Dokumen ini adalah bagian dari panduan warna CSS beresolusi tinggi.
CSS Color 4 menguraikan banyak fitur dan alat baru untuk CSS dan warna. Codepen berikut menampilkan semua sintaksis warna baru dan lama secara bersamaan:
Baca ringkasan ruang warna klasik.
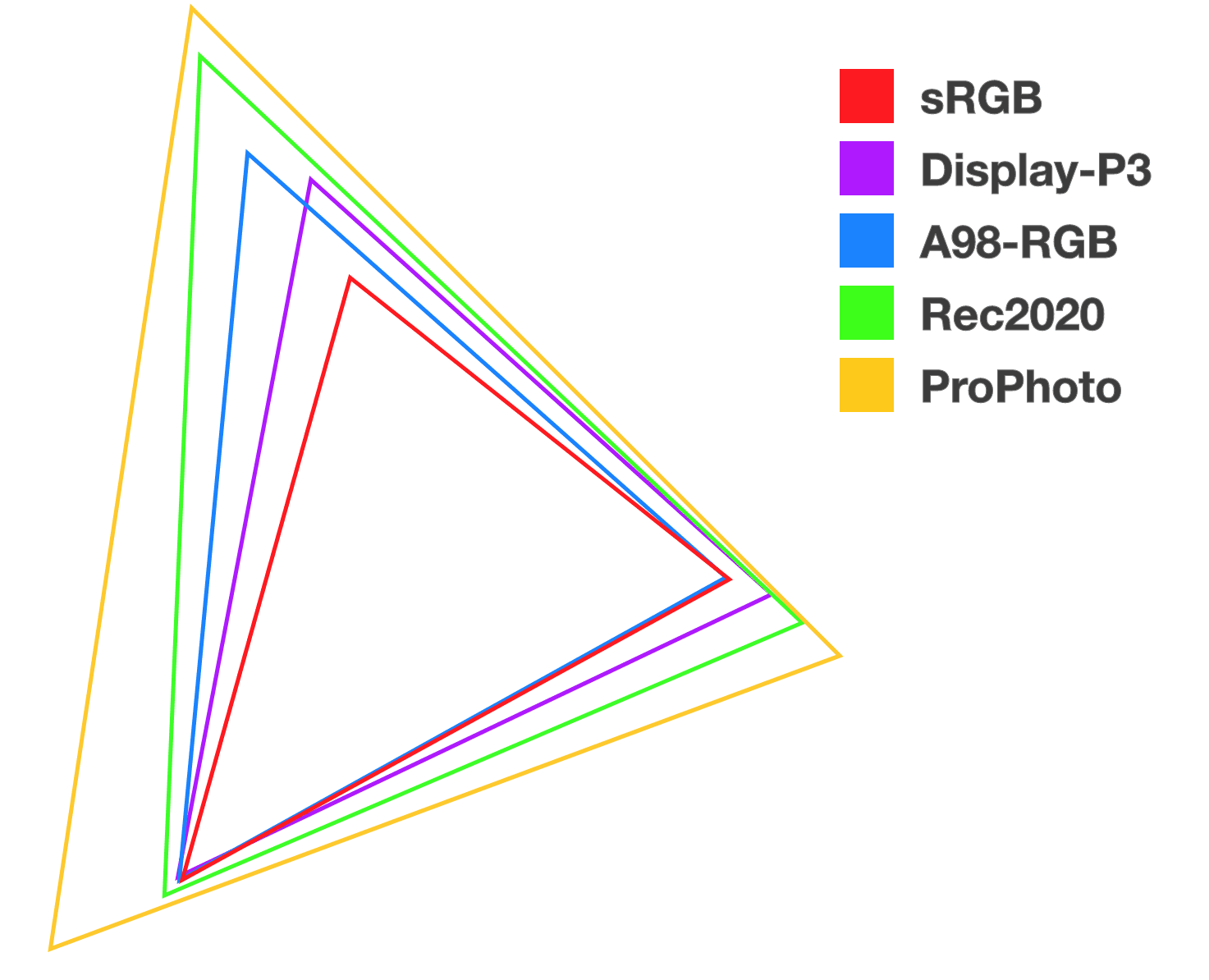
Spesifikasi level 4 memperkenalkan 12 ruang warna baru untuk mencari warna, meningkat dari 7 gamut baru yang dibagikan sebelumnya:
Memperkenalkan ruang warna web baru
Ruang warna berikut menawarkan akses ke gamut yang lebih besar daripada sRGB. Ruang warna display-p3 menawarkan warna hampir dua kali lebih banyak daripada RGB, sedangkan Rec2020 menawarkan warna hampir dua kali lebih banyak daripada display-p3. Banyak sekali warnanya!

