La API de File System Access permite que las apps web lean o guarden cambios directamente en archivos y carpetas del dispositivo del usuario.
¿Qué es la API de File System Access?
La API de acceso al sistema de archivos permite a los desarrolladores compilar apps web potentes que interactúan con archivos en el dispositivo local del usuario, como IDE, editores de fotos y videos, editores de texto y mucho más. Después de que un usuario otorga acceso a una app web, esta API le permite leer o guardar cambios directamente en los archivos y las carpetas del dispositivo del usuario. Además de leer y escribir archivos, la API de File System Access brinda la capacidad de abrir un directorio y enumerar su contenido.
Si ya trabajaste con la lectura y escritura de archivos, mucho de lo que te contaré te resultará familiar. Te recomiendo que lo leas de todos modos, ya que no todos los sistemas son iguales.
La API de acceso al sistema de archivos es compatible con la mayoría de los navegadores Chromium en Windows, macOS, ChromeOS, Linux y Android. Una excepción notable es Brave, en la que actualmente solo está disponible con una marca.
Cómo usar la API de File System Access
Para mostrar la potencia y utilidad de la API de File System Access, escribí un editor de texto de un solo archivo. Te permite abrir un archivo de texto, editarlo, guardar los cambios en el disco o iniciar un archivo nuevo y guardar los cambios en el disco. No es nada sofisticado, pero proporciona suficiente información para ayudarte a comprender los conceptos.
Navegadores compatibles
Detección de atributos
Para averiguar si la API de File System Access es compatible, verifica si existe el método de selector que te interesa.
if ('showOpenFilePicker' in self) {
// The `showOpenFilePicker()` method of the File System Access API is supported.
}
Probar
Observa la API de File System Access en acción en la demo del editor de texto.
Lee un archivo del sistema de archivos local
El primer caso de uso que quiero abordar es pedirle al usuario que elija un archivo y, luego, abrirlo y leerlo desde el disco.
Pedirle al usuario que elija un archivo para leer
El punto de entrada a la API de File System Access es window.showOpenFilePicker(). Cuando se lo llama, muestra un diálogo del selector de archivos y le solicita al usuario que seleccione un archivo. Después de seleccionar un archivo, la API muestra un array de identificadores de archivo. Un parámetro options opcional te permite influir en el comportamiento del selector de archivos, por ejemplo, permitiéndole al usuario seleccionar varios archivos, directorios o diferentes tipos de archivos.
Sin especificar ninguna opción, el selector de archivos permite que el usuario seleccione un solo archivo. Esto es perfecto para un editor de texto.
Al igual que muchas otras APIs potentes, las llamadas a showOpenFilePicker() deben realizarse en un contexto seguro y desde un gesto del usuario.
let fileHandle;
butOpenFile.addEventListener('click', async () => {
// Destructure the one-element array.
[fileHandle] = await window.showOpenFilePicker();
// Do something with the file handle.
});
Una vez que el usuario selecciona un archivo, showOpenFilePicker() muestra un array de controladores, en este caso, un array de un elemento con un FileSystemFileHandle que contiene las propiedades y los métodos necesarios para interactuar con el archivo.
Es útil mantener una referencia al identificador de archivo para poder usarlo más adelante. Se necesitará para guardar los cambios en el archivo o realizar cualquier otra operación en él.
Lee un archivo del sistema de archivos
Ahora que tienes un identificador de archivo, puedes obtener sus propiedades o acceder al archivo en sí.
Por ahora, leeré su contenido. Llamar a handle.getFile() muestra un objeto File, que contiene un blob. Para obtener los datos del blob, llama a uno de sus métodos (slice(), stream(), text() o arrayBuffer()).
const file = await fileHandle.getFile();
const contents = await file.text();
El objeto File que muestra FileSystemFileHandle.getFile() solo se puede leer mientras el archivo subyacente en el disco no haya cambiado. Si se modifica el archivo en el disco, el objeto File se vuelve illegible y deberás volver a llamar a getFile() para obtener un nuevo objeto File que lea los datos modificados.
