGB의 일련의 채널 값과 선택적으로 일부 알파를 사용합니다.
rgb, srgb, hsl, hwb와 같은 특수 함수가 긴 목록으로 늘어나고 색상 공간을 매개변수로 사용하는 것이 더 쉬워지면서 많은 새 색상 공간에서 이 함수를 사용합니다.
장점
- RGB 채널을 사용하는 색상 공간에 액세스하기 위한 정규화된 공간입니다.
- 모든 넓은 색상 영역 RGB 기반 색상 공간으로 확장할 수 있습니다.
단점
- HSL, HWB, LCH, okLCH, okLAB에서는 작동하지 않습니다.
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
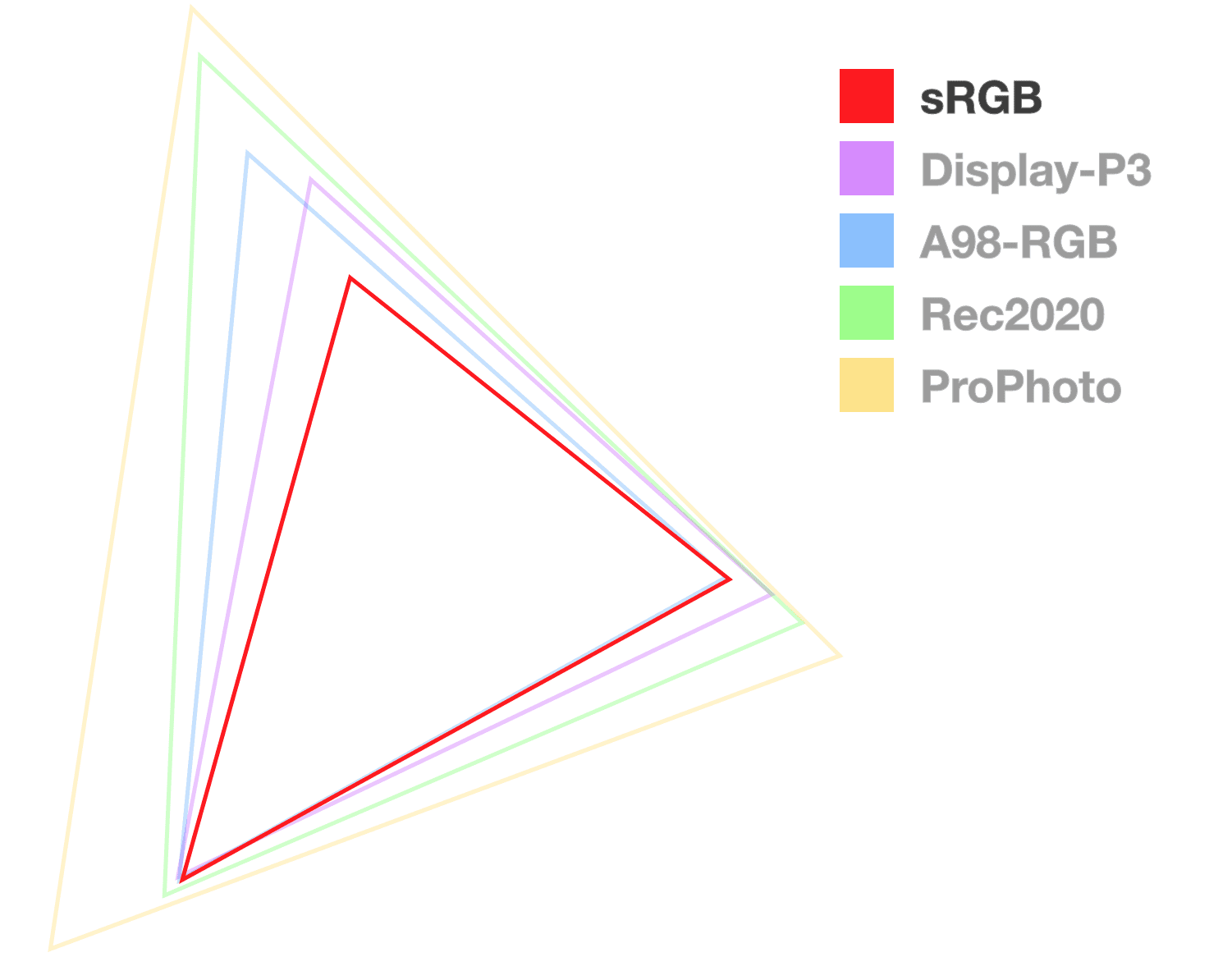
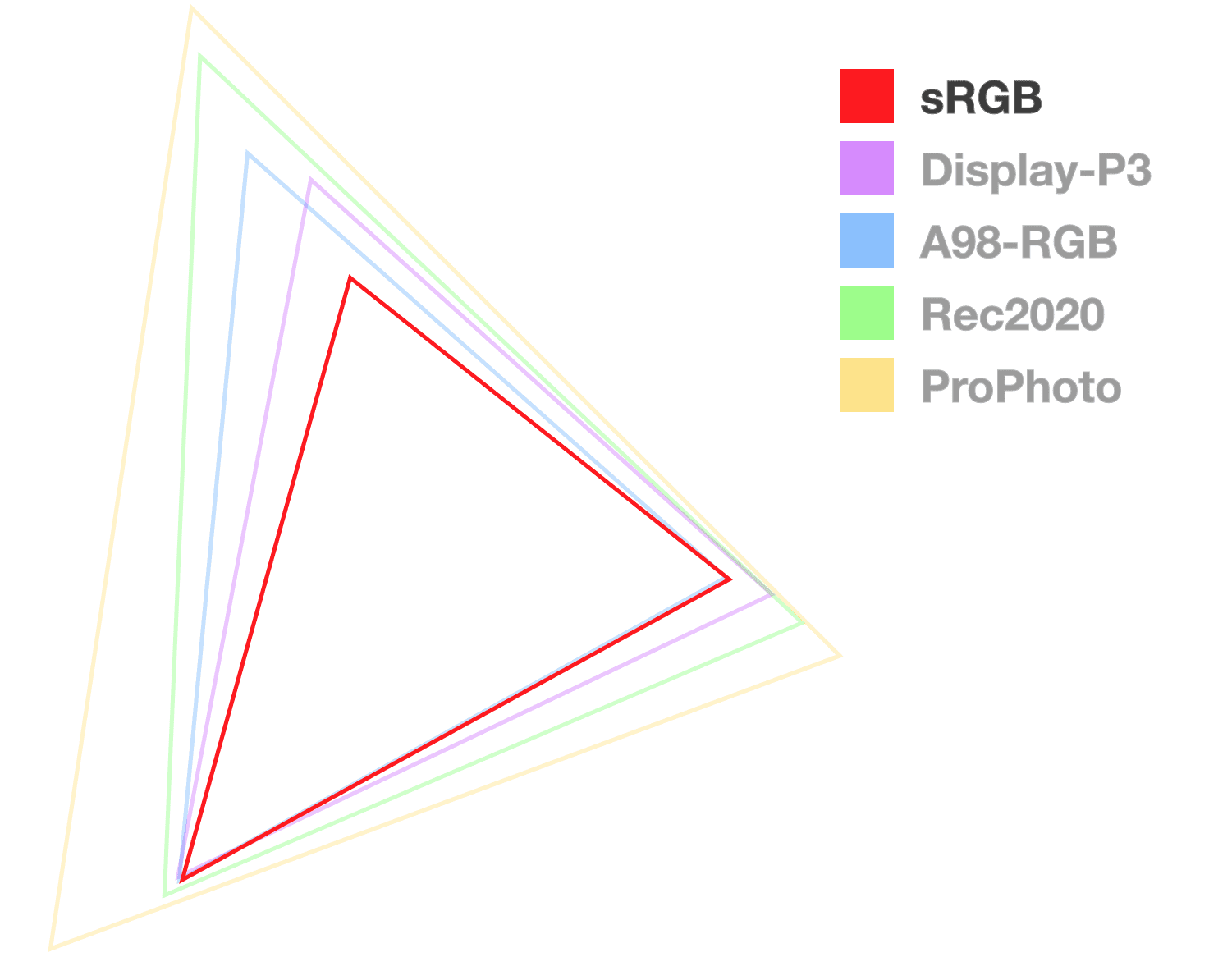
color()를 통한 sRGB

이 색상 공간은 rgb()와 동일한 기능을 제공합니다. 또한 0% ~100%와 정확히 동일하게 사용되는 0~1 사이의 소수도 제공합니다.
장점
- 거의 모든 디스플레이에서 이 색상 공간의 범위를 지원합니다.
- 디자인 도구 지원
단점
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
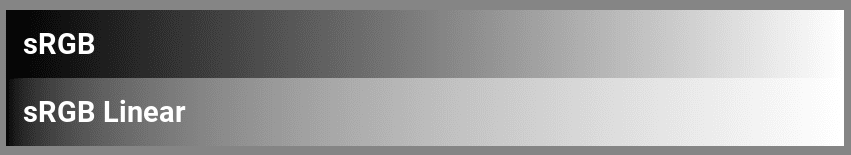
color()를 통한 선형 sRGB {#linear-srgb}

RGB의 선형 대안으로 예측 가능한 채널 강도를 제공합니다.
장점
- RGB 채널에 직접 액세스할 수 있습니다. 게임 엔진이나 라이트 쇼에 유용합니다.
단점
- 지각적으로 선형이 아닙니다.
- 검은색과 흰색이 가장자리에 정렬됩니다.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
