अब एनएफ़सी टैग को पढ़ा और उनमें डेटा डाला जा सकता है.
वेब एनएफ़सी क्या है?
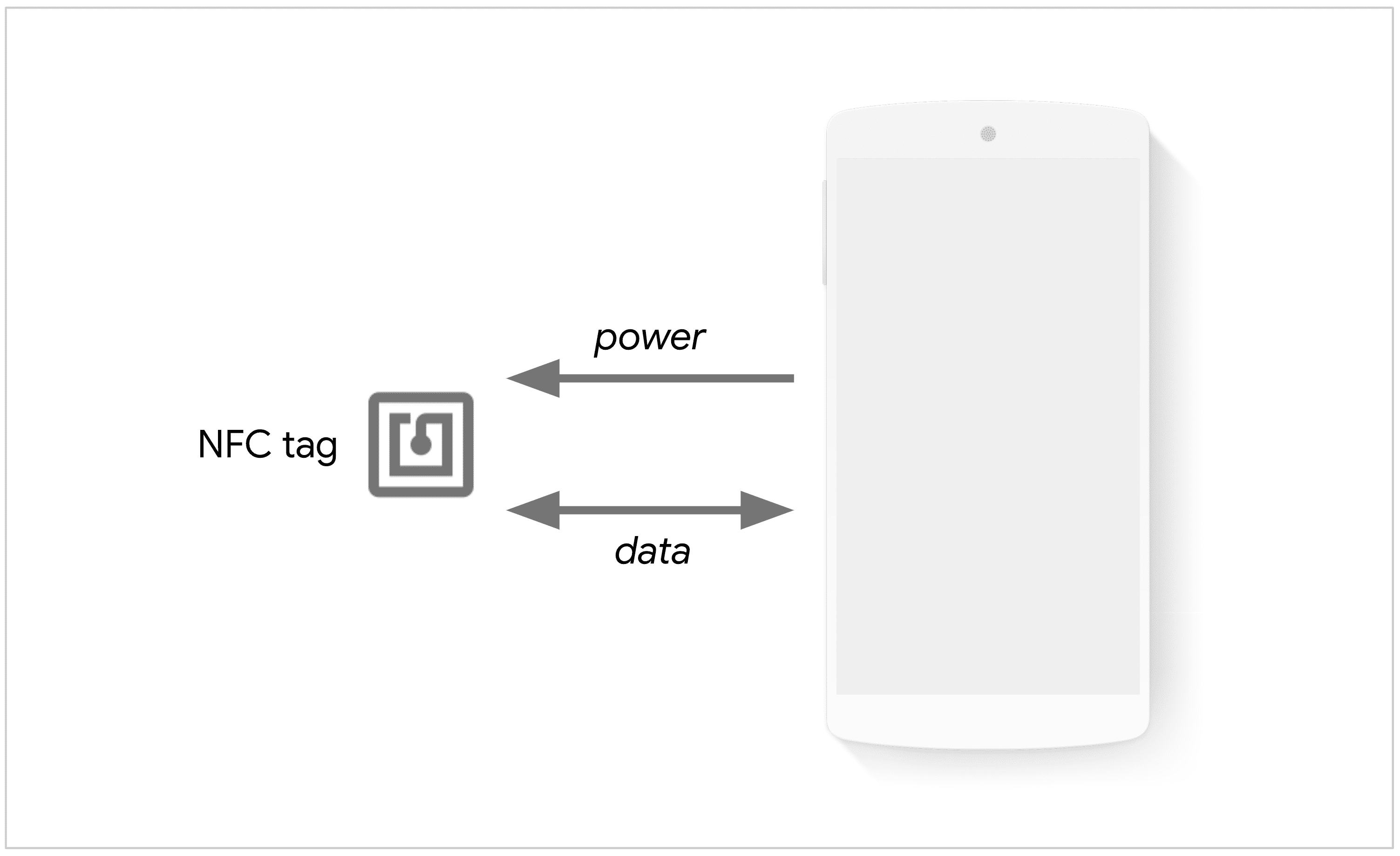
एनएफ़सी का मतलब है, नियर फ़ील्ड कम्यूनिकेशन. यह 13.56 मेगाहर्ट्ज़ पर काम करने वाली कम रेंज वाली वायरलेस टेक्नोलॉजी है. इसकी मदद से, 10 सेंटीमीटर से कम की दूरी पर मौजूद डिवाइसों के बीच कम्यूनिकेशन किया जा सकता है. साथ ही, इसकी ट्रांसमिशन दर 424 केबीआईटी/सेकंड तक हो सकती है.
वेब एनएफ़सी की मदद से, साइटें एनएफ़सी टैग को पढ़ सकती हैं और उनमें बदलाव कर सकती हैं. ऐसा तब होता है, जब वे उपयोगकर्ता के डिवाइस के करीब हों (आम तौर पर 5 से 10 सेंटीमीटर या 2 से 4 इंच). फ़िलहाल, यह सुविधा सिर्फ़ एनएफ़सी डेटा एक्सचेंज फ़ॉर्मैट (एनडीएफ़ई) के लिए उपलब्ध है. यह एक हल्का बिटरी मैसेज फ़ॉर्मैट है, जो अलग-अलग टैग फ़ॉर्मैट पर काम करता है.

इस्तेमाल के सुझाए गए उदाहरण
वेब एनएफ़सी की सुविधा सिर्फ़ एनडीएफ़ई तक सीमित है, क्योंकि एनडीएफ़ई डेटा को पढ़ने और लिखने की सुरक्षा प्रॉपर्टी को आसानी से मेज़र किया जा सकता है. यह सुविधा, कम-लेवल I/O ऑपरेशन (जैसे, ISO-DEP, NFC-A/B, NFC-F), पीयर-टू-पीयर कम्यूनिकेशन मोड, और होस्ट-आधारित कार्ड एमुलेटर (एचसीई) के साथ काम नहीं करती.
वेब एनएफ़सी का इस्तेमाल करने वाली साइटों के उदाहरणों में ये शामिल हैं:
- जब कोई व्यक्ति किसी प्रदर्शनी के पास मौजूद एनएफ़सी कार्ड को अपने डिवाइस से छूता है, तो संग्रहालय और आर्ट गैलरी, डिसप्ले के बारे में ज़्यादा जानकारी दिखा सकती हैं.
