Artık NFC etiketlerini okumak ve bu etiketlere yazmak mümkündür.
Web NFC nedir?
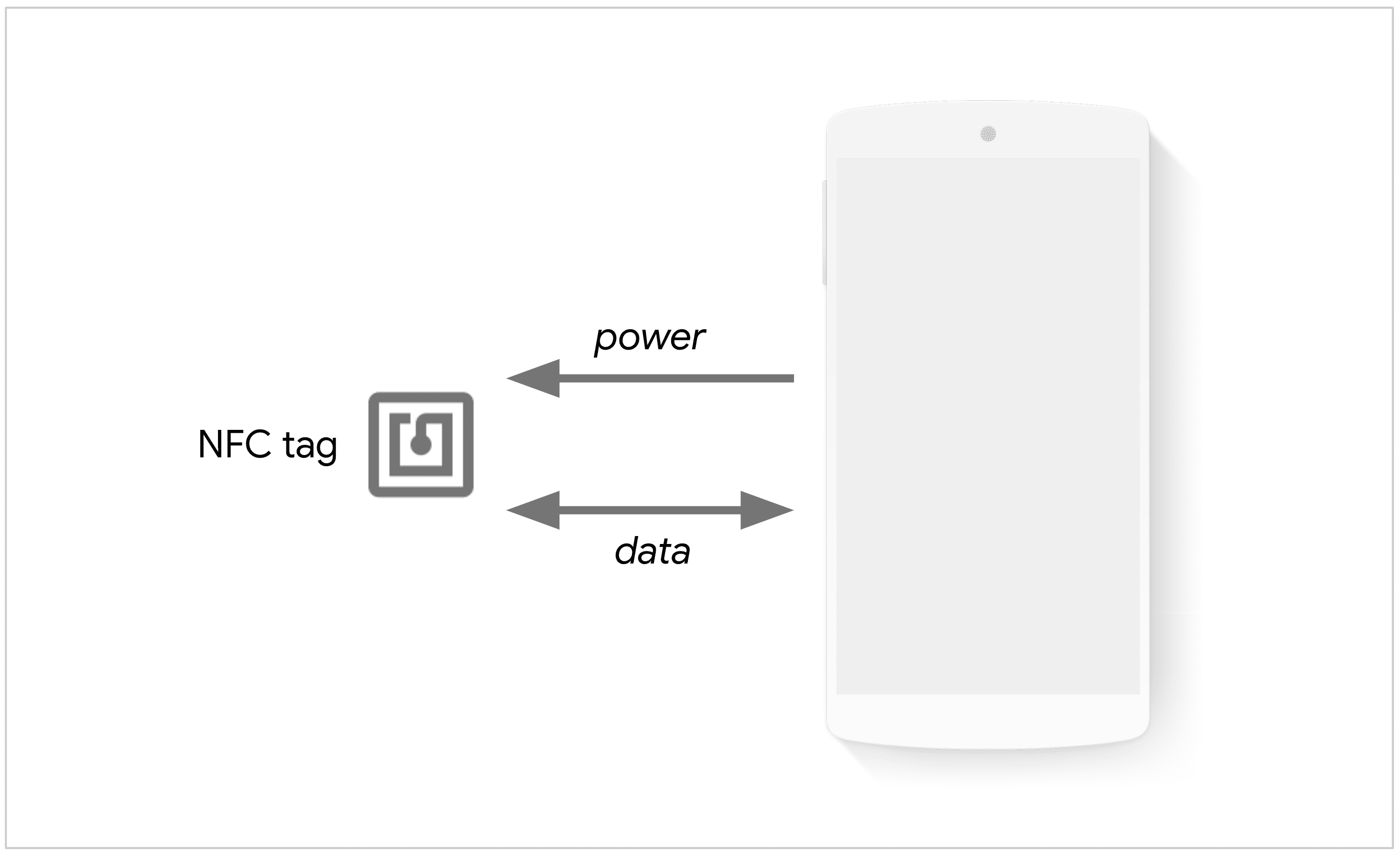
NFC, 10 cm'den kısa mesafedeki cihazlar arasında iletişim kurulmasına ve 424 kbit/s'ye kadar iletim hızına sahip, 13,56 MHz'te çalışan kısa menzilli bir kablosuz teknoloji olan Near Field Communications'ın kısaltmasıdır.
