এই নথিটি হাই-ডেফিনিশন CSS কালার গাইডের অংশ।
CSS Color 4 CSS এবং রঙের জন্য একগুচ্ছ নতুন বৈশিষ্ট্য এবং টুলের রূপরেখা দেয়। নিম্নলিখিত কোডপেন সমস্ত নতুন এবং পুরানো রঙের সিনট্যাক্স একসাথে দেখায়:
ক্লাসিক কালার স্পেস এর রিক্যাপ পড়ুন।
লেভেল 4 স্পেসিফিকেশন রং খোঁজার জন্য 12টি নতুন কালার স্পেস প্রবর্তন করেছে, পূর্বে শেয়ার করা 7টি নতুন গ্যামুট থেকে:
- sRGB লিনিয়ার
- LCH
- okLCH
- ল্যাব
- ওকেল্যাব
- প্রদর্শন p3
- Rec2020
- a98 আরজিবি
- প্রোফোটো আরজিবি
- XYZ
- XYZ d50
- XYZ d65
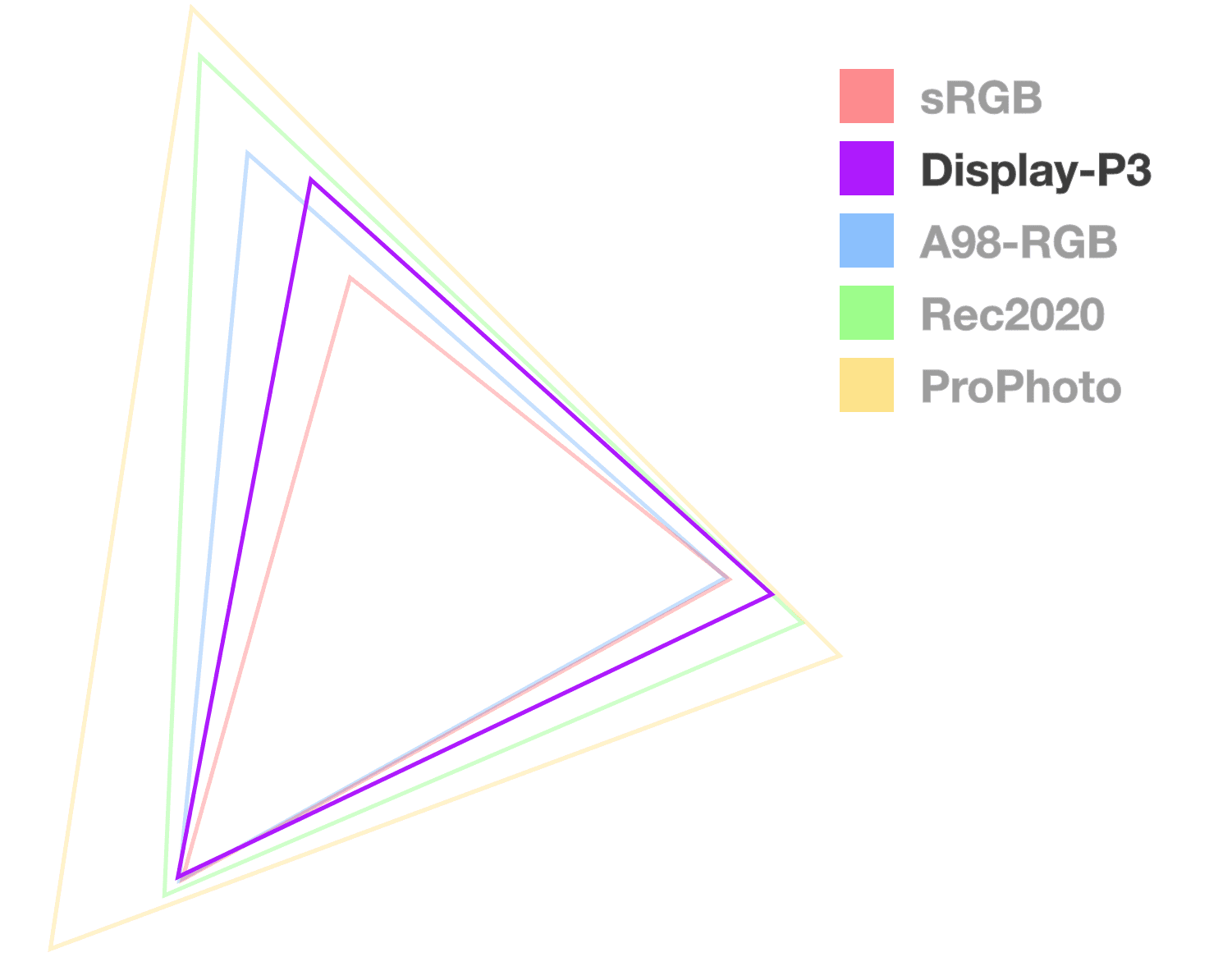
নতুন ওয়েব রঙ স্পেস দেখা
নিম্নলিখিত রঙের স্থানগুলি sRGB এর চেয়ে বড় গ্যামুটগুলিতে অ্যাক্সেস অফার করে। ডিসপ্লে-পি3 কালার স্পেস RGB-এর তুলনায় প্রায় দ্বিগুণ রঙের অফার করে, যেখানে Rec2020 ডিসপ্লে-p3-এর থেকে প্রায় দ্বিগুণ অফার করে। যে অনেক রং!