Revisión general
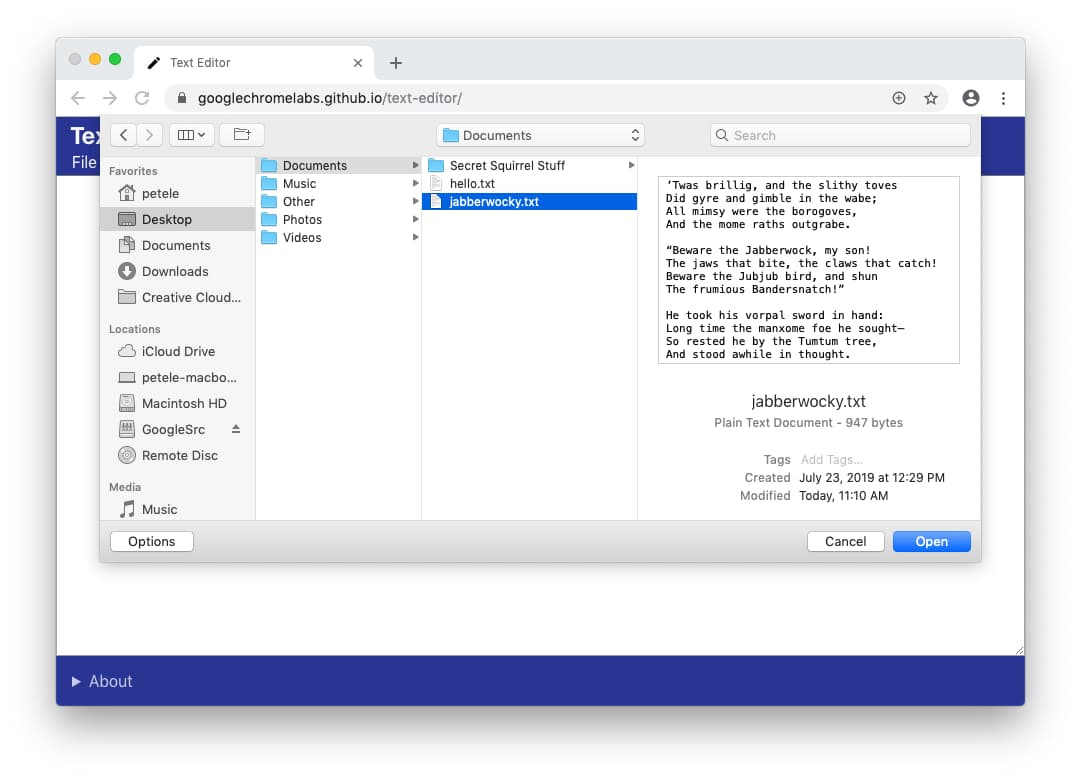
Cuando los usuarios hacen clic en el botón Open, el navegador muestra un selector de archivos. Una vez que seleccionan un archivo, la app lee el contenido y lo coloca en un <textarea>.
let fileHandle;
butOpenFile.addEventListener('click', async () => {
[fileHandle] = await window.showOpenFilePicker();
const file = await fileHandle.getFile();
const contents = await file.text();
textArea.value = contents;
});
Escribe el archivo en el sistema de archivos local
En el editor de texto, hay dos formas de guardar un archivo: Guardar y Guardar como. Guardar vuelve a escribir los cambios en el archivo original con el identificador de archivo recuperado antes. Sin embargo, Guardar como crea un archivo nuevo y, por lo tanto, requiere un nuevo identificador de archivo.
