Membaca dan menulis ke tag NFC kini dapat dilakukan.
Apa yang dimaksud dengan NFC Web?
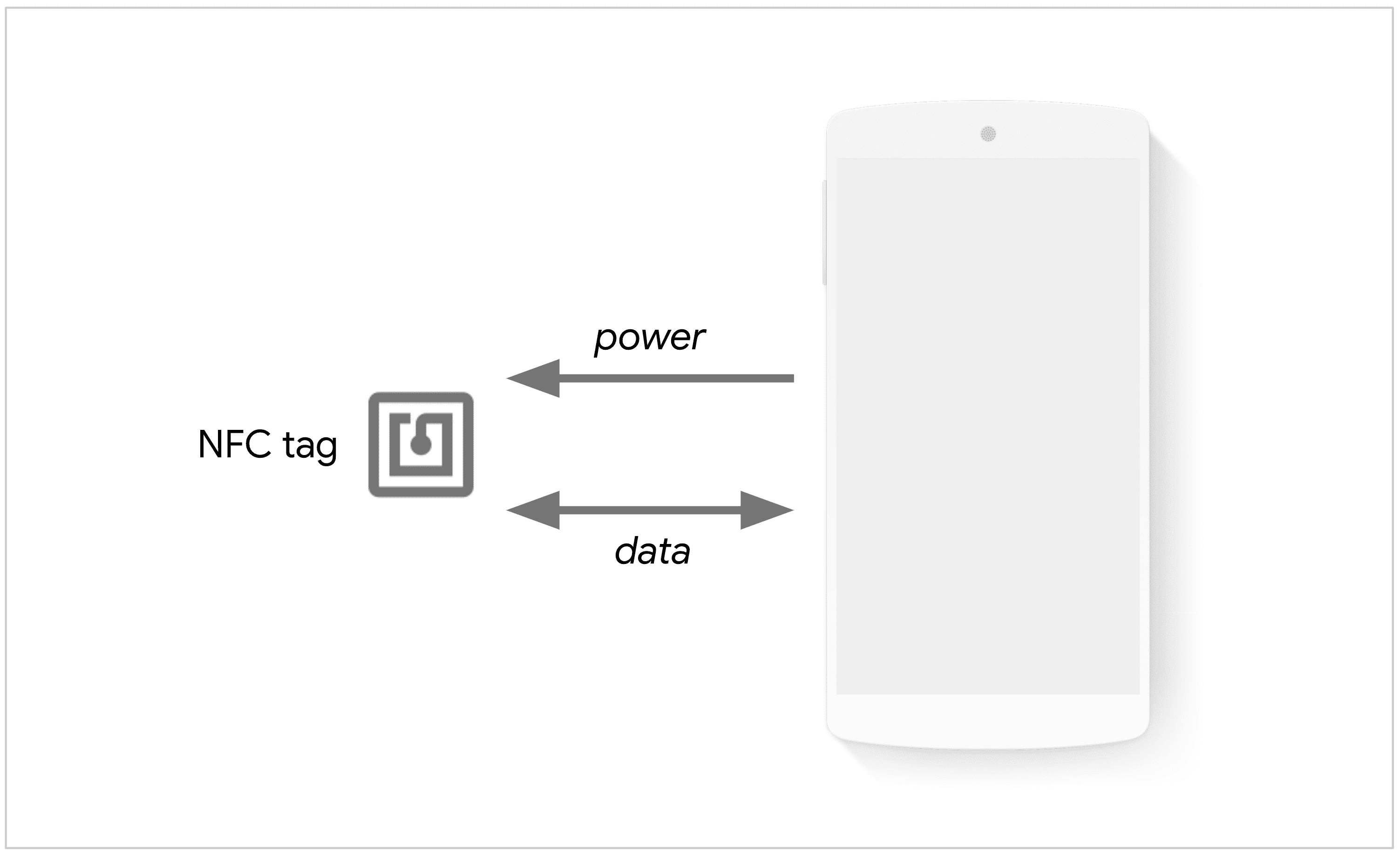
NFC adalah singkatan dari Near Field Communication, teknologi nirkabel jarak pendek yang beroperasi pada 13,56 MHz yang memungkinkan komunikasi antarperangkat pada jarak kurang dari 10 cm dan kecepatan transmisi hingga 424 kbit/s.