Fungsi color()
Fungsi
color()
baru dapat digunakan untuk ruang warna apa pun yang menentukan warna dengan saluran
R, G, dan B. color() menggunakan parameter ruang warna terlebih dahulu, lalu serangkaian
nilai saluran untuk RGB dan secara opsional beberapa alfa.
Anda akan menemukan banyak ruang warna baru yang menggunakan fungsi ini karena memiliki
fungsi khusus seperti rgb, srgb, hsl, hwb, dll., yang berkembang menjadi
daftar panjang, lebih mudah untuk menjadikan ruang warna sebagai parameter.
Kelebihan
- Ruang yang dinormalisasi untuk mengakses ruang warna yang menggunakan saluran RGB.
- Dapat diskalakan hingga ruang warna berbasis RGB gamut lebar.
Kekurangan
- Tidak berfungsi dengan HSL, HWB, LCH, okLCH, atau okLAB
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB melalui color()

Ruang warna ini menawarkan fitur yang sama dengan rgb(). Selain itu, alat ini menawarkan
nilai desimal antara 0 dan 1, yang digunakan persis seperti 0% hingga 100%.
Kelebihan
- Hampir semua layar mendukung rentang ruang warna ini.
- Dukungan alat desain.
Kekurangan
- Tidak bersifat linear secara persepsi (seperti
lch()) - Tidak ada warna gamut lebar.
- Gradien sering kali melewati zona mati.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
sRGB linear melalui color() {#linear-srgb}

Alternatif linear untuk RGB ini menawarkan intensitas saluran yang dapat diprediksi.
Kelebihan
- Akses langsung ke saluran RGB, yang berguna untuk hal-hal seperti game engine atau pertunjukan cahaya.
Kekurangan
- Tidak bersifat linear secara persepsi.
- Hitam dan putih dikemas di tepi.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
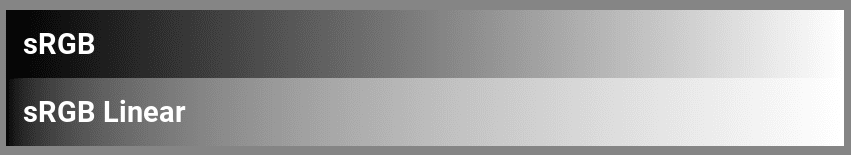
Gradien akan dibahas secara mendetail nanti,
tetapi secara singkat, sebaiknya lihat gradien srgb dan linear-srgb hitam ke
putih untuk mengilustrasikan perbedaannya:

LCH
LCH memperkenalkan sintaksis untuk mengakses warna di luar gamut RGB. Ini juga adalah yang pertama yang sangat memudahkan pembuatan warna di luar gamut untuk layar. Hal ini karena setiap warna ruang CIE (lch, oklch, lab, oklab) dapat mewakili seluruh spektrum warna yang terlihat oleh manusia.
Ruang warna ini dibuat berdasarkan penglihatan manusia dan menawarkan sintaksis untuk menentukan warna tersebut dan lainnya. Saluran LCH adalah kecerahan, kroma, dan rona. Hue adalah sudut, seperti dalam HSL dan HWB. Kecerahan adalah nilai antara 0 dan 100. Ini adalah "linear persepsi" khusus, kecerahan yang berfokus pada manusia. Kroma mirip dengan saturasi; rentangnya dapat berkisar dari 0 hingga 230, tetapi secara teknis tidak terbatas.
Kelebihan
- Manipulasi warna yang dapat diprediksi karena sebagian besar bersifat linear secara persepsi (lihat oklch).
- Menggunakan saluran yang sudah dikenal.
- Sering kali memiliki gradien yang cerah.
Kekurangan
- Mudah keluar dari gamut.