- इन्वेंट्री मैनेजमेंट साइटें, कंटेनर के कॉन्टेंट की जानकारी अपडेट करने के लिए, उस पर मौजूद एनएफ़सी टैग में डेटा पढ़ सकती हैं या उसमें डेटा डाल सकती हैं.
- कॉन्फ़्रेंस साइटें, इवेंट के दौरान एनएफ़सी बैज को स्कैन करने के लिए इसका इस्तेमाल कर सकती हैं. साथ ही, यह पक्का कर सकती हैं कि उन पर लिखी गई जानकारी में कोई और बदलाव न हो.
- साइटें इसका इस्तेमाल, डिवाइस या सेवा के लिए ज़रूरी शुरुआती पासवर्ड शेयर करने के लिए कर सकती हैं. साथ ही, ऑपरेशनल मोड में कॉन्फ़िगरेशन डेटा को डिप्लॉय करने के लिए भी इसका इस्तेमाल किया जा सकता है.

मौजूदा स्थिति
| चरण | स्थिति |
|---|---|
| 1. एक्सप्लेनर वीडियो बनाना | पूरा हो गया |
| 2. स्पेसिफ़िकेशन का शुरुआती ड्राफ़्ट बनाना | पूरा हो गया |
| 3. सुझाव/राय इकट्ठा करना और डिज़ाइन में बदलाव करना | पूरा हो गया |
| 4. ऑरिजिन ट्रायल | पूरा हो गया |
| 5. लॉन्च करें | पूरा हो गया |
वेब एनएफ़सी का इस्तेमाल करना
फ़ीचर का पता लगाना
हार्डवेयर के लिए सुविधा का पता लगाने का तरीका, शायद आपके लिए नया हो.
NDEFReader के मौजूद होने का मतलब है कि ब्राउज़र में वेब एनएफ़सी की सुविधा काम करती है. हालांकि, इससे यह पता नहीं चलता कि ज़रूरी हार्डवेयर मौजूद है या नहीं. खास तौर पर, अगर हार्डवेयर मौजूद नहीं है, तो कुछ कॉल से मिले प्रॉमिस अस्वीकार कर दिए जाएंगे. NDEFReader के बारे में बताते समय, हम आपको पूरी जानकारी देंगे.
if ('NDEFReader' in window) { /* Scan and write NFC tags */ }
शब्दावली
एनएफ़सी टैग, पैसिव एनएफ़सी डिवाइस होता है. इसका मतलब है कि यह मैग्नेटिक इंडक्शन की मदद से काम करता है. ऐसा तब होता है, जब कोई चालू एनएफ़सी डिवाइस (जैसे, फ़ोन) आस-पास हो. एनएफ़सी टैग कई तरह के होते हैं. जैसे, स्टिकर, क्रेडिट कार्ड, कलाई के ब्रेसलेट वगैरह.

NDEFReader ऑब्जेक्ट, वेब एनएफ़सी का एंट्री पॉइंट है. यह पढ़ने और/या लिखने की कार्रवाइयों को तैयार करने के लिए फ़ंक्शन दिखाता है. ये कार्रवाइयां तब पूरी होती हैं, जब कोई एनडीएफ़ टैग आस-पास आता है. NDEFReader में मौजूद NDEF का मतलब है, एनएफ़सी डेटा एक्सचेंज फ़ॉर्मैट. यह एक हल्का बाइनरी मैसेज फ़ॉर्मैट है, जिसे एनएफ़सी फ़ोरम ने स्टैंडर्ड के तौर पर तय किया है.
NDEFReader ऑब्जेक्ट, एनएफ़सी टैग से आने वाले एनडीएफ़ मैसेज पर कार्रवाई करने और रेंज में मौजूद एनएफ़सी टैग पर एनडीएफ़ मैसेज लिखने के लिए है.
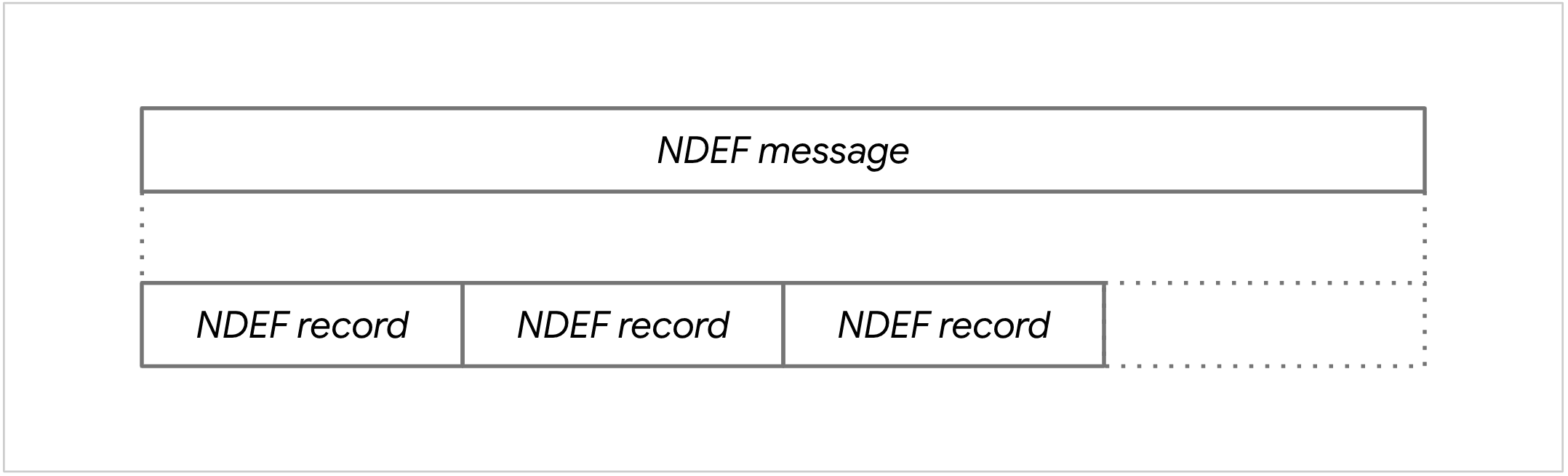
NDEF के साथ काम करने वाला एनएफ़सी टैग, पोस्ट-इट नोट की तरह होता है. इसे कोई भी पढ़ सकता है और अगर इसे सिर्फ़ पढ़ने के लिए बनाया गया है, तो कोई भी इसमें बदलाव कर सकता है. इसमें एक NDEF मैसेज होता है, जिसमें एक या उससे ज़्यादा NDEF रिकॉर्ड होते हैं. हर एनडीएफ़ रिकॉर्ड एक बिटरी स्ट्रक्चर होता है, जिसमें डेटा पेलोड और उससे जुड़ी टाइप की जानकारी होती है. वेब एनएफ़सी, एनएफ़सी फ़ोरम के स्टैंडर्ड रिकॉर्ड टाइप के साथ काम करता है: खाली, टेक्स्ट, यूआरएल, स्मार्ट पोस्टर, एमआईई टाइप, एब्सोल्यूट यूआरएल, बाहरी टाइप, अज्ञात, और लोकल टाइप.

