Este documento forma parte de la guía de colores de CSS de alta definición.
En CSS Color 4, se describen muchas funciones y herramientas nuevas para CSS y colores. En el siguiente Codepen, se muestran todas las sintaxis de colores nuevas y antiguas juntas:
Lee el recuento de los espacios de color clásicos.
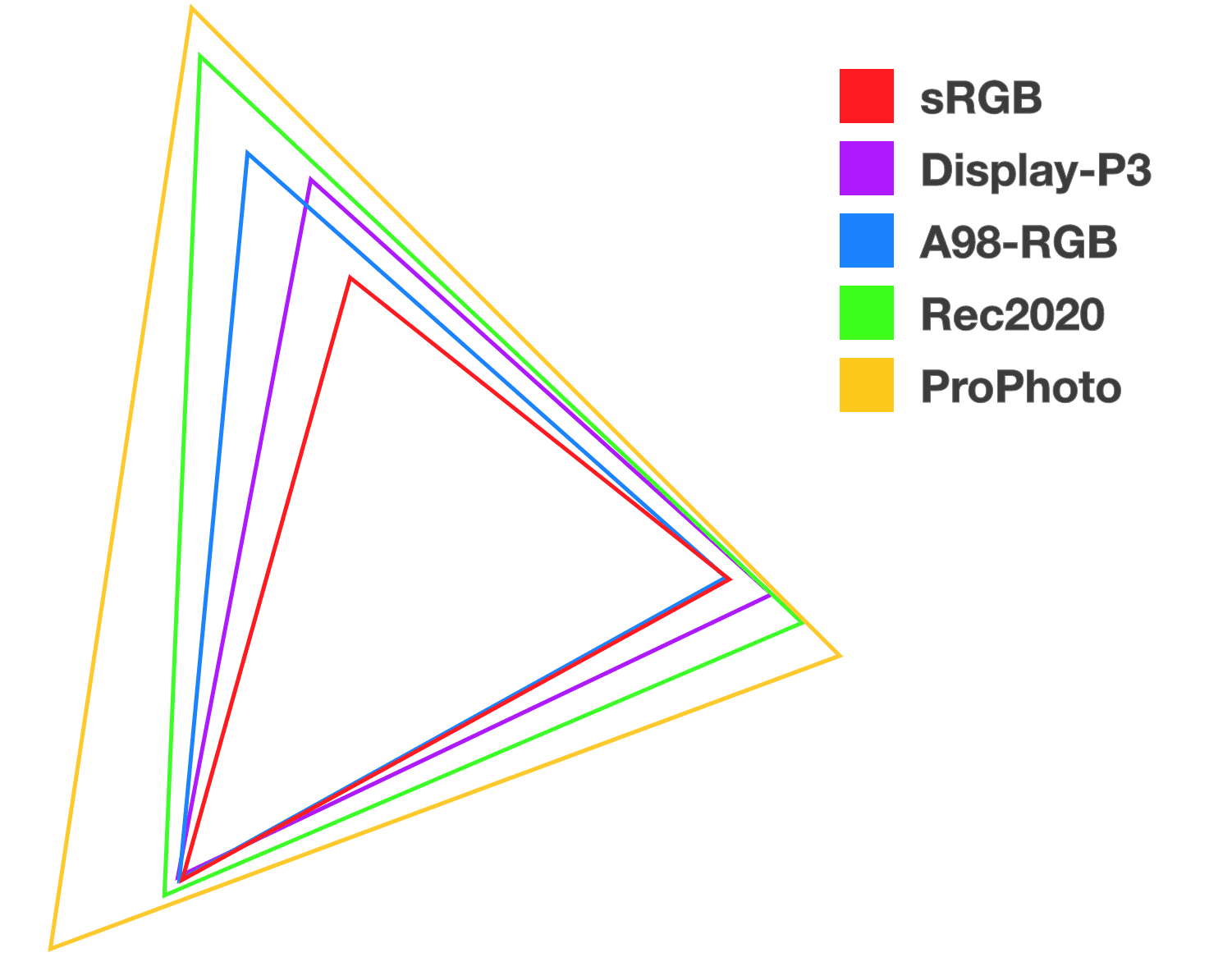
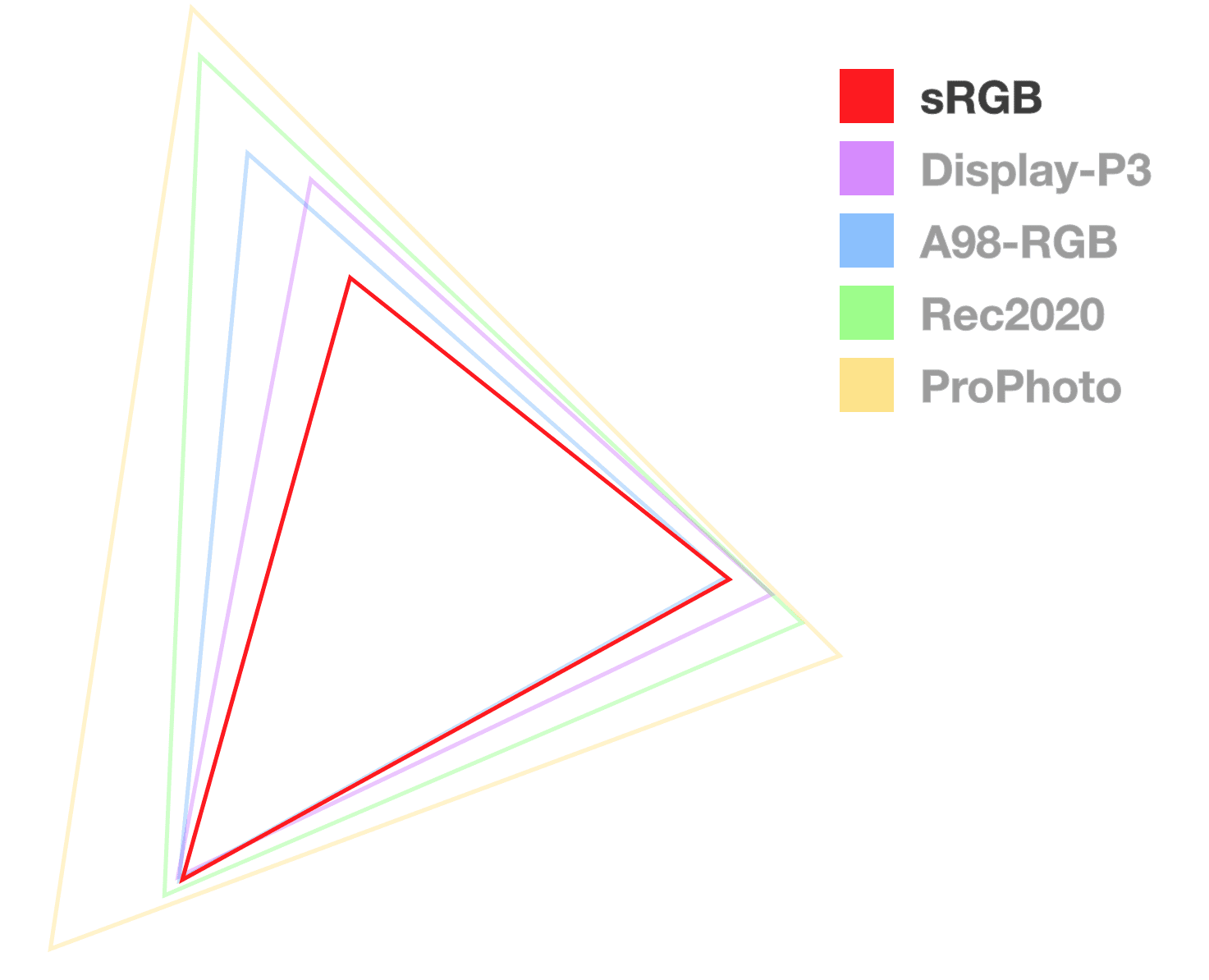
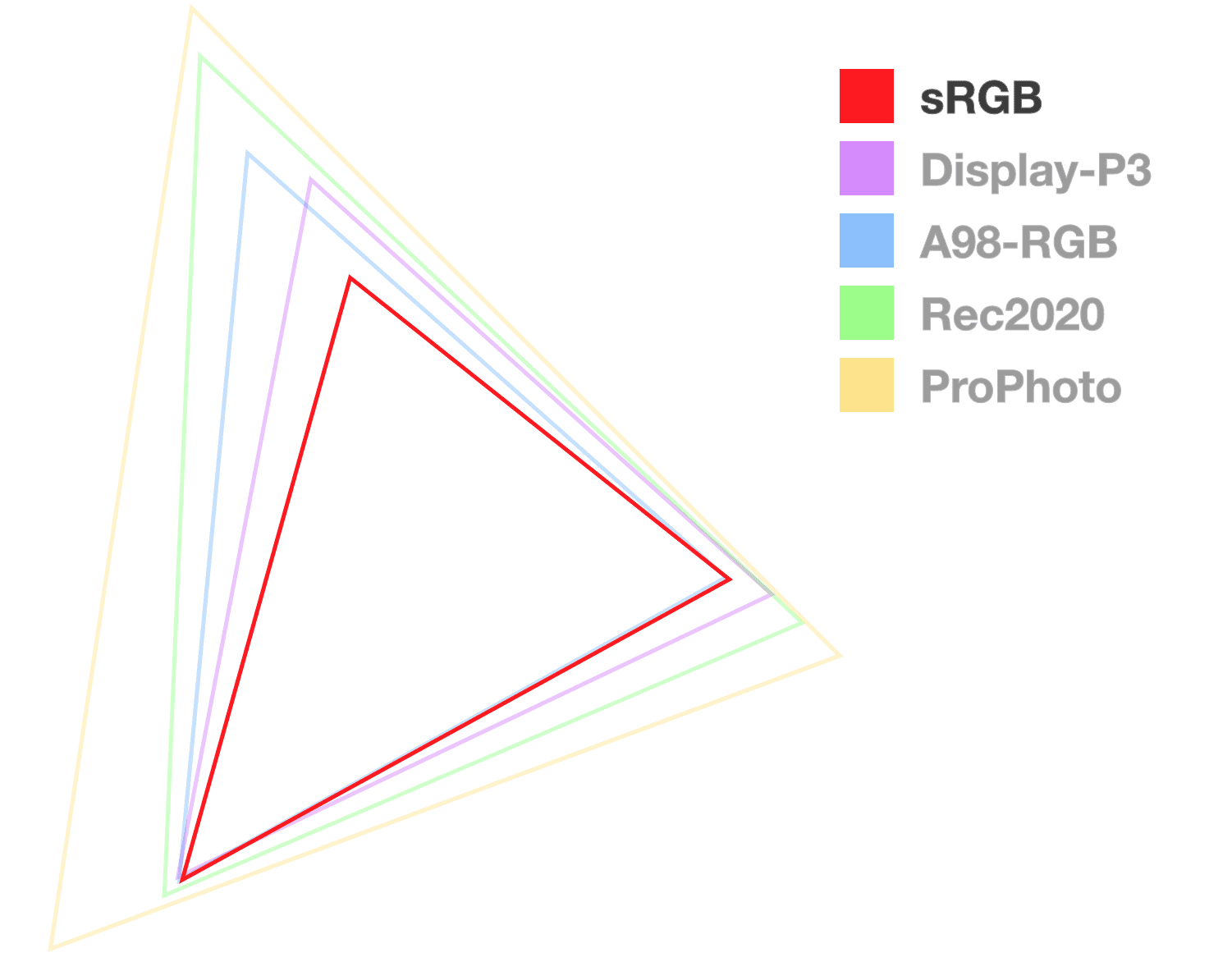
La especificación del nivel 4 introdujo 12 nuevos espacios de color para buscar colores, en comparación con los 7 gamuts nuevos que se compartieron anteriormente:
Conoce los nuevos espacios de color web
Los siguientes espacios de color ofrecen acceso a gamas más grandes que sRGB. El espacio de color Display P3 ofrece casi el doble de colores que RGB, mientras que Rec2020 ofrece casi el doble que Display P3. ¡Son muchos colores!

La función color()
La nueva función color() se puede usar para cualquier espacio de color que especifique colores con canales R, G y B. color() primero toma un parámetro de espacio de color y, luego, una serie de valores de canal para RGB y, de manera opcional, algunos valores alfa.
Verás que muchos de los espacios de color nuevos usan esta función porque tener funciones especializadas como rgb, srgb, hsl, hwb, etcétera, se estaba convirtiendo en una lista larga, y es más fácil que el espacio de color sea un parámetro.
Ventajas
- Es un espacio normalizado para acceder a espacios de color que usan canales RGB.
- Se puede escalar hasta cualquier espacio de color basado en RGB de gama amplia.
Desventajas
- No funciona con HSL, HWB, LCH, okLCH ni okLAB.
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
sRGB a través de color()

Este espacio de colores ofrece las mismas funciones que rgb(). Además, ofrece decimales entre 0 y 1, que se usan exactamente como el 0% y el 100%.
Ventajas
- Casi todas las pantallas admiten el rango de este espacio de color.