Web NFC, kullanıcının cihazına yakın bir yerde (genellikle 5-10 cm, 2-4 inç) bulunan sitelerin NFC etiketlerini okumasına ve bu etiketlere yazmasına olanak tanır. Geçerli kapsam, farklı etiket biçimlerinde çalışan basit bir ikili mesaj biçimi olan NFC Veri Değişimi Biçimi (NDEF) ile sınırlıdır.

Önerilen kullanım alanları
NDEF verilerini okuma ve yazmayla ilgili güvenlik özellikleri daha kolay ölçülebilir olduğundan Web NFC'si NDEF ile sınırlıdır. Düşük seviyeli G/Ç işlemleri (ör. ISO-DEP, NFC-A/B, NFC-F), Eşler Arası iletişim modu ve Ana Makine Tabanlı Kart Emülasyonu (HCE) desteklenmez.
Web NFC özelliğini kullanabilen sitelere örnekler:
- Müzeler ve sanat galerileri, kullanıcı cihazını serginin yakınındaki bir NFC kartına dokunduğunda ekran hakkında ek bilgiler görüntüleyebilir.
- Envanter yönetimi siteleri, bir kapsayıcının içeriği ile ilgili bilgileri güncellemek için kapsayıcıdaki NFC etiketine veri okuyabilir veya bu etikete veri yazabilir.
- Konferans siteleri, etkinlik sırasında NFC rozetlerini taramak ve bu rozetlerin üzerine yazılan bilgilerde başka değişiklik yapılmasını önlemek amacıyla rozetlerin kilitli olduğundan emin olmak için bunu kullanabilir.
- Siteler bu uzantıyı cihaz veya hizmet sağlama senaryoları için gereken ilk gizli anahtarları paylaşmak ve yapılandırma verilerini çalışma modunda dağıtmak için kullanabilir.

Mevcut durum
| Adım | Durum |
|---|---|
| 1. Açıklayıcı oluşturun | Tamamlandı |
| 2. İlk spesifikasyon taslağını oluşturma | Tamamlandı |
| 3. Geri bildirim alma ve tasarımı yineleme | Tamamlandı |
| 4. Kaynak denemesi | Tamamlandı |
| 5. Lansman | Tamamlandı |
Web NFC'yi kullan
Özellik algılama
Donanım için özellik algılama muhtemelen alışkın olduğunuzdan farklıdır.
NDEFReader varlığı, gerekli donanımın mevcut olup olmadığını değil, tarayıcının Web NFC'yi desteklediğini gösterir. Özellikle, donanım eksikse belirli çağrıların döndürdüğü söz reddedilecektir. NDEFReader öğesini açıklarken ayrıntıları paylaşacağım.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
Terminoloji
NFC etiketi, pasif bir NFC cihazıdır. Diğer bir deyişle, yakında etkin bir NFC cihazı (telefon gibi) olduğunda manyetik indüksiyonla desteklenir. NFC etiketleri; çıkartma, kredi kartı, kol bilekleri vb. pek çok biçimde ve çeşitli biçimlerde olabilir.

NDEFReader nesnesi, Web NFC'deki giriş noktasıdır. Bu giriş noktası, bir NDEF etiketi yakında geldiğinde gerçekleştirilecek okuma ve/veya yazma işlemlerini hazırlamak için gereken işlevleri açığa çıkarır. NDEFReader dilindeki NDEF, NFC Forumu tarafından standartlaştırılmış olan basit bir ikili mesaj biçimi olan NFC Veri Değişimi Biçimi anlamına gelir.
NDEFReader nesnesi, NFC etiketlerinden gelen NDEF mesajları üzerinde işlem yapmak ve NDEF mesajlarının aralık içindeki NFC etiketlerine yazmak içindir.
