O Chrome permite que os usuários emulem o Chrome em um dispositivo móvel a partir da versão para computador, ativando o modo de dispositivo com o Chrome DevTools. Esse recurso acelera o desenvolvimento da Web, permitindo que os desenvolvedores testem rapidamente como um site é renderizado em um dispositivo móvel, sem precisar de um dispositivo real. O ChromeDriver também pode emular dispositivos com o recurso "mobileEmulation", especificado com um valor de dicionário.
Assim como nas Ferramentas do desenvolvedor, há duas maneiras de ativar a emulação de dispositivos móveis no ChromeDriver:
- Especificar um dispositivo conhecido
- Especificar atributos de dispositivos individuais
O formato do dicionário "mobileEmulation" depende do método necessário.
Especificar um dispositivo móvel conhecido
Para ativar a emulação de dispositivo com um dispositivo específico, o dicionário "mobileEmulation" precisa conter um "deviceName". Use um nome de dispositivo válido das configurações de dispositivos emulados das Ferramentas do desenvolvedor como o valor de "deviceName".

Java
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = { "deviceName" => "Nexus 5" }
caps = Selenium::WebDriver::Remote::Capabilities.chrome(
"chromeOptions" => { "mobileEmulation" => mobile_emulation })
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub',
desired_capabilities: caps
Python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',
desired_capabilities = chrome_options.to_capabilities())
Origem de dispositivos conhecidos
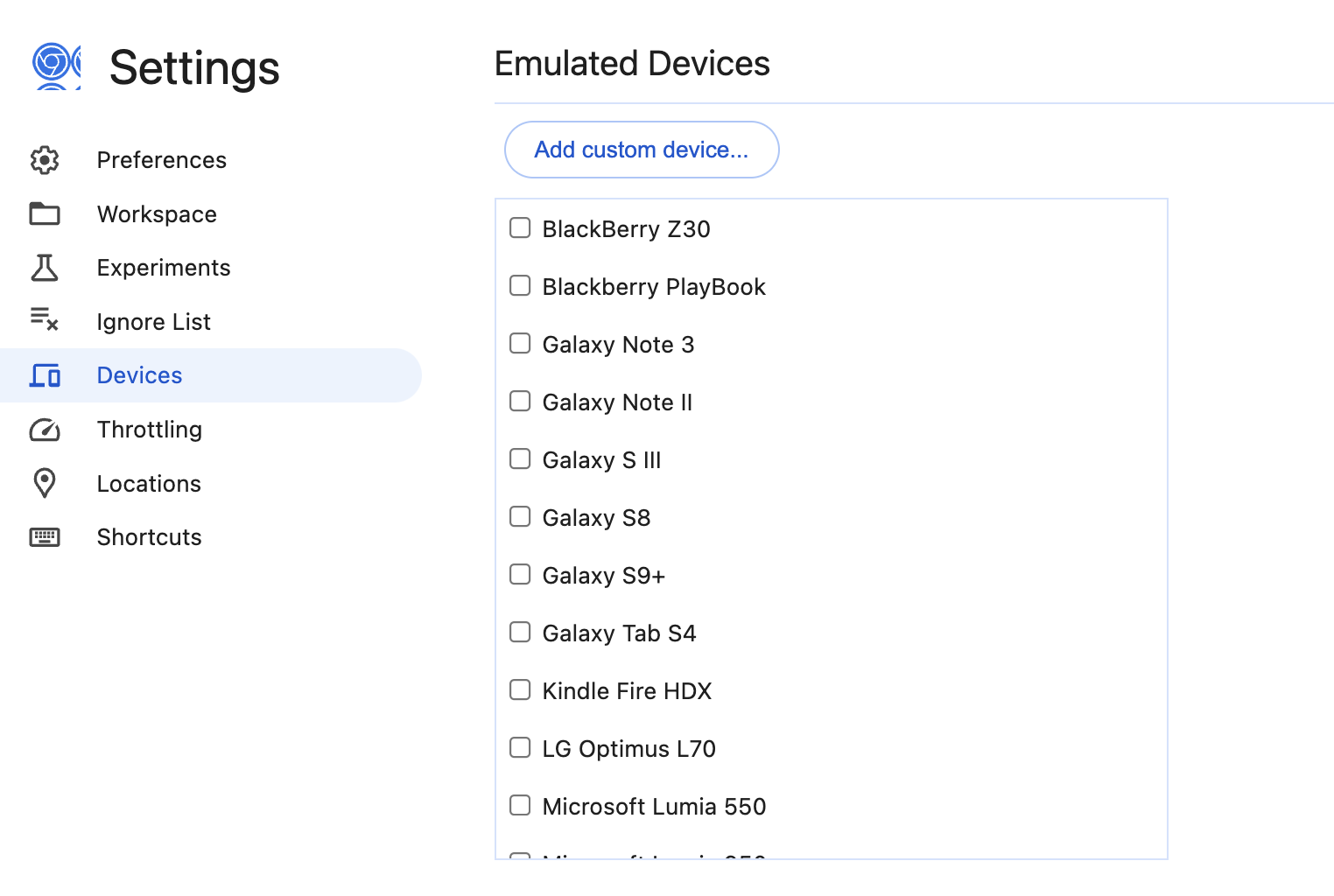
A lista de dispositivos conhecidos é gerada no painel de emulação das Ferramentas do desenvolvedor. No entanto, é possível usar uma versão diferente do ChromeDriver em relação a uma versão do Chrome que tenha uma lista de dispositivos mais recente ou mais antiga.