color() ফাংশন
নতুন color() ফাংশনটি যেকোন রঙের স্থানের জন্য ব্যবহার করা যেতে পারে যা R, G এবং B চ্যানেলের সাথে রঙ নির্দিষ্ট করে। color() প্রথমে একটি কালার স্পেস প্যারামিটার নেয়, তারপর আরজিবি এবং ঐচ্ছিকভাবে কিছু আলফার জন্য চ্যানেল মানগুলির একটি সিরিজ।
আপনি দেখতে পাবেন অনেক নতুন কালার স্পেস এই ফাংশনটি ব্যবহার করে কারণ rgb , srgb , hsl , hwb , ইত্যাদির মতো বিশেষ ফাংশন থাকার ফলে, একটি দীর্ঘ তালিকায় ক্রমবর্ধমান ছিল, রঙের স্থানটি একটি প্যারামিটার হওয়া সহজ।
পেশাদার
- RGB চ্যানেল ব্যবহার করে এমন কালার স্পেস অ্যাক্সেস করার জন্য একটি স্বাভাবিক স্থান।
- যেকোনো প্রশস্ত স্বরগ্রাম RGB ভিত্তিক রঙের স্থান পর্যন্ত স্কেল করতে পারে।
কনস
- HSL, HWB, LCH, okLCH, বা okLAB-এর সাথে কাজ করে না
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
রঙের মাধ্যমে sRGB()

এই কালারস্পেসটি rgb() মত একই বৈশিষ্ট্য প্রদান করে। এটি অতিরিক্তভাবে 0 এবং 1 এর মধ্যে দশমিক অফার করে, ঠিক 0% থেকে 100% এর মতো ব্যবহার করা হয়।
পেশাদার
- প্রায় সব ডিসপ্লে এই রঙের স্থানের পরিসরকে সমর্থন করে।
- ডিজাইন টুল সমর্থন।
কনস
- ধারণাগতভাবে রৈখিক নয় (যেমন
lch()হয়) - কোন প্রশস্ত স্বরগ্রাম রং.
- গ্রেডিয়েন্টগুলি প্রায়শই একটি মৃত অঞ্চলের মধ্য দিয়ে যায়।
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
রঙের মাধ্যমে রৈখিক sRGB () {#linear-srgb}

RGB-এর এই রৈখিক বিকল্পটি অনুমানযোগ্য চ্যানেলের তীব্রতা প্রদান করে।
পেশাদার
- RGB চ্যানেলে সরাসরি অ্যাক্সেস, গেম ইঞ্জিন বা লাইট শোর মতো জিনিসগুলির জন্য সহজ।
কনস
- ইন্দ্রিয়গতভাবে রৈখিক নয়।
- কালো এবং সাদা প্রান্ত এ প্যাক করা হয়.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
গ্রেডিয়েন্টগুলি পরে বিশদভাবে আলোচনা করা হয়েছে, তবে তাদের পার্থক্যগুলিকে চিত্রিত করার জন্য একটি srgb এবং linear-srgb কালো থেকে সাদা গ্রেডিয়েন্ট দেখতে দ্রুত অর্থবহ:

LCH
LCH RGB স্বরগ্রামের বাইরে রঙগুলি অ্যাক্সেস করতে সিনট্যাক্স প্রবর্তন করে। এটি একটি ডিসপ্লের জন্য আউট-অফ-গ্যামুট রঙ তৈরি করা খুব সহজ করার জন্যও প্রথম। এর কারণ হল যে কোনো CIE স্পেস রং (lch, oklch, lab, oklab) সমগ্র মানুষের দৃশ্যমান রঙের বর্ণালীকে উপস্থাপন করতে পারে।
এই কালারস্পেসটি মানুষের দৃষ্টিভঙ্গি অনুসারে তৈরি করা হয়েছে এবং এই রংগুলির যেকোনো একটি এবং আরও অনেক কিছু নির্দিষ্ট করার জন্য সিনট্যাক্স অফার করে। এলসিএইচ চ্যানেলগুলি হল লাইটনেস, ক্রোমা এবং হিউ। হিউ একটি কোণ হচ্ছে, যেমন HSL এবং HWB-তে। লাইটনেস হল 0 এবং 100 এর মধ্যে একটি মান। এটি একটি বিশেষ "অনুভূতিগতভাবে রৈখিক," মানব-কেন্দ্রিক হালকাতা। ক্রোমা স্যাচুরেশন অনুরূপ; এটি 0 থেকে 230 পর্যন্ত হতে পারে, কিন্তু প্রযুক্তিগতভাবে সীমাহীন।
পেশাদার
- অনুমানযোগ্য রঙ ম্যানিপুলেশন অনুধাবনযোগ্যভাবে রৈখিক হওয়ার জন্য ধন্যবাদ, বেশিরভাগই ( oklch দেখুন)।
- পরিচিত চ্যানেল ব্যবহার করে।