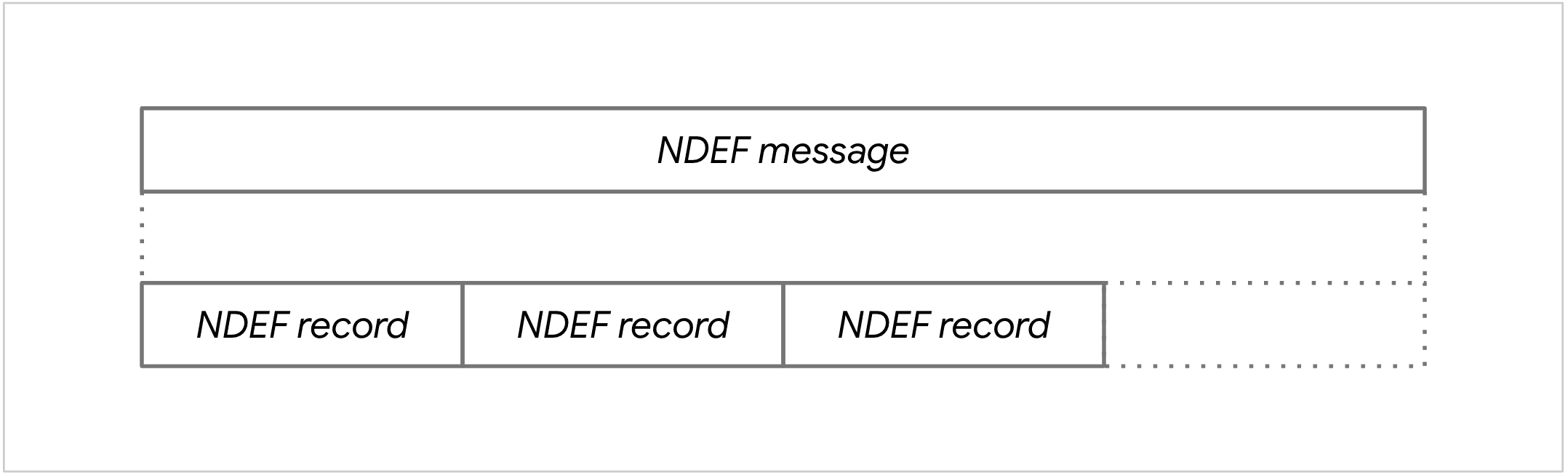
NDEF'yi destekleyen bir NFC etiketi, işlem sonrası not gibidir. Bunu herkes okuyabilir ve salt okunur olmadığı sürece ona herkes yazabilir. Bir veya daha fazla NDEF kaydını içeren tek bir NDEF mesajı içerir. Her NDEF kaydı, veri yükü ve ilişkili tür bilgilerini içeren ikili bir yapıdır. Web NFC, NFC Forumu standartlaştırılmış kayıt türlerini destekler: boş, metin, URL, akıllı poster, MIME türü, mutlak URL, harici tür, bilinmeyen ve yerel tür.

NFC etiketlerini tara
NFC etiketlerini taramak için önce yeni bir NDEFReader nesnesi örnek oluşturun. scan() çağrıldığında bir vaat döndürülür. Daha önce erişim izni verilmemişse kullanıcıdan istenebilir. Aşağıdaki koşulların tümü karşılanırsa vaat ortaya çıkar:
- Yalnızca dokunma hareketi veya fare tıklaması gibi bir kullanıcı hareketine yanıt olarak çağrılıyordu.
- Kullanıcı, web sitesinin NFC cihazlarla etkileşimde bulunmasına izin verdi.
- Kullanıcının telefonu NFC'yi destekliyor.
- Kullanıcı, telefonunda NFC'yi etkinleştirmiş olmalıdır.
Vaat çözümlendikten sonra, gelen NDEF mesajlarına bir etkinlik işleyici üzerinden reading etkinliklerine abone olunarak erişebilirsiniz. Ayrıca yakınınızda uyumsuz NFC etiketleri olduğunda bilgilendirilmek için readingerror etkinliklerine abone olmalısınız.