एनएफ़सी टैग स्कैन करना
एनएफ़सी टैग स्कैन करने के लिए, पहले एक नया NDEFReader ऑब्जेक्ट इंस्टैंशिएट करें. scan() को कॉल करने पर, एक प्रॉमिस मिलता है. अगर पहले ऐक्सेस नहीं दिया गया था, तो उपयोगकर्ता से अनुरोध किया जा सकता है. ये सभी शर्तें पूरी होने पर, वादा पूरा हो जाएगा:
- इसे सिर्फ़ उपयोगकर्ता के जेस्चर के जवाब में कॉल किया गया था. जैसे, टच जेस्चर या माउस क्लिक.
- उपयोगकर्ता ने वेबसाइट को एनएफ़सी डिवाइसों के साथ इंटरैक्ट करने की अनुमति दी हो.
- उपयोगकर्ता के फ़ोन में एनएफ़सी की सुविधा हो.
- उपयोगकर्ता ने अपने फ़ोन पर एनएफ़सी की सुविधा चालू की हो.
वादा पूरा होने के बाद, इवेंट लिसनर की मदद से reading इवेंट की सदस्यता लेकर, इनकमिंग एनडीएफ़ मैसेज उपलब्ध होते हैं. साथ ही, आपको readingerror इवेंट की सदस्यता भी लेनी चाहिए, ताकि काम न करने वाले एनएफ़सी टैग के आस-पास होने पर आपको सूचना मिल सके.
const ndef = new NDEFReader();
ndef.scan().then(() => {
console.log("Scan started successfully.");
ndef.onreadingerror = () => {
console.log("Cannot read data from the NFC tag. Try another one?");
};
ndef.onreading = event => {
console.log("NDEF message read.");
};
}).catch(error => {
console.log(`Error! Scan failed to start: ${error}.`);
});
जब कोई एनएफ़सी टैग आपके आस-पास होता है, तो NDEFReadingEvent इवेंट ट्रिगर होता है. इसमें दो यूनीक प्रॉपर्टी होती हैं:
serialNumber, डिवाइस का सीरियल नंबर दिखाता है. जैसे, 00-11-22-33-44-55-66.अगर कोई सीरियल नंबर उपलब्ध नहीं है, तो यह खाली स्ट्रिंग दिखाता है.message, एनएफ़सी टैग में सेव किए गए एनडीएफ़ मैसेज को दिखाता है.
एनडीएफ़ई मैसेज का कॉन्टेंट पढ़ने के लिए, message.records के ज़रिए लूप करें और recordType के आधार पर, उनके data सदस्यों को सही तरीके से प्रोसेस करें.
data एलिमेंट को DataView के तौर पर दिखाया जाता है, क्योंकि इससे उन मामलों को मैनेज करने में मदद मिलती है जहां डेटा को UTF-16 में एन्कोड किया गया हो.
ndef.onreading = event => {
const message = event.message;
for (const record of message.records) {
console.log("Record type: " + record.recordType);
console.log("MIME type: " + record.mediaType);
console.log("Record id: " + record.id);
switch (record.recordType) {
case "text":
// TODO: Read text record with record data, lang, and encoding.
break;
case "url":
// TODO: Read URL record with record data.
break;
default:
// TODO: Handle other records with record data.
}
}
};
एनएफ़सी टैग पर जानकारी सेव करना
एनएफ़सी टैग लिखने के लिए, पहले एक नया NDEFReader ऑब्जेक्ट इंस्टैंशिएट करें. write() को कॉल करने पर, एक प्रॉमिस मिलता है. अगर पहले ऐक्सेस नहीं दिया गया था, तो उपयोगकर्ता से अनुरोध किया जा सकता है. इस समय, NDEF मैसेज "तैयार" हो जाता है और वादा तब पूरा होगा, जब ये सभी शर्तें पूरी होंगी:
- इसे सिर्फ़ उपयोगकर्ता के जेस्चर के जवाब में कॉल किया गया था. जैसे, टच जेस्चर या माउस क्लिक.
- उपयोगकर्ता ने वेबसाइट को एनएफ़सी डिवाइसों के साथ इंटरैक्ट करने की अनुमति दी हो.
- उपयोगकर्ता के फ़ोन में एनएफ़सी की सुविधा हो.
- उपयोगकर्ता ने अपने फ़ोन पर एनएफ़सी की सुविधा चालू की हो.
- उपयोगकर्ता ने किसी एनएफ़सी टैग पर टैप किया है और एनडीएफ़ मैसेज को लिखा गया है.