- প্রায়শই প্রাণবন্ত গ্রেডিয়েন্ট থাকে।
কনস
- স্বরগ্রামের বাইরে যাওয়া সহজ।
- বিরল ক্ষেত্রে গ্রেডিয়েন্টের একটি সমন্বয় মধ্যবিন্দুর প্রয়োজন হতে পারে যাতে রঙের পরিবর্তন রোধ করা যায়।
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
ল্যাব
CIE স্বরগ্রাম অ্যাক্সেস করার জন্য আরেকটি রঙের স্থান তৈরি করা হয়েছে, আবার একটি বোধগম্য লিনিয়ার লাইটনেস (L) মাত্রা সহ। LAB-তে A এবং B মানুষের রঙের দৃষ্টিভঙ্গির অনন্য অক্ষগুলিকে উপস্থাপন করে: লাল-সবুজ এবং নীল-হলুদ। যখন A কে একটি ধনাত্মক মান দেওয়া হয় তখন এটি লাল যোগ করে এবং 0 এর নিচে হলে সবুজ যোগ করে। যখন B একটি ধনাত্মক সংখ্যা দেওয়া হয় তখন এটি হলুদ যোগ করে, যেখানে নেতিবাচক মান নীলের দিকে থাকে।
পেশাদার
- ধারণাগতভাবে সামঞ্জস্যপূর্ণ গ্রেডিয়েন্ট।
- উচ্চ গতিশীল পরিসীমা.
কনস
- রঙ পরিবর্তনের জন্য সম্ভাব্য.
- মান পড়ার সময় লেখককে হস্তান্তর করা বা একটি রঙ অনুমান করা কঠিন।
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
এই রঙের স্থান LCH সংশোধনকারী . এবং LCH এর মত, (L) বোধগম্যভাবে রৈখিক হালকাতা, ক্রোমার জন্য C এবং বর্ণের জন্য H প্রতিনিধিত্ব করতে থাকে।
আপনি যদি HSL বা LCH এর সাথে কাজ করেন তবে এই স্থানটি পরিচিত মনে হয়। H এর জন্য রঙের চাকাতে একটি কোণ চয়ন করুন, L সামঞ্জস্য করে একটি হালকাতা বা অন্ধকার পরিমাণ চয়ন করুন, কিন্তু তারপরে আমাদের কাছে স্যাচুরেশনের পরিবর্তে ক্রোমা রয়েছে। এগুলি মোটামুটি অভিন্ন ব্যতীত যে হালকাতা এবং ক্রোমার সামঞ্জস্যগুলি জোড়ায় আসে, অন্যথায় লক্ষ্য স্বরগ্রামের বাইরে গিয়ে উচ্চ ক্রোমা রঙের জন্য জিজ্ঞাসা করা সহজ হতে পারে।
পেশাদার
- নীল এবং বেগুনি রঙের সাথে কাজ করার সময় কোন আশ্চর্য নেই।
- বোধগম্যভাবে রৈখিক হালকাতা।
- পরিচিত চ্যানেল ব্যবহার করে।
- উচ্চ গতিশীল পরিসীমা.
- একটি আধুনিক রঙ চয়নকারী আছে - Evil Martians দ্বারা।
কনস
- স্বরগ্রামের বাইরে যাওয়া সহজ।
- নতুন এবং তুলনামূলকভাবে অনাবিষ্কৃত।
- কয়েকটি রঙ বাছাইকারী।
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
ওকেল্যাব
এই স্থানটি LAB-এর জন্য সংশোধনমূলক । এটিকে ইমেজ প্রসেসিং কোয়ালিটির জন্যও অপ্টিমাইজ করা একটি স্পেস হিসেবে দাবি করা হয়েছে, যা আমাদের জন্য CSS-এ মানে গ্রেডিয়েন্ট এবং কালার ফাংশন ম্যানিপুলেশন কোয়ালিটি।
পেশাদার
- অ্যানিমেশন এবং ইন্টারপোলেশনের জন্য ডিফল্ট স্থান।
- বোধগম্যভাবে রৈখিক হালকাতা।
- LAB এর মত কোন হিউ শিফট নেই।
- ধারণাগতভাবে সামঞ্জস্যপূর্ণ গ্রেডিয়েন্ট।
কনস
- নতুন এবং তুলনামূলকভাবে অনাবিষ্কৃত।
- কয়েকটি রঙ বাছাইকারী।
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
ডিসপ্লে P3

অ্যাপল তাদের iMac-এ 2015 সাল থেকে সমর্থন করার পর থেকে ডিসপ্লে P3 গামুট এবং রঙের স্থান জনপ্রিয় হয়ে উঠেছে। অ্যাপল 2016 সাল থেকে CSS-এর মাধ্যমে ওয়েব পেজে ডিসপ্লে-p3 সমর্থন করে, অন্য যেকোনো ব্রাউজার থেকে পাঁচ বছর এগিয়ে। যদি sRGB থেকে আসে, তাহলে আপনি শৈলীগুলিকে একটি উচ্চ গতিশীল পরিসরে নিয়ে যাওয়ার সাথে সাথে কাজ শুরু করার জন্য এটি একটি দুর্দান্ত রঙের স্থান।