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
Yakında bir NFC etiketi olduğunda NDEFReadingEvent etkinliği tetiklenir. Kendine özel iki özellik içerir:
serialNumber, cihazın seri numarasını (ör. 00-11-22-33-44-55-66) veya herhangi bir seri numarası yoksa boş bir dizeyi temsil eder.message, NFC etiketinde depolanan NDEF mesajını temsil eder.
NDEF mesajının içeriğini okumak için message.records kanalını takip edin ve data üyelerini recordTypelerine göre uygun şekilde işleyin.
Verilerin UTF-16'da kodlandığı durumların işlenmesine izin verdiği için data üyesi, DataView olarak gösterilir.
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
NFC etiketleri yazma
NFC etiketleri yazmak için önce yeni bir NDEFReader nesnesi örnek oluşturun. write() çağrısı yapıldığında bir söz döndürülür. Daha önce erişim izni verilmemişse kullanıcıdan istenebilir. Bu noktada, NDEF mesajı "hazır durumda" olur ve aşağıdaki koşulların tamamı karşılanırsa vaat mesajı çözümlenir:
- Yalnızca dokunma hareketi veya fare tıklaması gibi bir kullanıcı hareketine yanıt olarak çağrılıyordu.
- Kullanıcı, web sitesinin NFC cihazlarla etkileşimde bulunmasına izin verdi.
- Kullanıcının telefonu NFC'yi destekliyor.
- Kullanıcı, telefonunda NFC'yi etkinleştirmiş olmalıdır.
- Kullanıcı bir NFC etiketine dokundu ve bir NDEF mesajı başarıyla yazıldı.
Bir NFC etiketine metin yazmak için write() yöntemine bir dize iletin.
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Bir NFC etiketine URL kaydı yazmak için NDEF mesajını temsil eden bir sözlüğü write() öğesine iletin. Aşağıdaki örnekte NDEF mesajı, records anahtarı olan bir sözlüktür. Değeri bir kayıt dizisidir. Bu örnekte, URL kaydı, recordType anahtarı "url" olarak ayarlanmış ve data anahtarı URL dizesi olarak ayarlanmış bir nesne olarak tanımlanır.
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Bir NFC etiketine birden çok kayıt yazmak da mümkündür.
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
NFC etiketi, üzerine yazılmaması gereken bir NDEF mesajı içeriyorsa write() yöntemine iletilen seçeneklerde overwrite özelliğini false olarak ayarlayın. Bu durumda, NDEF mesajı zaten NFC etiketinde depolanmışsa döndürülen söz reddedilecektir.
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
NFC etiketlerini salt okunur yap
Kötü amaçlı kullanıcıların bir NFC etiketinin içeriğinin üzerine yazmasını önlemek için NFC etiketlerini kalıcı olarak salt okunur hale getirmek mümkündür. Bu işlem tek yönlü bir işlemdir ve geri alınamaz. Bir NFC etiketi salt okunur hale getirildikten sonra artık yazılamaz.
NFC etiketlerini salt okunur hale getirmek için önce yeni bir NDEFReader nesnesi örnek oluşturun. makeReadOnly() çağrısı yapıldığında bir söz döndürülür. Daha önce erişim izni verilmemişse kullanıcıdan istenebilir. Aşağıdaki koşulların tümü karşılanırsa vaat sonuçlanmış olur:
- Yalnızca dokunma hareketi veya fare tıklaması gibi bir kullanıcı hareketine yanıt olarak çağrılıyordu.
- Kullanıcı, web sitesinin NFC cihazlarla etkileşimde bulunmasına izin verdi.
- Kullanıcının telefonu NFC'yi destekliyor.
- Kullanıcı, telefonunda NFC'yi etkinleştirmiş olmalıdır.
- Kullanıcı bir NFC etiketine dokundu ve NFC etiketi başarıyla salt okunur hale getirildi.