NFC web memberi situs kemampuan untuk membaca dan menulis ke tag NFC saat berada di dekat perangkat pengguna (biasanya 5-10 cm, 2-4 inci). Cakupan saat ini terbatas pada Format Pertukaran Data NFC (NDEF), format pesan biner ringan yang berfungsi di berbagai format tag.

Kasus penggunaan yang disarankan
NFC web dibatasi untuk NDEF karena properti keamanan membaca dan menulis data NDEF lebih mudah diukur. Operasi I/O tingkat rendah (misalnya ISO-DEP, NFC-A/B, NFC-F), mode komunikasi Peer-to-Peer, dan Emulasi Kartu Berbasis Host (HCE) tidak didukung.
Contoh situs yang dapat menggunakan NFC Web meliputi:
- Museum dan galeri seni dapat menampilkan informasi tambahan tentang tampilan saat pengguna menyentuhkan perangkatnya ke kartu NFC di dekat pameran.
- Situs pengelolaan inventaris dapat membaca atau menulis data ke tag NFC di penampung untuk memperbarui informasi tentang kontennya.
- Situs konferensi dapat menggunakannya untuk memindai badge NFC selama acara dan memastikan badge tersebut terkunci untuk mencegah perubahan lebih lanjut pada informasi yang tertulis di dalamnya.
- Situs dapat menggunakannya untuk membagikan secret awal yang diperlukan untuk skenario penyediaan perangkat atau layanan, dan juga untuk men-deploy data konfigurasi dalam mode operasional.

Status saat ini
| Langkah | Status |
|---|---|
| 1. Membuat penjelasan | Selesai |
| 2. Membuat draf awal spesifikasi | Selesai |
| 3. Mengumpulkan masukan & melakukan iterasi pada desain | Selesai |
| 4. Uji coba origin | Selesai |
| 5. Luncurkan | Selesai |
Menggunakan NFC Web
Deteksi fitur
Deteksi fitur untuk hardware berbeda dengan yang mungkin Anda gunakan.
Kehadiran NDEFReader memberi tahu Anda bahwa browser mendukung NFC Web, tetapi
tidak menunjukkan apakah hardware yang diperlukan ada. Secara khusus, jika hardware
tidak ada, promise yang ditampilkan oleh panggilan tertentu akan ditolak. Saya akan memberikan
detail saat menjelaskan NDEFReader.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
Terminologi
Tag NFC adalah perangkat NFC pasif, yang berarti didukung oleh induksi magnetik saat perangkat NFC aktif (seperti ponsel) berada di sekitar. Tag NFC tersedia dalam berbagai bentuk dan mode, seperti stiker, kartu kredit, pergelangan tangan, dan lainnya.

Objek NDEFReader adalah titik entri di NFC Web yang mengekspos fungsi
untuk menyiapkan tindakan membaca dan/atau menulis yang dipenuhi saat tag NDEF
berada di sekitar. NDEF di NDEFReader adalah singkatan dari Format Pertukaran Data
NFC, format pesan biner ringan yang distandarisasi oleh NFC Forum.
Objek NDEFReader digunakan untuk menangani pesan NDEF yang masuk dari tag NFC
dan untuk menulis pesan NDEF ke tag NFC dalam jangkauan.