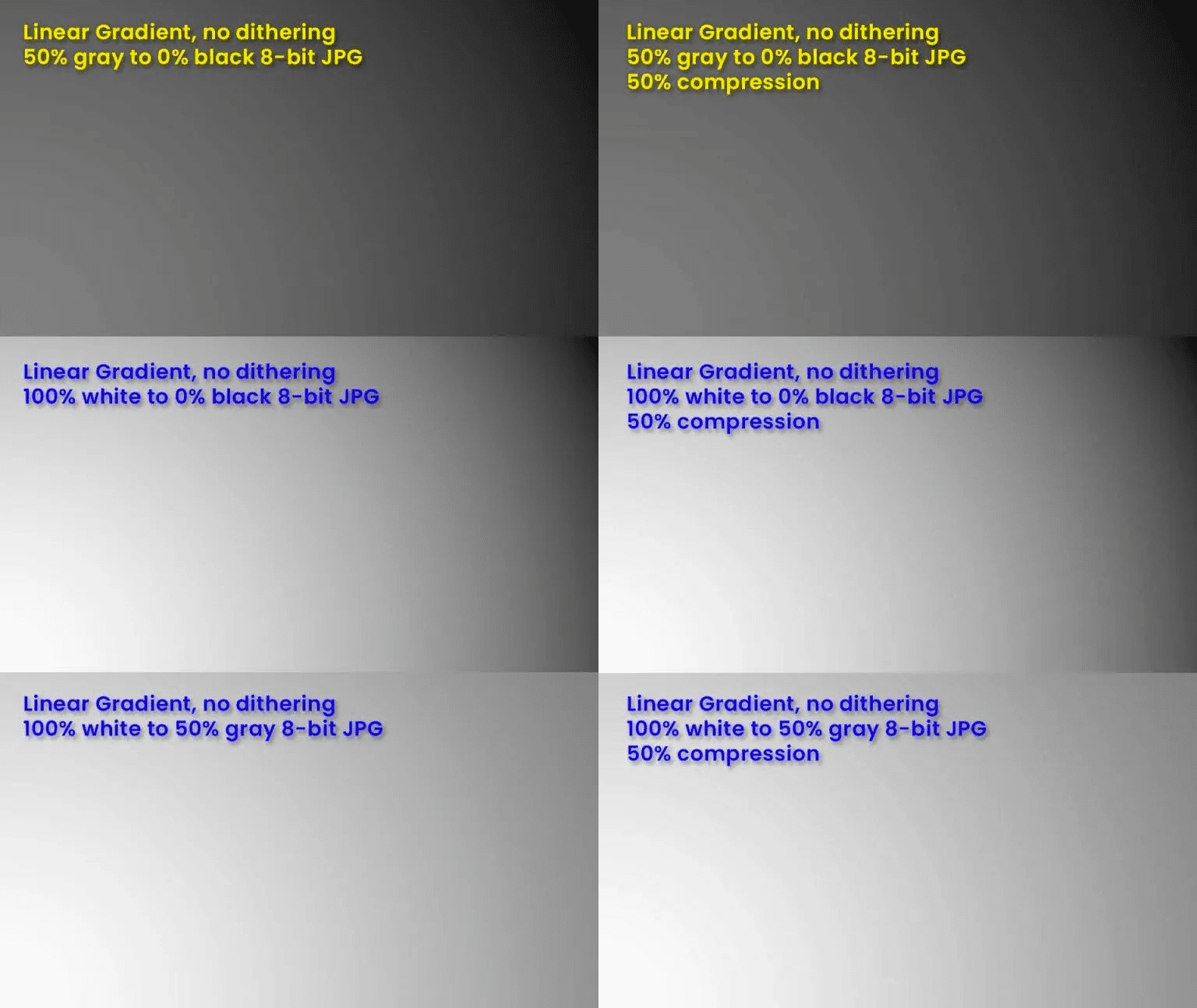
그라데이션은 나중에 자세히 설명하지만, srgb와 linear-srgb 흑백 그라데이션을 비교하여 차이점을 보여주는 것이 좋습니다.

LCH
LCH는 RGB 색 공간 외부의 색상에 액세스하는 문법을 도입합니다. 또한 디스플레이의 색상 범위를 벗어난 색상을 매우 쉽게 만들 수 있는 최초의 도구입니다. 이는 모든 CIE 공간 색상(lch, oklch, lab, oklab)이 인간이 볼 수 있는 전체 색상 스펙트럼을 나타낼 수 있기 때문입니다.
이 색상 공간은 인간의 시각을 모델로 하며 이러한 색상 등을 지정하는 문법을 제공합니다. LCH 채널은 밝기, 채도, 색조입니다. HSL 및 HWB와 같이 색조가 각도입니다. 밝기는 0과 100 사이의 값입니다. 인간 중심의 특별한 '지각적으로 선형적인' 밝기입니다. Chroma는 채도와 유사합니다. 0~230 범위일 수 있지만 기술적으로는 제한이 없습니다.
장점
- 대부분의 경우 지각적으로 선형적이므로 예측 가능한 색상 조작이 가능합니다 (oklch 참고).
- 익숙한 채널을 사용합니다.
- 생동감 넘치는 그라데이션이 사용되는 경우가 많습니다.
단점
- 색상 범위를 벗어나기 쉽습니다.
- 드물지만 그라데이션에서 색조 변화를 방지하기 위해 중간 지점을 조정해야 할 수 있습니다.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
CIE 색 영역에 액세스하기 위해 만들어진 또 다른 색상 공간으로, 지각적으로 선형인 밝기 (L) 측정기준을 사용합니다. LAB의 A와 B는 인간의 색상 시각의 고유한 축인 빨간색-초록색, 파란색-노란색을 나타냅니다. A에 양수 값이 주어지면 빨간색이 추가되고 0 미만이면 녹색이 추가됩니다. B에 양수 값이 주어지면 노란색이 추가되고 음수 값은 파란색을 향합니다.
