ה-App Badging API מאפשר לאפליקציות אינטרנט מותקנות להגדיר תג לכל האפליקציה בסמל שלה.
מה זה App Badging API?

App Badging API מאפשר לאפליקציות אינטרנט מותקנות להגדיר תג לכל האפליקציה, שיוצג במקום ספציפי למערכת ההפעלה שמשויך לאפליקציה (למשל המדף או מסך הבית).
תגיות מאפשרות להודיע למשתמשים בצורה עדינה על פעילות חדשה שעשויה לדרוש את תשומת ליבם, או לציין כמות קטנה של מידע, כמו מספר ההודעות שלא נקראו.
תגים נוטים להיות ידידותיים יותר למשתמש מאשר התראות, ואפשר לעדכן אותם בתדירות גבוהה בהרבה כי הם לא מפריעים למשתמש. בנוסף, מכיוון שהן לא מפריעות למשתמש, אין צורך בקבלת הרשאה מהמשתמש.
תרחישים לדוגמה
דוגמאות לאפליקציות שעשויות להשתמש ב-API הזה:
- אפליקציות צ'אט, אימייל ורשתות חברתיות, כדי לסמן שהתקבלו הודעות חדשות או כדי להציג את מספר הפריטים שלא נקראו.
- אפליקציות פרודוקטיביות, כדי לסמן שהושלמו משימות ממושכות ברקע (כמו עיבוד תמונה או וידאו).
- במשחקים, כדי לסמן שדרושה פעולה של השחקן (למשל, בשחמט, כשהתור של השחקן).
תמיכה
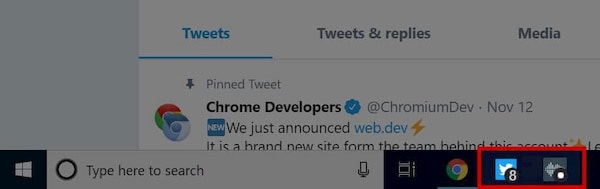
ה-API של תגי האפליקציות פועל ב-Windows וב-macOS, ב-Chrome 81 וב-Edge 81 ואילך. התמיכה ב-ChromeOS נמצאת בפיתוח ותהיה זמינה במהדורה עתידית. ב-Android אין תמיכה ב-Badging API. במקום זאת, כשיש התראה שלא נקראה באפליקציית האינטרנט שהותקנה, מוצגת ב-Android תג באופן אוטומטי על סמל האפליקציה, בדיוק כמו באפליקציות ל-Android.
רוצה לנסות?
- פותחים את הדגמה של App Badging API.
- כשמוצגת בקשה, לוחצים על התקנה כדי להתקין את האפליקציה, או משתמשים בתפריט של Chrome כדי להתקין אותה.
- פותחים אותו כ-PWA מותקן. שימו לב שהאפליקציה צריכה לפעול כ-PWA מותקן (בסרגל המשימות או במעגן).
- לוחצים על הלחצן הגדרה או ניקוי כדי להגדיר או לנקות את התג מסמל האפליקציה. אפשר גם לציין מספר בשדה Badge value.
איך משתמשים ב-App Badging API
כדי להשתמש ב-App Badging API, אפליקציית האינטרנט שלכם צריכה לעמוד בקריטריונים של Chrome להתקנה, והמשתמשים צריכים להוסיף אותה למסכי הבית שלהם.
ממשק Badge API מורכב משתי שיטות ב-navigator:
setAppBadge(number): הגדרת התג של האפליקציה. אם צוין ערך, מגדירים את התג לערך שצוין. אחרת, מציגים נקודה לבנה רגילה (או דגל אחר שמתאים לפלטפורמה). הגדרתnumberל-0זהה לקריאה ל-clearAppBadge().clearAppBadge(): הסרת התג של האפליקציה.
שתי הפונקציות מחזירות הבטחות ריקות שאפשר להשתמש בהן לטיפול בשגיאות.
אפשר להגדיר את התג מהדף הנוכחי או מקובץ השירות (service worker) הרשום. כדי להגדיר או לנקות את התג (בדף שבחזית או ב-service worker), קוראים ל-:
// Set the badge
const unreadCount = 24;
navigator.setAppBadge(unreadCount).catch((error) => {
//Do something with the error.
});
// Clear the badge
navigator.clearAppBadge().catch((error) => {
// Do something with the error.
});
במקרים מסוימים, ייתכן שמערכת ההפעלה לא תאפשר את הייצוג המדויק של התג. במקרים כאלה, הדפדפן ינסה לספק את הייצוג הטוב ביותר למכשיר הזה. לדוגמה, מכיוון ש-Badging API לא נתמך ב-Android, תמיד יופיע ב-Android רק נקודה במקום ערך מספרי.