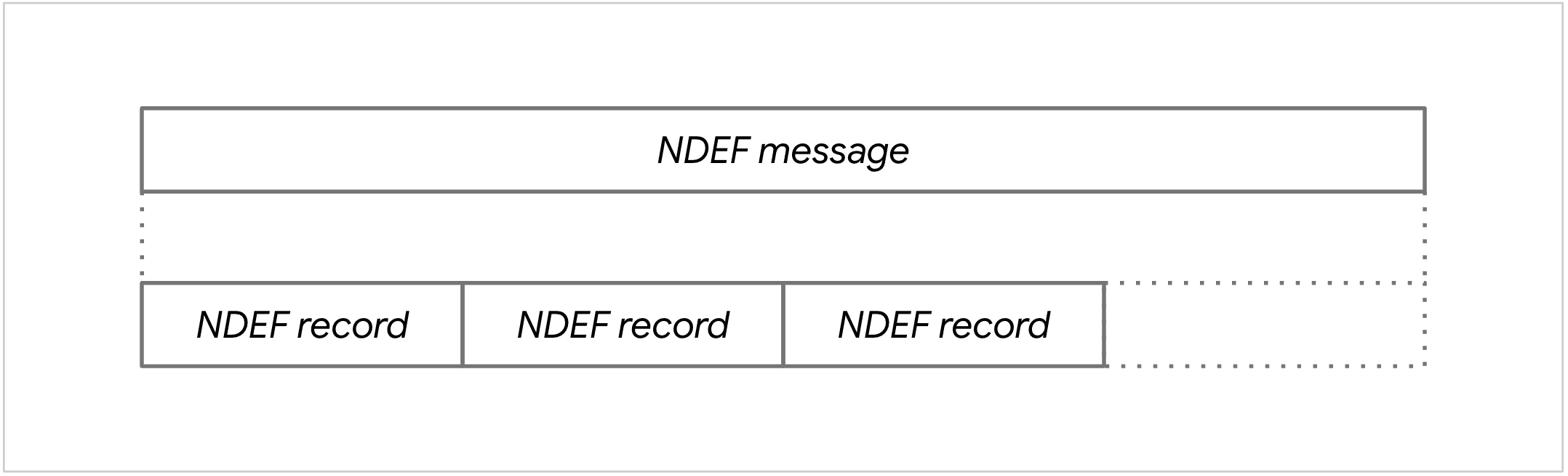
Tag NFC yang mendukung NDEF seperti sticky note. Siapa pun dapat membacanya, dan kecuali jika hanya dapat dibaca, siapa pun dapat menulis ke dalamnya. File ini berisi satu pesan NDEF yang mengenkapsulasi satu atau beberapa data NDEF. Setiap data NDEF adalah struktur biner yang berisi payload data, dan informasi jenis terkait. NFC Web mendukung jenis data standar NFC Forum berikut: kosong, teks, URL, poster cerdas, jenis MIME, URL absolut, jenis eksternal, tidak dikenal, dan jenis lokal.

Memindai tag NFC
Untuk memindai tag NFC, buat instance objek NDEFReader baru terlebih dahulu. Memanggil scan()
akan menampilkan promise. Pengguna mungkin diminta jika akses sebelumnya tidak
diizinkan. Promise akan diselesaikan jika semua kondisi berikut terpenuhi:
- Fungsi ini hanya dipanggil sebagai respons terhadap gestur pengguna seperti gestur sentuh atau klik mouse.
- Pengguna telah mengizinkan situs untuk berinteraksi dengan perangkat NFC.
- Ponsel pengguna mendukung NFC.
- Pengguna telah mengaktifkan NFC di ponselnya.
Setelah promise diselesaikan, pesan NDEF yang masuk akan tersedia dengan
berlangganan peristiwa reading melalui pemroses peristiwa. Anda juga harus berlangganan
peristiwa readingerror untuk mendapatkan notifikasi saat tag NFC yang tidak kompatibel berada
di sekitar.
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
Saat tag NFC berada di sekitar, peristiwa NDEFReadingEvent akan diaktifkan. Permintaan ini
berisi dua properti yang unik:
serialNumbermewakili nomor seri perangkat (misalnya, 00-11-22-33-44-55-66), atau string kosong jika tidak ada.messagemewakili pesan NDEF yang disimpan di tag NFC.
Untuk membaca konten pesan NDEF, lakukan loop melalui message.records dan
proses anggota data-nya secara tepat berdasarkan recordType-nya.
Anggota data diekspos sebagai DataView karena memungkinkan penanganan
kasus saat data dienkode dalam UTF-16.
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
Menulis tag NFC
Untuk menulis tag NFC, buat instance objek NDEFReader baru terlebih dahulu. Memanggil
write() akan menampilkan promise. Pengguna mungkin diminta jika akses sebelumnya tidak
diberikan. Pada tahap ini, pesan NDEF "disiapkan" dan promise
akan di-resolve jika semua kondisi berikut terpenuhi:
- Fungsi ini hanya dipanggil sebagai respons terhadap gestur pengguna seperti gestur sentuh atau klik mouse.
