बेहतर अनुभव के लिए, इंस्टॉल किए गए PWA को यूआरएल मैनेज करने दें.
यूआरएल हैंडलर के तौर पर PWA क्या होते हैं?
मान लें कि macOS पर Messages जैसे इंस्टैंट मैसेंजर ऐप्लिकेशन का इस्तेमाल करके, किसी दोस्त के साथ चैट की जा रही है और संगीत के बारे में बातचीत की जा रही है. इसके अलावा, मान लें कि आप दोनों के डिवाइसों पर music.example.com PWA इंस्टॉल है. अगर आपको अपने पसंदीदा ट्रैक को अपने दोस्त के साथ शेयर करना है, तो उसे https://music.example.com/rick-astley/never-gonna-give-you-up जैसा डीप लिंक भेजें. यह लिंक काफ़ी लंबा है. इसलिए, हो सकता है कि music.example.com के डेवलपर ने हर ट्रैक के लिए एक छोटा लिंक जोड़ने का फ़ैसला लिया हो. जैसे, https://🎵.example.com/r-a/n-g-g-y-u.
यूआरएल हैंडलर के तौर पर PWA की सुविधा, music.example.com जैसे ऐप्लिकेशन को https://music.example.com, https://*.music.example.com या https://🎵.example.com जैसे पैटर्न से मैच करने वाले यूआरएल के लिए, यूआरएल हैंडलर के तौर पर रजिस्टर करने की अनुमति देती है. इससे, PWA के बाहर के लिंक, जैसे कि इंस्टैंट मैसेंजर ऐप्लिकेशन या ईमेल क्लाइंट से, ब्राउज़र टैब के बजाय इंस्टॉल किए गए PWA में खुलते हैं.
यूआरएल हैंडलर के तौर पर PWA में दो चीज़ें जोड़ी गई हैं:
"url_handlers"वेब ऐप्लिकेशन मेनिफ़ेस्ट का सदस्य.web-app-origin-associationफ़ाइल फ़ॉर्मैट, दायरे में आने वाले और उससे बाहर के यूआरएल असोसिएशन की पुष्टि करने के लिए.
यूआरएल हैंडलर के तौर पर PWA के इस्तेमाल के सुझाव
इस एपीआई का इस्तेमाल करने वाली साइटों के उदाहरणों में ये शामिल हैं:
- संगीत या वीडियो स्ट्रीमिंग साइटें, ताकि ट्रैक के लिंक या प्लेलिस्ट के लिंक, ऐप्लिकेशन के प्लेयर में खुलें.
- जिन समाचार या आरएसएस रीडर को फ़ॉलो किया गया है या जिनकी सदस्यता ली गई है वे ऐप्लिकेशन के रीडर मोड में खुलती हैं.
PWA को यूआरएल हैंडलर के तौर पर इस्तेमाल करने का तरीका
about://flags से चालू करना
बिना ऑरिजिन ट्रायल टोकन के, यूआरएल हैंडलर के तौर पर पीडब्ल्यूए को स्थानीय तौर पर आज़माने के लिए, about://flags में #enable-desktop-pwas-url-handling फ़्लैग चालू करें.
"url_handlers" वेब ऐप्लिकेशन मेनिफ़ेस्ट का सदस्य
इंस्टॉल किए गए पीडब्ल्यूए को यूआरएल पैटर्न से जोड़ने के लिए, वेब ऐप्लिकेशन के मेनिफ़ेस्ट में इन पैटर्न की जानकारी देनी होगी. ऐसा "url_handlers" सदस्य के ज़रिए होता है. यह origin प्रॉपर्टी वाले ऑब्जेक्ट के कलेक्शन को स्वीकार करता है. यह string ज़रूरी है, जो ऑरिजिन को मैच करने के लिए एक पैटर्न है. इन पैटर्न में वाइल्डकार्ड (*) प्रीफ़िक्स शामिल किया जा सकता है, ताकि एक से ज़्यादा सबडोमेन (जैसे, https://*.example.com) शामिल किए जा सकें. इन ऑरिजिन से मैच करने वाले यूआरएल को इस वेब ऐप्लिकेशन से मैनेज किया जा सकता है. स्कीम को हमेशा https:// माना जाता है, लेकिन इसके बारे में साफ़ तौर पर बताया जाना चाहिए.
