App Badging API を使用すると、インストール済みのウェブアプリでアプリ アイコンにアプリ全体のバッジを設定できます。
App Badging API とは

App Badging API を使用すると、インストールされたウェブアプリは、アプリケーション全体のバッジを設定できます。このバッジは、アプリケーションに関連付けられたオペレーティング システム固有の場所(シェルフやホーム画面など)に表示されます。
バッジを使用すると、ユーザーの注意が必要な新しいアクティビティがあることをさりげなく通知したり、未読数などの少量の情報を表示したりできます。
バッジは通知よりもユーザー フレンドリーで、ユーザーを中断しないため、更新頻度を大幅に高めることができます。また、ユーザーの操作を妨げないため、ユーザーの許可は必要ありません。
考えられるユースケース
この API を使用するアプリの例:
- チャット、メール、ソーシャル アプリで、新着メッセージの到着を知らせたり、未読アイテムの数を表示したりするため。
- 生産性向上アプリで、長時間実行されるバックグラウンド タスク(画像や動画のレンダリングなど)が完了したことを通知するため。
- ゲームで、プレーヤーの操作が必要であることを知らせる(チェスで、プレーヤーの番になったときなど)。
サポート
App Badging API は、Windows と macOS で、Chrome 81 以降と Edge 81 以降で動作します。ChromeOS のサポートは開発中で、今後のリリースで利用可能になる予定です。Android では、Badging API はサポートされていません。代わりに、Android アプリと同様に、未読の通知がある場合は、インストールされたウェブアプリのアプリ アイコンにバッジが自動的に表示されます。
試してみる
- App Badging API のデモを開きます。
- メッセージが表示されたら、[インストール] をクリックしてアプリをインストールするか、Chrome メニューを使用してインストールします。
- インストール済みの PWA として開きます。インストールされた PWA(タスクバーまたはドック内)として実行されている必要があります。
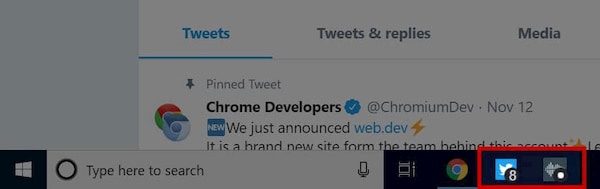
- [設定] または [クリア] ボタンをクリックして、アプリ アイコンのバッジを設定またはクリアします。バッジの値に数値を指定することもできます。
App Badging API の使用方法
App Badging API を使用するには、ウェブアプリが Chrome のインストール条件を満たしている必要があり、ユーザーがウェブアプリをホーム画面に追加する必要があります。
Badge API は navigator の 2 つのメソッドで構成されます。
setAppBadge(number): アプリのバッジを設定します。値が指定されている場合は、バッジを指定された値に設定します。それ以外の場合は、プレーンな白いドット(またはプラットフォームに適したその他のフラグ)を表示します。numberを0に設定することは、clearAppBadge()を呼び出すことと同じです。clearAppBadge(): アプリのバッジを削除します。
どちらも、エラー処理に使用できる空の Promise を返します。
バッジは、現在のページまたは登録済みの Service Worker から設定できます。バッジを設定またはクリアするには(フォアグラウンド ページまたはサービス ワーカーのいずれかで)、次の呼び出しを行います。
// Set the badge
const unreadCount = 24;
navigator.setAppBadge(unreadCount).catch((error) => {
//Do something with the error.
});
// Clear the badge
navigator.clearAppBadge().catch((error) => {
// Do something with the error.
});
オペレーティング システムによっては、バッジを正確に表示できない場合があります。このような場合、ブラウザはデバイスに最適な表現を提供しようとします。たとえば、Android では Badging API がサポートされていないため、Android では数値ではなくドットのみが表示されます。
ユーザー エージェントがバッジをどのように表示するかについては、何も想定しないでください。一部のユーザー エージェントでは、「4000」などの数値を「99+」に書き換えることがあります。バッジを自分で飽和状態にした場合(「99」に設定するなど)、「+」は表示されません。実際の数に関係なく、setAppBadge(unreadCount) を呼び出すだけで、ユーザー エージェントがそれに応じて表示を処理します。
App Badging API (Chrome 内)ではインストールされたアプリが必要ですが、Badging API への呼び出しをインストール状態に依存させるべきではありません。他のブラウザではバッジが別の場所に表示される可能性があるため、API が存在する場合にのみ呼び出してください。機能すれば、それでよいのです。そうでない場合は、表示されません。
Service Worker からバックグラウンドでバッジを設定、クリアする
サービス ワーカーを使用して、バックグラウンドでアプリバッジを設定することもできます。これは、定期的なバックグラウンド同期、Push API、またはその両方の組み合わせで行います。
定期的なバックグラウンド同期
定期的なバックグラウンド同期を使用すると、サービス ワーカーがサーバーを定期的にポーリングできます。これは、更新されたステータスを取得して navigator.setAppBadge() を呼び出すために使用できます。
ただし、同期が呼び出される頻度は完全に信頼できるものではなく、ブラウザの判断で呼び出されます。
Web Push API
Push API を使用すると、サーバーはサービス ワーカーにメッセージを送信できます。サービス ワーカーは、フォアグラウンド ページが実行されていない場合でも JavaScript コードを実行できます。したがって、サーバープッシュは navigator.setAppBadge() を呼び出すことでバッジを更新できます。
ただし、ほとんどのブラウザ(Chrome を含む)では、プッシュ メッセージを受信するたびに通知を表示する必要があります。一部のユースケース(バッジの更新時に通知を表示するなど)では問題ありませんが、通知を表示せずにバッジを微妙に更新することはできません。
また、ユーザーがプッシュ メッセージを受信するには、サイトの通知権限を許可する必要があります。
両方の組み合わせ
完璧ではありませんが、Push API と定期的なバックグラウンド同期を組み合わせて使用すると、優れたソリューションになります。優先度の高い情報は Push API を介して配信され、通知が表示され、バッジが更新されます。優先度の低い情報は、ページが開いているとき、または定期的なバックグラウンド同期によってバッジが更新されることで配信されます。
フィードバック
Chrome チームは、アプリ バッジ API の使用感について皆様のご意見をお待ちしております。
API 設計について教えてください
API の中で想定どおりに動作しないものがありますか?または、アイデアを実装するために必要なメソッドやプロパティが不足しているか?セキュリティ モデルに関する質問やコメントがある場合
- バッジ API の GitHub リポジトリで仕様に関する問題を報告するか、既存の問題に意見を追加します。
実装に関する問題を報告する
Chrome の実装にバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?
- https://new.crbug.com でバグを報告します。できるだけ多くの詳細情報と、再現するための簡単な手順を記載し、[コンポーネント] を
UI>Browser>WebAppInstallsに設定してください。
API のサポートを表示する
サイトで App Badging API を使用する予定ですか?公開サポートは、Chrome チームが機能の優先順位を決定するのに役立ち、他のブラウザ ベンダーにサポートの重要性を示すことができます。
- ハッシュタグ
#BadgingAPIを使用して @ChromiumDev にツイートし、どこでどのように使用しているかをお知らせください。
関連情報
- 一般向けの説明
- 仕様のドラフト
- Badging API デモ | Badging API デモのソース
- トラッキング バグ
- ChromeStatus.com のエントリ
- Blink コンポーネント:
UI>Browser>WebAppInstalls
ヒーロー写真: Prateek Katyal(Unsplash)