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
Bir NFC etiketinin üzerine yazıldıktan sonra kalıcı olarak salt okunur olmasını sağlamak için aşağıdaki adımları uygulayın.
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
makeReadOnly(), Android'de Chrome 100 veya sonraki sürümlerde kullanılabildiğinden, bu özelliğin aşağıdakilerle desteklenip desteklenmediğini kontrol edin:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
Güvenlik ve izinler
Chrome ekibi Web NFC'yi, Güçlü Web Platformu Özelliklerine Erişimi Kontrol Etme bölümünde tanımlanan (kullanıcı denetimi, şeffaflık ve ergonomi dahil) temel ilkeleri kullanarak tasarlamıştır ve uygulamıştır.
NFC, potansiyel olarak kötü amaçlı web sitelerinin kullanabildiği bilgi alanını genişlettiğinden, kullanıcıların NFC kullanımı konusundaki farkındalığını ve kontrolünü en üst düzeye çıkarmak için NFC'nin kullanılabilirliği kısıtlanmıştır.

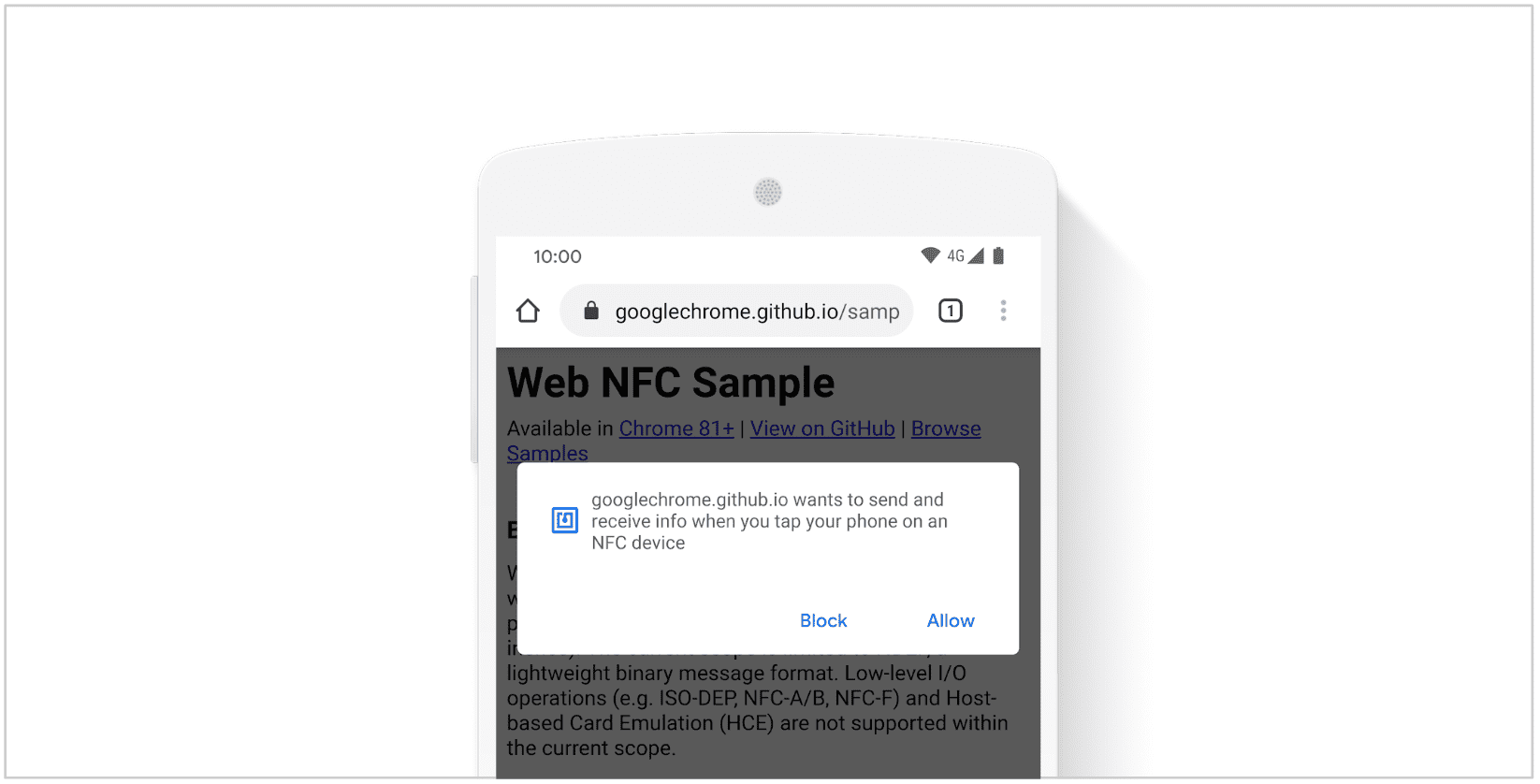
Web NFC yalnızca üst düzey çerçeveler ve güvenli tarama bağlamlarında (yalnızca HTTPS) kullanılabilir. Kaynaklar, bir kullanıcı hareketini (ör.düğmeyi tıklama) işlerken önce "nfc" iznini istemelidir. Daha önce erişim izni verilmediyse NDEFReader scan(), write() ve makeReadOnly() yöntemleri bir kullanıcı istemini tetikler.
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
Kullanıcı tarafından başlatılan izin istemi ile cihazı hedef NFC etiketinin üzerine getirmek amacıyla yapılan fiziksel hareketin bir kombinasyonu, diğer dosyada ve cihaz erişim API'lerinde bulunan seçici kalıbını yansıtır.
Tarama veya yazma işlemi gerçekleştirmek için kullanıcı cihazıyla bir NFC etiketine dokunduğunda web sayfası görünür olmalıdır. Tarayıcı, dokunmayı belirtmek için dokunsal geri bildirimi kullanır. Ekran kapalıysa veya cihaz kilitliyse NFC radyoya erişim engellenir. Görünmeyen web sayfalarında, NFC içeriği alma ve aktarma işlemi askıya alınır ve bir web sayfası tekrar görünür hale geldiğinde devam ettirilir.