- Compatibilidad con herramientas de diseño
Desventajas
- No es perceptualmente lineal (como lo es
lch()). - No hay colores de amplia gama.
- Los gradientes suelen pasar por una zona muerta.
.valid-css-srgb-colors {
--percents: color(srgb 34% 58% 73%);
--decimals: color(srgb .34 .58 .73);
--percents-with-opacity: color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb none none none);
--empty-channels-black2: color(srgb);
}
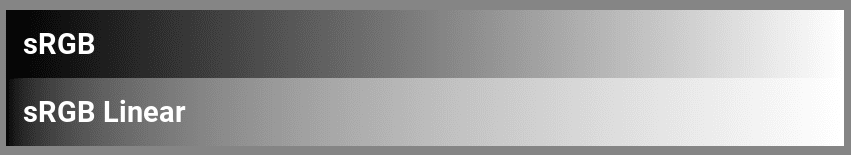
sRGB lineal a través de color() {#linear-srgb}

Esta alternativa lineal al RGB ofrece una intensidad de canal predecible.
Ventajas
- Acceso directo a los canales RGB, útil para motores de juegos o espectáculos de luces
Desventajas
- No es lineal desde el punto de vista perceptivo.
- El blanco y el negro están juntos en los bordes.
.valid-css-srgb-linear-colors {
--percents: color(srgb-linear 34% 58% 73%);
--decimals: color(srgb-linear .34 .58 .73);
--percents-with-opacity: color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity: color(srgb-linear .34 .58 .73 / .5);
/* empty */
--empty-channels-black: color(srgb-linear none none none);
--empty-channels-black2: color(srgb-linear);
}
Más adelante, se analizarán en detalle los gradientes, pero, de forma rápida, es útil ver un gradiente de srgb y linear-srgb de negro a blanco para ilustrar sus diferencias:

LCH
LCH presenta una sintaxis para acceder a colores fuera de la gama RGB. También es el primero que facilita mucho la creación de colores fuera del gamut para una pantalla. Esto se debe a que cualquier color del espacio CIE (lch, oklch, lab, oklab) puede representar el espectro completo de colores visibles para el ser humano.
Este espacio de color se basa en el modelo de la visión humana y ofrece una sintaxis para especificar cualquiera de esos colores y mucho más. Los canales LCH son la luminosidad, la croma y el tono. El tono es un ángulo, como en HSL y HWB. La luminosidad es un valor entre 0 y 100. Es una ligereza especial “perceptivamente lineal” y centrada en el ser humano. El cromatismo es similar a la saturación; puede variar de 0 a 230, pero, técnicamente, no tiene límites.
Ventajas
- La manipulación de colores predecible se debe a que es perceptualmente lineal, en su mayoría (consulta oklch).
- Usa canales conocidos.
- A menudo, tiene gradientes brillantes.
Desventajas
- Es fácil salirse de la gama.
- En raras ocasiones, es posible que el gradiente necesite un punto medio de ajuste para evitar el cambio de tono.
.valid-css-lch-colors {
--percent-and-degrees: lch(58% 32 241deg);
--just-the-degrees: lch(58 32 241deg);
--minimal: lch(58 32 241);
--percent-opacity: lch(58% 32 241 / 50%);
--decimal-opacity: lch(58% 32 241 / .5);
/* chromaless and hueless */
--empty-channels-white: lch(100 none none);
--empty-channels-black: lch(none none none);
}
LAB
Otro espacio de color creado para acceder a la gama de CIE, nuevamente con una dimensión de luminosidad (L) lineal perceptiva. Las letras A y B en LAB representan los ejes únicos de la visión del color humano: rojo-verde y azul-amarillo. Cuando A recibe un valor positivo, agrega rojo y agrega verde cuando está por debajo de 0. Cuando B recibe un número positivo, se agrega amarillo, mientras que los valores negativos se muestran en azul.
Ventajas
- Gradientes coherentes a nivel perceptivo
- Alto rango dinámico.
Desventajas
- Posibilidad de cambio de tono.
- Es difícil asignar un autor a mano o adivinar un color cuando se leen los valores.
.valid-css-lab-colors {
--percent-and-degrees: lab(58% -16 -30);
--minimal: lab(58 -16 -30);
--percent-opacity: lab(58% -16 -30 / 50%);
--decimal-opacity: lab(58% -16 -30 / .5);
/* chromaless and hueless */
--empty-channels-white: lab(100 none none);
--empty-channels-black: lab(none none none);
}
OKLCH
Este espacio de color es correctivo para LCH. Y, al igual que LCH, (L) sigue representando la luminosidad lineal perceptiva, C para la cromaticidad y H para el tono.
Este espacio te resultará familiar si trabajaste con HSL o LCH. Elige un ángulo en la rueda de colores para H, elige una cantidad de luminosidad o oscuridad ajustando L, pero luego tenemos el tono cromático en lugar de la saturación. Son bastante similares, excepto que los ajustes de luminosidad y croma tienden a venir en pares, o bien puede ser fácil solicitar colores de alto croma que van fuera de una gama objetivo.
Ventajas
- No hay sorpresas cuando se trabaja con tonos azules y morados.
- Luminosidad lineal perceptiva.
- Usa canales conocidos.
- Alto rango dinámico.
- Tiene un selector de color moderno de Evil Martians.
Desventajas
- Es fácil salirse de la gama.
- Nuevo y relativamente inexplorado.
- Pocos selectores de color.
.valid-css-oklch-colors {
--percent-and-degrees: oklch(64% .1 233deg);
--just-the-degrees: oklch(64 .1 233deg);
--minimal: oklch(64 .1 233);
--percent-opacity: oklch(64% .1 233 / 50%);
--decimal-opacity: oklch(64% .1 233 / .5);
/* chromaless and hueless */
--empty-channels-white: oklch(100 none none);
--empty-channels-black: oklch(none none none);
}
OKLAB
Este espacio es correctivo para LAB. También se afirma que es un espacio optimizado para la calidad del procesamiento de imágenes, lo que para nosotros en CSS significa calidad de gradientes y manipulación de funciones de color.
Ventajas
- Es el espacio predeterminado para las animaciones y las interpolaciones.
- Luminosidad lineal perceptiva.
- No hay cambio de tono como en LAB.
- Gradientes coherentes a nivel perceptivo
Desventajas
- Nuevo y relativamente inexplorado.
- Pocos selectores de color.