Crea un archivo nuevo
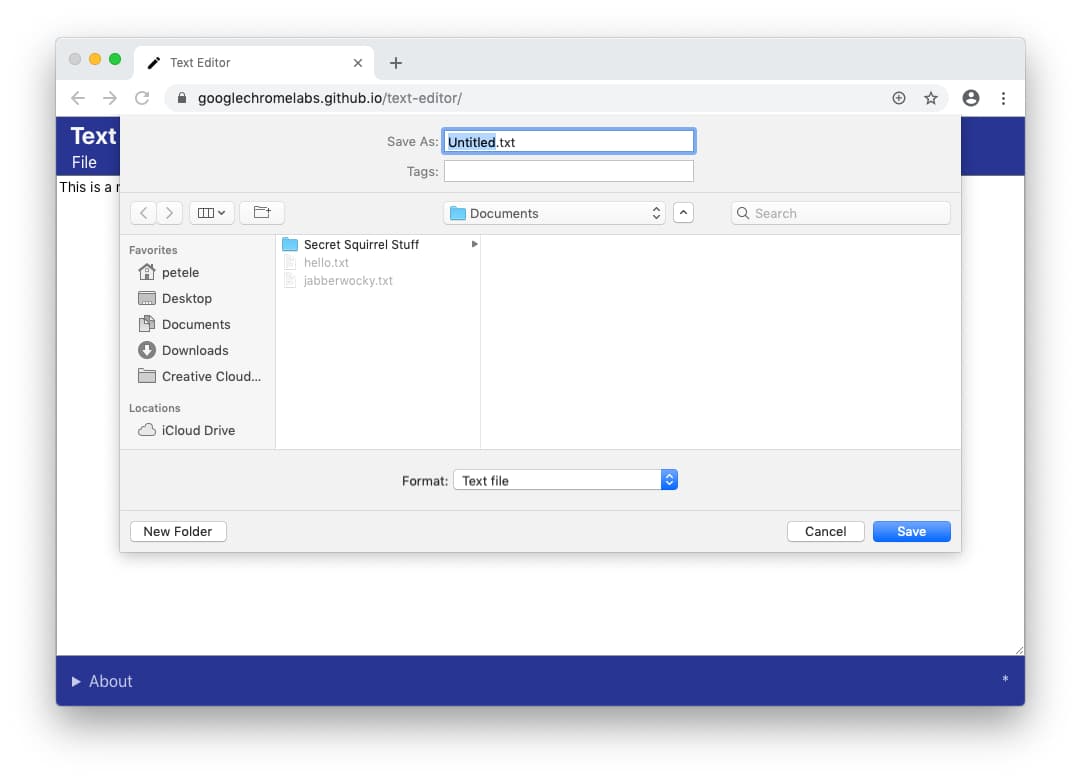
Para guardar un archivo, llama a showSaveFilePicker(), que muestra el selector de archivos en modo "guardar", lo que le permite al usuario elegir un archivo nuevo que desee usar para guardar. Para el editor de texto, también quería que agregara automáticamente una extensión .txt, por lo que proporcioné algunos parámetros adicionales.
async function getNewFileHandle() {
const options = {
types: [
{
description: 'Text Files',
accept: {
'text/plain': ['.txt'],
},
},
],
};
const handle = await window.showSaveFilePicker(options);
return handle;
}
Guardar cambios en el disco
Puedes encontrar todo el código para guardar cambios en un archivo en la demostración de mi editor de texto en GitHub. Las interacciones principales del sistema de archivos están en fs-helpers.js. En su forma más simple, el proceso se ve como el siguiente código.
Te explicaré cada paso.
// fileHandle is an instance of FileSystemFileHandle..
async function writeFile(fileHandle, contents) {
// Create a FileSystemWritableFileStream to write to.
const writable = await fileHandle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
}
Para escribir datos en el disco, se usa un objeto FileSystemWritableFileStream, una subclase de WritableStream. Para crear la transmisión, llama a createWritable() en el objeto de control de archivo. Cuando se llama a createWritable(), el navegador primero verifica si el usuario otorgó permiso de escritura al archivo. Si no se otorgó el permiso de escritura, el navegador le solicita permiso al usuario. Si no se otorga el permiso, createWritable() arroja una DOMException y la app no podrá escribir en el archivo. En el editor de texto, los objetos DOMException se controlan en el método saveFile().
El método write() toma una cadena, que es lo que se necesita para un editor de texto. Sin embargo, también puede aceptar un BufferSource o un Blob. Por ejemplo, puedes canalizar una transmisión directamente a él:
async function writeURLToFile(fileHandle, url) {
// Create a FileSystemWritableFileStream to write to.
const writable = await fileHandle.createWritable();
// Make an HTTP request for the contents.
const response = await fetch(url);
// Stream the response into the file.
await response.body.pipeTo(writable);
// pipeTo() closes the destination pipe by default, no need to close it.