यहां दिए गए वेब ऐप्लिकेशन मेनिफ़ेस्ट के कुछ हिस्से से पता चलता है कि शुरुआती पैराग्राफ़ में दिए गए संगीत वाले PWA के उदाहरण में, इसे कैसे सेट अप किया जा सकता है. वाइल्डकार्ड ("https://*.music.example.com") वाली दूसरी एंट्री से यह पक्का होता है कि ऐप्लिकेशन https://www.music.example.com या https://marketing-activity.music.example.com जैसे संभावित अन्य उदाहरणों के लिए भी चालू हो.
{
"url_handlers": [
{
"origin": "https://music.example.com"
},
{
"origin": "https://*.music.example.com"
},
{
"origin": "https://🎵.example.com"
}
]
}
web-app-origin-association फ़ाइल
PWA, कुछ यूआरएल से अलग ऑरिजिन (music.example.com) पर मौजूद होता है. इसलिए, उसे कुछ यूआरएल (उदाहरण के लिए, https://🎵.example.com) का इस्तेमाल किया जाता है, तो ऐप्लिकेशन को इन अन्य ऑरिजिन के मालिकाना हक की पुष्टि करनी होगी. ऐसा, अन्य ऑरिजिन पर होस्ट की गई web-app-origin-association फ़ाइल में होता है.
इस फ़ाइल में मान्य JSON होना चाहिए. टॉप-लेवल स्ट्रक्चर एक ऑब्जेक्ट है, जिसमें "web_apps" नाम का एक सदस्य है. यह सदस्य, ऑब्जेक्ट का कलेक्शन होता है. हर ऑब्जेक्ट, किसी यूनीक वेब ऐप्लिकेशन की एंट्री को दिखाता है. हर ऑब्जेक्ट में ये चीज़ें शामिल होती हैं:
| फ़ील्ड | ब्यौरा | टाइप | डिफ़ॉल्ट |
|---|---|---|---|
"manifest" |
(ज़रूरी है) उस पीडब्ल्यूए के वेब ऐप्लिकेशन मेनिफ़ेस्ट की यूआरएल स्ट्रिंग जिससे यह ऐप्लिकेशन जुड़ा है | string |
लागू नहीं |
"details" |
(ज़रूरी नहीं) ऐसा ऑब्जेक्ट जिसमें शामिल और बाहर रखे गए यूआरएल पैटर्न के कलेक्शन होते हैं | object |
लागू नहीं |
हर "details" ऑब्जेक्ट में ये शामिल होते हैं:
| फ़ील्ड | ब्यौरा | टाइप | डिफ़ॉल्ट |
|---|---|---|---|
"paths" |
(ज़रूरी नहीं) अनुमति पा चुके पाथ की स्ट्रिंग का कलेक्शन | string[] |
[] |
"exclude_paths" |
(ज़रूरी नहीं) पाथ की उन स्ट्रिंग का कलेक्शन जिन्हें अनुमति नहीं है | string[] |
[] |
ऊपर दिए गए संगीत वाले PWA के उदाहरण के लिए, web-app-origin-association फ़ाइल का उदाहरण यहां दिया गया है. इसे ऑरिजिन 🎵.example.com पर होस्ट किया जाएगा. साथ ही, यह music.example.com पीडब्ल्यूए के साथ असोसिएशन बनाता है. इसकी पहचान, वेब ऐप्लिकेशन मेनिफ़ेस्ट यूआरएल से की जाती है.
{
"web_apps": [
{
"manifest": "https://music.example.com/manifest.json",
"details": {
"paths": ["/*"],
"exclude_paths": ["/internal/*"]
}
}
]
}
यूआरएल कब मैच होता है?