장점
- 지각적으로 일관된 그라데이션
- HDR(High Dynamic Range)
단점
- 색조가 변할 수 있습니다.
- 값을 읽을 때 저자를 수동으로 지정하거나 색상을 추측하기 어렵습니다.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
이 색상 공간은 LCH에 대한 수정 색상 공간입니다. LCH와 마찬가지로 (L)은 지각적으로 선형인 밝기, C는 채도, H는 색조를 계속 나타냅니다.
HSL 또는 LCH를 사용해 본 적이 있다면 이 공간이 익숙할 것입니다. 색상환에서 H의 각도를 선택하고 L을 조정하여 밝기 또는 어두운 정도를 선택합니다. 그러면 채도 대신 채도가 됩니다. 밝기와 채도의 조정이 쌍으로 이루어지는 경향이 있다는 점을 제외하면 거의 동일합니다. 그렇지 않으면 타겟 색상 범위를 벗어나는 높은 채도의 색상을 쉽게 요청할 수 있습니다.
장점
- 파란색과 보라색 색조를 사용할 때 예상치 못한 결과가 발생하지 않습니다.
- 지각적으로 선형인 밝기
- 익숙한 채널을 사용합니다.
- HDR(High Dynamic Range)
- Evil Martians의 현대적인 색상 선택 도구가 있습니다.
단점
- 색상 범위를 벗어나기 쉽습니다.
- 새롭고 상대적으로 탐색되지 않은 분야입니다.
- 색상 선택 도구가 거의 없습니다.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
이 스페이스는 LAB에 대한 수정사항입니다. 또한 이미지 처리 품질에 최적화된 공간이라고 주장되며, CSS에서는 그 의미가 그라데이션 및 색상 함수 조작 품질을 의미합니다.