}
También puedes usar seek() o truncate() dentro de la transmisión para actualizar el archivo en una posición específica o cambiar su tamaño.
Especifica un nombre de archivo sugerido y un directorio de inicio
En muchos casos, es posible que desees que tu app sugiera un nombre de archivo o una ubicación predeterminados. Por ejemplo, un editor de texto podría sugerir un nombre de archivo predeterminado de Untitled Text.txt en lugar de Untitled. Para lograrlo, puedes pasar una propiedad suggestedName como parte de las opciones showSaveFilePicker.
const fileHandle = await self.showSaveFilePicker({
suggestedName: 'Untitled Text.txt',
types: [{
description: 'Text documents',
accept: {
'text/plain': ['.txt'],
},
}],
});
Lo mismo ocurre con el directorio de inicio predeterminado. Si compilas un editor de texto, es posible que desees iniciar el diálogo de guardado o apertura de archivos en la carpeta documents predeterminada, mientras que, para un editor de imágenes, es posible que desees comenzar en la carpeta pictures predeterminada. Para sugerir un directorio de inicio predeterminado, pasa una propiedad startIn a los métodos showSaveFilePicker, showDirectoryPicker() o showOpenFilePicker de la siguiente manera.
const fileHandle = await self.showOpenFilePicker({
startIn: 'pictures'
});
La lista de los directorios del sistema conocidos es la siguiente:
desktop: Es el directorio de escritorio del usuario, si existe.documents: Es el directorio en el que, por lo general, se almacenan los documentos creados por el usuario.downloads: Es el directorio en el que, por lo general, se almacenan los archivos descargados.music: Es el directorio en el que, por lo general, se almacenan los archivos de audio.pictures: Es el directorio en el que se suelen almacenar las fotos y otras imágenes fijas.videos: Es el directorio en el que se suelen almacenar los videos o las películas.
Además de los directorios del sistema conocidos, también puedes pasar un identificador de archivo o directorio existente como un valor para startIn. El diálogo se abrirá en el mismo directorio.
// Assume `directoryHandle` is a handle to a previously opened directory.
const fileHandle = await self.showOpenFilePicker({
startIn: directoryHandle
});
Especifica el propósito de los diferentes selectores de archivos
A veces, las aplicaciones tienen selectores diferentes para diferentes fines. Por ejemplo, un editor de texto enriquecido puede permitir que el usuario abra archivos de texto, pero también que importe imágenes. De forma predeterminada, cada selector de archivos se abriría en la última ubicación que se recordó. Para evitar esto, almacena valores id para cada tipo de selector. Si se especifica un id, la implementación del selector de archivos recuerda un directorio de último uso independiente para ese id.
const fileHandle1 = await self.showSaveFilePicker({
id: 'openText',
});
const fileHandle2 = await self.showSaveFilePicker({
id: 'importImage',
});
Almacenamiento de controladores de archivos o directorios en IndexedDB
Los controladores de archivos y de directorios se pueden serializar, lo que significa que puedes guardar un archivo o un controlador de directorio en IndexedDB, o llamar a postMessage() para enviarlos entre el mismo origen de nivel superior.
Guardar controladores de archivos o directorios en IndexedDB significa que puedes almacenar el estado o recordar en qué archivos o directorios estaba trabajando un usuario. Esto permite mantener una lista de archivos abiertos o modificados recientemente, ofrecer volver a abrir el último archivo cuando se abre la app, restablecer el directorio de trabajo anterior y mucho más. En el editor de texto, almaceno una lista de los cinco archivos más recientes que el usuario abrió, lo que permite volver a acceder a esos archivos.