अगर ये दोनों शर्तें पूरी होती हैं, तो कोई PWA, यूआरएल को मैनेज करने के लिए उससे मैच करता है:
- यूआरएल,
"url_handlers"में मौजूद किसी ऑरिजिन स्ट्रिंग से मैच करता है. - ब्राउज़र, संबंधित
web-app-origin-associationफ़ाइल की मदद से पुष्टि कर सकता है कि हर ऑरिजिन, इस ऐप्लिकेशन को इस तरह के यूआरएल को मैनेज करने की अनुमति देता है.
web-app-origin-association फ़ाइल डिस्कवरी के बारे में जानकारी
ब्राउज़र को web-app-origin-association फ़ाइल ढूंढने के लिए, डेवलपर को web-app-origin-association फ़ाइल को ऐप्लिकेशन के रूट में मौजूद /.well-known/ फ़ोल्डर में डालना होगा. इसके लिए, फ़ाइल का नाम web-app-origin-association होना चाहिए.
डेमो
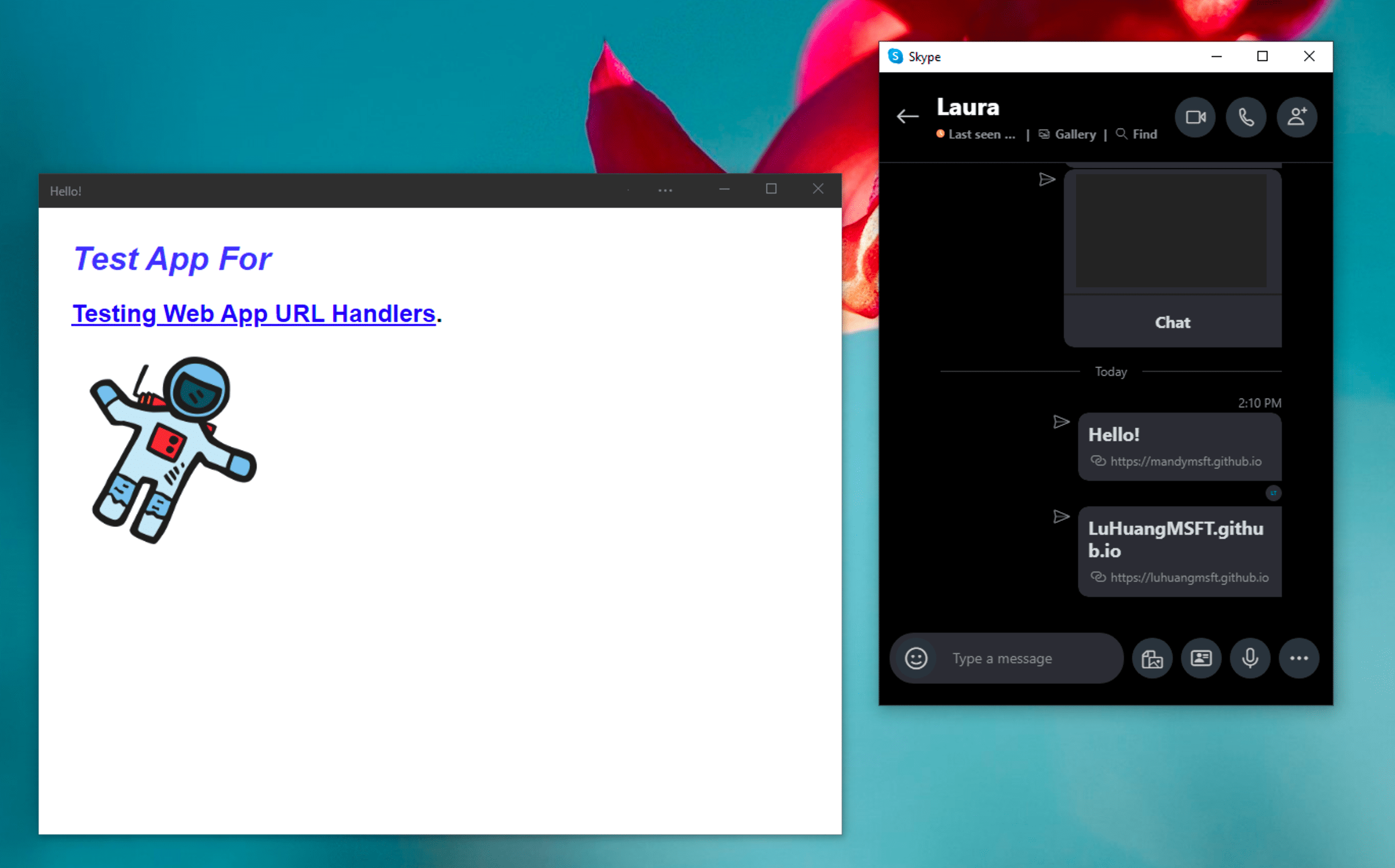
यूआरएल हैंडलर के तौर पर PWA की जांच करने के लिए, ऊपर बताए गए तरीके से ब्राउज़र फ़्लैग सेट करें. इसके बाद, https://mandymsft.github.io/pwa/ पर जाकर PWA इंस्टॉल करें. इसके वेब ऐप्लिकेशन मेनिफ़ेस्ट को देखकर पता चलता है कि यह इन यूआरएल पैटर्न वाले यूआरएल को हैंडल करता है: https://mandymsft.github.io और https://luhuangmsft.github.io. mandymsft.github.io पर मौजूद PWA को मालिकाना हक साबित करना होगा, क्योंकि यह PWA से अलग ऑरिजिन (luhuangmsft.github.io) पर मौजूद है. यह पुष्टि, https://luhuangmsft.github.io/.well-known/web-app-origin-association पर होस्ट की गई web-app-origin-association फ़ाइल की मदद से की जाती है.