.valid-css-oklab-colors {
--percent-and-degrees: oklab(64% -.1 -.1);
--minimal: oklab(64 -.1 -.1);
--percent-opacity: oklab(64% -.1 -.1 / 50%);
--decimal-opacity: oklab(64% -.1 -.1 / .5);
/* chromaless and hueless */
--empty-channels-white: oklab(100 none none);
--empty-channels-black: oklab(none none none);
}
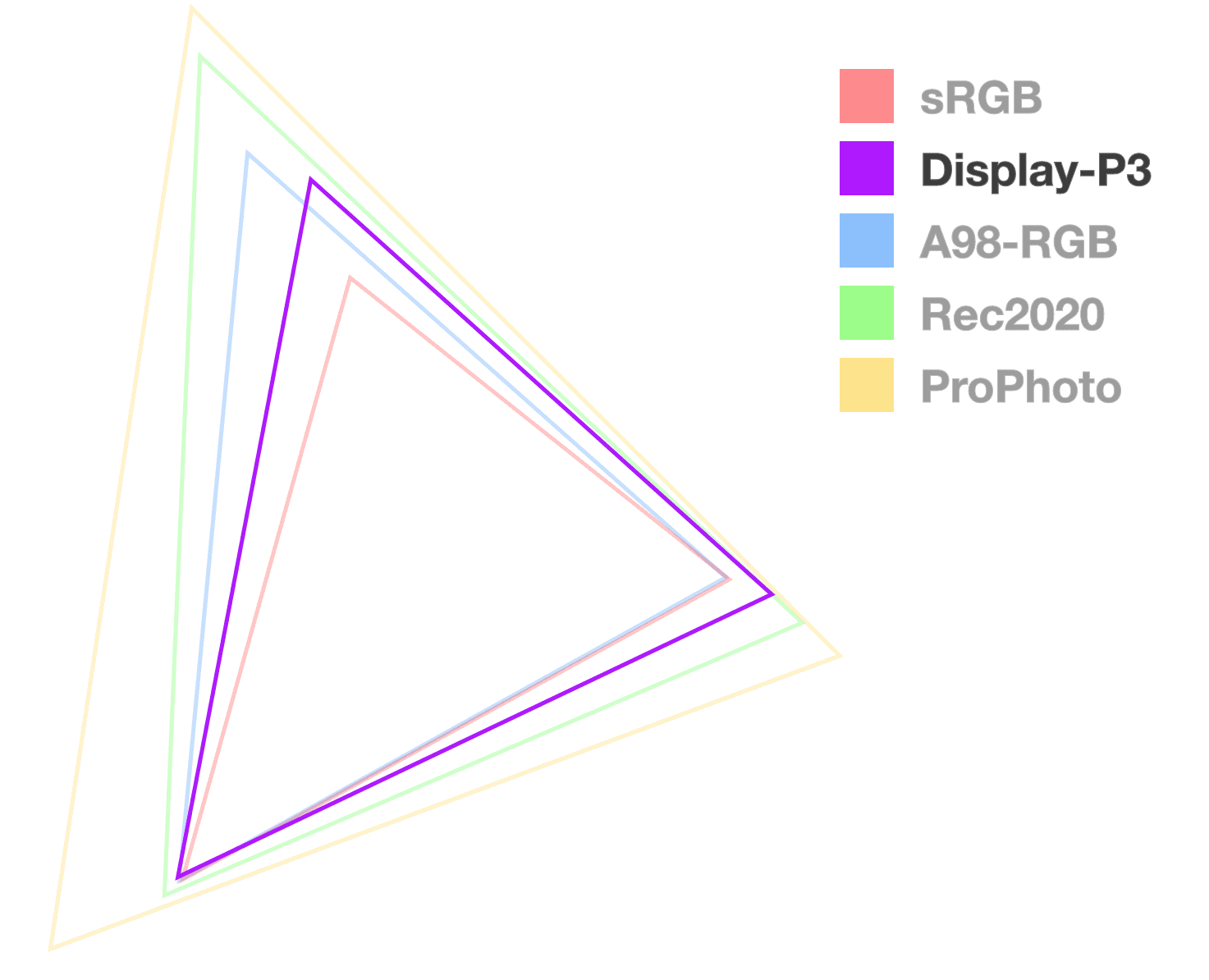
P3 de la pantalla

La gama y el espacio de color Display P3 se volvieron populares desde que Apple los admitió en 2015 en sus iMac. Apple también admite display-p3 en páginas web a través de CSS desde 2016, cinco años antes que cualquier otro navegador. Si vienes de sRGB, este es un gran espacio de color para comenzar a trabajar a medida que mueves los estilos a un rango dinámico más alto.
Ventajas
- Excelente compatibilidad, considerada el modelo de referencia para las pantallas HDR.
- Tiene un 50% más de colores que sRGB.
- Las Herramientas para desarrolladores ofrecen un excelente selector de color.
Desventajas
- Con el tiempo, será superado por Rec2020 y los espacios CIE.