En el siguiente ejemplo de código, se muestra cómo almacenar y recuperar un identificador de archivo y un identificador de directorio. Puedes ver esto en acción en Glitch. (Para mayor brevedad, uso la biblioteca idb-keyval).
import { get, set } from 'https://unpkg.com/idb-keyval@5.0.2/dist/esm/index.js';
const pre1 = document.querySelector('pre.file');
const pre2 = document.querySelector('pre.directory');
const button1 = document.querySelector('button.file');
const button2 = document.querySelector('button.directory');
// File handle
button1.addEventListener('click', async () => {
try {
const fileHandleOrUndefined = await get('file');
if (fileHandleOrUndefined) {
pre1.textContent = `Retrieved file handle "${fileHandleOrUndefined.name}" from IndexedDB.`;
return;
}
const [fileHandle] = await window.showOpenFilePicker();
await set('file', fileHandle);
pre1.textContent = `Stored file handle for "${fileHandle.name}" in IndexedDB.`;
} catch (error) {
alert(error.name, error.message);
}
});
// Directory handle
button2.addEventListener('click', async () => {
try {
const directoryHandleOrUndefined = await get('directory');
if (directoryHandleOrUndefined) {
pre2.textContent = `Retrieved directroy handle "${directoryHandleOrUndefined.name}" from IndexedDB.`;
return;
}
const directoryHandle = await window.showDirectoryPicker();
await set('directory', directoryHandle);
pre2.textContent = `Stored directory handle for "${directoryHandle.name}" in IndexedDB.`;
} catch (error) {
alert(error.name, error.message);
}
});
Controladores y permisos de archivos o directorios almacenados
Dado que los permisos no siempre se conservan entre sesiones, debes verificar si el usuario otorgó permiso al archivo o directorio con queryPermission(). De lo contrario, llama a requestPermission() para solicitarlo (o volver a solicitarlo). Esto funciona de la misma manera para los controladores de archivos y directorios. Debes ejecutar fileOrDirectoryHandle.requestPermission(descriptor) o fileOrDirectoryHandle.queryPermission(descriptor), respectivamente.
En el editor de texto, creé un método verifyPermission() que verifica si el usuario ya otorgó el permiso y, si es necesario, realiza la solicitud.
async function verifyPermission(fileHandle, readWrite) {
const options = {};
if (readWrite) {
options.mode = 'readwrite';
}
// Check if permission was already granted. If so, return true.
if ((await fileHandle.queryPermission(options)) === 'granted') {
return true;
}
// Request permission. If the user grants permission, return true.
if ((await fileHandle.requestPermission(options)) === 'granted') {
return true;
}
// The user didn't grant permission, so return false.
return false;
}
Cuando solicité el permiso de escritura con la solicitud de lectura, reduje la cantidad de mensajes de permiso. El usuario ve un mensaje cuando abre el archivo y otorga permiso para leerlo y escribir en él.
Cómo abrir un directorio y enumerar su contenido
Para enumerar todos los archivos de un directorio, llama a showDirectoryPicker(). El usuario selecciona un directorio en un selector y, luego, se muestra un FileSystemDirectoryHandle, que te permite enumerar y acceder a los archivos del directorio. De forma predeterminada, tendrás acceso de lectura a los archivos del directorio, pero si necesitas acceso de escritura, puedes pasar { mode: 'readwrite' } al método.
butDir.addEventListener('click', async () => {
const dirHandle = await window.showDirectoryPicker();
for await (const entry of dirHandle.values()) {
console.log(entry.kind, entry.name);
}
});
Si, además, necesitas acceder a cada archivo con getFile() para, por ejemplo, obtener los tamaños de archivo individuales, no uses await en cada resultado de forma secuencial, sino que procesa todos los archivos en paralelo, por ejemplo, con Promise.all().
butDir.addEventListener('click', async () => {
const dirHandle = await window.showDirectoryPicker();
const promises = [];
for await (const entry of dirHandle.values()) {
if (entry.kind !== 'file') {
continue;
}
promises.push(entry.getFile().then((file) => `${file.name} (${file.size})`));
}
console.log(await Promise.all(promises));
});
Crear archivos y carpetas en un directorio o acceder a ellos
Desde un directorio, puedes crear archivos y carpetas, o bien acceder a ellos, con el método getFileHandle() o, respectivamente, getDirectoryHandle(). Si pasas un objeto options opcional con una clave de create y un valor booleano de true o false, puedes determinar si se debe crear un archivo o una carpeta nuevos si no existen.