- Pengguna telah mengizinkan situs untuk berinteraksi dengan perangkat NFC.
- Ponsel pengguna mendukung NFC.
- Pengguna telah mengaktifkan NFC di ponselnya.
- Pengguna telah mengetuk tag NFC dan pesan NDEF berhasil ditulis.
Untuk menulis teks ke tag NFC, teruskan string ke metode write().
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Untuk menulis data URL ke tag NFC, teruskan kamus yang mewakili pesan
NDEF ke write(). Pada contoh di bawah, pesan NDEF adalah kamus
dengan kunci records. Nilainya adalah array data - dalam hal ini, data URL yang ditentukan sebagai objek dengan kunci recordType yang ditetapkan ke "url" dan kunci data yang ditetapkan ke string URL.
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Anda juga dapat menulis beberapa data ke tag NFC.
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Jika tag NFC berisi pesan NDEF yang tidak dimaksudkan untuk ditimpa, tetapkan
properti overwrite ke false dalam opsi yang diteruskan ke metode
write(). Dalam hal ini, promise yang ditampilkan akan ditolak jika pesan NDEF
sudah disimpan di tag NFC.
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
Membuat tag NFC hanya baca
Untuk mencegah pengguna berbahaya menimpa konten tag NFC, Anda dapat membuat tag NFC hanya baca secara permanen. Operasi ini adalah proses satu arah dan tidak dapat dibatalkan. Setelah tag NFC dibuat hanya baca, tag tersebut tidak dapat ditulis lagi.
Untuk membuat tag NFC hanya baca, buat instance objek NDEFReader baru terlebih dahulu. Memanggil
makeReadOnly() akan menampilkan promise. Pengguna mungkin diminta jika akses sebelumnya tidak
diberikan. Promise akan diselesaikan jika semua kondisi berikut terpenuhi:
- Fungsi ini hanya dipanggil sebagai respons terhadap gestur pengguna seperti gestur sentuh atau klik mouse.
- Pengguna telah mengizinkan situs untuk berinteraksi dengan perangkat NFC.
- Ponsel pengguna mendukung NFC.
- Pengguna telah mengaktifkan NFC di ponselnya.
- Pengguna telah mengetuk tag NFC dan tag NFC berhasil dibuat hanya baca.
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
Berikut cara membuat tag NFC menjadi hanya baca secara permanen setelah menulis ke tag tersebut.
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
Karena makeReadOnly() tersedia di Android di Chrome 100 atau yang lebih baru, periksa
apakah fitur ini didukung dengan hal berikut:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
Keamanan dan izin
Tim Chrome telah mendesain dan menerapkan NFC Web menggunakan prinsip inti yang ditentukan dalam Mengontrol Akses ke Fitur Platform Web Andal, termasuk kontrol pengguna, transparansi, dan ergonomi.
Karena NFC memperluas domain informasi yang berpotensi tersedia untuk situs jahat, ketersediaan NFC dibatasi untuk memaksimalkan kesadaran dan kontrol pengguna atas penggunaan NFC.