किसी एनएफ़सी टैग पर टेक्स्ट लिखने के लिए, write() तरीके में कोई स्ट्रिंग पास करें.
const ndef = new NDEFReader();
ndef.write(
"Hello World"
).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
किसी एनएफ़सी टैग पर यूआरएल रिकॉर्ड लिखने के लिए, write() को एक डिक्शनरी पास करें, जो एनडीएफ़ई मैसेज दिखाती हो. नीचे दिए गए उदाहरण में, NDEF मैसेज एक डिक्शनरी है, जिसमें records कुंजी है. इसकी वैल्यू, रिकॉर्ड का कलेक्शन होती है. इस मामले में, recordType कुंजी को "url" पर सेट करके और data कुंजी को यूआरएल स्ट्रिंग पर सेट करके, ऑब्जेक्ट के तौर पर तय किया गया यूआरएल रिकॉर्ड.
const ndef = new NDEFReader();
ndef.write({
records: [{ recordType: "url", data: "https://w3c.github.io/web-nfc/" }]
}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
किसी NFC टैग में एक से ज़्यादा रिकॉर्ड भी लिखे जा सकते हैं.
const ndef = new NDEFReader();
ndef.write({ records: [
{ recordType: "url", data: "https://w3c.github.io/web-nfc/" },
{ recordType: "url", data: "https://web.dev/nfc/" }
]}).then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
अगर NFC टैग में ऐसा एनडीएफ़ मैसेज है जिसे ओवरराइट नहीं करना है, तो write()
विधि में दिए गए विकल्पों में overwrite प्रॉपर्टी को false पर सेट करें. ऐसे में, अगर NFC टैग में पहले से ही कोई एनडीएफ़ मैसेज सेव है, तो रिटर्न किया गया प्रॉमिस अस्वीकार कर दिया जाएगा.
const ndef = new NDEFReader();
ndef.write("Writing data on an empty NFC tag is fun!", { overwrite: false })
.then(() => {
console.log("Message written.");
}).catch(error => {
console.log(`Write failed :-( try again: ${error}.`);
});
एनएफ़सी टैग को रीड-ओनली मोड में सेट करना
नुकसान पहुंचाने वाले उपयोगकर्ताओं को एनएफ़सी टैग के कॉन्टेंट को ओवरराइट करने से रोकने के लिए, एनएफ़सी टैग को हमेशा के लिए रीड-ओनली किया जा सकता है. यह कार्रवाई एकतरफा होती है और इसे पहले जैसा नहीं किया जा सकता. किसी एनएफ़सी टैग को रीड-ओनली मोड में सेट करने के बाद, उसमें कोई जानकारी नहीं जोड़ी जा सकती.
एनएफ़सी टैग को रीड-ओनली बनाने के लिए, पहले एक नया NDEFReader ऑब्जेक्ट इंस्टैंशिएट करें. makeReadOnly() को कॉल करने पर, एक प्रॉमिस मिलता है. अगर पहले ऐक्सेस नहीं दिया गया था, तो उपयोगकर्ता से अनुरोध किया जा सकता है. अगर ये सभी शर्तें पूरी होती हैं, तो वादा पूरा हो जाएगा:
- इसे सिर्फ़ उपयोगकर्ता के जेस्चर के जवाब में कॉल किया गया था. जैसे, टच जेस्चर या माउस क्लिक.
- उपयोगकर्ता ने वेबसाइट को एनएफ़सी डिवाइसों के साथ इंटरैक्ट करने की अनुमति दी हो.
- उपयोगकर्ता के फ़ोन में एनएफ़सी की सुविधा हो.
- उपयोगकर्ता ने अपने फ़ोन पर एनएफ़सी की सुविधा चालू की हो.
- उपयोगकर्ता ने किसी NFC टैग पर टैप किया है और NFC टैग को रीड-ओनली मोड में बदल दिया गया है.
const ndef = new NDEFReader();
ndef.makeReadOnly()
.then(() => {
console.log("NFC tag has been made permanently read-only.");
}).catch(error => {
console.log(`Operation failed: ${error}`);
});
यहां बताया गया है कि किसी NFC टैग पर डेटा लिखने के बाद, उसे हमेशा के लिए रीड-ओनली मोड में कैसे सेट किया जा सकता है.
const ndef = new NDEFReader();
try {
await ndef.write("Hello world");
console.log("Message written.");
await ndef.makeReadOnly();
console.log("NFC tag has been made permanently read-only after writing to it.");
} catch (error) {
console.log(`Operation failed: ${error}`);
}
makeReadOnly(), Android पर Chrome के 100 या उसके बाद के वर्शन में उपलब्ध है. इसलिए, देखें कि यह सुविधा इनके साथ काम करती है या नहीं:
if ("NDEFReader" in window && "makeReadOnly" in NDEFReader.prototype) {
// makeReadOnly() is supported.
}
सुरक्षा और अनुमतियां
Chrome की टीम ने वेब एनएफ़सी को डिज़ाइन और लागू किया है. इसके लिए, वेब प्लैटफ़ॉर्म की बेहतर सुविधाओं का ऐक्सेस कंट्रोल करना में बताए गए मुख्य सिद्धांतों का इस्तेमाल किया गया है. इनमें उपयोगकर्ता कंट्रोल, पारदर्शिता, और काम करने के तरीके से जुड़े सिद्धांत शामिल हैं.
एनएफ़सी की मदद से, नुकसान पहुंचाने वाली वेबसाइटों को ज़्यादा जानकारी मिल सकती है. इसलिए, एनएफ़सी की उपलब्धता पर पाबंदी लगाई गई है, ताकि उपयोगकर्ताओं को इसकी जानकारी मिल सके और वे इसका इस्तेमाल कंट्रोल कर सकें.

