A API App Badging permite que apps da Web instalados definam um selo em todo o aplicativo no ícone do app.
O que é a API App Badging?

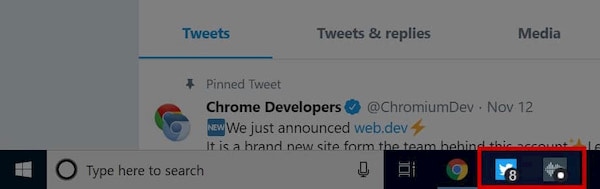
A API App Badging permite que apps da Web instalados definam um selo em todo o aplicativo, mostrado em um lugar específico do sistema operacional associado ao aplicativo (como a barra de tarefas ou a tela inicial).
Os indicadores facilitam a notificação sutil ao usuário de que há uma nova atividade que pode exigir atenção ou indicar uma pequena quantidade de informações, como uma contagem de não lidas.
Os selos tendem a ser mais fáceis de usar do que as notificações e podem ser atualizados com uma frequência muito maior, já que não interrompem o usuário. Além disso, como não interrompem o usuário, não precisam da permissão dele.
Possíveis casos de uso
Exemplos de apps que podem usar essa API:
- Apps de chat, e-mail e redes sociais para sinalizar que novas mensagens chegaram ou mostrar o número de itens não lidos.
- Apps de produtividade, para sinalizar que uma tarefa em segundo plano de longa duração (como renderizar uma imagem ou um vídeo) foi concluída.
- Jogos, para sinalizar que uma ação do jogador é necessária (por exemplo, no xadrez, quando é a vez do jogador).
Suporte
A API App Badging funciona no Windows e no macOS, no Chrome 81 e no Edge 81 ou versões mais recentes. O suporte para ChromeOS está em desenvolvimento e será disponibilizado em uma versão futura. No Android, a API Badging não é compatível. Em vez disso, o Android mostra automaticamente um selo no ícone do app da Web instalado quando há uma notificação não lida, assim como nos apps Android.
Testar
- Abra a demonstração da API App Badging.
- Quando solicitado, clique em Instalar para instalar o app ou use o menu do Chrome para fazer isso.
- Abra como um PWA instalado. Ele precisa estar em execução como um PWA instalado (na barra de tarefas ou no dock).
- Clique no botão Definir ou Limpar para definir ou remover o selo do ícone do app. Você também pode fornecer um número para o Valor do selo.
Como usar a API App Badging
Para usar a API App Badging, seu web app precisa atender aos critérios de capacidade de instalação do Chrome, e os usuários precisam adicioná-lo às telas iniciais.
A API Badge consiste em dois métodos em navigator:
setAppBadge(number): define o ícone do app. Se um valor for fornecido, defina o badge como o valor fornecido. Caso contrário, mostre um ponto branco simples (ou outra flag, conforme apropriado para a plataforma). Definirnumbercomo0é o mesmo que chamarclearAppBadge().clearAppBadge(): remove o ícone do app.
Ambos retornam promessas vazias que podem ser usadas para tratamento de erros.
O selo pode ser definido na página atual ou no service worker registrado. Para definir ou limpar o ícone (na página em primeiro plano ou no service worker), chame:
// Set the badge
const unreadCount = 24;
navigator.setAppBadge(unreadCount).catch((error) => {
//Do something with the error.
});
// Clear the badge
navigator.clearAppBadge().catch((error) => {
// Do something with the error.
});
Em alguns casos, o sistema operacional pode não permitir a representação exata do selo. Nesses casos, o navegador tenta oferecer a melhor representação para esse dispositivo. Por exemplo, como a API Badging não é compatível com o Android, o Android sempre mostra um ponto em vez de um valor numérico.
Não suponha nada sobre como o user agent mostra o selo.
Alguns user agents podem pegar um número como "4000" e reescrever como "99+". Se você saturar o selo (por exemplo, definindo-o como "99"), o sinal "+" não vai aparecer. Não importa o número real, basta chamar
setAppBadge(unreadCount) e deixar o user agent lidar com
a exibição de acordo.
Embora a API App Badging no Chrome exija um app instalado, não faça chamadas para a API Badging dependentes do estado de instalação. Basta chamar a API quando ela existir, já que outros navegadores podem mostrar o selo em outros lugares. Se funcionar, ótimo. Caso contrário, ela não vai aparecer.
Como definir e limpar o selo em segundo plano de um service worker
Também é possível definir o ícone do app em segundo plano usando o service worker. Faça isso usando a sincronização periódica em segundo plano, a API Push ou uma combinação das duas.
Sincronização periódica em segundo plano
A sincronização periódica em segundo plano permite que um service worker
pesquise periodicamente o servidor, o que pode ser usado para receber um status atualizado
e chamar navigator.setAppBadge().
No entanto, a frequência com que a sincronização é chamada não é totalmente confiável e é chamada a critério do navegador.
API Web Push
A API Push permite que os servidores enviem mensagens para service workers,
que podem executar código JavaScript mesmo quando nenhuma página em primeiro plano está em execução. Assim, um push do servidor pode atualizar o ícone chamando navigator.setAppBadge().
No entanto, a maioria dos navegadores, incluindo o Chrome, exige que uma notificação seja mostrada sempre que uma mensagem push é recebida. Isso é bom para alguns casos de uso (por exemplo, mostrar uma notificação ao atualizar o selo), mas impossibilita atualizar o selo de forma sutil sem mostrar uma notificação.
Além disso, os usuários precisam conceder permissão de notificação ao seu site para receber mensagens push.
Uma combinação das opções anteriores
Embora não seja perfeito, usar a API Push e a sincronização periódica em segundo plano juntas oferece uma boa solução. As informações de alta prioridade são entregues pela API Push, mostrando uma notificação e atualizando o ícone. As informações de baixa prioridade são entregues atualizando o selo quando a página está aberta ou por uma sincronização periódica em segundo plano.
Feedback
A equipe do Chrome quer saber sobre suas experiências com a API App Badging.
Fale sobre o design da API
Há algo na API que não funciona como esperado? Ou há métodos ou propriedades faltando que você precisa implementar sua ideia? Você tem alguma dúvida ou comentário sobre o modelo de segurança?
- Envie um problema de especificação no repositório da API Badging no GitHub ou adicione suas ideias a um problema existente.
Informar um problema com a implementação
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação?
- Registre um bug em https://new.crbug.com. Inclua o máximo de detalhes possível, instruções simples para reprodução e defina Componentes como
UI>Browser>WebAppInstalls.
Mostrar suporte para a API
Você planeja usar a API App Badging no seu site? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
- Envie um tweet para @ChromiumDev usando a hashtag
#BadgingAPIe conte para nós onde e como você está usando.
Links úteis
- Explicação para o público
- Rascunho de especificação
- Demonstração da API Badging | Fonte da demonstração da API Badging
- Bug de rastreamento
- Entrada do ChromeStatus.com
- Componente Blink:
UI>Browser>WebAppInstalls
Foto principal de Prateek Katyal no Unsplash