পেশাদার
- দুর্দান্ত সমর্থন, HDR প্রদর্শনের জন্য বেসলাইন হিসাবে বিবেচিত।
- sRGB এর থেকে 50% বেশি রঙ।
- DevTools একটি দুর্দান্ত রঙ চয়নকারী অফার করে।
কনস
- অবশেষে Rec2020 এবং CIE স্পেস দ্বারা অতিক্রম করা হবে।
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
Rec2020

Rec2020 হল UHDTV (আল্ট্রা-হাই-ডেফিনিশন টেলিভিশন) আন্দোলনের অংশ, 4k এবং 8k মিডিয়াতে ব্যবহারের জন্য বিস্তৃত রঙ সরবরাহ করে। Rec2020 হল আরেকটি আরজিবি ভিত্তিক স্বরগ্রাম, ডিসপ্লে-পি3 থেকে বড়, কিন্তু ডিসপ্লে পি3-এর মতো গ্রাহকদের মধ্যে প্রায় সাধারণ নয়।
পেশাদার
- আল্ট্রা এইচডি রং।
কনস
- ভোক্তাদের মধ্যে সাধারণ নয় (এখনও)।
- হ্যান্ডহেল্ড বা ট্যাবলেটে সাধারণত পাওয়া যায় না।
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
A98 RGB {#a98-rgb}

Adobe 1998 RGB-এর জন্য সংক্ষিপ্ত, A98 RGB CMYK প্রিন্টার থেকে পাওয়া বেশিরভাগ রঙের বৈশিষ্ট্যের জন্য Adobe দ্বারা তৈরি করা হয়েছিল। এটি sRGB-এর চেয়ে বেশি রঙের অফার করে, বিশেষত সায়ান এবং সবুজ রঙে।
পেশাদার
- sRGB এবং ডিসপ্লে P3 রঙের স্থানের চেয়ে বড়।
কনস
- ডিজিটাল ডিজাইনারদের দ্বারা কাজ করা একটি সাধারণ স্থান নয়।
- অনেক লোকই CMYK থেকে প্যালেট পোর্ট করছে না।
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
প্রোফোটো আরজিবি

কোডাক দ্বারা তৈরি, এই প্রশস্ত স্বরগ্রাম স্থানটি স্বতন্ত্রভাবে আল্ট্রা ওয়াইড রেঞ্জের প্রাথমিক রঙ এবং হালকাতা পরিবর্তন করার সময় ন্যূনতম রঙ পরিবর্তনের বৈশিষ্ট্যগুলি সরবরাহ করে। এটি 1980 সালে মাইকেল পয়েন্টার দ্বারা নথিভুক্ত বাস্তব-বিশ্বের পৃষ্ঠের রঙগুলির 100% কভার করার দাবিও করে।
পেশাদার
- হালকাতা পরিবর্তন করার সময় ন্যূনতম রঙ পরিবর্তন হয়।
- প্রাণবন্ত প্রাথমিক রং।
কনস
- এর প্রস্তাবিত রংগুলির প্রায় 13% কাল্পনিক , যার অর্থ তারা মানুষের দৃশ্যমান বর্ণালীর মধ্যে নেই।
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
CIE XYZ কালার স্পেস এমন সব রঙকে ধারণ করে যা গড় দৃষ্টিশক্তি সম্পন্ন ব্যক্তির কাছে দৃশ্যমান। এই কারণেই এটি অন্যান্য রঙের স্থানগুলির জন্য একটি আদর্শ রেফারেন্স হিসাবে ব্যবহৃত হয়। Y হল দীপ্তি, X এবং Z হল প্রদত্ত Y লুমিন্যান্সের মধ্যে সম্ভাব্য ক্রোমাস।
d50 এবং d65 এর মধ্যে পার্থক্য হল সাদা বিন্দু, যেখানে d50 d50 সাদা বিন্দু ব্যবহার করে এবং d65 d65 সাদা বিন্দু ব্যবহার করে।
কী-টার্ম: হোয়াইট পয়েন্ট একটি রঙের স্থানের একটি বৈশিষ্ট্য, যেখানে স্থানের মধ্যে সত্যিকারের সাদা বিদ্যমান। ইলেকট্রনিক স্ক্রিনের জন্য, D65 হল সবচেয়ে সাধারণ সাদা বিন্দু, এবং এটি 6500 কেলভিনের জন্য ছোট। রঙ রূপান্তরের ক্ষেত্রে এটি গুরুত্বপূর্ণ যে সাদা বিন্দু মিলে যায় তাই রঙের তাপমাত্রা (উষ্ণতা বা শীতলতা) প্রভাবিত হয় না।
পেশাদার
- রৈখিক-আলো অ্যাক্সেস সহজ ব্যবহারের ক্ষেত্রে আছে.