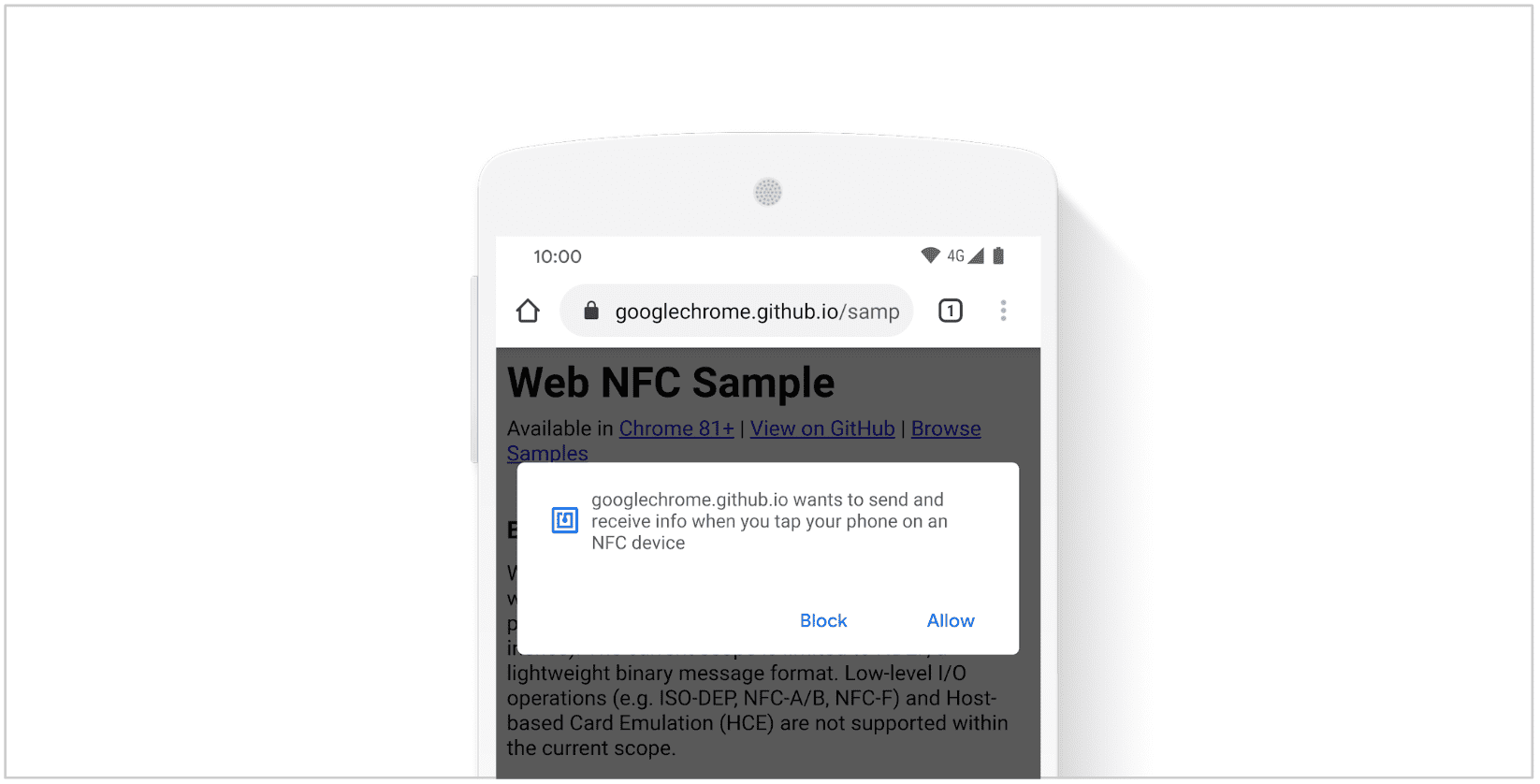
वेब एनएफ़सी सिर्फ़ टॉप-लेवल फ़्रेम और सुरक्षित ब्राउज़िंग कॉन्टेक्स्ट (सिर्फ़ एचटीटीपीएस) के लिए उपलब्ध है. उपयोगकर्ता के जेस्चर (जैसे, बटन पर क्लिक) को हैंडल करते समय, ऑरिजिन को पहले "nfc" अनुमति का अनुरोध करना होगा. अगर पहले ऐक्सेस नहीं दिया गया था, तो NDEFReader scan(), write(), और
makeReadOnly() तरीके, उपयोगकर्ता को प्रॉम्प्ट दिखाते हैं.
document.querySelector("#scanButton").onclick = async () => {
const ndef = new NDEFReader();
// Prompt user to allow website to interact with NFC devices.
await ndef.scan();
ndef.onreading = event => {
// TODO: Handle incoming NDEF messages.
};
};
उपयोगकर्ता की ओर से शुरू की गई अनुमति के प्रॉम्प्ट और टारगेट किए गए एनएफ़सी टैग पर डिवाइस को ले जाने की असल गतिविधि, फ़ाइल और डिवाइस ऐक्सेस करने वाले अन्य एपीआई में मौजूद चुनने वाले पैटर्न को दिखाती है.
स्कैन करने या डेटा लिखने के लिए, यह ज़रूरी है कि जब उपयोगकर्ता अपने डिवाइस से किसी एनएफ़सी टैग को छुए, तब उसे वेब पेज दिखे. टैप करने की जानकारी देने के लिए, ब्राउज़र हैप्टिक फ़ीडबैक का इस्तेमाल करता है. डिसप्ले बंद होने या डिवाइस के लॉक होने पर, एनएफ़सी रेडियो का ऐक्सेस ब्लॉक हो जाता है. न दिखने वाले वेब पेजों के लिए, एनएफ़सी कॉन्टेंट पाने और भेजने की सुविधा को निलंबित कर दिया जाता है. वेब पेज फिर से दिखने पर, यह सुविधा फिर से चालू हो जाती है.
Page Visibility API की मदद से, यह ट्रैक किया जा सकता है कि दस्तावेज़ की दृश्यता कब बदलती है.
document.onvisibilitychange = event => {
if (document.hidden) {
// All NFC operations are automatically suspended when document is hidden.
} else {
// All NFC operations are resumed, if needed.
}
};
कुकबुक
शुरू करने के लिए, यहां कुछ कोड सैंपल दिए गए हैं.
अनुमति देखना
Permissions API की मदद से यह जांचा जा सकता है कि "nfc" अनुमति दी गई थी या नहीं. इस उदाहरण में, उपयोगकर्ता के इंटरैक्शन के बिना एनएफ़सी टैग को स्कैन करने का तरीका बताया गया है. ऐसा तब किया जा सकता है, जब पहले ही ऐक्सेस दिया गया हो. अगर ऐसा नहीं है, तो कोई बटन दिखाया जा सकता है. ध्यान दें कि NFC टैग में जानकारी लिखने के लिए भी यही तरीका अपनाया जाता है, क्योंकि यह एक ही अनुमति का इस्तेमाल करता है.
const ndef = new NDEFReader();
async function startScanning() {
await ndef.scan();
ndef.onreading = event => {
/* handle NDEF messages */
};
}
const nfcPermissionStatus = await navigator.permissions.query({ name: "nfc" });
if (nfcPermissionStatus.state === "granted") {
// NFC access was previously granted, so we can start NFC scanning now.
startScanning();
} else {
// Show a "scan" button.
document.querySelector("#scanButton").style.display = "block";
document.querySelector("#scanButton").onclick = event => {
// Prompt user to allow UA to send and receive info when they tap NFC devices.
startScanning();
};
}
एनएफ़सी से जुड़ी कार्रवाइयां रद्द करना
AbortController प्राइमिटिव का इस्तेमाल करने से, एनएफ़सी ऑपरेशन को आसानी से रोका जा सकता है. यहां दिए गए उदाहरण में, NDEFReader scan(), makeReadOnly(),
write() के विकल्पों की मदद से, किसी AbortController के signal को पास करने और एक ही समय पर दोनों एनएफ़सी ऑपरेशन को बंद करने का तरीका बताया गया है.
const abortController = new AbortController();
abortController.signal.onabort = event => {
// All NFC operations have been aborted.
