App Badging API memungkinkan aplikasi web terinstal menyetel badge di seluruh aplikasi pada ikon aplikasi.
Apa itu App Badging API?

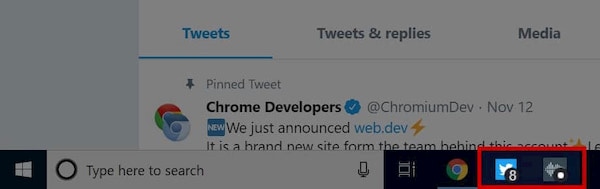
App Badging API memungkinkan aplikasi web yang diinstal untuk menyetel badge di seluruh aplikasi, yang ditampilkan di tempat khusus sistem operasi yang terkait dengan aplikasi (seperti panel atau layar utama).
Badge memudahkan untuk memberi tahu pengguna secara halus bahwa ada aktivitas baru yang mungkin memerlukan perhatian mereka, atau untuk menunjukkan sedikit informasi, seperti jumlah pesan yang belum dibaca.
Badge cenderung lebih mudah digunakan daripada notifikasi, dan dapat diperbarui dengan frekuensi yang jauh lebih tinggi, karena tidak mengganggu pengguna. Selain itu, karena tidak mengganggu pengguna, notifikasi ini tidak memerlukan izin pengguna.
Kemungkinan kasus penggunaan
Contoh aplikasi yang mungkin menggunakan API ini meliputi:
- Aplikasi chat, email, dan media sosial, untuk memberi sinyal bahwa ada pesan baru yang masuk, atau untuk menampilkan jumlah item yang belum dibaca.
- Aplikasi produktivitas, untuk menandakan bahwa tugas latar belakang yang berjalan lama (seperti merender gambar atau video) telah selesai.
- Game, untuk menandakan bahwa tindakan pemain diperlukan (misalnya, dalam Catur, saat giliran pemain).
Dukungan
App Badging API berfungsi di Windows dan macOS, di Chrome 81 dan Edge 81 atau yang lebih baru. Dukungan untuk ChromeOS sedang dalam pengembangan dan akan tersedia di rilis mendatang. Di Android, Badging API tidak didukung. Sebagai gantinya, Android otomatis menampilkan badge pada ikon aplikasi untuk aplikasi web yang diinstal saat ada notifikasi yang belum dibaca, seperti halnya aplikasi Android.
Coba
- Buka demo App Badging API.
- Saat diminta, klik Instal untuk menginstal aplikasi, atau gunakan menu Chrome untuk menginstalnya.
- Buka sebagai PWA yang diinstal. Perhatikan bahwa aplikasi harus berjalan sebagai PWA yang diinstal (di task bar atau dock Anda).
- Klik tombol Setel atau Hapus untuk menyetel atau menghapus badge dari ikon aplikasi. Anda juga dapat memberikan angka untuk Nilai badge.
Cara menggunakan App Badging API
Untuk menggunakan App Badging API, aplikasi web Anda harus memenuhi kriteria kemampuan penginstalan Chrome, dan pengguna harus menambahkannya ke layar utama mereka.
Badge API terdiri dari dua metode di navigator:
setAppBadge(number): Menetapkan badge aplikasi. Jika nilai diberikan, tetapkan badge ke nilai yang diberikan. Jika tidak, tampilkan titik putih polos (atau bendera lain yang sesuai dengan platform). Menetapkannumberke0sama dengan memanggilclearAppBadge().clearAppBadge(): Menghapus badge aplikasi.
Keduanya menampilkan promise kosong yang dapat Anda gunakan untuk penanganan error.
Badge dapat ditetapkan dari halaman saat ini, atau dari pekerja layanan yang terdaftar. Untuk menyetel atau menghapus badge (di halaman latar depan atau pekerja layanan), panggil:
// Set the badge
const unreadCount = 24;
navigator.setAppBadge(unreadCount).catch((error) => {
//Do something with the error.
});
// Clear the badge
navigator.clearAppBadge().catch((error) => {
// Do something with the error.
});
Dalam beberapa kasus, sistem operasi mungkin tidak mengizinkan representasi badge yang tepat. Dalam kasus seperti itu, browser akan mencoba memberikan representasi terbaik untuk perangkat tersebut. Misalnya, karena Badging API tidak didukung di Android, Android hanya menampilkan titik, bukan nilai numerik.