Se você tentar um nome de dispositivo que o ChromeDriver não reconhece, vai receber uma mensagem de erro: "<your device name> precisa ser um dispositivo válido". Para emular um dispositivo que o ChromeDriver não conhece, ative a emulação de dispositivos móveis usando métricas de dispositivos
individuais.
Especificar atributos de dispositivos individuais
É possível ativar a Emulação para dispositivos móveis especificando atributos individuais. O
dicionário "mobileEmulation" pode conter dicionários deviceMetrics, clientHints
e uma string userAgent.
As seguintes métricas de dispositivo precisam ser especificadas no dicionário "deviceMetrics":
- "width": a largura em pixels da tela do dispositivo
- "height": a altura em pixels da tela do dispositivo
- "pixelRatio": a proporção de pixels do dispositivo
- "touch": se é necessário emular eventos de toque. O valor padrão é "true" e geralmente pode ser omitido.
- "mobile": se o navegador precisa se comportar como um user agent para dispositivos móveis (sobrepor barras de rolagem, emitir eventos de orientação, encolher o conteúdo para ajustar à viewport etc.). O valor padrão é "true" e geralmente pode ser omitido.
O dicionário "clientHints" pode ter as seguintes entradas:
- "platform": o sistema operacional. Ele pode ser um valor conhecido ("Android", "ChromeOS", "ChromiumOS", "Fuchsia", "Linux", "macOS", "Windows") que corresponde exatamente ao valor retornado pelo Chrome em execução na plataforma especificada ou pode ser um valor definido pelo usuário. Este valor é obrigatório.
- "mobile": se o navegador precisa solicitar uma versão de recurso para dispositivos móveis ou computadores. Normalmente, o Chrome em execução em um smartphone com Android define esse valor como verdadeiro. O Chrome em um tablet Android define esse valor como falso. O Chrome em um dispositivo de computador também define esse valor como "false". Use essas informações para especificar uma emulação realista. Este valor é obrigatório.
- As demais entradas são opcionais e podem ser omitidas, a menos que sejam relevantes para o teste:
- "brands": lista de pares de marca / versão principal. Se omitido, o navegador usa os próprios valores.
- "fullVersionList": lista de pares de marca / versão. O navegador omitiu o uso dos próprios valores.
- "platformVersion": versão do SO. O padrão é uma string vazia.
- "model": modelo do dispositivo. O padrão é uma string vazia.
- "architecture": arquitetura da CPU. Os valores conhecidos são "x86" e "arm". O usuário pode fornecer qualquer valor de string. O padrão é uma string vazia.
- "bitness": bitness da plataforma. Os valores conhecidos são "32" e "64". O usuário pode fornecer qualquer valor de string. O padrão é uma string vazia.
- "wow64": emulação do Windows 32 no Windows 64. Um valor booleano com padrão falso.
O ChromeDriver é capaz de inferir o valor "userAgent" de "clientHints" nas seguintes plataformas: "Android", "Chrome OS", "Chromium OS", "Fuchsia", "Linux", "macOS" e "Windows". Portanto, esse valor pode ser omitido.
Se o dicionário "clientHints" for omitido (modo legado), o ChromeDriver vai fazer o possível para inferir os "clientHints" de "userAgent". Esse recurso não é confiável devido a ambiguidades internas do formato de valor "userAgent".
Os smartphones e tablets disponíveis no painel de emulação para dispositivos móveis podem ser encontrados no código-fonte das Ferramentas do desenvolvedor.
Java
Map<String, Object> deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map<String, Object> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
Map<String, Object> clientHints = new HashMap<>();
clientHints.put("platform", "Android");
clientHints.put("mobile", true);
mobileEmulation.put("clientHints", clientHints);
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions);
Ruby
mobile_emulation = {
"deviceMetrics" => { "width" => 360, "height" => 640, "pixelRatio" => 3.0 },
"userAgent" => "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints" => { "platform" => "Android", "mobile" => true}
}
caps = Selenium::WebDriver::Remote::Capabilities.chrome("chromeOptions" => mobile_emulation)
driver = Selenium::WebDriver.for :remote, url: 'http://localhost:4444/wd/hub', desired_capabilities: caps
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19",
"clientHints": {"platform": "Android", "mobile": True} }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options = chrome_options)
JSON
Exemplo de configuração completa de emulação para dispositivos móveis:
"mobileEmulation": {
"userAgent": "Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/111.0.0.0 Mobile Safari/537.36",
"deviceMetrics": {
"mobile": true,
"touch": true,
"width": 412,
"height": 823,
"pixelRatio": 1.75
},
"clientHints": {
"brands": [
{"brand": "Google Chrome", "version": "111"},
{"brand": "Chromium", "version": "111"}
],
"fullVersionList": [
{"brand": "Google Chrome", "version": "111.0.5563.64"},
{"brand": "Chromium", "version": "111.0.5563.64"}
],
"platform": "Android",
"platformVersion": "11",
"architecture": "arm",
"model": "lorem ipsum (2022)"
"mobile": true,
"bitness": "32",
"wow64": false
}
}
Emulação de dispositivos móveis x dispositivos reais
É útil testar sites em um computador com emulação para dispositivos móveis, mas não é uma replicação perfeita do teste no dispositivo real. Há algumas diferenças importantes, incluindo:
- Os dispositivos móveis geralmente têm uma GPU diferente, o que pode levar a grandes mudanças de desempenho.
- A interface para dispositivos móveis não é emulada. Em particular, ocultar a barra de endereço afeta a altura da página.
- Não é possível usar pop-ups de resolução de ambiguidade (em que você seleciona um dos poucos alvos de toque).
- Muitas APIs de hardware (por exemplo, o evento
orientationchange) estão indisponíveis.