- Dalam kasus yang jarang terjadi, gradien mungkin memerlukan titik tengah penyesuaian untuk mencegah pergeseran hue.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
Ruang warna lain yang dibuat untuk mengakses gamut CIE, lagi-lagi dengan dimensi kecerahan (L) linear persepsi. A dan B dalam LAB mewakili sumbu unik penglihatan warna manusia: merah-hijau, dan biru-kuning. Jika A diberi nilai positif, warna merah akan ditambahkan, dan warna hijau akan ditambahkan jika nilainya di bawah 0. Jika B diberi angka positif, warna kuning akan ditambahkan, sedangkan nilai negatif akan mendekati biru.
Kelebihan
- Gradien yang konsisten secara persepsi.
- Rentang dinamis tinggi.
Kekurangan
- Potensi pergeseran hue.
- Sulit untuk memberikan penulis atau menebak warna saat membaca nilai.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
Ruang warna ini korektif terhadap LCH. Dan seperti LCH, (L) terus mewakili kecerahan linear persepsi, C untuk kromatik, dan H untuk hue.
Ruang ini terasa familier jika Anda pernah menggunakan HSL atau LCH. Pilih sudut pada roda warna untuk H, pilih jumlah kecerahan atau gelap dengan menyesuaikan L, tetapi kemudian kita memiliki kromatik, bukan saturasi. Keduanya cukup identik, kecuali bahwa penyesuaian terhadap kecerahan dan kromatik cenderung berpasangan, atau Anda dapat dengan mudah meminta warna kromatik tinggi yang berada di luar gamut target.
Kelebihan
- Tidak ada kejutan saat menggunakan nuansa biru dan ungu.
- Kecerahan yang secara persepsi linear.
- Menggunakan saluran yang sudah dikenal.
- Rentang dinamis tinggi.
- Memiliki pemilih warna modern - oleh Evil Martians.
Kekurangan
- Mudah keluar dari gamut.
- Baru dan relatif belum dijelajahi.
- Beberapa pemilih warna.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
Ruang ini korektif untuk LAB. Ruang ini juga diklaim sebagai ruang yang dioptimalkan untuk kualitas pemrosesan gambar, yang bagi kita di CSS berarti kualitas manipulasi gradien dan fungsi warna.
Kelebihan
- Ruang default untuk animasi dan interpolasi.
- Kecerahan yang secara persepsi linear.
- Tidak ada pergeseran hue seperti LAB.
- Gradien yang konsisten secara persepsi.
Kekurangan
- Baru dan relatif belum dijelajahi.
- Beberapa pemilih warna.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
Layar P3

Gamut dan ruang warna display P3 menjadi populer sejak Apple mendukungnya sejak 2015 di iMac. Apple juga mendukung display-p3 di halaman web melalui CSS sejak 2016, lima tahun lebih awal dari browser lainnya. Jika berasal dari sRGB, ini adalah ruang warna yang bagus untuk mulai bekerja saat Anda memindahkan gaya ke rentang dinamis yang lebih tinggi.
Kelebihan
- Dukungan yang bagus, dianggap sebagai dasar pengukuran untuk layar HDR.
- 50% lebih banyak warna daripada sRGB.
- DevTools menawarkan pemilih warna yang bagus.
Kekurangan
- Pada akhirnya akan dilampaui oleh ruang Rec2020 dan CIE.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
Rec2020

Rec2020 adalah bagian dari gerakan ke UHDTV (televisi ultra-definisi tinggi), yang menyediakan berbagai warna untuk digunakan dalam media 4k dan 8k. Rec2020 adalah gamut berbasis RGB lainnya, lebih besar dari display-p3, tetapi tidak sepopuler di kalangan konsumen seperti Display P3.
Kelebihan
- Warna Ultra HD.
Kekurangan
- Belum umum di kalangan konsumen (belum).
- Tidak umum ditemukan di perangkat genggam atau tablet.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
A98 RGB {#a98-rgb}

Singkatan dari Adobe 1998 RGB, A98 RGB dibuat oleh Adobe untuk menampilkan sebagian besar warna yang dapat dicapai dari printer CMYK. Format ini menawarkan lebih banyak warna daripada sRGB, terutama dalam nuansa cyan dan hijau.
Kelebihan
- Lebih besar dari ruang warna sRGB dan Display P3.
Kekurangan
- Bukan ruang umum yang digunakan oleh desainer digital.
- Tidak banyak orang yang memindahkan palet dari CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
ProPhoto RGB

Dibuat oleh Kodak, ruang gamut lebar ini secara unik menawarkan warna primer rentang ultra lebar dan menampilkan perubahan hue minimal saat mengubah kecerahan. Warna ini juga mengklaim mencakup 100% warna permukaan dunia nyata seperti yang didokumentasikan oleh Michael Pointer pada tahun 1980.