// In an existing directory, create a new directory named "My Documents".
const newDirectoryHandle = await existingDirectoryHandle.getDirectoryHandle('My Documents', {
create: true,
});
// In this new directory, create a file named "My Notes.txt".
const newFileHandle = await newDirectoryHandle.getFileHandle('My Notes.txt', { create: true });
Cómo resolver la ruta de acceso de un elemento en un directorio
Cuando trabajas con archivos o carpetas en un directorio, puede ser útil resolver la ruta de acceso del elemento en cuestión. Esto se puede hacer con el método resolve(), que tiene un nombre muy apropiado. Para la resolución, el elemento puede ser un elemento secundario directo o indirecto del directorio.
// Resolve the path of the previously created file called "My Notes.txt".
const path = await newDirectoryHandle.resolve(newFileHandle);
// `path` is now ["My Documents", "My Notes.txt"]
Cómo borrar archivos y carpetas de un directorio
Si obtuviste acceso a un directorio, puedes borrar los archivos y las carpetas que contiene con el método removeEntry(). En el caso de las carpetas, la eliminación puede ser recursiva de manera opcional y, además, incluir todas las subcarpetas y los archivos que contengan.
// Delete a file.
await directoryHandle.removeEntry('Abandoned Projects.txt');
// Recursively delete a folder.
await directoryHandle.removeEntry('Old Stuff', { recursive: true });
Cómo borrar un archivo o una carpeta directamente
Si tienes acceso a un identificador de archivo o directorio, llama a remove() en un FileSystemFileHandle o FileSystemDirectoryHandle para quitarlo.
// Delete a file.
await fileHandle.remove();
// Delete a directory.
await directoryHandle.remove();
Cómo cambiar el nombre de archivos y carpetas, y moverlos
Para cambiar el nombre de los archivos y las carpetas, o moverlos a una ubicación nueva, llama a move() en la interfaz FileSystemHandle. FileSystemHandle tiene las interfaces secundarias FileSystemFileHandle y FileSystemDirectoryHandle. El método move() toma uno o dos parámetros. El primero puede ser una cadena con el nombre nuevo o un FileSystemDirectoryHandle a la carpeta de destino. En el segundo caso, el segundo parámetro opcional es una cadena con el nombre nuevo, por lo que el traslado y el cambio de nombre se pueden realizar en un solo paso.
// Rename the file.
await file.move('new_name');
// Move the file to a new directory.
await file.move(directory);
// Move the file to a new directory and rename it.
await file.move(directory, 'newer_name');
Integración de arrastrar y soltar
Las interfaces de arrastrar y soltar de HTML permiten que las aplicaciones web acepten archivos arrastrados y soltados en una página web. Durante una operación de arrastrar y soltar, los elementos de archivo y directorio arrastrados se asocian
con entradas de archivo y directorio, respectivamente. El método DataTransferItem.getAsFileSystemHandle()
muestra una promesa con un objeto FileSystemFileHandle si el elemento arrastrado es un archivo y una
promesa con un objeto FileSystemDirectoryHandle si el elemento arrastrado es un directorio. En la siguiente lista, se muestra esto en acción. Ten en cuenta que DataTransferItem.kind de la interfaz de arrastrar y soltar es "file" para los archivos y directorios, mientras que FileSystemHandle.kind de la API de File System Access es "file" para los archivos y "directory" para los directorios.
elem.addEventListener('dragover', (e) => {
// Prevent navigation.