NFC web hanya tersedia untuk frame tingkat atas dan konteks penjelajahan aman (khusus
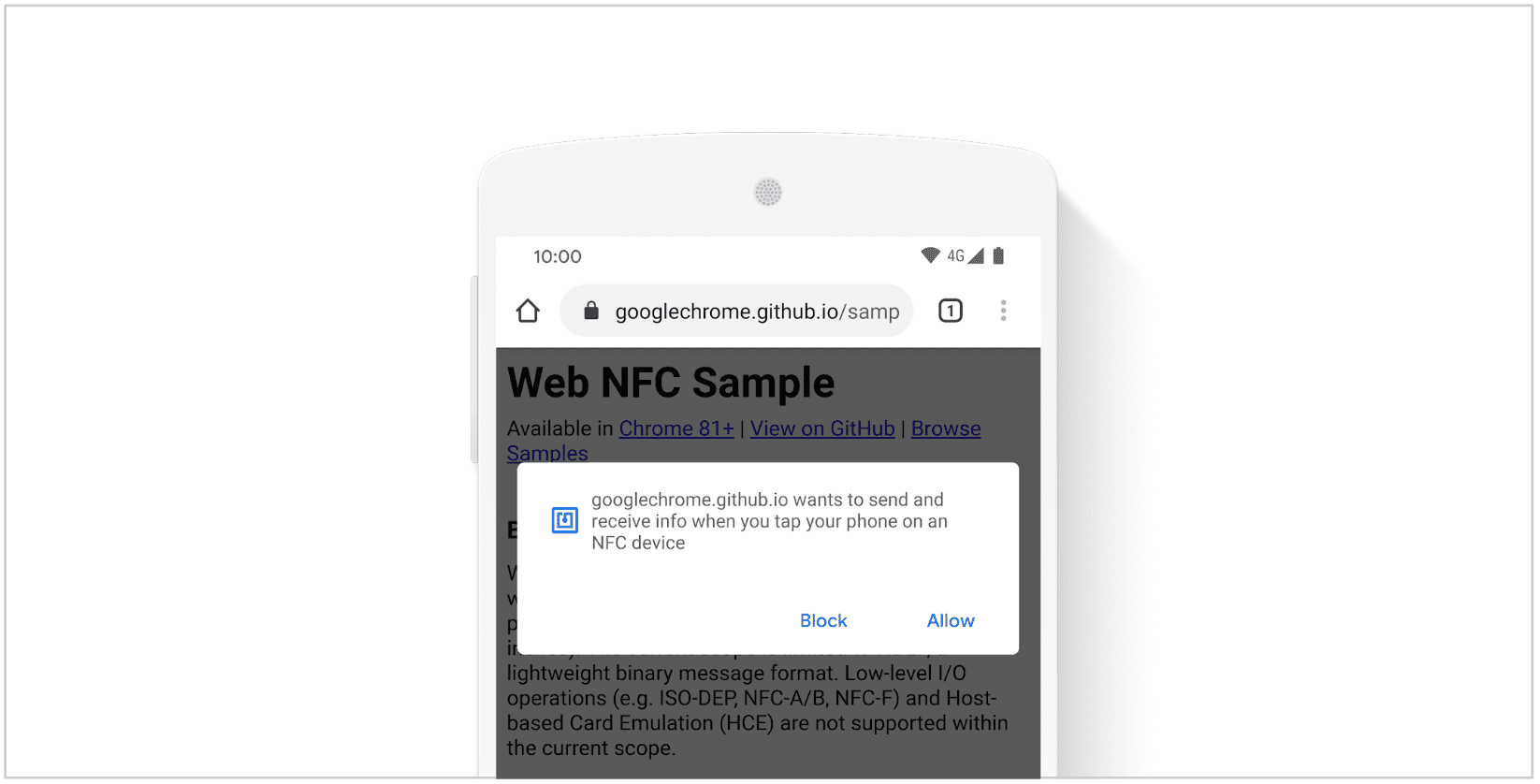
HTTPS). Origin harus meminta izin "nfc" terlebih dahulu saat menangani gestur pengguna (misalnya, klik tombol). Metode NDEFReader scan(), write(), dan
makeReadOnly() memicu perintah pengguna, jika akses sebelumnya tidak
diberikan.
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
Kombinasi perintah izin yang dimulai pengguna dan gerakan fisik di dunia nyata untuk mendekatkan perangkat ke tag NFC target mencerminkan pola pemilih yang ditemukan di API akses perangkat dan file lainnya.
Untuk melakukan pemindaian atau penulisan, halaman web harus terlihat saat pengguna menyentuh tag NFC dengan perangkatnya. Browser menggunakan respons haptik untuk menunjukkan ketukan. Akses ke radio NFC diblokir jika layar nonaktif atau perangkat terkunci. Untuk halaman web yang tidak terlihat, penerimaan dan pengiriman konten NFC akan ditangguhkan, dan dilanjutkan saat halaman web terlihat lagi.
Berkat Page Visibility API, Anda dapat melacak kapan visibilitas dokumen berubah.
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
Cookbook
Berikut beberapa contoh kode untuk membantu Anda memulai.
Memeriksa izin
Permissions API memungkinkan pemeriksaan apakah izin "nfc"
diberikan. Contoh ini menunjukkan cara memindai tag NFC tanpa interaksi pengguna jika
akses sebelumnya diberikan, atau menampilkan tombol jika tidak. Perhatikan bahwa mekanisme
yang sama berfungsi untuk menulis tag NFC karena menggunakan izin yang sama di
bawah.