Kelebihan
- Pergeseran hue minimal saat mengubah kecerahan.
- Warna primer yang cerah.
Kekurangan
- Sekitar 13% warna yang ditawarkan adalah imajiner, yang berarti warna tersebut tidak berada dalam spektrum yang terlihat oleh manusia.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
Ruang warna CIE XYZ mencakup semua warna yang terlihat oleh orang dengan penglihatan rata-rata. Itulah sebabnya sRGB digunakan sebagai referensi standar untuk ruang warna lainnya. Y adalah luminans, X dan Z adalah kemungkinan kroma dalam luminans Y yang diberikan.
Perbedaan antara d50 dan d65 adalah titik putih, dengan d50 menggunakan titik putih d50 dan d65 menggunakan titik putih d65.
Istilah Penting: Titik putih adalah atribut ruang warna, tempat warna putih sejati berada dalam ruang. Untuk layar elektronik, D65 adalah titik putih yang paling umum, dan merupakan singkatan dari 6500 kelvin. Dalam konversi warna, titik putih harus cocok agar suhu warna (hangat atau dingin) tidak terpengaruh.
Kelebihan
- Akses cahaya linear memiliki kasus penggunaan yang praktis.
- Sangat cocok untuk pencampuran warna fisik.
Kekurangan
- Tidak bersifat linear secara persepsi seperti lch, oklch, lab, dan oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Ruang warna kustom
Spesifikasi Warna CSS 5 juga memiliki jalur untuk mengajarkan ruang warna kustom kepada browser. Ini adalah profil ICC yang memberi tahu browser cara me-resolve warna.
@color-profile --foo {
src: url(path/to/custom.icc);
}
Setelah dimuat, akses warna dari profil kustom ini dengan fungsi color()
dan tentukan nilai saluran untuknya.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Interpolasi warna
Transisi dari satu warna ke warna lain ditemukan dalam animasi, gradien, dan perpaduan warna. Transisi ini biasanya ditentukan sebagai warna awal dan warna akhir, tempat browser diharapkan untuk melakukan interpolasi di antara keduanya. Dalam hal ini, interpolasi berarti menghasilkan serangkaian warna di antara warna untuk membuat transisi yang lancar, bukan transisi instan.
Dengan gradien, interpolasi adalah serangkaian warna di sepanjang bentuk. Dengan animasi, ini adalah serangkaian warna dari waktu ke waktu.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
Dengan gradien, warna di antaranya ditampilkan sekaligus:
Yang baru di interpolasi warna
Dengan penambahan gamut dan ruang warna baru, ada opsi tambahan
baru untuk interpolasi. Transisi warna in hsl dari biru menjadi putih
akan menghasilkan sesuatu yang sangat berbeda dari sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
Kemudian, apa yang terjadi jika Anda bertransisi dari warna di satu ruang ke warna di ruang yang sama sekali berbeda:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
Untungnya, spesifikasi Warna 4
memiliki petunjuk untuk browser tentang cara menangani interpolasi
ruang warna lintas ini. Untuk .gradient, browser akan melihat ruang warna
yang membedakan dan menggunakan ruang warna default oklab.
Anda mungkin berpikir bahwa browser akan menggunakan lch sebagai ruang warna, karena itulah
warna pertama, tetapi tidak. Itulah sebabnya saya menampilkan gradien perbandingan kedua
.lch. Gradien .lch adalah gradien dari ruang warna lch.