Jangan berasumsi apa pun tentang cara agen pengguna menampilkan badge.
Beberapa agen pengguna dapat mengambil angka seperti "4000" dan menuliskannya kembali sebagai
"99+". Jika Anda sendiri membuat badge menjadi penuh (misalnya dengan menyetelnya ke "99"),
maka "+" tidak akan muncul. Berapapun jumlah sebenarnya, cukup panggil
setAppBadge(unreadCount) dan biarkan agen pengguna menangani
penampilannya dengan tepat.
Meskipun API Badge Aplikasi di Chrome memerlukan aplikasi yang diinstal, Anda tidak boleh membuat panggilan ke Badging API bergantung pada status penginstalan. Cukup panggil API saat ada, karena browser lain dapat menampilkan badge di tempat lain. Jika berhasil, ya berhasil. Jika tidak, halaman tersebut tidak akan muncul.
Menetapkan dan menghapus badge di latar belakang dari pekerja layanan
Anda juga dapat menyetel badge aplikasi di latar belakang menggunakan pekerja layanan. Lakukan ini melalui sinkronisasi berkala latar belakang, Push API, atau kombinasi keduanya.
Sinkronisasi berkala latar belakang
Sinkronisasi berkala latar belakang memungkinkan pekerja layanan
meminta server secara berkala, yang dapat digunakan untuk mendapatkan status yang diperbarui,
dan memanggil navigator.setAppBadge().
Namun, frekuensi sinkronisasi dipanggil tidak sepenuhnya dapat diandalkan, dan dipanggil atas pertimbangan browser.
Web Push API
Push API memungkinkan server mengirim pesan ke pekerja layanan,
yang dapat menjalankan kode JavaScript meskipun tidak ada halaman latar depan yang berjalan. Dengan demikian, push server dapat memperbarui badge dengan memanggil navigator.setAppBadge().
Namun, sebagian besar browser, termasuk Chrome, mengharuskan notifikasi ditampilkan setiap kali pesan push diterima. Hal ini tidak masalah untuk beberapa kasus penggunaan (misalnya, menampilkan notifikasi saat memperbarui badge), tetapi membuat badge tidak dapat diperbarui secara halus tanpa menampilkan notifikasi.
Selain itu, pengguna harus memberikan izin notifikasi situs Anda agar dapat menerima pesan push.
Kombinasi keduanya
Meskipun tidak sempurna, penggunaan Push API dan sinkronisasi latar belakang berkala secara bersamaan memberikan solusi yang baik. Informasi berprioritas tinggi dikirimkan melalui Push API, yang menampilkan notifikasi dan memperbarui badge. Informasi dengan prioritas lebih rendah disampaikan dengan memperbarui badge, baik saat halaman terbuka, atau melalui sinkronisasi latar belakang berkala.
Masukan
Tim Chrome ingin mengetahui pengalaman Anda menggunakan App Badging API.
Beri tahu kami tentang desain API
Apakah ada sesuatu di API yang tidak berfungsi seperti yang Anda harapkan? Atau, apakah ada metode atau properti yang hilang yang perlu Anda terapkan untuk mewujudkan ide Anda? Apakah Anda memiliki pertanyaan atau komentar tentang model keamanan?
- Laporkan masalah spesifikasi di repositori GitHub Badging API, atau tambahkan pendapat Anda ke masalah yang ada.
Melaporkan masalah terkait penerapan
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah implementasinya berbeda dari spesifikasi?
- Laporkan bug di https://new.crbug.com. Pastikan untuk menyertakan detail sebanyak yang Anda bisa, petunjuk sederhana untuk mereproduksi, dan tetapkan Komponen ke
UI>Browser>WebAppInstalls.
Menunjukkan dukungan untuk API
Berencana menggunakan App Badging API di situs Anda? Dukungan publik Anda membantu tim Chrome memprioritaskan fitur, dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
- Kirim tweet ke @ChromiumDev menggunakan hashtag
#BadgingAPIdan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Link bermanfaat
- Penjelasan publik
- Draf spesifikasi
- Demo Badging API | Sumber demo Badging API
- Melacak bug
- Entri ChromeStatus.com
- Komponen Blink:
UI>Browser>WebAppInstalls
Foto banner besar oleh Prateek Katyal di Unsplash