};
const ndef = new NDEFReader();
await ndef.scan({ signal: abortController.signal });
await ndef.write("Hello world", { signal: abortController.signal });
await ndef.makeReadOnly({ signal: abortController.signal });
document.querySelector("#abortButton").onclick = event => {
abortController.abort();
};
लिखने के बाद पढ़ना
AbortController primitive के साथ write() और फिर scan() का इस्तेमाल करने पर, किसी एनएफ़सी टैग पर मैसेज लिखने के बाद उसे पढ़ा जा सकता है.
यहां दिए गए उदाहरण में, NFC टैग पर टेक्स्ट मैसेज लिखने और NFC टैग में नया मैसेज पढ़ने का तरीका बताया गया है. यह तीन सेकंड के बाद स्कैन करना बंद कर देता है.
// Waiting for user to tap NFC tag to write to it...
const ndef = new NDEFReader();
await ndef.write("Hello world");
// Success! Message has been written.
// Now scanning for 3 seconds...
const abortController = new AbortController();
await ndef.scan({ signal: abortController.signal });
const message = await new Promise((resolve) => {
ndef.onreading = (event) => resolve(event.message);
});
// Success! Message has been read.
await new Promise((r) => setTimeout(r, 3000));
abortController.abort();
// Scanning is now stopped.
टेक्स्ट रिकॉर्ड को पढ़ना और उसमें बदलाव करना
टेक्स्ट रिकॉर्ड data को, रिकॉर्ड encoding प्रॉपर्टी के साथ इंस्टैंशिएट किए गए TextDecoder से डिकोड किया जा सकता है. ध्यान दें कि टेक्स्ट रिकॉर्ड की भाषा, उसकी lang प्रॉपर्टी के ज़रिए उपलब्ध होती है.
function readTextRecord(record) {
console.assert(record.recordType === "text");
const textDecoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
}
कोई आसान टेक्स्ट रिकॉर्ड लिखने के लिए, NDEFReader write() तरीके में कोई स्ट्रिंग पास करें.
const ndef = new NDEFReader();
await ndef.write("Hello World");
टेक्स्ट रिकॉर्ड डिफ़ॉल्ट रूप से UTF-8 में होते हैं और मौजूदा दस्तावेज़ की भाषा का इस्तेमाल करते हैं. हालांकि, कस्टम एनडीएफ़ रिकॉर्ड बनाने के लिए, दोनों प्रॉपर्टी (encoding और lang) को पूरे सिंटैक्स का इस्तेमाल करके तय किया जा सकता है.
function a2utf16(string) {
let result = new Uint16Array(string.length);
for (let i = 0; i < string.length; i++) {
result[i] = string.codePointAt(i);
}
return result;
}
const textRecord = {
recordType: "text",
lang: "fr",
encoding: "utf-16",
data: a2utf16("Bonjour, François !")
};
const ndef = new NDEFReader();
await ndef.write({ records: [textRecord] });
यूआरएल रिकॉर्ड को पढ़ना और उसमें बदलाव करना
रिकॉर्ड के data को डिकोड करने के लिए, TextDecoder का इस्तेमाल करें.
function readUrlRecord(record) {
console.assert(record.recordType === "url");
const textDecoder = new TextDecoder();
console.log(`URL: ${textDecoder.decode(record.data)}`);
}
यूआरएल रिकॉर्ड लिखने के लिए, NDEFReader
write() तरीके में NDEF मैसेज की डिक्शनरी पास करें. NDEF मैसेज में मौजूद यूआरएल रिकॉर्ड को ऑब्जेक्ट के तौर पर परिभाषित किया गया है. इसमें recordType कुंजी को "url" पर सेट किया गया है और data कुंजी को यूआरएल स्ट्रिंग पर सेट किया गया है.
const urlRecord = {
recordType: "url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [urlRecord] });
MIME टाइप रिकॉर्ड को पढ़ना और उसमें बदलाव करना
MIME टाइप रिकॉर्ड की mediaType प्रॉपर्टी, NDEF रिकॉर्ड के पेलोड का MIME टाइप दिखाती है, ताकि data को सही तरीके से डिकोड किया जा सके. उदाहरण के लिए, JSON टेक्स्ट को डिकोड करने के लिए JSON.parse और इमेज डेटा को डिकोड करने के लिए इमेज एलिमेंट का इस्तेमाल करें.
function readMimeRecord(record) {
console.assert(record.recordType === "mime");
if (record.mediaType === "application/json") {
const textDecoder = new TextDecoder();
console.log(`JSON: ${JSON.parse(decoder.decode(record.data))}`);
}
else if (record.mediaType.startsWith('image/')) {
const blob = new Blob([record.data], { type: record.mediaType });
const img = new Image();
img.src = URL.createObjectURL(blob);
document.body.appendChild(img);
}
else {
// TODO: Handle other MIME types.