.valid-css-display-p3-colors {
--percents: color(display-p3 34% 58% 73%);
--decimals: color(display-p3 .34 .58 .73);
--percent-opacity: color(display-p3 34% 58% 73% / 50%);
--decimal-opacity: color(display-p3 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(display-p3 none none none);
--empty-channels-black2: color(display-p3);
}
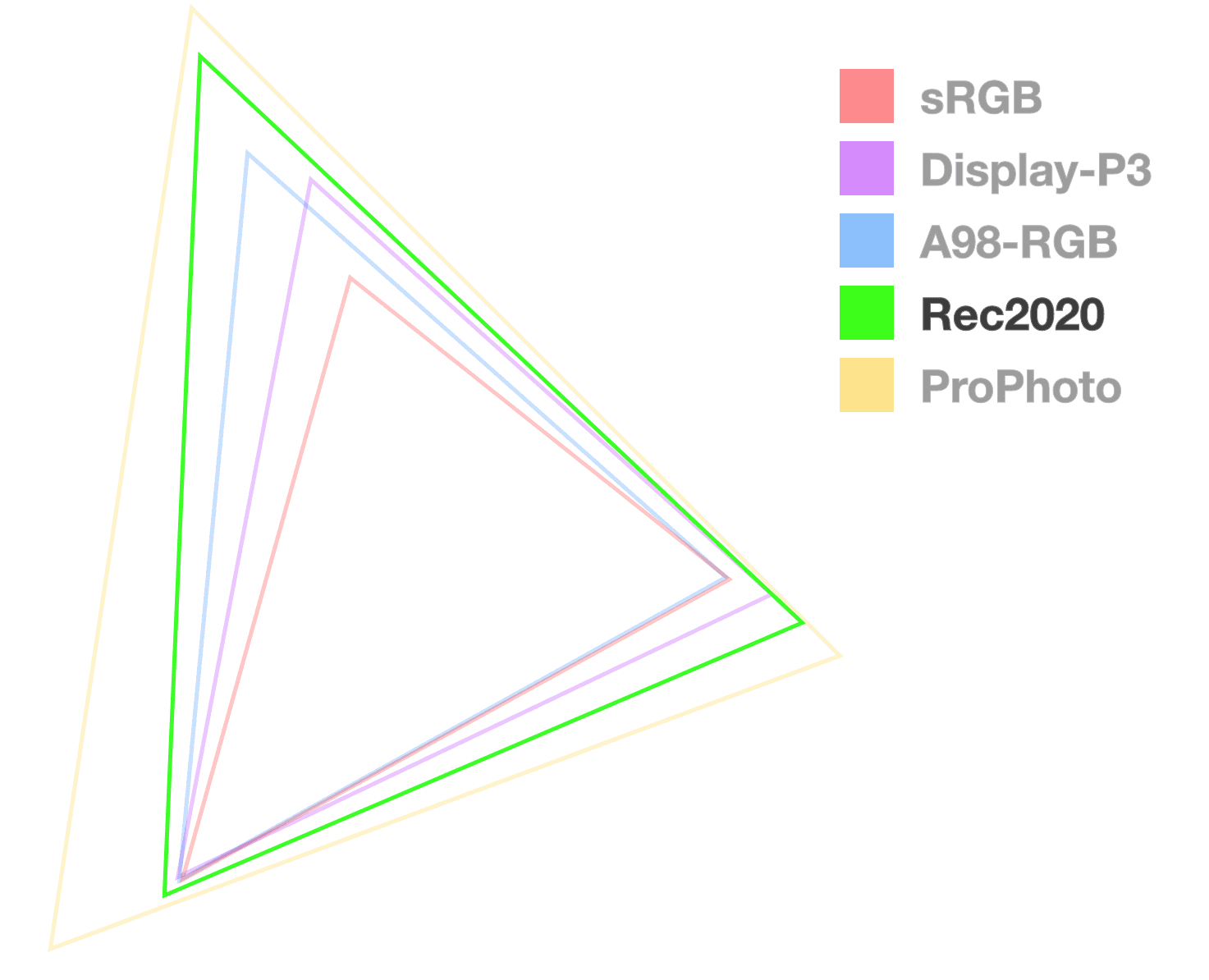
Rec2020

Rec2020 forma parte del movimiento hacia la UHDTV (televisión ultraalta definición), que proporciona una amplia gama de colores para usar en contenido multimedia 4K y 8K. Rec2020 es otra gama basada en RGB, más grande que la de Display P3, pero no es tan común entre los consumidores como Display P3.
Ventajas
- Colores Ultra HD
Desventajas
- Aún no es tan común entre los consumidores.
- No se suelen encontrar en dispositivos portátiles ni tablets.
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
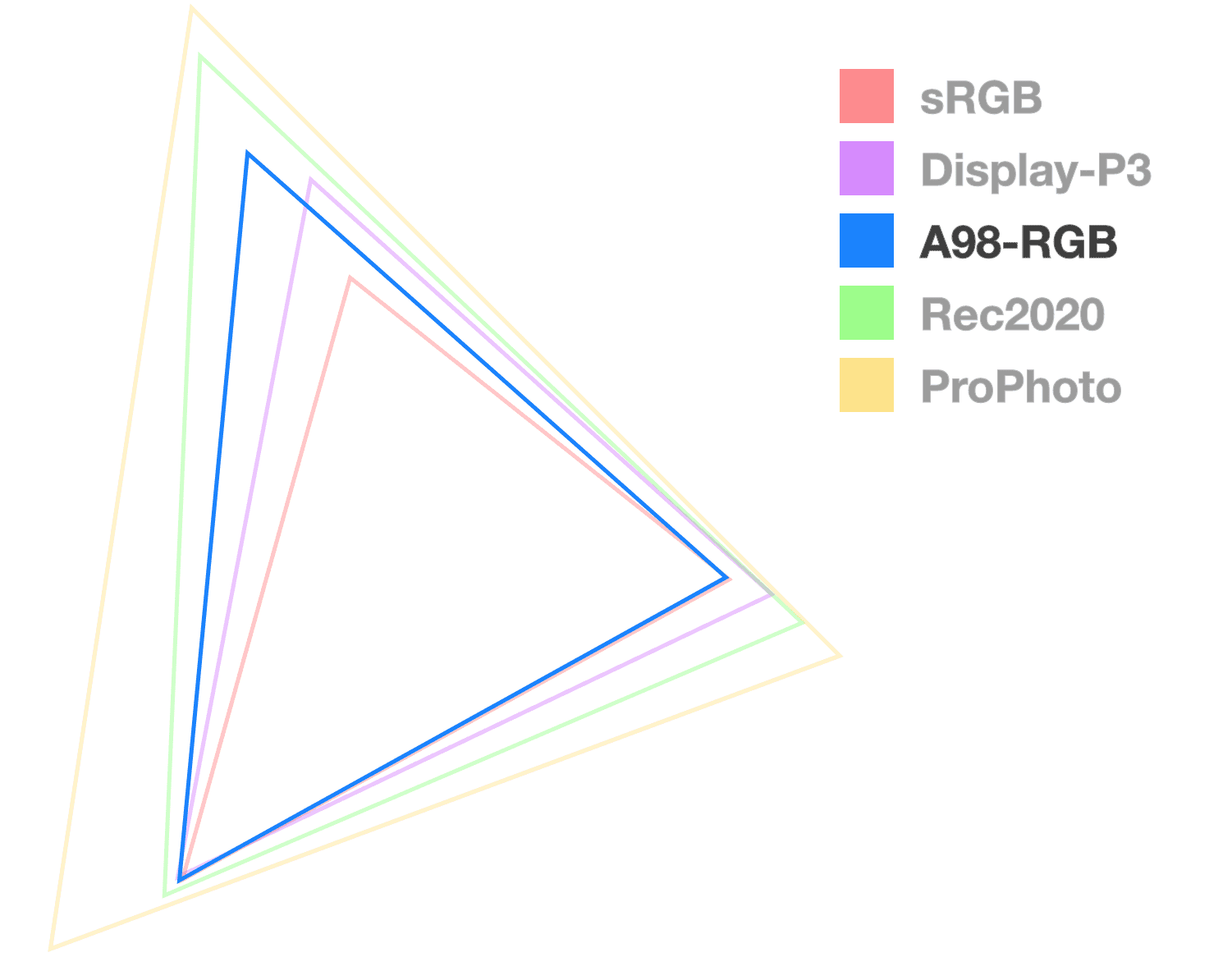
RGB A98 {#a98-rgb}

RGB A98 es la sigla en inglés de Adobe 1998 RGB, que Adobe creó para mostrar la mayoría de los colores que se pueden lograr con impresoras CMYK. Ofrece más colores que sRGB, en particular en los tonos verdes y cian.