- শারীরিক রঙ মেশানোর জন্য দুর্দান্ত।
কনস
- lch, oklch, lab এবং oklab এর মতো উপলব্ধিগতভাবে রৈখিক নয়।
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
কাস্টম রঙের স্থান
CSS কালার 5 স্পেসিফিকেশনে ব্রাউজারকে একটি কাস্টম রঙের স্থান শেখানোর জন্য একটি পথও রয়েছে। এটি একটি আইসিসি প্রোফাইল যা ব্রাউজারকে বলে যে কীভাবে রঙগুলি সমাধান করতে হয়৷
@color-profile --foo {
src: url(path/to/custom.icc);
}
একবার লোড হয়ে গেলে, color() ফাংশন সহ এই কাস্টম প্রোফাইল থেকে রঙগুলি অ্যাক্সেস করুন এবং এর জন্য চ্যানেলের মানগুলি নির্দিষ্ট করুন।
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
কালার ইন্টারপোলেশন
অ্যানিমেশন, গ্রেডিয়েন্ট এবং রঙের মিশ্রণে এক রঙ থেকে অন্য রঙে রূপান্তর পাওয়া যায়। এই রূপান্তরটি সাধারণত একটি প্রারম্ভিক রঙ এবং একটি শেষ রঙ হিসাবে নির্দিষ্ট করা হয়, যেখানে ব্রাউজারটি তাদের মধ্যে অন্তর্নিহিত হবে বলে আশা করা হয়। এই ক্ষেত্রে ইন্টারপোলেট মানে তাত্ক্ষণিক একের পরিবর্তে একটি মসৃণ রূপান্তর তৈরি করার জন্য মধ্যে-মধ্যে রঙের একটি সিরিজ তৈরি করা।
গ্রেডিয়েন্ট সহ, ইন্টারপোলেশন একটি আকৃতি বরাবর রঙের একটি সিরিজ। অ্যানিমেশনের সাথে এটি সময়ের সাথে সাথে রঙের একটি সিরিজ।
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
একটি গ্রেডিয়েন্টের সাথে, মধ্যের রঙগুলি একবারে দেখানো হয়:
কালার ইন্টারপোলেশনে নতুন কি
নতুন গামুট এবং রঙের স্থান যোগ করার সাথে সাথে ইন্টারপোলেশনের জন্য নতুন অতিরিক্ত বিকল্প রয়েছে। in hsl একটি রঙ নীল থেকে সাদাতে রূপান্তর করার ফলে sRGB থেকে খুব আলাদা কিছু পাওয়া যায়।
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
তাহলে কি হবে যদি আপনি একটি স্থানের একটি রঙ থেকে সম্পূর্ণ ভিন্ন স্থানের একটি রঙে রূপান্তর করেন:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
সৌভাগ্যক্রমে আপনার জন্য, রঙ 4 স্পেসিফিকেশনে ব্রাউজারগুলির জন্য এই ক্রস কালার স্পেস ইন্টারপোলেশনগুলি কীভাবে পরিচালনা করা যায় তার নির্দেশাবলী রয়েছে। .gradient এর জন্য, ব্রাউজারগুলি রঙের পার্থক্য লক্ষ্য করে এবং ডিফল্ট রঙের স্থান oklab ব্যবহার করে।
আপনি ভাবতে পারেন ব্রাউজারটি রঙের স্থান হিসাবে lch ব্যবহার করবে, যেহেতু এটিই প্রথম রঙ, কিন্তু তা নয়। তাই আমি একটি দ্বিতীয় তুলনা গ্রেডিয়েন্ট দেখাই .lch . .lch গ্রেডিয়েন্ট হল lch রঙের স্থান থেকে একটি গ্রেডিয়েন্ট।
16-বিট রঙের জন্য কম ব্যান্ডিং ধন্যবাদ
এই রঙের কাজ করার আগে, সমস্ত রং একটি 32-বিট পূর্ণসংখ্যার মধ্যে সংরক্ষিত ছিল যাতে চারটি চ্যানেলের প্রতিনিধিত্ব করা হয়; লাল, সবুজ, নীল এবং আলফা। এটি প্রতি চ্যানেলে 8-বিট এবং 2^24 সম্ভাব্য রঙ (আলফা উপেক্ষা করে)। 2 ^ 24 = 16,777,216, "মিলিয়ন রঙ।"
এই রঙের কাজ করার পরে, চারটি 16-বিট ফ্লোটিং পয়েন্টের মান , প্রতিটি চ্যানেলের নিজস্ব ফ্লোট রয়েছে যা একসাথে lumped হচ্ছে না। এটি মোট ডেটার 64-বিট, যার ফলে লক্ষাধিক রঙেরও বেশি।