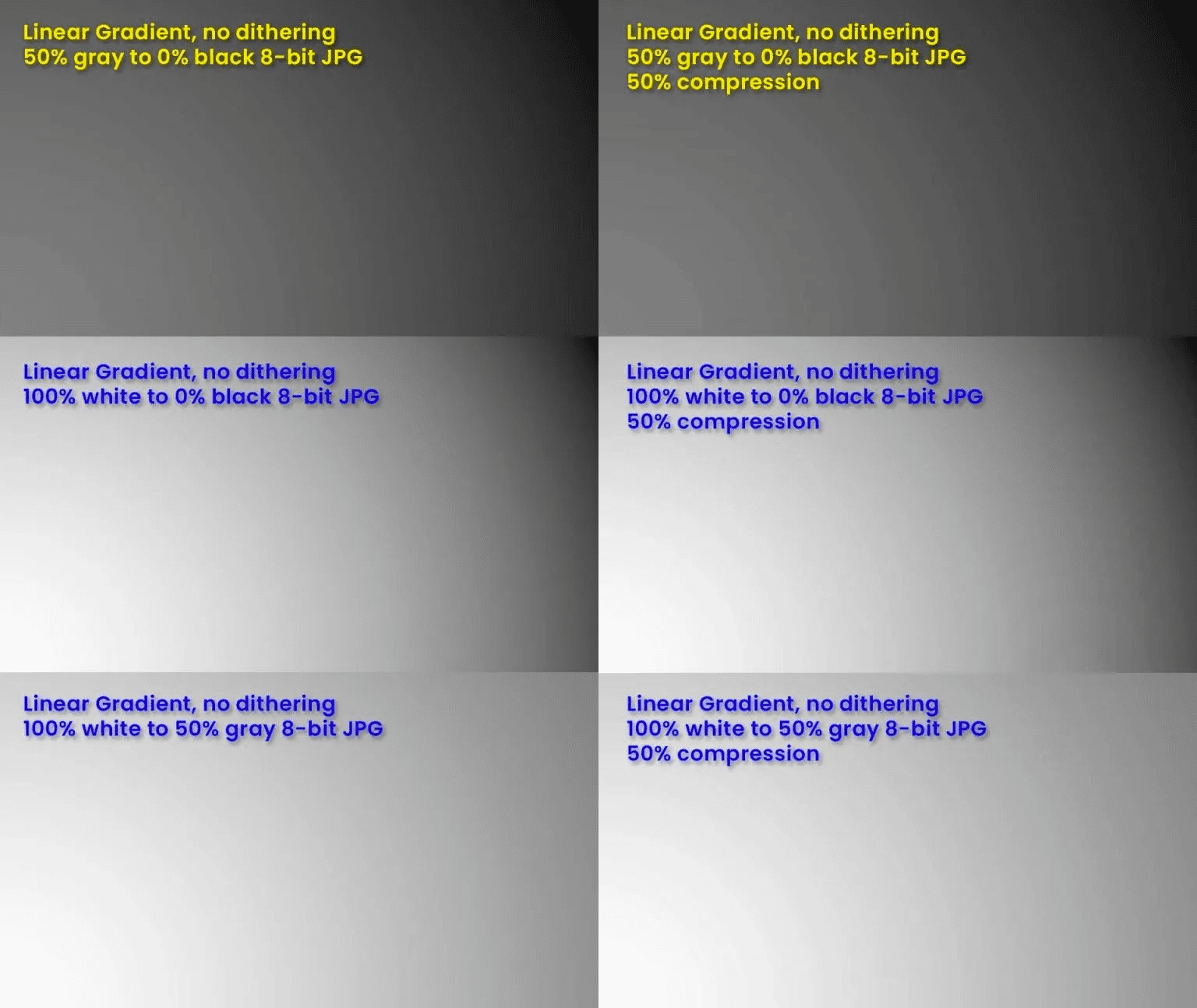
Lebih sedikit garis melintang berkat warna 16-bit
Sebelum warna ini berfungsi, semua warna disimpan dalam satu bilangan bulat 32-bit untuk mewakili keempat saluran; merah, hijau, biru, dan alfa. Ini adalah 8-bit per saluran dan 2^ 24 kemungkinan warna (mengabaikan alfa). 2 ^ 24 = 16.777.216, "jutaan warna".
Setelah warna ini berfungsi, empat nilai floating point 16-bit, setiap saluran memiliki float-nya sendiri, bukan digabungkan. Ini adalah total data 64-bit, yang menghasilkan lebih dari jutaan warna.
Pekerjaan ini diperlukan untuk mendukung warna HD. Hal ini akan meningkatkan jumlah informasi warna yang dapat disimpan, yang memiliki efek samping yang baik, yang berarti ada lebih banyak warna yang dapat digunakan browser dalam gradien.
Gradien banding terjadi saat tidak ada cukup warna untuk membuat gradien yang halus dan "strip" warna menjadi terlihat. Banding sangat dimitigasi dengan upgrade ke warna resolusi yang lebih tinggi.