장점
- 애니메이션 및 보간을 위한 기본 공간입니다.
- 지각적으로 선형인 밝기
- LAB와 같은 색조 변화가 없습니다.
- 지각적으로 일관된 그라데이션
단점
- 새롭고 상대적으로 탐색되지 않은 분야입니다.
- 색상 선택 도구가 거의 없습니다.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
디스플레이 P3

디스플레이 P3 색상 공간은 Apple이 2015년부터 iMac에서 이를 지원하면서 인기를 얻었습니다. 또한 Apple은 다른 브라우저보다 5년 앞서 2016년부터 CSS를 통해 웹페이지에서 display-p3을 지원했습니다. sRGB에서 시작하는 경우 스타일을 더 높은 다이나믹 레인지로 이동할 때 작업을 시작하기 좋은 색상 공간입니다.
장점
- HDR 디스플레이의 기준으로 간주되는 우수한 지원
- sRGB보다 50% 더 많은 색상
- DevTools는 훌륭한 색상 선택 도구를 제공합니다.
단점
- 결국 Rec2020 및 CIE 공간으로 대체될 예정입니다.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
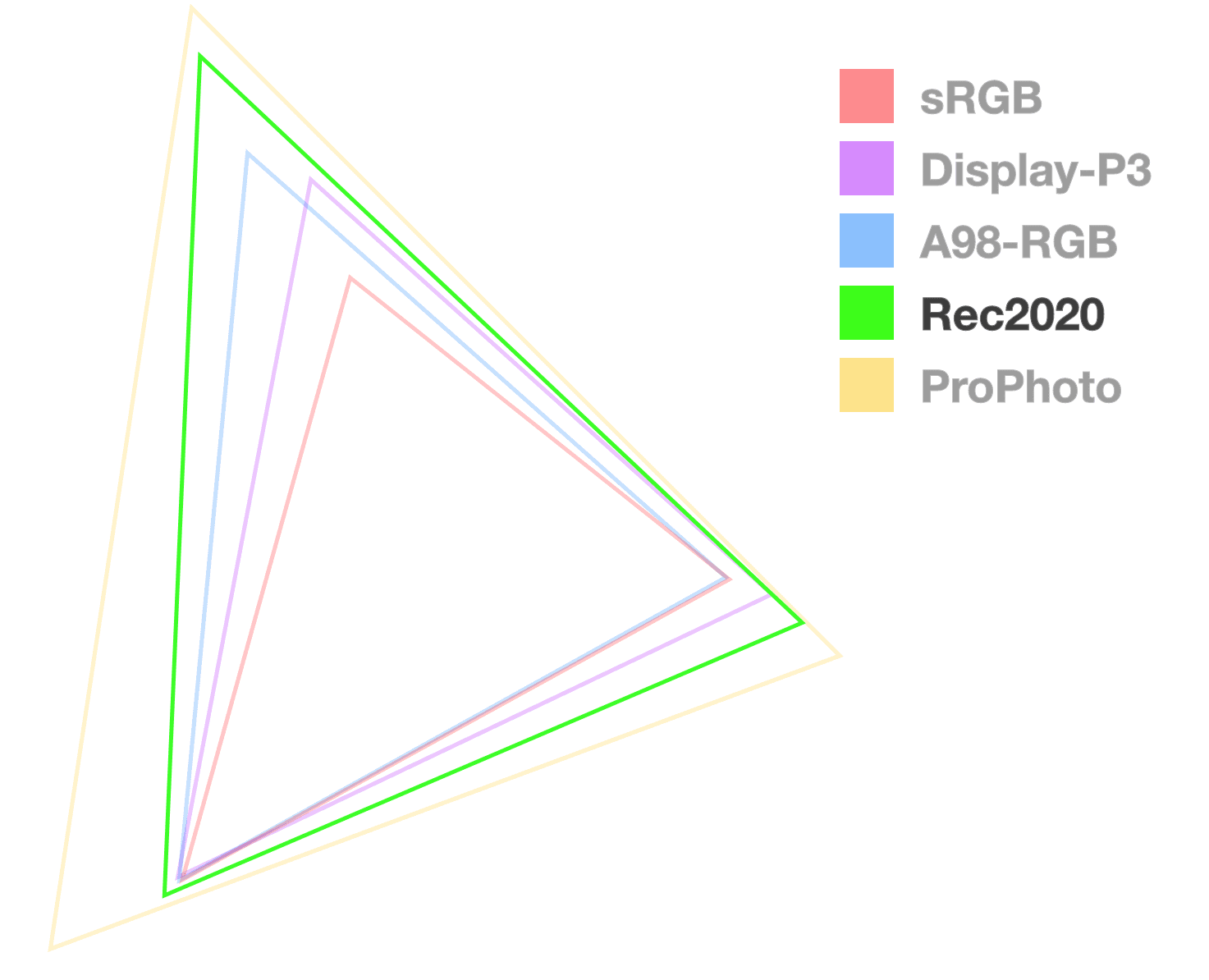
Rec2020

Rec2020은 UHDTV (초고화질 TV)로의 전환의 일환으로, 4K 및 8K 미디어에 사용할 수 있는 다양한 색상을 제공합니다. Rec2020은 또 다른 RGB 기반 색상 영역으로, 디스플레이 P3보다 크지만 소비자들 사이에서는 디스플레이 P3만큼 흔하지는 않습니다.
장점
- 울트라 HD 색상
단점
- 아직 소비자들 사이에서 널리 사용되지는 않습니다.