Sayfa Görünürlük API'si sayesinde, belge görünürlüğündeki değişiklikleri izlemek mümkündür.
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
Yemek Kitabı
Başlamanıza yardımcı olacak bazı kod örneklerini aşağıda bulabilirsiniz.
İzni kontrol edin
Permissions API, "nfc" izninin verilip verilmediğini kontrol etmenizi sağlar. Bu örnekte, önceden erişim izni verilmişse NFC etiketlerinin kullanıcı etkileşimi olmadan nasıl taranacağı veya bir düğmenin nasıl gösterileceği gösterilmektedir. Gelişmiş izni kullanan NFC etiketleri için de aynı mekanizmanın kullanıldığını unutmayın.
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
NFC işlemlerini iptal et
AbortController temel öğesinin kullanılması, NFC işlemlerini iptal etmeyi kolaylaştırır. Aşağıdaki örnekte, bir AbortController öğesinin signal değerinin NDEFReader scan(), makeReadOnly(), write() yöntemleri aracılığıyla nasıl geçirileceği ve her iki NFC işlemini aynı anda nasıl iptal edeceğiniz gösterilmektedir.
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
Yazdıktan sonra oku
write() ve ardından scan() (AbortController temel öğesi ile) kullanılması, NFC etiketine mesaj yazdıktan sonra etiketi okumanıza olanak tanır.
Aşağıdaki örnekte, bir NFC etiketine kısa mesajın nasıl yazılacağı ve NFC etiketindeki yeni mesajın nasıl okunacağı gösterilmektedir. Üç saniye sonra taramayı durdurur.
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
Metin kaydı okuma ve yazma
data metin kaydının kodu, encoding kaydı özelliğiyle somutlaştırılan bir TextDecoder ile çözülebilir. Metin kaydı dilinin lang özelliği aracılığıyla kullanılabildiğini unutmayın.