Mengontrol interpolasi
Jarak terpendek antara dua titik selalu berupa garis lurus. Dengan interpolasi warna, browser akan mengambil rute singkat secara default. Pertimbangkan skenario saat ada dua titik dalam silinder warna HSL. Gradien memperoleh langkah warnanya dengan bergerak di sepanjang garis antara dua titik.
linear-gradient(to right, #94e99c, #e06242)

Tampak atas dari silinder HSL dengan garis di antara perhentian warna
Garis gradien di atas langsung mengarah antara warna kehijauan ke warna merah, melewati bagian tengah ruang warna. Meskipun hal di atas sangat baik untuk membantu pemahaman awal, hal ini tidak sepenuhnya terjadi. Berikut adalah gradasi di Codepen berikut, dan jelas tidak berwarna putih di tengah seperti yang ditunjukkan oleh simulasi tiruan.
Namun, area tengah gradien telah kehilangan kedinamisannya. Hal ini karena warna yang paling cerah berada di tepi bentuk ruang warna, bukan di tengah tempat interpolasi bergerak di dekatnya. Hal ini biasanya disebut sebagai "zona mati". Ada beberapa cara untuk memperbaiki atau mengatasi masalah ini.
Menentukan lebih banyak perhentian gradien untuk menghindari zona mati
Teknik untuk menghindari zona mati saat ini adalah dengan menambahkan perhentian warna tambahan dalam gradien yang sengaja memandu interpolasi agar tetap berada dalam rentang ruang warna yang cerah. Ini benar-benar merupakan solusi, karena perhentian tambahan membantunya mengatasi zona mati.
Ada alat gradien yang dibuat oleh Erik Kennedy yang menghitung perhentian warna tambahan untuk Anda, guna membantu Anda menghindari zona mati bahkan di ruang warna yang cenderung mengarah ke sana. Dengan menggunakannya, meneruskan warna yang sama dari contoh pertama, tetapi mengubah interpolasi warna menjadi HSL, akan menghasilkan hal berikut:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

Tampak atas silinder HSL dengan garis melengkung yang menampilkan 9 perhentian warna
Dengan titik perhentian terpandu, interpolasi tidak lagi berupa garis lurus, tetapi tampak melengkung di sekitar zona mati, membantu mempertahankan saturasi, sehingga menghasilkan gradien yang jauh lebih cerah.
Meskipun alat ini berfungsi dengan baik, bagaimana jika Anda dapat memiliki kontrol serupa atau lebih besar langsung dari CSS?
Mengarahkan interpolasi warna
Di Color 4, kemampuan untuk mengontrol strategi interpolasi hue
ditambahkan dan merupakan cara baru untuk mengatasi (:wink:) zona mati. Pikirkan sudut
hue dan pertimbangkan gradien 2 stop yang hanya mengubah sudut, misalnya, hue
beralih dari 140deg ke 240deg.
Interpolasi hue yang lebih pendek vs lebih panjang
Secara default, gradien akan menggunakan rute
shorter yang dapat dilalui, kecuali jika
Anda menentukannya untuk menggunakan rute
longer. Opsi
interpolasi hue mengarahkan rotasi sudut, seperti memberi tahu seseorang untuk berbelok
ke kiri, bukan ke kanan (heh, Zoolander):

Dalam contoh jarak interpolasi hue, jalur pendek dan jalur panjang disimulasikan untuk menggambarkan perbedaannya. Jarak pendek memiliki lebih sedikit nuansa di antara keduanya karena menempuh jarak sedikit mungkin, sedangkan jarak jauh telah menempuh lebih banyak nuansa.
Meningkatkan vs mengurangi interpolasi hue
Ada dua strategi interpolasi hue lainnya di Warna 4, tetapi strategi ini eksklusif untuk ruang warna silindris. Dengan tetap menggunakan dua warna dari contoh sebelumnya, visual sekarang menunjukkan cara kerja peningkatan dan penurunan.
Codepen di atas menggunakan ColorJS untuk menunjukkan hasil yang diharapkan. CSS yang akan Anda tulis untuk mencapai efek yang sama tanpa library JavaScript adalah:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Untuk menutup interpolasi hue, berikut adalah tempat bermain yang menyenangkan tempat Anda dapat mengubah hue antara 2 perhentian warna dan melihat efek pilihan interpolasi hue serta cara ruang warna mengubah hasil gradien. Efeknya bisa sangat berbeda; anggaplah ini sebagai empat trik baru yang baru saja masuk ke toolbox warna Anda.