- 휴대기기나 태블릿에서는 일반적으로 볼 수 없습니다.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
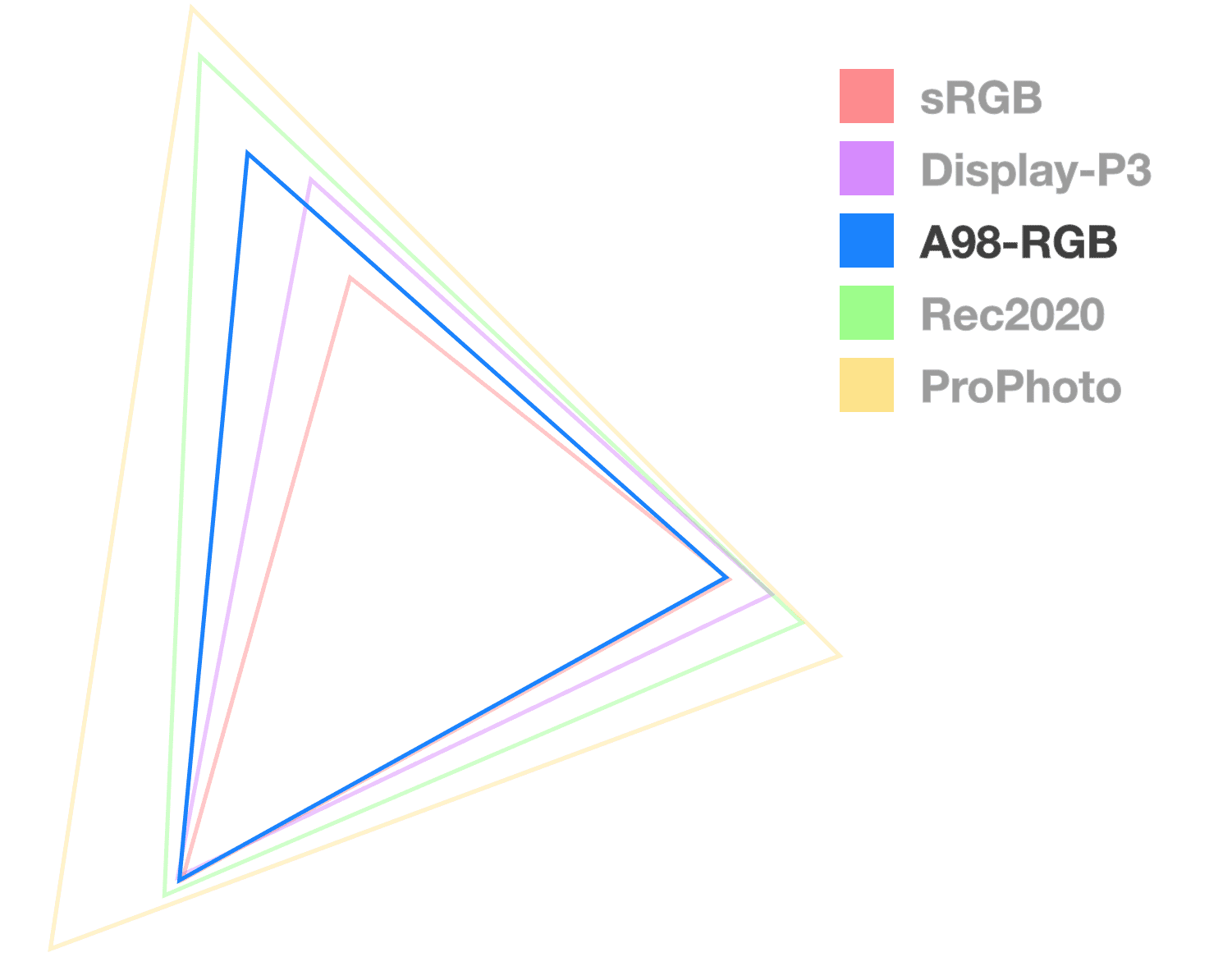
A98 RGB {#a98-rgb}

Adobe 1998 RGB의 줄임말인 A98 RGB는 CMYK 프린터에서 얻을 수 있는 대부분의 색상을 표시하기 위해 Adobe에서 만들었습니다. 특히 청록색과 녹색 색조에서 sRGB보다 더 많은 색상을 제공합니다.
장점
- sRGB 및 Display P3 색상 공간보다 큽니다.
단점
- 디지털 디자이너가 작업하는 일반적인 공간이 아닙니다.