এইচডি কালার সাপোর্ট করার জন্য এই কাজটি প্রয়োজন। এটি সংরক্ষণ করা যেতে পারে এমন রঙের তথ্যের পরিমাণ বাড়ায়, যার একটি চমৎকার পার্শ্ব প্রতিক্রিয়া রয়েছে যার অর্থ ব্রাউজারটির গ্রেডিয়েন্টে ব্যবহার করার জন্য আরও রঙ রয়েছে।
গ্রেডিয়েন্ট ব্যান্ডিং হল যখন একটি মসৃণ গ্রেডিয়েন্ট তৈরি করার জন্য পর্যাপ্ত রং না থাকে এবং রঙের "স্ট্রিপ" দৃশ্যমান হয়। উচ্চ রেজোলিউশনের রঙে আপগ্রেড করার মাধ্যমে ব্যান্ডিং ব্যাপকভাবে প্রশমিত হয়।

নিয়ন্ত্রণ ইন্টারপোলেশন
দুটি বিন্দুর মধ্যে সংক্ষিপ্ততম দূরত্ব সর্বদা একটি সরল রেখা। কালার ইন্টারপোলেশনের সাথে, ব্রাউজার ডিফল্টভাবে ছোট রুট নেয়। একটি দৃশ্যকল্প বিবেচনা করুন যেখানে একটি এইচএসএল রঙের সিলিন্ডারে দুটি বিন্দু রয়েছে। একটি গ্রেডিয়েন্ট দুটি বিন্দুর মধ্যে রেখা বরাবর ভ্রমণ করে তার রঙের ধাপগুলি অর্জন করে।
linear-gradient(to right, #94e99c, #e06242)

রঙ স্টপগুলির মধ্যে একটি লাইন সহ একটি এইচএসএল সিলিন্ডারের উপরে-ডাউন দৃশ্য
উপরের গ্রেডিয়েন্ট লাইনটি সবুজ রঙ থেকে লালচে রঙের মাঝখানে সোজা হয়ে যায়, রঙের স্থানের মাঝখান দিয়ে যায়। যদিও উপরেরটি প্রাথমিক বোঝার জন্য সাহায্য করার জন্য দুর্দান্ত, তবে এটি ঠিক কী ঘটে তা নয়। এখানে নিম্নলিখিত কোডপেনের গ্রেডিয়েন্ট রয়েছে, এবং এটি পরিষ্কারভাবে মাঝখানে সাদা নয় যেমন মক ডেমোনস্ট্রেশন দেখানো হয়েছে।
গ্রেডিয়েন্টের মাঝামাঝি এলাকাটি যদিও তার স্পন্দন হারিয়েছে। এর কারণ হল সবচেয়ে প্রাণবন্ত রঙগুলি রঙের স্থানের আকৃতির প্রান্তে থাকে, কেন্দ্রে নয় যেখানে ইন্টারপোলেশন কাছাকাছি ভ্রমণ করেছিল। এটি সাধারণত " মৃত অঞ্চল " হিসাবে উল্লেখ করা হয়। এটি ঠিক করার বা কাজ করার কয়েকটি উপায় রয়েছে।
ডেড জোন এড়াতে আরও গ্রেডিয়েন্ট স্টপ নির্দিষ্ট করা
ডেড জোন এড়ানোর একটি কৌশল হল গ্রেডিয়েন্টে অতিরিক্ত রঙের স্টপ যোগ করা যা ইচ্ছাকৃতভাবে একটি রঙের স্থানের প্রাণবন্ত রেঞ্জের মধ্যে থাকতে ইন্টারপোলেশনকে গাইড করে। এটি আক্ষরিক অর্থে একটি কাজ, কারণ অতিরিক্ত স্টপগুলি এটিকে মৃত অঞ্চলের চারপাশে কাজ করতে সহায়তা করে।
এরিক কেনেডি দ্বারা তৈরি একটি গ্রেডিয়েন্ট টুল রয়েছে যা আপনার জন্য অতিরিক্ত রঙের স্টপ গণনা করে, এমনকি রঙের স্থানগুলিতেও যেগুলি এর দিকে অভিকর্ষের প্রবণতা রয়েছে সেখানে আপনাকে মৃত অঞ্চল এড়াতে সহায়তা করার জন্য। এটি ব্যবহার করে, প্রথম উদাহরণ থেকে একই রং পাস করা কিন্তু HSL এ রঙের ইন্টারপোলেশন পরিবর্তন করে, এটি এটি তৈরি করে:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

9টি রঙের স্টপ সমন্বিত একটি বাঁকা লাইন সহ একটি HSL সিলিন্ডারের টপ ডাউন ভিউ
নির্দেশিত স্টপ পয়েন্টগুলির সাথে, ইন্টারপোলেশনটি আর একটি সরল রেখা নয়, তবে এটি মৃত অঞ্চলের চারপাশে বক্ররেখা দেখায়, যা স্যাচুরেশন বজায় রাখতে সাহায্য করে, যার ফলে অনেক বেশি প্রাণবন্ত গ্রেডিয়েন্ট হয়।
টুলটি একটি দুর্দান্ত কাজ করার সময়, আপনি যদি সিএসএস থেকে একই রকম বা আরও বেশি নিয়ন্ত্রণ পেতে পারেন?