}
}
MIME टाइप रिकॉर्ड लिखने के लिए, NDEFReader
write() तरीके में NDEF मैसेज की डिक्शनरी पास करें. NDEF मैसेज में मौजूद MIME टाइप रिकॉर्ड को एक ऑब्जेक्ट के तौर पर परिभाषित किया गया है. इसमें recordType कुंजी को "mime" पर सेट किया गया है, mediaType कुंजी को कॉन्टेंट के असल MIME टाइप पर सेट किया गया है, और data कुंजी को किसी ऐसे ऑब्जेक्ट पर सेट किया गया है जो ArrayBuffer हो सकता है या ArrayBuffer (उदाहरण के लिए, Uint8Array, DataView) पर व्यू उपलब्ध कराता है.
const encoder = new TextEncoder();
const data = {
firstname: "François",
lastname: "Beaufort"
};
const jsonRecord = {
recordType: "mime",
mediaType: "application/json",
data: encoder.encode(JSON.stringify(data))
};
const imageRecord = {
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
};
const ndef = new NDEFReader();
await ndef.write({ records: [jsonRecord, imageRecord] });
एब्सोल्यूट-यूआरएल रिकॉर्ड को पढ़ना और उसमें बदलाव करना
absolute-URL रिकॉर्ड data को आसानी से TextDecoder से डिकोड किया जा सकता है.
function readAbsoluteUrlRecord(record) {
console.assert(record.recordType === "absolute-url");
const textDecoder = new TextDecoder();
console.log(`Absolute URL: ${textDecoder.decode(record.data)}`);
}
ऐब्सलूट यूआरएल रिकॉर्ड लिखने के लिए, NDEFReader write() तरीके में NDEF मैसेज की डिक्शनरी पास करें. NDEF मैसेज में मौजूद absolute-URL रिकॉर्ड को एक ऑब्जेक्ट के तौर पर परिभाषित किया गया है. इसमें recordType कुंजी को "absolute-url" पर सेट किया गया है और data कुंजी को यूआरएल स्ट्रिंग पर सेट किया गया है.
const absoluteUrlRecord = {
recordType: "absolute-url",
data:"https://w3c.github.io/web-nfc/"
};
const ndef = new NDEFReader();
await ndef.write({ records: [absoluteUrlRecord] });
स्मार्ट पोस्टर रिकॉर्ड को पढ़ना और उसमें बदलाव करना
स्मार्ट पोस्टर रिकॉर्ड (जिसका इस्तेमाल पत्रिका के विज्ञापनों, फ़्लायर, बिलबोर्ड वगैरह में किया जाता है), कुछ वेब कॉन्टेंट को NDEF रिकॉर्ड के तौर पर दिखाता है. इसमें पेलोड के तौर पर NDEF मैसेज होता है. data को स्मार्ट पोस्टर रिकॉर्ड में मौजूद रिकॉर्ड की सूची में बदलने के लिए, record.toRecords() को कॉल करें. इसमें यूआरएल रिकॉर्ड, टाइटल के लिए टेक्स्ट रिकॉर्ड, इमेज के लिए MIME टाइप रिकॉर्ड, और स्मार्ट पोस्टर रिकॉर्ड के टाइप, ऐक्शन, और साइज़ के लिए कस्टम लोकल टाइप रिकॉर्ड होने चाहिए. जैसे, ":t", ":act", और ":s".
लोकल टाइप रिकॉर्ड, सिर्फ़ उस NDEF रिकॉर्ड के लोकल कॉन्टेक्स्ट में यूनीक होते हैं जिसमें वे मौजूद होते हैं. इनका इस्तेमाल तब करें, जब टाइप का मतलब, रिकॉर्ड के लोकल कॉन्टेक्स्ट के बाहर मायने न रखता हो. साथ ही, जब स्टोरेज के इस्तेमाल पर पाबंदी हो. वेब एनएफ़सी में, लोकल टाइप रिकॉर्ड के नाम हमेशा : से शुरू होते हैं. उदाहरण के लिए,
":t", ":s", ":act". ऐसा इसलिए किया जाता है, ताकि टेक्स्ट रिकॉर्ड और लोकल टाइप टेक्स्ट रिकॉर्ड के बीच अंतर किया जा सके.
function readSmartPosterRecord(smartPosterRecord) {
console.assert(record.recordType === "smart-poster");
let action, text, url;
for (const record of smartPosterRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
text = decoder.decode(record.data);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
url = decoder.decode(record.data);
} else if (record.recordType == ":act") {
action = record.data.getUint8(0);
} else {
// TODO: Handle other type of records such as `:t`, `:s`.
}
}
switch (action) {
case 0:
// Do the action
break;
case 1:
// Save for later
break;
case 2:
// Open for editing
break;
}
}
स्मार्ट पोस्टर रिकॉर्ड लिखने के लिए, NDEFReader write()
method को NDEF मैसेज पास करें. NDEF मैसेज में मौजूद स्मार्ट पोस्टर रिकॉर्ड को एक ऑब्जेक्ट के तौर पर परिभाषित किया गया है. इसमें recordType कुंजी को "smart-poster" पर सेट किया गया है और data कुंजी को एक ऐसे ऑब्जेक्ट पर सेट किया गया है जो स्मार्ट पोस्टर रिकॉर्ड में मौजूद NDEF मैसेज को दिखाता है.
const encoder = new TextEncoder();
const smartPosterRecord = {
recordType: "smart-poster",
data: {
records: [
{
recordType: "url", // URL record for smart poster content
data: "https://my.org/content/19911"
},
{
recordType: "text", // title record for smart poster content
data: "Funny dance"
},
{
recordType: ":t", // type record, a local type to smart poster
data: encoder.encode("image/gif") // MIME type of smart poster content
},
{
recordType: ":s", // size record, a local type to smart poster
data: new Uint32Array([4096]) // byte size of smart poster content
},
{
recordType: ":act", // action record, a local type to smart poster
// do the action, in this case open in the browser
data: new Uint8Array([0])
},
{
recordType: "mime", // icon record, a MIME type record
mediaType: "image/png",
data: await (await fetch("icon1.png")).arrayBuffer()
},
{
recordType: "mime", // another icon record
mediaType: "image/jpg",
data: await (await fetch("icon2.jpg")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
await ndef.write({ records: [smartPosterRecord] });
बाहरी टाइप के रिकॉर्ड को पढ़ना और उसमें बदलाव करना
ऐप्लिकेशन के हिसाब से रिकॉर्ड बनाने के लिए, बाहरी टाइप के रिकॉर्ड का इस्तेमाल करें. इनमें, toRecords() की मदद से ऐक्सेस किए जा सकने वाले पेलोड के तौर पर NDEF मैसेज हो सकता है. उनके नाम में, सर्टिफ़िकेट जारी करने वाले संगठन का डोमेन नेम, कोलन, और टाइप का नाम होता है. टाइप का नाम कम से कम एक वर्ण का होना चाहिए, जैसे कि "example.com:foo".
function readExternalTypeRecord(externalTypeRecord) {
for (const record of externalTypeRecord.toRecords()) {
if (record.recordType == "text") {
const decoder = new TextDecoder(record.encoding);
console.log(`Text: ${textDecoder.decode(record.data)} (${record.lang})`);
} else if (record.recordType == "url") {
const decoder = new TextDecoder();
console.log(`URL: ${decoder.decode(record.data)}`);
} else {
// TODO: Handle other type of records.