यह जांचने के लिए कि यह सुविधा काम कर रही है या नहीं, अपनी पसंद के किसी इंस्टैंट मैसेजिंग ऐप्लिकेशन का इस्तेमाल करके, खुद को एक टेस्ट मैसेज भेजें. इसके अलावा, macOS पर Mail जैसे वेब-आधारित ईमेल क्लाइंट के बजाय, किसी ऐसे ईमेल क्लाइंट में ईमेल देखें जो वेब-आधारित न हो. ईमेल या मैसेज में https://mandymsft.github.io या https://luhuangmsft.github.io में से कोई एक लिंक होना चाहिए. दोनों लिंक, इंस्टॉल किए गए PWA में खुलने चाहिए.

सुरक्षा और अनुमतियां
Chromium टीम ने वेब प्लैटफ़ॉर्म की बेहतर सुविधाओं के ऐक्सेस को कंट्रोल करना में बताए गए मुख्य सिद्धांतों का इस्तेमाल करके, पीडब्ल्यूए को यूआरएल हैंडलर के तौर पर डिज़ाइन और लागू किया है. इन सिद्धांतों में, उपयोगकर्ता कंट्रोल, पारदर्शिता, और काम करने के तरीके शामिल हैं.
उपयोगकर्ता के कंट्रोल की जानकारी
अगर किसी यूआरएल पैटर्न के लिए, एक से ज़्यादा PWA, यूआरएल हैंडलर के तौर पर रजिस्टर होते हैं, तो उपयोगकर्ता को यह चुनने के लिए कहा जाएगा कि उसे किस PWA से पैटर्न को हैंडल करना है. इस प्रस्ताव में, ब्राउज़र टैब में शुरू होने वाले नेविगेशन को मैनेज नहीं किया जाता. इसका मकसद, ब्राउज़र के बाहर शुरू होने वाले नेविगेशन को मैनेज करना है.
पारदर्शिता
अगर किसी वजह से PWA इंस्टॉलेशन के दौरान, यूआरएल से जुड़ाव की ज़रूरी पुष्टि पूरी नहीं हो पाती है, तो ब्राउज़र, ऐप्लिकेशन को उन यूआरएल के लिए ऐक्टिव यूआरएल हैंडलर के तौर पर रजिस्टर नहीं करेगा जिन पर असर पड़ा है. अगर यूआरएल हैंडलर को गलत तरीके से लागू किया जाता है, तो उनका इस्तेमाल वेबसाइटों के ट्रैफ़िक को हाइजैक करने के लिए किया जा सकता है. इसलिए, ऐप्लिकेशन को असोसिएट करने का तरीका, इस योजना का एक अहम हिस्सा है.
