借助 App Badging API,已安装的 Web 应用可以在应用图标上设置应用范围的标记。
什么是应用标记 API?

借助 App Badging API,已安装的网络应用可以设置应用范围的标记,该标记会显示在与应用关联的操作系统特定位置(例如搁架或主屏幕)。
通过标记,您可以轻松地以不显眼的方式通知用户有新活动可能需要他们注意,或者指示少量信息,例如未读数量。
与通知相比,标记往往更方便用户使用,并且可以更频繁地更新,因为它们不会打断用户。而且,由于它们不会打断用户,因此不需要用户授予权限。
可能的使用场景
可能使用此 API 的应用示例包括:
- 聊天应用、电子邮件应用和社交应用,用于指示有新消息到达,或显示未读项目的数量。
- 用于通知用户长时间运行的后台任务(例如渲染图片或视频)已完成。
- 游戏,用于指示需要玩家采取行动(例如,在国际象棋中,当轮到玩家行动时)。
支持
App Badging API 可在 Windows 和 macOS 上运行,适用于 Chrome 81 和 Edge 81 或更高版本。我们正在开发 ChromeOS 支持,该支持将在未来的版本中提供。在 Android 上,不支持 Badging API。相反,当有未读通知时,Android 会自动在已安装的 Web 应用的应用图标上显示徽章,就像 Android 应用一样。
试用一下
- 打开应用标记 API 演示。
- 在系统提示时,点击安装以安装该应用,或使用 Chrome 菜单进行安装。
- 以已安装的 PWA 形式打开。请注意,它必须作为已安装的 PWA(位于任务栏或 Dock 中)运行。
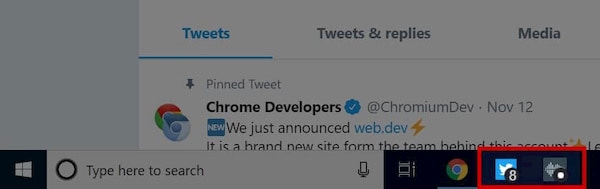
- 点击设置或清除按钮,以在应用图标中设置或清除标记。您还可以为徽章值提供一个数字。
如何使用应用标记 API
如需使用 App Badging API,您的 Web 应用需要满足 Chrome 的可安装性条件,并且用户必须将其添加到主屏幕。
徽章 API 包含 navigator 上的两种方法:
setAppBadge(number):设置应用的标记。如果提供了值,请将徽章设置为提供的值;否则,请显示纯白色圆点(或其他适合平台的标志)。将number设置为0与调用clearAppBadge()相同。clearAppBadge():移除应用的徽章。
两者都会返回可用于错误处理的空 promise。
徽章可以从当前网页或从已注册的服务工作器进行设置。如需设置或清除徽章(在前台网页或服务工作线程中),请调用:
// Set the badge
const unreadCount = 24;
navigator.setAppBadge(unreadCount).catch((error) => {
//Do something with the error.
});
// Clear the badge
navigator.clearAppBadge().catch((error) => {
// Do something with the error.
});
在某些情况下,操作系统可能不允许准确显示徽章。 在这种情况下,浏览器会尝试为相应设备提供最佳呈现效果。例如,由于 Android 不支持 Badging API,因此 Android 始终只显示圆点,而不显示数值。
请勿对用户代理显示徽章的方式做任何假设。
某些用户代理可能会将“4000”之类的数字重写为“99+”。如果您自行将徽章设置为饱和状态(例如,将其设置为“99”),则“+”不会显示。无论实际数量是多少,只需调用 setAppBadge(unreadCount),让用户代理相应地处理显示问题即可。
虽然 Chrome 中的 App Badging API 需要已安装的应用,但您不应使对 Badging API 的调用依赖于安装状态。只需在 API 存在时调用它,因为其他浏览器可能会在其他位置显示徽章。如果有效,那就有效。如果不是,则不会。
通过 Service Worker 在后台设置和清除标记
您还可以使用 Service Worker 在后台设置应用标记。您可以通过定期后台同步、Push API 或两者的组合来实现此目的。
定期后台同步
借助定期后台同步,服务工作线程可以定期轮询服务器,这可用于获取更新后的状态并调用 navigator.setAppBadge()。
不过,调用同步的频率并不完全可靠,而是由浏览器自行决定。
Web Push API
借助 Push API,服务器可以向服务工作线程发送消息,即使没有前台网页在运行,服务工作线程也可以运行 JavaScript 代码。因此,服务器推送可以通过调用 navigator.setAppBadge() 来更新标记。
不过,大多数浏览器(包括 Chrome)都要求在收到推送消息时显示通知。这在某些使用情形下(例如在更新徽章时显示通知)是可行的,但会导致无法在不显示通知的情况下以细微的方式更新徽章。
此外,用户必须向您的网站授予通知权限,才能接收推送消息。
结合使用这两者
虽然并非完美,但同时使用 Push API 和定期后台同步功能可提供不错的解决方案。高优先级信息通过 Push API 传送,显示通知并更新标记。较低优先级的通知则通过更新徽章来传递,无论网页是否处于打开状态,都可以通过定期后台同步来传递。
反馈
Chrome 团队希望了解您在使用应用标记 API 方面的体验。
介绍 API 设计
API 中是否有某些功能未按预期运行?或者,是否有缺少的方法或属性需要您实现自己的想法? 您对安全模型有疑问或意见吗?
- 在 Badging API GitHub 代码库中提交规范问题,或在现有问题中添加您的想法。
报告实现方面的问题
您是否发现 Chrome 的实现存在 bug?还是实现与规范不同?
- 请访问 https://new.crbug.com 提交 bug。请务必尽可能详细地说明问题,提供简单的重现说明,并将组件设置为
UI>Browser>WebAppInstalls。
显示对 API 的支持
您是否打算在自己的网站上使用 App Badging API?您的公开支持有助于 Chrome 团队确定功能优先级,并向其他浏览器供应商展示支持这些功能的重要性。
- 发送一条推文给 @ChromiumDev,使用 #
#BadgingAPI主题标签,告诉我们您在何处以及如何使用它。
实用链接
- 公开说明
- 规范草稿
- Badging API Demo | Badging API Demo 源代码
- 跟踪 bug
- ChromeStatus.com 条目
- Blink 组件:
UI>Browser>WebAppInstalls
Unsplash 用户 Prateek Katyal 提供的首页照片