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
Membatalkan operasi NFC
Penggunaan primitif AbortController memudahkan untuk membatalkan operasi
NFC. Contoh di bawah menunjukkan cara meneruskan signal
AbortController melalui opsi metode scan(), makeReadOnly(),
write() NDEFReader dan membatalkan kedua operasi NFC secara bersamaan.
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
Read-after-write
Menggunakan write(), lalu scan() dengan primitif
AbortController memungkinkan pembacaan tag NFC setelah menulis pesan ke tag tersebut.
Contoh di bawah menunjukkan cara menulis pesan teks ke tag NFC dan membaca
pesan baru di tag NFC. Pemindaian akan berhenti setelah tiga detik.
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
Membaca dan menulis data teks
Data teks data dapat didekode dengan TextDecoder yang dibuat instance-nya dengan properti encoding data. Perhatikan bahwa bahasa data teks
tersedia melalui properti lang-nya.
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
Untuk menulis data teks sederhana, teruskan string ke metode write() NDEFReader.
const ndef = new NDEFReader();
await ndef.write("Hello World");
Data teks adalah UTF-8 secara default dan mengasumsikan bahasa dokumen saat ini, tetapi
kedua properti (encoding dan lang) dapat ditentukan menggunakan sintaksis lengkap
untuk membuat data NDEF kustom.
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
Membaca dan menulis data URL
Gunakan TextDecoder untuk mendekode data data.
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
Untuk menulis data URL, teruskan kamus pesan NDEF ke metode
write() NDEFReader. Data URL yang terdapat dalam pesan NDEF ditentukan sebagai
objek dengan kunci recordType yang ditetapkan ke "url" dan kunci data yang ditetapkan ke string
URL.
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
Membaca dan menulis data jenis MIME
Properti mediaType dari data jenis MIME mewakili jenis MIME payload data NDEF sehingga data dapat didekode dengan benar. Misalnya, gunakan
JSON.parse untuk mendekode teks JSON dan elemen Gambar untuk mendekode data gambar.
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
Untuk menulis data jenis MIME, teruskan kamus pesan NDEF ke metode
write() NDEFReader. Data jenis MIME yang terdapat dalam pesan NDEF ditentukan
sebagai objek dengan kunci recordType yang ditetapkan ke "mime", kunci mediaType yang ditetapkan ke
jenis MIME konten yang sebenarnya, dan kunci data yang ditetapkan ke objek yang dapat
berupa ArrayBuffer atau memberikan tampilan ke ArrayBuffer (misalnya
Uint8Array, DataView).
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
Membaca dan menulis data URL absolut
Data URL absolut data dapat didekode dengan TextDecoder sederhana.
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
Untuk menulis data URL absolut, teruskan kamus pesan NDEF ke
metode write() NDEFReader. Data URL absolut yang terdapat dalam pesan
NDEF ditentukan sebagai objek dengan kunci recordType yang ditetapkan ke "absolute-url"
dan kunci data yang ditetapkan ke string URL.
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
Membaca dan menulis data poster cerdas
Data poster cerdas (digunakan dalam iklan majalah, selebaran, papan reklame,
dll.), menjelaskan beberapa konten web sebagai data NDEF yang berisi pesan
NDEF sebagai payload-nya. Panggil record.toRecords() untuk mengubah data menjadi daftar
data yang terdapat dalam data poster cerdas. Data ini harus memiliki data URL, data teks untuk judul, data jenis MIME untuk gambar, dan beberapa data jenis lokal kustom seperti ":t", ":act", dan ":s" masing-masing untuk jenis, tindakan, dan ukuran data poster smart.
Data jenis lokal hanya unik dalam konteks lokal data NDEF
yang berisi. Gunakan jenis ini jika makna jenis tidak penting di luar
konteks lokal data yang berisi dan jika penggunaan penyimpanan adalah batasan
yang sulit. Nama data jenis lokal selalu diawali dengan : di NFC Web (misalnya,
":t", ":s", ":act"). Hal ini untuk membedakan data teks dari data teks
jenis lokal, misalnya.