- CMYK에서 팔레트를 포팅하는 사람은 많지 않습니다.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
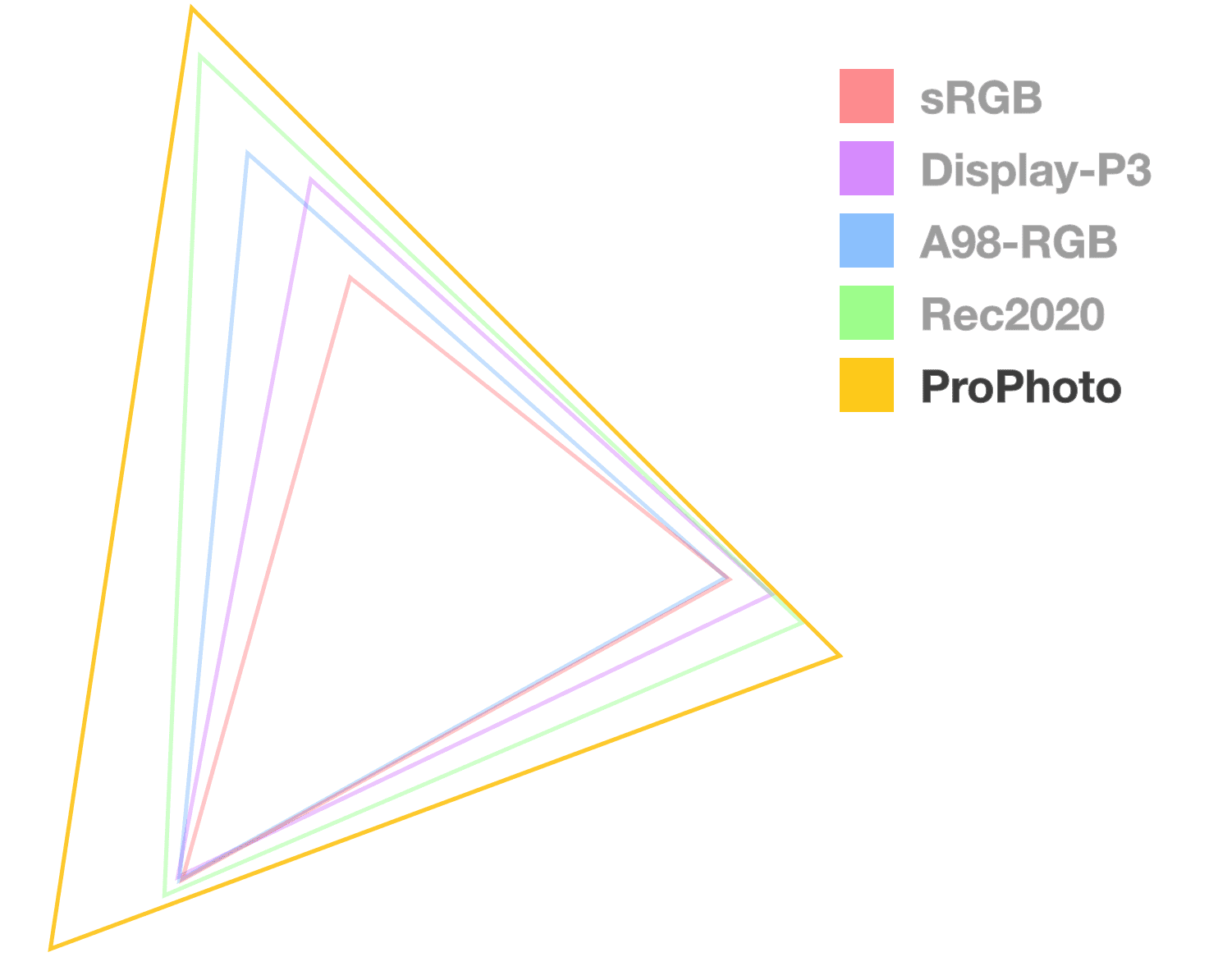
ProPhoto RGB

Kodak에서 만든 이 넓은 색상 공간은 고유하게 매우 넓은 범위의 기본 색상을 제공하며 밝기를 변경할 때 최소한의 색조 변화가 발생합니다. 또한 1980년 마이클 포인터가 문서화한 실제 표면 색상의 100% 를 포함한다고 주장합니다.
장점
- 밝기를 변경할 때 최소한의 색조 변화가 있습니다.
- 선명한 원색
단점
- 제공되는 색상의 약 13% 는 가상 색상입니다. 즉, 인간이 볼 수 있는 스펙트럼 내에 있지 않습니다.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
CIE XYZ 색상 공간은 평균적인 시력을 가진 사람에게 보이는 모든 색상을 포함합니다. 이 때문에 다른 색상 공간의 표준 참조로 사용됩니다. Y는 밝기이고 X와 Z는 주어진 Y 밝기 내에서 가능한 색조입니다.
d50과 d65의 차이는 흰색 점으로, d50은 d50 흰색 점을 사용하고 d65는 d65 흰색 점을 사용합니다.
키-용어: 흰색 점은 색상 공간의 속성으로, 공간 내에 순백이 존재하는 위치입니다. 전자 화면의 경우 D65가 가장 일반적인 화이트 포인트이며 6500K의 줄임말입니다. 색상 변환에서 색상 온도 (따뜻함 또는 차가움)가 영향을 받지 않도록 하려면 흰색 점이 일치하는 것이 중요합니다.
장점
- 선형 라이트 액세스에는 유용한 사용 사례가 있습니다.
- 실제 색상 혼합에 적합합니다.
단점
- lch, oklch, lab, oklab과 같이 지각적으로 선형이 아닙니다.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
맞춤 색상 공간
CSS Color 5 사양에는 브라우저에 맞춤 색상 공간을 가르치는 경로도 있습니다. 브라우저에 색상을 확인하는 방법을 알려주는 ICC 프로필입니다.
@color-profile --foo {
src: url(path/to/custom.icc);
}
로드되면 color() 함수를 사용하여 이 맞춤 프로필의 색상에 액세스하고 채널 값을 지정합니다.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
색상 보간
한 색상에서 다른 색상으로 전환하는 것은 애니메이션, 그라데이션, 색상 혼합에서 볼 수 있습니다. 이 전환은 일반적으로 시작 색상과 종료 색상으로 지정되며 브라우저가 그 사이를 보간해야 합니다. 여기서 보간이란 일시적인 전환 대신 부드러운 전환을 만들기 위해 일련의 중간 색상을 생성하는 것을 의미합니다.
그라데이션을 사용하면 도형을 따라 일련의 색상이 보간됩니다. 애니메이션의 경우 시간 경과에 따른 일련의 색상입니다.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
그라데이션을 사용하면 중간 색상이 모두 한 번에 표시됩니다.
색상 보간 관련 새로운 기능
새로운 색상 공간과 색상 공간이 추가됨에 따라 새로운 보간 옵션이 추가되었습니다. 색상 in hsl를 파란색에서 흰색으로 전환하면 sRGB와 매우 다른 결과가 나옵니다.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
그러면 한 공간의 색상에서 완전히 다른 공간의 색상으로 전환하면 어떻게 되나요?