אל תניחו דבר לגבי האופן שבו תצוגת התג תופיע בסוכן המשתמש.
סוכנויות משתמשים מסוימות עשויות לקחת מספר כמו '4000' ולכתוב אותו מחדש בתור '99+'. אם תגדירו את התג בעצמכם (לדוגמה, על ידי הגדרה של '99'), הסימן '+' לא יופיע. לא משנה מה המספר בפועל, פשוט צריך להפעיל את setAppBadge(unreadCount) ולתת לסוכנות המשתמשים לטפל בהצגה שלו בהתאם.
כדי להשתמש ב-App Badging API ב-Chrome נדרשת אפליקציה מותקנת, אבל לא צריך לבצע קריאות ל-Badging API בהתאם למצב ההתקנה. פשוט צריך להפעיל את ה-API כשהוא קיים, כי בדפדפנים אחרים התג עשוי להופיע במקומות אחרים. אם זה עובד, זה עובד. אם לא, הוא פשוט לא מופיע.
הגדרה וניקוי של התג ברקע מ-service worker
אפשר גם להגדיר את תג האפליקציה ברקע באמצעות ה-service worker. אפשר לעשות זאת באמצעות סנכרון תקופתי ברקע, Push API או שילוב של שניהם.
סנכרון תקופתי ברקע
סנכרון תקופתי ברקע מאפשר ל-service worker לבצע מדי פעם סקרים בשרת, כדי לקבל סטטוס מעודכן ולקרוא ל-navigator.setAppBadge().
עם זאת, התדירות שבה מתבצע הסנכרון לא מהימנה לחלוטין, והיא מתבצעת לפי שיקול דעת הדפדפן.
Web Push API
Push API מאפשר לשרתים לשלוח הודעות לשירותי עובדים, שיכולים להריץ קוד JavaScript גם כשאין דף פעיל בחזית. כך, אפשר לעדכן את התג באמצעות קריאה ל-navigator.setAppBadge() ב-server push.
עם זאת, ברוב הדפדפנים, כולל Chrome, נדרש להציג התראה בכל פעם שמתקבלת הודעת דחיפה. האפשרות הזו מתאימה לחלק מתרחישי השימוש (לדוגמה, הצגת התראה כשמעדכנים את התג), אבל היא לא מאפשרת לעדכן את התג בצורה שקטה בלי להציג התראה.
בנוסף, המשתמשים צריכים להעניק הרשאה לקבל התראות מהאתר כדי לקבל הודעות דחיפה.
שילוב של שניהם
השימוש ב-Push API ובסנכרון תקופתי ברקע הוא לא פתרון מושלם, אבל הוא פתרון טוב. מידע בעדיפות גבוהה מועבר דרך Push API, מוצגת התראה ומתבצע עדכון התג. מידע בעל תעדוף נמוך יותר מועבר על ידי עדכון התג, כשהדף פתוח או באמצעות סנכרון תקופתי ברקע.
משוב
צוות Chrome רוצה לשמוע על החוויה שלכם עם App Badging API.
תיאור של עיצוב ה-API
האם יש משהו ב-API שלא פועל כצפוי? או שאולי חסרות שיטות או מאפיינים שדרושים לכם כדי ליישם את הרעיון? יש לכם שאלות או הערות לגבי מודל האבטחה?
- אפשר לשלוח דיווח על בעיה בנושא המפרט במאגר GitHub של Badging API, או להוסיף את ההערות שלכם לבעיה קיימת.
דיווח על בעיה בהטמעה
מצאתם באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
- שולחים דיווח על באג בכתובת https://new.crbug.com. חשוב לכלול כמה שיותר פרטים, הוראות פשוטות לשחזור הבעיה ולהגדיר את Components לערך
UI>Browser>WebAppInstalls. Glitch הוא כלי מצוין לשיתוף של הדמיות מהירות וקלות.
תמיכה ב-API
מתכננים להשתמש ב-App Badging API באתר שלכם? התמיכה הציבורית שלכם עוזרת לצוות Chrome לתעדף תכונות, ומראה ליצרני דפדפנים אחרים כמה חשובה התמיכה שלכם.
- אפשר לשלוח ציוץ אל @ChromiumDev באמצעות ההאשטאג
#BadgingAPIולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
- הסבר ציבורי
- טיוטת מפרט
- הדגמה של Badging API | מקור ההדגמה של Badging API
- באג במעקב
- הערך ב-ChromeStatus.com
- רכיב Blink:
UI>Browser>WebAppInstalls
התמונה הראשית של Prateek Katyal ב-Unsplash