Gradien dalam ruang warna yang berbeda
Setiap ruang warna, dengan bentuk dan pengaturan warna yang unik, menghasilkan gradien yang berbeda. Pada contoh berikut, lihat cara setiap ruang warna menanganinya secara berbeda, terutama pada biru ke putih. Perhatikan berapa banyak yang menjadi ungu di tengah; hal ini disebut pergeseran hue selama interpolasi.
Beberapa gradien di ruang ini lebih cerah daripada yang lain atau lebih sedikit
melalui zona mati.
Ruang seperti lab memaketkan warna dengan cara yang dioptimalkan untuk saturasi, sebaliknya dengan ruang yang dioptimalkan bagi manusia untuk menulis warna seperti hwb().
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
Demo di atas, meskipun hasilnya tidak terlalu jelas, menunjukkan interpolasi yang lebih konsisten dengan lab. Namun, sintaksis lab tidak mudah dibaca, ada angka negatif yang sangat tidak dikenal saat berasal dari rgb atau hsl. Kabar baik, kita dapat menggunakan hwb untuk sintaksis yang sudah dikenal, tetapi meminta gradien untuk di-interpolasi sepenuhnya dalam ruang warna lain, seperti oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
Contoh ini menggunakan warna yang sama di hwb, tetapi menentukan ruang warna untuk
interpolasi ke hwb atau oklab. hwb adalah ruang warna yang bagus untuk vibrasi
tinggi, tetapi mungkin ada zona mati atau titik terang (lihat titik panas cyan di
contoh atas). oklab sangat cocok untuk gradien linear persepsi yang tetap
tetap jenuh. Fitur ini sangat menyenangkan karena Anda dapat mencoba beberapa ruang warna
yang berbeda untuk melihat gradien mana yang paling Anda sukai.
Berikut adalah Codepen yang bereksperimen dengan gradien dan ruang warna, strategi pencampuran dan pencocokan untuk mengeksplorasi kemungkinannya. Bahkan transisi dari hitam ke putih berbeda di setiap ruang warna.
Penguncian gamut
Ada skenario saat warna mungkin meminta sesuatu di luar gamut. Pertimbangkan warna berikut:
rgb(300 255 255)
Nilai maksimum untuk saluran warna dalam ruang warna rgb adalah 255, tetapi di sini
300 ditentukan untuk warna merah. Apa yang terjadi? Penguncian gamut.
Penguncian adalah saat informasi tambahan dihapus. 300 menjadi 255
secara internal ke mesin warna. Warna kini telah dikencangkan dalam ruangnya.
Memilih ruang warna
Banyak orang, setelah mempelajari ruang warna ini dan efeknya, merasa kewalahan dan ingin tahu "mana" yang harus dipilih. Dari studi dan pengalaman saya, saya tidak melihat satu ruang warna sebagai satu-satunya untuk semua tugas saya. Setiap strategi memiliki momen saat menghasilkan hasil yang diinginkan.
Jika ada satu ruang terbaik, tidak akan ada begitu banyak ruang baru yang diperkenalkan.
Namun, saya dapat mengatakan bahwa ruang CIE—lab, oklab, lch, dan oklch—adalah
tempat awal saya. Jika hasilnya bukan yang saya cari, saya akan
menguji ruang lain. Untuk mencampur warna dan membuat gradien, saya setuju dengan
pilihan spesifikasi default oklab. Untuk sistem warna dan warna UI secara keseluruhan, saya suka
oklch.
Berikut beberapa artikel tempat orang membagikan strategi warna
yang diperbarui dengan mempertimbangkan ruang dan fitur warna baru ini. Misalnya, Andrey Sitnik
telah menggunakan oklch secara maksimal, mungkin ia akan meyakinkan Anda untuk melakukan hal yang sama:
- OKLCH di CSS: alasan kami beralih dari RGB dan HSL oleh Andrey Sitnik
- Format Warna oleh Josh W. Comeau
- OK, OKLCH oleh Chris Coyier
Langkah berikutnya
Setelah memahami ruang dan alat warna baru, Anda dapat bermigrasi ke warna HD.
Lebih cerah, manipulasi dan interpolasi yang konsisten, dan secara keseluruhan memberikan pengalaman yang lebih berwarna kepada pengguna.
Baca selengkapnya tentang resource warna dari panduan.