}
}
}
बाहरी टाइप का रिकॉर्ड लिखने के लिए, NDEFReader write() तरीके में NDEF मैसेज की डिक्शनरी पास करें. NDEF मैसेज में मौजूद बाहरी टाइप के रिकॉर्ड को एक ऑब्जेक्ट के तौर पर परिभाषित किया जाता है. इसमें recordType कुंजी, बाहरी टाइप के नाम पर सेट होती है और data कुंजी, ऐसे ऑब्जेक्ट पर सेट होती है जो बाहरी टाइप के रिकॉर्ड में मौजूद NDEF मैसेज को दिखाता है. ध्यान दें कि data बटन, ArrayBuffer भी हो सकता है या ArrayBuffer (उदाहरण के लिए, Uint8Array, DataView) पर व्यू उपलब्ध करा सकता है.
const externalTypeRecord = {
recordType: "example.game:a",
data: {
records: [
{
recordType: "url",
data: "https://example.game/42"
},
{
recordType: "text",
data: "Game context given here"
},
{
recordType: "mime",
mediaType: "image/png",
data: await (await fetch("image.png")).arrayBuffer()
}
]
}
};
const ndef = new NDEFReader();
ndef.write({ records: [externalTypeRecord] });
खाली रिकॉर्ड को पढ़ना और उसमें बदलाव करना
खाली रिकॉर्ड में कोई पेलोड नहीं होता.
खाली रिकॉर्ड लिखने के लिए, NDEFReader
write() तरीके में NDEF मैसेज की डिक्शनरी पास करें. NDEF मैसेज में मौजूद खाली रिकॉर्ड को, recordType कुंजी के तौर पर "empty" पर सेट किए गए ऑब्जेक्ट के तौर पर परिभाषित किया गया है.
const emptyRecord = {
recordType: "empty"
};
const ndef = new NDEFReader();
await ndef.write({ records: [emptyRecord] });
ब्राउज़र समर्थन
वेब एनएफ़सी की सुविधा, Android पर Chrome 89 में उपलब्ध है.
डेवलपर के लिए सलाह
वेब एनएफ़सी का इस्तेमाल शुरू करने से पहले, मुझे इन बातों के बारे में पता होना चाहिए था:
- वेब एनएफ़सी के चालू होने से पहले, Android ओएस-लेवल पर एनएफ़सी टैग को मैनेज करता है.
- material.io पर आपको एनएफ़सी आइकॉन मिल सकता है.
- ज़रूरत पड़ने पर, किसी रिकॉर्ड की आसानी से पहचान करने के लिए, NDEF रिकॉर्ड
idका इस्तेमाल करें. - NDEF के साथ काम करने वाले बिना फ़ॉर्मैट किए गए NFC टैग में, खाली टाइप का एक रिकॉर्ड होता है.
- Android ऐप्लिकेशन रिकॉर्ड लिखना आसान है, जैसा कि यहां दिखाया गया है.
const encoder = new TextEncoder();
const aarRecord = {
recordType: "android.com:pkg",
data: encoder.encode("com.example.myapp")
};
const ndef = new NDEFReader();
await ndef.write({ records: [aarRecord] });
डेमो
आधिकारिक सैंपल आज़माएं और वेब एनएफ़सी के कुछ शानदार डेमो देखें:
सुझाव/राय दें या शिकायत करें
Web NFC कम्यूनिटी ग्रुप और Chrome टीम को, वेब एनएफ़सी के बारे में आपके विचार और अनुभव जानने में दिलचस्पी होगी.
हमें एपीआई के डिज़ाइन के बारे में बताएं
क्या एपीआई में कोई ऐसी चीज़ है जो उम्मीद के मुताबिक काम नहीं करती? क्या आपके आइडिया को लागू करने के लिए, कोई ऐसा तरीका या प्रॉपर्टी मौजूद नहीं है?
वेब एनएफ़सी GitHub repo पर, खास जानकारी से जुड़ी कोई समस्या दर्ज करें या किसी मौजूदा समस्या के बारे में अपनी राय दें.
लागू करने से जुड़ी समस्या की शिकायत करना
क्या आपको Chrome में इस सुविधा को लागू करने में कोई गड़बड़ी मिली? या क्या इसे लागू करने का तरीका, स्पेसिफ़िकेशन से अलग है?
https://new.crbug.com पर जाकर, गड़बड़ी की शिकायत करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोहराने के लिए आसान निर्देश दें. इसके अलावा, कॉम्पोनेंट को Blink>NFC पर सेट करें. Glitch, समस्या को जल्दी और आसानी से शेयर करने के लिए बहुत अच्छा है.
क्रिएटर के लिए अपना सपोर्ट दिखाना
क्या आपको वेब एनएफ़सी का इस्तेमाल करना है? सार्वजनिक तौर पर सहायता करने से, Chrome टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे ब्राउज़र के अन्य वेंडर को यह पता चलता है कि इन सुविधाओं को उपलब्ध कराना कितना ज़रूरी है.
#WebNFC हैशटैग का इस्तेमाल करके, @ChromiumDev को ट्वीट करें और हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
मदद के लिए लिंक
- खास जानकारी
- वेब एनएफ़सी डेमो | वेब एनएफ़सी डेमो का सोर्स
- बग को ट्रैक करना
- ChromeStatus.com पर मौजूद जानकारी
- Blink कॉम्पोनेंट:
Blink>NFC
आभार
वेब एनएफ़सी को लागू करने के लिए, Intel के लोगों का बहुत-बहुत धन्यवाद. Google Chrome, कमिट करने वाले लोगों की कम्यूनिटी पर निर्भर करता है. ये लोग Chromium प्रोजेक्ट को आगे बढ़ाने के लिए साथ मिलकर काम करते हैं. Chromium के लिए योगदान देने वाले सभी लोग Google के कर्मचारी नहीं होते. ऐसे में, इन योगदान देने वालों को खास पहचान मिलनी चाहिए!