प्लैटफ़ॉर्म के हिसाब से काम करने वाले ऐप्लिकेशन, उपयोगकर्ता के सिस्टम पर इंस्टॉल किए गए ऐप्लिकेशन की सूची बनाने के लिए, ऑपरेटिंग सिस्टम एपीआई का इस्तेमाल पहले से कर सकते हैं. उदाहरण के लिए, Windows पर चलने वाले ऐप्लिकेशन, यूआरएल हैंडलर की सूची बनाने के लिए, FindAppUriHandlersAsync एपीआई का इस्तेमाल कर सकते हैं. अगर PWA, Windows में ओएस लेवल के यूआरएल हैंडलर के तौर पर रजिस्टर होते हैं, तो उनकी मौजूदगी दूसरे ऐप्लिकेशन को दिखेगी.
अनुमति का बना रहना
कोई ऑरिजिन, PWA के साथ अपने असोसिएशन में किसी भी समय बदलाव कर सकता है. ब्राउज़र, इंस्टॉल किए गए वेब ऐप्लिकेशन के असोसिएशन की पुष्टि नियमित तौर पर करते रहेंगे. अगर असोसिएशन डेटा बदलने या अब उपलब्ध न होने की वजह से, यूआरएल हैंडलर रजिस्ट्रेशन की पुष्टि फिर से नहीं हो पाती है, तो ब्राउज़र रजिस्ट्रेशन हटा देगा.
सुझाव/राय दें या शिकायत करें
Chromium की टीम, यूआरएल हैंडलर के तौर पर PWA इस्तेमाल करने के आपके अनुभवों के बारे में जानना चाहती है.
हमें एपीआई के डिज़ाइन के बारे में बताएं
क्या एपीआई में कुछ ऐसा है जो आपकी उम्मीद के मुताबिक काम नहीं करता? क्या आपके आइडिया को लागू करने के लिए, कोई तरीका या प्रॉपर्टी मौजूद नहीं है? क्या आपका सुरक्षा मॉडल के बारे में कोई सवाल या टिप्पणी है? उससे जुड़े GitHub रिपॉज़िटरी पर, खास जानकारी से जुड़ी समस्या दर्ज करें या किसी मौजूदा समस्या में अपने सुझाव जोड़ें.
लागू करने से जुड़ी समस्या की शिकायत करना
क्या आपको Chromium को लागू करने में कोई गड़बड़ी मिली? या क्या इसे लागू करने का तरीका, खास जानकारी से अलग है?
new.crbug.com पर जाकर, गड़बड़ी की शिकायत करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोहराने के लिए आसान निर्देश दें. इसके बाद, कॉम्पोनेंट बॉक्स में UI>Browser>WebAppInstalls डालें.
एपीआई के लिए सहायता दिखाना
क्या आपको यूआरएल हैंडलर के तौर पर PWA का इस्तेमाल करना है? सार्वजनिक तौर पर सहायता करने से, Chromium टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे अन्य ब्राउज़र वेंडर को यह पता चलता है कि इन सुविधाओं को उपलब्ध कराना कितना ज़रूरी है.
#URLHandlers हैशटैग का इस्तेमाल करके, @ChromiumDev को ट्वीट करें. साथ ही, हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
काम के लिंक
- सार्वजनिक तौर पर जानकारी देने की सुविधा
- डेमो | डेमो सोर्स
- Chromium ट्रैकिंग बग
- ChromeStatus.com पर मौजूद जानकारी
- Blink कॉम्पोनेंट:
UI>Browser>WebAppInstalls - टैग की समीक्षा
- Microsoft का दस्तावेज़
Acknowledgements
यूआरएल हैंडलर के तौर पर PWA का इस्तेमाल करने की सुविधा, Microsoft Edge की टीम के लू हुआंग और मंडी चेन ने शुरू की थी. इस लेख की समीक्षा, Joe Medley ने की है. Unsplash पर Bryson Hammer की हीरो इमेज.