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
다행히 Color 4 사양에는 이러한 교차 색상 공간 보간을 처리하는 방법에 관한 브라우저 안내가 있습니다. .gradient의 경우 브라우저는 구별되는 색 공간을 감지하고 기본 색 공간 oklab를 사용합니다.
첫 번째 색상이므로 브라우저가 lch를 색상 공간으로 사용한다고 생각할 수 있지만 그렇지 않습니다. 그래서 두 번째 비교 그라데이션 .lch을 표시합니다. .lch 그라데이션은 lch 색상 공간의 그라데이션입니다.
16비트 색상으로 줄무늬 감소
이 색상 작업 전에는 모든 색상이 하나의 32비트 정수로 저장되어 빨간색, 녹색, 파란색, 알파 등 네 가지 채널을 모두 나타냈습니다. 채널당 8비트이며 가능한 색상은 2^ 24개입니다 (알파 무시). 2 ^ 24 = 16,777,216, "수백만 개의 색상."
이 색상 작업(4개의 16비트 부동 소수점 값) 후에는 각 채널이 함께 묶이지 않고 자체 부동 소수점을 갖습니다. 총 64비트 데이터이므로 수백만 개가 넘는 색상이 가능합니다.
HD 색상을 지원하려면 이 작업이 필요합니다. 이렇게 하면 저장할 수 있는 색상 정보의 양이 늘어나 브라우저가 그라데이션에 사용할 수 있는 색상이 더 많아진다는 좋은 부작용이 있습니다.
그라디언트 번들링은 매끄러운 그라디언트를 만들기에 색상이 충분하지 않아 색상 '스트립'이 표시되는 경우를 말합니다. 더 높은 해상도 색상으로 업그레이드하면 번인이 크게 완화됩니다.

제어 보간
두 점 간의 최단 거리는 항상 직선입니다. 색상 보간을 사용하면 브라우저는 기본적으로 짧은 경로를 사용합니다. HSL 색상 실린더에 두 개의 점이 있다고 가정해 보겠습니다. 그라데이션은 두 점 사이의 선을 따라 이동하여 색상 단계를 획득합니다.
linear-gradient(to right, #94e99c, #e06242)

색상 중지점 사이에 선이 있는 HSL 실린더의 맨 위에서 본 모습
위의 그라데이션 선은 녹색 색상과 붉은색 색상 사이를 직선으로 지나가며 색상 공간의 중심을 통과합니다. 위의 설명은 초기 이해에 도움이 되지만 정확한 내용은 아닙니다. 다음 Codepen의 그라데이션을 보면 모의 데모에서 보여준 것처럼 중간 부분이 흰색이 아닙니다.
하지만 그라데이션의 중간 영역은 생기가 사라졌습니다. 이는 가장 선명한 색상이 보간이 근접한 중심이 아닌 색 공간 도형의 가장자리에 있기 때문입니다. 이를 일반적으로 '데드존'이라고 합니다. 이 문제를 해결하거나 해결하는 방법에는 몇 가지가 있습니다.
더 많은 그라데이션 중지를 지정하여 데드존 방지
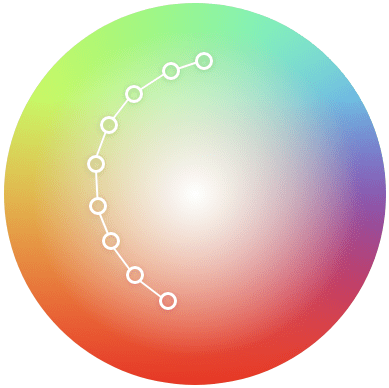
현재의 비활성 영역을 피하는 기법은 보간이 색상 공간의 생생한 범위 내에 있도록 의도적으로 안내하는 색상 중지를 그래디언트에 추가하는 것입니다. 추가 정류장은 데드존을 우회하는 데 도움이 되므로 말 그대로 해결 방법입니다.
에릭 케네디가 만든 그라데이션 도구는 색상 공간에서 색상 스톱을 추가로 계산하여 색상 스톱이 누락되는 경향이 있는 색상 공간에서도 색상 스톱이 누락되지 않도록 도와줍니다. 이를 사용하여 첫 번째 예와 동일한 색상을 전달하지만 색상 보간을 HSL로 변경하면 다음과 같은 결과가 나옵니다.
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

9개의 색상 중지가 있는 곡선이 있는 HSL 실린더의 맨 위에서 본 모습
안내된 중지 지점을 사용하면 더 이상 보간이 직선이 아닌 대신 중간 영역을 중심으로 휘어져 보이며, 이를 통해 채도를 유지하여 훨씬 더 선명한 그라데이션을 얻을 수 있습니다.
이 도구는 훌륭하지만 CSS에서 이와 유사하거나 더 나은 제어 기능을 사용할 수 있다면 어떨까요?
색상 보간 지정
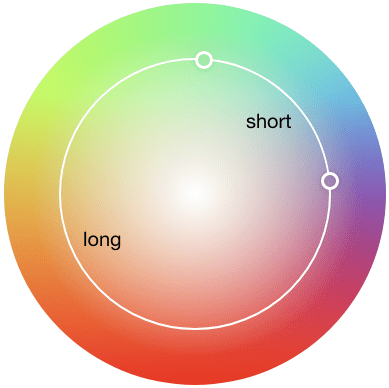
Color 4에서는 색조 보간 전략을 제어하는 기능이 추가되었으며, 이 기능은 데드존을 우회하는 새로운 방법입니다 (:wink:). 색조 각도를 생각하고 각도만 변경하는 2단계 그라데이션을 고려해 보세요. 예를 들어 색조가 140deg에서 240deg로 전환됩니다.