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
Basit metin kaydı yazmak için NDEFReader write() yöntemine bir dize iletin.
const ndef = new NDEFReader();
await ndef.write("Hello World");
Metin kayıtları varsayılan olarak UTF-8'dir ve geçerli belgenin dilini varsayar ancak her iki özellik de (encoding ve lang), özel bir NDEF kaydı oluşturmak için tam söz dizimi kullanılarak belirtilebilir.
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
URL kaydı okuma ve yazma
Kaydın data kodunu çözmek için TextDecoder öğesini kullanın.
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
URL kaydı yazmak için NDEFReader write() yöntemine bir NDEF mesaj sözlüğü iletin. NDEF mesajında yer alan URL kaydı, recordType anahtarı "url" olarak ayarlanmış ve data anahtarı URL dizesine ayarlanmış bir nesne olarak tanımlanır.
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
MIME türünde kayıt okuma ve yazma
MIME türü kaydın mediaType özelliği, NDEF kayıt yükünün MIME türünü temsil eder. Böylece data kodu doğru şekilde çözülebilir. Örneğin, JSON metninin kodunu çözmek için JSON.parse, resim verilerinin kodunu çözmek için de bir Image öğesi kullanın.
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
MIME türünde bir kayıt yazmak için NDEFReader
write() yöntemine bir NDEF ileti sözlüğü iletin. NDEF mesajında yer alan MIME türü kaydı, recordType anahtarı "mime" olarak ayarlanmış bir nesne, içeriğin gerçek MIME türüne ayarlanmış bir mediaType anahtarı ve ArrayBuffer olabilecek veya ArrayBuffer öğesine görünüm sağlayan bir nesneye ayarlanmış bir data anahtarı olarak tanımlanır (ör. Uint8Array, DataView).
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
Mutlak URL kaydı okuma ve yazma
data mutlak URL kaydının kodu, basit bir TextDecoder ile çözülebilir.
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
Mutlak URL kaydı yazmak için NDEFReader write() yöntemine bir NDEF mesaj sözlüğü iletin. NDEF mesajında yer alan mutlak URL kaydı, recordType anahtarı "absolute-url" olarak ayarlanmış ve data anahtarı da URL dizesine ayarlanmış bir nesne olarak tanımlanır.
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
Akıllı poster kaydı okuma ve yazma
Akıllı poster kaydı (dergi reklamlarında, broşürlerde, ilan tahtalarında vb. kullanılır), bazı web içeriklerini yük olarak bir NDEF mesajı içeren NDEF kaydı olarak tanımlar. data öğesini akıllı poster kaydında yer alan kayıt listesine dönüştürmek için record.toRecords() numaralı telefonu arayın. Etikette bir URL kaydı, başlık için bir metin kaydı, resim için bir MIME türü kaydı ve akıllı poster kaydının türü, işlemi ve boyutu için sırasıyla ":t", ":act" ve ":s" gibi bazı özel yerel tür kayıtları bulunmalıdır.
Yerel tür kayıtlar, yalnızca içeren NDEF kaydının yerel bağlamında benzersizdir. Bunları, içeren kaydın yerel bağlamı dışında türlerin anlamının önemli olmadığı ve depolama alanı kullanımının katı olduğu durumlarda kullanın. Yerel tür kayıt adları, Web NFC'de her zaman : ile başlar (ör. ":t", ":s", ":act"). Bu, örneğin yerel türdeki bir metin kaydından bir metin kaydını ayırt etmek içindir.
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
Akıllı poster kaydı yazmak için NDEFReader write() yöntemine bir NDEF mesajı iletin. NDEF mesajında bulunan akıllı poster kaydı, recordType anahtarı "smart-poster" olarak ayarlanmış ve data anahtarı, akıllı poster kaydındaki bir NDEF mesajını (bir kez daha) temsil eden bir nesne olarak ayarlanmış bir nesne olarak tanımlanır.
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
Harici tür kaydı okuma ve yazma
Uygulama tarafından tanımlanmış kayıtlar oluşturmak için harici tür kayıtları kullanın. Bunlar, toRecords() ile erişilebilen yük olarak bir NDEF mesajı içerebilir. Sertifikayı veren kuruluşun alan adı, iki nokta ve en az bir karakter uzunluğunda bir tür adı (örneğin, "example.com:foo") içerir.