Ventajas
- Es más grande que los espacios de color sRGB y Display P3.
Desventajas
- No es un espacio común en el que trabajan los diseñadores digitales.
- No muchas personas portan paletas de CMYK.
.valid-css-a98-rgb-colors {
--percents: color(a98-rgb 34% 58% 73%);
--decimals: color(a98-rgb .34 .58 .73);
--percent-opacity: color(a98-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(a98-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(a98-rgb none none none);
--empty-channels-black2: color(a98-rgb);
}
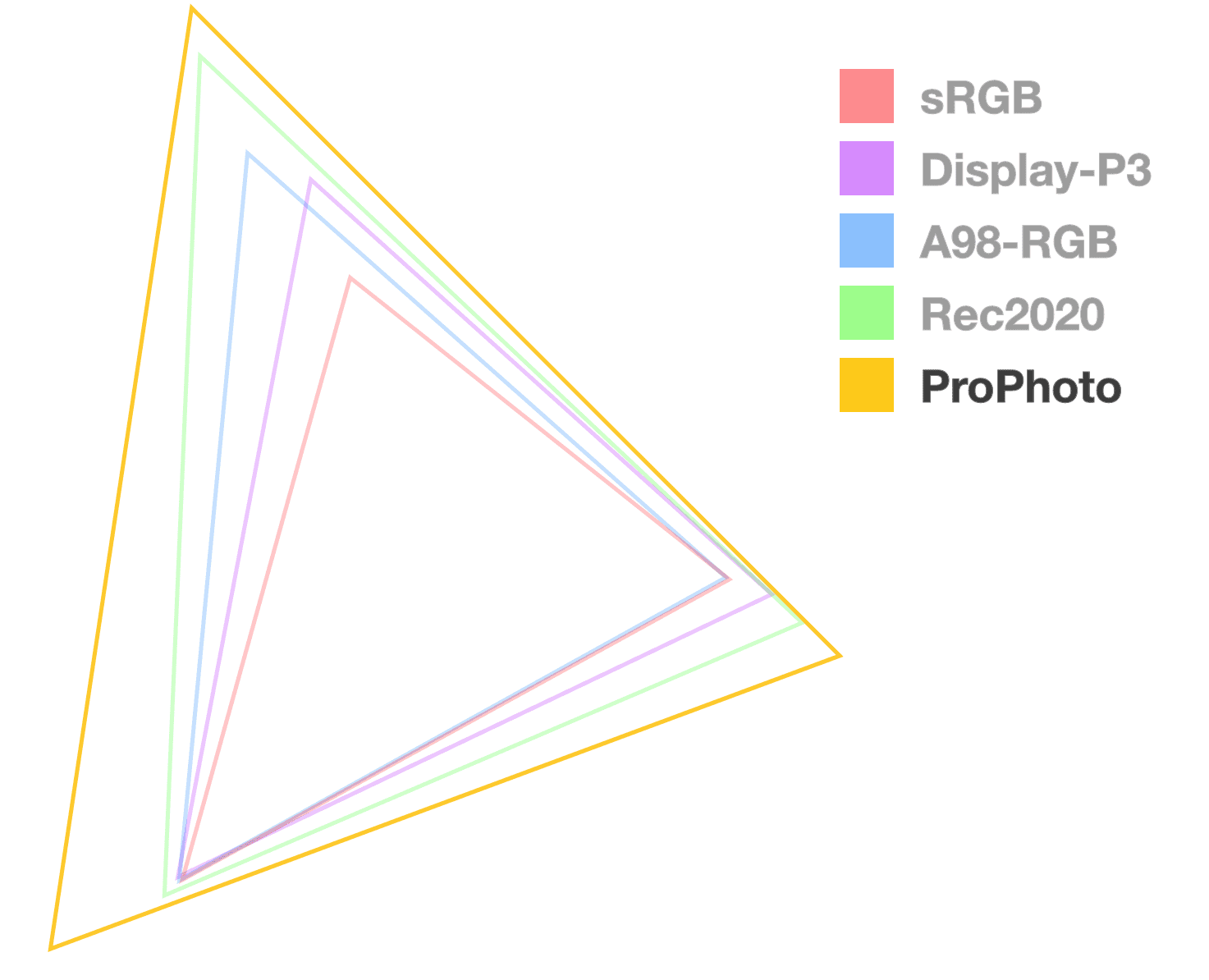
ProPhoto RGB

Creado por Kodak, este espacio de gama amplia ofrece de forma exclusiva colores primarios de rango ultraamplio y presenta cambios de tono mínimos cuando se cambia la luminosidad. También afirma abarcar el 100% de los colores de la superficie del mundo real, como lo documentó Michael Pointer en 1980.
Ventajas
- Los cambios de tono son mínimos cuando se cambia la luminosidad.
- Colores primarios brillantes.
Desventajas
- Alrededor del 13% de los colores que ofrece son imaginarios, lo que significa que no están dentro del espectro visible para el ser humano.
.valid-css-prophoto-rgb-colors {
--percents: color(prophoto-rgb 34% 58% 73%);
--decimals: color(prophoto-rgb .34 .58 .73);
--percent-opacity: color(prophoto-rgb 34% 58% 73% / 50%);
--decimal-opacity: color(prophoto-rgb .34 .58 .73 / .5);
/* chromaless and hueless */
--empty-channels-black: color(prophoto-rgb none none none);
--empty-channels-black2: color(prophoto-rgb);
}
XYZ, XYZ-d50, XYZ-d65
El espacio de color XYZ de CIE abarca todos los colores que puede ver una persona con una vista promedio. Por este motivo, se usa como referencia estándar para otros espacios de color. Y es la luminancia, X y Z son los posibles cromatismos dentro de la luminancia Y dada.
La diferencia entre d50 y d65 es el punto blanco, en el que d50 usa los puntos blancos d50 y d65 usa el punto blanco d65.
Término clave: El punto blanco es un atributo de un espacio de color, es donde existe el blanco verdadero dentro del espacio. En el caso de las pantallas electrónicas, D65 es el punto blanco más común y es la abreviatura de 6500 kelvin. En la conversión de color, es importante que los puntos blancos coincidan para que no se vea afectada la temperatura del color (calidez o frialdad).
Ventajas
- El acceso lineal ligero tiene casos de uso prácticos.
- Es ideal para la mezcla de colores física.
Desventajas
- No son perceptualmente lineales como lo son lch, oklch, lab y oklab.