더 짧은 색조 보간과 더 긴 색조 보간
그라데이션은 longer 경로를 사용하도록 지정하지 않는 한 가능한 shorter 경로를 사용하도록 기본 설정됩니다. 색조 보간 옵션은 누군가에게 오른쪽이 아닌 왼쪽으로 회전하라고 지시하는 것처럼 각도 회전을 지정합니다 (헤, 주랜드).

색조 보간 거리의 예에서는 차이를 보여주기 위해 짧은 경로와 긴 경로가 시뮬레이션됩니다. 짧은 거리는 가능한 한 가장 짧은 거리를 이동하므로 색조가 더 적고, 긴 거리는 더 많은 색조를 지나가므로 색조가 더 많습니다.
색조 보간 증가 및 감소
색상 4에는 두 가지 색조 보간 전략이 더 있지만 원통형 색상 공간에만 사용할 수 있습니다. 이전 예의 두 가지 색상을 유지하면서 이제 시각적으로 증가 및 감소가 작동하는 방식을 보여줍니다.
위 Codepen에서는 ColorJS를 사용하여 예상 결과를 보여줍니다. JavaScript 라이브러리 없이 동일한 효과를 얻기 위해 작성할 CSS는 다음과 같습니다.
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
색조 보간을 마무리하기 위해 다음은 두 색상 중지점 간에 색조를 변경하고 색조 보간 선택의 효과와 색상 공간이 그라데이션 결과를 변경하는 방식을 확인할 수 있는 재미있는 놀이터입니다. 효과는 매우 다를 수 있습니다. 색상 도구 모음에 추가된 4가지 새로운 트릭이라고 생각해 보세요.
다양한 색상 공간의 그라디언트
각 색상 공간은 고유한 도형과 색상 배열을 고려하여 서로 다른 그라데이션을 생성합니다. 다음 예에서 각 색상 공간이 특히 파란색에서 흰색으로 전환될 때 이를 다르게 처리하는 방식을 살펴보세요. 중간에 보라색으로 변하는 점이 몇 개인지 확인해 보세요. 이를 보간 중 색조 이동이라고 합니다.
이러한 공간의 일부 그라데이션은 다른 것보다 더 선명하거나 데드존을 통해 더 적게 이동합니다.
lab와 같은 스페이스는 hwb()와 같이 사람이 색상을 쓰는 데 최적화된 스페이스와 달리 채도에 최적화된 방식으로 색상을 함께 패킹합니다.
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
위의 데모는 결과가 미묘하지만 실험실과 더 일관된 보간을 보여줍니다. 하지만 lab의 문법은 읽기 쉽지 않습니다. rgb 또는 hsl에서 가져올 때 매우 익숙하지 않은 음수가 있습니다. 좋은 소식은 익숙한 문법에 hwb를 사용하면서도 oklab과 같은 다른 색상 공간 내에서 완전히 보간되도록 요청할 수 있다는 것입니다.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
이 예에서는 hwb에서 동일한 색상을 사용하지만 hwb 또는 oklab으로 보간할 색상 공간을 지정합니다. hwb는 채도가 높지만 비활성 영역이나 밝은 부분이 있을 수 있는 색상 공간입니다 (위 예시의 청록색 핫스팟 참고). oklab은 채도가 유지되는 지각적으로 선형 그라데이션에 적합합니다. 이 기능은 여러 색상 공간을 시도해 보고 가장 마음에 드는 그라데이션을 확인할 수 있어 매우 재미있습니다.
다음은 그라데이션과 색상 공간을 실험하고 전략을 혼합 및 일치시켜 가능성을 살펴보는 Codepen입니다. 검은색에서 흰색으로의 전환도 각 색상 공간에서 다르게 표시됩니다.
Gamut clamping
색상이 색 공간 외부의 항목을 요청할 수 있는 시나리오가 있습니다. 다음 색상을 살펴보세요.
rgb(300 255 255)
rgb 색상 공간의 색상 채널 최대값은 255이지만 여기서는 빨간색에 300이 지정되었습니다. 어떤 일이 일어나나요? Gamut clamping
클램핑은 추가 정보를 삭제하는 것입니다. 300는 색상 엔진 내부에서 255이 됩니다. 이제 색상이 스페이스 내에 고정되었습니다.
색상 공간 선택
이러한 색상 공간과 그 효과에 대해 알아본 후 많은 사람들이 혼란스러워하며 어떤 '색상 공간'을 선택해야 할지 알고 싶어 합니다. 연구 및 경험에 비추어 볼 때 모든 작업에 하나의 색공간만 사용하는 것은 적절하지 않습니다. 각 광고는 원하는 결과를 얻는 순간이 있습니다.
가장 좋은 스페이스가 하나만 있다면 그렇게 많은 새 스페이스가 도입되지 않았을 것입니다.
하지만 CIE 공간(lab, oklab, lch, oklch)이 시작점이라고 말할 수 있습니다. 결과가 원하는 것이 아니라면 다른 스페이스를 테스트해 보겠습니다. 색상을 혼합하고 그라데이션을 만들 때는 기본 사양 선택인 oklab에 동의합니다. 색상 시스템과 전반적인 UI 색상에는 oklch을 사용합니다.
다음은 새로운 색상 공간과 기능을 고려하여 업데이트된 색상 전략을 공유한 몇 가지 도움말입니다. 예를 들어 Andrey Sitnik은 oklch에 올인했습니다. 여러분도 그렇게 하도록 설득할 수 있습니다.
다음 단계
이제 새 색상 공간과 도구에 익숙해졌으므로 HD 색상으로 이전할 수 있습니다.
더 생생한 색상, 일관된 조작 및 보간, 전반적으로 사용자에게 더 다채로운 환경을 제공합니다.
가이드에서 색상 리소스에 관해 자세히 알아보세요.