e.preventDefault();
});
elem.addEventListener('drop', async (e) => {
e.preventDefault();
const fileHandlesPromises = [...e.dataTransfer.items]
.filter((item) => item.kind === 'file')
.map((item) => item.getAsFileSystemHandle());
for await (const handle of fileHandlesPromises) {
if (handle.kind === 'directory') {
console.log(`Directory: ${handle.name}`);
} else {
console.log(`File: ${handle.name}`);
}
}
});
Acceso al sistema de archivos privado de origen
El sistema de archivos privados de origen es un extremo de almacenamiento que, como su nombre lo indica, es privado para el origen de la página. Si bien los navegadores suelen implementar esto conservando el contenido de este sistema de archivos privado de origen en el disco en algún lugar, no está previsto que el usuario pueda acceder al contenido. Del mismo modo, no se espera que existan archivos o directorios con nombres que coincidan con los nombres de los elementos secundarios del sistema de archivos privados de origen. Si bien el navegador puede hacer que parezca que hay archivos, de forma interna, como se trata de un sistema de archivos privado de origen, el navegador puede almacenar estos "archivos" en una base de datos o en cualquier otra estructura de datos. En esencia, si usas esta API,
no esperes encontrar los archivos creados coincidentes uno a uno en algún lugar del disco duro. Puedes operar como de costumbre en el sistema de archivos privado de origen una vez que tengas acceso a la raíz FileSystemDirectoryHandle.
const root = await navigator.storage.getDirectory();
// Create a new file handle.
const fileHandle = await root.getFileHandle('Untitled.txt', { create: true });
// Create a new directory handle.
const dirHandle = await root.getDirectoryHandle('New Folder', { create: true });
// Recursively remove a directory.
await root.removeEntry('Old Stuff', { recursive: true });
Acceso a archivos optimizados para el rendimiento desde el sistema de archivos privado de origen
El sistema de archivos privados de origen proporciona acceso opcional a un tipo especial de archivo que está muy optimizado para el rendimiento, por ejemplo, ofreciendo acceso de escritura exclusivo y en el lugar al contenido de un archivo. En Chromium 102 y versiones posteriores, hay un método adicional en el sistema de archivos privados de origen para simplificar el acceso a los archivos: createSyncAccessHandle() (para operaciones de lectura y escritura síncronas).
Se expone en FileSystemFileHandle, pero solo en
trabajadores web.
// (Read and write operations are synchronous,
// but obtaining the handle is asynchronous.)
// Synchronous access exclusively in Worker contexts.
const accessHandle = await fileHandle.createSyncAccessHandle();
const writtenBytes = accessHandle.write(buffer);
const readBytes = accessHandle.read(buffer, { at: 1 });
polyfill
No es posible realizar un polyfill completo de los métodos de la API de File System Access.
- El método
showOpenFilePicker()se puede aproximar con un elemento<input type="file">. - El método
showSaveFilePicker()se puede simular con un elemento<a download="file_name">, aunque esto activa una descarga programática y no permite reemplazar los archivos existentes. - El método
showDirectoryPicker()se puede emular de alguna manera con el elemento<input type="file" webkitdirectory>no estándar.
Desarrollamos una biblioteca llamada browser-fs-access que usa la API de acceso al sistema de archivos siempre que sea posible y que recurre a estas mejores opciones en todos los demás casos.
Seguridad y permisos
El equipo de Chrome diseñó e implementó la API de acceso al sistema de archivos con los principios básicos definidos en Controlling Access to Powerful Web Platform Features, incluidos el control y la transparencia del usuario, y la ergonomía del usuario.
Abrir un archivo o guardar uno nuevo

Cuando abre un archivo, el usuario proporciona permiso para leer un archivo o directorio con el selector de archivos.
El selector de archivos abiertos solo se puede mostrar con un gesto del usuario cuando se entrega desde un contexto seguro. Si los usuarios cambian de opinión, pueden cancelar la selección en el selector de archivos y el sitio no tendrá acceso a nada. Este es el mismo comportamiento que el del elemento <input type="file">.

De manera similar, cuando una app web quiere guardar un archivo nuevo, el navegador muestra el selector de archivos para guardar, lo que le permite al usuario especificar el nombre y la ubicación del archivo nuevo. Dado que guarda un archivo nuevo en el dispositivo (en lugar de reemplazar un archivo existente), el selector de archivos otorga permiso a la app para escribir en el archivo.
Carpetas restringidas
Para ayudar a proteger a los usuarios y sus datos, el navegador puede limitar la capacidad del usuario de guardar en ciertas carpetas, por ejemplo, las carpetas principales del sistema operativo, como Windows o las carpetas de la biblioteca de macOS. Cuando esto sucede, el navegador muestra un mensaje y le pide al usuario que elija una carpeta diferente.