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
Harici tür kaydı yazmak için NDEFReader write() yöntemine bir NDEF mesaj sözlüğü iletin. NDEF mesajında yer alan harici tür kaydı, recordType anahtarı harici türün adına ayarlı ve data anahtarı harici tür kaydında yer alan bir NDEF mesajını temsil eden nesne olarak ayarlanmış bir nesne olarak tanımlanır. data anahtarının da bir ArrayBuffer olabileceğini veya bir ArrayBuffer öğesine görünüm sağladığını unutmayın (ör. Uint8Array, DataView).
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
Boş bir kayıt okuma ve yazma
Boş kaydın yükü yoktur.
Boş bir kayıt yazmak için NDEFReader
write() yöntemine bir NDEF mesaj sözlüğü iletin. NDEF mesajında bulunan boş kayıt, recordType anahtarı "empty" olarak ayarlanmış bir nesne olarak tanımlanır.
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
Tarayıcı desteği
Web NFC, Android'de Chrome 89 ile kullanılabilir.
Geliştiricilere Yönelik İpuçları
Web NFC ile oynamaya başladığımda keşke bunu bilseydim:
- Android, Web NFC çalışmadan önce NFC etiketlerini işletim sistemi düzeyinde işler.
- NFC simgesini material.io adresinde bulabilirsiniz.
- Gerektiğinde bir kaydı kolayca tanımlamak için
idNDEF kaydını kullanın. - NDEF'yi destekleyen biçimlendirilmemiş NFC etiketi, boş türde tek bir kayıt içerir.
- Android uygulaması kaydı yazmak, aşağıda gösterildiği gibi kolaydır.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
Demolar
Resmi örneği deneyin ve bazı harika Web NFC demolarına göz atın:
Geri bildirim
Web NFC Community Group ve Chrome ekibi, Web NFC ile ilgili düşüncelerinizi ve deneyimlerinizi bizimle paylaşırsanız seviniriz.
Bize API tasarımı hakkında bilgi verin
API'de beklendiği gibi çalışmayan bir şey var mı? Yoksa fikrinizi uygulamak için gereken yöntemler veya özellikler eksik mi?
Web NFC GitHub deposunda spesifikasyon sorunu bildiriminde bulunun veya mevcut bir soruna düşüncelerinizi ekleyin.
Uygulamayla ilgili bir sorunu bildirin
Chrome'un uygulamasında bir hata buldunuz mu? Yoksa uygulama, spesifikasyondan farklı mı?
https://new.crbug.com adresinden hata bildiriminde bulunun. Mümkün olduğunca fazla ayrıntı eklediğinizden, hatayı yeniden oluşturmak için basit talimatlar sağladığınızdan ve Bileşenler'i Blink>NFC olarak ayarladığınızdan emin olun. Glitch hızlı ve kolay yeniden oluşturmalar paylaşmak için
idealdir.
Desteği göster
Web NFC'yi kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özelliklere öncelik vermesine yardımcı olur ve diğer tarayıcı satıcılarına onları desteklemenin ne kadar kritik olduğunu gösterir.
#WebNFC hashtag'ini kullanarak @ChromiumDev adresine tweet gönderip bu tweet'i nerede ve nasıl kullandığınızı bize bildirin.
Faydalı bağlantılar
- Spesifikasyon
- Web NFC Demosu | Web NFC Demo kaynağı
- İzleme hatası
- ChromeStatus.com girişi
- Yanıp Sönen Bileşen:
Blink>NFC
Teşekkür
Web NFC'yi uygulayan Intel çalışanlarına teşekkür ederiz. Google Chrome, Chromium projesini ileriye taşımak için birlikte çalışan bir katılımcı topluluğuna güvenmektedir. Her Chromium kullanıcısı bir Google çalışanı değildir ve bu katkıda bulunanlar özel takdiri hak eder!