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
Untuk menulis data poster cerdas, teruskan pesan NDEF ke metode write()
NDEFReader. Data poster cerdas yang terdapat dalam pesan NDEF ditentukan sebagai
objek dengan kunci recordType yang ditetapkan ke "smart-poster" dan kunci data yang ditetapkan ke
objek yang mewakili (sekali lagi) pesan NDEF yang terdapat dalam
data poster cerdas.
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
Membaca dan menulis data jenis eksternal
Untuk membuat data yang ditentukan aplikasi, gunakan data jenis eksternal. Pesan ini dapat berisi pesan NDEF sebagai payload yang dapat diakses dengan toRecords(). Namanya
berisi nama domain organisasi penerbit, titik dua, dan nama
jenis yang panjangnya minimal satu karakter, misalnya "example.com:foo".
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
Untuk menulis data jenis eksternal, teruskan kamus pesan NDEF ke
metode write() NDEFReader. Data jenis eksternal yang terdapat dalam pesan
NDEF ditentukan sebagai objek dengan kunci recordType yang ditetapkan ke nama
jenis eksternal dan kunci data yang ditetapkan ke objek yang mewakili pesan NDEF
yang terdapat dalam data jenis eksternal. Perhatikan bahwa kunci data juga dapat berupa
ArrayBuffer atau memberikan tampilan ke ArrayBuffer (misalnya,
Uint8Array, DataView).
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
Membaca dan menulis data kosong
Data kosong tidak memiliki payload.
Untuk menulis data kosong, teruskan kamus pesan NDEF ke metode
write() NDEFReader. Data kosong yang terdapat dalam pesan NDEF ditentukan sebagai
objek dengan kunci recordType yang ditetapkan ke "empty".
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
Dukungan browser
NFC web tersedia di Android pada Chrome 89.
Tips Developer
Berikut adalah daftar hal yang saya harap sudah saya ketahui saat mulai menggunakan NFC Web:
- Android menangani tag NFC di tingkat OS sebelum NFC Web beroperasi.
- Anda dapat menemukan ikon NFC di material.io.
- Gunakan data NDEF
iduntuk mengidentifikasi data dengan mudah saat diperlukan. - Tag NFC yang tidak diformat yang mendukung NDEF berisi satu data dari jenis kosong.
- Menulis data aplikasi Android itu mudah, seperti yang ditunjukkan di bawah ini.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
Demo
Coba contoh resmi dan lihat beberapa demo NFC Web yang keren:
Masukan
Grup Komunitas Web NFC dan tim Chrome ingin mendengar pendapat dan pengalaman Anda terkait Web NFC.
Ceritakan kepada kami tentang desain API
Apakah ada sesuatu tentang API yang tidak berfungsi seperti yang diharapkan? Atau apakah ada metode atau properti yang hilang yang Anda perlukan untuk menerapkan ide Anda?
Laporkan masalah spesifikasi di repo GitHub NFC Web atau tambahkan pendapat Anda ke masalah yang ada.
Melaporkan masalah terkait penerapan
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah penerapannya berbeda dengan spesifikasinya?
Laporkan bug di https://new.crbug.com. Pastikan untuk menyertakan detail
sebanyak mungkin, berikan petunjuk sederhana untuk mereproduksi bug, dan tetapkan
Components ke Blink>NFC. Glitch sangat cocok untuk
membagikan rekaman ulang yang cepat dan mudah.
Menampilkan dukungan
Apakah Anda berencana menggunakan NFC Web? Dukungan publik Anda membantu tim Chrome memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya mendukung fitur tersebut.
Kirim tweet ke @ChromiumDev menggunakan hashtag
#WebNFC
dan beri tahu kami tempat dan cara Anda menggunakannya.
Link bermanfaat
- Spesifikasi
- Demo NFC Web | Sumber Demo NFC Web
- Melacak bug
- Entri ChromeStatus.com
- Komponen Blink:
Blink>NFC
Ucapan terima kasih
Terima kasih banyak kepada tim di Intel karena telah menerapkan NFC Web. Google Chrome bergantung pada komunitas committer yang bekerja sama untuk memajukan project Chromium. Tidak semua committer Chromium adalah karyawan Google, dan kontributor ini pantas mendapatkan pengakuan khusus.