Modifica un archivo o directorio existente
Una app web no puede modificar un archivo en el disco sin obtener el permiso explícito del usuario.
Mensaje de permiso
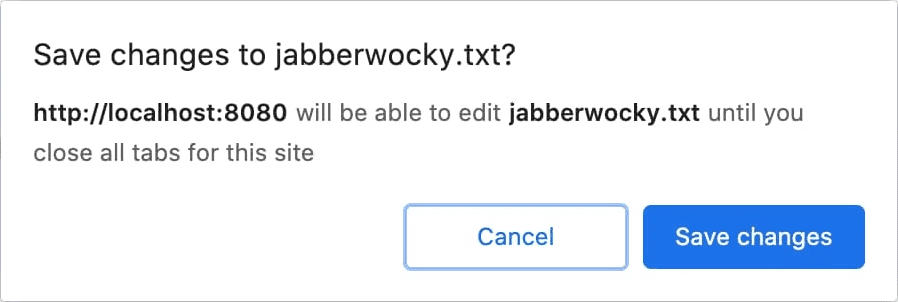
Si una persona quiere guardar los cambios en un archivo al que anteriormente le otorgó acceso de lectura, el navegador muestra un mensaje de permiso para que el sitio escriba los cambios en el disco. La solicitud de permiso solo se puede activar con un gesto del usuario, por ejemplo, haciendo clic en un botón Guardar.

Como alternativa, una app web que edita varios archivos, como un IDE, también puede solicitar permiso para guardar los cambios en el momento de la apertura.
Si el usuario elige Cancelar y no otorga acceso de escritura, la app web no puede guardar los cambios en el archivo local. Debe proporcionar un método alternativo para que el usuario guarde sus datos, por ejemplo, una forma de “descargar” el archivo o guardar datos en la nube.
Transparencia

Una vez que un usuario otorga permiso a una app web para guardar un archivo local, el navegador muestra un ícono en la barra de direcciones. Si haces clic en el ícono, se abrirá una ventana emergente que muestra la lista de archivos a los que el usuario les otorgó acceso. El usuario puede revocar ese acceso en cualquier momento si lo desea.
Persistencia de permisos
La app web puede seguir guardando cambios en el archivo sin solicitarlo hasta que se cierren todas las pestañas de su origen. Una vez que se cierra una pestaña, el sitio pierde todo acceso. La próxima vez que el usuario use la app web, se le volverá a solicitar acceso a los archivos.
Comentarios
Queremos conocer tus experiencias con la API de File System Access.
Cuéntanos sobre el diseño de la API
¿Hay algo en la API que no funciona como esperabas? ¿O faltan métodos o propiedades que necesitas para implementar tu idea? ¿Tienes alguna pregunta o comentario sobre el modelo de seguridad?
- Informa un problema de especificación en el repositorio de GitHub de acceso al sistema de archivos de WICG o agrega tus comentarios a un problema existente.
¿Tienes problemas con la implementación?
¿Encontraste un error en la implementación de Chrome? ¿O la implementación es diferente de la especificación?
- Informa un error en https://new.crbug.com. Asegúrate de incluir tantos detalles como sea posible, instrucciones para reproducirlo y establecer Componentes en
Blink>Storage>FileSystem.
¿Planeas usar la API?
¿Planeas usar la API de Acceso al sistema de archivos en tu sitio? Tu apoyo público nos ayuda a priorizar las funciones y les muestra a otros proveedores de navegadores lo importante que es admitirlas.
- Comparte cómo planeas usarlo en la conversación de Discourse de WICG.
- Envía un tweet a @ChromiumDev con el hashtag
#FileSystemAccessy cuéntanos dónde y cómo la usas.
Vínculos útiles
- Explicación pública
- Especificación de acceso al sistema de archivos y especificación de archivos
- Error de seguimiento
- Entrada de ChromeStatus.com
- Definiciones de TypeScript
- API de File System Access: modelo de seguridad de Chromium
- Componente Blink:
Blink>Storage>FileSystem
Agradecimientos
Marijn Kruisselbrink escribió la especificación de la API de File System Access.