.valid-css-xyz-colors {
--percents: color(xyz 22% 26% 53%);
--decimals: color(xyz .22 .26 .53);
--percent-opacity: color(xyz .22 .26 .53 / 50%);
--decimal-opacity: color(xyz .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz none none none);
--empty-channels-black2: color(xyz);
}
.valid-css-xyz-d50-colors {
--percents: color(xyz-d50 22% 26% 53%);
--decimals: color(xyz-d50 .22 .26 .53);
--percent-opacity: color(xyz-d50 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d50 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d50 none none none);
--empty-channels-black2: color(xyz-d50);
}
.valid-css-xyz-d65-colors {
--percents: color(xyz-d65 22% 26% 53%);
--decimals: color(xyz-d65 .22 .26 .53);
--percent-opacity: color(xyz-d65 .22 .26 .53 / 50%);
--decimal-opacity: color(xyz-d65 .22 .26 .53 / .5);
/* chromaless and hueless */
--empty-channels-black: color(xyz-d65 none none none);
--empty-channels-black2: color(xyz-d65);
}
Espacios de color personalizados
La especificación CSS Color 5 también tiene una ruta para enseñarle al navegador un espacio de color personalizado. Este es un perfil ICC que le indica al navegador cómo resolver los colores.
@color-profile --foo {
src: url(path/to/custom.icc);
}
Una vez cargado, accede a los colores de este perfil personalizado con la función color() y especifica los valores del canal para él.
.valid-css-color-from-a-custom-profile {
background: color(--foo 1 0 0);
}
Interpolación de colores
La transición de un color a otro se encuentra en la animación, los gradientes y la combinación de colores. Por lo general, esta transición se especifica como un color de inicio y un color de fin, en el que se espera que el navegador interpole entre ellos. En este caso, interpolar significa generar una serie de colores intermedios para crear una transición fluida en lugar de una instantánea.
Con un gradiente, la interpolación es una serie de colores a lo largo de una forma. Con la animación, es una serie de colores a lo largo del tiempo.
@keyframes bg {
0%, 100% {
background: orange;
}
25% {
background: magenta;
}
50% {
background: lime;
}
75% {
background: cyan;
}
}
.circle {
animation: bg 5s ease-in-out infinite;
}
Con un gradiente, los colores intermedios se muestran todos a la vez:
Novedades de la interpolación de colores
Con la incorporación de nuevos gamuts y espacios de color, hay nuevas opciones adicionales para la interpolación. La transición de un color in hsl de azul a blanco genera algo muy diferente de sRGB.
.classic-gradient-in-srgb {
background: linear-gradient(to right, blue, white);
}
.new-gradient-in-hsl {
background: linear-gradient(in hsl to right, blue, white);
}
A continuación, se muestra lo que sucede si realizas la transición de un color en un espacio a un color en un espacio completamente diferente:
.gradient {
/* oklab will be the common space */
background: linear-gradient(to right, lch(29.6 131 301), hsl(330 100% 50%));
}
.lch {
/* lch is specified */
background: linear-gradient(in lch to right, lch(29.6 131 301), hsl(330 100% 50%));
}
Por suerte, la especificación Color 4 tiene instrucciones para los navegadores sobre cómo controlar estas interpolaciones de espacios de color. En el caso de .gradient, los navegadores detectan los espacios de color diferenciadores y usan el espacio de color predeterminado oklab.
Es posible que pienses que el navegador usaría lch como espacio de color, ya que ese es el
primer color, pero no es así. Por eso, muestro un segundo gradiente de comparación .lch. El gradiente .lch es un gradiente del espacio de color lch.
Menos bandas gracias al color de 16 bits
Antes de este trabajo de color, todos los colores se guardaban en un número entero de 32 bits para representar los cuatro canales: rojo, verde, azul y alfa. Esto es de 8 bits por canal y 2^ 24 colores posibles (sin ignorar el alfa). 2 ^ 24 = 16,777,216, “millones de colores”.
Después de este trabajo de color, cuatro valores de punto flotante de 16 bits, cada canal tiene su propio número de punto flotante en lugar de agruparse. Esto es 64 bits de datos en total, lo que genera muchos más millones de colores.
Este trabajo es necesario para admitir el color HD. Esto aumenta la cantidad de información de color que se puede almacenar, lo que tiene un buen efecto secundario, ya que significa que hay más colores para que el navegador use en un gradiente.
Las bandas de gradiente se producen cuando no hay suficientes colores para crear un gradiente suave y se vuelven visibles las “tiras” de color. El efecto de bandas se mitiga en gran medida con la actualización a un color de mayor resolución.

Interpolación de control
La distancia más corta entre dos puntos siempre es una línea recta. Con la interpolación de colores, los navegadores toman la ruta corta de forma predeterminada. Considera una situación en la que hay dos puntos en un cilindro de color HSL. Un gradiente adquiere sus pasos de color a medida que se desplaza a lo largo de la línea entre los dos puntos.
linear-gradient(to right, #94e99c, #e06242)

Vista de arriba hacia abajo de un cilindro HSL con una línea entre las paradas de color
La línea de gradiente anterior va directamente del color verdoso al color rojizo, pasando por el centro del espacio de color. Si bien lo anterior es útil para ayudar con la comprensión inicial, no es exactamente lo que sucede. Este es el gradiente en el siguiente Codepen, y claramente no es blanco en el medio, como se mostró en la demostración simulada.
Sin embargo, el área central del gradiente perdió su intensidad. Esto se debe a que los colores más vibrantes están en el borde de la forma del espacio de color, no en el centro por el que viajó la interpolación. Por lo general, se conoce como “zona muerta”. Existen algunas formas de solucionar este problema o de evitarlo.
Especifica más paradas de gradiente para evitar la zona sin conexión
Actualmente, una técnica para evitar la zona muerta es agregar puntos de parada de color adicionales en el gradiente que guíen intencionalmente la interpolación para que permanezca dentro de los rangos vibrantes de un espacio de color. Es literalmente una solución, ya que las paradas adicionales ayudan a evitar la zona muerta.
Hay una herramienta de gradientes creada por Erik Kennedy que calcula puntos de parada de color adicionales para ayudarte a evitar la zona muerta, incluso en espacios de color que tienden a gravitar hacia ella. Si lo usas, pasas los mismos colores del primer ejemplo, pero cambias la interpolación de colores a HSL, se produce lo siguiente:
linear-gradient(90deg, #94e99c, #99e789, #ace67d, #c4e472, #e2e366, #e2bf5a, #e1934e, #e06242);

Vista de arriba hacia abajo de un cilindro HSL con una línea curva que muestra 9 paradas de color
Con los puntos de parada guiados, la interpolación ya no es una línea recta, sino que parece curvarse alrededor de la zona muerta, lo que ayuda a mantener la saturación, lo que genera un gradiente mucho más vibrante.