কালার ইন্টারপোলেশনের নির্দেশনা
কালার 4-এ, হিউ ইন্টারপোলেশন কৌশল নিয়ন্ত্রণ করার ক্ষমতা যোগ করা হয়েছে এবং এটি মৃত অঞ্চলের চারপাশে (:উইঙ্ক:) একটি নতুন উপায়। একটি হিউ অ্যাঙ্গেল সম্পর্কে চিন্তা করুন এবং একটি 2 স্টপ গ্রেডিয়েন্ট বিবেচনা করুন যা শুধুমাত্র কোণ পরিবর্তন করে, উদাহরণস্বরূপ 140deg থেকে 240deg বর্ণ পরিবর্তন করে।
সংক্ষিপ্ত বনাম দীর্ঘ রঙের ইন্টারপোলেশন
গ্রেডিয়েন্ট ডিফল্ট shorter রুটটি নিতে পারে যদি না আপনি এটিকে longer রুট নেওয়ার জন্য নির্দিষ্ট করেন। হিউ ইন্টারপোলেশন বিকল্পগুলি কোণ ঘূর্ণনকে নির্দেশ করে, যেমন কাউকে ডানের পরিবর্তে বাম দিকে ঘুরতে বলা (হে, জুলেন্ডার):

হিউ ইন্টারপোলেশন দূরত্বের উদাহরণে, পার্থক্য চিত্রিত করার জন্য ছোট পথ এবং দীর্ঘ পথ সিমুলেট করা হয়েছে। সংক্ষিপ্ত দূরত্বের মধ্যে কম বর্ণ রয়েছে কারণ এটি সম্ভাব্য সর্বনিম্ন দূরত্বের মধ্য দিয়ে ভ্রমণ করেছে, যেখানে দীর্ঘ দূরত্বটি আরও বেশি রঙের উপর ভ্রমণ করেছে।
ক্রমবর্ধমান বনাম হ্যু ইন্টারপোলেশন হ্রাস
কালার 4 -এ আরও দুটি হিউ ইন্টারপোলেশন কৌশল রয়েছে, তবে সেগুলি নলাকার রঙের স্থানগুলির জন্য একচেটিয়া। আগের উদাহরণ থেকে দুটি রঙের সাথে থাকা, ভিজ্যুয়াল এখন দেখায় কিভাবে বৃদ্ধি এবং হ্রাস কাজ করে।
উপরের কোডপেন প্রত্যাশিত ফলাফল প্রদর্শন করতে ColorJS ব্যবহার করেছে। জাভাস্ক্রিপ্ট লাইব্রেরি ছাড়া একই প্রভাব অর্জন করতে আপনি যে CSS লিখবেন তা হবে:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
হিউ ইন্টারপোলেশন বন্ধ করার জন্য, এখানে একটি মজার খেলার মাঠ রয়েছে যেখানে আপনি 2টি রঙের স্টপের মধ্যে রঙ পরিবর্তন করতে পারেন এবং একটি হিউ ইন্টারপোলেশন পছন্দের প্রভাব দেখতে পারেন এবং সেইসাথে রঙের স্থানগুলি কীভাবে গ্রেডিয়েন্ট ফলাফল পরিবর্তন করে। প্রভাব খুব ভিন্ন হতে পারে; চারটি নতুন কৌশল সবেমাত্র আপনার রঙ টুলবেল্টে গেছে হিসাবে এটি বিবেচনা করুন.
বিভিন্ন রঙের ফাঁকে গ্রেডিয়েন্ট
প্রতিটি রঙের স্থান, তার অনন্য আকৃতি এবং রঙের বিন্যাসের কারণে, একটি ভিন্ন গ্রেডিয়েন্টে পরিণত হয়। নিম্নলিখিত উদাহরণগুলিতে, প্রতিটি রঙের স্থান কীভাবে আলাদাভাবে পরিচালনা করে তা দেখুন, বিশেষত নীল থেকে সাদাতে। মাঝখানে কত বেগুনি হয়ে যায় লক্ষ্য করুন; যেটাকে ইন্টারপোলেশনের সময় হিউ শিফট বলে।
এই স্থানগুলির কিছু গ্রেডিয়েন্ট অন্যদের তুলনায় বেশি প্রাণবন্ত বা মৃত অঞ্চলের মধ্য দিয়ে কম ভ্রমণ করে। lab প্যাক রঙের মতো স্পেসগুলিকে একত্রে স্যাচুরেশনের জন্য অপ্টিমাইজ করা হয়েছে, মানুষের জন্য hwb() মতো রঙ লেখার জন্য অপ্টিমাইজ করা স্থানগুলির বিপরীতে।
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
উপরের ডেমো, ফলাফলে সূক্ষ্ম হলেও, ল্যাবের সাথে আরও সামঞ্জস্যপূর্ণ ইন্টারপোলেশন দেখায়। যদিও ল্যাবের সিনট্যাক্স পড়া সহজ নয়, সেখানে নেতিবাচক সংখ্যা রয়েছে যা rgb বা hsl থেকে আসার সময় খুব অপরিচিত। সুসংবাদ, আমরা একটি পরিচিত সিনট্যাক্সের জন্য hwb ব্যবহার করতে পারি তবে গ্রেডিয়েন্টটিকে সম্পূর্ণরূপে অন্য রঙের স্থান, যেমন oklab-এর মধ্যে অন্তর্নিহিত করতে বলব।
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
এই উদাহরণটি hwb-এ একই রঙ ব্যবহার করে কিন্তু hwb বা oklab-এ ইন্টারপোলেশনের জন্য রঙের স্থান নির্দিষ্ট করে। উচ্চ কম্পন কিন্তু সম্ভাব্য মৃত অঞ্চল বা উজ্জ্বল দাগের জন্য hwb একটি দুর্দান্ত রঙের স্থান (উপরের উদাহরণে সায়ান হট স্পট দেখুন)। oklab অনুধাবনযোগ্যভাবে রৈখিক গ্রেডিয়েন্টের জন্য দুর্দান্ত যা স্যাচুরেটেড থাকে। এই বৈশিষ্ট্যটি অনেক মজার কারণ আপনি কোন গ্রেডিয়েন্টটি সবচেয়ে বেশি পছন্দ করেন তা দেখতে আপনি কয়েকটি ভিন্ন রঙের জায়গায় চেষ্টা করতে পারেন।
এখানে একটি কোডপেন গ্রেডিয়েন্ট এবং কালার স্পেস নিয়ে পরীক্ষা-নিরীক্ষা করছে, সম্ভাবনাগুলি অন্বেষণ করার জন্য কৌশলগুলি মিশ্রিত এবং মিল করছে। এমনকি কালো থেকে সাদাতে রূপান্তর প্রতিটি রঙের জায়গায় আলাদা!