Si bien la herramienta hace un gran trabajo, ¿qué pasaría si pudieras tener un control similar o mayor directamente desde el CSS?
Cómo dirigir la interpolación de colores
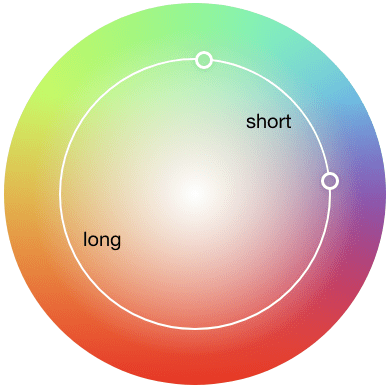
En Color 4, se agregó la capacidad de controlar la estrategia de interpolación de tono, que es una nueva forma de evitar (:wink:) la zona muerta. Piensa en un ángulo de tono y considera un gradiente de 2 paradas que solo cambia el ángulo, por ejemplo, pasando del tono 140deg a 240deg.
Interpolación de tono más corta o más larga
De forma predeterminada, el gradiente toma la ruta shorter que puede, a menos que especifiques que tome la ruta longer. Las opciones de interpolación de tono dirigen la rotación del ángulo, como decirle a alguien que gire a la izquierda en lugar de a la derecha (como en Zoolander):

En el ejemplo de las distancias de interpolación de tono, se simulan la ruta corta y la ruta larga para ilustrar la diferencia. La distancia corta tiene menos matices entre ellos porque se recorre la menor cantidad de distancia posible, mientras que la distancia larga recorre más matices.
Interpolación de tono creciente frente a decreciente
Hay dos estrategias de interpolación de tono más en Color 4, pero son exclusivas para espacios de color cilíndricos. Si mantenemos los dos colores de los ejemplos anteriores, la imagen ahora muestra cómo funcionan los aumentos y las disminuciones.
En el Codepen anterior, se usó ColorJS para demostrar el resultado esperado. El CSS que escribirías para lograr el mismo efecto sin una biblioteca de JavaScript sería el siguiente:
.longer-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl longer hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
.decreasing-hue-interpolation-in-css {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(180deg 100% 75%),
hsl(240deg 100% 75%)
);
}
Para cerrar la interpolación de tono, aquí tienes un divertido campo de pruebas en el que puedes cambiar el tono entre 2 puntos de color y ver los efectos de una elección de interpolación de tono, así como cómo los espacios de color cambian los resultados del gradiente. Los efectos pueden ser muy diferentes. Considera que acabas de agregar cuatro trucos nuevos a tu cinturón de herramientas de colores.
Gradientes en diferentes espacios de color
Cada espacio de color, debido a su forma y disposición de colores únicas, genera un gradiente diferente. En los siguientes ejemplos, observa cómo cada espacio de color lo controla de manera diferente, en especial del azul al blanco. Observa cuántos se vuelven púrpura en el medio; eso se denomina cambio de tono durante la interpolación.
Algunos gradientes en estos espacios son más vibrantes que otros o recorren menos las zonas muertas.
Los espacios como lab agrupan los colores de una manera optimizada para la saturación, a diferencia de los espacios optimizados para que las personas escriban colores, como hwb().
.hwb {
background: linear-gradient(to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(to right, lab(30 59.4 -96), lab(80 -64 36.2));
}
La demostración anterior, aunque es sutil en los resultados, muestra una interpolación más coherente con el lab. Sin embargo, la sintaxis de lab no es fácil de leer, ya que hay números negativos que son muy poco conocidos cuando provienen de RGB o HSL. Tenemos buenas noticias, podemos usar hwb para una sintaxis familiar, pero pedir que el gradiente se interpole por completo dentro de otro espacio de color, como oklab.
.hwb {
background: linear-gradient(in hwb to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
.lab {
background: linear-gradient(in oklab to right, hwb(250 10% 10%), hwb(150 10% 10%));
}
En este ejemplo, se usan los mismos colores en hwb, pero se especifica el espacio de color para la interpolación en hwb o oklab. hwb es un espacio de color excelente para una alta vibración, pero con posibles zonas muertas o puntos brillantes (consulta el punto caliente cian en el ejemplo de arriba). oklab es excelente para gradientes perceptualmente lineales que permanecen saturados. Esta función es muy divertida, ya que puedes probar diferentes espacios de color para ver qué gradiente te gusta más.
Este es un Codepen que experimenta con gradientes y espacios de color, combinando y haciendo coincidir estrategias para explorar las posibilidades. Incluso una transición de negro a blanco es diferente en cada espacio de color.
Limitación de gama
Existen casos en los que un color puede solicitar algo fuera de una gama. Considera el siguiente color:
rgb(300 255 255)
El máximo para un canal de color en el espacio de color rgb es 255, pero aquí se especificó 300 para el rojo. ¿Qué ocurre entonces? Limitación de gama
La limitación se produce cuando se quita la información adicional. 300 se convierte en 255 de forma interna en el motor de color. El color ahora se ajusta dentro de su espacio.
Cómo elegir un espacio de color
Muchas personas, después de aprender sobre estos espacios de color y sus efectos, se sienten abrumadas y quieren saber cuál “elegir”. Según mis estudios y experiencias, no veo un espacio de color como el único para todas mis tareas. Cada uno tiene momentos en los que produce el resultado deseado.
Si hubiera un mejor espacio, no se introducirían tantos espacios nuevos.
Sin embargo, puedo decir que los espacios CIE (lab, oklab, lch y oklch) son mis puntos de partida. Si el resultado no es lo que busco, probaré otros espacios. Para mezclar colores y crear gradientes, estoy de acuerdo con la elección de especificación predeterminada de oklab. Para los sistemas de colores y los colores generales de la IU, me gusta oklch.
Estos son algunos artículos en los que las personas compartieron sus estrategias de color
actualizadas en función de estos nuevos espacios y funciones de color. Por ejemplo, Andrey Sitnik
se inclinó por oklch, tal vez te convenza de hacer lo mismo:
- OKLCH en CSS: por qué cambiamos de RGB y HSL, de Andrey Sitnik
- Color Formats de Josh W. Comeau
- OK, OKLCH de Chris Coyier
Próximos pasos
Ahora que conoces los nuevos espacios y herramientas de color, puedes migrar a los colores HD.
Más intensidad, manipulaciones y interpolación coherentes, y, en general, brinda una experiencia más colorida a los usuarios.
Obtén más información sobre los recursos de color en la guía.