স্বরগ্রাম ক্ল্যাম্পিং
এমন পরিস্থিতি রয়েছে যেখানে একটি রঙ স্বরগ্রামের বাইরে কিছু চাইতে পারে। নিম্নলিখিত রঙ বিবেচনা করুন:
rgb(300 255 255)
rgb কালার স্পেসে একটি কালার চ্যানেলের জন্য সর্বাধিক 255 , কিন্তু এখানে 300 লাল রঙের জন্য নির্দিষ্ট করা হয়েছে। কি হয়? স্বরগ্রাম ক্ল্যাম্পিং।
ক্ল্যাম্পিং হল যখন অতিরিক্ত তথ্য সরানো হয়। 300 রঙ ইঞ্জিনে অভ্যন্তরীণভাবে 255 হয়ে যায়। রঙটি এখন তার স্থানের মধ্যে আটকানো হয়েছে।
একটি রঙের স্থান নির্বাচন করা হচ্ছে
অনেক লোক, এই রঙের স্থানগুলি এবং তাদের প্রভাবগুলি সম্পর্কে জানার পরে, অভিভূত বোধ করে এবং কোন "একটি" বেছে নেবে তা জানতে চায়। আমার অধ্যয়ন এবং অভিজ্ঞতা থেকে, আমি আমার সমস্ত কাজের জন্য এক রঙের স্থানকে একক হিসাবে দেখি না। প্রতিটি মুহূর্ত আছে যখন তারা পছন্দসই ফলাফল তৈরি করে।
যদি একটি সেরা স্থান ছিল, তাহলে এত নতুন স্থান চালু করা হবে না।
যাইহোক, আমি বলতে পারি যে CIE স্পেসগুলি — lab , oklab , lch এবং oklch — আমার শুরুর জায়গা৷ যদি তাদের ফলাফল আমি যা খুঁজছি তা না হয়, তাহলে আমি অন্যান্য স্থান পরীক্ষা করব। রং মেশানো এবং গ্রেডিয়েন্ট তৈরি করার জন্য, আমি oklab এর ডিফল্ট বিশেষ পছন্দের সাথে একমত। রঙ সিস্টেম এবং সামগ্রিক UI রঙের জন্য, আমি oklch পছন্দ করি।
এখানে কয়েকটি নিবন্ধ রয়েছে যেখানে লোকেরা এই নতুন রঙের স্থান এবং বৈশিষ্ট্যগুলি দিয়ে তাদের আপডেট করা রঙের কৌশলগুলি ভাগ করেছে৷ উদাহরণস্বরূপ, আন্দ্রে সিটনিক oklch এ চলে গেছে, হয়তো তারা আপনাকে একই কাজ করতে রাজি করবে:
- সিএসএসে ওকেএলসিএইচ: কেন আমরা আন্দ্রে সিটনিকের দ্বারা আরজিবি এবং এইচএসএল থেকে সরেছি
- Josh W. Comeau দ্বারা রঙ বিন্যাস
- ঠিক আছে, ক্রিস কোয়ারের ওকেএলসিএইচ
পরবর্তী পদক্ষেপ
এখন যেহেতু আপনি নতুন রঙের স্থান এবং সরঞ্জামগুলির সাথে পরিচিত, আপনি HD রঙে স্থানান্তর করতে পারেন৷
আরও স্পন্দন, সামঞ্জস্যপূর্ণ ম্যানিপুলেশন এবং ইন্টারপোলেশন এবং সামগ্রিকভাবে আপনার ব্যবহারকারীদের আরও রঙিন অভিজ্ঞতা প্রদান করে।
গাইড থেকে আরো রঙ সম্পদ পড়ুন.

